WordPress Gönderilerinde WooCommerce Stilleri ve Komut Dosyaları Nasıl Devre Dışı Bırakılır?
Yayınlanan: 2021-09-30WooCommerce, çevrimiçi mağaza kurmak için en popüler WordPress eklentisidir. Aynı WordPress geliştiricisine ait olduğundan, küçük ve büyük ölçekli işletme ihtiyaçlarını desteklemek için sorunsuz bir şekilde çalışır. Ancak sorun, WooCommerce'in sitenizin sayfa yükleme hızını önemli ölçüde azaltacağından farklı bir şekilde ortaya çıkıyor. En iyi seçenek, ihtiyaç duymadığınız WordPress gönderilerinde WooCommerce stillerini ve komut dosyalarını devre dışı bırakmaktır. Bu sayede hem WooCommerce'in gücünden faydalanabilir hem de hızlı yüklenen gönderilere sahip olabilirsiniz.
İyileştirme Senaryosu
WooCommerce eklentisi, nakliye, vergilendirme vb. Destekleyen fiziksel bir işletmeye sahip olmak içindir. Bu nedenle, tam teşekküllü e-ticaret mağazanız varsa, sitenizdeki her ürün sayfasının eklentiye ihtiyacı olduğundan yapabileceğiniz çok fazla iyileştirme yoktur. Muhtemelen ürün sayfalarınızın yüklenmesini hızlandırmak için WooCommerce için optimize edilmiş barındırma şirketlerini kullanmanız gerekir. WooCommerce eklentisi ile yavaş sayfa yükleme hızının nasıl düzeltileceği ile ilgili makalemize göz atabilirsiniz.
Ancak bu yazıda blogcuların karşılaştığı farklı senaryoyu tartışacağız. Birçok blogcu, WooCommerce eklentisi için optimize edilmiş ticari temalar kullanır. Bu nedenle, eklentinin amaçlanan amacını bilmeden e-Kitaplar gibi basit dijital ürünleri satmak için eklentiyi hızla kullanma eğiliminde olacaklardır. Örneğin 10 ürün sayfanız ve 1000 adet normal gönderiniz varken WooCommerce kullanmak mantıklı değil. Bu durumda olan şey, 1000 gönderinin hepsinin WooCommerce eklentisinin CSS ve JS dosyalarını yükleyerek genel sitenin hızını düşürmesidir.
Bunun nedeni, WooCommerce eklentisinin, herhangi bir ürün satmayı düşündüğünüz sayfalara yüklenen kaynakları devre dışı bırakmanın bir yolunu sunmamasıdır. Bunun nedeni, birçok sitenin üst gezinme çubuğunda sepet düğmesine sahip olması ve dolayısıyla sipariş ayrıntılarını dinamik olarak güncellemek için eklentinin kaynaklarına ihtiyaç duymasıdır. Sepet AJAX çağrıları ve bunun hıza etkisi hakkında daha önceki yazımızda açıkladık. WooCommerce'i gerçekten kullanmak istediyseniz ancak normal gönderilerde/sayfalarda eklentinin CSS ve JS'sinden kurtulmak istiyorsanız, aşağıdaki seçeneklerden birini izleyin.
Ayrıca, Google PageSpeed Insights, sayfadaki kullanılmayan CSS ve JS'yi kaldırmanız için sizi uyaracak ve böylece hız puanını düşürecektir.
WooCommerce Stilleri ve Komut Dosyaları
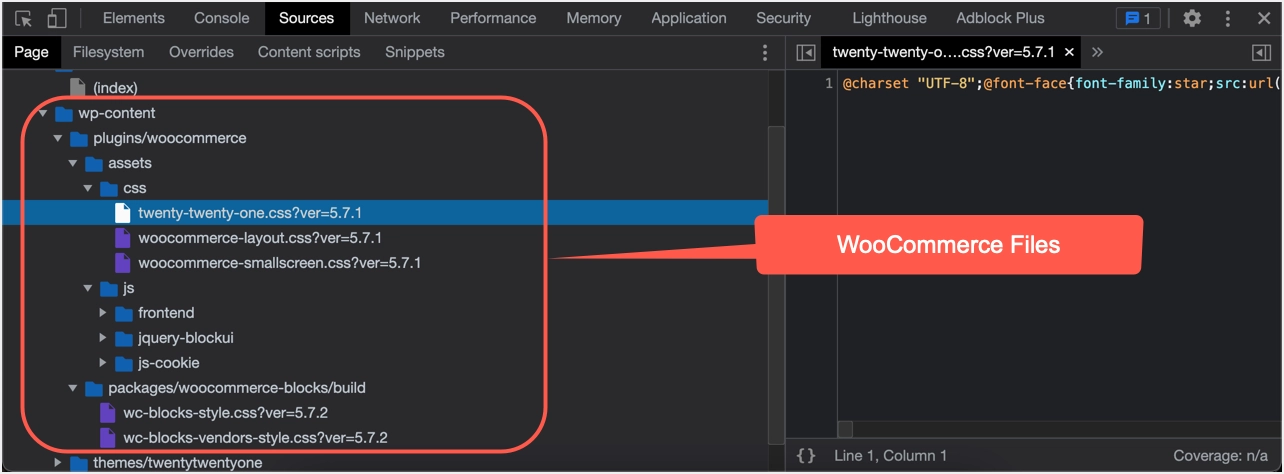
İlk önce eklenti tarafından yüklenen kaynakları kontrol edelim. Sitenizdeki herhangi bir önbelleğe alma eklentisini devre dışı bırakabilir ve canlı sayfanın kaynak kodunu kontrol edebilirsiniz. Sepet, WooCommerce blokları veya ürünlerin olmadığı gönderiyi veya sayfayı seçebilirsiniz. Chrome'da aşağıdaki gibi görünmelidir.

Eklenti, /wp-content/plugins/WooCommerce/assets/ dizininden CSS/JS dosyalarını yükler ve /wp-content/plugins/WooCommerce/packages/WooCommerce-blocks/build dizininden blok stilleri yükler. Sayfada bir ürün satmayı amaçlayan herhangi bir ürün veya sepet bulunmadığından, aşağıdaki kaynakların tümü işe yaramaz.
| WooCommerce Kaynakları | Tip |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-layout.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/yirmi yirmi bir.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/frontend/cart-fragments.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/js-cookie/js.cookie.min.js?ver=2.1.4-wc.5.7.1 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-style.css?ver=5.7.2 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-vendors-style.css?ver=5.7.2 | JS |
Not: Yukarıdaki dosyalar, yirmi yirmi bir temanın 5.7.2 sürümündedir. Eklentinin sürümünün sitenizde yüklü olduğunu ve temanızın WooCommerce kurulumuna bağlı olarak farklı CSS dosyalarını görebilirsiniz. Ek olarak, eklenti tarafından yüklenen woocommerce.woff gibi yazı tiplerini de görebilirsiniz.
WooCommerce Stillerini ve Komut Dosyalarını Devre Dışı Bırakın
Ürünle ilgili öğeleri olmayan WordPress gönderilerinde WooCommerce stillerini ve komut dosyalarını devre dışı bırakmak için aşağıdaki seçenekleri açıklayacağız.
- Premium bir eklenti kullanma
- Ücretsiz bir eklenti kullanma
- Kullanılmayan WooCommerce kaynaklarını manuel olarak devre dışı bırakın
İşin iyi yanı, WordPress'in sitenizde kullanılmayan CSS ve JS'yi devre dışı bırakmak için eklentilere sahip olmasıdır.
Seçenek #1 – Perfmatters Premium Eklentisini Kullanma
Perfmatters, WooCommerce eklentisini optimize etmenize yardımcı olabilecek yalnızca premium bir eklentidir. İlk seçenek olarak Perfmatters'dan bahsetmemizin nedeni, WooCommerce stillerini ve komut dosyalarını tüm sitenin gönderilerinde/sayfalarında birkaç tıklamayla devre dışı bırakabilmenizdir. Bu, kodu düzenlemek istemeyen veya ücretsiz eklentilerle çok fazla zaman harcamak istemeyen yeni başlayanlar için şiddetle tavsiye edilir. Ek olarak, yazı/sayfa bazında kullanılmayan CSS ve JS dosyalarını devre dışı bırakmak için Perfmatters'daki Komut Dosyası Yöneticisi seçeneğini de kullanabilirsiniz.
Eklenti, bir yıllık ücretsiz güncelleme ve destekle size 24,95 dolara mal olacak. Eklentiyi yükledikten sonra, güncellemeleri almak için lisansı etkinleştirin.
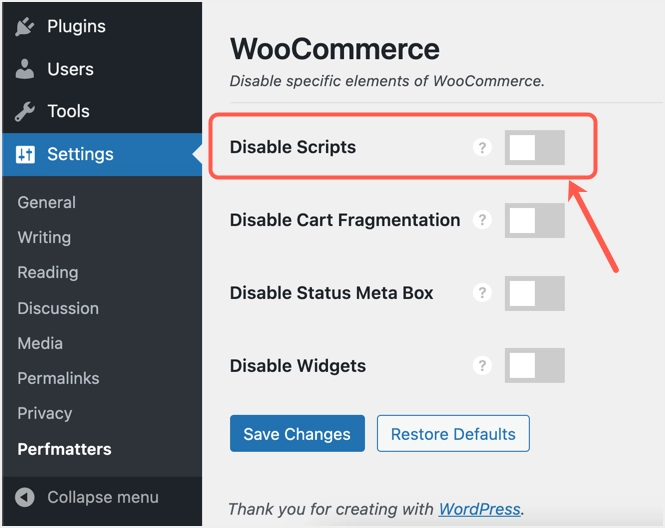
- “Ayarlar > Mükemmel Konular” menüsüne gidin ve “Seçenekler > Genel” bölümüne gidin.
- Aşağıya doğru kaydırın ve "WooCommerce'in belirli öğelerini devre dışı bırak" yazan "WooCommerce" bölümünün altına bakın.
- Ürün sayfaları, alışveriş sepeti ve ödeme sayfaları hariç tüm sitede WooCommerce komut dosyalarını devre dışı bırakmak için "Komut Dosyalarını Devre Dışı Bırak" seçeneğini açın.
- Gerekirse, sepet parçalamayı, meta kutuları ve widget'ları devre dışı bırakmak için diğer seçenekleri de açabilirsiniz.
- Sitenizin yazılarından/sayfalarından tüm WooCommerce komut dosyalarını devre dışı bırakmak için "Değişiklikleri Kaydet" düğmelerini tıklayın.

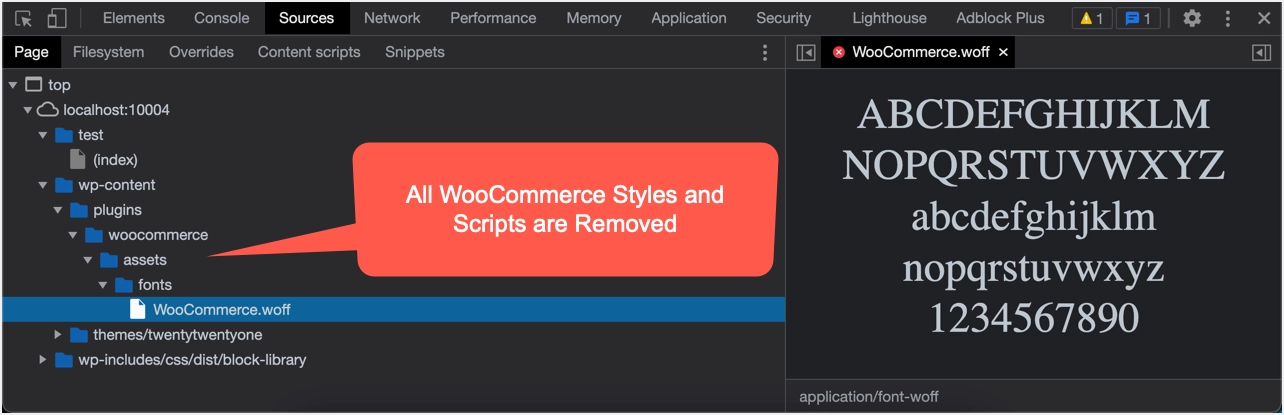
Şimdi, gönderinizin kaynak kodlarından herhangi birini kontrol edin. Aşağıdaki ekran görüntüsünde görebileceğiniz gibi, tüm stiller ve komut dosyaları devre dışı bırakıldı ve yalnızca WooCommerce yazı tipi yüklendi.

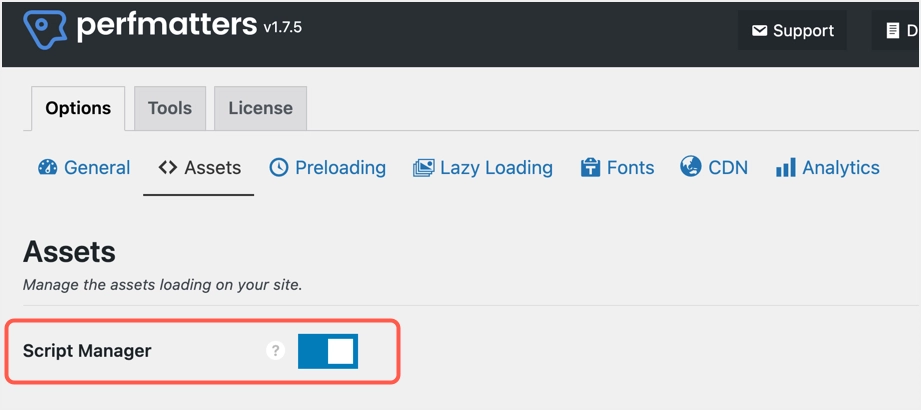
Eklenti ayrıca, yazı başına stilleri/komut dosyalarını kaldırmak istediğinizde yararlı olan Komut Dosyası Yöneticisi'ni de sunar. İlk olarak, “Seçenekler > Varlıklar” bölümünde “Komut Dosyası Yöneticisi”ni etkinleştirmeniz gerekir.

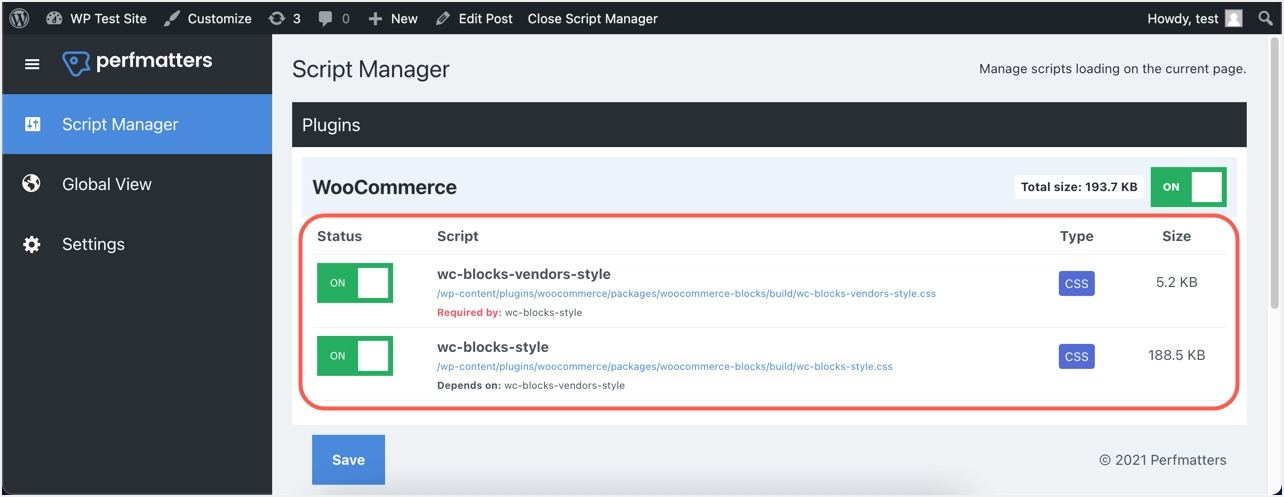
Bir gönderiyi düzenlerken, üst yönetici çubuğundan “Komut Dosyası Yöneticisi”ne tıklayın ve gereksiz stilleri ve komut dosyalarını devre dışı bırakın.


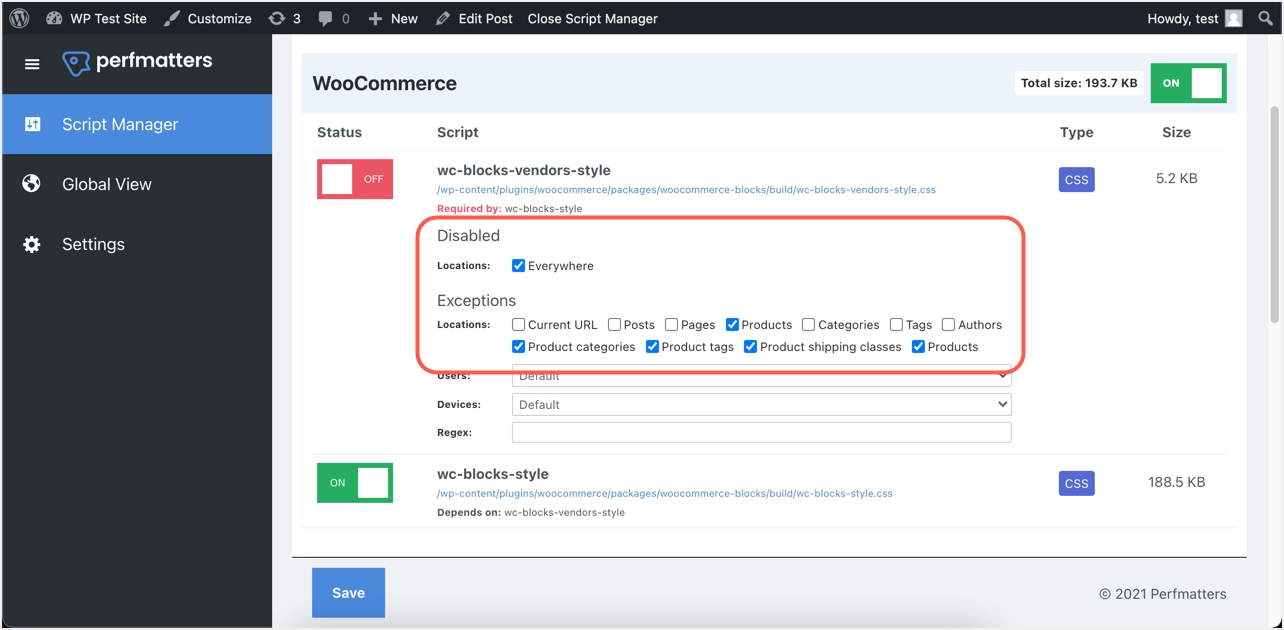
Tüm WooCommerce stillerini/komut dosyalarını devre dışı bırakın ve “Yerler”i “Her Yerde” olarak seçin. İstisnaları ürünler, ürün kategorileri ve ürün etiketleri olarak sağlayabilirsiniz, böylece bu stiller/komut dosyaları gerekirse ürün sayfalarına yüklenir. Aksi takdirde, tüm sitede WooCommerce kaynaklarını tamamen devre dışı bırakabilirsiniz. Ayarlarınızı kaydedin ve yönetici çubuğundaki seçeneğe tıklayarak Komut Dosyası Yöneticisini kapatın.

Artık, yazı tipi dışında blok stilleri de dahil olmak üzere tüm WooCommerce stillerinin ve komut dosyalarının kaldırıldığını doğrulamak için kaynağı kontrol edebilirsiniz. Gerekirse, Google PageSpeed Insights'ta önemli isteklerin önceden yüklenmesi sorununu önlemek için "Seçenekler > Ön Yükleme" bölümünde yazı tipi dosyasını önceden yükleyebilirsiniz. Unutmayın, WooCommerce'i devre dışı bırakmak için Komut Dosyası Yöneticisi yapmasanız da, İletişim Formu 7 gibi diğer eklentilerden gelen kaynakları devre dışı bırakmak istediğinizde gereklidir.
Seçenek 2. Ücretsiz Varlık Temizleme Eklentisini Kullanma
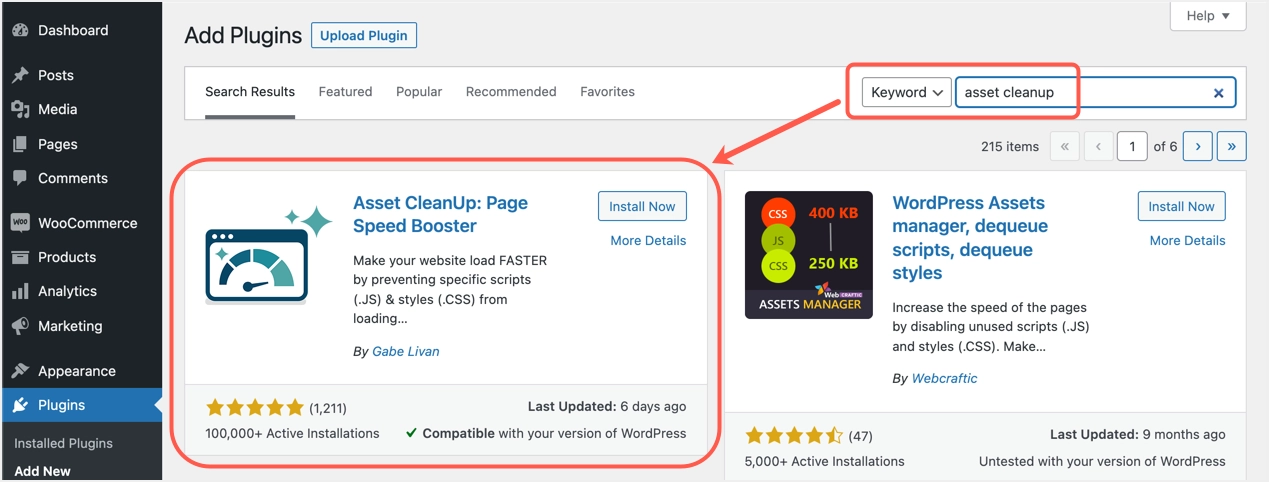
Premium bir eklenti kullanmak istemiyorsanız, Asset CleanUp: Page Speed Booster eklentisini deneyebilirsiniz. Bu, Perfmatters Script Manager gibi benzer bir özellik sunan kısmen ücretsiz bir eklentidir.

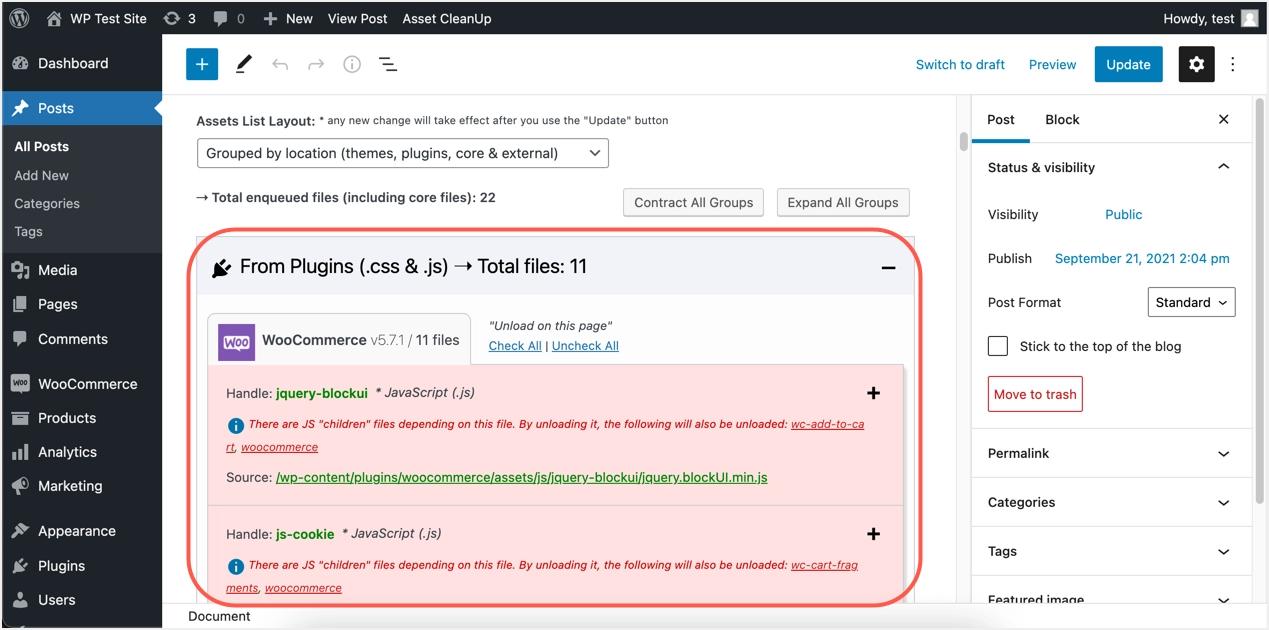
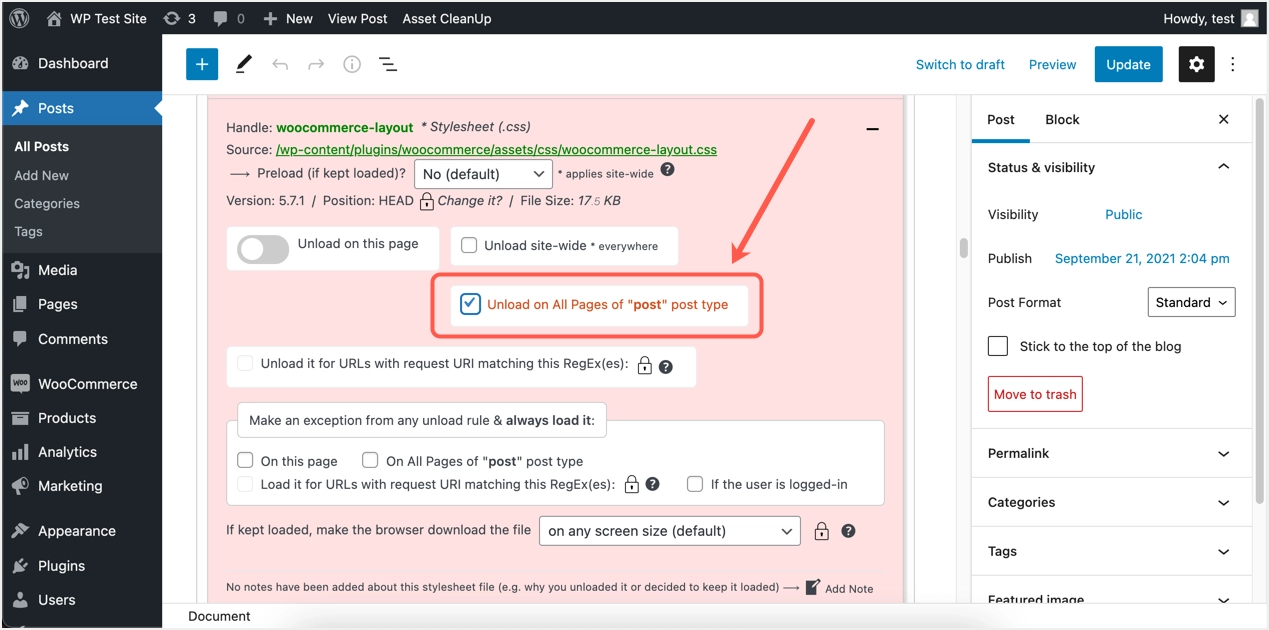
- Eklentiyi kurduktan ve etkinleştirdikten sonra, gönderinizin herhangi birini düzenleyin.
- Eklenti, gönderiye yüklenen tüm WooCommerce stillerini ve kaynaklarını bir meta kutuda gösterecektir.
- Aşağı kaydırın ve WooCommerce eklentisi için “Tümünü Kontrol Et” seçeneğini tıklayın.

- Mümkün olan her yerde, “Yazı tipinin Tüm Sayfalarında Kaldır” seçeneğini seçin.

- Gönderiler için tüm WooCommerce stillerini ve komut dosyalarını devre dışı bırakmak için "Güncelle" düğmesini tıklayın. Gerekirse, kaynakları devre dışı bırakmak için sayfalar için de aynısını yapabilirsiniz.
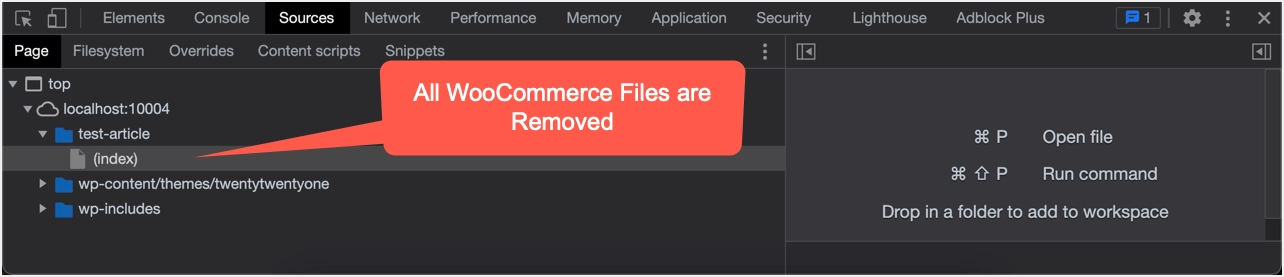
- Şimdi gönderilerinizden birini açın ve geliştirici konsolunu kontrol edin. Tüm WooCommerce stilleri ve komut dosyaları kaldırılmış olmalıdır.

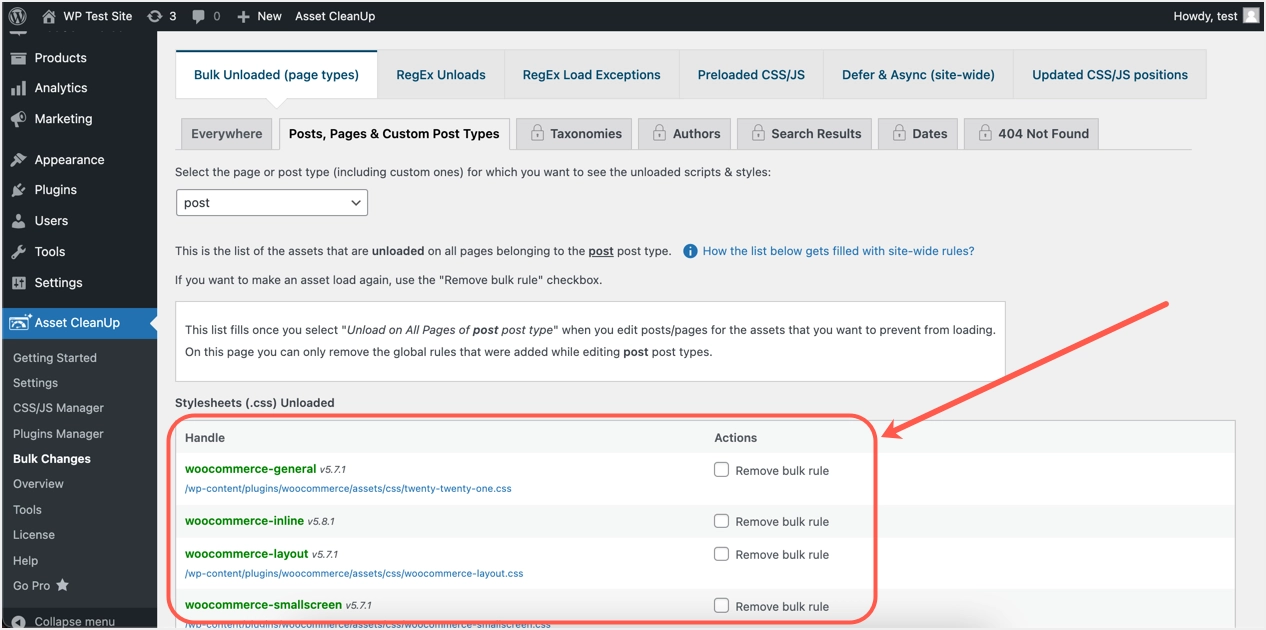
İstediğiniz zaman, "Gönderiler, Sayfalar ve Özel Gönderi Türleri" sekmesi altındaki Varlık Temizleme > Toplu Değişiklikler" bölümüne giderek ayarları kaldırabilirsiniz.

Seçenek #3. Manuel Yöntem
Son seçenek, WooCommerce stillerini ve komut dosyalarını devre dışı bırakmak için temanın dosyasını manuel olarak düzenlemektir. Tema dosyalarının düzenlenmesi önerilmediğinden, alt temayı kullanmayı seçebilirsiniz.
- WordPress yönetici paneli olduğunuzda, “Görünüm > Tema Düzenleyici”ye gidin.
- Aktif temanızı (veya alt temanızı) seçin ve ardından functions.php dosyasını seçin.
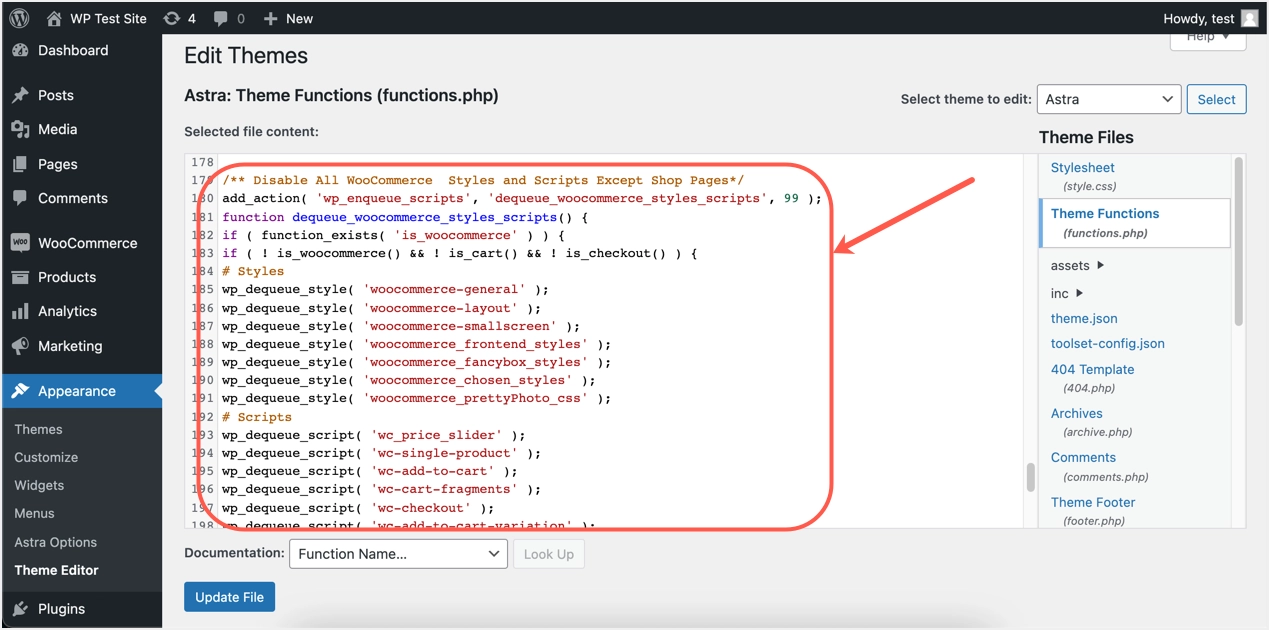
- İki bölümden oluşan aşağıdaki kodu yapıştırın. Bir kısım tüm varsayılan stilleri/komut dosyalarını devre dışı bırakmak içindir, diğeri ise ön uçtaki WooCommerce bloklarını devre dışı bırakmaktır.
/** Disable WooCommerce Styles and Scripts*/ add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 ); function dequeue_woocommerce_styles_scripts() { if ( function_exists( 'is_woocommerce' ) ) { if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) { # Styles wp_dequeue_style( 'woocommerce-general' ); wp_dequeue_style( 'woocommerce-layout' ); wp_dequeue_style( 'woocommerce-smallscreen' ); wp_dequeue_style( 'woocommerce_frontend_styles' ); wp_dequeue_style( 'woocommerce_fancybox_styles' ); wp_dequeue_style( 'woocommerce_chosen_styles' ); wp_dequeue_style( 'woocommerce_prettyPhoto_css' ); # Scripts wp_dequeue_script( 'wc_price_slider' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-add-to-cart' ); wp_dequeue_script( 'wc-cart-fragments' ); wp_dequeue_script( 'wc-checkout' ); wp_dequeue_script( 'wc-add-to-cart-variation' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-cart' ); wp_dequeue_script( 'wc-chosen' ); wp_dequeue_script( 'woocommerce' ); wp_dequeue_script( 'prettyPhoto' ); wp_dequeue_script( 'prettyPhoto-init' ); wp_dequeue_script( 'jquery-blockui' ); wp_dequeue_script( 'jquery-placeholder' ); wp_dequeue_script( 'fancybox' ); wp_dequeue_script( 'jqueryui' ); } } } /** Disable WooCommerce Block Styles */ function disable_woocommerce_block_styles() { wp_dequeue_style( 'wc-blocks-style' ); } add_action( 'wp_enqueue_scripts', 'disable_woocommerce_block_styles' );- Tema düzenleyicide aşağıdaki gibi görünmelidir ve değişikliklerinizi kaydetmek için “Dosyayı Güncelle” düğmesine tıklayın.

Tüm WooCommerce stillerinin ve komut dosyalarının devre dışı bırakıldığını doğrulamak için gönderinizin kaynak kodunu kontrol edin. Yalnızca yazı tipi dosyasının eklenti tarafından yüklendiğini göreceksiniz.
Son sözler
Gördüğünüz gibi, WooCommerce stillerini ve komut dosyalarını devre dışı bırakmanın birden çok yolu vardır. Premium Perfmatters eklentisini kullanmak kolay olsa da, woocommerce.woff yazı tipi dosyasını ayrı olarak yükler. Ücretsiz eklenti ve manuel seçenekler, ihtiyaç duymadığınız sayfalardaki WooCommerce şişkinliklerinden tamamen kurtulmanıza yardımcı olacaktır. WooCommerce kurulumu sürekli olarak değiştirdiğinden, tüm seçenekler için ayarları/kodu dikkatlice kontrol etmeniz ve periyodik olarak gözden geçirmeniz gerekebilir.
