WordPress Sitesinde Google Yazı Tipleri Nasıl Devre Dışı Bırakılır?
Yayınlanan: 2021-10-01WordPress siteleri, ticari temalar kullanıldığında güzel görünür. Bu premium temalar, çekici bir görünüm elde etmek için küçük resimler ve iyi görünen yazı tipleri kullanır. Ancak, havalı görünüm, bir site sahibi olarak sizin üstlenmeniz gereken belirli bir maliyetle birlikte gelir. Bir önceki yazımızda sorunu küçük resim ile anlatmıştık. Ve bu makalede, yazı tipleriyle ilgili sorunları ve WordPress sitesinde Google Yazı Tiplerinin nasıl devre dışı bırakılacağını keşfedelim.
WordPress'te Yazı Tiplerini Kullanma
Aşağıda WordPress'te yazı tiplerini kullanmanın popüler yolları verilmiştir ve gerektiğinde yazı tiplerini kullanma şeklini değiştirebilirsiniz.
- Google Fonts gibi üçüncü taraf yazı tiplerini kullanma
- Sunucunuzda özel yazı tiplerini barındırma
- Sistem yazı tiplerini kullanma
Nasıl kullanırsan kullan; herhangi bir yazı tipi ailesini kullanmak için aşağıdaki üç şeye ihtiyacınız vardır:
- woff, eot, ttf veya svg gibi farklı uzantılara sahip bir yazı tipi dosyası. Öncelikli olarak bir dosya kullanılsa da, kalan dosyalar geri dönüş ve uyumluluk amacıyla kullanılır. Alternatif olarak, özellikle Google Fonts web sitesinden yüklendiğinde CSS yazı tipi dosyalarını kullanabilirsiniz.
- Dosyadan sitenize yazı tiplerini içe aktarma. CSS yazı tipi içe aktarma, daha önceki zamanlarda popülerdi ve günümüzde, başlık bölümünde harici yazı tipi dosyalarının bağlanması yaygındır.
- Yazı tipi ailesinden ve diğer özelliklerden bahsetmek için HTML öğelerinde CSS kurallarını kullanın.
Başlık bölümünde normal 400 ağırlıklı Roboto ailesini kullanmak için harici dosya bağlantısını kullanmak için örnek bir CSS örneği.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Aşağıda, Roboto yazı tipi ailesini HTML'de H1 başlıklarıyla nasıl kullanabileceğiniz anlatılmaktadır:
h1 { font-family: 'Roboto', sans-serif; }Sayfanızdaki her HTML öğesinin, tarayıcıda görünmesinin amaçlandığı şekilde oluşturulması için bir yazı tipi ailesine ihtiyaç duyduğu söylenir.
WordPress'te Google Yazı Tipleri
Tüm sayfanın aynı yazı tipini kullanması için, HTML gövde öğesi için yazı tipi ailesini bildirmek yaygındır. Ancak, bu iyi görünen temaların başlık, blok alıntı, önceden biçimlendirilmiş, tablo, düğme vb. öğeler için farklı yazı tipi ailesi kullanması gerekir. Birden fazla yazı tipi tasarlamaktan veya lisans ücreti ödemekten kaçınmak için, birçok WordPress tema ve eklenti geliştiricisi ücretsiz üçüncü- parti yazı tipleri. İşte Google Fonts'un Google'ın popülaritesi ve CDN'nin font dosyalarını sitenizin ziyaretçilerine daha yakın sunma kapasitesi ile kullanımı.

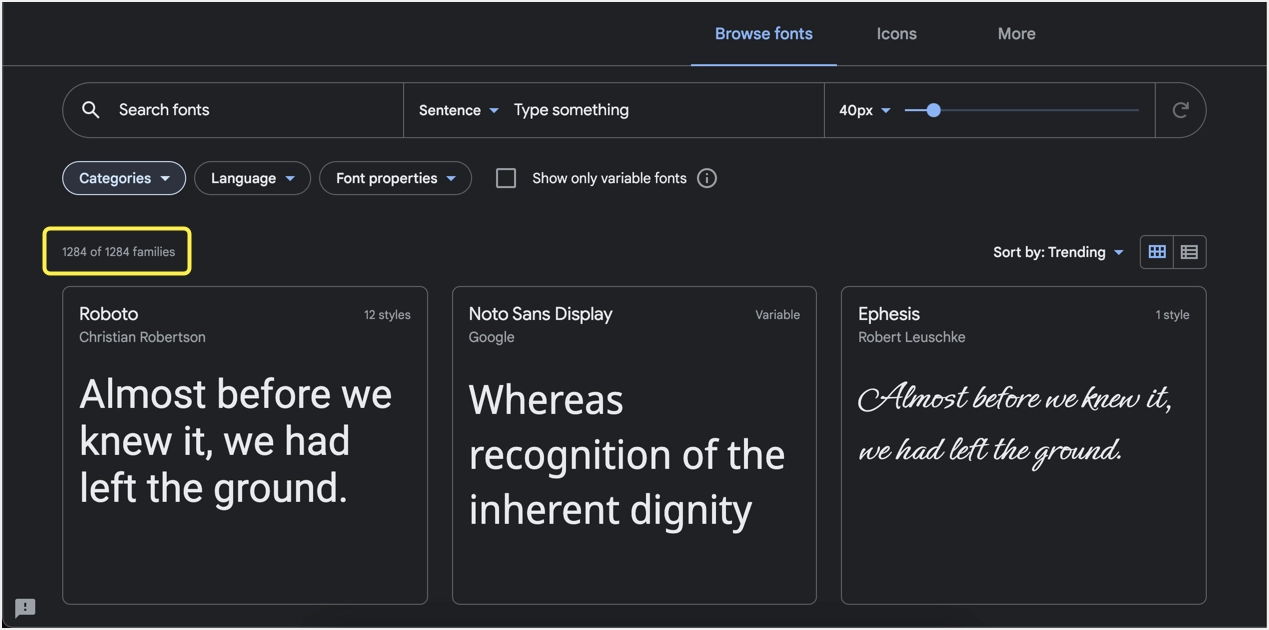
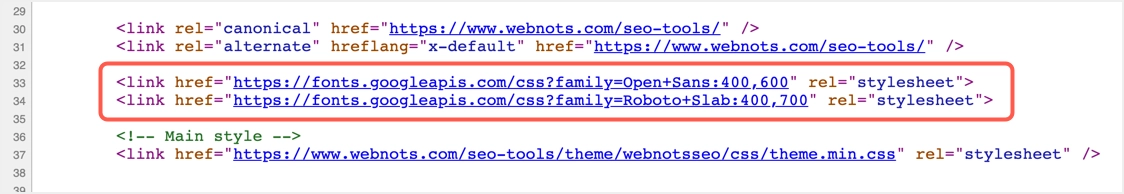
10 ticari WordPress temasından neredeyse 7'si Google Yazı Tiplerini kullanır ve özel tema paneli sunar. Mevcut 1250+ yazı tipi ailelerinden birini seçebilirsiniz. Ücretsiz kullanım için çok sayıda çeşit bulunduğundan, geliştiriciler gerekli Google Fonts dosyalarını başlık bölümünde aile ve ağırlık ayrıntılarıyla kolayca bağlayabilir. Sitenizin kaynak koduna bakarak sitenizdeki Google Fonts dosyalarını görüntüleyebilirsiniz.

Fontların fonts.googleapis.com sunucusundan yüklendiğini görebilirsiniz. Open Sans ve Roboto yazı tipi aileleridir ve 400/600 yazı tipi ağırlıklarını gösterir. Bazen fontların fonts.gstatic.com gibi Google etki alanlarından yüklendiğini de görebilirsiniz.
Çoklu ve Harici Yazı Tiplerini Kullanma Sorunları
WordPress'te Google Yazı Tiplerini kullanmak aşağıdaki sorunları yaratacaktır:
- Herhangi bir üçüncü taraf kaynağı, sitenizin sayfa yükleme hızını etkiler. Örnekler arasında Google Yazı Tipleri, Analytics izleme, Facebook Pikselleri vb.
- Birden çok yazı tipi ailesi ve yazı tipi ağırlıkları kullanmak, Google sunucusundan gereken harici dosya sayısını artıracaktır. Bu, sitenizden gönderilen HTTP isteklerinin sayısını artıracak ve böylece sayfa yükleme hızını azaltacaktır.
- Tarayıcılar, tüm yazı tipi dosyalarını Google sunucularından indirene kadar metni yüklemeyecektir. Bu biraz zaman alabilir ve bu süre zarfında kullanıcılar boş boş sayfa görecektir. Web yazı tipleri yüklenirken metnin görünür olduğundan emin olmak için Google PageSpeed Insights aracında uyarılar göreceksiniz.
- Sitenizin yüklenmesini hızlandırmak için Google Fonts etki alanlarına bağlanmak için ön bağlantı ve DNS ön getirme kullanmanız gerekebilir.
Hız, Google Arama'daki resmi sıralama faktörlerinden biri olduğundan, üçüncü taraf Google Yazı Tiplerini kullanmaktan kaçınmak için başka seçeneğiniz yoktur.
WordPress'te Google Yazı Tipleri Nasıl Devre Dışı Bırakılır?
Artık sayfa yükleme hızını artırmak için WordPress'te Google Yazı Tiplerini devre dışı bırakmanız gerektiği açık. Ancak soru, temanız ve eklentileriniz Google Yazı Tiplerini kullandığında sitenin görünümünü etkileyerek veya etkilemeden nasıl yapılacağıdır. Aşağıdakiler sizin için mevcut seçeneklerdir.
- Sitenizin tarayıcının yedek yazı tipini kullanması için Google Yazı Tiplerini tamamen devre dışı bırakın.
- Google Fonts dosyalarına takas parametresi ekleyin ve kullanmaya devam edin.
- Özel CSS ekleyerek veya temanızı değiştirerek sistem yazı tipini kullanın.
Tüm bu seçenekleri aşağıdaki bölümlerde inceleyeceğiz.
#1 – WordPress'te Google Yazı Tiplerini Tamamen Devre Dışı Bırakın
Google Yazı Tipleri hız sorunu haline geldiğinden, neredeyse tüm önbelleğe alma ve hız optimizasyonu eklentileri, Google Yazı Tiplerini sitenizden birleştirme veya kaldırma özelliği sunar. Önerdiğimiz en iyi seçenek, şişkinliği gidermek için eksiksiz seçeneklerle birlikte gelen Perfmatters eklentisini kullanmaktır. Örneğin, WooCommerce eklentisini kullanıyorsanız, birkaç tıklamayla yazılarda ve sayfalarda WooCommerce stillerini ve komut dosyalarını devre dışı bırakabilirsiniz.

- Perfmatters eklentisini satın alın ve sitenize yükleyin.
- “Ayarlar > Mükemmel Konular” menüsüne gidin.
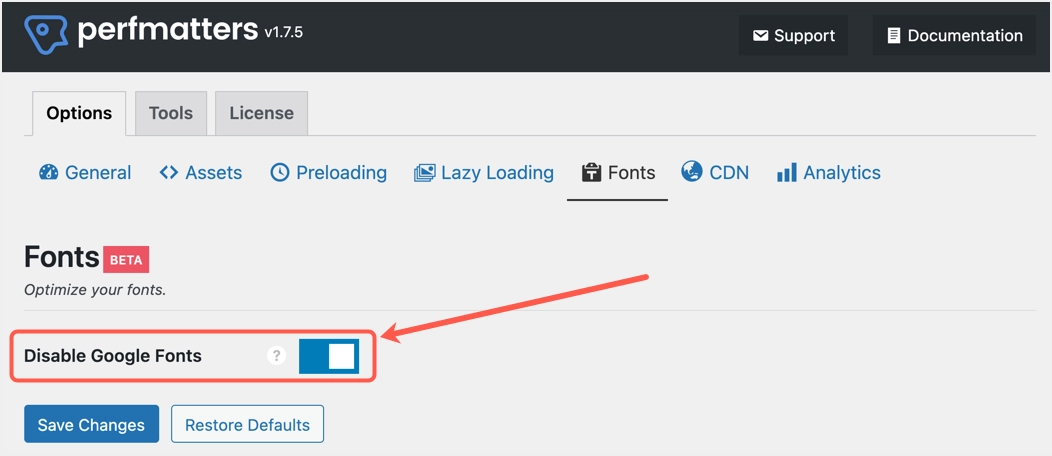
- “Seçenekler” sekmesinin altındaki “Yazı Tipleri” bölümüne gidin.
- "Google Yazı Tiplerini Devre Dışı Bırak" seçeneğine karşı düğmeyi etkinleştirin.
- Değişiklikleri uygulamak için "Değişiklikleri Kaydet" düğmesini tıklayın.

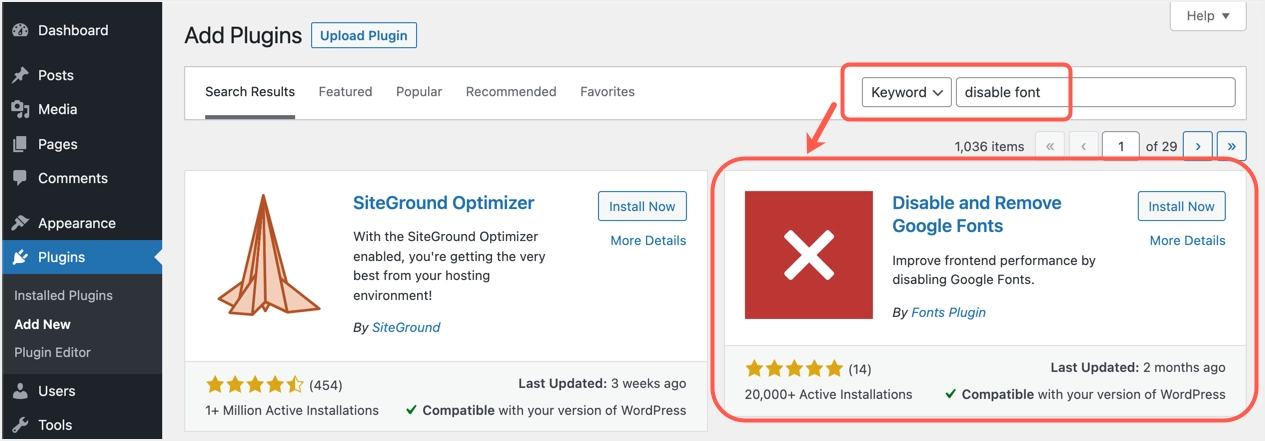
Premium bir eklenti kullanmak istemiyorsanız, gösterge tablonuzdaki “Eklentiler > Yeni Ekle” bölümüne gidin ve “Google Yazı Tiplerini Devre Dışı Bırak ve Kaldır” eklentisini yükleyin. Bu, sitenizdeki Google Yazı Tiplerinden tamamen kurtulmak için yalnızca bir iş yapan ücretsiz ve özel bir eklentidir.

Şaşırtıcı olan kısım, eklentinin can sıkıcı bir ayar sayfasının olmamasıdır. Tek ihtiyacınız olan, sitenize yüklemek ve etkinleştirmek.
Diğer ücretsiz seçenekler arasında, önbelleğe alma seçeneğiyle birlikte yararlı olan Autoptimize bulunur. SiteGround barındırma kullanıyorsanız, HTTP isteklerinin sayısını azaltmak için tüm Google Yazı Tiplerini birleştirmek için SG Optimizer eklentisini kullanın.
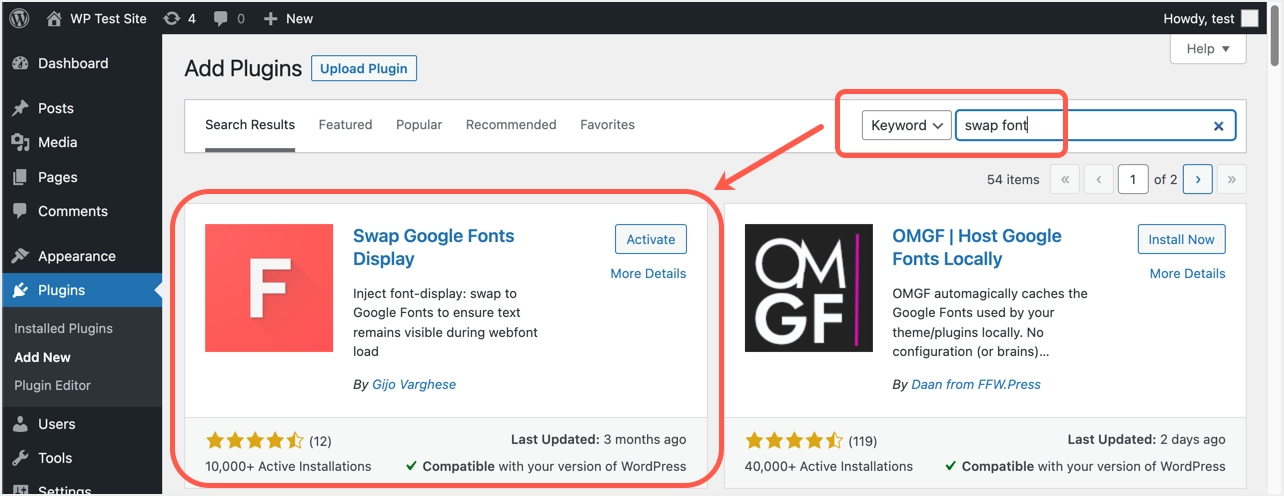
#2 – Google Yazı Tipleri Ekranını Değiştirin
Yukarıda belirtildiği gibi, Google Fonts'u kullanmamanın başlıca nedenlerinden biri, metin içeriğinin yüklenmesini geciktirecek olmasıdır. Bunu halletmek için aşağıdaki gibi bir CSS özelliği kullanabilirsiniz:
Harici yazı tipi dosyasını kullanmak için:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">CSS @import ile kullanmak için:
<style> @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); </style>Son zamanlarda Google, CSS yazı tipi görüntüleme desteğini tanıttı : Google Yazı Tipleri ile takas özelliği. Bu, esasen, tarayıcıya, Google Fonts dosyaları mevcut olana kadar varsayılan tarayıcının yazı tipini kullanma talimatını verebileceğiniz anlamına gelir. Tarayıcı Google Fonts dosyalarını indirmeyi bitirdiğinde, ekranı değiştirir ve Google Fonts'u kullanır. Bu sayede metin içeriğinin görüntülenmesinde herhangi bir gecikme yaşanmayacaktır. Bu, Google PageSpeed Insights aracında web yazı tipi yüklemesi sırasında metnin görünür kalmasını sağlama gibi sorunları çözmenize yardımcı olacaktır.
Yazı tipi değiştirmeyi uygulamak için Swap Google Fonts Display eklentisini kullanabilirsiniz. Bu eklentinin ayrıca herhangi bir ayarı yoktur, tüm Google Fonts dosyalarına display=swap değeri eklemek için tek yapmanız gereken sitenizdeki eklentiyi etkinleştirmektir.

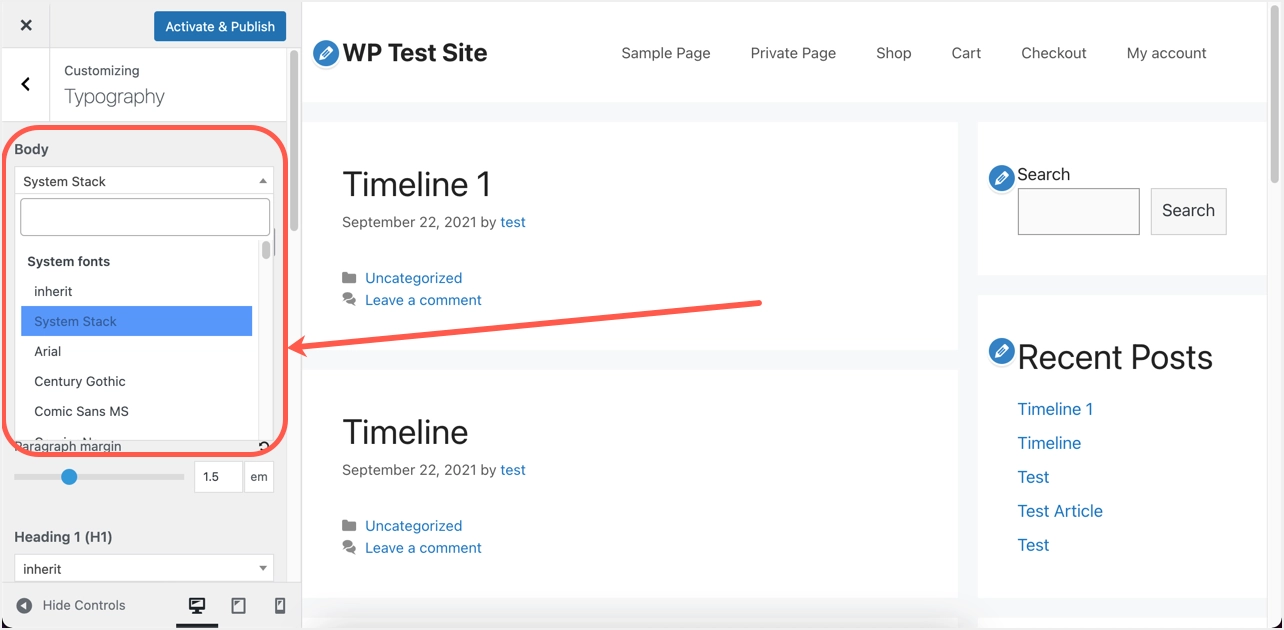
#3 – Sistem Yazı Tiplerini Kullanın
Son zamanlarda WordPress temalarının çoğu, Google Yazı Tipleri ile birlikte sistem yazı tipi yığınını kullanma seçeneği sunuyor. Örneğin, bu amaç için GeneratePress gibi popüler hafif temaları kullanabilirsiniz. Tek ihtiyacınız olan, özelleştirici ayarlarında sistem yazı tipi seçeneğini seçmektir.

Sitenizde sistem yazı tiplerini manuel olarak kullanmak istiyorsanız, “Görünüm > Özelleştir > CSS Ekleme” bölümünün altına aşağıdaki CSS'yi eklemeniz yeterlidir. Bu CSS yalnızca gövde öğesi içindir ve gerekirse bildirime başka öğeler eklemeniz gerekebilir. Ayrıca, bu yazı tipi dosyalarının da yüklenmesini önlemek için diğer CSS içe aktarmalarını veya dosya bağlantılarını manuel olarak kaldırmanız gerekir.
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }Bu kolay bir seçenek olsa da, sistem yazı tipini kullanırken tüm cihazlarda sabit bir yazı tipi görüntüsüne sahip olmayacaksınız.
Son sözler
Hangi yöntemi kullanırsanız kullanın, sitenin kaynak kodunda herhangi bir Google Fonts dosyası içermediğini test ettiğinizden emin olun. Takas seçeneğini kullanıyorsanız, yazı tipi CSS dosyalarının display=swap özelliğini içerdiğini kontrol edin. Ayrıca, yazı tipleriyle ilgili uyarı olmadığından emin olmak için sitenizi Google PageSpeed Insights aracıyla test edin.
