WordPress'te Prefetch ve DNS-Prefetch Nasıl Kullanılır?
Yayınlanan: 2021-10-07Günümüzde, WordPress sitenizin yüklenmesini hızlandırmak için birçok mekanizmaya sahipsiniz. Ancak, yalnızca mevcut web sayfanızın içeriğini yüklemeye odaklanmak yeterli değildir. Bağlantılı sayfaların gerektirdiği ve üçüncü taraf sitelerden sitenize yüklenen kaynakları da iyileştirmeniz gerekir. Bunu, başlık bölümünde bağlantı meta etiketi ile Prefetch ve DNS-Prefetch özniteliklerini kullanarak yapabilirsiniz. Bu, tarayıcılara, gerektiğinde yükleme hızını artırmak için kaynakları proaktif olarak yüklemeleri için ipucu verecektir. Bu yazıda, Prefetch ve DNS-Prefetch'in ne olduğunu ve WordPress'te nasıl kullanılacağını açıklayacağız.
İlgili: Preconnect nedir ve WordPress'te PreConnect Nasıl Kullanılır?
Önceden Getirme ve DNS-Önceden Getirme
Bunu daha iyi anlamak için basit bir örnek olay ele alalım. Aşağıdaki iki şeyi içeren bir WordPress gönderiniz var:
- Sitenizdeki önemli bir sayfaya bağlantı – önemli sayfa, boyut olarak çok büyük bir infografik resim içerir. Geçerli sayfaya gelen hemen hemen her kullanıcının bağlantıya tıklayıp önemli sayfanızı ziyaret etmesini beklersiniz. Bu durumda, kullanıcının önemli sayfayı ziyaret etmesi durumunda gerekli olan bilgi grafiği görüntüsünü indirmeye başlaması için tarayıcıya talimat vermek için önceden getirme özelliğini kullanabilirsiniz. büyük resim zaten indirildiği ve tarayıcının yerel önbelleğinde hazır tutulduğu için önemli sayfanın yükleme hızını artıracaktır.
- Harici web sitesine bağlantı – mevcut gönderiniz, genellikle Google sunucuları fonts.gstatic.com ve fonts.googleapis.com'dan yüklenen Google Yazı Tiplerini kullanır. Kullanıcılar sayfayı yüklediğinde, tarayıcının Google sunucuları için ana bilgisayar adı çözümlemesi yapması ve IP adreslerini alması gerekir. Bu, özellikle yavaş internet bağlantınız olduğunda yazı tiplerinin yüklenmesini kolayca geciktirebilir. Burada, sitenizde ihtiyaç duyduğunuz harici alan adlarının alan adı çözümleme sürecini hızlandırmak için DNS-Prefetch'i kullanabilirsiniz.
Bu iki vakanın Prefetch ve DNS-Prefetch kullanımını net bir şekilde açıkladığını umuyoruz. WordPress sitesinde Prefetch ve DNS-Prefetch'in nasıl kullanılacağına geçelim.
WordPress'te Prefetch'i Kullanma
Belirtildiği gibi, Prefetch'i kullanmak, tarayıcıya sonraki kullanıcı etkileşiminin bir parçası olarak daha sonra gerekli olduğunu düşündüğünüz kaynakları getirmesini söyleyecektir. Bu, CSS, JavaScript ve resimler gibi kaynakların proaktif olarak indirilmesini başlatmak için tarayıcının boşta kalma süresini kullanır. Prefetch'i kullanmak için sitenizin başlık bölümüne aşağıdaki bağlantı etiketini manuel olarak ekleyebilirsiniz.
<link rel="prefetch" href="my-big-important-image.png">Alternatif olarak, aynı işlevi gerçekleştirmek için "prefetch" yerine "next" özniteliğini de kullanabilirsiniz.
<link rel="next" href="my-next-page.html">Ancak buradaki sorun, bağlantı meta etiketini eklemek için Üstbilgi ve Altbilgiye Kod Ekle gibi bir eklentiye ihtiyacınız olmasıdır. Bunun yerine, çeşitli türde tarayıcı ipuçları oluşturmak için özel bir Parti Öncesi Parti Kaynak İpuçları eklentisi kullanabilirsiniz.
- “Eklentiler > Yeni Ekle” bölümüne gidin ve Parti Öncesi Kaynak İpuçları eklentisini bulun. Eklentiyi sitenize kurun ve etkinleştirin.
- Prefetch'i sitenize uygulamak için “Pre* Party” menüsüne tıklayın.
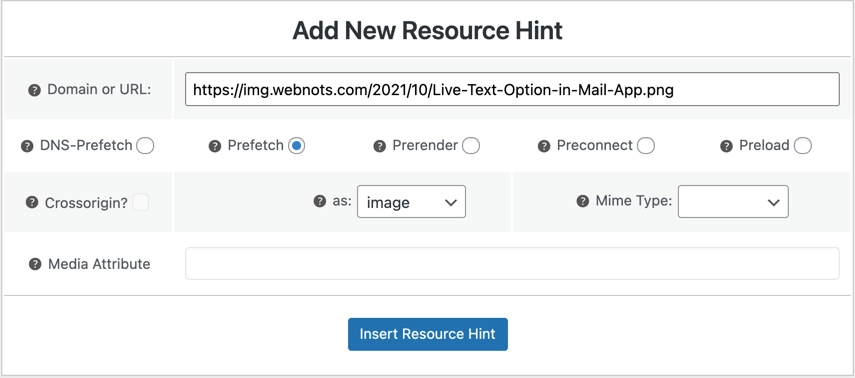
- "İpuçları Ekle" sekmesine gidin ve "Yeni Kaynak İpucu Ekle" bölümüne gidin.
- "Alan veya URL" kutusuna, önceden getirmek istediğiniz kaynak dosyasının tam URL'sini girin.
- “Önceden Getir” radyo düğmesini seçin ve eklenti, önceden getirme uygulaması olmayan alanları otomatik olarak devre dışı bırakır. Örneğin, önceden getirme için geçerli olmayan crossorigin ve Media Attribute seçenekleri devre dışı bırakılacaktır.
- "As" özelliği açılır menüsüne tıklayın ve uygun dosya türünü seçin. Örneğin, "Alan veya URL" kutusunda resim URL'sini sağladığımız için resmi seçiyoruz.
- MIME Type alanını boş bırakın.
- Değişiklikleri uygulamak için sayfanın altındaki "Kaynak Bağlantılarını Ekle" düğmesini tıklayın.

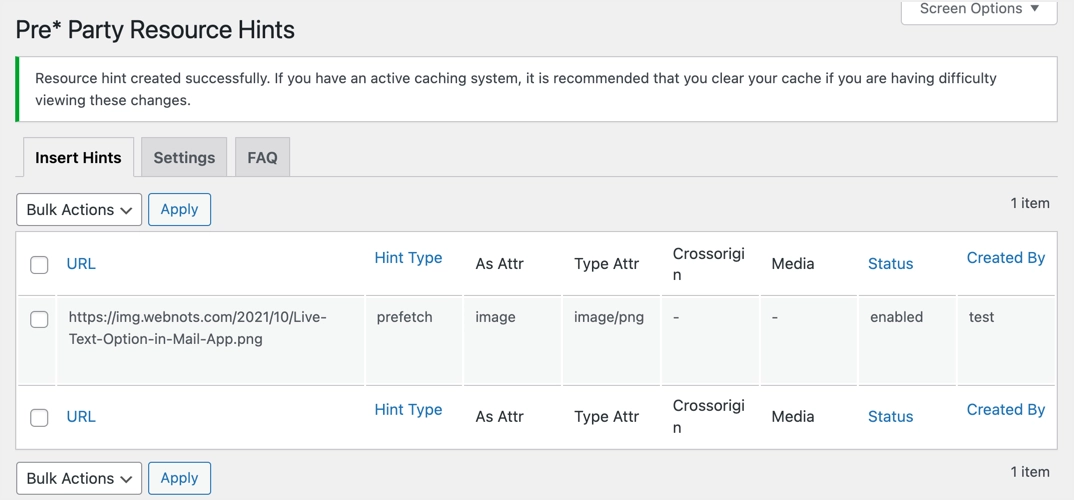
Hepsi bu kadar ve eklenti, gerekli başlık bağlantı etiketini sitenize otomatik olarak ekleyecektir. “Yeni Kaynak İpucu Ekle” bölümünün hemen üzerinde oluşturulan tüm kaynak ipuçlarını görüntüleyebilir ve daha sonra istediğiniz zaman değiştirebilir veya silebilirsiniz.


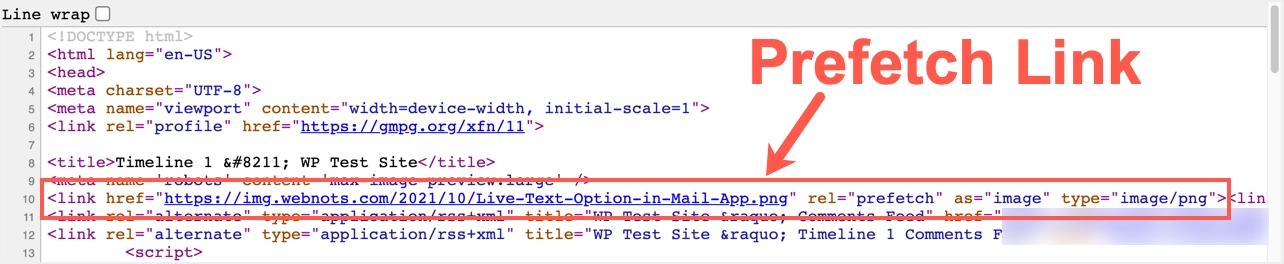
Başarı mesajında görebileceğiniz gibi, sitenizde sunucu tarafı veya önbellek eklentisi kullanıyorsanız önbelleğinizi temizleyin. Sayfanızdan herhangi birini tarayıcıda açın ve sayfa kaynak kodunu görün. Sağladığınız kaynakla birlikte başlık bölümünde Prefetch bağlantısını göstermelidir. MIME Type'ı boş bırakmış olsanız da, eklentinin verilen girdilere göre type=image/png'yi otomatik olarak eklediğini fark edebilirsiniz.

Önceden Getirmeyi Kullanırken Dikkat Edilmesi Gerekenler
- Tüm sayfalarınızda gerekli olan bir resmi veya CSS/JS'yi bağlamak için harici etki alanları için Önceden Getir'i kullanabilirsiniz. Başka bir durum, medya dosyalarını ayrı olarak barındırıyorsanız, CDN alt etki alanı veya medya alt etki alanı gibi kendi alt etki alanlarınızı kullanmaktır.
- Başlık etiketi tüm sayfalara yükleneceğinden, sayfa başlıklarına Prefetch bağlantısı da eklenecektir. Önceden Getirmeyi yalnızca belirli sayfalarda kullanmak istiyorsanız, başlığa filtrelerle kod eklemek için kanca sunan herhangi bir eklenti veya tema kullanın. Örneğin, sitenizdeki yalnızca gerekli sayfalara kod eklemek için GeneratePress Premium veya Astra Pro temasını kullanabilirsiniz.
- İyi trafik alıyorsanız ve Bluehost gibi paylaşılan barındırma şirketlerinde barındırılıyorsanız, Ön Getirme özelliğini kullanmaktan kaçının. Canlı trafiği etkileyen birden çok önceden getirme isteği başlatıldığında sunucunuzu yavaşlatabilir. Ek olarak, tarayıcılar yavaş ağlarda önceden getirmeyi geciktirebilir, mevcut sayfanın içeriğinin yüklenmesi, hiç kullanılmayabilecek beklenen kaynakların önceden getirilmesinden en yüksek önceliğe sahiptir.
İlgili: WordPress'te Yazı Tipleri Nasıl Önceden Yüklenir?
WordPress'te DNS-Prefetch'i Kullanma
DNS-Prefetch, tarayıcıya, kullanıcı bir bağlantıya tıklamadan önce arka planda harici bir etki alanı adını IP'ye çözümlemesi talimatını verir. Kullanıcı bir bağlantıyı tıkladığında, tarayıcının etki alanlarını çözmesi için gereken süreyi kısaltacak ve dolayısıyla yükleme hızını artıracaktır. Bu, Google Yazı Tipleri, AdSense ve diğer birçok üçüncü taraf kaynağıyla proaktif olarak bağlantı kurmak için idealdir. Prefetch'e benzer şekilde, DNS-Prefetch'i kullanmak için başlık bölümünüze aşağıdaki kodu manuel olarak ekleyebilirsiniz.
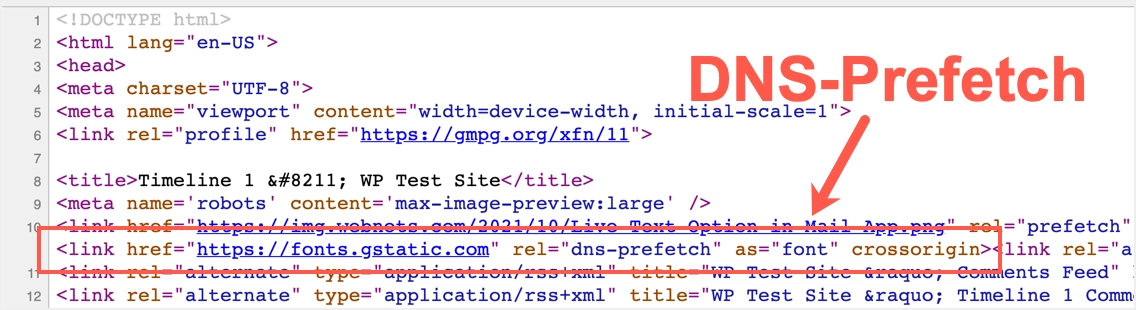
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >Bu amaçla aynı Parti Öncesi* Parti Kaynak İpuçları eklentisini de kullanabilirsiniz.
DNS-Prefetch'i sitenize uygulamak için;
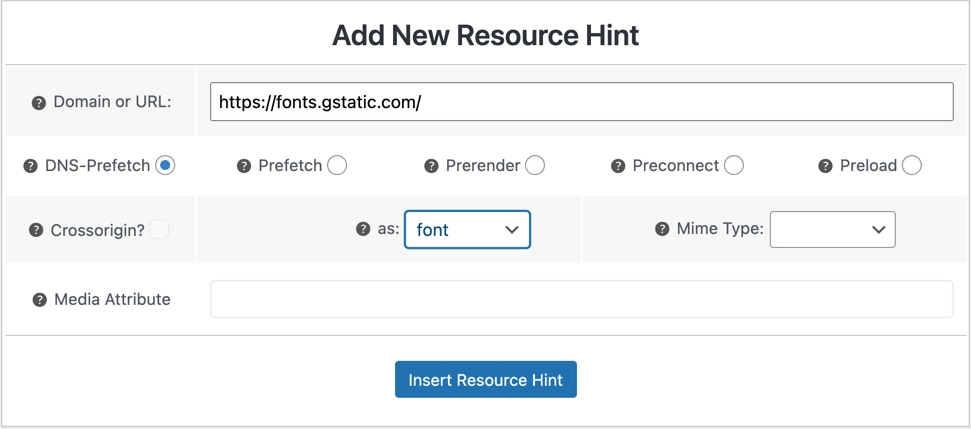
- Eklentinin "Yeni Kaynak İpucu Ekle" bölümündeyken, "Etki Alanı veya URL" alanına harici alan URL'sini girin.
- DNS-Önceden Getir radyo düğmesini seçin.
- Açılır menüden "as" özelliğini seçin. Örneğin, Google Yazı Tipleri için yazı tipi seçebilirsiniz.
- Değişiklikleri uygulamak için "Kaynak Bağlantılarını Ekle" düğmesini tıklayın.

Girişleri istediğiniz zaman düzenleyebilir veya silebilirsiniz. DNS-Prefetch girişinizin başlık bölümünde bir bağlantı etiketi olarak bulunduğunu doğrulamak için sayfa kaynak kodunu kontrol edin.

Son sözler
Prefetch ve DNS-Prefetch, tarayıcılar için harici kaynakların yüklenmesini iyileştirmeye yönelik iki ipucudur. Farklı amaçlara yönelik olmalarına rağmen, daha iyi anlaşılması için bu makalede her ikisini de açıkladık. DNS-Prefetch yalnızca ana bilgisayar adı çözümlemesini gerçekleştirirken, Prefetch etki alanını çözer ve kaynağı proaktif olarak indirir.
