Aslında Mükemmel Çalışan Özel Mailchimp Şablonları Nasıl Oluşturulur
Yayınlanan: 2021-06-22Her e-postayı sıfırdan kodlamak çok uzun sürer, bu nedenle yeniden kullanılabilir, denenmiş ve gerçek bir e-posta şablonuna sahip olmak iş akışı verimliliğiniz için harikalar yaratabilir. Ancak, E-posta Hizmet Sağlayıcılarının Durumu raporumuza göre en popüler ikinci e-posta hizmet sağlayıcısı (ESP) olan Mailchimp için bile kendi şablonunuzu oluşturmak başlı başına bir macera olabilir.
E-posta geliştirmek için tercih ettiğiniz bir yol olabilir, ancak Mailchimp için özel şablonlar söz konusu olduğunda, şablonunuzu çalıştırmak için saatler kaybetmemek için çok özel bazı yönergeleri takip etmek önemlidir. Ve bunu kendim de saatlerce kaybetmiş olarak söylüyorum!
Size özel bir Mailchimp şablonu oluştururken yol gösterirken, kodu yapılandırma şeklinizin, düğmeleri nasıl oluşturduğunuz ve hatta görüntülerinizin boyutunun Mailchimp teknik bakış açısıyla ele alınması gerektiğini unutmayın.
Bu nedenle, Mailchimp şablonlarınızın gerçekten mükemmel şekilde çalışmasını sağlamak için bu blog gönderisinde Mailchimp ve diğer uzmanlarla işbirliği yaptık.
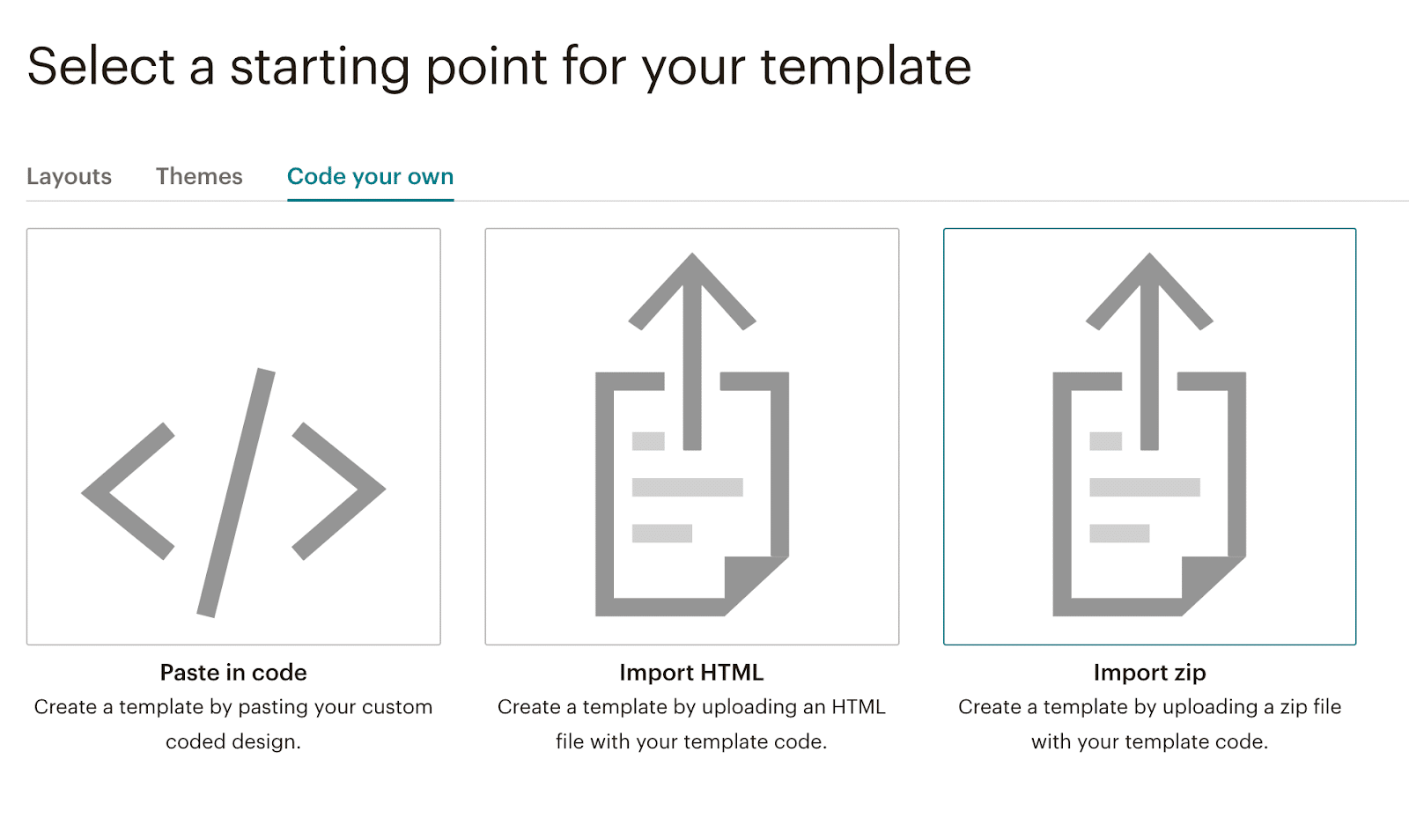
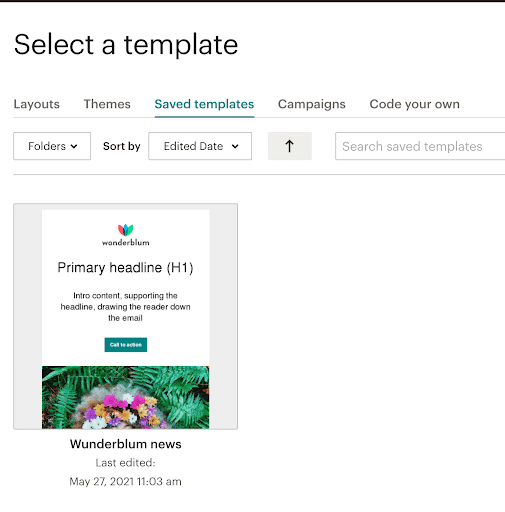
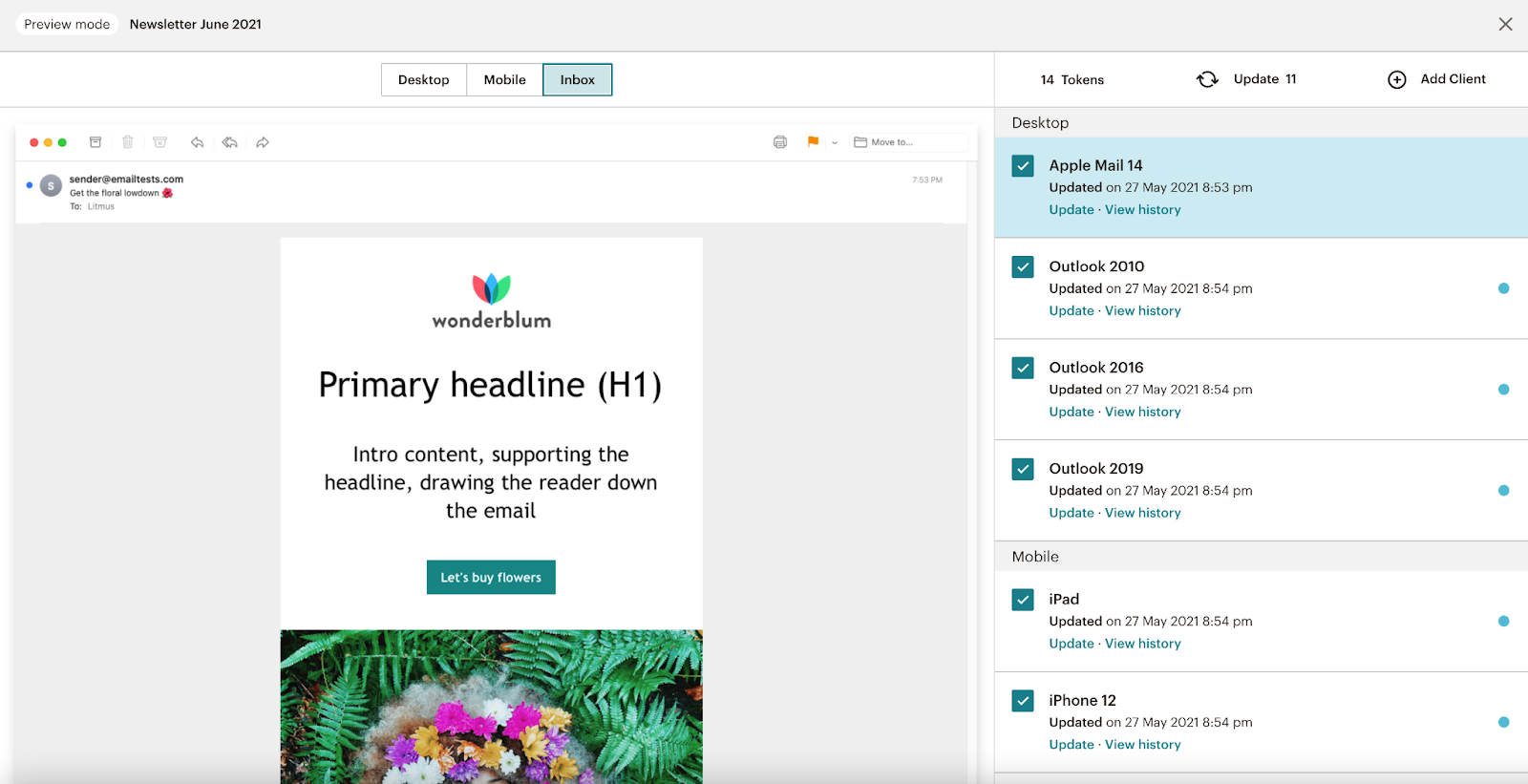
Mailchimp'in önceden oluşturulmuş şablonları ile özel şablonları arasındaki fark
Mailchimp, e-posta oluşturmak için kullanabileceğiniz önemli bir şablon kitaplığına sahiptir. Her biri, içeriğinizi düzenlemek için seçebileceğiniz bir sürükle ve bırak düzenleyicisi ve birden çok e-posta modülü içinde düzenlenebilir.
Peki neden özel bir şablon oluşturalım?
Mailchimp'in şablonları, herhangi bir markanın bunları kendi marka renkleri ve stilleriyle kullanabilmesi için son derece düzenlenebilir niteliktedir. Bu, kullanımlarını izlemeyi ve bir markanın kimliğinin e-postadan e-postaya tutarlı kalmasını zorlaştırabilir. Özel bir şablon oluşturmak, şablonda oluşturduğunuz stillerin çoğunun değiştirilmemesini sağlar.
Ayrıca, özel şablonlar için düzenleme ortamı farklıdır. Sürükle ve bırak düzenleyicisi yok. Bunun yerine, uyguladığınız şablon diline bağlı olarak çoğaltılabilen, değiştirilebilen veya kaldırılabilen modüller ve öğeler oluşturun. Bu, istenmeyen düzenlere ve düzenlemelere karşı korunmanın başka bir yoludur.
Özel bir Mailchimp şablonu nasıl kodlanır
Kendi Mailchimp e-posta şablonunuzu oluşturmaya hazır mısınız? Doğru yapmak için ihtiyacınız olan ipuçlarını ve püf noktalarını okumaya devam edin.
Hedeflerinizi ve son kullanıcılarınızı düşünün
Başlamadan önce, şablonun amacını ve onu kullanacak kişileri düşünmeniz önemlidir. Örneğin, çok fazla ayrıntı ve esnekliğe sahip bir şablona ihtiyacınız olabilir. Veya, ekibinizin daha az teknik üyesinin benimsemesi için basit ve kolay olması gerekebilir.
E-posta pazarlama danışmanı ve pazarlama motivasyoncusu Joolz Joseph şöyle diyor:

“Kendinize 'Bununla neyi başarmaya çalışıyoruz?' diye sorun.
Birden çok e-posta türü için kullanılabilen, bu nedenle farklı bloklarla çok fazla esnekliğe ihtiyaç duyan bir hepsini yakalayan bir şablon mu? Veya promosyon şablonu, işe alım serisi veya haber bülteni gibi daha katı bir şey mi?
Uyarlanabilen çok sayıda bloğa sahip bir şablonun büyük bir avantajı vardır, ancak bazen 2 veya 3 daha kısa şablonun yönetimi, birçok seçenekten bunalan insanlar için daha kolaydır.
Başlangıçtaki bu kısa değerlendirme, hedef ve son kullanıcıyı göz önünde bulundurarak şablonunuzu oluşturmanıza olanak tanır.
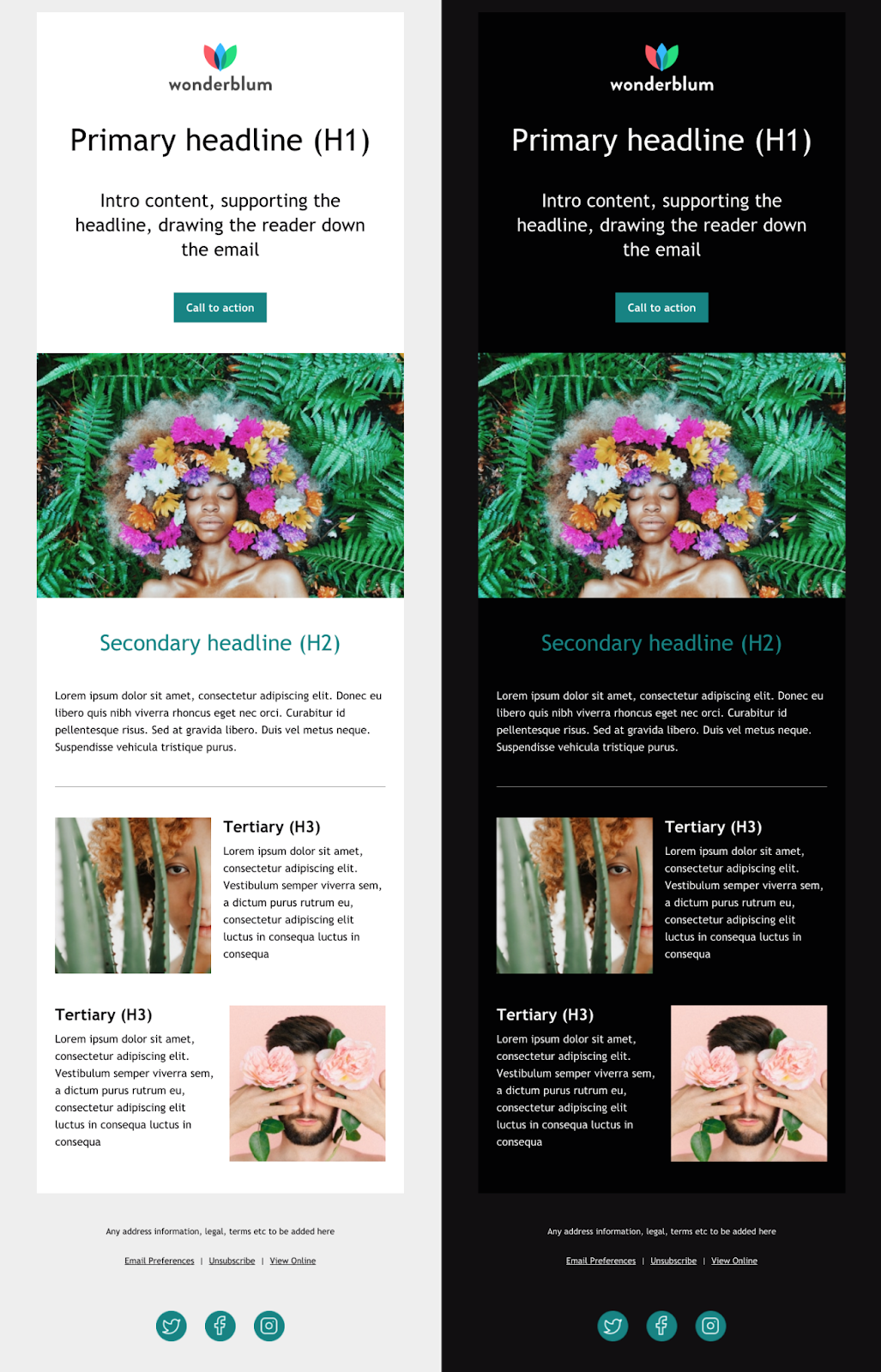
Örneğin, bir promosyon şablonunun birincil amaca ve harekete geçirici mesaja (CTA) odaklanması gerekirken, bir bültenin hepsi farklı olan birden fazla CTA'sı olabilir.
Bunların hepsinin şablon tasarımınıza yansıtılması gerekir. Ayrıca, bir promosyon yürüten birinin seçenekleri sınırlıysa ilgili içeriği bırakmasını da kolaylaştıracaktır!
Her olasılığı yakalayan tek bir şablon yapmak, markayla ilgili ancak olabileceği kadar etkili olmayan bir e-postayla sonuçlanabilir, bu nedenle önce bu adımı atmaya ve ne elde etmek istediğinize ve ne tür bir şablona (veya ne tür bir şablona) bakmakta fayda var. şablonlar) bunu yapmanıza en iyi şekilde yardımcı olacaktır.”
Bahşiş için teşekkürler Joolz! Şablonunuzun hedeflerini öğrendikten sonra inşa etmeye başlayabilirsiniz.
CSS stilinizi gömün
Bahsetmeye değer ilk şeylerden biri, şablonunuzu platforma kaydettiğinizde Mailchimp'in gömülü CSS stillerinizi otomatik olarak satır içi yapmasıdır. Geliştirme çalışmasına başladığınızda, tüm stillerinizi yerleştirmeyi ve kod şişmesini sınırlamayı daha kolay bulabilirsiniz.
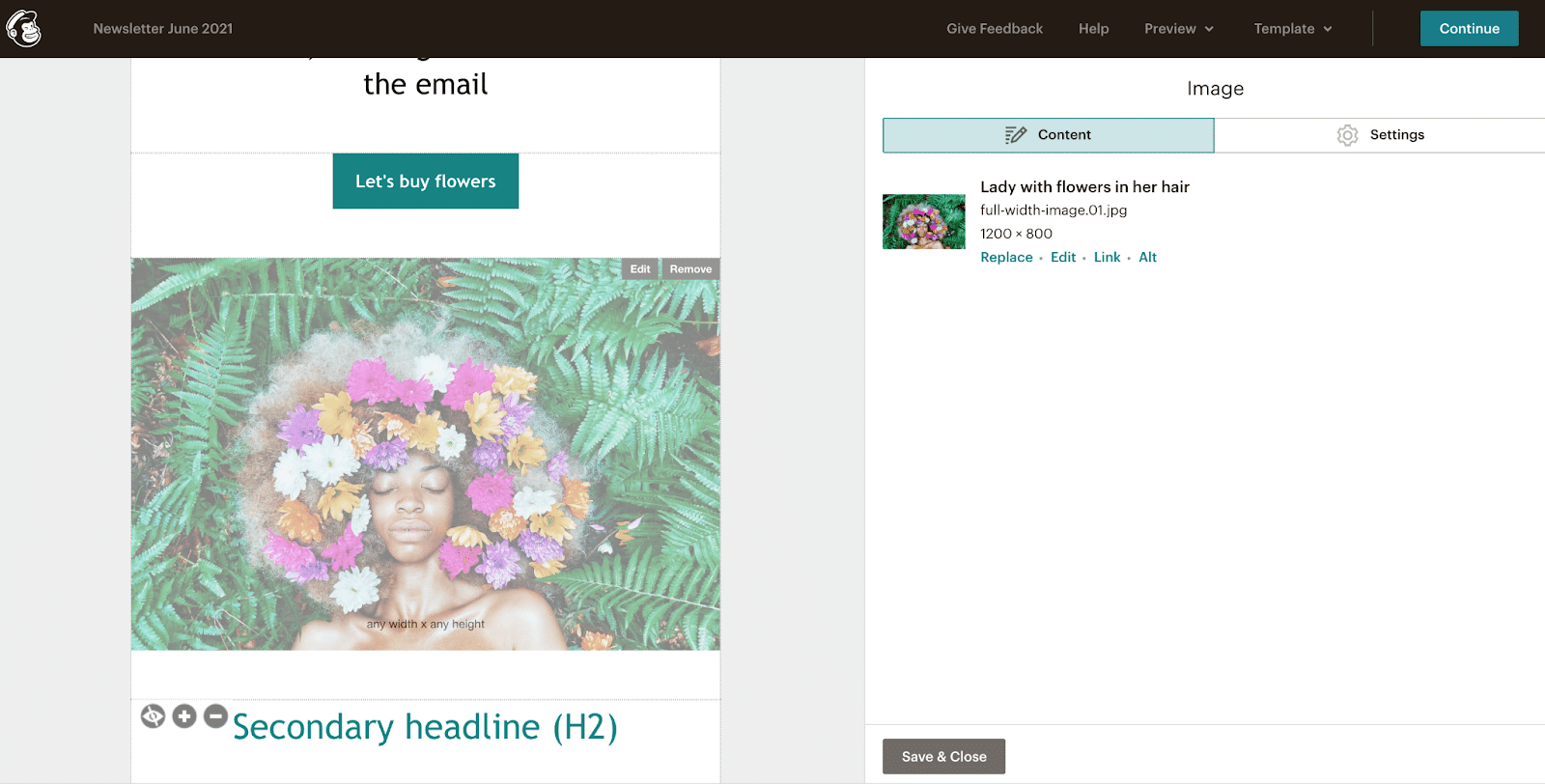
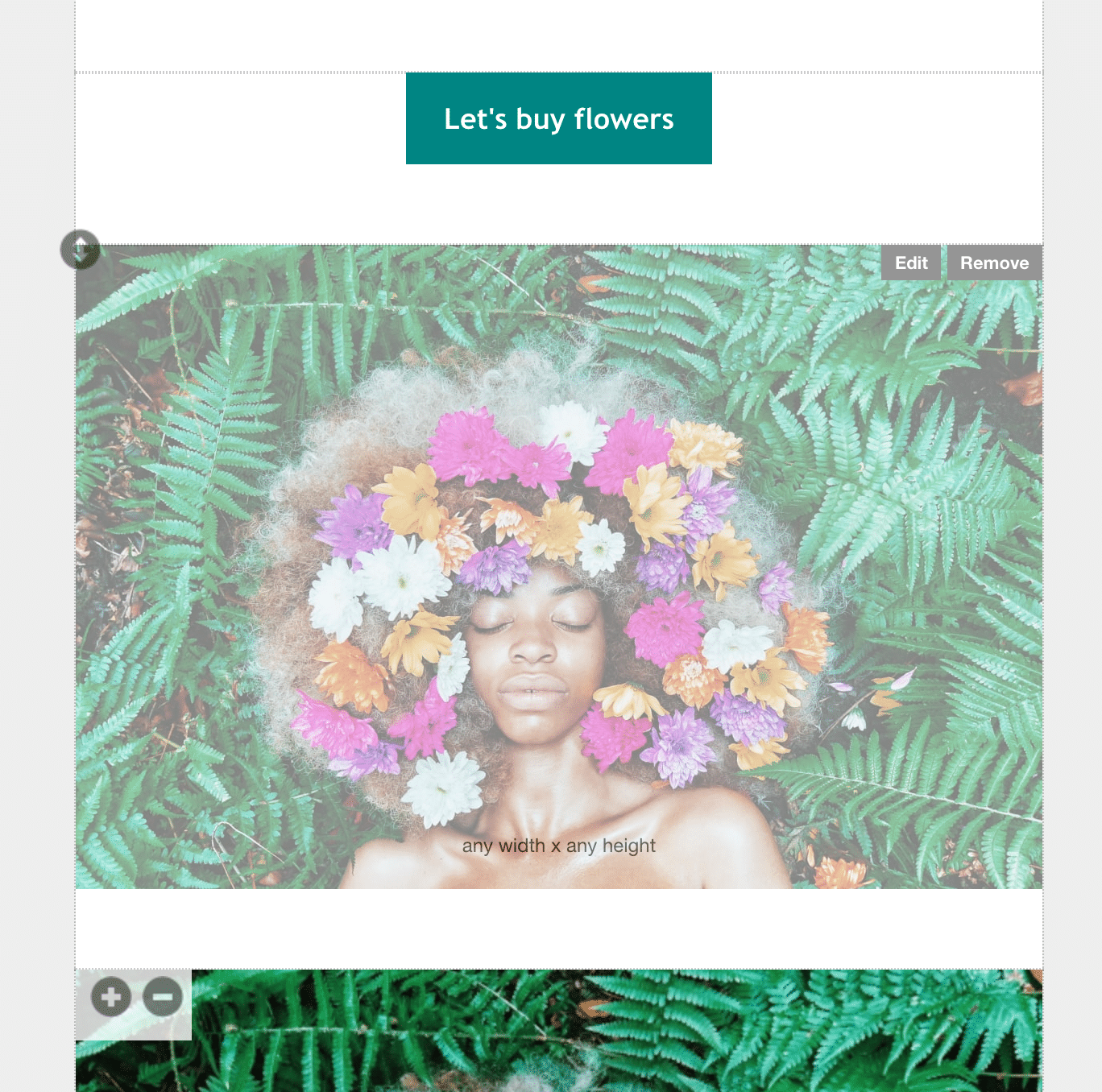
Modül satırları oluşturun
Kodunuzu yapılandırırken, düzenlenebilir olmasını istediğiniz blokları, özellikle de yeniden sıralayabilmek istediğiniz blokları düşünün. Bu bloklar sıralar içinde oturmalıdır, örneğin: