Elementor Kullanarak CSS Olmadan Görüntü Tasarımında Ustalaşma
Yayınlanan: 2017-08-13Kullanıcılar sayfanıza geldiğinde bir tür tepki alacaklardır. Olumlu ya da olumsuz olup olmadığı, büyük ölçüde gördükleri tarafından belirlenir. Görme en güçlü insan duyusu olduğundan, görüntüler kullanıcının dikkatini çekmenin en hızlı yollarından biridir.
Görüntüler kelimelerden daha yüksek sesle konuşur
Görsel iletişim, bir kullanıcıyla anında bağlantı kurmanın üstün gücüne sahiptir: cesur, grafik ve kasıtlı görüntüler, kullanıcının ilgisini çekmeye yardımcı olur.
Bu makalede, Elementor'da bulunan 2 widget'ı kullanarak görüntü ekleme, ayarlama ve özelleştirme sürecinde size adım adım yol göstereceğiz: Görüntü ve Görüntü Kutusu . Ayrıca, son bölümde, resmin üzerine nasıl metin yerleşimi ekleneceğini öğreneceğiz.
Düzen
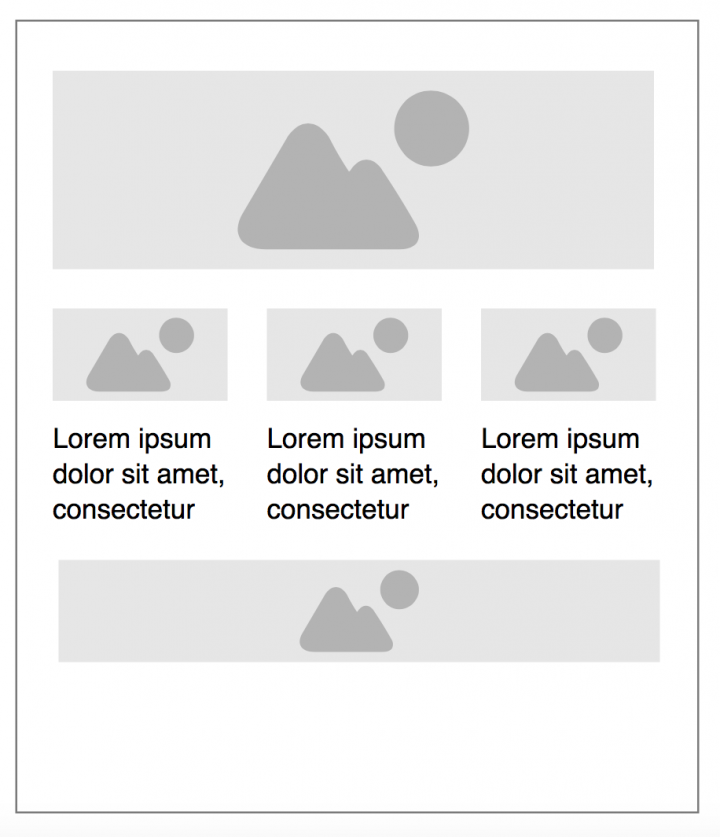
Bu eğitimin amacı için 5 resim içeren bir sayfa için basit bir düzen oluşturacağız:
- En üstte bulunan 1 birincil resim
- Açıklamaları ve site bölümüne bağlantılar içeren 3 ikincil resim
- Metin yerleşimli 1 pazarlama resmi
Bu sayfanın amacı, artırılmış ve sanal gerçeklik hakkında bir hikaye anlatmak ve izleyicileri sonraki adımlara hazırlamaktır. Sayfamızın tel çerçevesi şöyle görünecek:

Sayfanın üst kısmı ana resme ayrılmıştır. Ana görüntü, bir bağlam yaratması gerektiği için güçlü bir iletişim aracı rolüne sahiptir. 3 destekleyici görüntü, ana görüntü tarafından oluşturulan bağlam için daha fazla ayrıntı ekler. Son olarak, sayfanın alt kısmında yer alan pazarlama görseli, harekete geçirici mesaj metnine sahiptir.
1. Görüntü Widget'ını Kullanarak Birincil Görüntü Ekleme
Çok fazla abartmadan, Görsel widget'ının tasarımınız için gerekli olduğunu söylemekte fayda var. En az bir resim içermeyen bir düzen hayal etmek zor. Bu nedenle bu, web sitenizi tasarlarken büyük olasılıkla çokça kullanacağınız temel bir widgettır.
Düzeninize yeni bir görüntü eklemek için tek yapmanız gereken yeni bir bölüm eklemek ve Görüntüyü Elementor'un widget panelinden bölüme sürüklemektir.

Widget'ı düzeninize sürükleyip bıraktığınızda, İçerik , Stil ve Gelişmiş sekmelerini göreceksiniz. İçerik bölümünü tıklayın ve WordPress medya kitaplığındaki bir dizi mevcut resimden resmi seçin. Amaçlarımız için ihtiyacımız olanı seçeceğiz.


Bu kadar! Artık sonraki adımlar için hazırız.
Stil Özelleştirmeleri
Sayfa düzenini tasarlarken, küçük ayrıntılar Kullanıcı Deneyiminde gerçekten büyük bir fark yaratır. Bu küçük ayrıntılar, görüntü boyutunu, opaklığı veya stille ilgili herhangi bir şeyi içerebilir. Elementor, görüntü özelliklerinin değiştirilmesi için harika olanaklar sağlar - görüntünüzün her ayrıntısı üzerinde geniş bir kontrole sahip olacaksınız ve WYSIWYG düzenleyicisi sayesinde, ayarlarınızın sonucunu hemen görebileceksiniz.
Birincil imajımızı çok fazla özelleştirmeyecek olsak da, bir sonraki projenizde bunları kullanmaya hazır olmak için tüm önemli özelleştirme seçeneklerini gözden geçirmeniz önemlidir. Aşağıda, resimlerinizi özelleştirmenin birkaç popüler yolunu göreceksiniz.
Görüntü boyutu
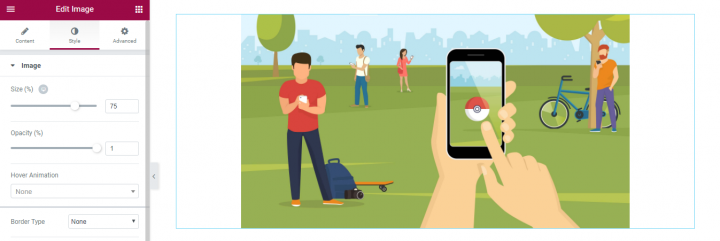
Bu, görüntünün boyutunu değiştirmeyi mümkün kılan temel özelliklerden biridir. Boyut ölçeği %1 ve %100'den başlar (tam boyutlu resim).

Resmin sütunun tamamına değil, yalnızca bir kısmına yayılmasını istiyorsak, görüntü yüzdesiyle oynayabiliriz. Bizim durumumuzda resmimizi sayfadaki en belirgin öğe yapmak istiyoruz (kullanıcıların gördüğü ilk öğe) sayfaya girdiklerinde), bu yüzden bunun için %100'ü seçeceğiz.
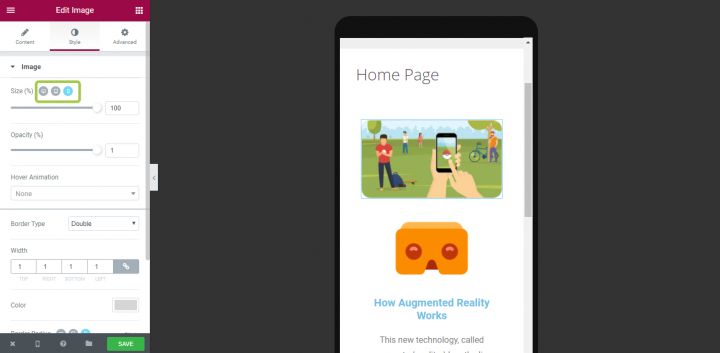
Elementor'daki Boyut özelliğinin harika yanı, görüntünüzün farklı ekranlarda nasıl göründüğünü kontrol etmeyi mümkün kılmasıdır. Bugün ziyaretçiler sitenize birçok farklı türde cihaz kullanarak geliyor ve resimlerinizin ekranlar için ve platformlar arasında uygun boyutta olduğundan emin olmak önemlidir. Tek bir tıklama ile resminizin masaüstünde, tablette ve cep telefonunda nasıl göründüğünü kontrol edebilir ve gerekirse boyutunu düzeltebilirsiniz!

Bir görüntünün doğru format oranında olduğundan emin olmak, kullanılabilirliği geliştirmede uzun bir yol kat edecektir.
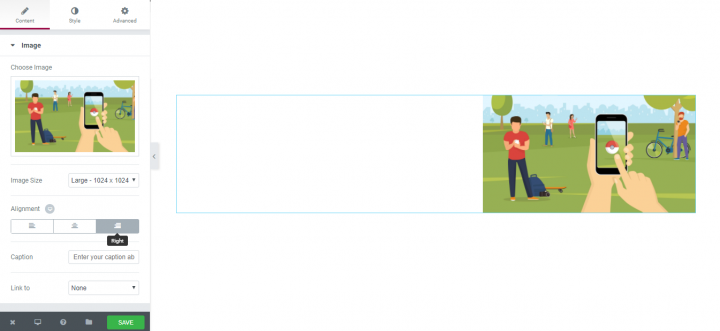
hizalama
Hizalama özelliği İçerik sekmesinde mevcuttur. Bu özellik, birkaç öğeniz olduğunda ve kullanıcının dikkatini ekranda yönlendirmek için güçlü bir görsel hiyerarşi oluşturmanız gerektiğinde önemlidir (F-düzeni veya Z-düzeni gibi). Web sitesinin ziyaretçilerinin, oradaki her şeyi okumaktan çok ekranı hızlı bir şekilde taramaları daha olasıdır. Bu nedenle, bir ziyaretçi içerik bulmak veya bir görevi tamamlamak isterse, nereye gitmeleri gerektiğini bulana kadar tarama yapacaktır. Görüntülerin hizalamasını değiştirerek gözlerinin ilk, ikinci, vb. nereye odaklanacağını tasarlayarak onlara yardımcı olabilirsiniz.

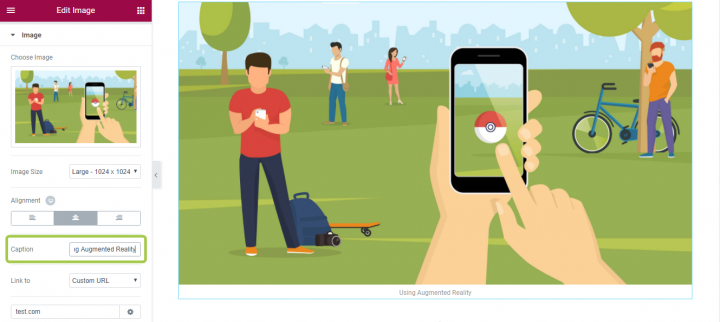
Altyazı
Yüksek sesle söylemeye değer: erişilebilirlik önemlidir ! Görüntü erişilebilirliği, web sitenizi mümkün olan en geniş insan yelpazesi tarafından kullanılabilir hale getirmek için çok önemlidir. Bu nedenle, önemli bilgiler içeren tüm görsellerin, görselle aynı bilgileri aktaran açıklayıcı bir başlığı olmalıdır. Elementor sayesinde, ziyaretçilere değer katan her resme bir başlık ekleyebilirsiniz.

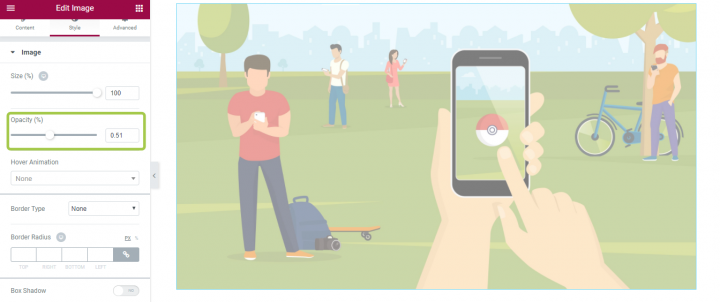
opaklık
Elementor'u kullanarak görüntünüz için opaklığı da özelleştirebilirsiniz. Bu stil özelliği, görüntüyü daha az belirgin hale getirmek istediğinizde kullanışlıdır. Bizim durumumuzda bu ayarı 1 (%100) olarak bırakacağız.

Vurgulu Animasyon
Resminiz etkileşimli bir öğeyse, kullanıcılarınıza tıklanabilirliğin görsel bir göstergesini vermek önemlidir. Farenin üzerine gelindiğinde bir fare işaretçisini değiştirerek kullanıcıya bir ipucu vermek hala mümkün olsa da, animasyon kullanarak çok daha iyi sonuçlar elde edebiliriz. Elementor sayesinde, farklı animasyon türlerini kullanarak etkileşimli fareyle üzerine gelme efektleri oluşturabilirsiniz. Bu özelliği ikincil resimlerimiz için kullanacağız (2. bölümde).
Stil bölümünde, farklı türde animasyon efektleri içeren bir Hover Animation ayarına sahip olacaksınız.
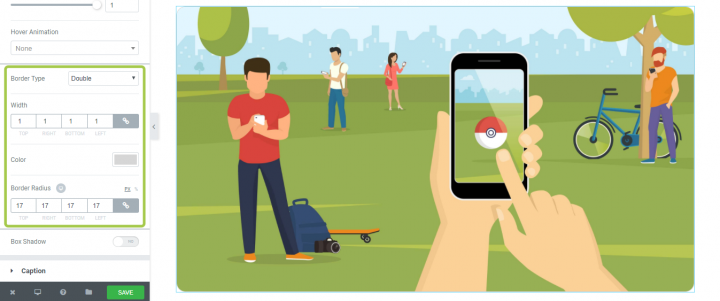
Sınır
Yuvarlak köşelerin göze daha kolay geldiği bilinen bir gerçektir. Elementor'un Kenarlık özelliğini kullanarak, resimleriniz için estetik açıdan hoş yuvarlak köşeler oluşturabilirsiniz. Bu özellik, kenarlığın rengini, genişliğini ve yarıçapını özelleştirmeyi mümkün kılar.

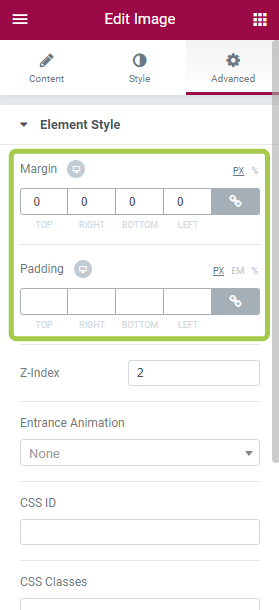
Kenar Boşluğu ve Dolgu
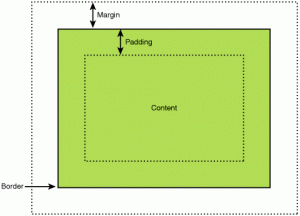
İnsanlar genellikle "Dolgu ile kenar boşlukları arasındaki fark nedir?" diye sorarlar. Bu nedenle, ayrıntılara girmeden önce farkı belirtmek önemlidir:
- Marj, öğeleri diğer öğelerden uzaklaştırır.
- Doldurma, öğenin içindeki öğeleri öğenin sınırından uzaklaştırır.

Öğeleri doğru miktarda boşlukla yerleştirmek, UX'te muazzam bir fark yaratır. Elementor kullanarak kullanıcı arayüzünüz için kenar boşluğu ve dolgu kullanmanın en popüler iki yolu vardır:
- Dikey bir ritim oluşturmak için. Bu, özellikle birçok farklı öğeye sahip bir web siteniz olduğunda ve düzeni daha keyifli hale getirmek için sağlam bir birleştirici dikey ritim oluşturmanız gerektiğinde önemlidir.
- Öğeleri bir kapsayıcıda hizalayın. Pazarlama imajının özelleştirilmesi sırasında bunun pratikte nasıl çalıştığını göreceğiz (bölüm 3).

Z-endeksi
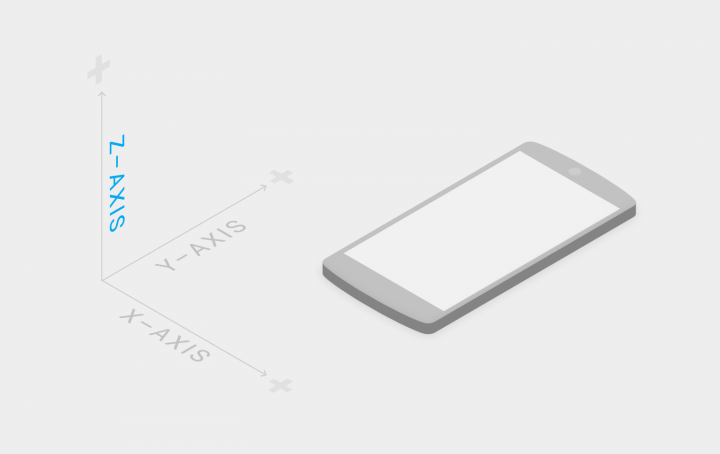
3B koordinat uzayına aşina olduğunuza eminim. Tipik olarak yatayı temsil etmek için kullanılan bir x eksenine, dikeyi temsil etmek için bir y eksenine ve bizim durumumuzda sayfanın içine ve dışına ne olduğunu veya ekrana ne olduğunu temsil etmek için kullanılan bir z eksenine sahibiz.


Ekran 2 boyutlu bir düzlem olduğu için tam anlamıyla z eksenini görmüyoruz. Bunu, aynı iki boyutlu alanı paylaştıkları zaman, diğer öğelerin önünde veya arkasında görünen perspektif ve bazı öğeler biçiminde görürüz.

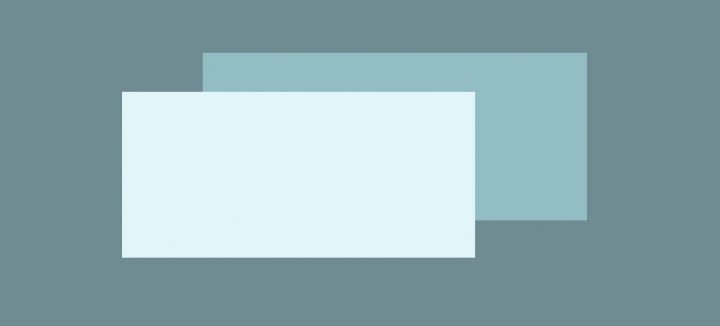
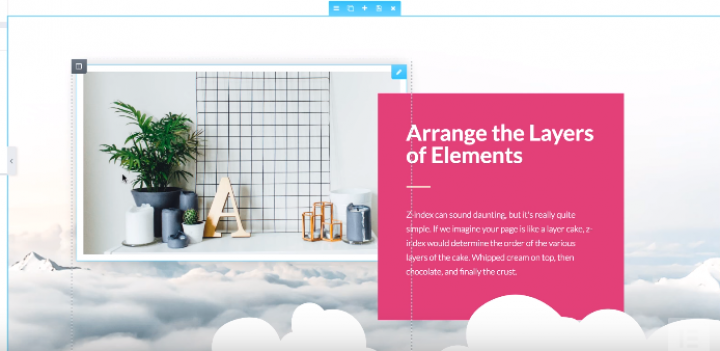
Z-index, bir widget'ı diğerinin üstünde katmanlar şeklinde göstermeyi mümkün kılar. Örneğin, görüntüyü arka plan görüntüsü olarak kullanabilir ve katmanlı bir düzen oluşturmak için bir kaplama öğesi (aşağıdaki örnekte bir kart gibi) yerleştirebiliriz.

Görünürlük Seçeneklerini Özelleştirin
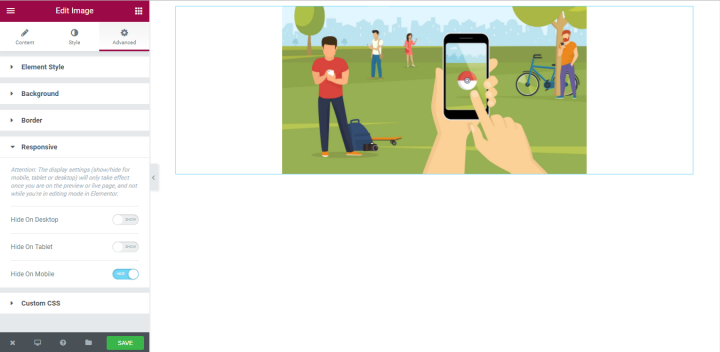
Çoğumuz muhtemelen mobil cihazlar için belirli öğeleri gizleme görevine aşinayız. Bunu yapmamız gerektiğinde genellikle özel bir CSS ayarı kullanırız. Bu, kodlamada derinlere dalmamızı gerektirir. Elementor'u kullanarak bir öğeyi yalnızca tek bir tıklamayla gizleyebilirsiniz (kelimenin tam anlamıyla!). Duyarlı ayarlar sayesinde, aygıt türüne göre öğeleriniz için görünürlük ayarlarını özelleştirebilirsiniz — belirli bir görüntüyü yalnızca geniş bir masaüstü ekranında (masaüstü gibi) gösterebilir ve ekran alanının sınırlı olduğu mobil cihazlarda gizleyebilirsiniz.

2. Görüntü Kutusu Widget'ını Kullanarak İkincil Görüntüler Ekleme
Şimdi başlık görselinin altına 3 görsel ekleme zamanı. Konu hakkında ek bilgi verecekler. Bu amaçla, Görüntü Kutusu widget'ını kullanacağız. Image Box Widget'ı kullanarak, sayfanızdaki resimleri, başlıkları ve açıklamalarıyla birlikte düzgün düzenlerde görüntüleyebilirsiniz.
İlk olarak, 3 sütun yapısına sahip yeni bir bölüm ekleyeceğiz.
Ardından, Image Box widget'ını Elementor'un widget panelinden ilk sütuna sürükleyip bırakmalıyız.

Aşağıdaki düzene sahip olmalısınız:

Görüntü kutularımızı özelleştirmenin zamanı geldi.
Stil Özelleştirme
Görüntü widget için aynıdır Widget Görüntü Box çoğu özellikleri beri sadece bizim düzeni için önemli olan özellikler odaklanacağız.
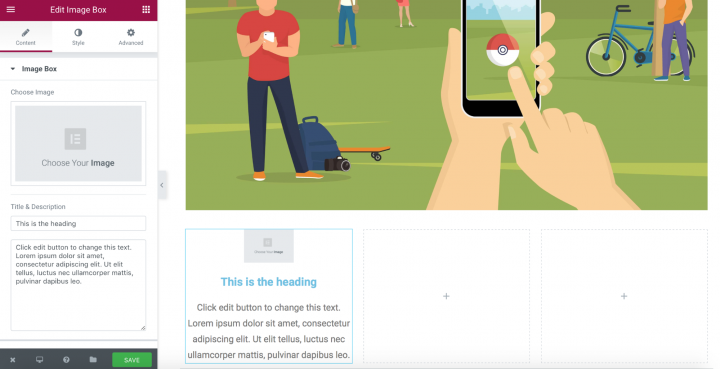
Resim, Başlık ve Açıklama, Konum
İlk olarak, Resim Kutusu widget'ımız için en önemli ayarları tanımlamamız gerekiyor - resmi seçin ve bir başlık ve açıklama ekleyin. Bunların hepsi tek bir yerde yapılabilir - İçerik alanı.
İşte gerçek bir veri ekledikten sonra sahip olacağımız şey.

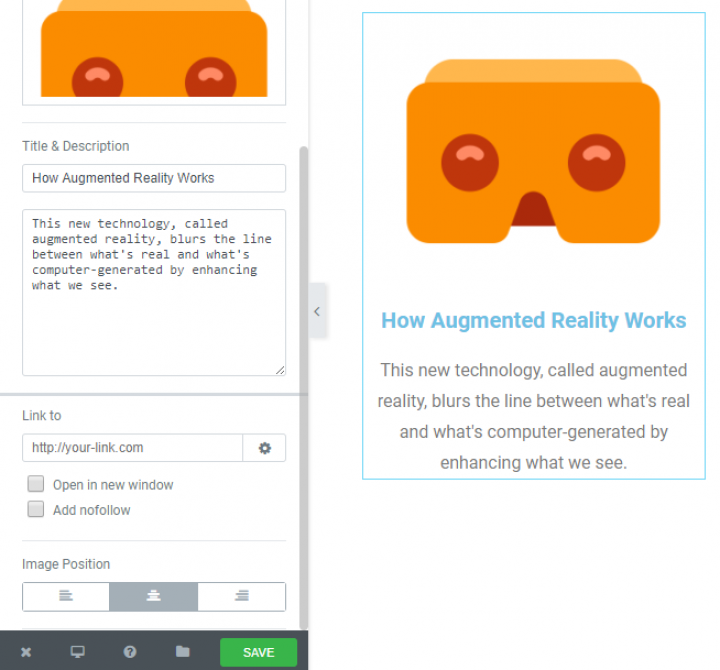
Bağlantı ve Hover Etkisi
İkincil görüntülerimizin amacı yalnızca bilgilendirici değil, aynı zamanda gezinme öğeleridir. Link to özelliğini kullanarak, kullanıcı resme tıkladığında/dokunduğunda hedef hedef olarak kullanılacak bir URL tanımlayabilirsiniz.

Image Box'ın her biri etkileşimli bir öğe olduğundan, fareyle üzerine gelme animasyon efekti eklememiz gerekiyor. Stil bölümüne gidin ve en uygun olanı seçin. Kullanıcılara en tanıdık gelen animasyon olduğu için Grow animasyonunu seçmenizi tavsiye ederim.
Şimdi, fareyle görüntünün üzerine gelindiğinde büyüyecek ve bu şekilde kullanıcı bunun etkileşimli bir öğe olduğunu anlayacaktır.
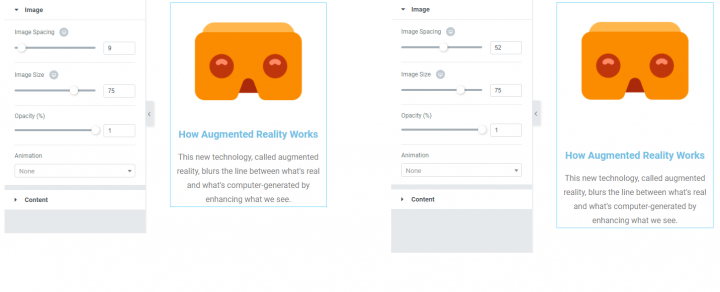
aralık
Öğeler arasındaki boşlukları uygun şekilde kullanmak, bilgilerin anlaşılmasını önemli ölçüde artırabilir. Görüntü Aralığı'nı kullanarak görüntü ile içerik arasındaki boşluğu ayarlayabilirsiniz.

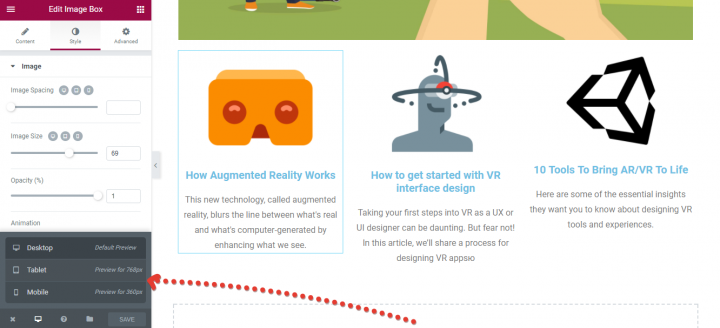
Görüntü boyutu
Resimleriniz için Resim Boyutu özelliğini özelleştirebilirsiniz. 5'ten görüntünün tam boyutuna kadar gider.
Elementor, Masaüstü, Tablet ve Mobil için farklı görüntü boyutları seçmeyi mümkün kılan gerçekten esnek bir araçtır. Aşağıdaki örnekte, resmin Masaüstü sürümü (solda) için 70 ve mobil sürüm için (sağda) 31 boyutu vardır.
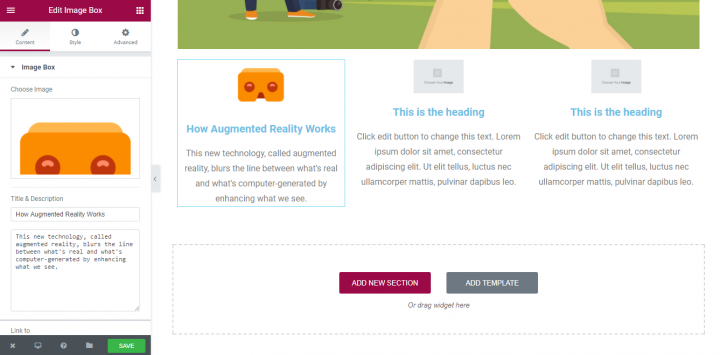
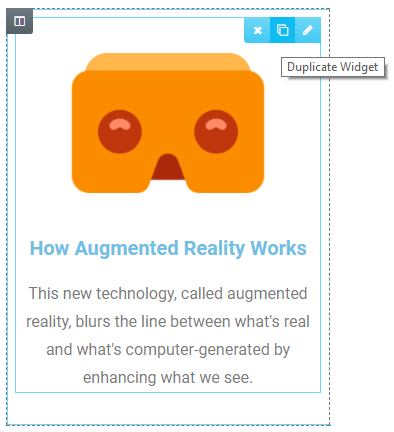
Yinelenen Widget
Widget'ınızın özelleştirmesini bitirir bitirmez özelliklerini çoğaltabilirsiniz. Bu size çok zaman kazandıracaktır. Yapmanız gereken bir resim seçmek ve “Duplicate Widget”ı tıklamaktır.

Şimdi tek yapmanız gereken, her kutu için uygun bir resim ve metin kopyası seçmek.
3. Metin Yerleşimi ile Pazarlama Resmi Ekleme
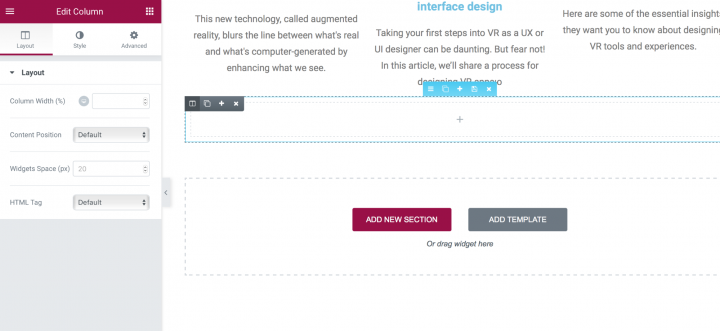
Son olarak, tanıtım bilgileriyle pazarlama imajımızı eklemenin zamanı geldi. Resim kutularımızla bölümün altına yeni bir bölüm ekleyeceğiz.

Bölüm eklendikten sonra arka plan resmini değiştirmemiz gerekiyor. Bunu Stil → Arka Plan → Klasik bölümünde yapabilirsiniz.
Medya klasöründen bir resim seçeceğiz. Bir resim seçtikten sonra hiçbir şey olmadığını merak ediyor olabilirsiniz. Ancak endişelenmeyin, bu bölümde herhangi bir öğemiz olmadığı için sorun değil (arka plan için seçilen görüntü dışında). Bir öğe eklediğimizde, resmi göreceksiniz.
Metin Yerleşimi Ekleme
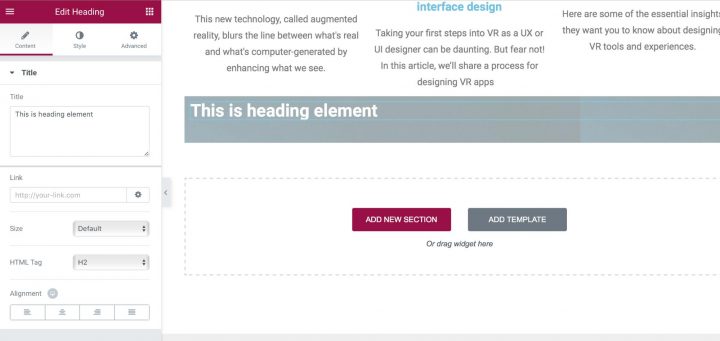
Şimdi bölüm için pazarlama kopyanızı ekleme zamanı. Bunun için widget paneline gidip Başlık widget'ını seçeceğiz.
Sadece bölüme sürükleyip bırakın ve bir önceki adımda seçilen görüntünün nihayet görünür hale geldiğini göreceksiniz.

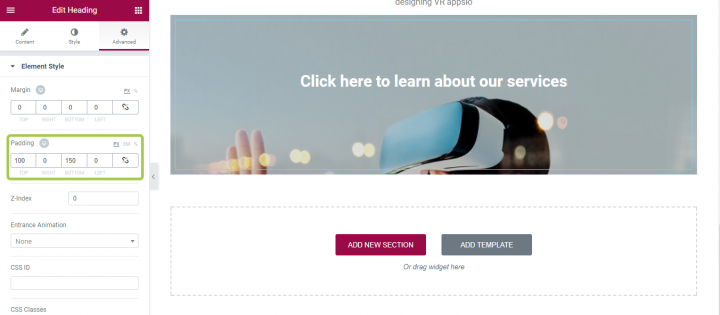
Varsayılan bir metin kopyasını "Hizmetlerimiz hakkında bilgi edinmek için burayı tıklayın" olarak değiştirelim.
Metni Hizala
Metin kopyamızı hizalamanın zamanı geldi. Bu amaçla Padding kullanacağız. Resmin üstüne ve altına 150 piksel ekleyeceğiz. Çalışmamızın sonucu aşağıdaki ekran görüntüsünde görülebilir. Ayrıca içerik konumunu sütun olarak Merkez olarak ayarlayacağız.

Bu metin yerleşimi ilk bakışta iyi görünse de ciddi bir sorunu var: "Hizmetlerimiz hakkında bilgi edinmek için burayı tıklayın" beyaz metin kopyası mobil cihazlarda zar zor okunabilir.
Renk katmanı ekle
Orijinal görüntü yeterince karanlık değilse (sahip olduğumuz gibi), her şeyi yarı saydam siyahla kaplayabilirsiniz. Bunun için metin bölümüne gitmeli, Arka Plan → Normal'i seçmeli ve %50 veya daha fazla opaklığa sahip rengi seçmelisiniz. İşte şimdi sahip olduğumuz şey:
Alternatif olarak, görüntünün üzerine bir kaplama ekleyebilirsiniz. Bunun için arka plan resmini seçmeniz ve Stil bölümündeki Arka Plan Yerleşimi özelliğini kullanarak bir arka plan eklemeniz gerekir.
Sonuç olarak: Çalışmanızın Sonuçlarını Önizleyin
Böylece tüm görselleri başarıyla eklediniz ve tel kafese göre görsel bir hiyerarşi oluşturdunuz. Şimdi, düzeninizin farklı ekran boyutlarında nasıl göründüğünü test etme zamanı. Bunun için Sayfa Önizleme özelliğini kullanabilirsiniz.

Sayfa önizleme özelliği
Düzeninizi farklı ekranlara uyacak şekilde test ettiğinizden emin olun. Kullanıcılar, görüntüleri yakınlaştırmadan veya yatay kaydırmadan birincil içeriği görebilmelidir.
