SEO ve UX için HTML site haritaları ne zaman ve nasıl kullanılır?
Yayınlanan: 2023-03-24Google arama savunucusu John Mueller, HTML site haritalarının değerini her zaman küçümsemiştir. Son zamanlarda, HTML site haritalarından duyduğu memnuniyetsizliği şu sözlerle yineledi:
"Yıllar içinde HTML site haritalarıyla ilgili fikrimi değiştirdim, onlara asla ihtiyaç duyulmamalı. Küçük [ve] büyük siteler her zaman net bir gezinme yapısına sahip olmalıdır.”
Bu, geçmişte ifade ettiğinden biraz daha güçlü bir duruştur:
"SEO söz konusu olduğunda … küçük siteler için siteniz zaten taranabilir olmalıdır (ve ortak bir CMS kullanıyorsanız, neredeyse her zaman sorun olmaz) ve büyük siteler için zaten yararlı olmayacaklardır. (site haritaları kullanın, normal çapraz bağlantı kullanın, seçtiğiniz bir tarayıcıyla kontrol edin).”
Mueller iyi bir noktaya değinse de bence tamamen vazgeçemeyiz. HTML site haritaları. Bağlantılar ve web sitesi kullanılabilirliği hala önemlidir.
Mueller'in web'in gerçekliğini yansıtan sözlerine cevaben eski Google çalışanı ve şimdilerde popüler SEO uzmanı Pedro Dias'ın sözlerini de beğendim:
“Karmaşık ve büyük web sitelerinin mimarisini değiştirmek maalesef kolay değil. Çoğu zaman, bunun gibi bir şeyin [sic!] değişmesi, birden çok takıma bağlı olduğundan yıllar alabilir. Bu nedenle, HTML site haritaları genellikle hoş ve geçici bir çözümdür. Eskiden onlardan hoşlanmazdım… Bugünlerde kullanım durumlarını görüyorum.
Hem HTML hem de XML site haritaları arasında bir uzlaşma vardır, bu nedenle SEO'da her zaman olduğu gibi "duruma bağlıdır."
Web sitenize ve kullanıcılarına fayda sağlamak için site haritalarını neden, ne zaman ve nasıl kullanacağınızı aşağıda okuyun.
Site haritaları nedir ve neden icat edildi?
Web'in ilk günlerinde, birçok web sitesi organik olarak büyüdü.
Web siteleri, bilgi mimarları tarafından UX en iyi uygulamalarına göre uygun şekilde planlanmamıştır.
Sıfırdan başladılar ve web yöneticileri ihtiyaç duyulduğunda çoğu zaman kullanılabilir olmaktan uzak şekillerde içerik eklediler.
Bloglardan, sosyal medyadan, içerik yönetim sistemlerinden önceki günlerdi. Bir site oluşturduğunuzda, bunu HTML kullanarak kendiniz yaptınız.
Çoğu durumda, HTML'yi Dreamweaver gibi dağınık bir WYSIWYG düzenleyicisi veya genellikle özel olarak oluşturulmuş ve oldukça hantal ilk CMS araçlarından birini kullanarak bir metin düzenleyicide manuel olarak kodluyordunuz. Her iki durumda da, web sitesi yapıları hızla kafa karıştırıcı hale geldi.
Bu nedenle, insanlar artan düzensizliğe bir anlam vermek için zorunluluktan dolayı web sitelerine site haritaları eklemeye başladı. Bu site haritaları düz HTML'de oluşturuldu ve yazılı içerik yerine bir harita görüntülemelerinin bir parçası olarak diğer herhangi bir web sayfasına benziyordu.
Daha sonra arama motorları, manuel "arama motoru gönderiminin" yerini alması amaçlanan sözde XML site haritalarını tanıttı.
25 yılı aşkın bir süre sonra, HTML site haritaları daha az tercih ediliyor. Ancak, tıpkı ziyaretçi defterlerini veya web halkalarını bıraktığımız gibi, HTML site haritalarını kullanmayı gerçekten bırakabilir miyiz?
HTML ve XML site haritaları – görünür ve görünmez
Kısa ve basit hale getirmek için, HTML ve XML site haritaları arasındaki temel fark, bir HTML site haritasının genellikle web sitesi ziyaretçileri tarafından görünürken, bir XML site haritasının görünmemesidir. (İkincisi öncelikle arama motorları için yapılmıştır.)
XML site haritaları standardı, 2007'nin sonunda Google, Yahoo ve Bing (daha sonra MSN) gibi arama motorları tarafından tanıtıldı.
Varsayılan olarak, iyi görüntülenmeyen veya insanlar tarafından okunabilen bir şekilde biçimlendirilirler. Bunun yerine, bu tür site haritaları, esas olarak arama motorları tarafından düzgün ve daha hızlı indekslemeyi sağlamak için kullanılır.
Öte yandan, bir kaynağın bir XML site haritasında olması, Google ve Bing'in onu dizine ekleyeceği veya dizinde olsa bile bulunabileceği anlamına gelmez.
Başka bir SEO meslektaşı Rob Watts, tartışmaya şakacı bir şekilde birinci elden bir açıklama ekledi:
"Html veya xml site haritaları olmayan sitelerim yıllarca başarılı oldu. Folyo şapkamı çıkardım ve xml site haritalarını kullanmaya başladım ve url'lerin serp'lerde görünmesinin ne kadar sürdüğünü görmekten keyif aldım. Kullanımları açısından performansta gözle görülür bir iyileşme gördüğümü sanmıyorum, ancak bazı analizleri/raporları biraz daha kolaylaştırdı.”
Öyleyse, XML site haritaları yalnızca teorik olarak tarama ve dizine eklemeyi sağlarken, bunlara odaklanıp görünür veya görsel site haritalarını ihmal mi etmeliyiz?
Arama pazarlamacılarının güvendiği günlük haber bültenini edinin.
Şartlara bakın.
Neden sadece Google için site haritaları oluşturmalıyız?
Yıllar geçtikçe, Google sözcüleri bize arama motorları için değil, kullanıcılar için web siteleri oluşturmamızı söyledi. Site haritaları söz konusu olduğunda neden bir istisna yapalım ve bunları yalnızca Google ve diğer arama motorları için oluşturalım?
Arama botları için bir şey ve web sitesi ziyaretçileri için farklı bir şey gösteren diğer SEO taktiklerinin de iyi bir fikir olup olmayacağını merak etmeme neden oluyor.
Her neyse, Google öyle dedi, o halde dinlemeliyiz, değil mi? Tam olarak değil.
Google'ın HTML site haritalarını sevmemesinin ve XML'i tercih etmesinin bir nedeni olmalı.
XML site haritaları genellikle otomatiktir ve çevrimiçi olur olmaz yayınlanan tüm içeriği içerir.
WordPress'te çok sayıda araç sizin için site haritaları oluşturur. Yoast SEO, örneğin temel ücretsiz sürümü bile kapsar.
2020'de WordPress nihayet XML site haritası desteğini temeline ekledi, böylece harici eklentilere bile ihtiyacınız olmayacak.
XML kod biçimi de makine tarafından okunabilirken, HTML karmaşıktır. Bir karakteri unuttuğunuzda XML bozulurken, HTML hatalara rağmen çalışmak zorundadır.
Bu nedenle, günün sonunda, XML site haritası oluşturma, hataya açık insan eli müdahalesi olmadan çoğunlukla perde arkasında çalışır.
Ayrıca, çoğu kişi XML site haritanızı asla görmez, sitede görünür bir şekilde bağlantılı olmadığı için onu nerede bulacaklarını bile bilmezler.
XML site haritalarının insanlar için çalışmasını sağlama
Neyse ki, her zaman bir orta yol vardır. XML site haritalarını görünmez yapmak zorunda değilsiniz.
XML site haritalarını, herhangi bir HTML sayfasında yaptığınız gibi stil sayfalarıyla biçimlendirebilirsiniz.
Bu teknik, XML var olduğu sürece çalışmaktadır. Bu konuda size yardımcı olacak öğreticiler var.
Gerçekten de bir süreliğine, XML'in web standardı olarak HTML'nin yerini alacağı görüldü veya bu, XHTML adı verilen bir uzlaşmaydı.
Uyumluluk nedenleriyle bu olmadı. XHTML formatı daha temiz ve daha az hataya açık olmasına rağmen. Bir hata oluştuğunda, web sitesi bozuldu.
Bunun yerine HTML5'in kullanıma sunulmasıyla tarayıcılar, otomatik tarama pahasına yayınlamayı kolaylaştırmak için özensizce kodlanmış web sitelerini benimsedi.
Artık ideal olarak, kodlama becerisi olmayan kişiler tarafından okunabilecek bir XML site haritası oluşturdunuz. Hala sahip olduğunuz tüm içeriğin mülayim bir listesi olduğunu unutmayın.
Yine de web sitenizin ziyaretçileri için okunabilir bir HTML site haritası oluşturmayı düşünebilirsiniz.
Görsel veya HTML site haritaları ne zaman kullanılır?
Ya/ya da değil. Yapabilirsiniz:
- XML site haritanızı insanlara görünür kılmak yerine, hem görünür hem de görünmez site haritalarını ayırmaya karar verin.
- Farklı nedenlerle sitenizde hem görünür (HTML) hem de görünmez (XML) site haritaları oluşturun.
- Birden fazla HTML veya XML site haritasına sahip olun.
Bu, sitenizin nasıl göründüğüne ve hedeflerinizin ne olduğuna bağlıdır.
Karar vermek için şu soruları kılavuz olarak kullanın:
- Siteniz için hızlı bir genel bakış sayfası mı oluşturmak istiyorsunuz? Bir HTML site haritası kullanın!
- En kısa sürede ve en derin şekilde indekslenmek ister misiniz? Bir XML site haritası oluşturun.
Bununla birlikte, uç durumlar vardır ve birçok web sitesi tipik standartlara uymaz.
Burada görsel veya HTML site haritaları için örnek kullanım örnekleri verilmiştir.

Eski ve/veya sabit kodlu siteler
İster inanın ister inanmayın, web'de hala onlarca yıl öncesine ait eski siteler var ve hatta sabit kodlanmış HTML, CSS ve/veya JavaScript'te manuel olarak yapılan siteler.
Aslında, muhtemelen oldukça sık kullanmışsınızdır.
Amazon.com, yıllar önce olduğu gibi neredeyse aynı site. Yıllar içinde sürekli yenilendi ve bugüne kadar geliştirildi.
Topyekun bir yeniden tasarım, sonuç açısından çok riskli ve yıkıcı olurdu.
Bazı temel eski siteler, anında bir XML site haritası oluşturmakta zorluk çekebilir. Bu nedenle, bunun yerine sabit kodlanmış bir HTML site haritasına sahip olduklarında sorun olmaz.
Google öyle diyor diye kaldırmanız mı gerekiyor? Tabii ki değil.
Büyük siteler
Mueller düzgün bir sitede gezinmeye ihtiyacınız olduğunu söylediğinde genellikle haklıydı. Ancak her zaman daha büyük siteler için geçerli değildir.
Binlerce sayfadan oluşan son derece karmaşık bir siteyi, hızla kontrolden çıkmadan bir menüye sığdıramazsınız.
Daha iyi bulunabilirlik için, genel site yapısını yansıtan site haritalarına sahip olmak hem insanlar hem de arama botları için yararlıdır.
Çok büyük olacağı için her sayfayı listelemek zorunda değilsiniz.
Mega menülere alternatif
Birçok site, site gezintilerine mümkün olduğu kadar çok şey sığdırmaya çalışır ve sonunda sözde mega menülere sahip olur.
Farenizi navigasyonun üzerine getiriyorsunuz ve menü bir anda tüm siteyi kaplıyor.
Kullanıcılar, aralarından seçim yapabileceğiniz düzinelerce seçenekle görsel olarak hızla bunalır.
Ayrıca, bazen, bir kullanıcı doğru menü öğesini işaret edecek kadar hızlı değilse, birinci seviye menüyü kaybettiğinde kaybolacaktır.
Mega menüler, özellikle her paydaşın zirvede olmak istediği büyük şirketlerde caziptir.
Ancak Smashing Magazine'in kurucusu Vitaly Friedman'ın açıkça gösterdiği gibi, bunlar genellikle bir kullanıcı deneyimi kabusudur.
Dahili aramaya sahip olmayan siteler
Web erişimi yaparken, birçok sitenin onlarla iletişim kurmayı oldukça zorlaştırdığını fark edebilirsiniz.
Dahili arama özelliği olmayan sitelerde genellikle durum böyledir. Sıklıkla iletişim sayfalarını bulmakta zorlanacaksınız.
Bir arama özelliği mantıklı bir çözüm olacaktır, ancak şaşırtıcı bir şekilde bazı sitelerde, yerleşik işlevselliğe sahip WordPress üzerinde çalışanlarda bile böyle bir özellik yoktur.
Bazı temalar veya web sitesi sahipleri arama girişini kaldırır.
Menünüzde standart bir sayfa bulamadığımda ve arama özelliği olmadığında görsel bir site haritası iyi olurdu.
yetim sayfalar
Artık bazı ekranlara sığmayacak kadar büyük olmadan kullanılabilir bir menü oluşturmayı başardığınızda, genellikle sahipsiz sayfalarla karşılaşırsınız.
Yetim sayfalar, menü yapısından veya içerikten dahili olarak bağlantı verilmeyen web sayfalarıdır.
Bu, içerik kaldırılıp güncellendiğinde ve bazı bağlantılar kaybolduğunda gerçekleşir.
Çoğu zaman, yetim sayfalar tamamen kaldırılmalıdır.
Diğerleri hala anlamlıdır ancak ana menüye veya alt bilgi bağlantılarına yerleştirilecek kadar önemli olmayabilir.
Bu tür yetim sayfalar, onları arayan kişilerin bulabilmesi ve erişebilmesi için görünür, okunabilir bir site haritasına bağlandığında iyi olur.
Daha hızlı indeksleme
Dürüst olalım! Bir sayfanın veya başka bir kaynağın (görüntü veya videoyu düşünün) bir XML site haritasında listelenmesi, Google'ın onu dizine ekleyeceği anlamına gelmez.
Siteniz, içeriğinin tamamını Google dizinine almak için yeterli yetkiye sahip olmayabilir.
Bu, geçmişte yeni siteler için oldukça yaygın bir sorundu. Özellikle yeni oluşturulan siteler ve Google'ın daha sınırlı bilgi işlem gücüne sahip olması nedeniyle, bazı içerikler kasıtlı olarak dizine alınmamıştır.
Artık daha az sorun, ancak yine de dizine ekleme şansınızı artırmak için içeriği dahili olarak bağlamak isteyebilirsiniz.
Daha önemli içeriğe en üstte, göze çarpacak şekilde ve/veya daha sık bağlantı verin.
Daha iyi bağlantı eşitliği
Otorite hakkında konuştuğumuzda, bazı SEO'ların hala "bağlantı suyu" olarak adlandırdığı bağlantı eşitliğine atıfta bulunuyoruz.
Bazı bağlantıları üstte ve diğerlerini altta gösteren bir HTML site haritası, bağlantı eşitliği akışını bir dereceye kadar düzenler.
Üstte bağlantı verilen sayfaların, alttaki sayfalara göre daha fazla yetkiye sahip olması ve alması beklenir.
XML site haritalarında bildiğim kadarıyla böyle bir hiyerarşi yok. Üzerinde listelenen tüm kaynaklar, bir listedeki öğelerdir.
En üstteki öğe yalnızca en son öğedir, en önemli veya en yüksek yetkiye ihtiyaç duyan öğe olması gerekmez.
Bazı kaynakların daha önemli olduğunu ve bu nedenle diğerlerinden daha sık taranması gerektiğini bildirerek içine bir kod yazmadığınız sürece, XML site haritalarında doğal bir hiyerarşi yoktur.
Görünür bir HTML site haritası, en önemli kaynakları en üste bağlamanıza ve böylece tıpkı site gezintinizde olduğu gibi daha fazla kullanıcı ve yetki göndermenize olanak tanır. Yani ideal olarak en üstte "en son" değil, en önemlisi en üstte.
kullanılabilirlik
Burada SEO'dan bahsederken, site haritalarının en önemli yönü olan kullanılabilirliği iyileştirme en sonunda gelir.
Sonuçta burası Search Engine Land ve UX Collective değil. En azından bilgi mimarisini kurarken, her web sitesi projesi için (dahili) bir UX site haritası oluşturmayı savunuyorlar.
HTML site haritaları genel kullanıcı deneyimini iyileştirir, özellikle:
- Ulaşılabilirlik.
- Keşfedilebilirlik.
- Bulunabilirlik.
- Kullanılabilirlik
Bunlar, tıpkı 90'larda, Google'ın dizin oluşturma ve sıralama için bağlantıları kullanmaya başlamasından çok önce ve XML site haritalarının tanıtılmasından çok önce olduğu gibi, hâlâ HTML site haritaları için en güçlü kullanım durumlarıdır.
Daha yaşlı kullanıcılar (ben de aralarında olduğumu kabul ediyorum), dokunmadığınızda kaybolan titrek menüler veya alakasız öğeleri gösteren arama özellikleri yerine net ve sayfa stili site haritalarını bile tercih edebilirler.
Bazı yaşlı insanlar, fareyle üzerine gelme ve fareyle tıklama eylemlerini verimli bir şekilde kullanamazlar.
Engelli insanlar, özellikle de görme engelliler, mümkün olduğunca az fare işlemine ihtiyaç duyar. Bu nedenle, bir sayfalık bir genel bakış onlar için en iyisi olabilir.
Doğadaki faydalı site haritası örnekleri
New York Times
Örnek olarak sık sık New York Times'ı kullanıyorum çünkü neredeyse herkes yayını biliyor ve bu bir otorite.
Bu kez NYT'yi örnek olarak göstermek istiyorum çünkü onlar bir şeyi doğru yapmayı başardılar ve öne çıktılar.
NYT, okuyucular, arama kullanıcıları ve benzer şekilde arama motoru botları için gerçekten yararlı olacak şekilde görünür HTML site haritalarını kullanır.
NYT, LinkedIn'de Go Fish Digital'den SEO arkadaşı Chris Long tarafından vurgulanan birkaç site haritasına sahiptir. Bir web sitesine fayda sağlamak için site haritalarını kullanmanın en iyi örneğidir.
"60 Saniyelik SEO: The New York Times, gördüğüm en iyi HTML site haritalarından birine sahip. İşte 1912 tarihli bir makalenin [onların] ana sayfasından nasıl sadece 5 adım uzakta olduğuna dair bir örnek:"
Long zaten bu konuda mükemmel bir iş çıkardığı için burada çok fazla ayrıntıya girmek istemiyorum.
Apple.com.tr
Büyük bir site için site haritası kullanımının bir başka harika örneği de Apple.com'dur. Düz ve basit metin site haritası, insanlar ve arama motorları için kullanışlıdır.
Bununla birlikte, site haritasının, Apple sitesinin içeriğin üzerinde sahip olduğu gerçek üst gezintiden ne kadar farklı olduğuna dikkat edin.
"Apple site haritası", "Apple Hakkında" (bağlantılı değil) ile başlar ve aşağıdaki bağlantılar:

Sitede gezinme, mağaza ve belirli ürünlerle başlar:

Görünüşe göre SEO ekibi, mağazayı ve ürünleri web sitesi ziyaretçileri ve arama botları için daha görünür hale getirmeye karar verdi. Aynı zamanda sayfaların gerçek yapısı veya önemi de tamamen farklı görünmektedir.
Her durumda, devasa Apple site haritası, yüzden fazla bağlantıya rağmen sayfayı aşırı yüklemeden kullanıcılara site içeriği hakkında iyi bir genel bakış sunar.
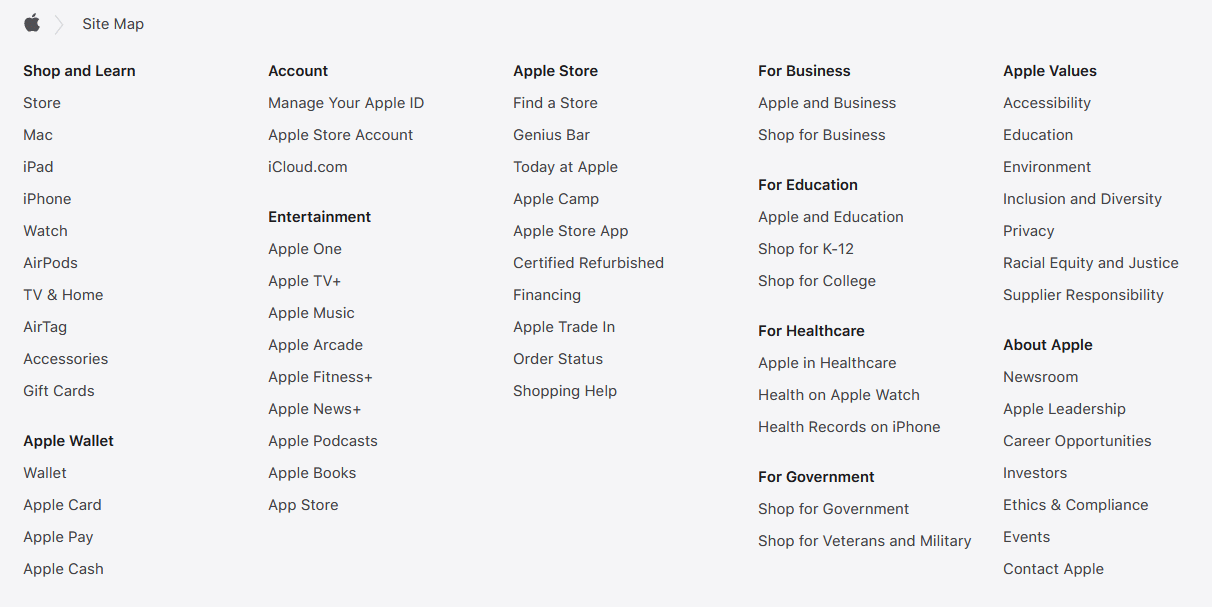
Ayrıca, altbilgide, ayrılmış sayfadaki bağımsız "site haritası" yerine üst menü yapısını yansıtan başka bir site haritasına sahiptirler.
Hem yazı tipi boyutu hem de listelenen bağlantı sayısı açısından daha küçüktür, ancak yine de çok kullanışlıdır.

Bu nedenle, nereye giderseniz gidin, size yardımcı olacak bir site navigasyonunuz veya site haritanız her zaman vardır.
"Her şeyi bulmak kolay" kullanıcı deneyimi, Apple web sitesi tasarımının merkezinde yer alır.
Bu makalede ifade edilen görüşler, konuk yazara aittir ve Search Engine Land olmak zorunda değildir. Personel yazarları burada listelenir.
