Microsoft Edge'de Web Sitesi Kaynak Kodu Nasıl Görüntülenir?
Yayınlanan: 2021-09-20Windows 11'de Microsoft sonunda kötü şöhretli ve ikonik Internet Explorer tarayıcısından kurtuldu. Yalnızca Google'ın Chromium kod tabanını temel alan Edge'e sahip olacaksınız. Bu nedenle, Edge tarayıcısının birçok yönden Google Chrome'a benzer olduğunu hissedeceksiniz. Web sayfasının kaynak kodunu analiz etmek istediğinizde, Chrome veya Firefox'a bakmadan Edge'de kolayca yapabilirsiniz. Bu yazıda, Microsoft Edge tarayıcısında HTML, CSS ve JavaScript gibi web sitesi kaynak kodunun nasıl görüntüleneceğini açıklayacağız.
Web Sitesi Kaynak Kodu
Genellikle web sayfaları HTML ile yazılır ve CSS, JavaScript, resimler, videolar vb. gibi farklı dosya türleri kullanır. Edge gibi tarayıcılar bu HTML / CSS / JavaScript'i işler ve okuyuculara yalnızca okunabilir metin ve medya içeriğini gösterir. Ancak, birçok durumda daha fazla ayrıntı elde etmek için kaynak kodunu analiz etmeniz gerekebilir.
- Bir geliştirici veya blog yazarısınız ve sorun giderme amacıyla kaynak kodunu kontrol etmek istiyorsunuz.
- Görüntülemekte olduğunuz web sayfası çekici ve sayfada kullanılan renk ve yazı tiplerini bulmak istediniz.
- Orijinal kodu gerçekten değiştirmeden kaynağı düzenlemek ve sonuçları canlı bir tarayıcıda test etmek istiyorsunuz. Örneğin, başlıklarınıza farklı renkler uygulamak veya yazı tipi boyutunu kontrol etmek istiyorsunuz.
- Sayfanın mobil yanıt verebilirliğini test edin veya sayfada yüklenen öğeleri bulun.
Bazı durumlarda sitede kullanılan tema ve eklentileri kaynak koduna bakarak da bulabilirsiniz. Sebep ne olursa olsun, kaynak kodunu iki şekilde analiz edebilirsiniz.
- Tam kaynak kodunu doğrudan görüntüleyerek
- Öğeyi incele seçeneğini Microsoft Edge DevTools ile kullanma
Her iki yöntemi de ayrıntılı olarak açıklayalım.
Tam Kaynak Kodunu Görüntüleme
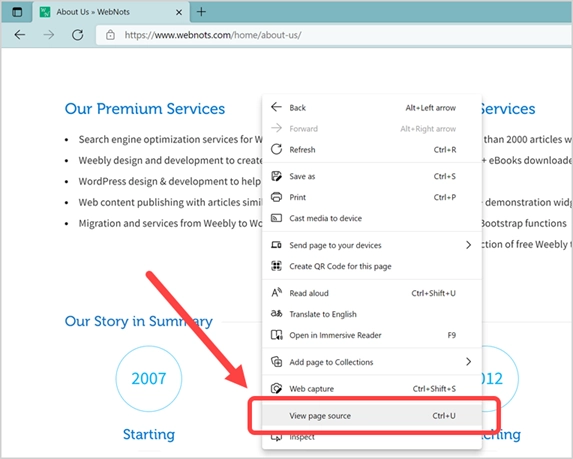
Diyelim ki sayfada kullanılan CSS ve JS dosyalarını bulmak istiyorsunuz. Kaynak kodunun tamamını görüntüleyerek bunu kolayca yapabilirsiniz. Sayfayı Edge'de açın, herhangi bir boş alana sağ tıklayın ve içerik menüsünden "Sayfa kaynağını görüntüle"yi seçin.

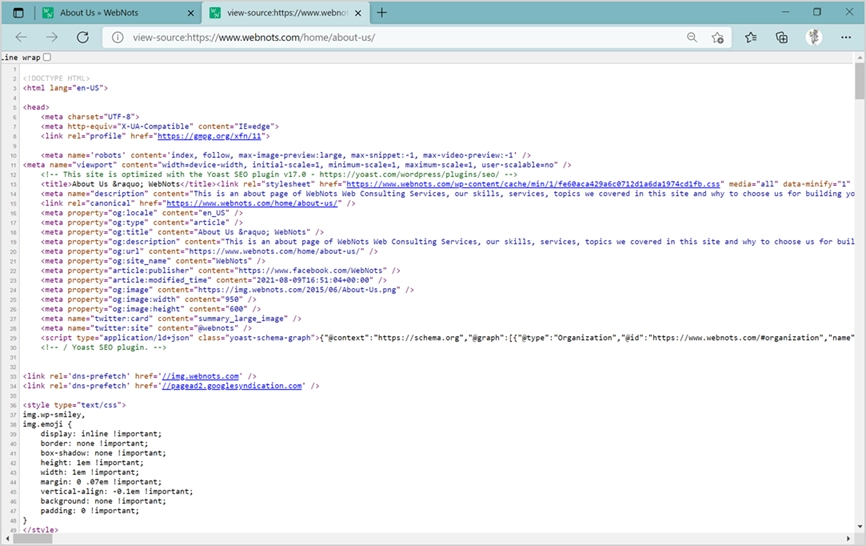
Bu, görüntülemekte olduğunuz sayfanın tam kaynak kodunu aşağıdaki gibi gösteren yeni bir sayfa açacaktır.

Her öğenin HTML kodunu, <head> ve </head> bölümü arasındaki bağlantılı CSS dosyalarını, meta etiketleri, gövde etiketini </body> kapatmadan önce bağlantılı komut dosyalarını bulabilirsiniz. Bu birçok durumda faydalı olsa da, sayfada hangi HTML öğelerine hangi CSS stillerinin uygulandığının ayrıntılarını bulamazsınız. Örneğin, tam kaynak koduna bakarak bir başlık öğesinin yazı tipi ailesini bulamazsınız. Başlıklar için kullanılan stili bulmak için .css veya .min.css dosya bağlantısını tıklamanız ve bu dosyada arama yapmanız gerekir. Başlığın H1'den H6'ya hangi HTML başlık etiketine ait olduğunu bilmediğiniz için zor bir iştir. Ayrıca, CSS'ye bağımsız olarak baktığınızda bulamadığınız başlık etiketi için uygulanan özel CSS sınıfları olabilir.
Günümüzde birçok web sitesi, HTTP isteklerinin sayısını azaltmak ve önbelleğe almayı iyileştirmek için tüm CSS dosyalarını bir araya getiriyor. Bu nedenle, sayfanın CSS dosyaları tek bir dosya olarak birleştirildiğinde kaynak kodunun tamamını görüntülemek yardımcı olmayacaktır. Çözüm, öğenin HTML'sini ve CSS'yi birlikte görüntülemektir, böylece size o belirli öğenin tam bir resmini verir.
Edge'de Eleman Seçeneğini İncele
Bu seçeneği kullanarak HTML ve CSS'sini almak için bir web sayfasındaki herhangi bir öğeyi analiz edebilirsiniz. Bunu kullanmak için Edge tarayıcısını başlatın ve analiz etmek istediğiniz web sayfasını açın. Web sayfasındaki öğeleri analiz etmeye başlamak için Microsoft Edge DevTools'u (veya Edge Developer Tools) açmanız gerekir. Edge DevTools'u açmanın birden çok yolu vardır.
- Basitçe, herhangi bir boş alana sağ tıklayın ve içerik menüsünden "İncele"yi seçin.
- Masaüstü ve dizüstü bilgisayar modellerinin çoğunda çalışacak olan Windows'ta F11 tuşuna basabilirsiniz. Alternatif olarak, Edge geliştirici araçları bölümünü açmak için “Control + Shift + I” tuşlarına basın.
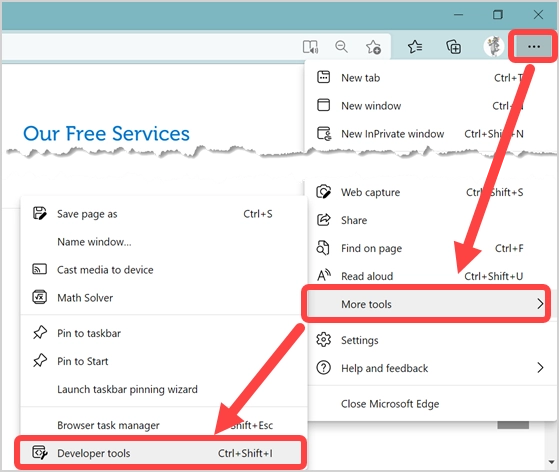
- Menüyü açmak için "Alt + F" tuşlarına basın ve "Diğer araçlar > Geliştirici araçları"na gidin.

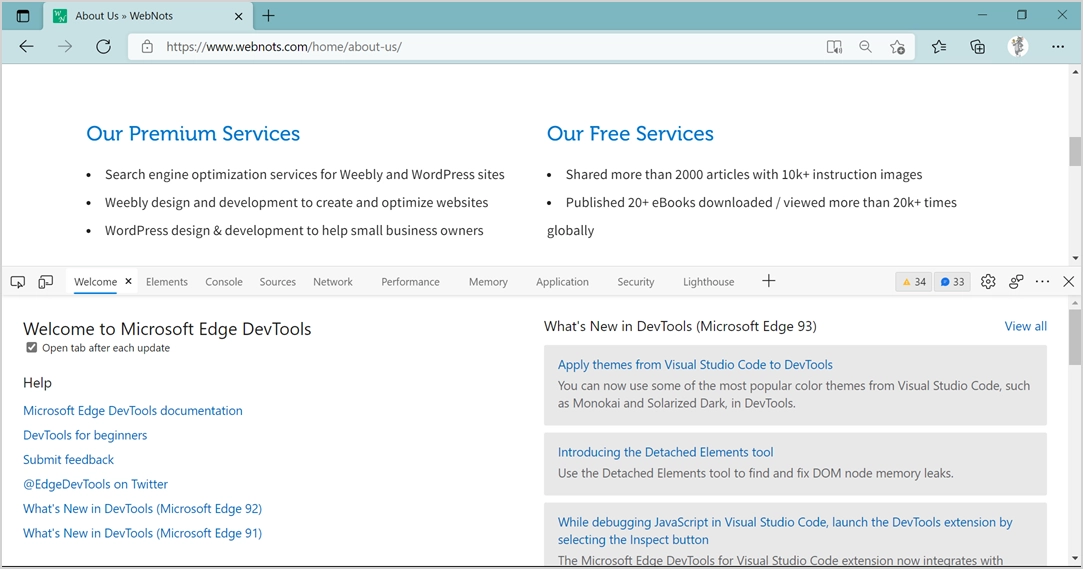
Varsayılan olarak Edge, aşağıda gösterildiği gibi tarayıcının alt kısmındaki geliştirici araçları bölümünü açacaktır.

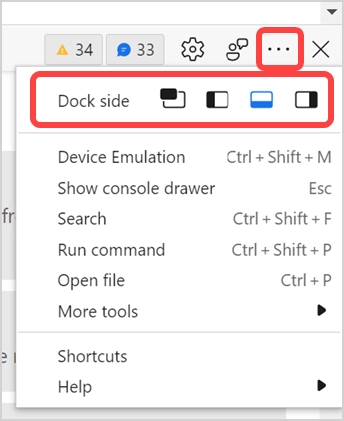
Konumu üst/alt olarak değiştirmek veya yeni bir pencerede açmak için geliştirici araçları menü çubuğundaki üç nokta yatay simgesini sürükleyerek ve tıklayarak yüksekliği ayarlayabilirsiniz.

DevTools'un birçok menü öğesi olmasına rağmen, Edge'de web sitesi kaynak kodunu analiz etmek için bunlardan yalnızca birkaçını kullanmanız gerekir. DevTools'u ilk açtığınızda, basitçe kapatabileceğiniz bir “Hoş Geldiniz” sekmesi olacaktır.
Kaynak HTML ve CSS Kodunu Görüntüleme
Belirtildiği gibi, web sayfasındaki her öğe, CSS stillerine sahip kaynak HTML kodu içerir. Kaynak HTML ve CSS'yi görüntülemek için öğeyi seçmelisiniz.
- DevTools menüsündeki ilk simge, eleman seçim aracıdır.
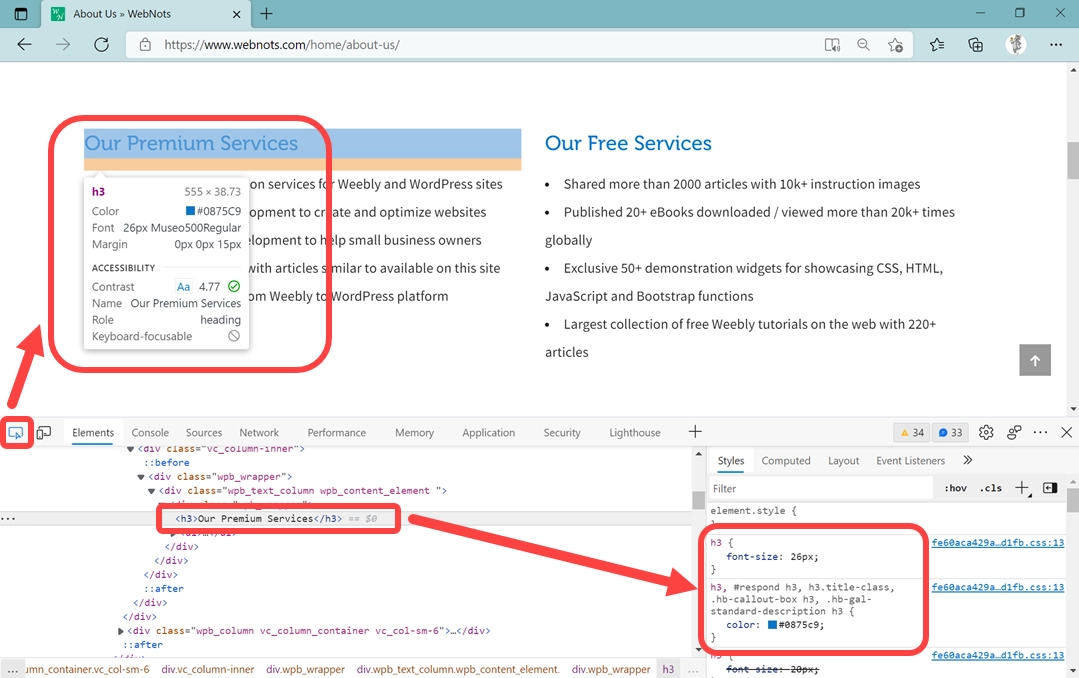
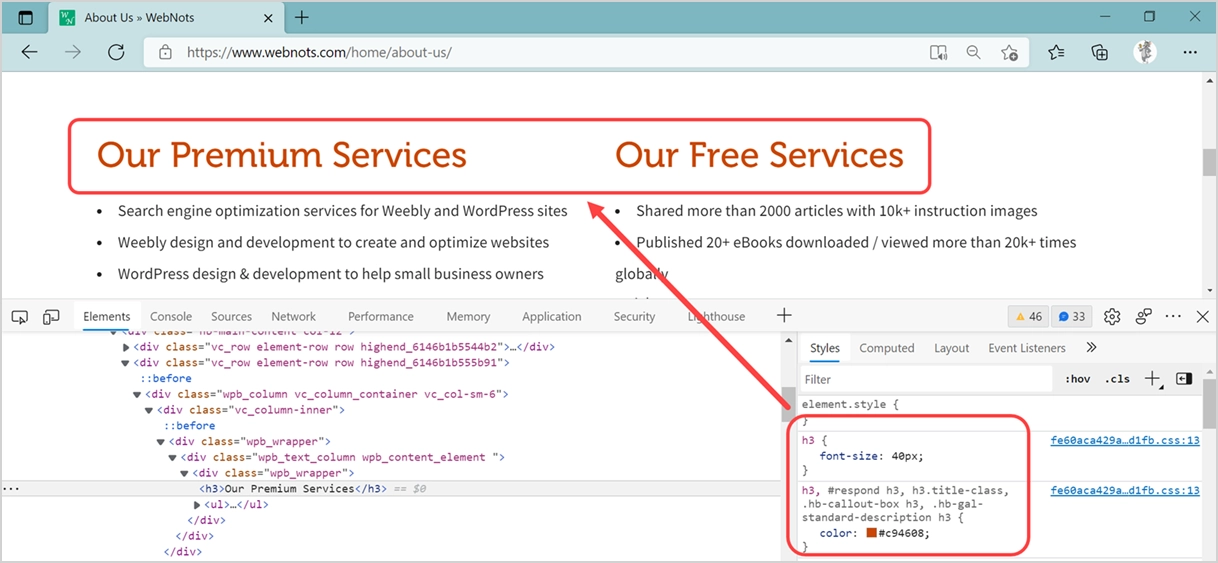
- Simgeye tıklayın ve kaynak HTML'yi bulmak istediğiniz öğenin üzerine gelin. Örneğin, "Premium Hizmetlerimiz" yazan başlığın ayrıntılarını bulalım.

Bu başlık öğesinin üzerine geldiğinizde, Edge size gerekli ayrıntıların çoğunu içeren kayan bir açılır pencere gösterecektir. Başlığı h3, yazı tipi boyutunu 26px, yazı tipi ailesini Museo500Regular ve rengi #0875c9 olarak bulabilirsiniz. Ayrıca, "Elements" sekmesi altında gösterilen öğeye tıklayabilir ve sağ bölmedeki "Stiller" bölümünde benzer CSS ayrıntılarını görüntüleyebilirsiniz. Öğe seçme araçlarını kullanarak, herhangi bir öğe için HTML ve CSS'nin tüm ayrıntılarını alabilirsiniz.

"Tarzlar" bölümünün altında, her stil için bir CSS dosya bağlantısı görebilirsiniz. Aşağıdaki bölümde açıklayacağımız “Kaynaklar” sekmesi altında açmak için dosya bağlantısına tıklayabilirsiniz.
Web Sayfası İçeriğinin Canlı Düzenlemesi
Artık başlığa bazı değişiklikler uygulamak ve canlı sitede nasıl göründüğüne bakmak istiyorsunuz. Bunun için web sitenizin yönetici paneline giriş yapmanız ve kaynak içeriği güncellemeniz gerekmektedir. Ancak elementi farklı renk veya yazı tipi boyutları ile görselleştirmek gibi sorunlarla karşılaşacaksınız. Kolay yol, "Öğeler" bölümü altındaki kaynak HTML'yi veya "Stiller" bölümü altındaki CSS stillerini düzenlemektir.
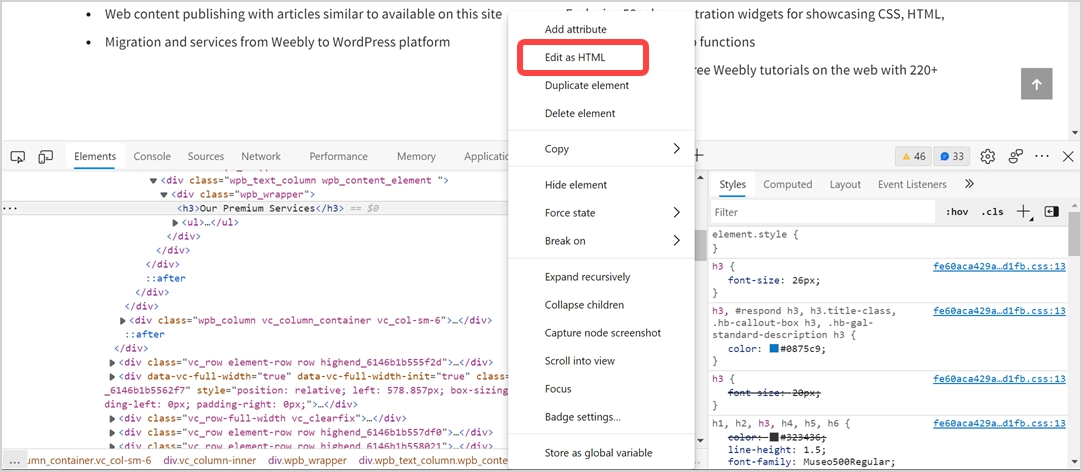
HTML'yi düzenlemek için önce "Elements" sekmesi altındaki elemanı seçin ve üzerine sağ tıklayın. Veya seçilen öğenin en solunda gösterilen üç nokta simgesine tıklayabilirsiniz. Bağlam menüsünden bu seçeneği seçerek öğeyi silebilir veya gizleyebilirsiniz. Düzenlemek istiyorsanız “HTML Olarak Düzenle” seçeneğini seçin.

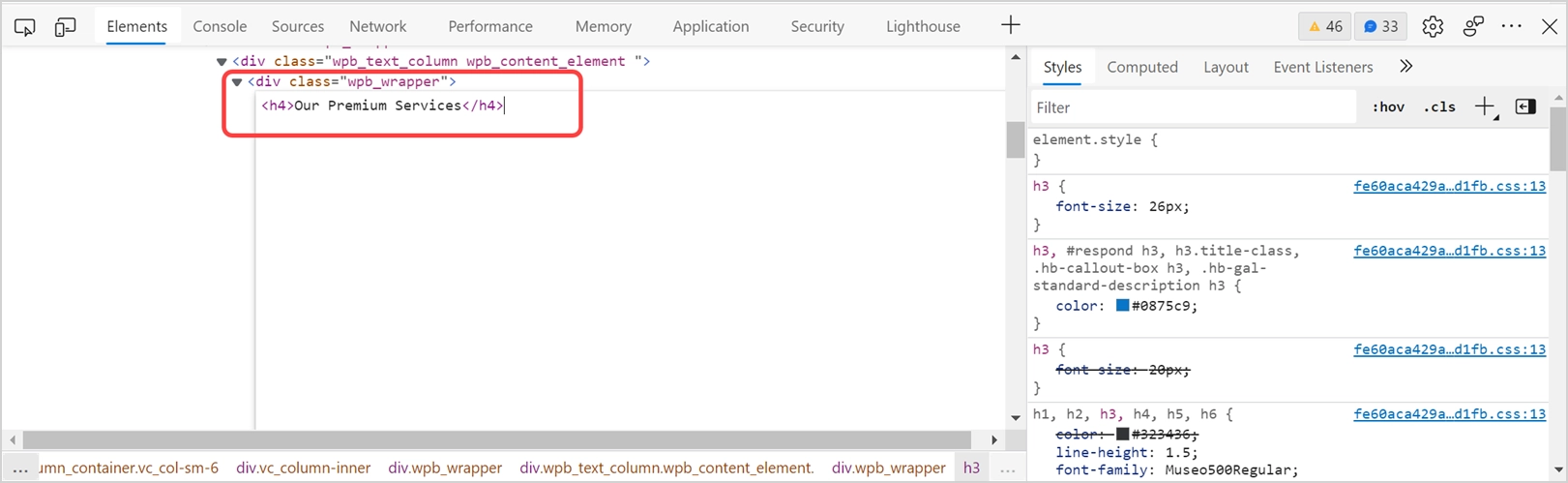
Bu, metin düzenlemesini açar ve düzenleyicideki HTML etiketlerini değiştirebilir veya öğeye ek CSS sınıfı ekleyebilirsiniz. Düzenlemeden sonra, düzenlemeden çıkmak için DevTools'ta herhangi bir boş alana tıklayın. Editör, etiketleri otomatik olarak doğrulayacak ve düzeltecektir. Örneğin, başlangıç etiketini <h4> olarak değiştirirseniz ve bitiş etiketini değiştirmeyi unutup </h3> olarak bırakırsanız, otomatik olarak orijinal <h3>…</h3> etiketlerine döner.

Benzer şekilde, "Stiller" sekmesinden CSS stillerini değiştirebilirsiniz. Örneğin, h3 başlığının yazı tipini 40 piksele yükseltin ve rengi #c94608 olarak değiştirin.

Değiştirilmiş CSS ve HTML ile nasıl görüneceğine dair bir fikir vermek için sayfadaki anlık önizlemeyi görebilirsiniz. Ancak, değişiklikler geçicidir ve sayfayı yenilemek veya yeniden yüklemek orijinal içeriği geri yükleyecektir. Web sayfasında kalıcı olarak uygulamak için değişiklikleri arka uçta yapabilirsiniz.
Web Sayfası Hatalarını Giderme
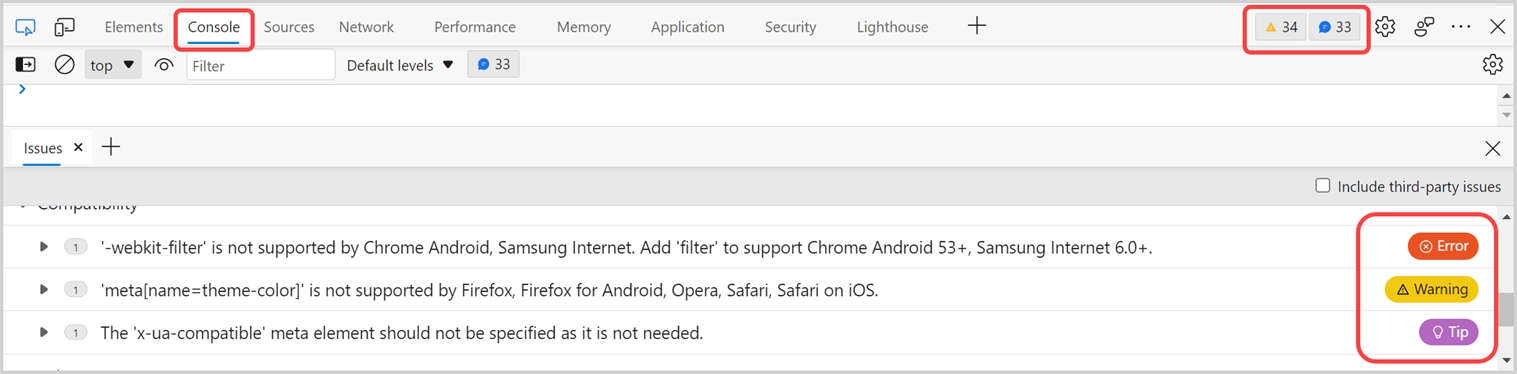
DevTools'un başlıca amaçlarından biri, sayfanın düzgün görüntülenmesini engelleyen tarayıcı sorunlarını bulmaktır. Yukarıdaki ekran görüntülerinde görebileceğiniz gibi Edge, DevTools menü çubuğunda iki sayı (34 ve 33) gösteriyor.
- İlk sayı simgesi, “Konsol” sekmesi altında görebileceğiniz tarayıcı konsolu hatalarını ve uyarılarını gösterir.
- İkinci sayı, DevTools içinde bağımsız olarak kapatabileceğiniz ayrı bir pencerede varsa açık sorunları size gösterecektir.

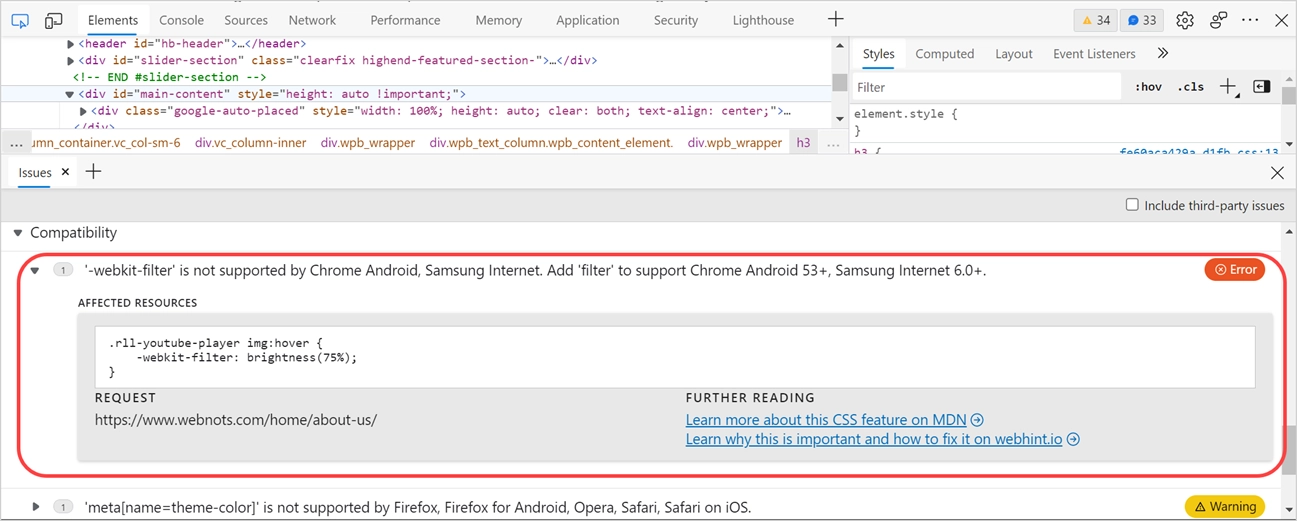
Sorunu anlamanıza yardımcı olmak için etiketlerle birlikte hata, uyarı ve ipuçları gösterilir. Sorun ve etkilenen kaynak hakkında daha fazla ayrıntı almak için sayfanızdaki her bir öğeye tıklayın. Hataların giderilip giderilmediğini kontrol etmek için kodu değiştirmeniz ve yeniden test etmeniz gerekir.

Kaynak Dosyaları Bağımsız Olarak Görüntüleyin
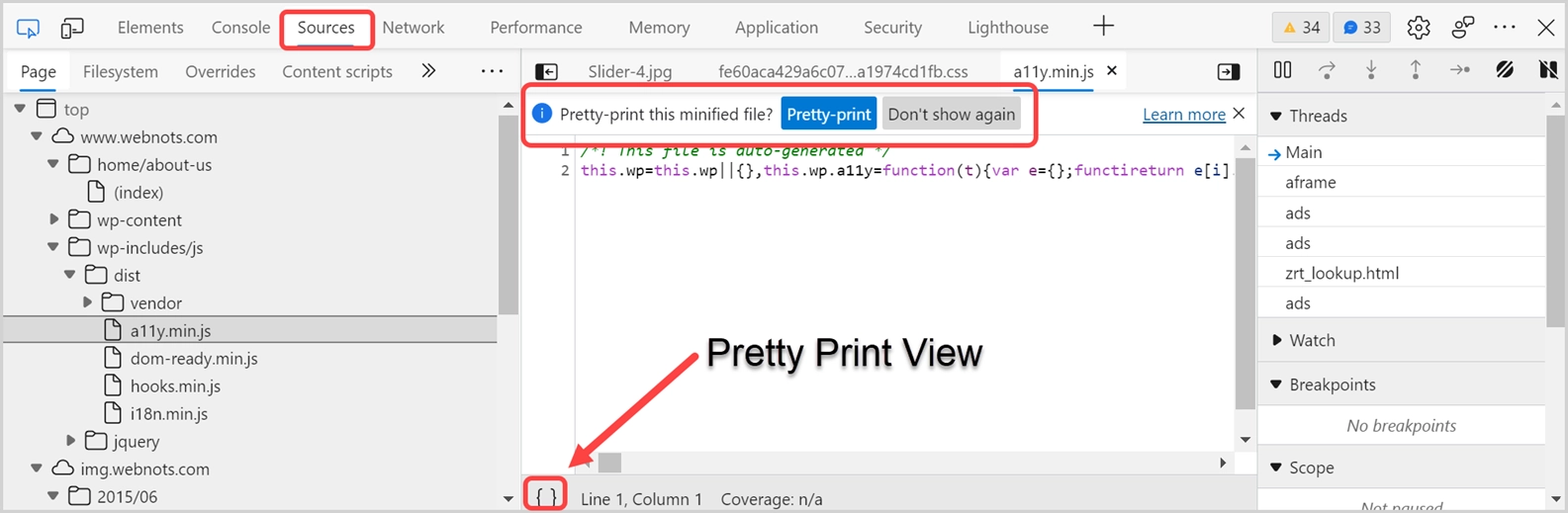
Edge DevTools'daki "Kaynaklar" sekmesi, kaynak kodunun tamamını görüntülemeye benzer bir şeydir. Ancak, etki alanının her bölümünden ve dış etki alanlarından yüklenen kaynakları bir yapı içinde ayrı ayrı gösterir. Herhangi bir dosyayı seçebilir ve içeriği DevTools içinde önizleyebilirsiniz.

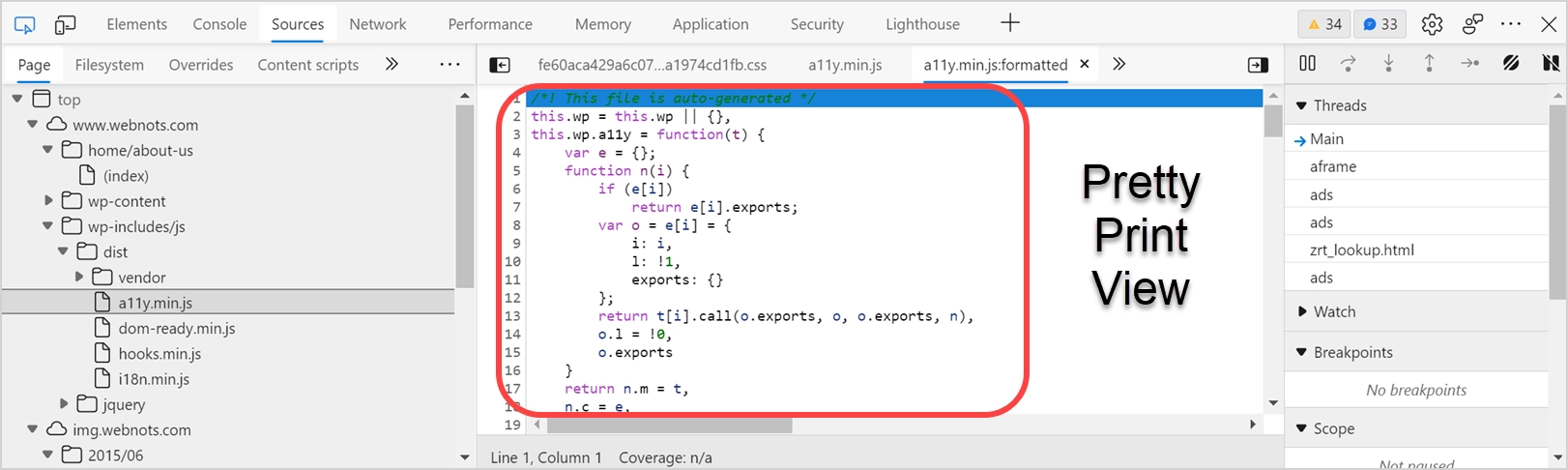
Küçültülmüş bir dosya seçtiğinizde, Edge size "Bu küçültülmüş dosyayı güzel yazdırın mı?" diye bir soru soracaktır. Küçültme, dosyadaki tüm boşlukları ve satır sonlarını kaldıracak ve dosyayı kullanıcılar için okunamaz hale getirecektir. Küçültülmüş dosyaları satır sonları ve boşluklarla okunabilir bir moda dönüştürmek için güzel yazdırmayı kullanabilirsiniz. “Pretty-print” düğmesine veya durum çubuğunda gösterilen { } düğmesine tıklayabilirsiniz.

Ağ, Performans vb. gibi diğer tüm öğeler, sayfa yükleme süresinin gelişmiş analizi, HTTP başlıklarının kontrol edilmesi, güvenlik sorunlarının bulunması ve SEO performans puanının test edilmesi için kullanışlıdır. Analizi tamamladığınızda DevTools'u kapatabilirsiniz.
Son sözler
En yeni Edge Chromium sürümü, diğer tarayıcılardan daha güçlüdür. Sorun giderme ve tasarım amaçlarıyla web sayfası kaynak kodunu görüntülemek için Microsoft Edge DevTools'u kullanabilirsiniz. Ayrıca sayfada kullanılan dosyaları görüntüleyerek kaynak kodunun tamamını elde etmek de mümkündür.
