En İyiyi Diğerlerinden Ayıran Sezgisel Arama Özellikleri
Yayınlanan: 2020-09-25Bazen insanların “ Bir sezgiye sahibim ” dediğini duyarsınız ve bu noktada onun geleceği görme yeteneğine sahip olup olmadığını merak edebilirsiniz. Ama durum böyle değil. Sezgi, insanların içgüdüye dayalı olarak türettikleri duygudur ve bu içgüdü bilinçli akıl yürütmeye dayalı değildir.
Bu bilinçaltı, beyin kavramı, mobil uygulama tasarımı dünyasında büyük bir öneme sahiptir. Sonuçta, neden bir sembolü belirli bir eylemle ilişkilendiriyoruz? Doğal bir eğilim mi yoksa günlük deneyimlerimizden kaynaklanan bir eğilim mi? Bugün bu tür soruların yanıtlarını arayacağız ve bir mobil uygulamada hangi özelliklerin ve yönlerin optimum sezgisel arama işlevini oluşturduğunu belirleyeceğiz.
Sezgisel Tasarım Nedir?
Sezgisel bir uygulama tasarımı , bir uygulamada UI/UX tasarımının önemini tanımlayan her şeyden oluşur . Tipografi veya içerik akışı olsun, bileşenleri, örneğin bilgi arama gibi eylemleri yönlendirmek için tahminde bulunmaya izin verir. Sezgisel bir tasarım, anlamını, kelimenin tam anlamıyla, kullanıcının yüzüne bakarken aynı zamanda kurnazca iletir. Kullanıcının, özelliğin kullanım amacı dışında başka bir şey düşünemeyeceği ve düşünmemesi gerektiği sembolik olarak açıktır. Sezgisel bir tasarım mimarisi, içgüdüsel olarak kabul edilebilmesi için aşağıdaki özellikleri sağlamalıdır:
Keşfedilebilirlik , mobil uygulama tasarımı aramasının ikinci doğasıdır. Menü çubuklarından profil bölümlerine kadar, yolunuzu kaybetmeden bir veya iki tıklamayla her şeyi keşfedebilirsiniz.
Karşılık , algı için başka bir kelimedir. Sezgisel UI, kullanıcıya bir düğmeyi tıklamanın neyle sonuçlanacağını söylemek için bir dizi görsel ipucu kullanır. Öğeleri, kullanıcının bir düğmeden ne istediğini/beklediğini akılda tutar. Bu bizi bir sonraki noktamıza getiriyor.
Kullanıcının beklentileri görsel ipuçları ile tamamlanmalıdır. Zil genellikle bir bildirimi, beğeniyi beğenmeyi vb. belirtir. Sezgisel UI tasarımı, sağduyuya hitap eden bir simgeler diasporasını bütünleştirir.
Verimlilik minimalizm açısından düşünülmelidir. Minimalist bir tasarım, kullanıcıların bir görevi yerine getirmek için tam olarak yapmaları gereken adımları atmaları bakımından çelişkili değildir .
Uygulamanın yanıt verebilirliği, kullanıcı tarafından gerçekleştirilen eylemin başarılı olup olmadığını bildirir. Sezgisellik, onu bir adım ileriye götürür ve bir boo-boo örneklerinde düzeltici önlemleri açıklar.
Sezgisel UX Tasarımının Önemi
Mobil hayatımızın hemen her alanında hakim bir konuma geldi. Birçoğu için, masaüstü bilgisayarları tamamen değiştirdiler. Nitekim insanların %40'ı çevrimiçi aramalar için telefonlarını kullanıyor. Dünyadaki tüm video görüntülemelerinin %50'sinden fazlası akıllı telefonlardan geliyor.
İnsanların telefonlarına harcadıkları zamanı ve faydayı hesaba katan sezgisel tasarım öğeleri, herhangi bir mobil uygulama tasarım ajansının en başta üstleneceği ve herkesin bir mobil uygulama tasarım kılavuzunu okurken bilmesi gereken bir alıştırma olarak ortaya çıkıyor .
Sezgisel Mobil Uygulama Arama Oluşturma
Arama, muhtemelen çoğu kullanıcının herhangi bir uygulamada gerçekleştirdiği ilk işlemdir. Kullanıcıların kendi seçtikleri alana hızlı ileri gitmelerini sağlayan bir solucan deliği. Yine de, harika bir uygulamanın arama işlevi ile iyi bir uygulamanın arama işlevi arasında çarpıcı farklar bulacaksınız.
Kuruluşumuzdan bu yana bir mobil uygulama tasarım şirketi olarak, birçok durumda olduğu gibi, sezgiye öncelik vermek bizim DNA'mızda var. Bunun sonucunda, kullanıcı dostu bir uygulama içi arama seçeneği tasarlama konusunda nasıl bir yol izleyeceğimize dair düşüncelerimizi sizinle paylaşabilecek durumdayız. Daha iyi anlamak için süreci 4 aşamaya ayırdık.
1. Arama Çubuğu
Arama çubuğunun fiziksel özellikleri, biçimi ve ekrandaki konumuyla başlayalım.
Arama Çubuğu Boyutu
UX arama en iyi uygulamalarına ilişkin İncil, arama çubuğunun yeterince büyük olmasını önerir.
Tasarımınız izin veriyorsa, arama alanı ideal olarak kullanıcının görüş alanına yerleştirilmiş geniş bir kutu olmalıdır. Genellikle, arama alanını genişleten arama simgeleriyle karşılaşırsınız. İlginç görünse de UX açısından olumsuz sonuçlar doğurur ve bu nedenle kaçınmanız gereken bir UI/UX hatası olarak not edilebilir .
Kaynak
Tavsiye edilmez
Bağlamsal olarak, simgenin bir sorgu yazmayı basitleştirmesi beklenir, ancak yalnızca simge araması, kullanıcının bunu yapabilmesi için fazladan bir adım ekler. Açık bir metin alanı seçmek, kullanıcıları doğru yöne yönlendirecektir.
Kaynak
Tavsiye edilen
Arama simgesi
Arama alanı mutlaka bir büyüteçle gösterilmelidir. Büyüteçleri bir şey aramak için klişeleştiren tüm muhbir hareketleri sayesinde, insanlar varsayılan olarak işareti kabul etmeye başladılar. Çok az veya hiç grafik eklemesi olmayan en basit büyüteç görüntüsünü kullanın. Burası, ne kadar az şey yaparsanız, o kadar çok kendi adına konuştuğu bir yerdir.
2. Arama Sorgusunu Girme
Çoğumuz yıllardır Google arama çubuğuna yazı yazıyoruz. Yine de yazım hataları yapıyoruz. Yazım hataları, herkesin dilbilgisi-nazi olmadığı ve genellikle tüm adım boyunca acele etmek istediği için kullanıcıları rahatsız eder. Bu nedenle, arama-girdi girişini mümkün olduğunca kolay hale getirmek bir mobil uygulama tasarım şirketinin sorumluluğundadır.
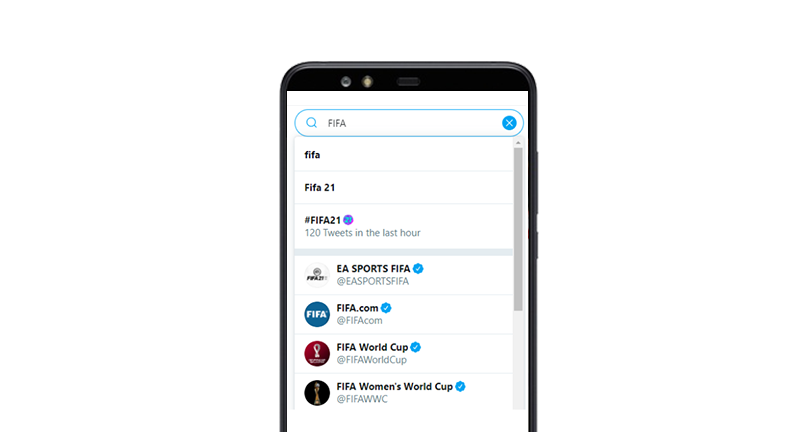
Anahtar Kelimeye Dayalı Arama
Bu konuda aşırıya kaçan bir şey yok. Arama alanına arama sorgusunu girersiniz ve aşağıda anahtar kelimelerinizle eşleşen arama sonuçlarının bir listesi görünür. İstediğiniz bilgilere en yakın seçeneğe tıklayın ve işte başlıyorsunuz. Oldukça az sayıda uygulama bu mekanizmayı kullanmaya devam ediyor. Biri için Twitter, sorgunuzla ilişkili hashtag'leri ve ardından varsa sosyal tanıtıcıları görüntüler.

Ancak böyle bir sistemin eksiklikleri vardır. Tüketicinin her seferinde doğru girişi yazmasına bağlıdır. Bu, ilerleyen bölümlerde göreceğimiz gibi, aramada AI'nın ortaya çıkan dağıtımı sayesinde daha yenilikçi çözümlerden bazıları tarafından çözüldü.
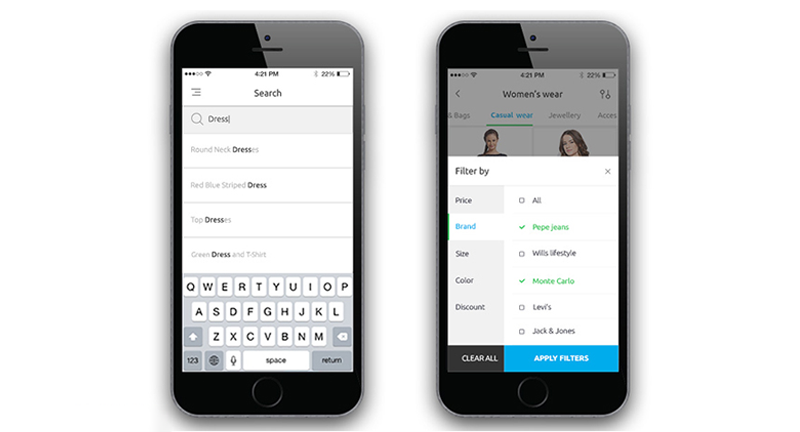
Filtrelenmiş Arama
Binlerce ürüne kadar uzanan bir ürün kataloğuna sahip web siteleri, uygulamada rafine bir arama işlevi sunmak için yoğun elle filtrelenmiş aramayı entegre eder. Örnekler, E-ticaret, Edtech ve seyahat gibi alanları içerir. Girilen anahtar kelimeyle eşleşen binlerce sonuç olduğu göz önüne alındığında, kullanıcının aramasıyla en yakından ilgili seçeneklere odaklanmasına izin vermek akıllıca olacaktır.
Bazı uygulamalar büyüteç camına basmadan hemen önce filtre ekleme seçeneği sunarken, kullanıcıyı toplam sonuçlarla yıldıran ve daha sonra bunları sıralayan başka uygulamalar da vardır.

Kaynak
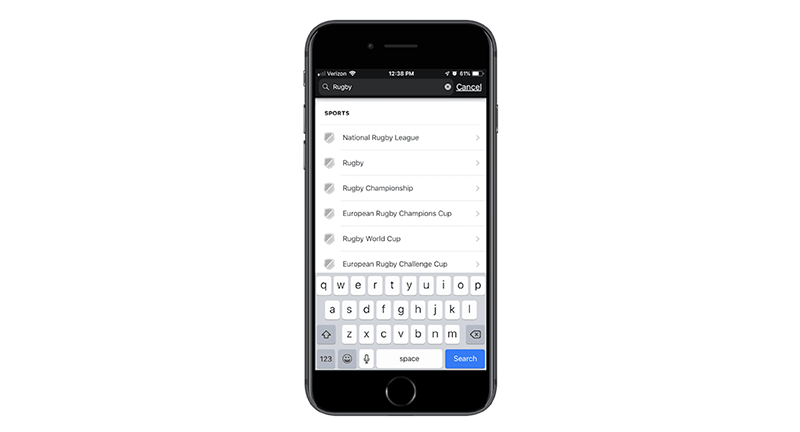
Tahmine Dayalı Arama
Sohbet uygulamaları (Whatsapp gibi) veya yaşam tarzı uygulamaları (Pinterest gibi) gibi çok fazla veri girişi içeren uygulamalar açısından, otomatik tamamlama seçeneğinin dahil edilmesi iyi bir fikirdir. Bu özellik, yapay zekanın yeni nesil uygulamaların geliştirilmesine yardımcı olabileceği yollardan biridir . Uygulamanızın geliştirilmesini üstlenen uygulama tasarım firması, son aramaları arama geçmişinin bir parçası olarak kaydeden uygulama içi yetenekler oluşturmalıdır. Bir anahtar kelimeyi yeniden girdikten sonra, kullanıcının otomatik öneri açılır listesinde göreceği ilk şey, en son girdiği anahtar kelimeler olacaktır.

Sizinki bir E-ticaret mağazası değilse, kullanıcının yaptığı her şeyin bir modeli olduğundan ve sizin işiniz, uygulama içi aramayı basitleştirmek için bunu ortaya çıkarmak olduğundan, otomatik öneri mükemmel bir şekilde uyum sağlamalıdır.

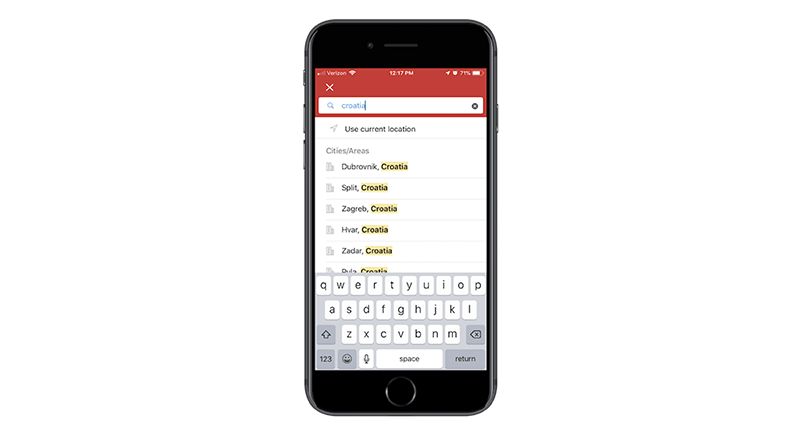
Sınırlı Arama
Uygulamanızı çeşitli gelişmişliklerle yüklemek her zaman doğru seçim olmayabilir. Web siteleri, sayfa ziyaretlerini en üst düzeye çıkarmak için kullanıcı oturumlarını uzatmak ister. Bir uygulama bu temaya aykırı olarak çalışır ve oturumlar birkaç saniye sürse bile kullanıcı tarafından tekrarlanan ziyaretlere odaklanır.
Tasarım arama konuları, bir uygulamadaki arama özelliklerini sınırlama fikrini eğlendirebilir. Yalnızca kullanıcıları olmak istedikleri yere götüren miktarı saklayın; örneğin, içeriğinizi Hotels.com'da olduğu gibi kategorilere ayırın.

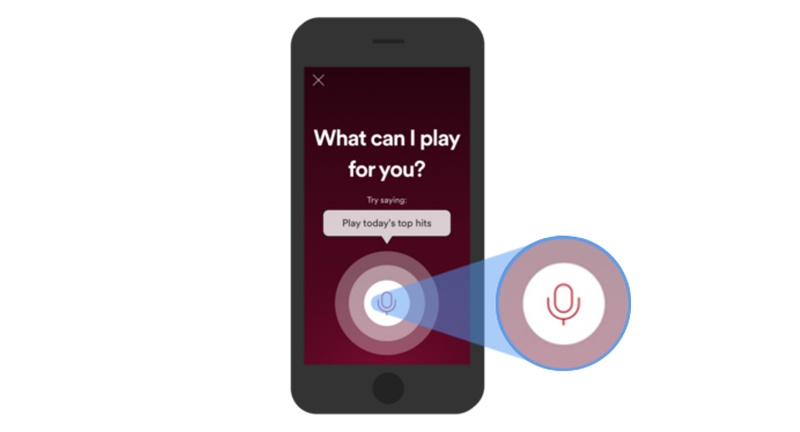
Sesli arama
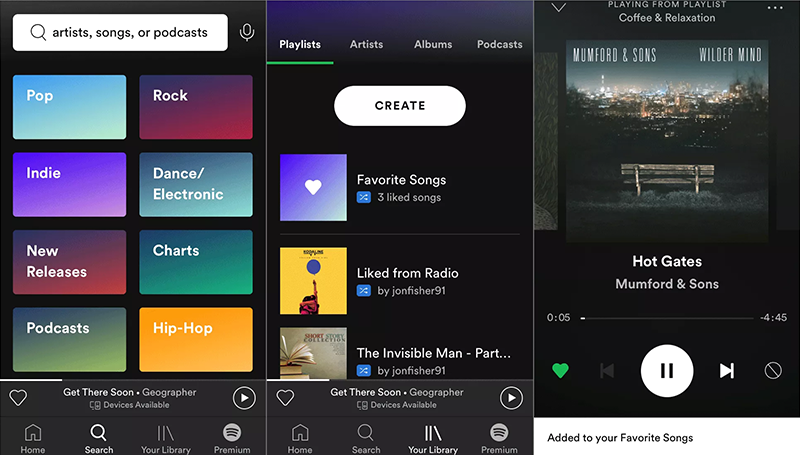
Sesli arama, uygulamayı kullanırken elden çıkarma deneyimi için tasarlanmıştır . Böyle bir işlevi karşılayan uygulamalar genellikle çapraz bağlantı ve multimedya yayını için kullanılanlardır. Google, pazarın sesli arama dostu içerik tasarlamaya başladığı en iyi sesli arama işlevlerinden birini sunar. Spotify, bir düğmeyi basılı tutarak şarkı aramanıza izin veren başka bir örnektir.

Kaynak
3. Sonuçları Getir
Başparmak kuralı, parmak enter tuşuna basar basmaz arama sonuçlarının gelmesi gerektiğini belirtir. Ancak, nadiren ağ gecikmesiyle karşılaşabilirsiniz, bu durumda kullanıcının bir gecikme beklemesi gerektiğini bilmesi gerekir.
Bu hız testi göstergesi iyi bir örnektir. Uygulamanın gerçek ağ hızını hesaplamak için zaman harcadığı gerçeğinden dikkati başka yöne çekmek için bir hız göstergesi animasyonu kullanır. Animasyonun yanında, kullanıcının beklemesi gereken toplam süreyi (umarım saniye) görüntüleyebilirsiniz.
4. Sonucu Görüntüle
Çoğunlukla, arama sonuçlarının doğru olması beklenir. Ancak bir mobil uygulama tasarım şirketi olarak Appinventiv, çıkmaza yol açan hataya açık sorgulara da çok dikkat ediyor. Bundan sonra ne olacağı kimsenin tahmininde olmamalı, sonraki bölümlerde öğreneceğimiz gibi, kullanıcıdan doğru girdiyi almak için adım adım rasyonel bir yaklaşım olmalıdır.
“Eşleşme Bulunamadı” ile Mücadele
Müşteriyi asla duvara bakarken bırakmayın. Kod görüntülenecek uygun sonuçlar bulamasa bile izleyiciye bir şeyler sunun. Gösterilecek alakalı sonuç olmadığında, alternatif veya uzaktan alakalı ürünleri veya en popüler arama kategorilerini gösterin. Kullanıcının amacının bu olup olmadığını asla bilemezsiniz. Bu gibi durumlarda boş bir sayfa, uygulamayı verimsiz bulabilecek kullanıcının ağzında kötü bir tat bırakır.

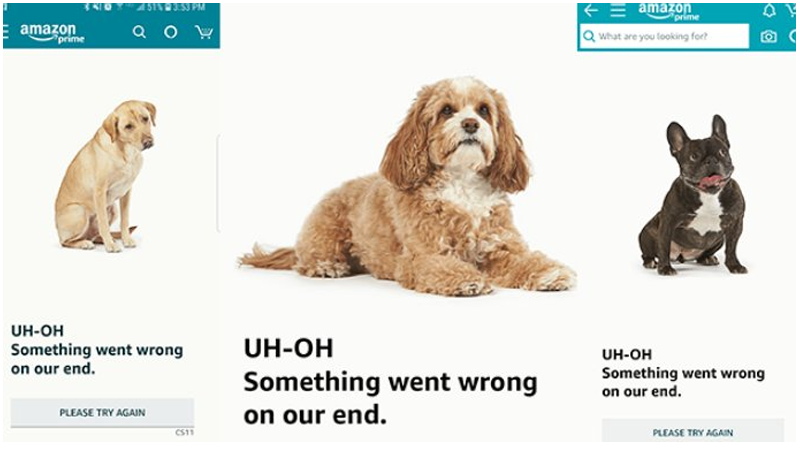
Doğru Mesaja Cevap Ver
İlgili ürünleri görüntülemek, kullanıcıyı yatıştırmanın bir yolu olsa da, ya sorun bundan daha derine inerse. Arka uç gerçekten arızalanmış olabilir ve karşılaşılan sorunu kullanıcıya kabul etmek ve altını çizmek utanılacak bir şey değildir. Ancak, sorunun daha sonra çözülebileceğine dair umut verdiğinizden emin olun.
Amazon, bu alandaki en iyi hilelerden birini incelikle yapıyor. Herkes köpekleri sever, bu yüzden Amazon geliştiricileri neden onları kendi avantajlarına kullanmadıklarını düşündü. Şu hata mesajına bir bakın.

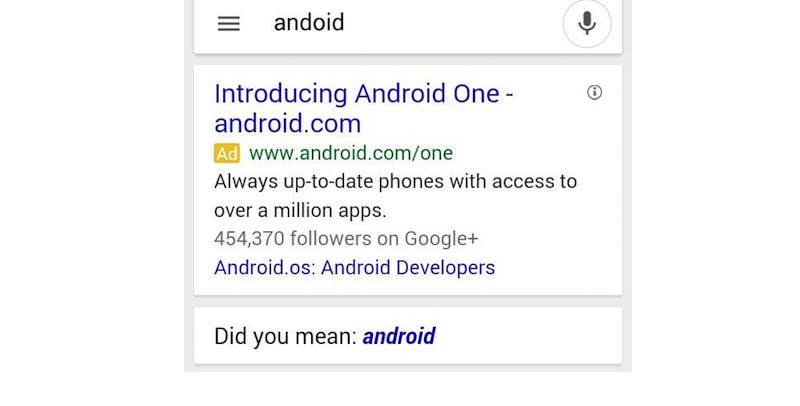
Kullanıcıların Hepimiz yazım hatası yaparız. Bu normal. Ve çoğu insan, bir algoritma bunu işaret ettiğinde, hatalarını makul bir şekilde kabul eder. Google aramaları söz konusu olduğunda, çoğumuz, doğru yazılmış kelimeleri düzelttiği ve önerdiği için motorun arama amacımızı bildiğinden memnunuz. Bu, uygulama ile değişmez, ancak daha iyi hale gelebilir.
İster kurum içinde bir uygulama geliştiriyor olun ister işi bir mobil uygulama tasarım ve geliştirme şirketine dış kaynak sağlıyor olun, algoların yazım hatalarını düzeltmek için eğitildiğinden emin olun.

Kategori Başlıkları Oluşturun
İçerik oldukça çeşitlendiğinde, en iyi ana kategoriler altında konumlandırılır. Spotify'ı ele alalım. Milyonlarca şarkı var ve bunları sıralamak için belirli arama kategorileri belirlediler. Ana etiketleri sanatçılar, şarkılar, podcast'lerdir ve kullanıcı türlerini biliyorsa, doğrudan ona atlayabilirler. İçeriğinizi aynı şekilde nasıl dağıtabileceğinizi düşünün.

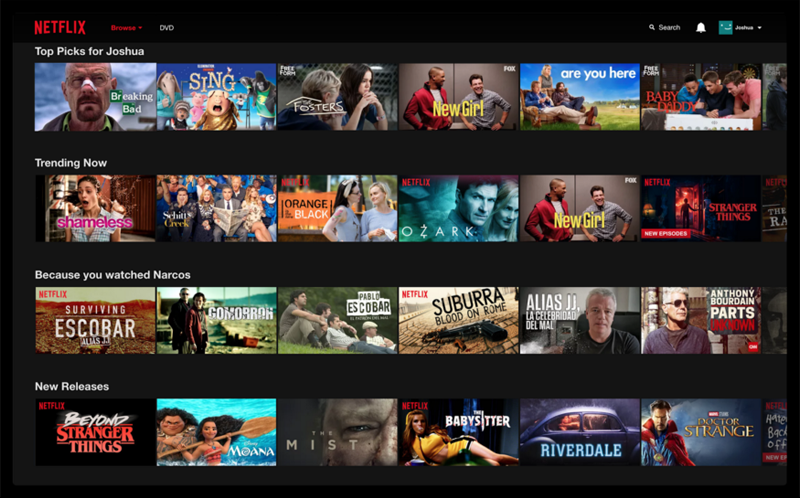
Bir Düzen Şablonu Seçin
Sunumun, içeriğinizin zemini ile çok ilgisi vardır. Netflix, yan kaydırmalı bir arama işlevini görüntülemek için tasarlanmış, en iyi örnektir. Karuselleri ve sayfalandırmayı içeren bayat, denenmiş ve aşırı kullanılmış içerik akışı tarzına karşı oksijenli havayı kanıtladı. Sonsuz kaydırmaların da bağımlılık yaptığı ve eşit derecede etkili olduğu kanıtlanmıştır.

İsteğe Bağlı Yükleme
Tembel yükleme olarak da bilinir, sayfayı tek bir örnekte toplu olarak yüklemek yerine, ilk amaçlanan içeriği görüntülemek için dağıtılan bir içerik optimizasyon tekniğidir. Zaman kazandırır ve daha az ağ bant genişliği tüketir ve kullanıcıya anında memnuniyet sağlar. Tembel yükleme, geliştiricilerin, kullanıcının daha fazla bilgi talep ettiği noktaya kadar ertelenebilecek kod yürütmesinden kaçınmasına olanak tanır.
Bir Kapanışa Çizmek
Appinventiv, bir grup arkadaşın sezgisel kararıyla yola çıktı ve bugün mobil uygulama geliştirme dünyasında giderek artan bir konuma sahip. Övgülere rağmen, başımızı dik tutuyoruz, çarşaflarımızın altına sarabileceğimiz projeleri memnuniyetle kabul ediyoruz ve çok şükür ki hiçbir zaman ortaya çıkmamış bir şey varsa, kibarca kabul ediyoruz. Sizi buraya getiren şey sezgisel tasarımsa, bahse gireriz hizmetlerimizin tam kapsamını öğrenince şaşıracaksınız. Şimdi öğrenin .
