Bozuk Yer İmleri Neden SEO'ya Zarar Verebilir ve Bunları Nasıl Bulur ve Düzeltir?
Yayınlanan: 2023-04-12Kullanıcı deneyimi, müşteri yolculuğu üzerinde derin bir etkiye sahiptir. Bu, web sitenizde gezinmenin ne kadar kolay olduğunu, sayfa yükleme hızını ve bağlantıların ilgili sayfalara yönlendirip yönlendirmediğini, müşterilerin satın alma yolculuklarını tamamlayıp tamamlamayacağını veya sitenizden ayrılıp ayrılmayacağını etkileyebilir.
Söylemeye gerek yok, kopuk bağlantılar potansiyel bir müşteriyi hızla kayıp bir müşteriye dönüştürebilir.
Dahası, sıralamanızı, özellikle de web sitenizdeki bağlantı eşitliği akışını da etkileyebilir. Bu nedenle, tüm bağlantılarınızın çalıştığından emin olmanız zorunludur.
Ancak, sitenizdeki bozuk bağlantıları nasıl düzelteceğimizi incelemeden önce, yer imi veya atlama bağlantılarının ne olduğuna daha yakından bakalım.
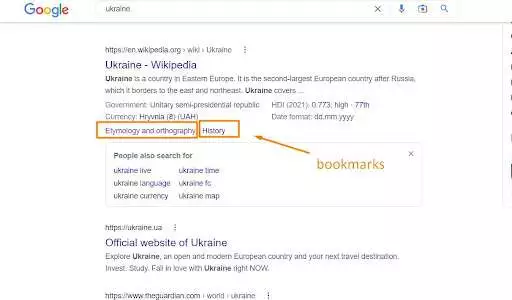
Yer İşareti Bağlantısı Nedir?
HTML bağlantıları, sitenizin ziyaretçilerinin bir sayfanın belirli bölümlerine atlayabilmesi için yer işaretleri ("atlama bağlantıları", "adlandırılmış bağlantılar", "atlama bağlantıları" ve "parçalanmış bağlantılar" olarak da anılır) oluşturmak için kullanılabilir. Basitçe söylemek gerekirse, URL'deki kareye (#) yer imi denir. Tipik olarak, hash (#) işaretinden sonra bazı kelimeler vardır. Parça tanımlayıcıları/parça kimlikleri veya bağlantı etiketleri olarak adlandırılabilirler. Bu bağlantılara tıklandığında, web sayfaları, web sayfalarını yer imlerinin bulunduğu konuma kaydıracaktır.
Atlama bağlantıları, diğer URI veya Tekdüzen Kaynak Tanımlayıcı türlerinden farklı şekilde çalışır : bunların işlenmesi, sunucuyla herhangi bir işbirliği olmadan yalnızca istemci tarafındadır. Sunucu, parçalanmış tanımlayıcıları işlemesinde genellikle Çok Amaçlı İnternet Posta Uzantılarını veya MIME tipini ve MIME tipini anlamaya yardımcı olur. URL'nin kaynak kodunda, kullanıcı aracısı, parça tanımlayıcısına eşit bir ID= özniteliği içeren bir HTML etiketiyle tanımlanan bağlantıları arayacaktır.
Jump Linkleri Neden Önemsemeliyiz?
Kitapçıda bir ansiklopedi seçtiğinizi hayal edin. En önemli bölümlere göz atmak için içindekiler bölümünü açarsınız. Sizi en çok ilgilendiren sayfaya atladığınızda, beklentilerinizi karşılamayan diğer başlık ve paragrafı görürsünüz. İlgili konuyu bulmak için muhtemelen içindekiler bölümüne geri dönecek veya birkaç sayfa çevirmeye çalışacaksınız, ancak sonunda kitabı tekrar rafa koyacak ve daha yapılandırılmış bir ansiklopedi bulacaksınız.
Yer imleri, kullanıcılara web sayfanızda belirli bilgileri sunmanın kolay ve etkili bir yoludur. Atlama bağlantıları hedef kitleniz için faydalı olsa da kurulumda hata yapmak kolaydır ve içerik güncellenip kimlikler güncellendikçe "bozuk" hale gelebilir.
Googlebot, Jump Bağlantılarını Nasıl İşler?
Googlebot bu URL'leri aynı web sayfası olarak görse de (botlar URL'nin # bölümündeki herhangi bir şeyi yok saydığından), sayfa sıralaması için SERP'deki "atla" bağlantıları için adlandırılmış çapalar kullanabilir .

Her zaman olduğu gibi, Google'ın algoritmaları son sözü söyler. Bir arama botu bir sayfa istediğinde, URL'nin “ # ” karakterinden sonraki kısmını her zaman yok sayar. Tarayıcı yalnızca yer imlerini kullanır – sunucudan hangi kaynakların döndürüleceğini etkilemezler. URL'nin “#” bölümünü şuna benzer bir şekilde güncellemeniz durumunda :
https://www.example#eski şuna gidin:
https://www.example#yeni-başlık ,
tarayıcılar sayfayı yeni başlığa kaydıracak ancak URL'yi yeniden yüklemeyecektir. Ancak tarayıcılar, tarayıcının geçmişinde bir kayıt oluştururlar, böylece tarayıcının menüsündeki “Geri” düğmesine tıklamak ziyaretçileri daha önce açılan kaynağa yönlendirir.
Parçalanmış bağlantıların arama motoru sonuç sayfalarında (SERP'ler) gösterilip gösterilmeyeceği, her durumda büyük ölçüde ziyaretçinin arama amacına bağlı olacaktır. Ayrıca, yer imleri oluşturduğunuzda hiçbir PageRank sinyalinin geçmediğini bilmelisiniz . Web sitesi sayfaları, PageRank'i parçalanmış bağlantılar arasında bölmez.
SEO Dostu Yer İşareti Nasıl Oluşturulur?
1. İlk olarak, bir yer imi oluşturmak için kimlik özelliğini kullanın:
<h2 id=”seo-answer”>Değişir</h2>
2. İkinci olarak, aynı sayfadan yer işaretine (“Şimdiye kadarki en iyi SEO yanıtına atla”) bir bağlantı ekleyin:
Örnek:
<a href=”#seo-answer”>Şimdiye kadarki en iyi SEO yanıtına geçin</a> Ayrıca başka bir sayfadaki yer işaretine bağlantı da ekleyebilirsiniz:
<a href=”the-new-page.html#link-to-another-page”>Yeni sayfaya atlayın</a>
SEO Dostu Yer İmleri Oluşturmaya İlişkin İpuçları
– Açıklayıcı bağlantı/alternatif metin oluşturun: Köprülerin görüntülediği görünür karakterler ve sözcükler açıklayıcı olmalı ve ziyaretçilere nereye gidecekleri konusunda bir fikir vermelidir.
– Kolay erişilebilir bir bölüme yer imleri ekleyin: Yer imleri genellikle uzun biçimli sayfalarda içindekiler tablosu olarak kullanılır ve ziyaretçilerin okumak istedikleri bölümlere hızlı bir şekilde atlamalarına olanak tanır.
– Parçalarda özel karakterler ve boşluklar kullanmaktan kaçının: Okunabilirlik için gerektiğinde, kelimeleri ayırmak için /alt çizgi kullanın.
– Yer imlerini dikkatli bir şekilde ekleyin: Çok fazla parçalanmış bağlantı kullanırsanız, ziyaretçiler için kafa karıştırıcı olabilir ve içeriğinizin karmaşık görünmesine neden olabilir.
Sonucu kontrol etmek için URL'yi bir tarayıcıya girin ve parçalanmış bağlantıları tıklayın. Atlama bağlantılarından herhangi birinin sizi doğru içerik bölümüne bağlamaması durumunda, sorunu belirlemek için HTML kaynak kodunu kontrol edin. Yer imi oldukça basittir ancak düzgün çalışması için belirli bir biçim gerektirir.

Harici Parçalanmış Bir URL'ye Nasıl Bağlanır?
Harici bir sitenin bir sayfasına bağlantı vermek istiyorsanız ve içeriğin web sayfasının belirli bir bölümünde ilgili bilgilere sahip olması durumunda, başlığın tanımlayıcısıyla birlikte sayfanın bağlantısını ekleyin (örneğin, htt p s : //xxx.com/post-title/#section ).
Bu şekilde, sayfa yüklenir yüklenmez, bir ziyaretçi otomatik olarak uygun içerik bölümüne yönlendirilecektir. Yer iminin çalışması için, harici web sitelerinin başlıkları, sayfa atlamaları için tanımlayıcılar (örneğin, <h2 id=” bölüm”>) içermelidir.
SEO Spider ile Kırık Yer İmlerini Nasıl Bulursunuz?
İşin püf noktası, kırık atlama bağlantılarının, 404 Bulunamadı yanıt durum koduyla tetiklenmediklerinden, SEO tarayıcılarındaki bozuk atlama bağlantılarıyla aynı şekilde bulunamamasıdır. Parçalanmış bağlantı sorunlarının genellikle fark edilmemesinin nedeni budur. Şimdi SF spider ile bu hataların nasıl tespit edileceğini inceleyelim . Aşağıda açıklanan yapılandırmaları ayarlamak için tarayıcının ücretli sürümüne geçmeniz gerektiğini lütfen unutmayın.
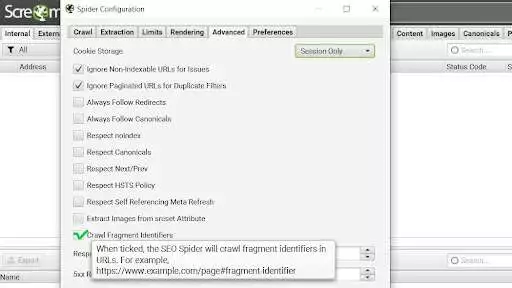
1. " Yapılandırmalar " > "Örümcek" > "Gelişmiş"e gidin ve
Burada “Parçalanmış Tanımlayıcıları Tara” özelliğini işaretlemelisiniz. Ayarları kaydetmek için “OK” yeşil butonuna basmayı unutmayınız.

Görüntü kaynağı: Screaming Frog paletli Yapılandırma
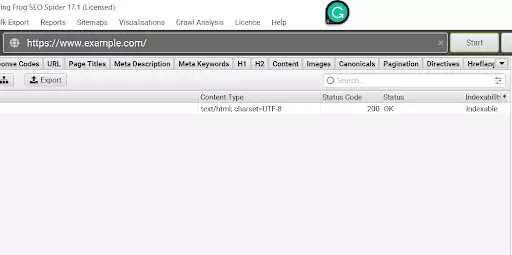
2. Taramayı yapın
Şimdi analiz etmek istediğiniz sitenin URL'sini girin ve taramayı başlatmak için "Başlat"a basın.

Resim kaynağı: SF crawler-Başlangıç sayfası
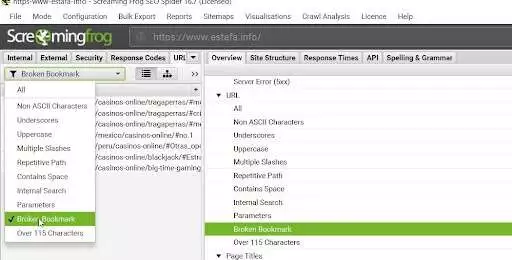
3. "Kırık Yer İşareti" bölümünü bulun
Tarama bittiğinde, üstteki açılır filtreye tıklayabilir veya sağdaki pencere taraması “Genel Bakış” bölümünde gezinebilir ve “URL” bölümünün altındaki ilgili satıra tıklayabilirsiniz. Hangi yolu seçtiğiniz önemli değil; ikisi de aynı verileri gösteriyor.

Görüntü kaynağı: SF crawler-Filters
Artık hangi atlama bağlantılarının bozuk olduğunu görebildiğinize göre, sorunu çözmenin zamanı geldi.
Bozuk Yer İmleri Nasıl Onarılır
Yani, tüm hatalı atlama bağlantılarını buldunuz; tebrikler! Bir sonraki soru, bu verilerle ne yapılacağıdır.
Artık bir sitedeki hangi sayfaların bozuk parçalanmış bağlantılara yol açtığını tespit etmelisiniz, böylece bu URL'leri açabilir ve yanlış kimlikleri düzeltebilirsiniz.
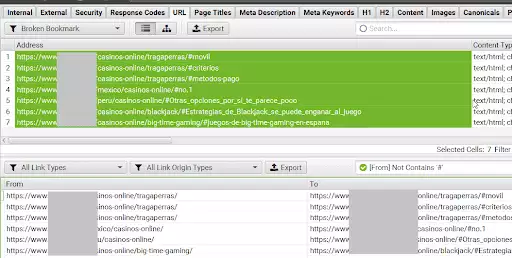
Bunu yapmak için, raporun üst kısmındaki (Cntrl/Command +A) ve ardından alttaki "Bağlantılar" sekmesindeki tüm URL'leri vurgulayın. Artık, bozuk yer iminin bulunduğu sayfaları ("Kimden" sütunu) ve "Kime" sütununda hangi bağlantı/alt metnin (kırık bağlantılar görüntüdeyse) hangi yer iminin koptuğunu görebilirsiniz.

Görüntü kaynağı: SF crawler-Tabs
Analizi kolaylaştırmak için "Kimden" > "İçermez" > "#" filtresini kullanarak mükerrer bildirilen vakalardan kurtulun.
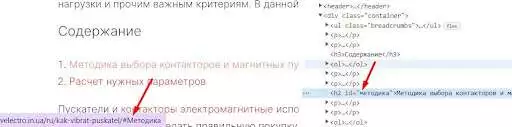
O zaman süreç basittir. Hangi kimliğin yanlış olduğunu (hatırlatma: ID=URL'nin #'den sonraki kısmı) ve hangi bağlantı/alternatif metnin bozuk yer imine yol açtığını biliyorsunuz.Sayfada bulun ve neyin yanlış olduğunu analiz edin. Örneğin aşağıdaki örnekte küçük harf yerine büyük harf kullanılmıştır.

Görüntü kaynağı: HTML kodu ekran görüntüsü
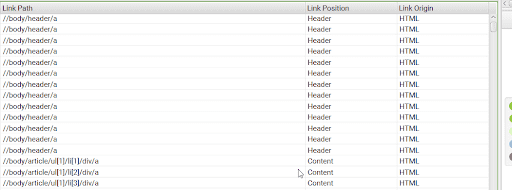
Ne yazık ki, kırık parçaların sabitlenmesi için herkese uyan tek bir çözüm yoktur. Bazen geliştirme ekibinin hatası nedeniyle altbilgide, üstbilgide veya gezinme menülerinde hatalar görünür. Bu durumda, koddaki sorunu çözmek için ek geliştirici yardımına ihtiyacınız olabilir. Kalıpları bulmanın daha kolay olması için, kırık parçalar içeren tablolarınızı LinkPosition sütununa göre sıralamak her zaman iyi bir uygulamadır.

Görüntü kaynağı: SF paletli Bağlantı konumu
Sarma
Yer imleri, kullanıcıların uzun biçimli içeriği kolayca kaydırmasına ve gözden geçirmesine yardımcı olur. Arama botları bu bağlantıları aynı URL'ler olarak görecekken, SERP'deki "atlama" bağlantıları için parçalanmış tanımlayıcılar kullanabilirler.
Kırık bir atlama bağlantısı, ziyaretçilerin hala doğru sayfaya geldikleri, ancak içeriğin amaçlanan kısmına gönderilmeyecekleri anlamına gelir. Atlama bağlantısı sorunları manuel olarak veya toplu olarak SEO tarayıcılarıyla bulunabilir.
Atlama bağlantılarının düzgün çalışması için hangi sayfaların bozuk yer imlerine bağlantı verdiğini bulmalı ve ardından öznitelik kimliklerini güncellemelisiniz. Yanlış atlama bağlantıları, kötü bir kullanıcı deneyimine katkıda bulunur. Bu yüzden onları bulmak ve düzeltmek için mümkün olan her şeyi yapmalısınız. Parçalanmış tanımlayıcıları düzeltme konusundaki deneyiminiz nedir? Aşağıdaki yorumlarda bize bildirin.
