Kapsamlı Bir Web Sitesi KG Testi Nasıl Gerçekleştirilir
Yayınlanan: 2021-05-11Kendiniz veya müşterileriniz için bir web sitesi oluşturduğunuzda, sadece yüzeyde iyi görünmesini istemezsiniz, aynı zamanda hem şimdi hem de gelecekte tam olarak beklendiği gibi çalışacağını garanti etmek istersiniz.
Web sitesi KG testi yapmak, sitenizi yayınlamadan önce hataları veya diğer olası sorunları ortaya çıkarmak için sistematik olarak test etmenize izin vererek bunu yapmanıza yardımcı olur.
Bu gönderide, siteniz için bir web sitesi QA testinin nasıl gerçekleştirileceğini göstereceğiz ve bu gönderinin tüm sitelerinizi test etmek için kullanabileceğiniz bir kontrol listesi sürümünü de dahil edeceğiz.
İçindekiler
- Web Sitesi Kalite Güvencesi (QA) Nedir?
- Web Sitenizi Neden QA Testine İhtiyacınız Var?
- Web Sitesi KG Testi Nasıl Gerçekleştirilir
- 1. Form Girişi ve Doğrulama
- 2. HTML/CSS Doğrulaması
- 3. Çerez Testi
- 4. Bağlantı Testi
- 5. Web Sitesi Güvenliği
- 6. Mobil Duyarlılık
- 7. Erişilebilirlik
- 8. İşlevsellik Testi
- 9. Ödeme Ağ Geçitleri (Varsa)
- 10. Kullanıcı Arayüzü Testi
- Bu Web Sitesi KG Kılavuzunu Kontrol Listesi Olarak İndirin
Web Sitesi Kalite Güvencesi (QA) Nedir?
Kalite güvencesi (QA), web sitesi geliştirme ve tasarım aşamalarında gözden kaçırmış olabileceğiniz hataları, sorunları veya diğer gözetimleri ortaya çıkarmak için web sitenizi test etme sürecidir.
QA ile ilgili önemli olan şey, kapsamlı ve devam eden bir görev olmasıdır; regresyon testi, gereksinim testi, kullanıcı testi ve diğer yaygın türler daha çok tekil konulara odaklanır.
Ayrıca, bir web sitesini başlatmadan önce QA testi yapmalısınız, oysa kullanıcı testi gibi diğer testler yalnızca site yayına girdikten sonra gerçekleştirilir.
Web Sitenizi Neden QA Testine İhtiyacınız Var?
QA testi, web sitenizin prime time için hazır olduğundan ve sitenizin ziyaretçilerinin ilk günden itibaren harika bir deneyim yaşayacağından emin olmanıza yardımcı olur.
Kendiniz için web siteleri oluşturuyorsanız, iyi bir ziyaretçi deneyimi sağlamak için QA testi önemlidir. Ancak, müşteriler için web siteleri oluşturuyorsanız, müşterilere devrettiğiniz sitenin düzgün çalıştığından emin olmak iki kat önemlidir.
Daha spesifik bir düzeyde, ayrıntılı web sitesi KG testinin uygulanması:
- Potansiyel sorunları tespit ederek web sitenizin işlevselliğini geliştirin.
- Daha güvenilir görünmenize ve markanızı oluşturmanıza yardımcı olur (çünkü hatalı bir siteye sahip olmak sizi kötü gösterir).
- Uzun vadede zamandan ve paradan tasarruf edin, çünkü sorunları daha büyük sorunlara dönüşmeden erkenden yakalayabilirsiniz.
Web Sitesi KG Testi Nasıl Gerçekleştirilir
Şimdi, bir web sitesi KG testinin nasıl gerçekleştirileceğinin cesaretine girelim. Bunu yapmak için, kontrol edilecek en önemli alanlardan bazılarının yanı sıra uygun olduğunda yardımcı olmak için kullanabileceğiniz bazı araçları gözden geçireceğiz.
Siteniz henüz yayında değilse, bu testleri bir hazırlama sitesinde gerçekleştirebilirsiniz.
1. Form Girişi ve Doğrulama
Formlarınız varsa (ki çoğu web sitesinde bulunur), girişleri, alan doğrulamasını ve form işlevselliğini doğrulamak için formlarınızın yapılandırmasını test etmeniz önemlidir.
Örneğin, bir "Ad" alanınız varsa, kullanıcıların o alana sayı girmesine (ve tersi) izin vermek istemezsiniz. Ayrıca "Zorunlu" alanların gerekli olarak işaretlendiğinden emin olmak isteyeceksiniz. Kontrol:
- Veri girişi geçerliliği.
- Her alanda izin verilen değerler.
- Geçersiz girdiler olduğunda ne olur (örneğin, kullanıcı neyin yanlış olduğunu anlamaları için bir mesaj alır mı?).
Bunu yaparak, formun ihtiyaç duyduğu tüm verileri toplamasını ve verilerin uygun biçimde olmasını sağlayabilirsiniz.
2. HTML/CSS Doğrulaması
Doğrulanmış HTML ve CSS kodu oluşturmak, sorunları ayıklamak, geleceğe yönelik koruma sağlamak, gelecekteki bakımı basitleştirmek ve genel olarak en iyi uygulamaları sürdürmek için önemlidir.
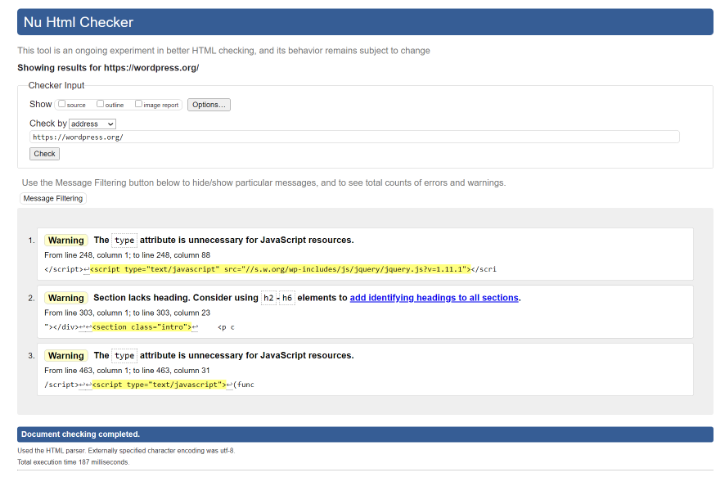
Sitenizin kodunu doğrulamak için, bir sayfanın URL'sini girerek doğrulamanıza izin veren bir dizi ücretsiz çevrimiçi araç bulabilirsiniz. Bazı popüler seçenekler, W3C'nin İşaretleme Doğrulama Hizmeti ve CSS Doğrulama Hizmeti'dir.
Her iki araç da düzeltmeniz için bir doğrulama sorunları listesi sağlayacaktır:

Veya birden çok sayfayı doğrulamayı kolaylaştıran tarayıcı uzantıları da bulabilirsiniz. Popüler bir seçenek, Chrome ve Firefox için HTML Doğrulayıcı uzantısıdır. Aynı W3C kriterlerine göre doğrulanır ancak tarayıcınızın içine yerleştirilmiştir ve harici bir bağlantı kurması gerekmez (bu, onu yerel HTML içeriğini test etmek için de kullanabileceğiniz anlamına gelir).
3. Çerez Testi
Çerezler, sitenizi ziyaret eden bir ziyaretçinin tarayıcısında depolanan dosyalardır. Örneğin, bir siteye giriş yaparsanız, o site giriş oturumunuz için bir çerez ekleyecektir.
Sitenizin çerezlerini QA testi için, her şeyin hala çalıştığından emin olmak için çerezler etkin ve çerezler devre dışıyken test etme gibi çeşitli senaryolarda web sitenizi test etmelisiniz. Çerezlerinizi güvenlik açısından da test etmelisiniz - Geekflare aracı, olası çerez güvenlik sorunlarını yakalamanıza yardımcı olabilir.
Not – WordPress kullanıyorsanız, WordPress çerez sorunlarının çoğunu sizin için otomatik olarak halledecektir.
4. Bağlantı Testi
Kırık bağlantılar, kullanıcı deneyimi için korkunçtur ve ayrıca SEO için de kötüdür – onlardan kaçınmayı çok önemli kılan bir çifte kötü.
Bozuk bağlantıları test etmek için Broken Link Checker gibi ücretsiz bir eklenti kullanabilir veya ücretsiz Ahrefs kırık link denetleyicisi gibi bulut tabanlı bir araç kullanabilirsiniz.
Rahatsız edici bağlantıları bulduktan sonra, bağlantıyı değiştirebilir veya herhangi bir nedenle bağlantıyı değiştiremezseniz kullanıcıları doğru noktaya göndermek için bir yönlendirme ayarlayabilirsiniz.
Bozuk bağlantıları test etmenin ötesinde, anahtar bağlantıların doğru sayfaya gittiğinden emin olmalısınız (bozuk olmasalar bile). Örneğin, doğru hedefe gittiklerinden emin olmak için ana gezinme alanlarındaki tüm bağlantıları test edin.
5. Web Sitesi Güvenliği
Güvenlik için web sitesi QA, sitenizi olası güvenlik açıklarına karşı değerlendirebilmeniz ve gelecekteki sorunları önleyebilmeniz için önemlidir.
Burada kontrol edilecek birkaç farklı sorun var:
- Düzgün çalıştığından emin olmak için SSL/HTTPS bağlantınızı test edin – doğrulamak için Qualys'in ücretsiz aracını kullanabilirsiniz. Ayrıca, tüm HTTP trafiğinin sitenizin HTTPS sürümüne yönlendirildiğinden emin olun.
- Kullanıcıların kısıtlanmış olması gereken dosyaları indiremediğinden veya sayfalara erişemediğinden emin olun.
- Düzgün çalışması için CAPTCHA'ları kontrol edin.
- Kullanıcıların geçersiz bir kullanıcı adı veya şifre ile giriş yapamayacaklarından emin olun.
WordPress güvenliği hakkında daha fazla bilgi edinmek için WordPress güvenlik kontrol listemize ve WordPress güvenlik eklentileri koleksiyonumuza göz atabilirsiniz.
6. Mobil Duyarlılık
Özellikle İnternet trafiğinin yarısından fazlasının mobil cihazlarda gerçekleştiği ve Google'ın mobil öncelikli bir dizine geçtiği göz önüne alındığında, mobil duyarlı tasarım günümüzde çok önemlidir.
Bununla birlikte, duyarlı tasarım, dokunması zor olan düğmeler/bağlantılar gibi bazı QA sorunlarını da beraberinde getirebilir.
Sitenizde sorun olup olmadığını test etmek için Google'ın Mobil Uyumluluk Testini kullanabilirsiniz. Düzeltebileceğiniz belirli sorunları listeleyecektir.
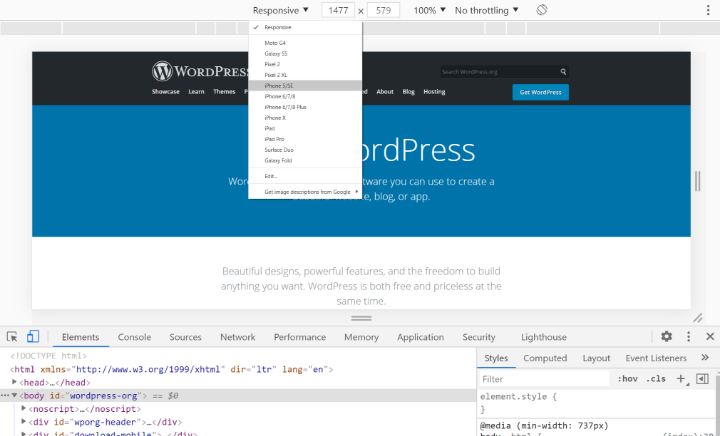
Chrome Geliştirici Araçları, sitenizi farklı cihazlar olarak hızlı bir şekilde önizlemenize izin verdiği için burada da yararlı olabilir:

Daha ağır hizmet testleri için BrowserStack gibi ücretli bir araç kullanabilirsiniz.
Elementor ile duyarlı WordPress web siteleri tasarlama konusunda da bazı ipuçlarımız var.
7. Erişilebilirlik
Erişilebilir bir web sitesi oluşturmak, hem tüm ziyaretçiler için daha iyi bir deneyim yaratmak hem de bazı yargı alanlarında yasal uyumluluk için önemlidir.
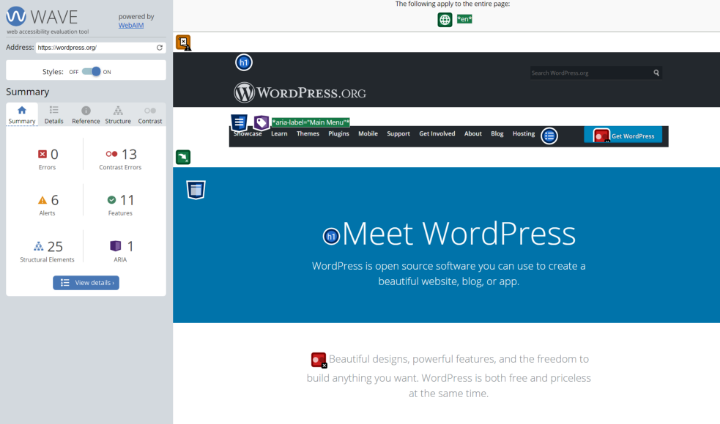
Erişilebilirlik söz konusu olduğunda, sitenizi Web İçeriği Erişilebilirlik Yönergeleri'ne (WCAG) göre doğrulamak, başlamak için harika bir yerdir. W3C, sitenizi test etmenize yardımcı olmak için kullanabileceğiniz web erişilebilirlik değerlendirme araçlarının bir listesini tutar. WAVE (Web Erişilebilirlik Değerlendirme Aracı) da yararlı bir araç olabilir – erişilebilirliği tarayıcınızda da kolayca test edebilmeniz için Chrome ve Firefox için tarayıcı uzantılarına sahiptir:

Veya WordPress için, tüm sitenizi erişilebilirlik sorunları için test etmenize yardımcı olabilecek ve sorunları çözmenize yardımcı olacak birçok belge sağlayan Erişilebilirlik Denetleyicisi gibi bir eklenti de kullanabilirsiniz .
Web sitesi erişilebilirliği önemli ve karmaşık bir konudur, bu nedenle size yardımcı olacak bazı özel kılavuzlarımız da bulunmaktadır. Web erişilebilirliği için tasarım ipuçlarımızı ve ayrıca WordPress web sitesi erişilebilirliğini iyileştirmeye yönelik genel kılavuzumuzu takip edebilirsiniz.
8. İşlevsellik Testi
Bağlantıları ve formları kontrol ederek bazı işlevsellik testlerinden zaten bahsettik, ancak düzgün çalıştıklarından emin olmak için diğer temel işlevleri de kontrol etmek önemlidir.
Örneğin, ürün filtreleri olan bir WooCommerce mağazanız varsa, ürün filtrelerinin beklendiği gibi çalıştığından emin olmak istersiniz.
İşlevsellik testi söz konusu olduğunda kontrol edilecek diğer bazı yaygın sorunlar şunlardır:
- Açılır menüler.
- Düğmeler.
- Süreç akışı – ziyaretçileriniz, tamamlamalarını istediğiniz yolculuğun tamamını tamamlayabilir mi? Bir e-ticaret mağazası için bu, ziyaretçilerin "tek ürün -> sepete ekle -> alışveriş sepeti -> ödeme -> sipariş onayı" seçeneğinden gidebilmesini sağlamak olabilir.
Küçük siteler için bunu manuel olarak yapabilirsiniz. Daha ağır hizmet testleri için, testinizi otomatikleştirmek için Selenium gibi bir araç kullanmayı düşünebilirsiniz.
9. Ödeme Ağ Geçitleri (Varsa)
Herhangi bir çevrimiçi ödeme türünü kabul eden bir e-ticaret mağazanız veya başka bir web siteniz varsa, çalıştıklarından emin olmak için ödeme ağ geçitlerini test etmek önemlidir.
Çoğu ödeme işlemcisi, sahte veriler kullanarak işlem yapmanıza olanak tanıyan bir tür "test modu" içerir. Örneğin, Stripe, hem genel işlemleri hem de çeşitli hata ayıklama durumlarını (bir kullanıcının adres doğrulamasının başarısız olması gibi) test etmenizi sağlayan bir test sayfası tutar. Braintree (PayPal'dan) aynı şeyi yapar.
Bu test sanal alanları QA için harikadır - web siteniz yayına girdiğinde canlı işlemleri etkinleştirmeyi unutmayın.
10. Kullanıcı Arayüzü Testi
UI testi, tutarlı olduğundan ve tüm tarayıcılarda ve durumlarda doğru göründüğünden emin olmak için web sitenizin tasarımını ve arayüzünü test etmeyi içerir. Bu alanda şunları test etmelisiniz:
- Tasarım tutarlılığı – renkler, yazı tipleri, yazı tipi boyutları, düzenler, düğmeler vb. sitenizin tamamında tutarlı mı?
- Ekran çözünürlükleri – siteniz tüm çözünürlüklerde iyi görünüyor mu? Bu sadece küçük çözünürlükler değil – birçok ziyaretçinin artık 2K ve hatta 4K ekranları var, bu nedenle sitenizin de yüksek çözünürlükte çalışması gerekiyor.
- Tarayıcılar – siteniz tüm tarayıcılarda doğru görünüyor mu? Değişkenleri hızlı bir şekilde test etmek için BrowserStack veya CrossBrowserTesting gibi araçları kullanabilirsiniz.
- Yerelleştirme – çok dilli bir web siteniz varsa, temel arayüz öğeleri hala düzgün çalışıyor mu? Çeviri az ya da çok yer kaplayabildiğinden, içeriği çevirirken mizanpajların ve arayüz tasarımlarının karışması kolaydır.
Bu Web Sitesi KG Kılavuzunu Kontrol Listesi Olarak İndirin
Gelecekte kullanabileceğiniz bu ipuçlarının bir kontrol listesi sürümünü ister misiniz? Bu yazının PDF kontrol listesi sürümünü indirmek için aşağıya tıklamanız yeterli:

QA Testi ile Sitenizin Kalitesini En Üst Düzeye Çıkarın
Web sitenizin tam olarak çalıştığından ve hatasız olduğundan emin olmak istiyorsanız, web sitesi KG testi yapmak önemlidir. QA testi, yalnızca mevcut sorunları çözmenize yardımcı olmakla kalmaz, aynı zamanda gelecekteki sorunları önlemek için güçlü bir temel oluşturur.
Bu gönderide, başarılı bir web sitesi KG'si çalıştırmanın en önemli adımlarından bazılarını ele aldık. Bunu tüm web siteleriniz için uyguladığınızdan emin olmak için, gelecekte kolay kullanım için bu gönderiyi bir PDF kontrol listesi olarak indirebilirsiniz.
Web sitenizi lansmana hazırlamaya ilişkin diğer bazı ipuçları için, tam web sitesi lansmanı kontrol listemize göz atın.
Bir web sitesi KG testi çalıştırma veya bu ilkeleri WordPress ve Elementor'a uygulama hakkında hâlâ sorularınız mı var? Yorumlar bölümünde bize bildirin!
