WordPress Favicon'un Tarayıcılarda Görünmemesi Nasıl Düzeltilir?
Yayınlanan: 2021-09-13Favicon, tarayıcının başlık çubuğunda görünen küçük bir simgedir. Tarayıcılar, web sayfasını sabitlediğinizde sekmeyi göstermek için bu simgeyi kullanır. Bazı arama motorları da favicon'u arama sonuçlarında göstererek web siteleri için markalaştırılabilir bir simge haline getirir. Google, çoğumuzun Google Arama web sitesini gösteren basit G simgesini bulabileceği iyi bir örnektir. Ancak, WordPress site simgenizin Google Chrome gibi tarayıcılarda görünmemesinin birçok nedeni vardır. Sorunu çözmekte zorlanıyorsanız, deneyebileceğiniz bazı girdiler burada.
Tarayıcıda WordPress Favicon
Aşağıda, bir site simgesinin Google Chrome masaüstü tarayıcısında nasıl gösterileceği açıklanmıştır.

Sekmeyi sabitlediğinizde, Chrome aşağıdaki gibi o sekme için favicon'u kullanır.

Chrome, siteyi açmaya çalıştığınızda adres çubuğunda önbellekten gelen simgeyi de gösterir. Benzer şekilde, tüm açık sekmeleri görüntüleyerek mobil Chrome uygulamasında favicon veya site simgesini görebilirsiniz.

Hem masaüstü hem de mobil cihazlarda hemen hemen tüm tarayıcılar, yeni sekme sayfasında kısayol simgeleri olarak favicon'u kullanır. Daha önce Google Arama'nın sonuç sayfasında sitenin favicon'unu gösterdiğini unutmayın. Ancak Google, arama sonuçlarının en son tasarımından favicon'u kaldırdı.
Google Chrome'da Gösterilmeyen WordPress Favicon'unu Düzeltin
Sitenizin favicon'unu Google Chrome'da veya başka bir tarayıcıda göremiyorsanız, sorunu çözmek için aşağıdaki çözümleri izleyin.
1. WordPress Favicon Ayarlarını Kontrol Edin
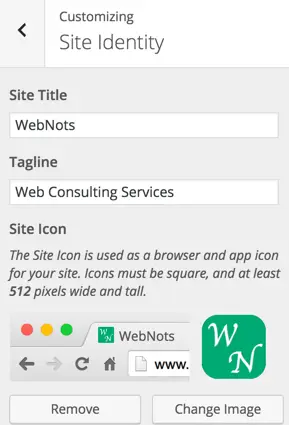
WordPress, web sitenize bir favicon eklemenizi sağlar. Yönetici panelinize giriş yaptıktan sonra “Görünüm > Özelleştir > Site Kimliği” bölümüne gidin ve favicon resminizi yükleyin. Standart site ikonu resim boyutlarının aksine, WordPress site simgesinin 512 x 512 piksel olması gerekir.

Site simgeniz için bir .PNG resmi yükleyebilir ve resmi yükledikten sonra yönetici panelindeyken tarayıcıda doğru görüntülenip görüntülenmediğini kontrol edebilirsiniz. Düzgün çalışıyorsa, resmin başlık çubuğunda gösterilip gösterilmediğini görmek için yayınlanan siteyi açın.
2. Temanızın Favicon'unu Kaldırın
Birçok ticari tema, logo ve favicon yüklemek için özel tema paneli sunar. Zaten WordPress varsayılan site simgesi özelliğini kullanıyorsanız, temanızın favicon ayarlarını devre dışı bıraktığınızdan emin olun. Bu, aynı işlevi farklı yerlerde kullanmanın çakışmasını önlemeye yardımcı olur ve bu da tarayıcının simgeyi göstermemesi konusunda kafa karıştırabilir.
3. Favicon Eklentisini Kullanın
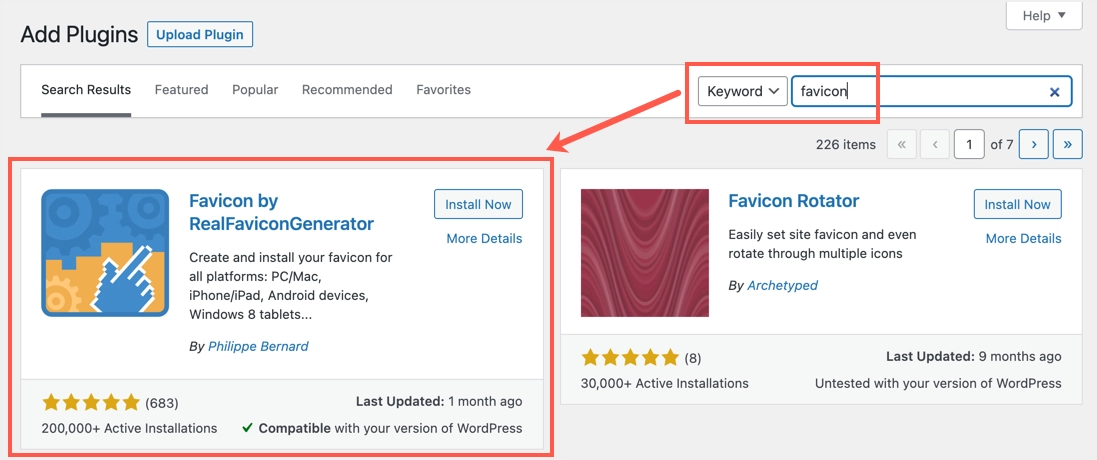
Tarayıcının başlık çubuğunda gösterilmesi önerilen site simgesi boyutu 16 x 16 veya 32 x 32 veya 48 x 48 pikseldir. Ancak WordPress, mobil uygulama simgesiyle aynı simgeyi kullandığından 512 x 512 piksel kullanılmasını önerir. Ne yazık ki, bu daha büyük resim boyutu, resminizin doğru şekilde gösterilmesinde sorunlara neden olabilir. Farklı cihazlar için farklı görüntü boyutlarına ihtiyacınız olduğu için RealFaviconGenerator gibi favicon eklentilerini deneyebilirsiniz.
- İlk olarak, eklentiyi sitenize kurun ve etkinleştirin.

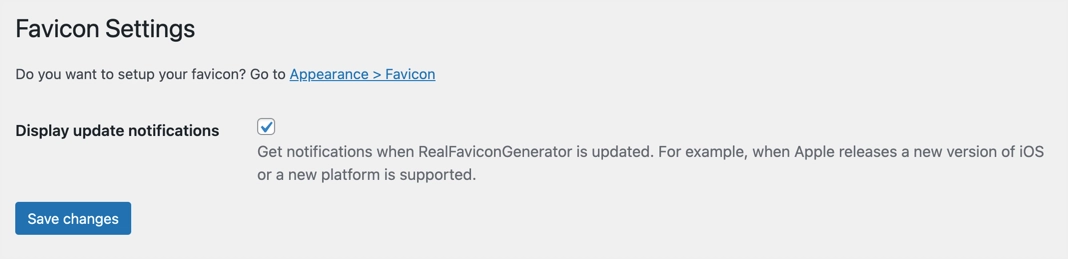
- Bir eklenti güncellemesi olduğunda bilgi almak için “Ayarlar > Favicon” menüsüne gidin ve “Güncelleme bildirimlerini görüntüle”yi etkinleştirin.

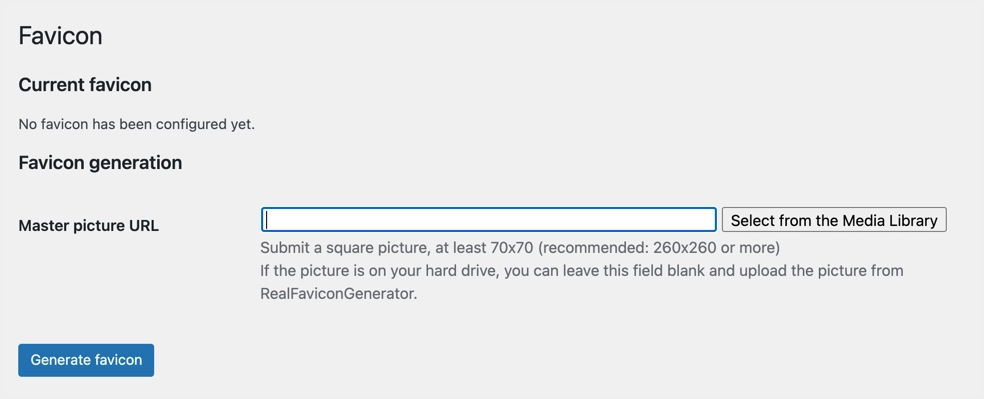
- “Görünüm > Favicon” bölümüne gidin ve Medya Kitaplığından favori ikonunuzu seçin. Simgeniz yoksa, “Ana resim URL'sini” boş bırakın ve “Favicon oluştur” düğmesine tıklayın.

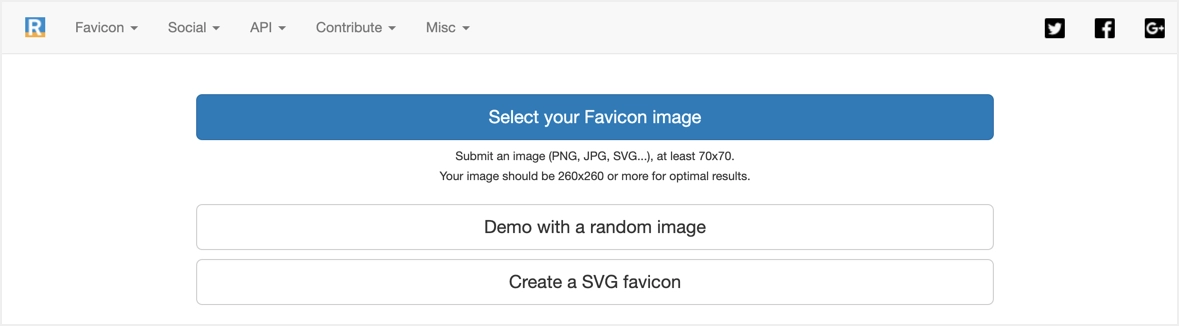
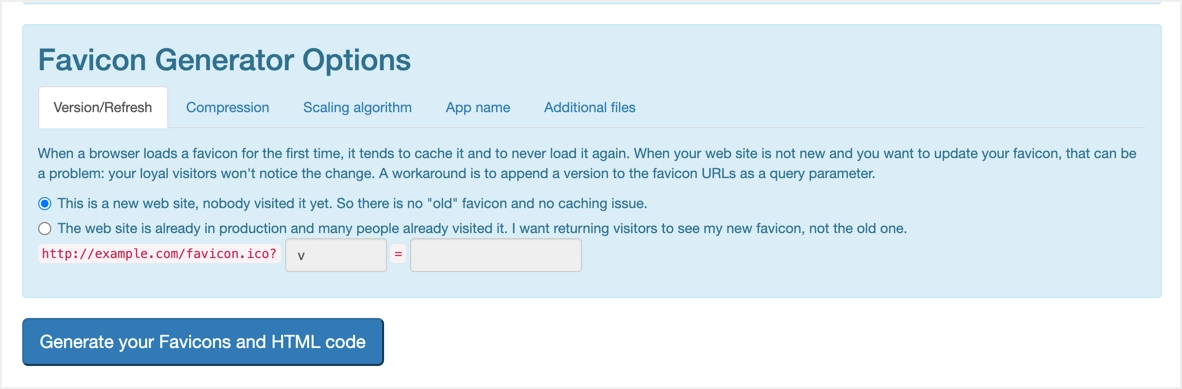
- Bu sizi geliştiricinin web sitesine götürecek ve burada farklı seçenekler kullanarak bir favicon oluşturabilirsiniz. Ücretsiz site simgesi oluşturma aracıyla bir simge oluşturmanızı ve bunu ana görüntünüz olarak yüklemenizi öneririz.

- Aşağıya doğru kaydırın ve “Favicon ve HTML kodunuzu oluşturun” düğmesine tıklayın.

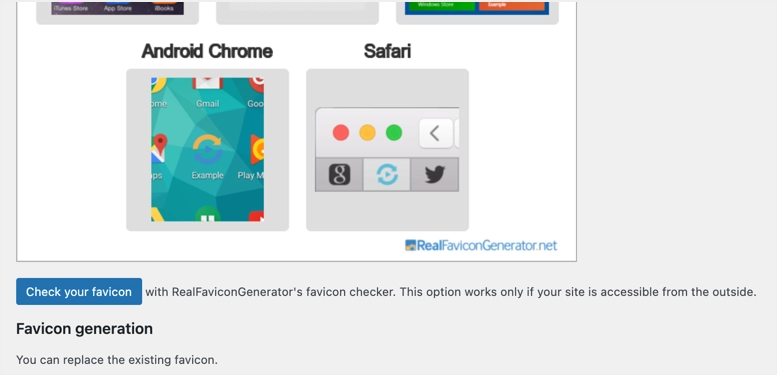
- Otomatik olarak yönetici paneline yönlendirileceksiniz ve görsellerinizin farklı platformlarda önizlemesini göreceksiniz. Ayrıca, tarayıcıda nasıl göründüğünü görmek için site ikonunuzu anında kontrol edebilirsiniz.

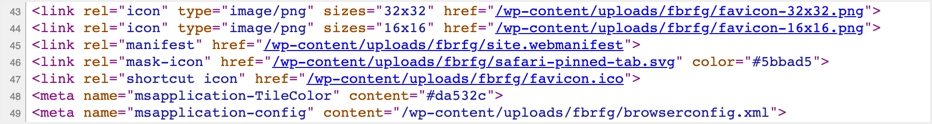
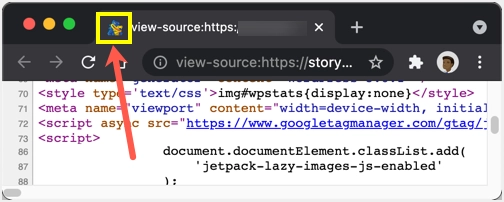
Sitenizin kaynak koduna baktığınızda, eklenti, farklı cihazları desteklemek için çok sayıda bağlantı meta etiketi ekleyecektir.


Sitenizde varsayılan WordPress site simgesi çalışmıyorsa 48 x 48 piksel favicon.ico dosyası eklemek için bu eklentiyi deneyebilirsiniz. Ayrıca eklenti, iOS ve macOS Safari gibi farklı cihazlar için simgeler oluşturmanıza yardımcı olacaktır. Sitenizde favicon'u sürekli kullanabilmeniz için tek yapmanız gereken eklentiyi aktif tutmaktır.
Not: Tarayıcının geliştirici konsolunda görebileceğiniz diğer tüm resim isteklerinin aksine, favicon resim isteklerini görmezsiniz. Bu nedenle, sayfa kaynağını görmeli ve favicon görüntüsünün başlık meta etiketinde bağlantılı olduğunu bulmalısınız.
4. Favicon'u Manuel Olarak Yükleme
Varsayılan WordPress favicon seçeneği çalışmıyorsa ve herhangi bir nedenle eklenti kullanmak istemiyorsanız, kendi site simgenizi manuel olarak yüklemeyi deneyebilirsiniz.
- Favicon resminizi ücretsiz favicon oluşturucu aracından hazırlayın. Resmin 16 x 16 piksel boyutunda .ico veya .gif veya .png formatında olduğundan emin olun.
- FTP kullanarak web sunucunuza giriş yapın veya barındırma panelindeki Dosya Yöneticisi uygulamasını kullanın ve favicon görüntüsünü WordPress kurulumunuzun kök dizinine yükleyin. Yönetici panelindeki Medya Kitaplığından görsel yüklemek istiyorsanız, doğru dosya yolunu kullandığınızdan emin olun.
- Herhangi bir şüpheniz varsa, görüntü dosyasını tarayıcıda açın. Sitenizdeki diğer görsellere benzer şekilde görsele erişebilmelisiniz.
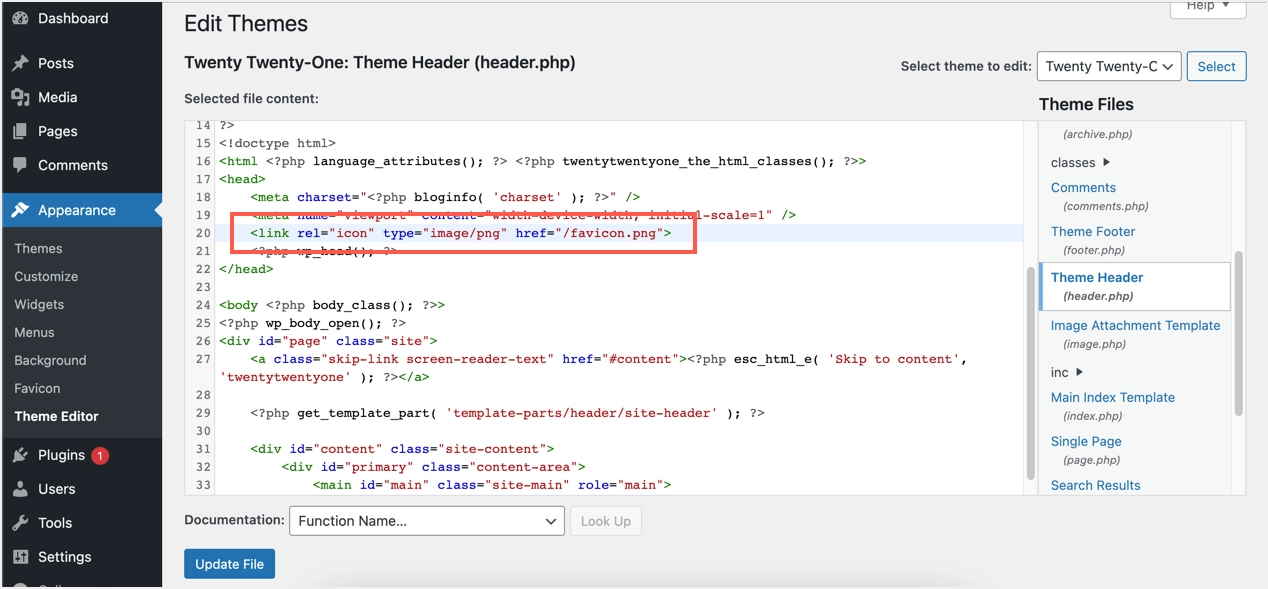
- Şimdi “Görünüm > Tema Düzenleyici”ye gidin ve temanızın header.php dosyasını bulun.
- Aşağıdaki kodu diğer meta etiketlerle birlikte header.php dosyanıza yapıştırın.
<link rel="icon" type="image/png" href="/favicon.png">- Aşağıdaki gibi görünmelidir ve favicon resminiz için doğru URL'yi kullanmayı unutmayın.

- Değişikliği kaydetmek için “Dosyayı Güncelle” düğmesine tıklayın.
- Bu amaçla temanın dosyasını düzenlemek istemiyorsanız, Insert Headers and Footers gibi eklentileri kullanabilir ve yukarıdaki kodu başlık bölümü alanına yapıştırabilirsiniz.
Şimdi sitenizi açın ve başlık çubuğunda favicon'un görünüp görünmediğini kontrol edin.
5. Varsayılan Barındırma Favicon'unu Kaldırın
Favicon ile ilgili diğer sorunlardan biri, Bluehost ve HostGator gibi birçok barındırma şirketinin bazı sayfalarda kendi simgelerini kullanmasıdır. Örneğin, resimleri görüntülediğinizde veya kaynak kodunu görüntülediğinizde, sitenizin simgesi yerine HostGator ve Bluehost simgelerini göreceksiniz.

Bu, SiteGround ve diğer barındırma şirketlerinde olmaz. Yapabileceğiniz şey, herhangi bir favicon olup olmadığını görmek için kök kurulumunu kontrol etmek ve onu kendi simgenizle değiştirmek. Aksi takdirde, bunun çözülüp çözülemeyeceğini kontrol etmek için barındırma desteğiyle iletişime geçin.
Başka bir sorun, favicon konumu nedeniyle ortaya çıkabilir. Sitemizde tüm medya dosyalarını saklamak için ayrı bir alt alan kullanıyoruz. Meta link href değerinde doğru görüntü yolunu sağlamazsanız bu sorun yaratabilir. Bu nedenle, herhangi bir sorunla karşılaşmamak için doğru yolu sağladığınızdan ve görüntünüzün belirttiğiniz konumda erişilebilir olduğunu test ettiğinizden emin olun.
6. Mac Safari'de Favicon
macOS'teki Safari gibi bazı tarayıcılar farklı şekilde çalışır. Favicon'u ihtiyacınıza göre etkinleştirebilir veya devre dışı bırakabilirsiniz. Safari'de favicon'un nasıl etkinleştirileceğiyle ilgili makalemize göz atın ve tarayıcınız bu özelliği sunuyorsa bu ayarı etkinleştirdiğinizden emin olun.
7. Sitenizi ve Tarayıcı Önbelleğinizi Temizleyin
Simgeyi değiştiriyorsanız veya aynı dosya adına sahip farklı bir resim kullanıyorsanız, önbelleğinizi temizlediğinizden emin olun.
- WP Rocket, W3 Total Cache vb. önbelleğe alma eklentileri kullanıyorsanız sitenizdeki önbelleği temizleyin.
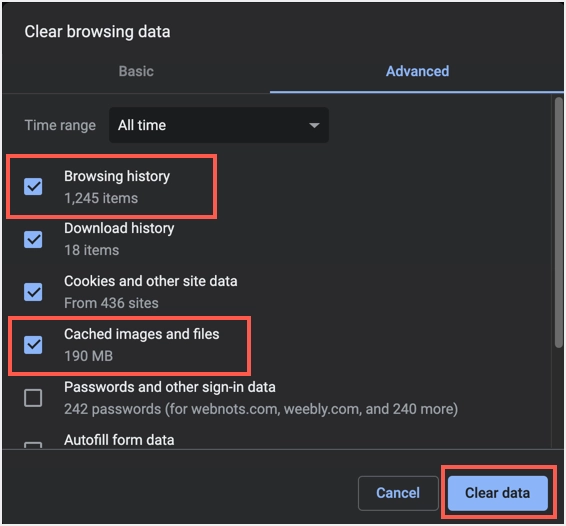
- Ardından, yönetici panelinizden çıkış yapın ve Windows'ta "Control + Shift + Delete" veya macOS'ta "Command + Shift + Delete" tuşlarına basın. Bu, temiz tarama geçmişi açılır penceresini açacaktır. "Tarama geçmişi" ve "Önbelleğe alınmış resimler ve dosyalar" seçeneklerini seçin ve silin.
- Şimdi sitenizi açın ve tarayıcıda doğru favicon'u gösterip göstermediğini kontrol edin.

Mobil cihazlarda ayarlar veya geçmiş bölümüne gitmeniz ve tarama verilerinizi temizlemeniz gerekir.
Son sözler
Daha önceki favicon sadece tarayıcılar tarafından kullanılıyordu. Ancak, iOS için apple-touch-icon gibi farklı simgeler için aynı meta bağlantı etiketi kullanılır. Bu nedenle, sitenizde gerekli tüm simgeleri kullanmak ve tarayıcı ve diğer cihazlarda çalıştıklarını test etmek iyi bir fikirdir. Varsayılan WordPress site simgesi bu durumda yeterli olmayabilir ve kendi meta etiketlerinizi kullanmanız veya bu özelliği sunan bir tema veya eklenti kullanmanız gerekir.
