WooCommerce Mağaza Sayfasını Kolayca Nasıl Özelleştirirsiniz?
Yayınlanan: 2020-07-06WooCommerce'in varsayılan mağaza sayfası dinamik olarak önceden ayarlanmıştır ve çoğunlukla tasarımı üzerinde herhangi bir kontrolünüz yoktur. O halde WooCommerce mağaza sayfası nasıl özelleştirilir? Sitenizdeki temel sayfalardan biri olduğu için ihtiyaçlarınıza göre nasıl yapılır? Mağaza sayfasını etkin bir şekilde yönetebilmek kesinlikle bir avantajdır.
Mağaza sayfası, satışa sunulan tüm mevcut öğelerinizi görüntülemek için sıklıkla bir yer tutucu olarak kullanılır. Belirli gönderi türü arşivleri için farklı ayarlarınız olabileceğinden, mağaza sayfası sitenizdeki diğer sayfalarla aynı şekilde görüntülenmeyebilir.
Kullandığınız tema, varsayılan WooCommerce mağaza sayfanızın görünümü ve düzeni için temel olacaktır. Mağaza sayfasındaki ürünler genellikle ızgara düzenlerinde gösterilir.
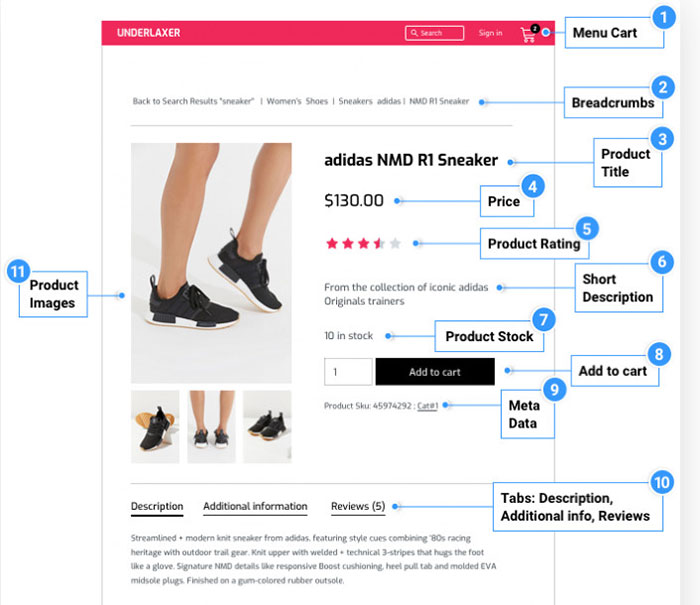
Izgara düzeninde genellikle ürünün bir resminin yanı sıra müşteri incelemelerinden alınan fiyat, ürün adı ve yıldız derecelendirmeleri bulunur. Bu sayfada her ürün için kısa bir ürün açıklaması listelenir. Ürün varyasyonları veya ürün miktarı genellikle ızgara verilerine dahil edilmez.
Birçok varsayılan WooCommerce mağaza sayfası tam genişliktedir . Bazılarında, filtre widget'ları (en iyi WooCommerce ürün filtresi eklentilerini kontrol edin) ve diğer özelleştirme seçenekleri eklemenize izin veren bir kenar çubuğu bulunur.
Mağaza sayfası herhangi bir özelleştirme olmadan harika görünebilir . Özelleştirme, belirli ürünler için ideal olabilir, ancak diğer öğeler için de etkisiz olabilir. Sattığınız ürünleri sergilemenin daha iyi bir yolunu arıyorsanız, WooCommerce mağaza sayfasını özelleştirmeyi düşünmenin tam zamanı.
WooCommerce Mağaza Sayfası Nasıl Özelleştirilir?
Varsayılan WooCommerce mağaza sayfasını özelleştirmenin birçok yolu vardır. Yapabileceğiniz değişikliklerin miktarı veya türü konusunda bir sınır yoktur. Örneğin, özel alanlar ekleyebilir, özel teklifler görüntüleyebilir, varsayılan düzeni düzenleyebilir, ürün filtreleri ekleyebilir, kenar çubuğu ekleyebilir veya kaldırabilir, özel WooCommerce kenar çubuğu oluşturabilir veya başka düzenlemeler yapabilirsiniz.
Mağaza sayfa düzeniniz ve tasarımınız sattığınız ürünlere uygun olmalıdır. Mağaza sayfası şu amaçlarla kullanılabilir:
- Yeni ve mevcut müşterileri ürün seçimleriniz arasında gezinmeye teşvik edin.
- Ziyaretçilerin satın almak istedikleri ürünleri sitede hızlı bir şekilde bulmalarına izin verin.
- Genel satın alma sürecini kullanıcı dostu ve sezgisel hale getirin.
Ürünleri mağaza sayfasında görüntülemek ve sergilemek için filtre seçeneklerine sahip bir tablo düzeni kullanabilirsiniz. Bu tür bir sayfa, ürünleri toplu olarak satan toptancılara ve diğer mağazalara, çok özelleştirilebilir ürünler sunan tüccarlara (hediye sepetleri, çikolata kutuları veya pizza gibi), ürünleri çeşitli özelliklere sahip çevrimiçi perakendecilere (dizüstü bilgisayarlar, donanım, vb.) mutfak tezgahı vb.) ve çeşitli eklenti veya varyant seçenekleriyle (ayakkabı, giysi ve diğer kişiye özel hediyeler) ürünler sunan firmalar.
YÖNTEM 1 Sayfa oluşturucuyu kullanarak WooCommerce mağaza sayfasını özelleştirin
Sayfa oluşturucular bir mağaza sayfasının düzenini, tasarımını, görüntülenen öğe miktarını, ürün türlerini vb. değiştirebilir. Sayfa oluşturucu kullanmanın en iyi yanı, herhangi bir tema dosyasını değiştirmenize veya kod yazmanıza gerek olmamasıdır .
WooCommerce mağaza sayfasını Beaver Builder'ı (ücretsiz Beaver Builder ile ücretli karşılaştırmaya bakın), Divi, Elementor, Visual Composer (ücretsiz Visual Composer ile premium arasındaki farklar) veya herhangi bir popüler sayfa oluşturucuyu kullanarak tek bir dokunmaya bile gerek kalmadan düzenleyebilirsiniz. kod satırı.

Elementor kullanıyorsanız, Elementor kullanarak WooCommerce mağaza sayfasını özelleştirmek için bu kılavuzu takip edebilirsiniz. Divi kullanıyorsanız , WooCommerce varsayılan mağaza sayfasını düzenlemek için bu kılavuzu izleyin. Beaver Builder kullanıyorsanız bu kılavuzu izleyin.
Ayrıca, Astra, GeneratePress, OceanWP, vb. gibi bazı temalar, WooCommerce sayfalarını özelleştirmek için zaten entegre seçenekler sunuyor.
YÖNTEM 2 Eklentiyi kullanarak varsayılan WooCommerce mağaza sayfasını özelleştirin
WooCommerce sayfalarını özelleştirmek ve düzenlemek için kullanabileceğiniz sayfa oluşturucu olmayan diğer eklentiler şunlardır:
1. StoreCustomizer (eski adıyla WooCustomizer)
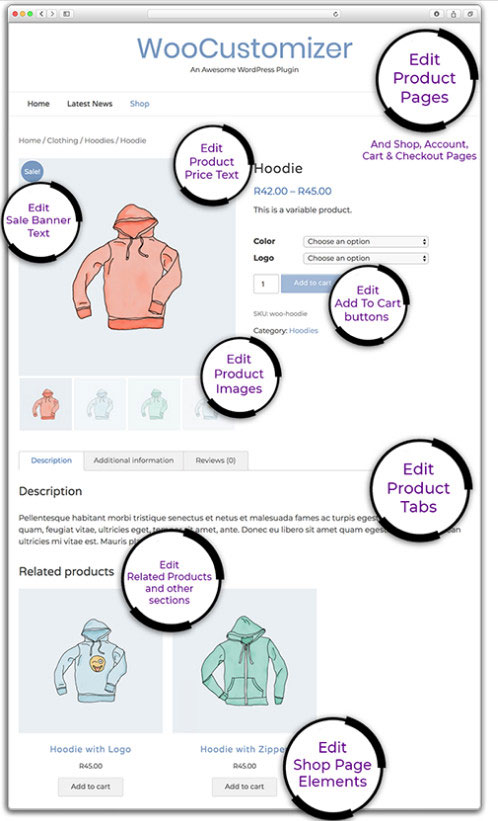
StoreCustomizer eklentisi ücretsiz ve ücretli bir sürümde gelir. Eklenti, WooCommerce mağazanızda canlı değişiklikler yapmak için WordPress Customizer'ın ayarlarını kullanır. Düzenlemelerinizi yaparken görüntüleyebilirsiniz.
İsterseniz fiyatı (WooCommerce'de fiyat nasıl gizlenir) gizleyebilir veya "Satın Al" ve "Sepete Ekle" işlevlerini çevrimiçi mağazanızdan kaldırabilirsiniz . Bunu yapmak, kendi benzersiz WooCommerce kataloğunuzu oluşturmanıza izin verecektir.
Katalog Modu ayarları, belirli ürünler veya tüm WooCommere ürünleriniz için ayarlanabilir. Bu ayarlar sadece giriş yapmamış kullanıcılar için de uygulanabilir. Bu, kullanıcılardan bir hesap oluşturmalarını ve sitenizden ürün satın alabilmeleri için giriş yapmalarını isteyecektir.

WooCommerce için Ürün Hızlı Görünümü , kullanıcıların çevrimiçi ürün kataloğunuza daha hızlı göz atmalarına yardımcı olmak için etkinleştirilebilir. Kullanıcılar, ilgilendikleri ürünleri önizleyebilir ve ardından bunları çevrimiçi alışveriş sepetlerine ekleyebilir.
Aradıkları öğelerin kısa bir resim galerisi açılır penceresini görüntülemek için WooCommerce Shop sayfasını da kullanabilirler. Müşterileriniz ne alacaklarını öğrendiklerinde, kolayca 'Sepete Ekle'yi tıklayabilirler.
Açılır pencereler, Kategori ve Ürün sayfalarınızda görünecek şekilde ayarlanabilir. Resim galerisi açılır pencerelerini ve Ürün Hızlı Görünümünü WooCommerce mağazanızın tasarımı ve düzeniyle özelleştirmek için kullanılabilecek ek ayarlar vardır.
WooCommerce Ajax Search , müşterilerinizin istedikleri ürünleri daha kısa sürede bulmalarına yardımcı olmak için kullanılabilir. Ajax Ürün Arama işlevini sitenizin herhangi bir yerinde görüntülemek için basit bir kısa kod kullanabilirsiniz.
Özelliğin ayarlarını, site ziyaretçileriniz Ajax Arama çubuğunu her kullandığında, tahmin edilen WooCommerce öğelerinin bir çeşitliliği gösterilecek şekilde ayarlayın. Bu eklentinin daha birçok özelliği vardır ve WooCommerce mağaza sayfalarını özelleştirmenin en iyi yollarından biridir.

2. Vitrin Blokları
Vitrin Blokları, mevcut varsayılan WooCommerce mağaza sayfası düzenini ve tasarımını, kategori sayfasını ve ana sayfayı geçersiz kılmak için kullanılabilir. Bu bloklar herhangi bir kod girmek zorunda kalmadan entegre edilebilir.
Sekiz farklı premium WooCommerce Vitrin Bloku vardır . Ürün Kategorisi Bloğu, Ürün Döner Bloğu, Ürün Kaydırıcı Bloğu, Ürün Tablo Bloğu, Yığma Ürün Bloğu ve Kare Izgara Bloğu, mevcut seçeneklerden sadece birkaçıdır.
Genellikle WooCommerce, kategori sayfalarınızı sizin için dinamik olarak oluşturur. Bu sayfalar çok belirgin değil. Genellikle mağazanızdaki diğer tüm sayfalarla aynı düzen ve tasarıma sahiptirler. Görünüşlerini de değiştiremezsiniz.

Vitrin Bloklarını kullanarak özelleştirilmiş kategori sayfaları oluşturabilirsiniz . Her bir kategori sayfasının görünüşünü değiştirebilseydiniz, satışların artması için daha iyi bir şans olurdu.
Vitrin Blokları, satmaya çalıştığınız belirli ürünlerle alakalı daha çekici içerik ekleyebileceğiniz için arama motoru optimizasyonunuzu iyileştirmenize yardımcı olabilir.
Ana sayfanızı yeniden tasarlamak için Vitrin Bloklarını bile kullanabilirsiniz. Temalar genellikle sitenizin ana sayfasında bulunan öğeleri otomatik olarak oluşturur. Vitrin Blokları , içeriği kontrol etmenizi sağlar. Mevcut bölümleri yeniden düzenleyebilir veya yepyeni bölümler, kategoriler ve ürünler ekleyebilirsiniz.
Bloklar yeniden kullanılabilir, dönüştürülebilir ve tam genişliğe genişletilebilir. Ürün ızgara sütunlarını ve satırlarını, etiket hizalamasını ve konumlandırmayı, ızgara boşluklarını, renkleri, yazı tiplerini ve çok daha fazlasını ayarlamanıza olanak tanır.
3. WooCommerce Blokları
WooCommerce Blokları, mağazanızda öne çıkarmak istediğiniz ürünleri göstermek için kullanılabilir. Ürünler kategori ve etikete göre görüntülenebilir. Ayrıca öne çıkan, elle seçilmiş, en çok satanlar veya şu anda indirimde olan ürünleri de gösterebilirsiniz.
WooCommerce Blocks'un son sürümü ayrıca sayfalandırmayı da içerir. Bu, müşterilerin aralarından seçim yapabileceği çok sayıda ürüne sahip olan mağaza sahipleri için kullanışlı bir özelliktir.
YÖNTEM 3 WooCommerce mağaza sayfasını manuel olarak özelleştirme
Başka bir seçenek de sayfa oluşturucuları ve eklentileri atlamak ve sitenizi manuel olarak özelleştirmek. Bu, gerekli değilse üçüncü taraf eklentileri eklemek istemeyen kişiler için tercih edilen bir yöntemdir.
Bu yola gidecekseniz kodlama uzmanı olmanıza gerek yok ancak bazı temel kodlama bilgisine sahip olmanız gerekiyor. Bu yöntem herkes için değildir.
1. Adım: Bir alt tema oluşturun
Henüz yapmadıysanız, şimdi bir alt tema (alt tema nasıl oluşturulur) oluşturmak için mükemmel bir zaman. Bu şekilde, ana temanızı düzenler ve güncellerseniz, bu düzenlemeler kaydedildikten sonra yeni bir tema güncellemesi olduğunda tüm bu değişiklikleri kaybetme konusunda endişelenmenize gerek kalmaz.
Alt temalar oluşturmanın birçok yolu vardır. Bunu manuel olarak veya Child Theme Wizard ve Child Theme Configurator gibi bir eklenti yardımıyla yapabilirsiniz. Ancak, muhtemelen temanızı satın aldığınızda zaten mevcut alt temanız vardır veya tema geliştiricinizden bir tane talep edebilirsiniz.
Adım 2: Alt temanızda klasör yapısını oluşturun
Web sitesi dosyalarını değiştirmek için bir cPanel (cPanel ile vDeck karşılaştırmasına bakın) veya bir FTP istemcisi kullanılabilir. Bir alt tema oluşturduğunuzda, cPanel Dosya Yöneticisi veya FileZilla gibi FTP kullanarak /wp-content/themes/your-theme-name adresine gidin. Örneğin, alt temanız bir Twenty Twenty temasıysa, alt temanıza yirmiyirmi çocuk teması veya benzeri bir ad verebilirsiniz.
Şimdi /wp-content/themes/your-theme-name'de WooCommerce adlı bir klasör oluşturun. Bundan sonra, mağaza sayfası şablon dosyası olan o klasörde arşiv-product.php adlı bir dosya oluşturun.
Artık bir WooCommerce mağaza sayfanız var. Bir sonraki adım, bu boş sayfaya içerik eklemektir.
3. Adım: Mağaza sayfanız için içerik oluşturun
Archive-product.php metin düzenleyicisine yazdığınız her şey site ziyaretçileriniz tarafından mağaza sayfasında görülebilir. Dilerseniz sayfaya kodlama eklemeyi seçebilirsiniz. Eğer bilmiyorsanız veya o sayfayı nasıl kodlayacağınızdan emin değilseniz 4. adıma geçebilirsiniz.
4. Adım: Bir mağaza sayfası şablonu oluşturun
Sıfırdan bir WooCommerce mağaza sayfası oluşturmak yerine, mevcut bir şablonu kullanabilir ve özelleştirebilirsiniz. Ana temaya bakarak başlayın. İndeks.php dosyasını veya single.php dosyasını bulmak isteyeceksiniz.
İkisinden birini görürseniz, kopyalayıp Adım 2'de oluşturduğunuz WooCommerce klasörüne yapıştırmanız yeterlidir. Hem single hem de index.php dosyaları mevcutsa, single.php dosyasını kopyalayıp yapıştırmanız yeterlidir .
Mevcut arşiv-product.php dosyasını silin. Bunu yapmak isteyeceksiniz çünkü az önce kopyalayıp yapıştırdığınız dosya şimdi arşiv-product.php dosyası olarak adlandırılacaktır.
Buraya yapıştırdığınız dosyanın adını (index.php veya single.php) archive-product.php olarak değiştirin .
Bu dosya, büyük olasılıkla sitenizin ürün sayfalarından biri gibi görünse de mağaza sayfanız olarak kullanılacaktır. Sayfayı daha çok bir mağaza sayfasına benzeyecek şekilde özelleştirmek için kısa kodları kullanabilirsiniz.
Adım 5: Kısa kodları kullanarak mağaza sayfasını özelleştirin
Ürünlerinizi satırlara veya sütunlara ayırarak başlayın. Örneğin, ürünlerinizi sütun başına en fazla altı ürün olacak şekilde iki sütuna yerleştirmek istiyorsanız, girmeniz gereken kısa kod burada:
[ürün limiti=”6″ sütun=”2″]
Bu kısa kodu nasıl gireceğinizi bilmiyorsanız, bunun yerine aşağıdaki adımları uygulayabilirsiniz:
- Açmak için arşiv-product.php dosyasına tıklayın.
- <main id=“main” class=“site-main” role=“main”> ve </main><!– #main –> arasındaki tüm metni kaldırın . Lütfen bu iki kod satırını değil, sadece aralarındakileri kaldırmanız gerektiğini unutmayın.
- Önceki adımda kodu kaldırdığınız yere şu kod satırını ekleyin: <?php echo do_shortcode ('[
products limit="6" columns="2"columnproducts limit="6" columns="2"]') ?> - Bitirdiğinizde değişikliklerinizi kaydedin.
Artık WooCommerce mağaza sayfanız kullanıma hazır! İsterseniz ekstra kod veya kısa kod ekleyebilirsiniz. Mağaza sayfanızın görünümünden ve hissinden memnun olana kadar farklı kısa kodlarla deneme yapmaktan çekinmeyin.
Özel WooCommerce Mağaza Sayfası Oluşturun
WooCommerce mağazanızın mağaza sayfası, insanların ürünleriniz hakkında daha fazla bilgi edinmek için gittiği ana sayfalardan biridir. Bu nedenle , müşterileri çeken ve onları satın almaya teşvik eden bir sayfaya sahip olmak önemlidir .
Tasarım görsel olarak çekici ve kullanıcı dostu olmalıdır. Mağaza sayfaları geleneksel olarak önceden tasarlanmıştır. Sayfanın görünüşünü değiştirmek istiyorsanız, WooCommerce'in yerleşik bir kaynağı yoktur.
Varsayılan mağaza sayfası, site sahipleri için birçok kullanışlı özelliğe sahiptir. Sorun şu ki, her çevrimiçi mağaza için en iyi çözüm değil. Mağazanızın mağaza sayfasının düzenini ve tasarımını geliştirmek, satışları artırmaya, dönüşüm oranlarını iyileştirmeye ve sitenin kullanımını kolaylaştırmaya yardımcı olabilir. Ayrıca sitenize daha fazla trafik çekecek kadar görsel olarak çekici olmalıdır.
