Web Sitesi Tasarımı için Figma Nasıl Kullanılır?
Yayınlanan: 2022-03-03Figma, görsel projelerde işbirliğini her zamankinden daha kolay hale getiren bir SaaS UI tasarım yazılımıdır. Bulut tabanlı olması, kullanıcının dünyanın her yerinden internet bağlantısı olan herhangi bir cihazdan çalışmasına devam etmesini sağlar.
Ayrıca proje sahipleri, tasarımları gözden geçirebilmeleri, değişiklik yapabilmeleri ve gerçek zamanlı olarak yorum bırakabilmeleri için ekip arkadaşlarına farklı düzeylerde erişim sağlayabilir. Aracın kullanımı sezgiseldir, bu da yeni ortak çalışanların katılımını sorunsuz ve kolay hale getirir.
Bunlar ve diğer birçok varlık sayesinde, son birkaç yılda Figma, birçok tasarımcının kalbinde Adobe XD ve Sketch'in yerini aldı.
Peki web tasarımı için Figma nasıl kullanılır?
Bu yazıda, DevriX'te kendi UI tasarımcılarımız tarafından geliştirilen kullanışlı bir iş akışı sunuyoruz. Zaman içinde test edilmiştir ve verimlidir ve takip edilmesi kolaydır.
Okuyun ve not alın!
1. Web Sitesi Türleri
Web sitesi tasarımı için Figma'nın nasıl kullanılacağına ilişkin ayrıntıları derinlemesine incelemeden önce, en yaygın web sitelerine ve bunları neyin tanımladığına bir göz atalım:
- İşletme. Kurumsal web siteleri genellikle daha az sayfadan oluşur veya tek sayfalık bir web sitesi şeklinde geliştirilebilir. Tek sayfa seçeneğiyle ilgileniyorsanız, Onepagelove topluluğunda ilham ve kaynak bulabilirsiniz.
- Ürün. Bunlar ticari web sitelerine benzer, ancak ek pazarlama ve satış amaçlarına sahiptir. Bu nedenle, böyle bir web sitesi tasarlanırken düzen ve grafiklerde yaratıcılık memnuniyetle karşılanır. Ürün web siteleri, birden fazla ürünle bir e-ticaret mağazasına bağlanabilir veya bağımsız olabilir. Böyle bir web sitesine iyi bir örnek Apple'dır.
- Haberler ve Bloglar. Bu tür web siteleri günlük olarak farklı bir grup insan tarafından ziyaret edilir, bu nedenle yerleşim ve tasarım kurallarının özenle uygulanması gerekir. Ayrıca Wired ve Yahoo gibi web portalları da bu kategoriye girer ve belirli bir yaklaşım gerektirir. çünkü genellikle kullanıcıların içeriği tercihlerine göre yapılandırmasına izin verirler.
- Web Uygulamaları ve SaaS. Bu tür ürünler için web siteleri genellikle büyük bir işlevsellik ve uygulama ekosistemi içerir. Atomik tasarım ilkelerini takip eden iyi organize edilmiş bir tasarım sistemine sahip olarak, geliştirme sürelerini önemli ölçüde kısaltabilirsiniz. Ayrıca, yeniden kullanılabilir bileşenler ve kütüphaneler kullanmak ve iyi düşünülmüş bir yapı tasarlamak, geliştirme sürecinin hızı ve kalitesi için çok önemlidir. .Bu web siteleri artan üretkenlik ve işbirliği sunar, bu nedenle kusursuz çalışacak şekilde tasarlanmaları ve inşa edilmeleri gerçekten önemlidir. Bu kategorideki iyi örnekler Facebook, Asana, Discord, Slack ve Figma'nın kendisidir.
- Çevrimiçi mağazalar. E-Ticaret web siteleri, en eski web içeriği türlerinden biridir. Önceki ikisine benzer şekilde, bu web siteleri büyük miktarda bilgi ile doldurulur. Bununla birlikte, (neredeyse) tamamen aynı olan yüz binlerce ürün sayfasına da sahiptirler. Burada gerçekten önemli olan ön uç ve tasarım değil, tüm sistemi tutan güçlü ve temiz arka uç kodudur. çalışır durumda. Popüler e-ticaret platformlarına örnek olarak Amazon, Etsy, Aliexpress vb.
2. Web Sitesi Tasarlamanın Adımları Nelerdir?
İster Figma ister farklı bir araç kullanın, bir web sitesi tasarlarken işiniz, ister birkaç satırlık ister bir araştırma dokümanı olsun, basit bir brief alıp görsel olarak ona hayat vermektir. Bir fikirle başlayan süreç, daha sonra yapısal bir plan ve bilgi mimarisine dönüşüyor.
Bunu bir binanın beton tabanı ve sütunları gibi düşünün - yapı veya “iskelet” olmadan her şey düşecektir.
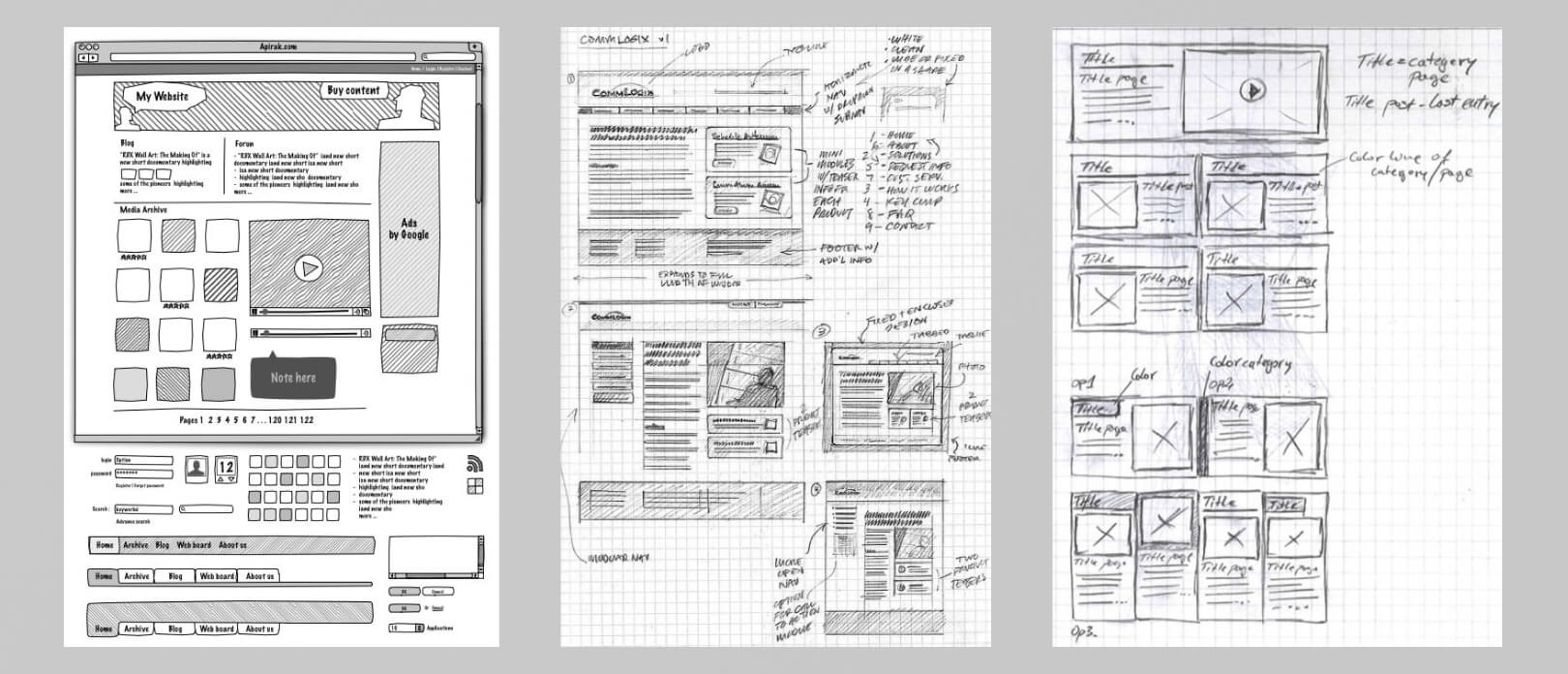
Ayrı sayfaların ne olacağını ve genel içeriğin nasıl görüneceğini tanımladıktan sonra, detay veya aslına uygun olmayan birkaç eskiz çizebilirsiniz. Bunlara tel kafes denir.
Figma'da tel kafeslerinizi sıfırdan tasarlayabilir veya tasarımınıza uygun şablonlar oluşturabilirsiniz.
Durum ne olursa olsun, bunlar harika yeni tasarımınızı yaratırken ellerinizi kirletmeden önce resmin tamamını görmenize yardımcı olacaktır.

Proje yöneticiniz ve/veya müşterinizle yerleşim planı üzerinde anlaştıktan sonra, bu kaba fikirlerin daha ayrıntılı bir versiyonuna, onları orta tanımlı bir prototipe aktararak başlayabilirsiniz. Birden fazla yinelenen düzeniniz varsa, bunları yalnızca bir kez tasarlamanız ve ardından bunları gerektiği gibi çoğaltıp değiştirmeniz gerekir.
Ancak, gerçek içerik ve harika görsellerle hala aşamada olmadığımızı unutmayın. Bir web sitesinin tasarımının, piksel mükemmelliğindeki bir son değişkene zaman ayırmadan önce iyi tanımlanması gerekir. Ayrıca, geliştiricilerin zamanını boşa harcamamak ve nihai olmayan bir şey üzerinde çalışmalarını sağlamak önemlidir.
Sonuçların gereksinimlerle eşleştiğinden emin olmak için her adımda ekibinizden her zaman geri bildirim ve inceleme isteyin.
3. Izgara ve Düzen
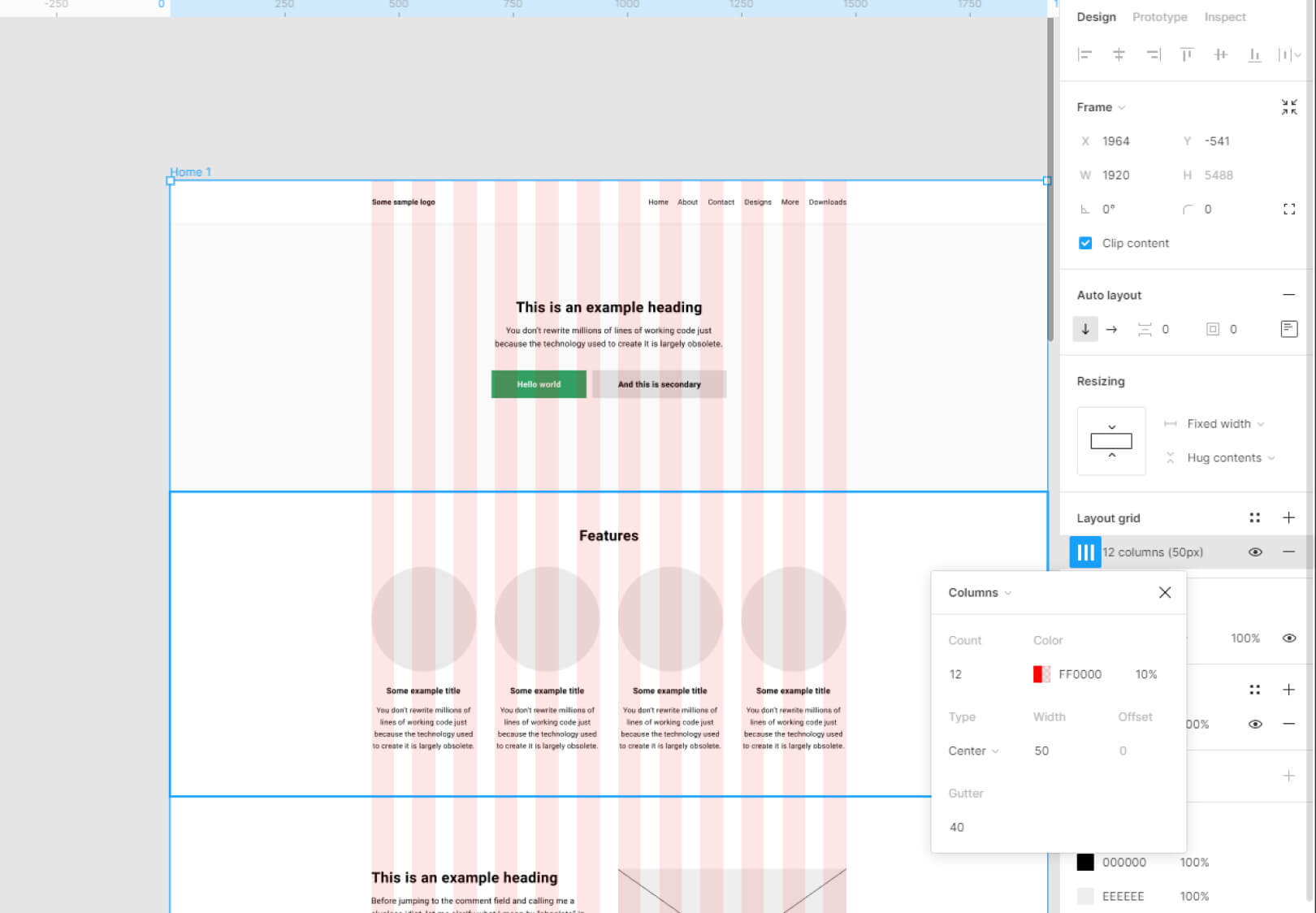
Figma, ızgara ve yerleşim söz konusu olduğunda çok kullanışlı olan bir "ızgaraya oturt" özelliğine sahiptir.
Web tasarımı için en iyi ve en yaygın kullanılan kılavuz, dikey sütun ızgara sistemidir. Tasarım öğelerini tutarlı bir sıraya koymanıza ve içeriği inceleyen ortak çalışanlar için düzeni görsel olarak daha erişilebilir tutmanıza olanak tanır.
En iyi uygulama, genişliği 50 ile 100 piksel arasında olan 12 sütun kullanmaktır. Aralarındaki oluk değişebilir. Ayrıca, her şeyi 8 veya 10'a bölmek iyi bir kuraldır.

İçeriğin kolayca ayırt edilebilmesi için boşluk bırakarak her zaman ızgara sınırlarını ve öğeler arasındaki dolguyu izleyin.
4. Bir Web Sitesinin Bileşenleri Nelerdir?
Figma'da bir web sitesi tasarlamanın bir sonraki adımı, bireysel bileşenlere odaklanmaktır.
İlk önce ekranlarınızı ayarlayın. 1920 piksel genişliğinde bir çerçevede çalışın. Ardından eklemeye başlayabilirsiniz:
Bir Başlık Alanı veya Gezinme Çubuğu
Başlık ve gezinme çubuğu bölümü basit ve okunaklı olmalı ve tüm sayfalarda her zaman aynı boyutta olmalıdır. Logoyu, gezinme düğmelerini, bazen bir adresi, sosyal medya simgelerini vb. içerir.
İnsanlar soldan sağa okumaya meyilli olduğundan, en yaygın sıralama önce logoyu sonra diğer öğeleri eklemektir. Bu, belirli iş türüne veya müşterinin isteklerine göre farklı olabilir.
Konuyla ilgili faydalı kaynakları burada ve burada bulabilirsiniz.
Bir "Kahraman" Bölümü
Kahraman bölümü, iyi tasarlanmış herhangi bir web sitesinin mülküdür! Burası ilk izlenimi bıraktığınız yer. Genellikle, tam genişlikte bir illüstrasyon veya işin akılda kalıcı kısa bir açıklamasını içeren bir fotoğraf olabilir.

Kahraman resmindeki tüm önemli öğelerinizi “katlamanın” (ekranın altındaki hayali çizgi) yukarısında tutmayı unutmayın. 800-900 piksel yeterli olacaktır. Görüntü için farklı boyutlar düşünün ve daha küçük veya daha büyük ekranlarda nasıl kırpılacağını veya boyutlandırılacağını test edin.
Mevcut eğilim, 3D görüntülerin ve fareyle üzerine gelindiğinde tepki veren etkileşimli minimal grafik öğelerin kullanılması yönündedir. Ancak, bu bölüm için hangi görseli seçerseniz seçin, stok fotoğraflardan ve hareketsiz illüstrasyonlardan kaçınmaya çalışın.
Varyasyonların ve en iyi uygulamaların derinlemesine bir analizi için bu makaleye göz atabilirsiniz.
Metin, Yazı Tipleri ve Boyutlar
Web'in en önemli unsurlarından biri, gerçek yazılı içeriktir.
Tüm tipografinin okunabilir ve okunaklı olması esastır. Bölüm başlıklarınız farklı yazı tipleri için 40px ile 60px arasında değişebilirken, gövde metniniz 16px – 18px'e kadar düşebilir.
Ancak, her zaman standartları göz önünde bulundurun. Google, kısa süre önce, beceri setinizi genişletmenize yardımcı olabilecek Yazı Tipleri Bilgisini başlattı.
Formlar ve Giriş Alanları
Formlar ve giriş alanları, ziyaretçinin siteyle bir şeyler yazması ve metin etkileşimi gerçekleştirmesi gereken bir amaca hizmet edecek şekilde tasarlanmıştır.
Bunları her zaman sola hizaladığınızdan ve en fazla iki sütun kullandığınızdan emin olun (birine bağlı kalmaya çalışın).
Daha iyi bir kullanıcı deneyimi için alanlarınızı "kolay"dan "zor"a doğru düzenleyin ve kullanıcıya rehberlik edecek özet bildirimler ve yardım kutuları tasarlayın. Ayrıca, birden çok alan içeren daha uzun formlara ilerleme çubukları eklemeyi de düşünebilirsiniz; bu şekilde kullanıcı, bunların ne kadar uzakta olduğunu ve daha kaç adım bekleneceğini bilecektir.
Formlar hakkında daha detaylı bir çalışmayı burada bulabilirsiniz.
Düğmeler ve Kontroller
Bir düğme, kullanıcıyı yeni bir sayfaya yönlendirebilir veya başka bir açılır pencere açabilir. Düğmelerin uygulanması çeşitli olabilir, ancak onları tanımlayan şey, her zaman göz alıcı olmaları gerektiğidir.
Odaklanacak en önemli düğme, harekete geçirici mesaj (CTA) olarak adlandırılan düğmedir. Açılış sayfaları söz konusu olduğunda, bu düğme tüm sayfanın neyle ilgili olduğudur. İçeriğin geri kalanıyla tutarlı olmalı ve kullanıcıyı onu tıklamaya zorlamalı.
tablolar
Tablolar genellikle web tasarımında, özellikle mobil düzenlerde büyük bir zorluk olarak görülür. Metin ağırlıklı verileri görüntülerler ve çoğu zaman amaçları kullanıcının bilgileri yan yana karşılaştırmasını sağlamaktır.
Figma'da tablo oluşturmak kolaydır. Bilgileri daha hızlı tasarlamak ve görselleştirmek için tablo oluşturma eklentisini kullanabilirsiniz.
Daha iyi bir kullanıcı deneyimi için, diğer her satır için biraz farklı bir arka plan dolgusu kullanmayı düşünün ve tablonuza gereksiz dağınıklık katacağından kenarlıklardan kaçının.
Burada daha faydalı ipuçları bulabilirsiniz.
kartlar
Kartlar en çok bloglarda ve çevrimiçi mağazalarda kullanılır.
Tasarımın öğeleri genellikle bir resim ve kısa bir başlık veya açıklama içerir. Bunlar, ayrı bir yeni sayfada görüntülenen daha ayrıntılı bilgilere giriş noktaları görevi görür.
Bileşenin etkileşimini taklit etmek için gölgeler uygulayabilirsiniz. Ayrıca, hiyerarşiyi daima aklınızda bulundurun, öğelerinizi dikkatli bir şekilde gruplandırın ve temel ızgaranızı takip edin.
Kart tasarlama hakkında daha fazla bilgiyi burada ve burada bulabilirsiniz.
Kipler veya Açılır İletişim Kutuları
Modallar ve açılır iletişim kutuları, ana web sitesinin penceresinin üzerinde yüzen pencerelerdir. Bunlar, çerez sorumluluk reddi beyanlarından, hata mesajlarından, özel promosyonlardan vb. farklıdır.
Tasarımı düşünürken, onlara süper önemli bir CTA'ya sahip kayan bir kart gibi davranmalısınız. Ancak, kullanıcının açılır pencereyi kapatmasını ve ana içeriğe devam etmesini sağlayan açıkça görülebilen bir düğme sağladığınızdan emin olun. Aksi takdirde, bu çok tatsız bir UX yapar.

Kaynak
Bu tür bir web sitesi bileşeni tasarlama hakkında daha fazla bilgiyi burada bulabilirsiniz.
5. Figma'nın Etkili Kullanımı İçin İpuçları
Web sitesi tasarımı için Figma'nın nasıl kullanılacağına dair birkaç ek pratik ipucu:
- Otomatik Düzen'i kullanın. Mümkün olduğu kadar çok otomatik düzen kullanmaya çalışın ve çerçevelerinizi iyi bir çalışma düzeninde ve hiyerarşide tutun. Bu şekilde, tasarım çalışmanıza ekip arkadaşlarınız, geliştiricileriniz ve diğer tüm ortak çalışanlar tarafından kolayca erişilebilir. Ayrıca, çerçevelerinizi ve katmanlarınızı buna göre ve tanınabilir bir şekilde adlandırın, böylece her ekip üyesi nereye gideceğini veya bir sonraki adımda ne yapılacağını anlayabilir. .
- Resimlerinizi Sıkıştırın. Raster görüntüleri içe aktarırken, Figma'nın bazı genel sıkıştırmalar yaptığını unutmayın. Sayfanızı yüksek çözünürlüklü ekran görüntüleri ve JPG'lerle aşırı yüklemekten kaçının. Bir ruh hali tahtası ve kağıt eskiz fotoğrafı faydalı olabilir, ancak daha yavaş PC'leri ve daha zayıf GPU kartları olan insanları da düşünün.
- Yorumlar İşlevini kullanın. Figma'daki yorumlar, takım arkadaşlarıyla gerçek zamanlı olarak işbirliği yapmayı kolaylaştırır. Fikirlerini almak ve acil sorunları tartışmak için onlara mesaj bırakabilir, tasarımlarla ilgili yorumlarını gözden geçirebilir ve ortaya çıkabilecek soruları takip edebilirsiniz.
- Yer Tutucu Metinden Kaçının. LOREM IPSUM olarak da bilinen yer tutucu metin, tasarımda, özellikle şablonlar ve stok grafikleri kullanılırken yaygın olarak kullanılır. Ancak, bitmiş tasarımda kalanlar gerçekten tatsız bir kullanıcı deneyimine yol açabilir. Bunun yerine, konu/bağlamla ilgili Wikipedia'dan metinler kullanabilirsiniz. Zamanınız kısıtlıysa sayfalarınızı hızlıca doldurmanızı sağlayan bir Figma eklentisi var.
Sonuç olarak
Figma, günümüzün en sezgisel ve esnek UI tasarım çözümlerinden biridir. Hem sabit hem de uzak ekiplerin daha verimli bir şekilde işbirliği yapmasını sağlar ve web geliştirme süreçlerinde üretkenliğin artmasına katkıda bulunur.
Sunduğumuz iş akışı, yeni başlayanlar için sağlam ve takip etmesi kolay bir Figma kılavuzu olarak hizmet edebilir ve bir web projesi tasarlama adımlarına genel bir bakış sağlar. Bunları takiben sadece farklı türde web siteleri tasarlamakla kalmaz, bu süreçte becerilerinizi de geliştirebilirsiniz.
