Daha İyi Kullanıcı Deneyimi için Web Sitesi Yükleme Hızı Nasıl Artırılır?
Yayınlanan: 2023-05-04İşte ilginç bir gerçek: Portent tarafından yapılan bir araştırma, beş saniye içinde yüklenen web sitelerinin en iyi dönüşüm oranlarını elde ettiğini ortaya koydu. Aynı şekilde, yükleme süresi arttıkça, her saniye dönüşüm oranında ortalama yüzde 4,42'lik bir düşüşe neden olacaktır.
Bu çalışma, web sitesi yükleme hızı ile kullanıcı deneyimi arasında büyük bir ilişki olduğunu göstermektedir. Bunun nedeni, insanların web sayfalarının yüklenmesini beklemekten nefret etmesidir. Sabırsızlanırlar, sayfadan çıkarlar ve onları bekletmeden aynı türde içerik sunan farklı bir site ararlar.
Ne yazık ki, çoğu web sitesi sahibi, çeşitli nedenlerle hızlarını 15 saniyeden beş saniyeye veya altına indiremez. Bu faktörlerden bazıları, ağır CSS dosyalarını, video içeriğini ve yüksek tanımlı görüntüleri içerir.
Sitenizin yükleme hızını artırmakta zorlanıyorsanız, daha iyi bir kullanıcı deneyimi için derlediğimiz bu ipuçlarına ve püf noktalarına göz atın.
1. Gereksiz eklentilerden kurtulun
Bir web sitesi oluşturma veya sahip olma konusunda yeni olduğunuzda, kendinizi kaptırmak ve istediğiniz kadar çok eklenti eklemek kolaydır. Her zaman bu eklentilerin yakında işinize yarayabileceğini düşünürsünüz - ama durum bu değil, değil mi? Bunun yerine, bu gereksiz eklentiler web sitenizin yükleme hızını bozar.
Bu nedenle, kullanılmayan tüm eklentileri mümkün olan en kısa sürede kaldırın. Çoğu web sitesi oluşturucunun, ihtiyacınız olmayan eklentileri nasıl kaldıracağınızı gösteren bir SSS veya destek sayfası vardır.
2. Görüntüleri optimize edin
Görüntüleri optimize etmenin iki harika avantajı vardır: SEO puanınızı artırır ve site hızını artırır. Optimize edilmiş resimler ayrıca daha hızlı yüklenir, böylece kullanıcılar resimlerin ekranda görünmesini sabırsızlıkla beklemezler.
Öyleyse, görüntüleri nasıl optimize edeceğiniz aşağıda açıklanmıştır:
- Size en uygun dosya biçimini (örn. JPEG ve PNG) kullanın.
- Kaliteyi bozmadan veya herhangi bir veriyi kaybetmeden görüntüleri sıkıştırın (İpucu: kayıpsız optimizasyon ile orta sıkıştırma oranı seçin).
- Görüntüleri ölçeklemek için boyutlandırın.
- Görüntüleri oluşturmanıza, eklemenize, düzenlemenize veya yeniden boyutlandırmanıza olanak tanıyan optimizasyon araçlarını deneyin.
3. Kodu sıkıştır
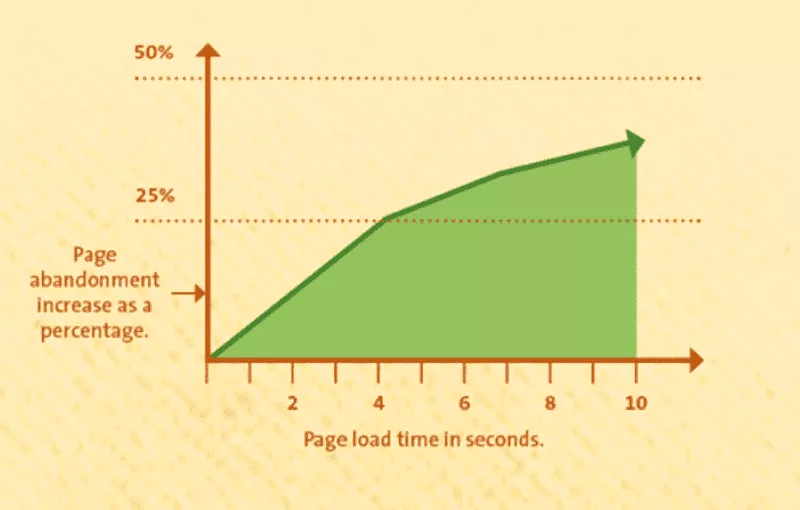
Hızlı yüklenen web siteleri, daha iyi bir kullanıcı deneyimi sunarak daha yüksek dönüşüm oranları, sayfada daha uzun süre kalma ve hemen çıkma oranlarının düşmesini sağlar.

Görüntü Kaynağı
Bu faktörler, özellikle dönüşüm oranının başarılarıyla doğrudan bağlantılı olduğu e-ticaret siteleri için önemlidir. İşleri bir perspektife oturtmak için, yükleme süresindeki yalnızca 100 ms'lik bir gecikme, Amazon'dan yapılan satışlarda yüzde bir düşüşe (yaklaşık 245 milyon $) neden olabilir. Bu kovada büyük bir düşüş.
Bu rakamlar, web sitesi yükleme hızının bir işletmenin kârlılığı üzerindeki önemli etkisini vurgulamaktadır. Ayrıca, daha küçük dosyaların daha hızlı yüklendiğini söylemeye gerek yok.
Bu nedenle, hangi kodu kullanırsanız kullanın - Java, HTML veya CSS - yükleme sürelerini iyileştirmek için onu sıkıştırmalısınız.
Kodunuzu sıkıştırırken aklınızda bulundurmanız gereken birkaç şey:
- Bir sıkıştırma aracı kullanın: Gzip ve Deflate gibi bazı popüler kod sıkıştırma araçlarının gücünden yararlanarak daha çok değil, daha akıllıca çalışın. Bu araçlar, kodunuzu sıkıştırarak ve tarayıcınızın hızla yükleyebileceği daha küçük, sıkıştırılmış bir dosya oluşturarak çalışır.
- Kodunuzu küçültün: Küçültme, kod dosyalarınızın boyutunu önemli ölçüde azaltmak için kodunuzdan boşluk ve yorumlar gibi gereksiz karakterleri kaldırır.
- Daha kısa değişken ve sınıf adları kullanın: Değişkenlerinizi ve sınıflarınızı adlandırırken kısa, tanımlayıcı adlar kullanın. Örneğin, bir değişkeni "NumberOfItemsInShoppingCart" olarak adlandırmak yerine "CartItemCount" olarak adlandırabilirsiniz.
4. Yönlendirmeleri azaltın
Yönlendirmeler, yükleme hızı ve SEO için kötüdür. Yönlendirmeler, ziyaretçileri ihtiyaç duydukları içeriği göstermek için birden fazla sayfaya götürür. Bir sayfanın yüklenmesi beş saniye sürüyorsa, üç sayfanın 15 saniyelik bir yükleme süresine neden olacağını hayal edin, değil mi?
Bunu önlemek için, web sitenizi düzenli olarak tarayarak web sitesi sayfalarında veya eklentilerde herhangi bir yönlendirme olup olmadığını veya yönlendirmeli herhangi bir web sitesine bağlantı verip vermediğini kontrol edin.
Hangi yönlendirmelerin sitenizi etkilediğini görmek için Google PageSpeed'i kullanabilirsiniz.
5. Ölçekli görseller sunun
Önceki noktamızı eski haline getirirsek, ölçeğe uygun görüntüleri kullanmak her zaman en iyi uygulamadır. Resmin tam boyutları yoksa, tarayıcınızın resmi indirmesi ve yeniden boyutlandırması gerekecektir, bu işlem birkaç saniye sürebilir.
Bunu önlemek için web sitenizi analiz ederek uygun olmayan görsel olup olmadığını kontrol edin, yalnızca yüksek kaliteli ve ekran boyutunuza uyan görselleri kullanın ve görsel yeniden boyutlandırma eklentilerini veya araçlarını kendi avantajınıza kullanın.

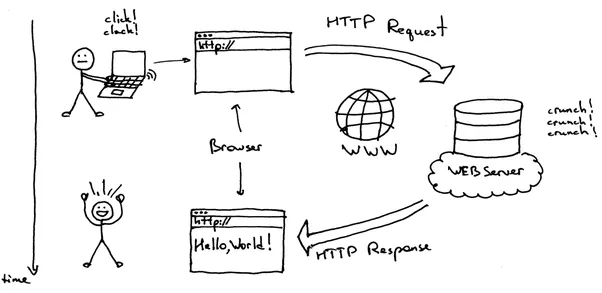
6. HTTP isteklerini en aza indirin
Birden çok dosya veya büyük dosya kullanırsanız, tarayıcınız birden çok veya daha uzun HTTP istekleriyle geri döner. Her iki durumda da, web sitenizin yükleme hızı etkilenebilir, bu nedenle amaç, optimum sayıda dosyaya bağlı kalmaktır.
HubSpot'un ürün müdürü Jeffery Vocell'e göre ideal olarak 10 ila 30 dosyaya bağlı kalmalısınız.
HTTP isteklerini azaltmaya başlamak için önce web sitenizi denetleyerek kaç istek aldığınızı görün ve ardından hangi dosyaların yüklenmesinin en uzun sürdüğünü görün.

Görüntü Kaynağı
Ardından, bu dosyaları optimize etmek mi yoksa tamamen kaldırmak mı istediğinizi analiz edin.
Tam bir izlenecek yol için, web sitenizin HTTP isteklerini nasıl azaltabilirsiniz blog gönderisine göz atın.
7. Tarayıcı önbelleğini etkinleştirin
Önbelleğe alma, gelecekteki ziyaretlerde kolay erişim için web sayfası verilerini depolar. Kullanıcılar web sitenizi ziyaret ettiğinde, tarayıcıları resimler, stil sayfaları ve komut dosyaları gibi belirli dosyaları önbelleğinde depolar.
Ardından, kullanıcı web sitenizi tekrar ziyaret ettiğinde, tarayıcı bu dosyaları sunucudan tekrar istemek yerine hızlı bir şekilde önbelleğinden alabilir. Sonuç? Yükleme süresinde önemli bir azalma.
Tarayıcı önbelleğini etkinleştirmek için bazı ipuçları:
- Dosyalarınız için son kullanma tarihlerini ayarlayın: Kullanıcının tarayıcısına, dosyaları sunucudan tekrar istemesi gerekmeden önce önbelleğinde ne kadar süreyle saklaması gerektiğini söyleyin.
- Cache-Control başlığını kullan: Bir tarayıcının bir dosyayı önbelleğe alabileceği maksimum süreyi belirtin. Tarayıcı, yalnızca belirtilen süre geçtikten sonra dosyayı sunucudan tekrar isteyecektir.
- ETag'leri Deneyin: ETag'ler veya varlık etiketleri, tarayıcıların dosyaların eski sürümlerini önbelleğe almasını önlemek için bir dosyanın en son önbelleğe alınmasından bu yana ne zaman değiştiğini bilmesini sağlayan benzersiz tanımlayıcılardır.
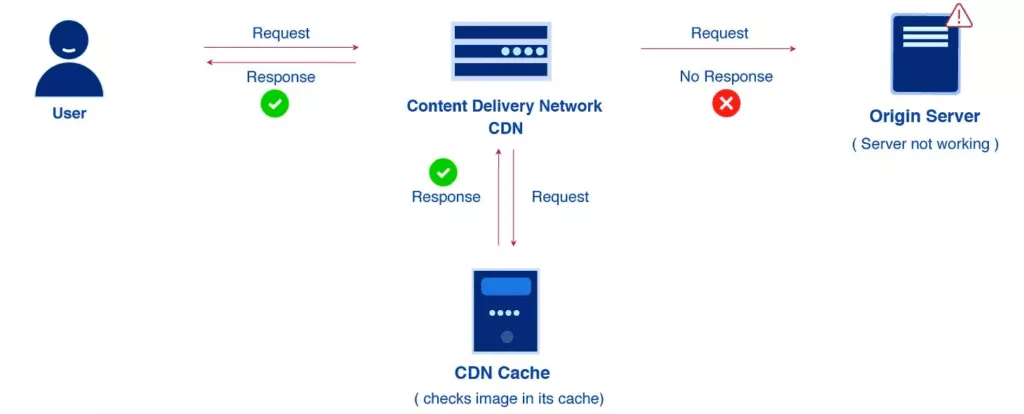
- Bir İçerik Dağıtım Ağı (CDN) kullanın: Bir CDN, web sitenizin dosyalarının kopyalarını farklı coğrafi konumlardaki sunucularda depolayabilir ve bu dosyaların kullanıcılara daha hızlı teslim edilmesini sağlar.

Görüntü Kaynağı
8. Basit bir web sitesi tasarımı seçin
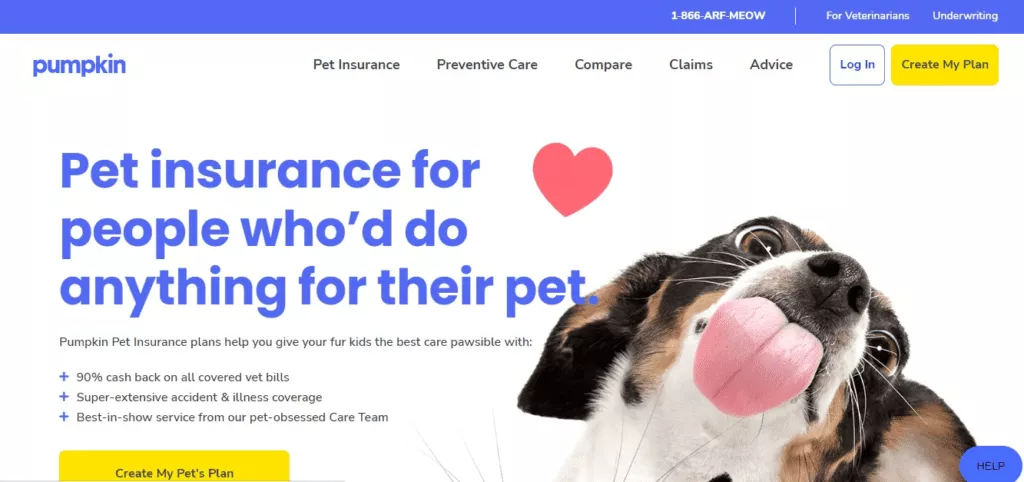
Renkli, dinamik bir web sitesi tasarımı gerçekten çekici ve akılda kalıcı olabilir. Ancak, kullanıcı deneyimini gerçekten yükseltmek istiyorsanız, temellere bağlı kalmanızı ve web sitenizi basit tutmanızı öneririz.
Örneğin, evcil hayvan sigortası şirketi Pumpkin Care'in ana sayfasında süslü hiçbir şey yoktur. Ancak web sitesi mesajı yüksek sesle ve net bir şekilde iletir, gezinmesi kolaydır ve hedef kitlesine hitap eden bir tasarıma sahiptir. Ayrıca, yıldırım hızında yüklenir.

Görüntü Kaynağı
9. 404 hatalarını ortadan kaldırın
Bozuk dosyalar veya Hata 404 dosyaları sunucunuza yük bindirerek yükleme hızını düşürür. Ek olarak, 404 hataları, bilgi veya satın alma yolculuğunda nereye ve nasıl ilerleyeceklerini bilemeyen bir müşteriyi dönüştürme şansınızı büyük ölçüde azaltabilir.
404 hatalarını azaltmak için, Google Arama Merkezi gibi algılama araçlarını veya hangi bağlantıların artık çalışmadığını bulup mesajı üreten eklentileri kullanmanızı öneririz. Bundan sonra, bağlantıları bırakabilir (sayfada trafik yoksa), yeniden yönlendirebilir veya tamamen silebilirsiniz.
Ayrıca, 404 bağlantısıyla karşılaşan kullanıcılara sorunları gidermek için müşteri hizmetleri yazılımını kullanmanızı öneririz.
Daha Hızlı Web Sitesi = Daha Yüksek Dönüşüm Oranı
Web sitenizin yükleme hızındaki herhangi bir iyileştirme, trafik tutma oranlarını artıracak, SEO puanınızı artıracak ve potansiyel müşterileri dönüştürecektir. Hem siz hem de ziyaretçileriniz için bir kazan-kazan durumu.
Bunun gibi birkaç "kazanma" daha elde etmek istiyorsanız, web sitenizin performansını iyileştirebileceğiniz ve iş hedeflerinize ulaşabileceğiniz yollar hakkında düzenli olarak yayın yaptığımız için Spiralytics blogunu takip edin.
