Maksimum Kullanıcı Edinimi İçin Mobil Uygulama Açılış Sayfası Nasıl Tasarlanır?
Yayınlanan: 2022-02-24
Mobil kullanıcıları hedeflemek artık sadece bir çevrimiçi pazarlama trendi değil. Mobil uygulama pazarı, her gün yüzlerce oyuncunun öldüğü devasa bir rekabet alanıdır. Popüler ve karlı bir uygulama geliştirmek ve sürdürmek, özellikle yeni başlayanlar için son derece göz korkutucu bir görev haline geldi. Bu durumda trafiği ve indirme yüzdelerini artırmak için mümkün olan tüm yöntemleri kullanmalısınız. Bu yöntemlerden biri, mobil uygulama giriş sayfalarının oluşturulmasını uygulama pazarlama stratejinize dahil etmektir.
Mobil uygulamalar için kıyasıya rekabette, iniş oluşturmak güçlü bir argümandır. En üstte değilseniz, iyi düşünülmüş bir uygulama açılış sayfası size daha fazla yükleme getirecektir.
Etkili bir mobil uygulama açılış sayfası, uygulama kullanıcılarını elde tutma oranınızı nasıl en üst düzeye çıkarır?
Bir mobil uygulama açılış sayfası, mobil uygulamanızı tanıtmaya adanmıştır. Ziyaretçileri tıklamaya, indirmeye ve yüklemeye ikna etmek için uygulamanızın özelliklerini ve değer teklifini tanımlamalıdır. Uygulamanızın açılış sayfası bir giriş noktasıdır ve kullanıcı yolculuğunu başlatır.Bu, markanız ve potansiyel müşteriniz arasındaki ilk temas olduğundan, mobil uygulamanın giriş sayfası, uygulamanızın hangi sorunu çözdüğünü açıkça belirtmelidir. Bu, ziyaretçileri denemeye ikna etmek için tek şansınız olabilir. İlk izlenimler önemlidir!
Açılış sayfaları şunları yapabilir:
- Markanızın iş hedeflerini destekleyin: Uygulama açılış sayfaları yeni ürünleri tanıtır. Amaçları, yeni müşteriler çekmek ve bu durumda uygulama indirmeleri olan dönüşüm oranlarını artırmaktır. Açılış sayfaları, iş stratejinizin başarısını ölçmeyi de kolaylaştırır.
- Yüksek değerli potansiyel müşteriler oluşturun: Açılış sayfalarının tek bir odaklanmış hedefi ve bir harekete geçirici mesaj ifadesi vardır - insanların dönüşüm yapmasını sağlamak; Bu durumda uygulamayı indirin. Web sitenizin ana sayfasına ulaşabilecek kişilerin aksine, bir uygulama açılış sayfasına gelen potansiyel müşteriler, uygulamanızın sağlayabileceği belirli değeri aradıkları için yüksek değerli potansiyel müşterilerdir.
- İyileştirilmiş dönüşüm oranları: İyi tasarlanmış uygulama açılış sayfaları ve açıkça tanımlanmış dönüşüm hunileri, sayfa etkileşimini ve dönüşüm oranlarını artırır.
- Daha iyi marka bilinirliği: Pazarlama kampanyaları için potansiyel müşteriler toplayarak, uygulama açılış sayfaları markanızı tanıtmanın ve web siteniz üzerinden biraz daha trafik çekmenin harika bir yoludur (yani, yalnızca uygulamadan fazlasını sunuyorsanız).
- Daha fazla marka güvenilirliği: Açılış sayfası olmayan uygulamalar, dönüşüm için önemli bir ön koşul olan kullanıcılara daha fazla bilgi sağlama ve güven oluşturma fırsatını kaçırır.

ASO World uygulama tanıtım hizmetiyle uygulama ve oyun işinizi yürütmek için " Daha Fazla Bilgi Edinin " seçeneğini tıklayın.
Harika bir uygulama açılış sayfası tasarlama adımları
Her uygulama açılış sayfası, eğitim fırsatlarını artırmak ve nihayetinde olası satışları dönüştürmek için belirli zorunlu öğelere sahip olmalıdır.1. Sayfa Başlığı
Uygulama açılış sayfanızın başlığı, okuyucunun sayfada gördüğü ilk şey olduğu gerçeğinden yararlanmalıdır.Belirli bir çalışma, manşetlerin risklerini en iyi şekilde açıklar: Başlığınızı okuyan on izleyiciden dokuzu, harekete geçirici mesajınızı da okuyacaktır.
Başlık, uygulamanın değerini anlatmalı, faydalarını iletmeli ve satış noktalarını özlü, ekonomik ve etkili bir şekilde yönlendirmelidir.
Potansiyel müşterileri hemen geri dönmek yerine sayfada kalmaya ikna etmeli ve uygulamaya neden ihtiyaç duydukları sorusunu hemen yanıtlamalıdır.
2. Harekete geçirici mesaj düğmeleri
Harekete geçirici mesaj düğmesi, form veya metin bağlantısı, potansiyel müşterileri müşterilere dönüştürdüğü için en önemli uygulama açılış sayfası öğesidir.Açılış sayfalarının var olmasının gerçek nedeni, potansiyel müşterileri dönüşüm hunilerinden aşağı inmeye ve onları dönüştüren harekete geçirici mesaj ifadesine geçmeye motive etmektir.
Bir uygulama açılış sayfasının CTA'sı, kullanıcıları genellikle uygulamayı indirebilecekleri uygulama mağazasına yönlendirmelidir. Veya bir iletişim formuna yönlendirebilir - doldurup gönderdikten sonra uygulamaya doğrudan erişebilirler.
İdeal olarak, açılış sayfasının baskın bir CTA'sı olmalıdır - araştırmalar göstermiştir ki, ancak birden fazla CTA teklifinin dahil edilmesi dönüşüm oranlarını %266 oranında azaltabilir!
3. Sosyal kanıt
Sosyal kanıt, uygulamanızın ziyaretçilere güvenilirliğini açıklar.Bu, mevcut müşterilerden gelen referansların ikna edici olduğu ve potansiyel bir müşterinin uygulamayı indirme kararını yönlendirebileceği üçüncü taraf uygulama incelemeleri gibi içerik türü olabilir.
Sosyal kanıt, uygulamanın nihayetinde kazandığı ödüller ve tanınma ya da toplam indirme ve kullanıcı sayısı da olabilir.
4. Açık ve özlü kopya
Gövde kopyası, uygulamanızın değer önerisini, işlevselliğini ve özelliklerini daha derinlemesine inceleme fırsatı sunar.Uygulama açılış sayfanızı oluşturmadan önce, önceden araştırmanız ve anlamanız gereken faydaları genişletmeli ve kullanıcı sorularını ve sorunlu noktaları yanıtlamalıdır.
Kopya, uygulama sayfanıza gelen kullanıcıları tatmin etmeli ve arama sonuçlarında veya reklamlarda veya geldikleri diğer herhangi bir kanalda sayfanızı tıklayarak doğru şeyi yaptıklarını kanıtlamalıdır.
Uygulamanın türü ve amacı, ne kadar web kopyası kullanmanız gerektiğini belirleyecektir. Örneğin, bir oyun uygulaması, örneğin açıklanması gereken birden çok özelliği olan bir fitness uygulamasından çok daha az kopya gerektirecektir.
5. Kaliteli medya
Uygulama açılış sayfasının görsel unsurları onu öne çıkarıyor. Resimler, GIF'ler veya video öğeleri yalnızca sayfa için görseller sağlamakla kalmaz, aynı zamanda kopyanızın odağını da geliştirir.Burada listelenen beş öğenin her birinin bir amacı olmalıdır: uygulamanın faydalarını vurgulamak. İdeal olarak, medya, benzersiz özellikleri ve göze çarpan noktaların yanı sıra ürünün pratik uygulamasını da sergilemelidir.
Açıklayıcı metinler ve yüksek kaliteli medya kullanımının vurgulanması, uygulama açılış sayfanızı uzatabilir, ancak endişelenmeyin: Araştırmalar, daha uzun açılış sayfalarının dönüşüm oranlarını %220 oranında artırabileceğini gösteriyor.
Örnek olay incelemeleri: mükemmel uygulama açılış sayfası örnekleri, uygulama kullanıcılarını elde tutmayı sağlar
Amacınız, potansiyel kullanıcıların iş hedeflerine daha hızlı ulaşmasını sağlamak için mobil uygulama açılış sayfalarınızın verimliliğini artırmaktır.Uygulama açılış sayfalarınızı optimize etmenize yardımcı olacak mobil uygulama açılış sayfası örnekleriyle gösterilen bazı en iyi uygulamaları burada bulabilirsiniz.
1. Nike
Anahtar nokta: indirmek için arayın
Nike'ın uygulama açılış sayfası oldukça aksiyon odaklı. Sayfanın düzeni, en baştan dönüşümleri sağlamak için tasarlanmıştır ve ziyaretçileri doğrudan uygulama mağazasına götüren başlıktaki QR kodunu kaçırmazsınız.
Bu cesur yerleşim, Nike'ın üstün güvenini gösterir; kimseyi ikna etmeye çalışmak yerine hemen bir CTA ile ziyaretçiye vururlar.
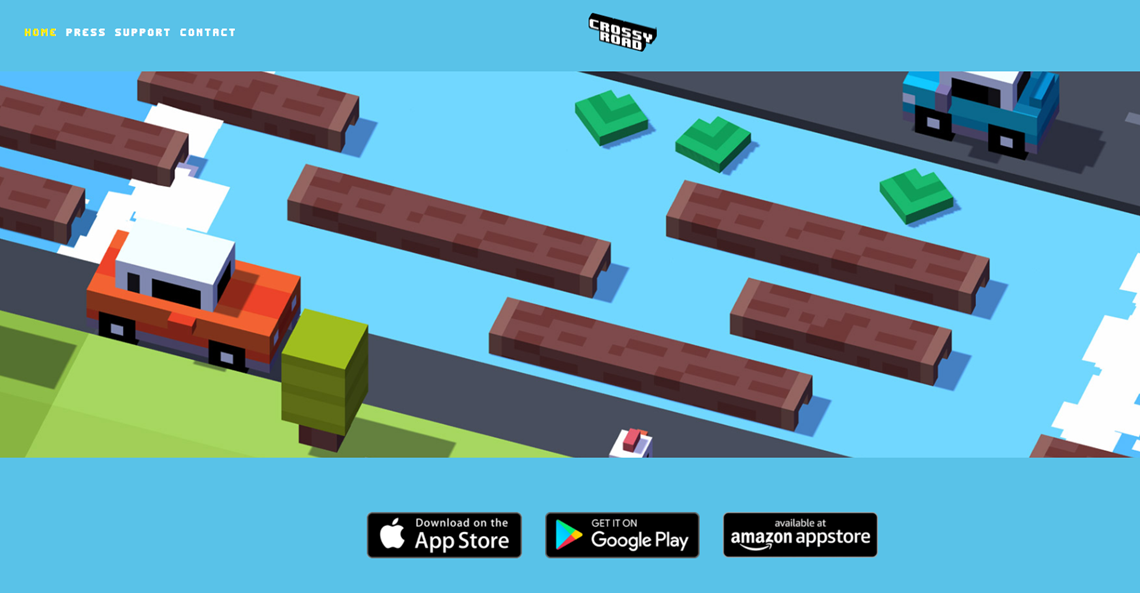
2. Çapraz Yol
Anahtar nokta: giriş engelini azaltın
Başka bir deyişle, kullanıcıların bu CTA düğmesini tıklamasını kolaylaştırın. Uygulamada, uygulama açılış sayfanızın bir iletişim formu varsa, bunun mümkün olduğunca kısa olduğundan emin olun. Veya metin varsa, tıklamadan önce sonsuz bir metin akışında gezinmelerini sağlamayın.
En basit açılış sayfalarından biri oyun uygulaması Crossy Road'dur. sadece bir grup oyun içi ekran görüntüsü, bir indirme bağlantısı ve altta birkaç sosyal kanıt bonusu. Süslü metne gerek yok. Mesele şu ki: oyun böyle görünüyor, bu yüzden şimdi indirin!
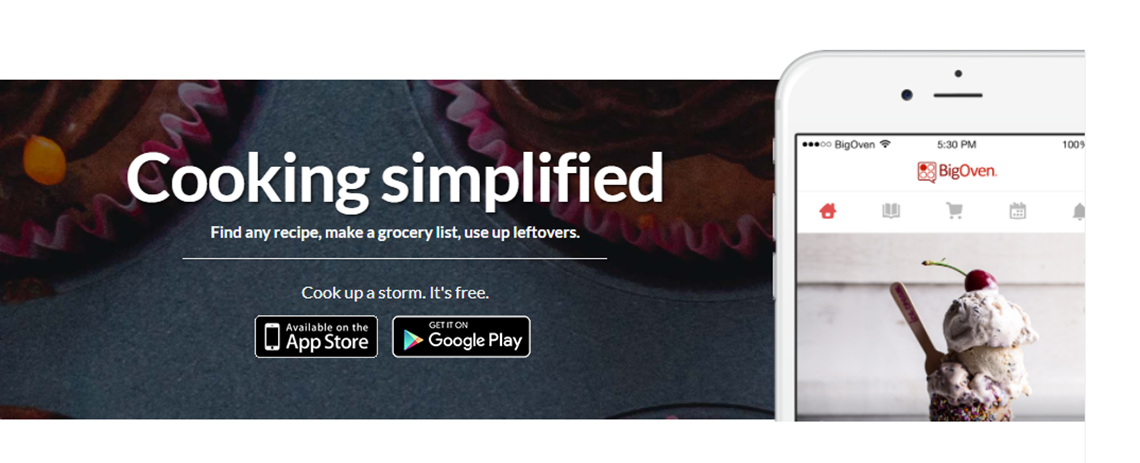
3. Büyük Fırın
Nokta: metni net ve okunması kolay hale getirin
BigOven'ın uygulama giriş sayfasına bakın. Başlık metninin büyük boyutu, birkaç metre ötedeki herkes için bunu daha açık hale getirir. Bonus: Madde işaretlerini veya gövde metnini okumadan başlığı okusanız bile uygulamanın sunduğu avantajları hemen kavrayabilirsiniz.
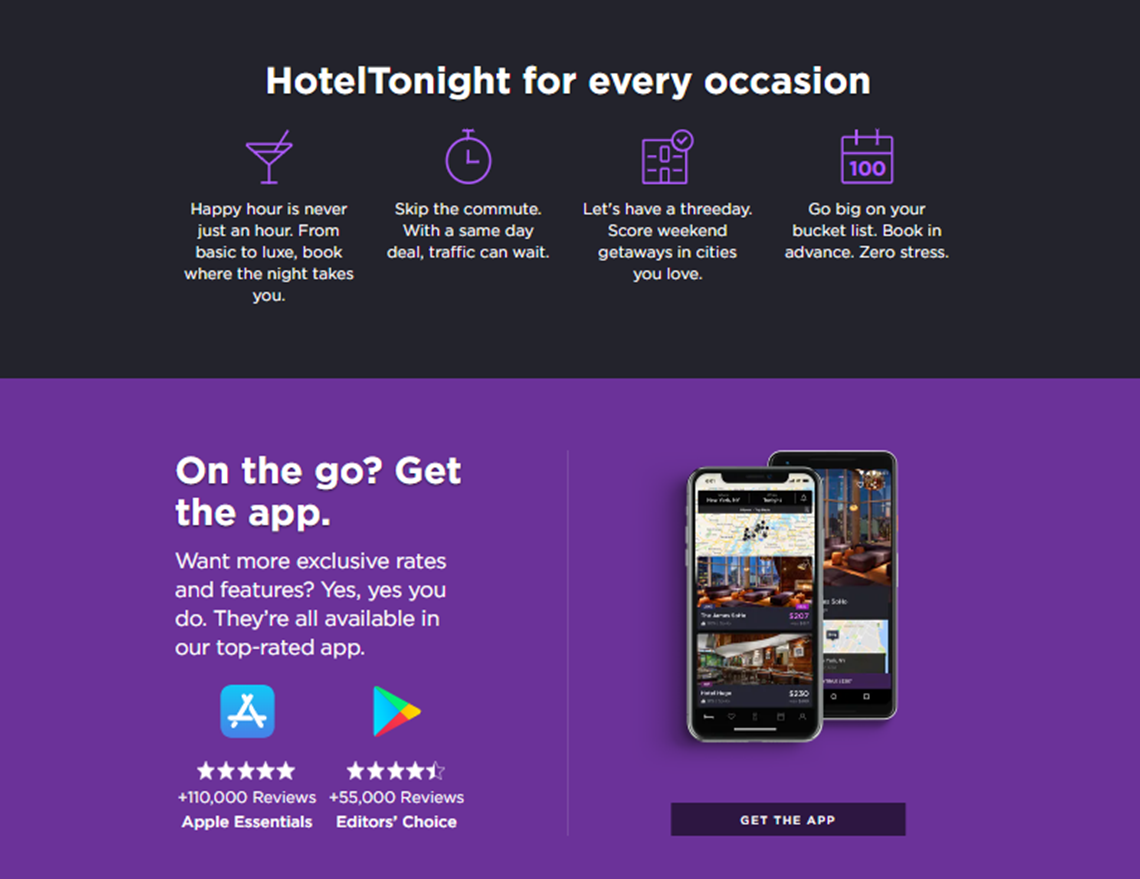
4. OtelBu Gece
Paket servis: Onlara neden indirmeleri gerektiğini söyleyin
Uygulamanızın faydalarını ve çözdüğü sorunu açıklayın. Onları değer teklifiyle erkenden satabilirseniz, onları hızla müşteriye dönüştürebilirsiniz. Unutmayın: ne kadar basitse o kadar iyi!
Hotel Tonight'ın mobil uygulama giriş sayfasında, elde ettiğiniz değeri ve uygulamayı hemen kullanmaya başlamanın basit sürecini açıklıyorlar.
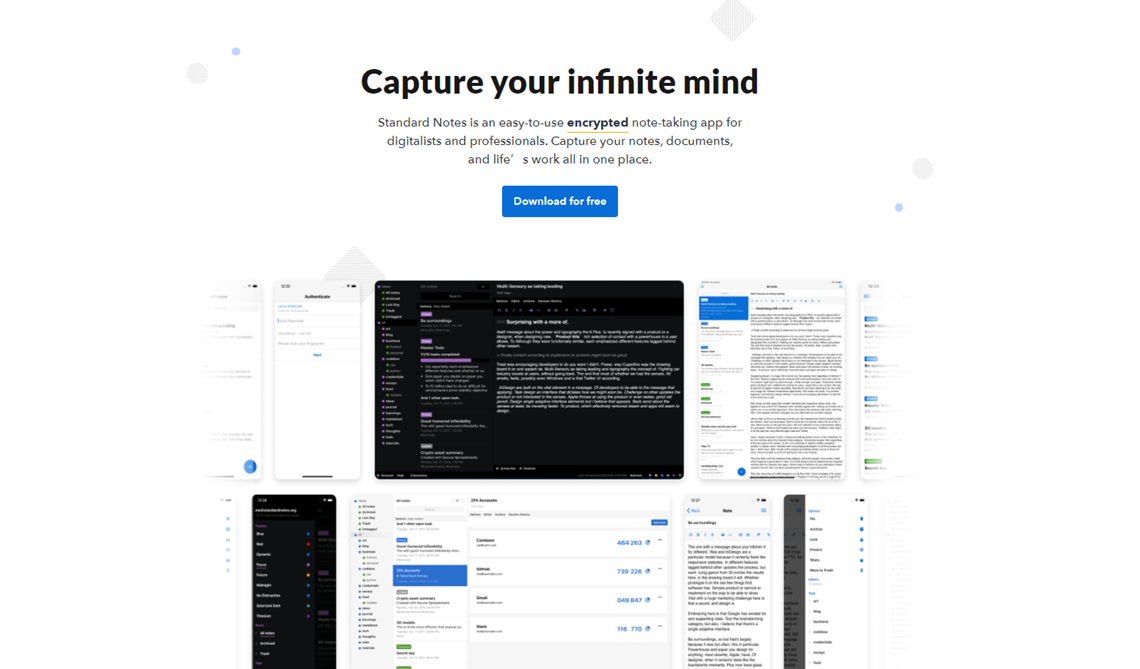
5. Standart Not
Kilit Nokta: CTA'ya dikkat çekmek
CTA'ya dikkat çekmek için çeşitli öğeleri (renk, boyut, yazı tipi veya yerleşim gibi) A/B testi yapabilirsiniz. Mesele şu ki: Hangi öğelerin kendi CTA düğmelerinizi veya metin bağlantılarınızı okuyucularınız için karşı konulmaz hale getirdiğini öğrenin!
Standard Notes uygulamasının açılış sayfası için tasarımcıları, indirme düğmeleri için marka renklerini kullanmaya karar verdiler, böylece alttaki ekran görüntüsü dışında sayfa için tek gerçek rengi sağladılar. Ve sayfanın ortasına çok hafif yerleştirildikleri için CTA düğmelerini fark etmekten başka seçeneğiniz yok.
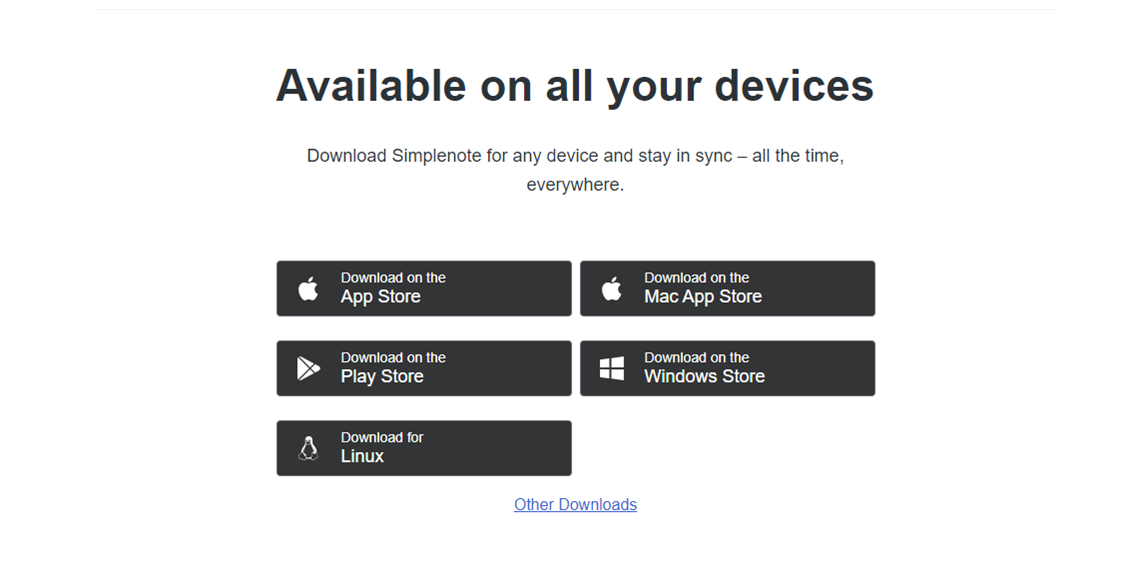
6. Basit not
Anahtar nokta: başparmak tasarımı
Simplenote mobil uygulaması giriş sayfasına göz atın. İlk olarak, uygulamanın ne yaptığı hakkında genel bir fikir edinebilir ve hemen her işletim sistemi için indirme bağlantılarını alabilirsiniz. Her indirme bağlantısının ne kadar büyük olduğuna dikkat edin. Bu, mobil cihazınıza tıklamanızı kolaylaştırmak içindir.
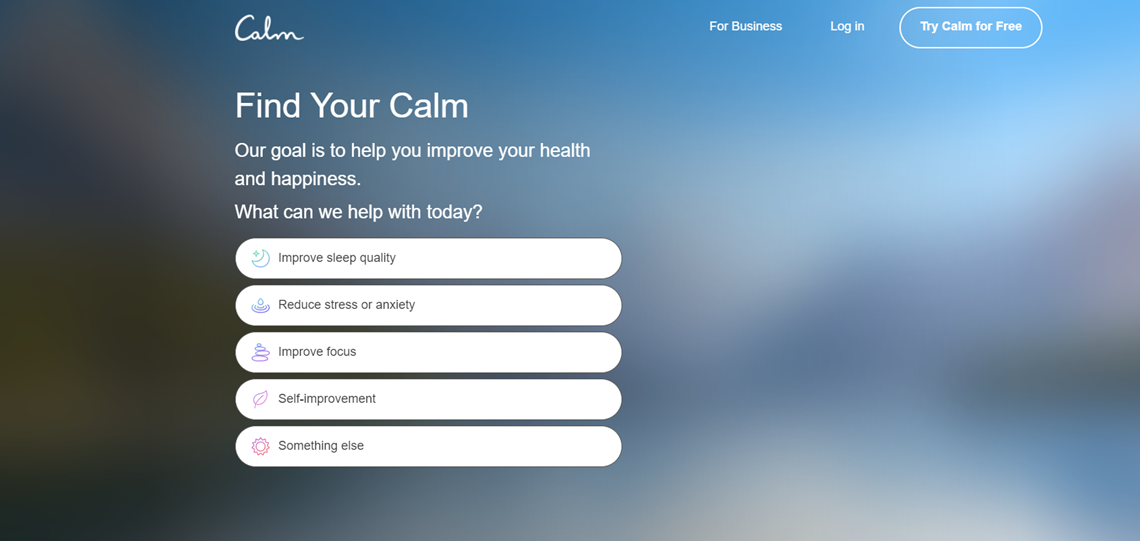
7. Sakin ol
Anahtar nokta: Neyi seviyoruz
Calm, sayfa ziyaretçilerinin ilgisini çekmek için etkileşimli bir yaklaşım kullanan bir sağlık uygulamasıdır.
Açılış sayfaları, ziyaretçilere önce ne aradıklarını sorar ve ardından uyku alışkanlıkları ve stres düzeyleriyle ilgili bir dizi soruyla onlara rehberlik ederek, ziyaretçilerin kendi özel endişelerine yönelik kişiselleştirilmiş bir deneyim edinmelerini sağlar.
