WordPress'te “Googlebot CSS ve JS Dosyalarına Erişemiyor” Uyarısı Nasıl Düzeltilir?
Yayınlanan: 2015-10-15WordPress destekli site veya blog kullanıyorsanız, muhtemelen geçmişte Google Arama konsolu ekibinden, Googlebot'un alanınızdaki CSS ve JS dosyalarına erişemediğine dair bir uyarı aldınız (veya alacaksınız).
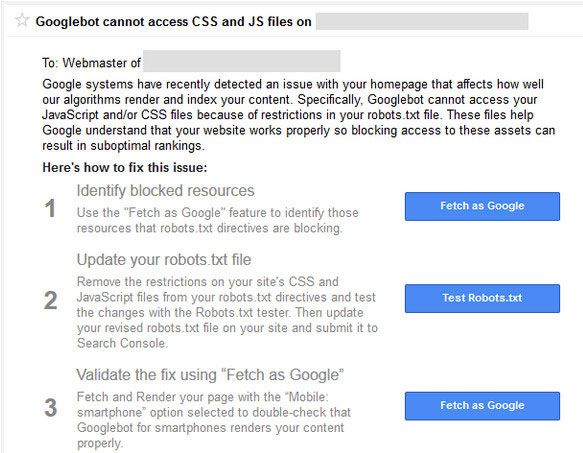
Google'dan bu uyarıyı aldıysanız endişelenmeyin. Kulağa kötü geliyor ama bunun için kolay bir düzeltme var. E-posta mesajı, bu sorunun nasıl düzeltileceğine ilişkin talimatlara bağlantılar içerir. Ancak bu talimatları takip etmek çok kolay değil .
Google bot ve diğer arama örümcekleri, htaccess dosyasına ulaştıktan hemen sonra web sitenizin robots.txt dosyasını ziyaret eder.
Htaccess'in ip adreslerini engellemek, URL'leri yeniden yönlendirmek, gzip sıkıştırmasını etkinleştirmek vb. için kuralları vardır . Robots.txt dosyasının arama motorları için de bir dizi kuralı olacaktır . "Googlebot, CSS ve JS dosyalarına erişemiyor" mesajını almanızın nedeni budur.

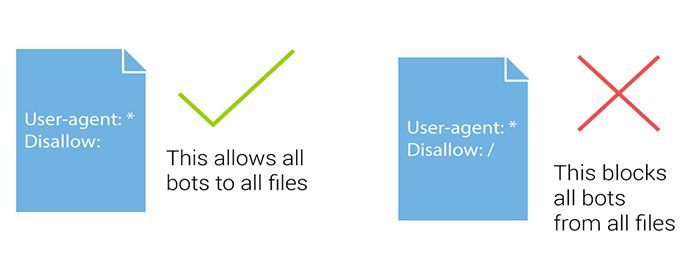
Robots.txt dosya ve dizinlerin taranmasını engelleyecek veya bunlara izin verecek birkaç satıra sahiptir. Google, js ve css dosyalarının taranmasını engelleyen web sitelerini cezalandırmaya başladı . JavaScript ve basamaklı stil sayfaları, web sitenizi oluşturmaktan sorumludur ve formları, yangın olaylarını vb. işler.
JS engellenirse, Google bot kodu tarayamaz ve kodu spam veya bağlantı şemalarının ihlali olarak değerlendirir. Aynı mantık CSS dosyaları için de geçerlidir.
Bu uyarı e-postasını henüz almadıysanız , e-postayı beklemek yerine hemen işlem yapabilirsiniz.
WordPress Robots.txt Nedir?
Robots.txt dosyası, arama motoru robotlarının hangi bölümün taranacağını ve hangi bölümden kaçınılacağını yönlendirmesine yardımcı olur. Arama motorunun arama botu veya örümceği sitenize gelip sitenizi indekslemek istediğinde önce robots.txt dosyasını takip eder.
Arama botu veya örümcek, web sitenizin herhangi bir sayfasını indekslemek veya indekslemek için bu dosya yönünü takip eder. WordPress kullanıyorsanız , WordPress kurulumunuzun kök dizininde Robots.txt dosyasını bulacaksınız.
Robots.txt dosyanız yoksa, yeni bir not defteri dosyası oluşturabilir ve onu Robots.txt olarak adlandırabilirsiniz. Ardından, FTP kullanarak veya doğrudan cPanel dosya yöneticisi aracılığıyla etki alanınızın Kök dizinine yükleyin.

WordPress robots.txt dosyanızı ister sunucunun FTP hesabına giriş yaparak cPanel kullanarak düzenleyebilir isterseniz de eklenti kullanabilirsiniz. Site haritası URL'nizle birlikte robots.txt dosyanıza eklemeniz gereken birkaç şey vardır.
Site haritası URL'si eklemek, arama motoru botlarının site haritası dosyanızı bulmasına ve böylece gönderilerinizi ve sayfalarınızı daha hızlı dizine eklemesine yardımcı olur. İşte örnek bir robots.txt dosyası . Site haritasında, Site Haritası URL'sini blog URL'nizle değiştirin:
Kullanıcı aracısı: * # bu dizinlerdeki tüm dosyalara izin verme İzin verme: /cgi-bin/ İzin verme: /wp-admin/ İzin verme: /arşivler/ izin verme: /*?* İzin verme: *?replytocom İzin verme: /wp-* İzin verme: /comments/feed/ Kullanıcı aracısı: Googlebot-Image İzin ver: /wp-content/uploads/ Kullanıcı aracısı: Adsbot-Google İzin vermek: / Kullanıcı aracısı: Googlebot-Mobile İzin vermek: /
site haritası: https://www.kasareviews.com/sitemap.xml
Google'ın Neden CSS ve JS Dosyalarına Erişime İhtiyacı Var?
CSS ve JavaScript'i engellemek, geçen Ekim ayında Web Yöneticisi Yönergeleri'ne yazıldığından beri Google'ın bir hayır-hayırı oldu. Ancak son zamanlarda şirket bu konuda uyarılar yayınladı.

Siteniz Googlebot'un bu dosyalara erişmesini engelliyorsa , sorunla başa çıkabilmeniz için bu konuda bilgi sahibi olmanız iyi olur.
Google, kullanıcı dostu web sitelerine daha iyi sıralamalar vermeye odaklanmıştır. Hızlı, iyi kullanıcı deneyimine sahip siteler vb. Bir web sitesinin kullanıcı deneyimini belirlemek için Google'ın sitenin CSS ve JavaScript dosyalarını ziyaret edebilmesi için erişime ihtiyacı vardır.

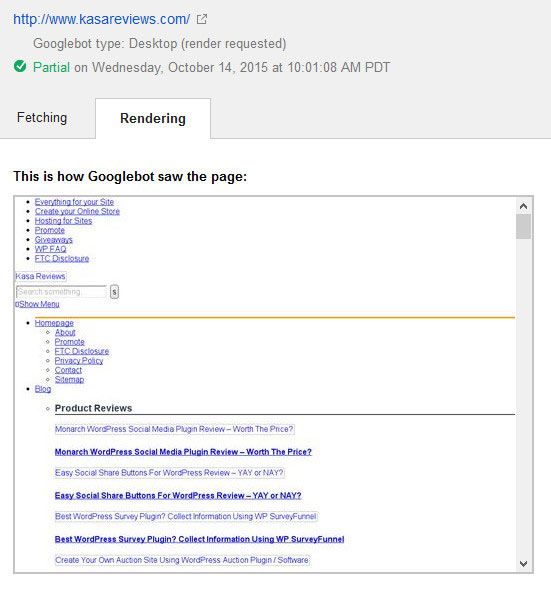
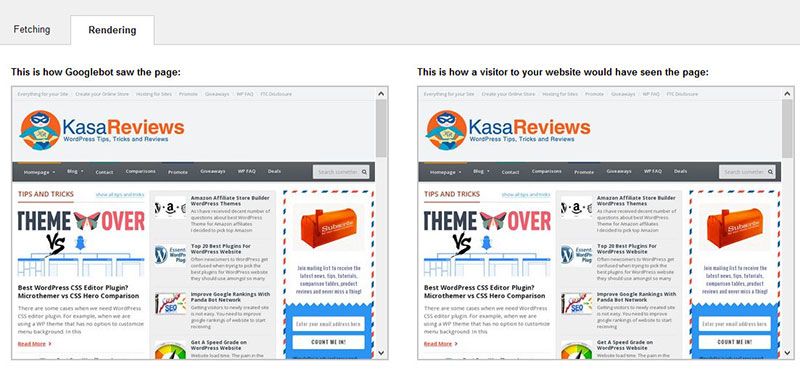
Google, düzeltmeden önce Kasa İncelemeleri sitesini böyle gördü
Varsayılan olarak WordPress , arama botlarının herhangi bir CSS veya JS dosyasına erişmesini engellemez . Ancak bazı site sahipleri, ekstra güvenlik önlemleri eklemeye çalışırken veya bir WordPress güvenlik eklentisi kullanırken yanlışlıkla onları engelleyebilir.
Bu, Googlebot'un sitenizin SEO performansını etkileyebilecek CSS ve JS dosyalarını dizine eklemesini kısıtlar. Bunun için kolay bir düzeltme var ve sitenizin robots.txt dosyasını düzenlemeyi içeriyor.
“Googlebot, CSS ve JS Dosyalarına Erişemiyor” Uyarısı Nasıl Düzeltilir?
Robots.txt gibi terimler size yeni geliyorsa endişelenmeyin çünkü yalnız değilsiniz. SEO endüstrisinde yaygın bir dildir, ancak blogcular arasında çok popüler değildir.
WordPress blogu için robots.txt dosyanızı FileZilla gibi FTP kullanarak, cPanel kullanarak düzenleyebilir (cPanel artıları ve eksilerine bakın) veya SEO by Yoast'ın dosya düzenleyici özelliğini kullanabilirsiniz (Yoast ve Rank Math karşılaştırmasını kontrol edin).
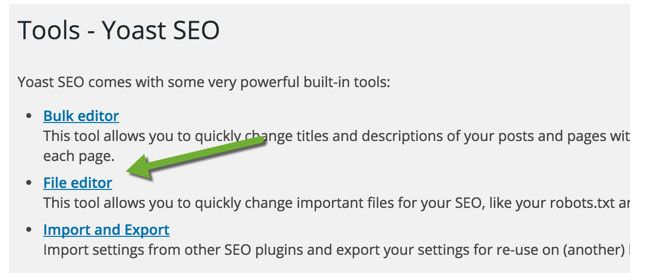
Yoast SEO eklentisi, robots.txt ve .htaccess dosyanızı WordPress panosundan düzenlemenizi sağlar. WordPress kontrol panelinizin içinde, SEO > Araçlar'a tıklayın ve dosya düzenleyiciye tıklayın

Bu sayfada robots.txt dosyanızı görüntüleyebilir ve düzenleyebilirsiniz. Çoğu durumda, aşağıdaki satırı kaldırmanız gerekir: Disallow: /wp-includes/
robots.txt dosyanızı nasıl yapılandırdığınıza bağlı olarak, uyarıların çoğunu düzeltecektir. Büyük olasılıkla sitenizin aşağıdaki gibi bazı WordPress dizinlerine erişime izin vermediğini göreceksiniz:
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
Bazı kullanıcılar robots.txt dosyalarının ya boş olduğunu ya da hiç olmadığını fark edebilir . Googlebot bir robots.txt dosyası bulamazsa, otomatik olarak tüm dosyaları tarar ve dizine ekler.
O zaman neden bu uyarıyı görüyorsunuz? Nadir durumlarda, bazı WordPress barındırma sağlayıcıları, botlar için varsayılan WordPress klasörlerine erişimi proaktif olarak engelleyebilir. Engellenen klasörlere erişime izin vererek bunu robots.txt dosyasında geçersiz kılabilirsiniz.
User-agent: *
Allow: /wp-includes/js/
İşiniz bittiğinde robots.txt dosyanızı kaydedin. Google gibi getir aracını ziyaret edin ve getir ve oluştur düğmesine tıklayın. Şimdi getirme sonuçlarınızı karşılaştırın ve çoğu engellenen kaynak sorununun şimdi ortadan kalkması gerektiğini göreceksiniz.
Google, robots.txt dosyasını düzenledikten ve düzelttikten sonra Kasa İncelemelerini şu şekilde oluşturuyor. Ayrıca tüm sitenizin tam olarak oluşturulmasını da hedeflemelisiniz.

Blogunuzun robots.txt dosyasını değiştirdikten sonra, Google web yöneticisi araçlarının robots.txt test aracıyla web sitenizin herhangi bir URL'sini test edin. Herhangi bir hata bulursanız veya Googlebot bir kaynağı tarayamazsa, araç hataya neden olan satırı vurgulayacaktır.
Sorunu kaldırmak için vurgulanan satırı silin. Umarım bu yardımcı olmuştur. Herhangi bir sorunuz varsa yorum bölümünden sormaktan çekinmeyin.
