Görüntüleri Canlandırmak için Hareket Efektleri Nasıl Kullanılır (Döndürme, Ölçekleme, Kaydırma ve Şeffaflık)
Yayınlanan: 2019-05-06Hareket Efektleri eğitimlerimizden sonra aldığımız büyük olumlu yanıtın ardından, bunları daha etkileşimli web sitelerini çok kolay bir şekilde oluşturmanıza yardımcı olacak tek bir makalede toplamaya karar verdik.
Şunları ele alacağız:
- Döndür, yatay ve ölçek efektleri
- Görüntü şeffaflığı efekti
- Görüntüleri döndürün ve ölçeklendirin
- BONUS Trick: Animasyonlu metin örtüşme efekti
O halde başlayalım…
Görüntü Animasyonu: Döndürme, Yatay Kaydırma, Dikey Kaydırma ve Ölçeklendirme
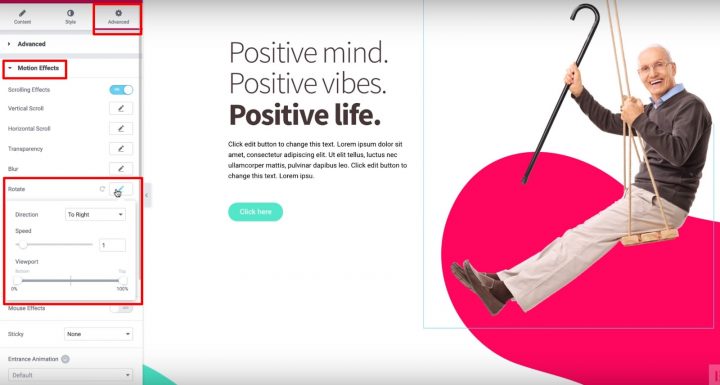
1. Görüntü Döndürme: Görüntüleri Swing Yapmak
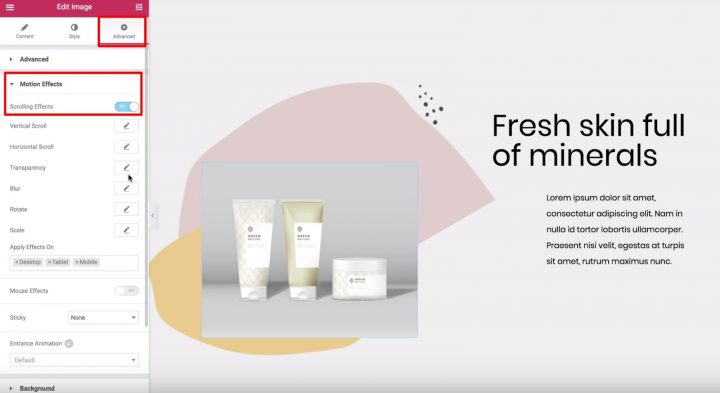
Bir görüntüyü döndürmek için Gelişmiş Sekmesine tıklayın, Hareket Efektleri bölümünü açın ve Kaydırma Efektleri'ni açın .
Ardından, Döndür seçeneğine tıklayın ve resminizi hangi yöne döndüreceğinizi seçin.
Animasyonu pürüzsüz hale getirmek için Hız kaydırıcısını da 1 olarak ayarlayın .
Son olarak, Görünüm Penceresini varsayılanlara ayarlı bırakabilirsiniz – %0 ve %100:

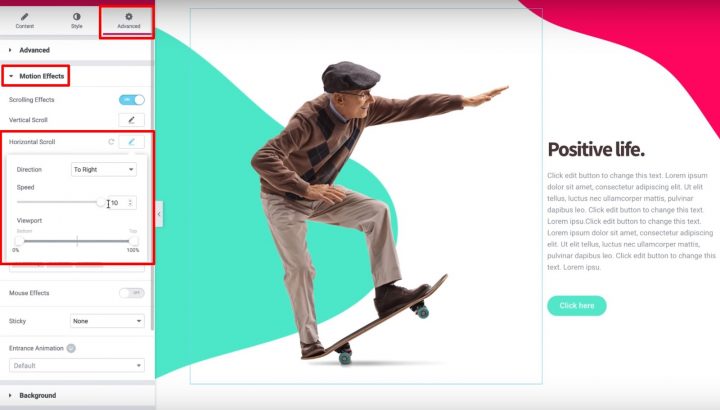
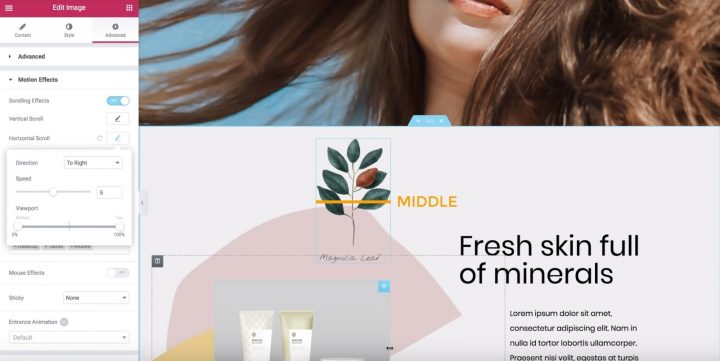
2. Görüntü Yatay Kaydırma: Görüntüler Nasıl Kaydırılır
- Resminizin kaymasını istediğiniz yönü seçin
- Hızı 10'a ayarlayın

Ve bu kadar! Bir ziyaretçi sayfayı aşağı kaydırdıkça resminiz kayar.
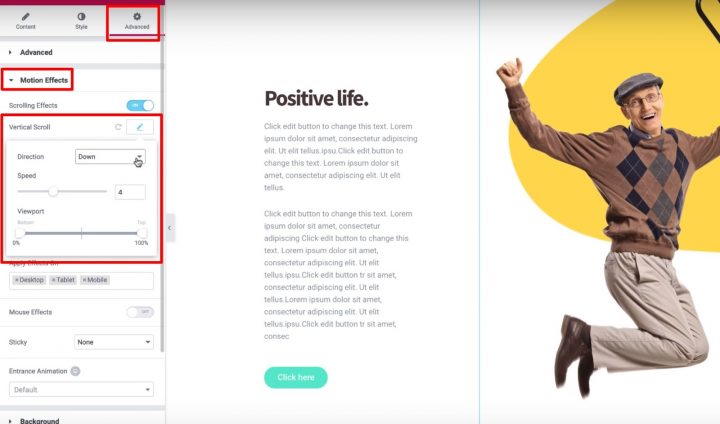
3. Görüntü Dikey Kaydırma: Görüntüler Nasıl Yüzer
Bir görüntüyü yüzdürmek için Kaydırma Efektlerini açın . Ardından Dikey Kaydırmayı etkinleştirin ve yönü Aşağıya ayarlayın

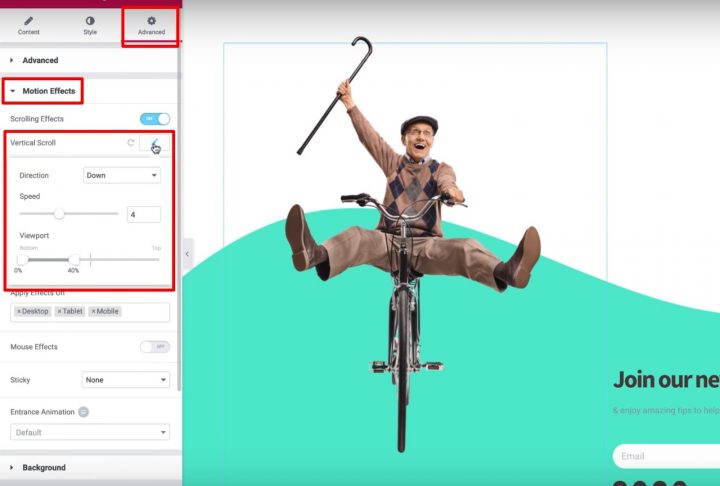
4. Görüntü Ölçeği: Görüntü Yakınlaştırma Nasıl Oluşturulur
Bu sonuncusu ile, ziyaretçi aşağı kaydırdıkça görüntü ziyaretçiye doğru hareket ediyormuş gibi görünecektir. Bunu düşünmenin bir başka yolu da görüntünün “batan” olmasıdır.
Başlamak için Kaydırma Efektlerini açın . Ardından Dikey Kaydırma'yı etkinleştirin ve:
- Yönü Aşağı olarak ayarlayın
- Görünüm Alanını %0 ile % 40 arasında ayarlayın

Ardından, Ölçek seçeneğini tıklayın ve Hızı 6'ya eşitleyin. Ayrıca, en alttaki %20'yi ve en üstteki %80'i yapmak için Görüntü Alanı ayarını kullanın .
Artık kaydırma efektlerini nasıl kullanacağınızı bildiğinize göre, harika bir şey yaratmak için kendi tasarımlarınızı deneyin!
Görüntü Şeffaflığı: Kaydırmada Görüntülerin ve Arka Planların Kaybolmasını Sağlayın
- Bir resim seçin
- Gelişmiş sekmesine gidin
- Hareket Efektleri bölümünü bulun
- Kaydırma Efektlerini Açın

Ardından, Viewport seçeneğini inceleyelim ve nasıl çalıştığını görelim.
İlk olarak, terimi tanımlamak önemlidir – bir ziyaretçinin görüntü alanı, bir kullanıcının cihaz ekranının görünür boyutudur .
Görünüm penceresi seçenekleri, bir ziyaretçinin görünüm alanına göre seçtiğiniz kaydırma efektini ne zaman başlatacağınızı ve durduracağınızı seçmenize olanak tanır:
Örneğin, görünümün altını %0'a ve üstünü %100'e ayarlarsanız, görüntü bir ziyaretçinin görünüm alanının altında görünür hale gelir gelmez hareket etmeye başlar. Dahası, görüntü, ziyaretçinin görüntü alanının ortasındayken ( veya, %50 ) "orijinal" konumuna ulaşacak ve en tepeye (%100) ulaşana kadar hareket etmeye devam edecektir.
İşte tüm etki ayrıntılı olarak:
- Görüntü, bir ziyaretçinin görüntü alanında ilk göründüğünde orijinal konumunun solundan başlayacaktır ( ziyaretçinin görüntü alanı %0'da )
- Bir ziyaretçinin görüntü alanının ortasındaki orijinal konumuna ulaşacaktır ( ziyaretçinin görüntü alanı %50'de )
- Ziyaretçi kaydırmaya devam ettikçe ( %100'e ulaşana kadar) orijinal konumunun sağına doğru kaymaya devam edecektir.

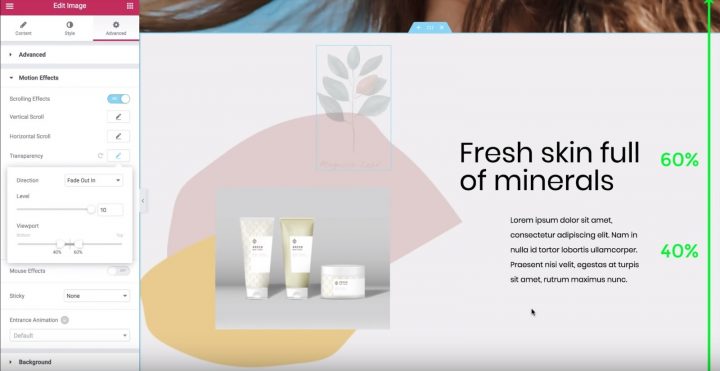
Öte yandan, Görünüm Penceresinin Alt kısmını %50 ve Üst kısmını %100 olarak ayarlarsanız:
- Görüntü orijinal konumunda başlayacaktır.
- Görüntü, ziyaretçinin görüntü alanının ortasına geldiğinde (%50), görüntü ziyaretçinin görüntü alanının en üstüne ulaşana kadar (%100) sağa doğru hareket etmeye başlar.
Viewport'un nasıl çalıştığını eve götürmek için başka bir kaydırma efekti türüne bakalım…
Şeffaflık Etkisi Örneği
- Yönü Solmaya ayarlayın
- Düzey'i 10'a ayarlayın ( bu, görüntüyü başlatmak için çok şeffaf hale getirir )
- Görüntü %0'dan %40'a kadar kaybolacak
- %40 ila %60 arasında soluk kalacak
- %60'a ulaştığında, tekrar %60 ile %100 arasında solmaya başlayacaktır.

Artık Görüntü Alanı ayarının nasıl çalıştığını bildiğinize göre, istediğiniz efekti bulmak için farklı ayarlarla oynayabilirsiniz.

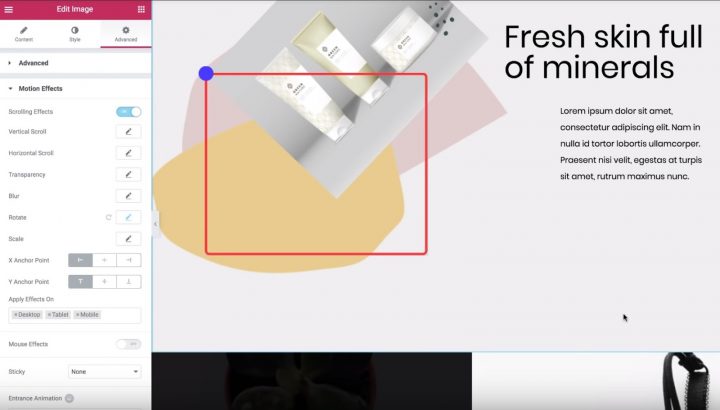
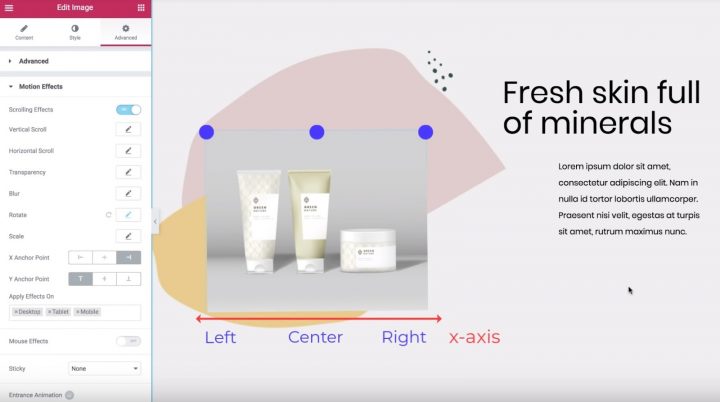
Döndürme ve Ölçekleme Efektlerinde X ve Y Bağlantı Noktalarını Kullanın
Bu videoda, Elementor'un Hareket Efektlerinde Döndürme ve Ölçekleme efektleri için X ve Y bağlantı noktaları hakkında bilgi edineceksiniz.
Sonunda, sitenizde bazı harika hareket efektleri oluşturmak için bu ayarları nasıl uygulayacağınızı öğreneceksiniz.
Başlamak için efekt eklemek istediğiniz resmi seçin ve:
- Gelişmiş sekmesine gidin
- Hareket Efektleri ayarlarını bulun
- Kaydırma Efektlerini Açın

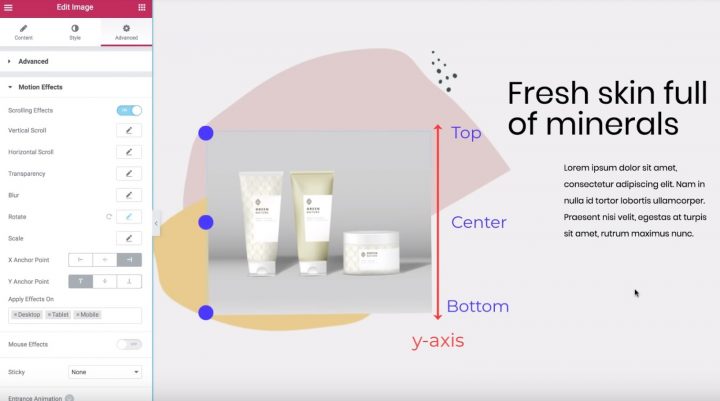
Döndürme Etkisindeki Bağlantı Noktaları



Ölçek Etkisindeki Bağlantı Noktaları
Artık temel kavramı anladığınıza göre, aynı fikrin Ölçek efektiyle nasıl çalıştığına bakalım.
Başlamak için Döndür efektini devre dışı bırakın, Ölçek efektini açın ve:
- Yukarı Ölçeklendirmek için Yönü Ayarlayın
- Hızı -5 olarak ayarlayın
Varsayılan olarak, hem X Bağlantı Noktası hem de Y Bağlantı Noktası Center olarak ayarlanmıştır; bu, görüntünün, görüntü widget'ının merkezine doğru küçüldüğü anlamına gelir.
Öte yandan, bağlantı noktalarını Left ve Top olarak ayarlarsanız, görüntü sol üst köşeye doğru küçülür.
Döndürme efektiyle tamamen aynı fikir.
Artık X ve Y bağlantı noktalarının nasıl çalıştığını bildiğinize göre, tam istediğiniz efekti oluşturmak için bu ayarlarla oynayın.
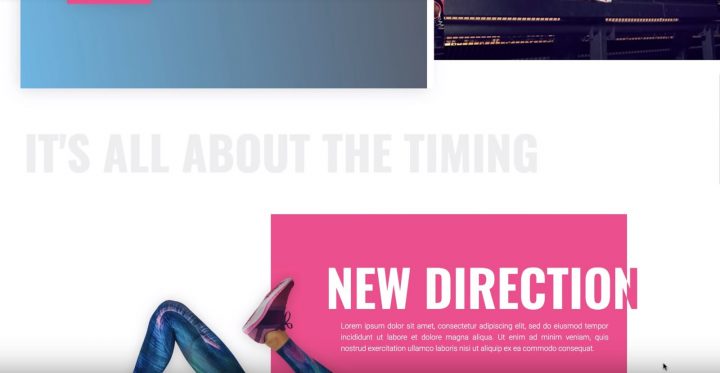
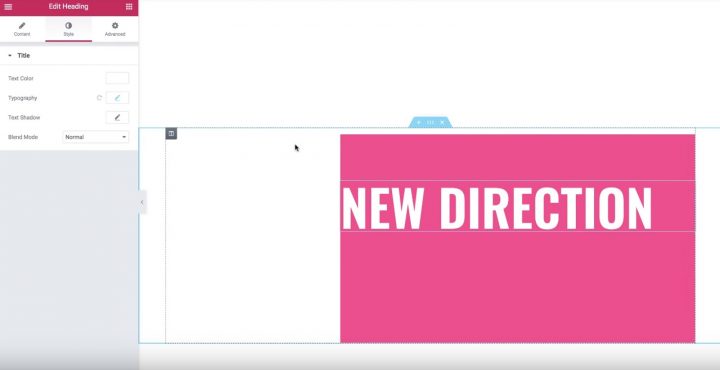
BONUS Trick: Animasyonlu Metin Örtüşme Etkisi
Bu videoda, sitenizde düzgün bir animasyonlu metin efekti oluşturmak için Elementor'un Hareket Efektlerindeki Yatay Kaydırma özelliğini nasıl kullanacağınızı öğreneceksiniz.
Ziyaretçiler kaydırdıkça metnin sayfa boyunca hareket etmesini sağlayabilirsiniz. Ve bazı ince ayarlarla, metnin hareket ettikçe rengini değiştirmesini bile sağlayabilirsiniz.
Bu örnekte, birden çok animasyonlu başlığın nasıl oluşturulacağını ele alacağız:
- Sağa hareket eden ve aynı renkte kalan basit bir gri başlık
- Sola hareket eden ve pembe arka planı geçtikten sonra beyazdan pembeye değişen beyaz ve pembe bir başlık

İlk Başlığı Oluşturma - Just Motion
Düz gri başlıkla başlayalım.
Başlığı seçin, ardından:
- Gelişmiş sekmesine gidin
- Hareket Efektleri bölümünü bulun
- Kaydırma Efektlerini Açın
Ardından, ayarlarına girmek için Yatay Kaydırma efektinin yanındaki kalemi tıklayın:
- Yönü , metninizin kaydırmasını istediğiniz yöne değiştirin (örneğimiz için “Sağa”)
- Hız ve Görüntü Alanı ayarlarını varsayılan olarak bırakın
Ve bu kadar! Bir ziyaretçi sayfayı aşağı kaydırdıkça başlığınız sağa kayar.
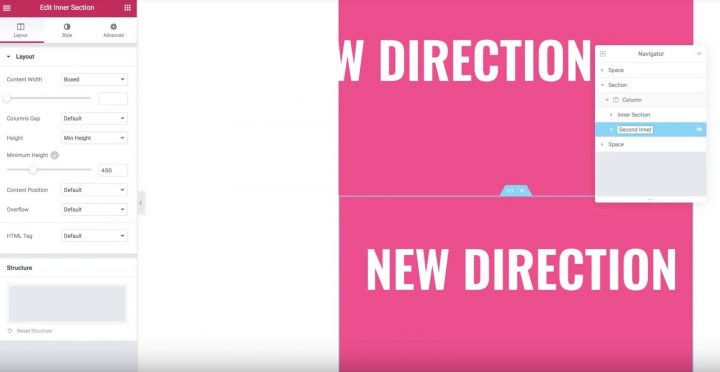
İkinci Başlığı Oluşturma - Hareket ve Renk Değişimi
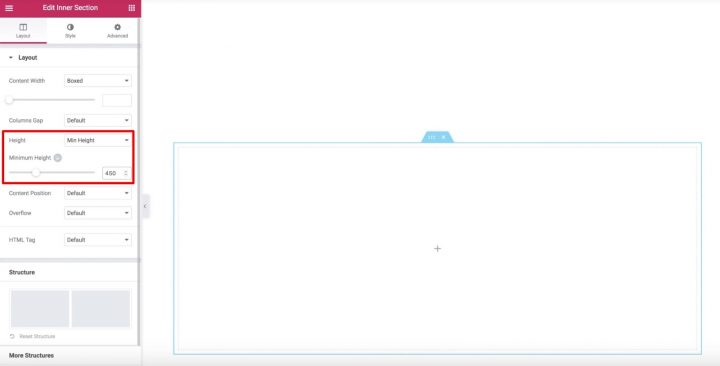
- Yinelenen iç bölümler oluşturma
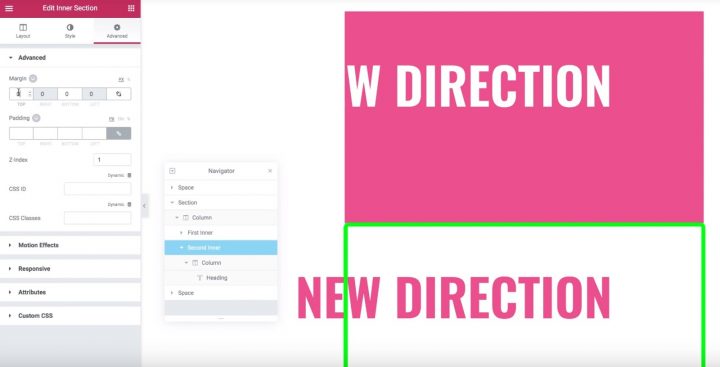
- Taşma: Gizli seçeneğinin kullanılması, başlığın iç bölümün dışından geçtiğinde bölümlerden birinden gizlenmesi


Şimdi, Başlık widget'ını düzenleyin ve Gelişmiş sekmesinde Kaydırma Efektlerini açın. Ardından, Yatay Kaydırma ayarını etkinleştirin ve seçenekleri varsayılan olarak bırakın.
Şimdi başlığınız sola hareket edecek, ancak henüz renkleri değiştirmeyecek. Beyaz arka planda bile hala beyaz olduğunu görebilirsiniz.
Bunu düzeltelim…
Ardından, iç bölümü çoğaltın. Şimdi, iki özdeş iç bölüm ve başlığınız olacak. Hangisinin hangisi olduğunu hatırlamanıza yardımcı olması için bölümleri yeniden adlandırmak için Gezgin'i kullanabilirsiniz:


Bu efekti elde etmek için orijinal iç bölümün ayarlarına gidin. Düzen sekmesinde Taşma seçeneğini bulun ve Gizli olarak ayarlayın.
Ve bu kadar! Şimdi, iç bölümü geçtikten sonra yalnızca kopya bölümünün başlığı görünecek ve bu da düzgün renk değiştiren metin efektini yaratacaktır.
