Harika Bir Mobil Uygulama Nasıl Tasarlanır: Uygulama Tasarım Süreci
Yayınlanan: 2023-03-30Bir mobil uygulama fikriniz var ama nereden başlayacağınızı bilmiyor musunuz?
Merak etme; seni koruduk İş arkadaşınıza veya ortağınıza uygulama fikriniz hakkında konuşmadan önce, kendinizi mobil uygulamalar tasarlama konusunda eğitmelisiniz. İster on yıllık işletmeniz, girişiminiz veya kuruluşunuz için bir mobil uygulama isteyin, ilk adım her zaman araştırma olacaktır.
Bu blog aracılığıyla, aşağıdakileri keşfedeceksiniz:
- UI ve UX tasarımı nedir?
- UI UX mobil uygulama tasarımı nedir?
- Mobil uygulama tasarlama adımları.
Daha fazla uzatmadan başlayalım.
Kullanıcı Arayüzü Tasarımı Nedir?
UI, " kullanıcı arayüzü " anlamına gelir. Kullanıcı arayüzü (UI), bilgisayarlı bir yazılım cihazı aracılığıyla ilgi çekici arayüzler oluşturmak için bir tasarım sürecidir. Mobil uygulama kullanıcı arabirimi tasarımı, her kullanıcının bir uygulamayı veya cihazı ilginç olarak deneyimlemesini sağlamak için gereklidir.
Kullanıcılar için kullanıcı arabirimi üç biçimde sunulur:
- Grafik kullanıcı arayüzleri (GUI'ler): Bir kişi, bir bilgisayar masaüstü veya dijital kontrol panelleri aracılığıyla görsel sunumla etkileşime girer.
- Ses kontrollü arayüzler (VUI'ler): Siri ve Alexa gibi akıllı asistanlar VUI'lerdir.
- Jest tabanlı arayüzler: Bunun altında, kullanıcı vücut hareketleriyle 3B tasarım alanlarıyla etkileşime girer.
Kullanıcı Deneyimi Tasarımı Nedir?
UX, “ kullanıcı deneyimi” anlamına gelir. ” Kullanıcı deneyimi, kullanıcıların ihtiyaçlarını geliştirmeye odaklanan bir tasarım stratejisidir. UX uzmanlarının birincil hedefi, bir mobil uygulamanın kullanıcı beklentilerini karşılamasını ve kullanıcılara değer sunmasını sağlamaktır. Başarılı bir UX tasarımının hayati direkleri iyi kullanılabilirlik, erişilebilirlik, kullanışlılık ve güvenilirliktir.
Kullanıcılar için UX üç biçimde sunulur:
- Etkileşim dizaynı,
- Görsel tasarım ve
- Bilgi mimarisi.
Uygulama Tasarımı Nedir?
Uygulama tasarımı, kullanıcı deneyimi (UX) ve kullanıcı arayüzü (UI) unsurlarından oluşur. Uygulama tasarım süreci fikir oluşturmayı, çözümleri tanımlamayı ve uygulamanın akışını ve yapısını oluşturmayı içerir. Bir tasarımcı ayrıca renklerden uygulama yazı tiplerine kadar stilistik seçimler yapmak zorundadır.
Mobil Uygulama Tasarımında Önemli Adımlar
- Pazar Araştırması Yürütme
Pazar araştırması, şüphesiz harika bir uygulama oluşturmaya yönelik ilk adımdır. Derinlemesine araştırma yaparak çoğu kullanıcı arasında hangi trendlerin popüler olduğunu belirleyebilirsiniz. Play Store'larda bulunan çeşitli uygulamaları keşfetmeniz ve hangi uygulamaların iyi performans gösterdiğini analiz etmeniz gerekiyor.
Birçok özelliğe ve cesur renklere sahip bir uygulama isteyebilirsiniz, ancak hedef kullanıcılarınız minimalist özelliklere ve işlevselliğe sahip zarif ürünleri tercih edebilir. Günün sonunda, kullanıcılarınızın beklentilerini karşılamak istiyorsunuz - kullanıcılarınızın uygulama gereksinimlerini anlamak en büyük önceliğiniz olmalıdır.
Aşağıda denenecek bazı hayati pazar araştırması teknikleri verilmiştir:
- rakip araştırması
Başlıca rakiplerinizi araştırmak size üstünlük sağlar ve diğer işletmelerin performansına ilişkin içgörü sağlar. Akıllı şirketler, rakiplerinin stratejilerini araştırmak için çok zaman ve para harcarlar.
- Müşteri segmentasyonu araştırması
Her kullanıcıyı memnun etmek imkansızdır; kullanıcıların farklı zevkleri, tercihleri ve özellikleri vardır. Müşteri segmentasyonu araştırması, hedef kitlenizi belirlemenize yardımcı olur. Bu yöntem, hedef kitleyi cinsiyet, yaş, davranış vb. temel alarak daha küçük gruplara ayırır.
- Ürün geliştirme
Bu yöntem çok önemlidir; uygulama geliştirme sürecine başlamadan önce paradan ve değerli zamandan tasarruf edebilirsiniz. Ürün araştırması, mobil uygulama konseptinizi belirlemenize yardımcı olur; bu çok önemli pazar araştırması yaklaşımından yararlanın.
- Kullanılabilirlik testi
Kullanılabilirlik testi, bir ürünün kullanılabilirliğine odaklanmayı yönlendirir. Bu araştırma yönteminin yardımıyla, kullanıcıların uygulamanızın çeşitli yönleriyle nasıl etkileşim kurduğunu öğrenebilirsiniz. Platforma özel araştırma yapmanız gerekecek (Android ve iOS için). Android tasarım yönergeleri bir iOS uygulamasından farklılık gösterir.
- Uygulamanızın Hedefini Belirleyin
Uygulama tasarlamanın ilk adımlarına başlamadan önce, uygulama ile neyi başarmak istediğinizi düşünün. Düşünme kepinizi takmanıza ve aşağıda belirtilen soruların yanıtlarını not almanıza ihtiyacımız var:
- Uygulamanız tam olarak ne yapıyor?
- Uygulamanızın amacı nedir?
- Uygulamanızı kullanıcılara nasıl sunacaksınız?
- Uygulamanız aracılığıyla hangi sorunlu noktayı ele almak istiyorsunuz?
- İnsanlar neden uygulamanızı kullanmalı?
- Uygulamanızı benzersiz kılan nedir?
Mobil Uygulama Tasarım Süreci
Temel bilgileri kapsadıktan sonra, aşağıdaki mobil uygulama tasarımı prosedürü gelir.
- Bir kullanıcı akış diyagramı oluşturun
- Düşük Kaliteli Tel Kafes Oluşturma
- Yüksek kaliteli tel kafes oluşturma
- Kullanıcı Arayüzünü Geliştirin
- Ürün Özelliklerinize karar verin
- Tasarımı Geliştiricilere Aktarın
- Bir kullanıcı akış diyagramı oluşturun
Bir kullanıcı akış diyagramı, bir kullanıcının mobil uygulamanızdaki yolculuğunu temsil eder. Kısacası, kullanıcı akışı, uygulamanızdaki herhangi bir görevi gerçekleştirmek için kullanıcıların bir ekrandan diğerine nasıl geçtiğidir. İşte yemek siparişi uygulaması kullanıcı akışına bir örnek:
- Bir kullanıcı uygulamada oturum açar
- Daha sonra belirli bir bölgedeki mevcut restoranların listesini gösterir.
- Kullanıcı sipariş vermek istediği restoranı seçer ve menü gösterilir
- Daha sonra menüden öğeleri seçip sepete eklerler.
- Son olarak, kontrol eder, teslimat bilgilerini girer ve sipariş için ödeme yapar.
Bir uygulamanın kullanıcı deneyimini optimize etmek için kullanıcı akışı çok önemlidir. Bir mobil uygulama kullanıcı deneyiminin yardımıyla, her görev ve özellik için adımları kolayca görselleştirebilirsiniz. Bir kullanıcı akışını takip etmek, tasarlamak için ihtiyaç duyduğunuz ekranları ve varlıkları planlamanıza olanak tanıyarak değerli zamanınızdan tasarruf etmenizi sağlar.
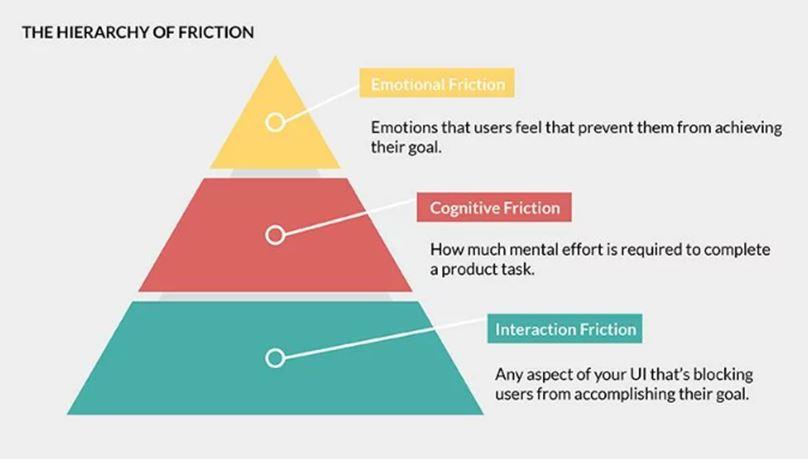
Bir kullanıcı akış diyagramı kullanarak, uygulama akışınızda meydana gelebilecek ve sürtüşmeye yol açabilecek sorunları ortaya çıkarabilirsiniz. Sürtünme, kullanıcı deneyimini engelleyen herhangi bir engeldir. Üç farklı seviyede yüzeye çıkar:

Bilgisayar: Kod çözme
Kullanıcı akışını uygulamanın bir başka avantajı da, sürtünme sorunlarını mümkün olan her düzeyde tespit etme ve düzeltme konusunda mükemmel olmalarıdır. Örneğin, en yaygın kullanıcı deneyimi sorunu, A'dan B'ye kadar olan noktalar arasındaki gereksiz adımlardır. Bu tür rahatsızlıklar etkileşim sürtüşmesine neden olarak kullanıcıların bir görevi zahmetsizce tamamlamasını engeller.
Olabilecek diğer sürtüşmeler bilişsel ve duygusaldır; her ikisi de can sıkıcıdır - tüm bunlardan planlı kullanıcı akışı kullanılarak kaçınılabilir. Hedef kitlenize zahmetsiz bir uygulama deneyimi sunmayı hedefliyorsunuz. Ve bir kullanıcı akışı bunun güçlü bir parçasıdır.
İşler planlandığı gibi gitmezse kullanıcı akışınızı iyileştirmeniz faydalı olacaktır. Bu nedenle, sağlam bir uygulama akış şeması oluşturmak için ihtiyaç duyduğunuz kadar zaman ayırın. Ve ilk denemede doğru olmasını beklemeyin; on denemeye kadar gidebilir.

- Düşük Kaliteli Tel Kafes Oluşturma
Mobil uygulamayı tasarlamanın bir sonraki adımı, tel kafesler üzerinde çalışmaya başlamaktır.
Tel kafes nedir?
Tel çerçeveler, mobil uygulamanızın mimarisinin planlarıdır. Tel çerçeveler, uygulamanızın bir ekrandan diğerine temel akışını görselleştirmenize yardımcı olur. Kısacası, uygulamanızın nasıl çalışacağına dair kaba bir taslak. Bir uygulamanın görünümüne ve hissine geçmeden önce UX (kullanıcı deneyimi) ve tel çerçevelerle başlamanız önerilir ve en iyisidir.
Bir tel kafes aşağıdakileri içermelidir:
- Sayfa Düzeni Tasarımları
- Uygulama Düzeni Tasarımları
- Gezinme Elemanları
Düşük kaliteli bir tel kafes oluşturmaya başlayın. Düşük kaliteli bir tel kafesi kaba bir kağıt olarak düşünün; uygulamanızdaki her ekranın içeriğini, temel düzenini ve amacını belirlersiniz. Düşük kaliteli bir tel kafese yatırım yapmanın temel amacı, uygulamanızı tasavvur etmek ve izleyicilerden/kişilerden geri bildirim isteyebilmeniz için nasıl görüneceğini görmektir. Bir tel kafes üzerinde çalışırken, daha sonra tasarım sürecinizi rahatsız edebilecek sorunları tespit edebilirsiniz. Onaylandıktan sonra, düşük kaliteli bir tel kafes nihai uygulama tasarımınızın temeli olarak çalışabilir.
Düşük aslına uygun tel kafesler bir cazibe işlevi görür; onları sürecin her adımında size rehberlik eden en iyi arkadaşınız olarak kabul edin. Kullanıcı arabirimi öğelerini ve içeriğini temsil eden basit şekillerden oluşan tel çerçeveleri içerirler. Mobil uygulama tasarımınızı gözden geçirmek ve optimize etmek için hızla bir tel kafes geliştirmek istediğinizi unutmayın.
Yüksek kaliteli tel kafes oluşturma
Düşük kaliteli tel kafesinizi hazırladıktan ve onunla mutlu olduktan sonra, bir sonraki adım onu yüksek kaliteli bir tel kafese dönüştürmek olacaktır.
Yüksek kaliteli bir tel kafes, uygulama mimarinizin gösterişli versiyonudur. Grafikler, resimler, simgeler, renk şemaları ve içerik gibi nihai mobil uygulamanın tasarımına yakın öğeler içermelidir. Buradaki güçlü hedef, uygulamanızın her kullanıcı deneyimi sorununu değerlendirmek ve düzendeki nüansları düzeltmektir.
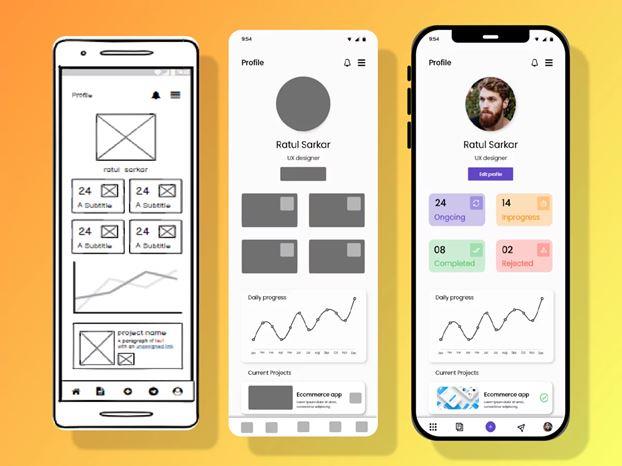
Tasarımınızı, uygulamanın düzenini görmek isteyen dış paydaşlara sergilemekten sorumluysanız , yüksek doğruluk en iyi seçenektir. Size bir fikir vermesi için, aslına uygun ve yüksek aslına uygun tel çerçevelerin bir taslağının tasvirlerini burada bulabilirsiniz:

PC: Salya
Kullanıcı Arayüzünü Geliştirin
Uygulamanızın tel kafeslerinde onay aldıktan sonra, "gerçek" uygulama tasarımını oluşturma zamanı. Bu aşamada, renk, düzen, simgeler, çizimler, bildirim sesleri ve resimler gibi hayati tasarım unsurlarına karar vermelisiniz. Bu, son uygulama tasarımınıza varlıkları dahil edebileceğiniz heyecan verici aşamadır.
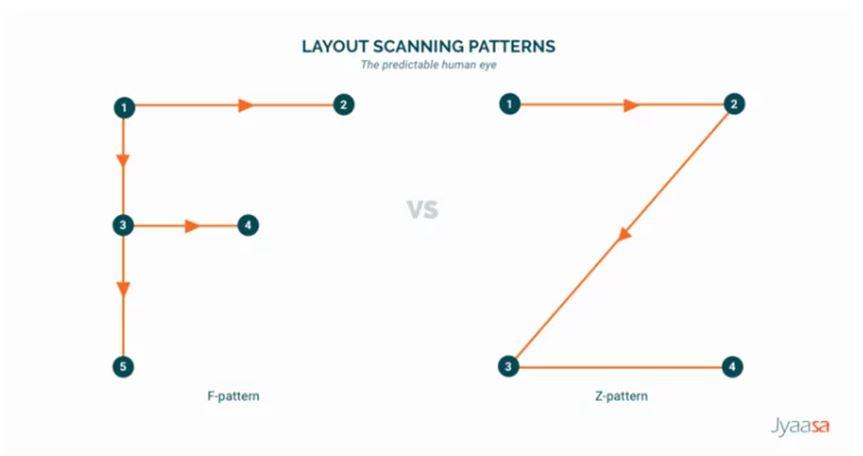
Şekil kalıpları da bu aşamada dikkate alınır. Bunun arkasındaki ana fikir, kullanıcıların anında farkına varabilmeleri için temel öğeleri sabitleme noktalarına yerleştirmektir. İki model vardır:
- F şekli ve
- Z-şekli.
F şekli, büyük metin blokları içeren kullanıcı arabirimi düzenlerinde kullanılır. Öte yandan Z şekli, UI ekranları için idealdir.

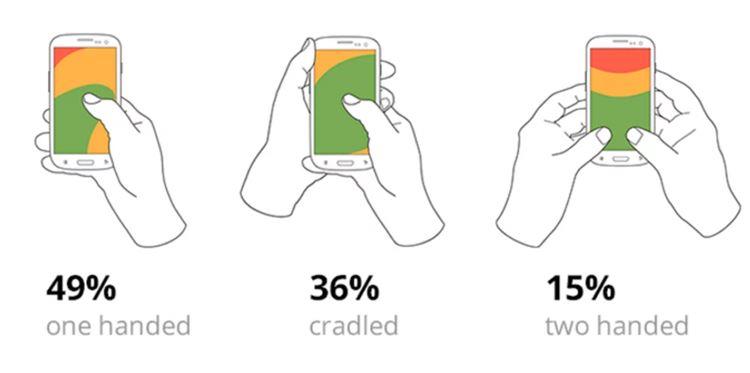
Ele alınması gereken bir başka güçlü arayüz, iki elli işlemlerdir. Çoğu insan akıllı telefon kullandığından, iki elle kullanım şüphesiz önemlidir. Olmak için, kullanıcıların başparmaklarıyla zahmetsizce ulaşabilecekleri sıradan alan olan başparmak bölgesine dikkat etmeniz gerekir. Gezinme gibi temel öğeler parmaklarınızın ucunda olmalıdır. Tüm kullanıcılar için en uygun ortak noktayı bulmalısınız.
İşte bir referans:

- Ürününüzün özelliklerine karar verin
UI tasarımını geliştiricilere aktarmadan önce, ürün özelliklerinizi belirlemelisiniz. Ürün özellikleri, geliştirici ile iletişim kuran ve onlara tasarım varlıklarının tam gereksinimlerini sağlayan bir kılavuz rolü oynar. Kısacası, bu yönergeleri geliştirmek, geliştiricilerin ürettiğiniz mobil uygulama tasarımını uygulamasına yardımcı olacaktır.
Ürün özelliklerine dahil edilmesi gereken önemli bilgiler şunlardır:
- boyutlar,
- Dosya formatı,
- Renk onaltılık kodu ve
- Yazı tipi adları.
Kullanıcı arabirimi bileşeninizin farklı aşamalarını sergilemek için ürün özelliklerine de ihtiyacınız vardır. Bildiğinize şaşıracaksınız, ancak tasarımınıza veya tel kafesinize baktığınızda belli olmayabilir. Düğme durumları, ürün özelliklerinin mükemmel bir örneğidir. İyi hazırlanmış bir ürün özellikleri kılavuzu, bir düğmenin etkin, basıldığında veya devre dışı bırakıldığında nasıl göründüğünü söyleyebilmelidir. Belirli ürün özelliklerini oluşturmak için Zeplin gibi araçları kullanabilirsiniz.
- Tasarımı Geliştiricilere Aktarın
Ürün spesifikasyonlarınız hazır olduktan sonra, geliştiricilere göndereceğiniz her şeye sahipsiniz. Sorunsuz bir uygulama süreci sağlamak için başarılı bir aktarım çok önemlidir. Geliştiricilerle açık bir şekilde iletişim kurmanızı ve onlara vizyonunuzu anlatmanızı öneririz.
Mobil Uygulama Tasarımı Son Üç Adım
- Test yapmak,
- Geribildirim ve
- yineleme
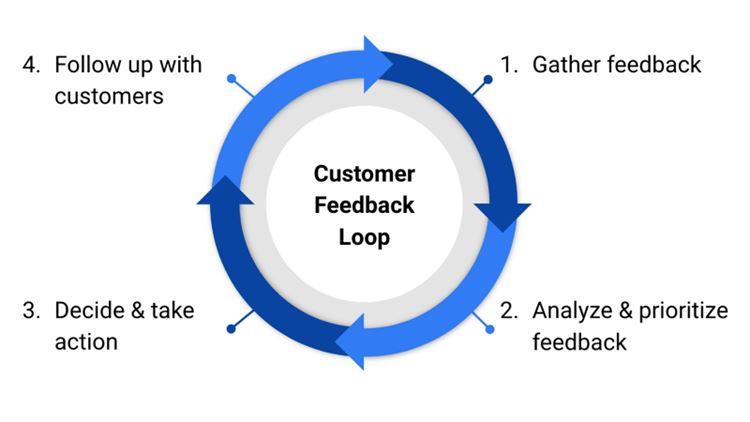
Yukarıdaki adımları tamamladıktan sonra nihayet mobil uygulamanızı kullanılabilirlik açısından test etmeye başlayabilir ve geri bildirim isteyebilirsiniz. Geri bildirim almak için, her içgörüden haberdar olmak için bir kullanıcı veya tüketici geri bildirim döngüsü oluşturmalısınız ve size geri bildirim verildikten sonra, uygulamanızı yeniden tasarlayıp güncelleyerek bunu uygulamanız gerekir.
Geri bildirim döngüleri nasıl oluşturulur?
Bir geri bildirim döngüsü oluşturmak basittir. İşte bir örnek:

PC: convas.io
Ayrıca, derecelendirme ve inceleme sağlamak için kullanıcılarınıza birçok seçenek sunmalısınız. Bu, aşağıdakileri içerebilir:
- Uygulama Mağazası Profili
- Sosyal Medya Profilleri
- GMB (Google Benim İşletmem) Sayfası
- İnternet sitesi
Aşağıdakileri içeren, aşağıda belirtilen uygulama tasarımı testine de gidebilirsiniz:
- Odak grupları
- Kullanılabilirlik Testleri
- KG Testi
- A/B Testi
Herkesten uygulamayı, arkadaşlarınızı, iş arkadaşlarınızı ve ailenizi test etmesini isteyin. Mobil uygulamanızı ne kadar çok kişi kullanırsa, o kadar iyi geri bildirim alırsınız. Uygulama tasarımı test aşamasını "her zaman beta" olarak düşünün.
Aklınızda Bir Uygulama Fikri mi Var?
Etkileyici ve ilgi çekici bir mobil uygulama oluşturmak için iyi tasarım şarttır. Bu blogu okuduktan sonra, bir uygulamanın nasıl tasarlanacağına dair derin bir fikir edindiğinizi umuyoruz. Uygulama tasarımı, yaratıcı ve zorlu bir süreçtir. Bunu başarmak için profesyonel bir tasarım ajansından yardıma ihtiyacınız var.
Yanınızda yetenekli bir ajans olmasını istiyorsanız, deneyimli bir UI UX tasarım ajansı aramaya başlayın. Geçmiş projeleri hakkında fikir edinmek için web sitelerini ve portföy bölümlerini gördüğünüzden emin olun.
