İmaj SEO: İmaj Optimizasyonu için 15 İpucu
Yayınlanan: 2023-10-13SEO dünyasında hepimiz içeriğimizi optimize etmek için ÇOK zaman harcıyoruz.
Ancak sitenizin görsellerini optimize etmenin de çok önemli olduğunu biliyor muydunuz?
Peki, sana her şeyi anlatayım.
Bu kılavuzda şunları ele alacağım:
- Tam olarak görsel SEO nedir?
- Faydaları
- Resimlerinizi optimize etmek için en iyi 15 ipucum
- Sitenizin görselleriyle ilgili sorunları belirlemek için çeşitli araçlar nasıl kullanılır?
- Resimlerinizi Google Lens için nasıl optimize edebilirsiniz?
Sonunda, görsel SEO'nun siteniz için neden önemli olduğunu ve hem SERP'lerde hem de Google Görseller'deki sıralamanızı iyileştirmenize nasıl yardımcı olabileceğini tam olarak anlamalısınız.
İmaj SEO'sunu ve Faydalarını Anlamak
Sitenizde çok fazla görsel kullanıyorsanız, iyi ki kullanmalısınız. İnsanlar görsel odaklı yaratıklardır ve hiçbir şey ilgi çekici bir görüntü kadar dikkatimizi çekemez. Aslında Optinmonster'a göre görsel içeren çevrimiçi içerik, görsel içermeyen içeriğe göre %94'e kadar daha fazla görüntüleme alıyor.
Basitçe söylemek gerekirse, kullanıcıların ilgisini çekmek ve sıralamanızı yükseltmek için içeriğinize görseller eklemeniz gerekir.
Peki görsellerin SEO çalışmalarınıza katkıda bulunmasını nasıl sağlarsınız? İşte görsel SEO'nun devreye girdiği yer burasıdır.
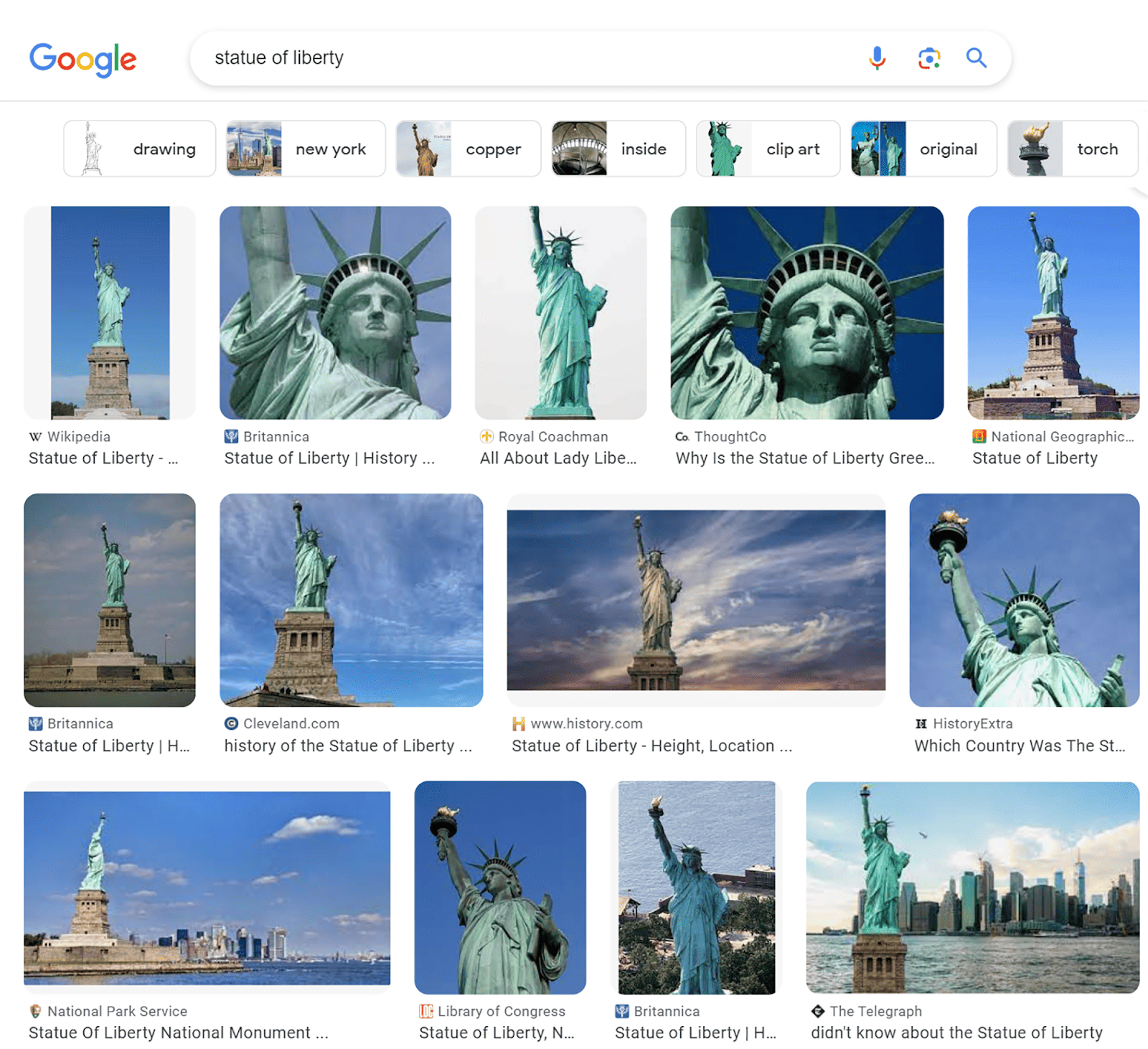
Görsel SEO, görsellerinizi Google Görseller ve SERP'lerdeki görünürlüğünü artıracak şekilde optimize etmeyi içerir. Bu, potansiyel olarak Google'ın Resim Paketinde görünebilecekleri anlamına gelir…

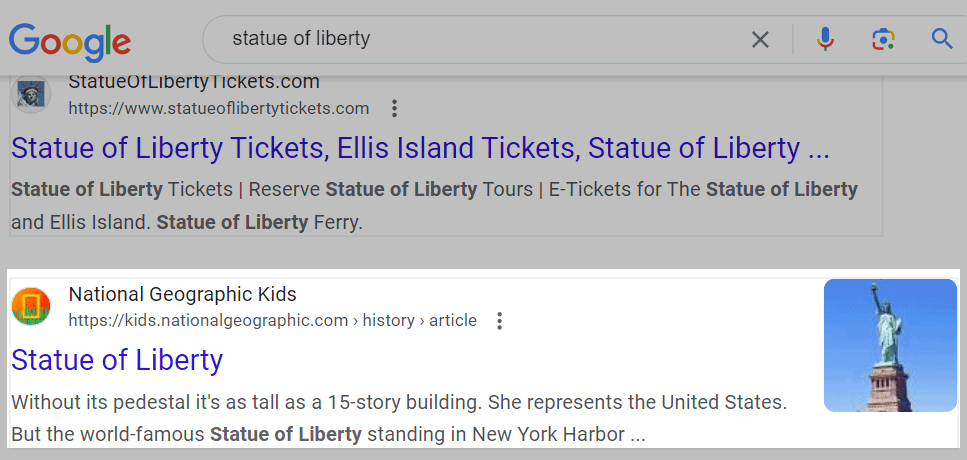
…ve normal arama sonuçlarında bağlantınızın yanında daha küçük küçük resim versiyonları olarak.

Resimlerinizi tamamen optimize etmenin aşağıdakiler gibi pek çok avantajı vardır:
- İyileştirilmiş bekleme süreleri : Sayfalarınız ilgi çekici görseller içeriyorsa, kullanıcıların içeriğinizi daha fazla tüketmek istemesi ve bunlara daha fazla zaman ayırması daha olasıdır. Bu, daha uzun bekleme sürelerine yol açar ve bu da SEO'nuzu olumlu yönde etkiler.
- Gelişmiş erişilebilirlik : Arama motorlarına ekstra bilgi sağlamak ve görsellerin içeriğini anlamalarını kolaylaştırmak için görsellere alternatif metin (alternatif metin) eklenir. Ayrıca bir görsel oluşturulamadığında arama motorları tarafından da görüntülenir.
Ayrıca alternatif metin eklemek, ekran okuyuculara güvenen kullanıcılar için sayfa erişilebilirliğini artırır. Ekran okuyucular, görselleri göremeyen veya alternatif metni okuyamayan kullanıcılar için dijital metni braille çıktısına veya sentezlenmiş konuşmaya dönüştüren yazılım uygulamaları veya donanım aygıtlarıdır. Bu sadece bu kullanıcılar için yararlı olmakla kalmaz, aynı zamanda SEO'nuz için de iyidir. - Daha İyi UX : Kusursuz bir şekilde oluşturulan optimize edilmiş görüntüler, gelişmiş bir UX'e yol açar. Büyük boyutlu görüntülerin ekranı işgal etme ve diğer öğeleri gölgeleme olasılığını azaltır. Kötü optimize edilmiş, hacimli veya kötü biçimlendirilmiş resimler sayfanızın yüklenme süresini BÜYÜK ŞEKİLDE artırabilir. Bu yalnızca olumsuz bir kullanıcı deneyimine yol açmakla kalmaz, aynı zamanda sıralamalarınızı da etkilemeye başlayabilir. Resimlerinizi optimize ederek daha hızlı sayfa yükleme süreleri elde edebilir ve sitenizin kullanıcı deneyimini geliştirebilirsiniz.
Görüntü Optimizasyonu İçin En İyi 15 İpucu
Gördüğünüz gibi görsel SEO gerçekten önemli ve birçok faydası var. Daha iyi sıralama arayışınızda size yardımcı olmak için görsellerinizin optimize edildiğinden emin olmanız gerekir.
Bunu yapmanıza yardımcı olmak için, görüntü optimizasyonuna yönelik en iyi 15 ipucumu burada bulabilirsiniz.
1. Doğru resim dosyası türünü seçin
Doğru görsel dosyası türünü (genellikle görsel formatları olarak da bilinir) kullanmak, görsellerinizin bulanık olmadığından, düzgün bir şekilde görüntülendiğinden ve kullanıcılar tarafından net bir şekilde görülebildiğinden emin olmak için hayati önem taşır. Ayrıca Google'ın doğru şekilde dizine ekleyebileceği resim formatlarını kullandığınızdan da emin olmanız gerekir.
Google'ın dizine ekleyebileceği resim biçimleri şunlardır:
- JPEG'ler
- PNG
- WebP
- SVG
- BMP
- ve GIF'ler
Peki SEO için en iyi görsel formatı hangisidir? Bu kararı vermeden önce farklı formatları anlamalısınız:
- JPEG : Bu format hemen hemen tüm cihazlarla uyumludur ve geniş bir renk yelpazesi sergileyebilir. Görüntü tonlarını koruma konusunda da gerçekten çok iyi. Ancak kayıplı sıkıştırma kullanır; bu, sıkıştırma sırasında bazı verilerin kaybolması anlamına gelir. Sonuç olarak JPEG, dijital fotoğraflar gibi ayrıntılı görüntüler için ideal değildir.
- PNG : Bu format aynı zamanda evrensel olarak uyumludur. PNG, JPEG'den farklı olarak kayıpsız sıkıştırma kullandığından sıkıştırma sırasında veri kaybı olmaz. Ana dezavantajı PNG dosyalarının boyutunun JPEG dosyalarından daha büyük olmasıdır, bu da sayfa yükleme hızını artırabilecekleri anlamına gelir.
- SVG : Bu format, görüntüleri oluşturmak için pikseller yerine vektörleri kullanır. Dosyalar çok büyük olduğundan fotoğraflar için pek iyi değildir. Ancak logolar, diyagramlar ve animasyonlu öğeler için idealdir.
- WebP : Bu format giderek daha popüler hale geliyor ve yaygın olarak kullanılıyor; bunun nedenini anlamak kolaydır. WebP, görüntü kalitesini korurken görüntülerin boyutunu azaltma konusunda mükemmeldir. Google'a göre WebP kayıplı dosyalar JPEG dosyalarından %25-34, kayıpsız WebP dosyaları PNG dosyalarından %26 daha küçüktür.
Olumsuzluklardan biri, WebP'nin hala her tarayıcı tarafından desteklenmemesidir ancak bunun yakında değişeceği kesindir.
Peki hangisini kullanmalısınız?
- JPEG'ler ekran görüntüleri, blog gönderisi görüntüleri ve site hızının önemli olduğu içerikler gibi şeyler için iyidir.
- PNG, kalite ve çözünürlük açısından daha iyidir, ancak bu dosyalar genellikle daha büyüktür ve bu da sayfa yükleme sürelerinin yavaşlamasına neden olabilir. Daha fazla kalite için biraz hızdan ödün vermeye hazırsanız PNG sizin için uygun format olabilir.
- WebP, ilk ikisine göre daha fazla sıkıştırma kapasitesine sahiptir ve görüntü kalitesinden çok fazla ödün vermenize gerek yoktur. Sayfalarınızın yükleme hızlarını optimize etmek ve bant genişliği kullanımını azaltmak istediğinizde idealdir. Ayrıca WebP, GIF'lerin animasyon yeteneklerini ve PNG'nin şeffaf arka planlarını destekler. Gerçekten yanlış gidemezsin.
- Simgeler ve logolar gibi şeyler söz konusu olduğunda SVG daha iyi bir seçenektir çünkü bu dosyalar çözünürlük kaybı olmadan herhangi bir boyuta ölçeklendirilebilir.
Sonuçta sizin için uygun olan format kendi tercihlerinize bağlıdır. Sitenizde kullandığınız görsel türleri ve ne kadar hız ve kaliteye ulaşmak istediğiniz, hangi formatı seçeceğinizi belirleyecektir.
Bu arada eğer önleyebiliyorsanız sayfalarınızda GIF kullanmanızı gerçekten tavsiye etmem. Harika görünebilirler ancak yükleme hızlarını ÇOK düşürme eğilimleri vardır.
2. Web kullanımı için görüntüleri yeniden boyutlandırın
Görüntü boyutu ile dosya boyutunun iki farklı şey olduğunu unutmamak önemlidir. Görüntü boyutu, bir görüntünün genişlik ve yükseklik açısından ne kadar büyük veya küçük olduğunu ifade eder (örneğin 1050 piksele 1000 piksel). Dosya boyutu kapladığı depolama alanıdır (örn. 350 KB).
Büyük boyutlara (genişlik ve yükseklik) sahip görseller, sayfaların yüklenme hızını gerçekten yavaşlatabilir. Bunun nedeni, sitenin görüntülediği maksimum genişlikten daha büyük olsa bile tarayıcının görüntünün tamamını yüklemesi gerektiğidir.
Örneğin, blogunuzun maksimum genişliği 650 piksel olarak ayarlanmışsa ve genişliği 5.500 piksel olan bir görsel yüklerseniz, tarayıcının yine de tam boyutlu görseli indirmesi gerekecektir. Bu, sayfa yükleme hızlarını önemli ölçüde yavaşlatabilir.
Bu nedenle görüntünün, amaçlanan ekran boyutuna uyacak şekilde yeniden boyutlandırılması gerekir.
Elbette bu, amaçlanan ekran boyutunun maksimum genişliğini ve yüksekliğini kontrol etmeniz gerektiği anlamına gelir. Bunun nasıl yapılacağını öğrenmek için bağlantısını verdiğim yararlı kılavuza göz atın.
Resimleriniz için doğru boyutları belirledikten sonra onları yeniden boyutlandırmanın zamanı geldi. Resimleri yeniden boyutlandırmak için en sevdiğim araçlardan biri Toplu Yeniden Boyutlandırma Fotoğraflarıdır.
Tek yapmanız gereken tarayıcınızda açmak ve ardından görsellerinizi sürüklemek veya cihazınızdan yüklemek.

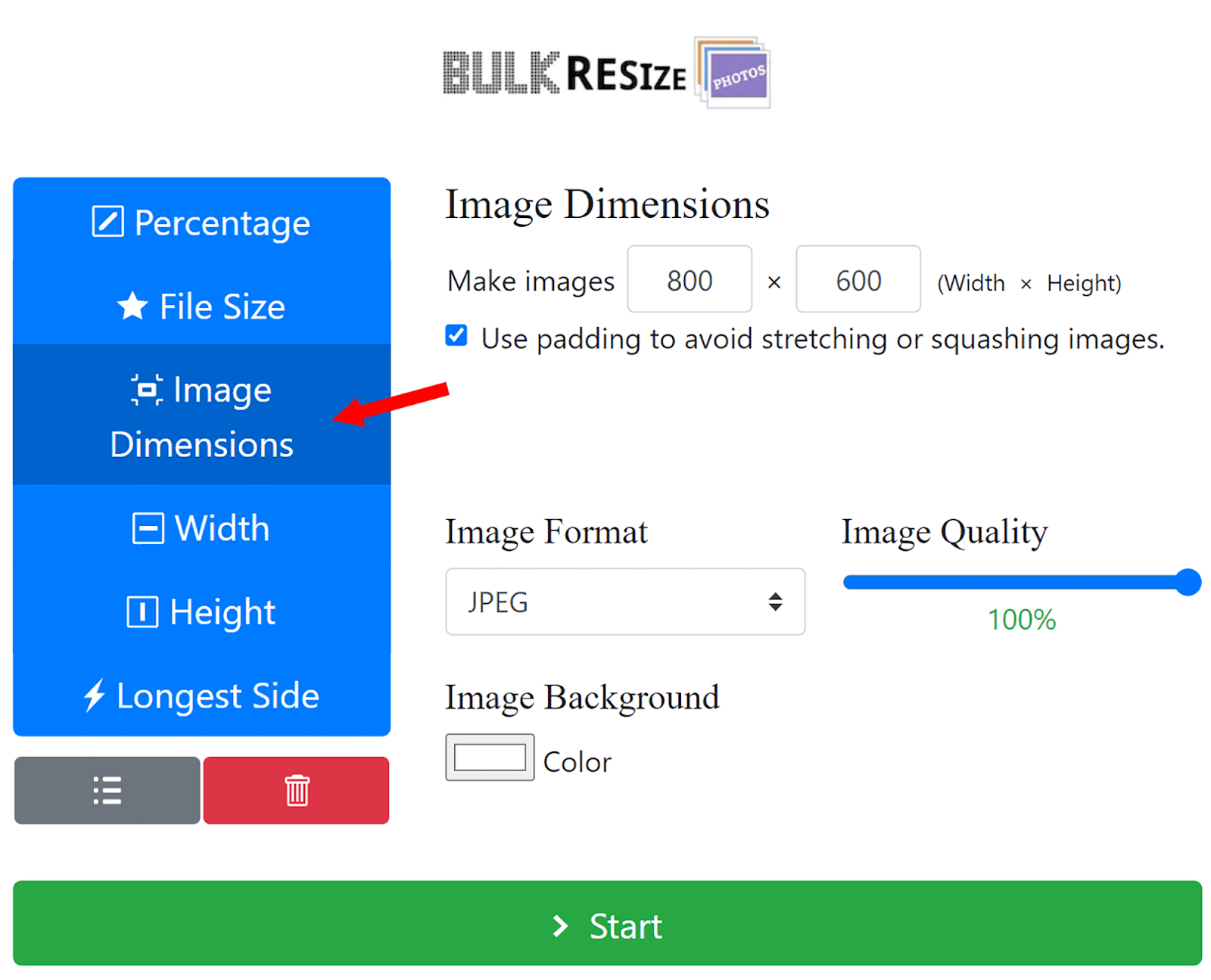
Ardından, görsellerinizin boyutlarını ayarlamak için aracı kullanabilirsiniz. “Resim Boyutları”na tıklayın ve genişliğinizi ve boyunuzu ayarlayın.

Resimleriniz yeniden boyutlandırıldıktan sonra bunları sayfanıza indirebilirsiniz.
Yüksek çözünürlüklü görseller sayfa yükleme hızlarını da engelleyebilir. Elbette bu görseller harika görünüyor ve yazdırmak için ideal, ancak konu bunları web sayfanıza yüklemeye geldiğinde, daha hızlı ve daha duyarlı bir sayfaya sahip olmak adına bu kaliteden biraz fedakarlık etmeniz gerekecek.
Çevrimiçi görseller için standart çözünürlük inç başına 72 pikseldir (PPI). Pikseller (px), masaüstü ve mobil ekranlarımızdaki görüntüleri oluşturan ayrı noktalardır. PPI, ekrandaki bir inçlik alan içinde bu noktalardan kaçının göründüğünü ifade eder.
Mobil ve masaüstü ekranların çoğunluğu görüntüleri 72 PPI'da görüntüler; dolayısıyla daha yüksek bir çözünürlük kullanmak, görsellerinizin daha iyi görünmesini sağlamaz.
Özetlemek gerekirse, görsellerinizi her zaman amaçlanan ekran boyutuna uyacak şekilde yeniden boyutlandırın ve görsel çözünürlüklerinizi 72 PPI veya daha düşük bir seviyede tutun.
3. Daha hızlı yükleme için görselleri sıkıştırın
Görüntü sıkıştırma, görüntü dosyalarının boyutunu azaltır. Bu, onları çeşitli cihazlarda hızlı yükleme ve verimli depolama için daha uygun hale getirir.
Görsellerin dosya boyutu sayfanın genel yükleme hızını doğrudan etkiler. Dolayısıyla, bir sayfada büyük dosya boyutlarına sahip görseller varsa kullanıcıların onunla etkileşime geçmek için normalden daha uzun süre beklemesi gerekebilir. Bu, kullanıcılar için sinir bozucu olabilir ve hatta onları sitenizden uzaklaştırabilir.
Büyük resimler aynı zamanda daha yüksek bant genişliği tüketimine de katkıda bulunur. Bu, siteniz ile kullanıcıları arasında aktarılan veri miktarıdır.
Bir kullanıcı daha büyük görsellerin bulunduğu sayfalarınızdan birine erişirse, daha fazla verinin iletilmesi gerekir. Bu, web barındırma kaynaklarınızı zorlayabilecek bant genişliği kullanımının artmasına neden olur.
Birçok web barındırma sağlayıcısı, aktarılan veri miktarına veya kullanılan kaynaklara göre ücret aldığından, bu, barındırma maliyetlerinizi artırabilir. Bu, görsellerinizi sayfanıza yerleştirmeden önce sıkıştırmanız gerektiği anlamına gelir.
Ancak görsellerinizi sıkıştırmak kalite kaybına neden olabilir. Bunların hepsi seçtiğiniz resim formatına bağlıdır. Daha önce de belirttiğim gibi, JPEG kayıplı sıkıştırmayı, PNG ise kayıpsız sıkıştırmayı kullanır. Yani JPEG genellikle PNG'den daha fazla sıkıştırılabilse de kalitesini kaybeder.
WebP'nin devreye girdiği yer burasıdır. Unutmayın, hem JPEG hem de PNG'den daha fazla sıkıştırılabilirken, görüntülerin kalitesi de belirli bir dereceye kadar korunur.
Genel bir kural olarak görselleri 100 KB veya daha azına sıkıştırmayı hedeflemelisiniz. Çok büyük bir görüntüyü sıkıştırıyorsanız, kaliteyi ciddi şekilde düşürmeden görüntüyü bu kadar aşağıya indirmek mümkün olmayabilir. Durum buysa, görüntünün hâlâ kullanılabilir olduğundan emin olarak sıkıştırabildiğiniz kadar sıkıştırın.
Görüntü sıkıştırma için mevcut en iyi ücretsiz görüntü optimizasyon araçlarından biri TinyPNG'dir. Tarayıcınızda açtıktan sonra içine en fazla 20 JPEG, PNG veya WebP dosyası bırakabilirsiniz.

TinyPNG, görüntüleri önemli ölçüde sıkıştırır ve sıkıştırma işlemi tamamlandıktan sonra bunları kolayca indirebilirsiniz.

Sıkıştırılmış görseller kullanmak, sayfa yükleme hızlarınızı azaltmanın ve sitenizin kullanıcı deneyimini iyileştirmenin harika bir yoludur. Ayrıca bant genişliği kullanımını azaltır ve barındırma maliyetlerinin düşmesine yol açabilir.
4. Açıklayıcı alternatif metin yazın
Daha önce de belirttiğim gibi, Google ve diğer arama motorlarının görsel olarak yorumlayamadıkları görsellerin içeriğini ve bağlamını anlamalarına yardımcı olmak için alt metin çok önemli bir rol oynuyor. Ayrıca ekran okuyucular tarafından görselleri görme engelli kullanıcılara açıklamak için de kullanılır. Bu nedenle, sayfalarınızın erişilebilirliği ve kullanıcı deneyiminizi geliştirmek açısından hayati öneme sahiptir.
Ayrıca tarayıcılar, görselin kendisi oluşturulamadığında görselin alternatif metnini görüntüler.
Bu, alternatif metninizin açıklayıcı olması gerektiği ve içinde alakalı anahtar kelimeler kullanmanız gerektiği anlamına gelir. Bunu yaparak, arama motorlarına gerekli bağlamı sağlar ve görsellerinizi kullanıcı arama sorgularıyla uyumlu hale getirirsiniz. Bu, SERP'ler ve Google Görseller'deki alaka düzeyini artırabilir. Şimdi daha derine inelim ve onu kullanmaya yönelik en iyi uygulamaları keşfedelim.
Alternatif metinle ilgili en iyi uygulamalar
Alternatif metin oluştururken kullanabileceğiniz iyi bir teknik, gözleriniz kapalıyken birisinin bunu size okuduğunu hayal etmektir. Eğer görseli kafanızda net bir şekilde canlandırabiliyorsanız, alternatif metin işini yapıyor demektir.
Şimdi, zayıf alternatif metin ve iyi alternatif metin örneğine bir göz atalım.
Kötü:
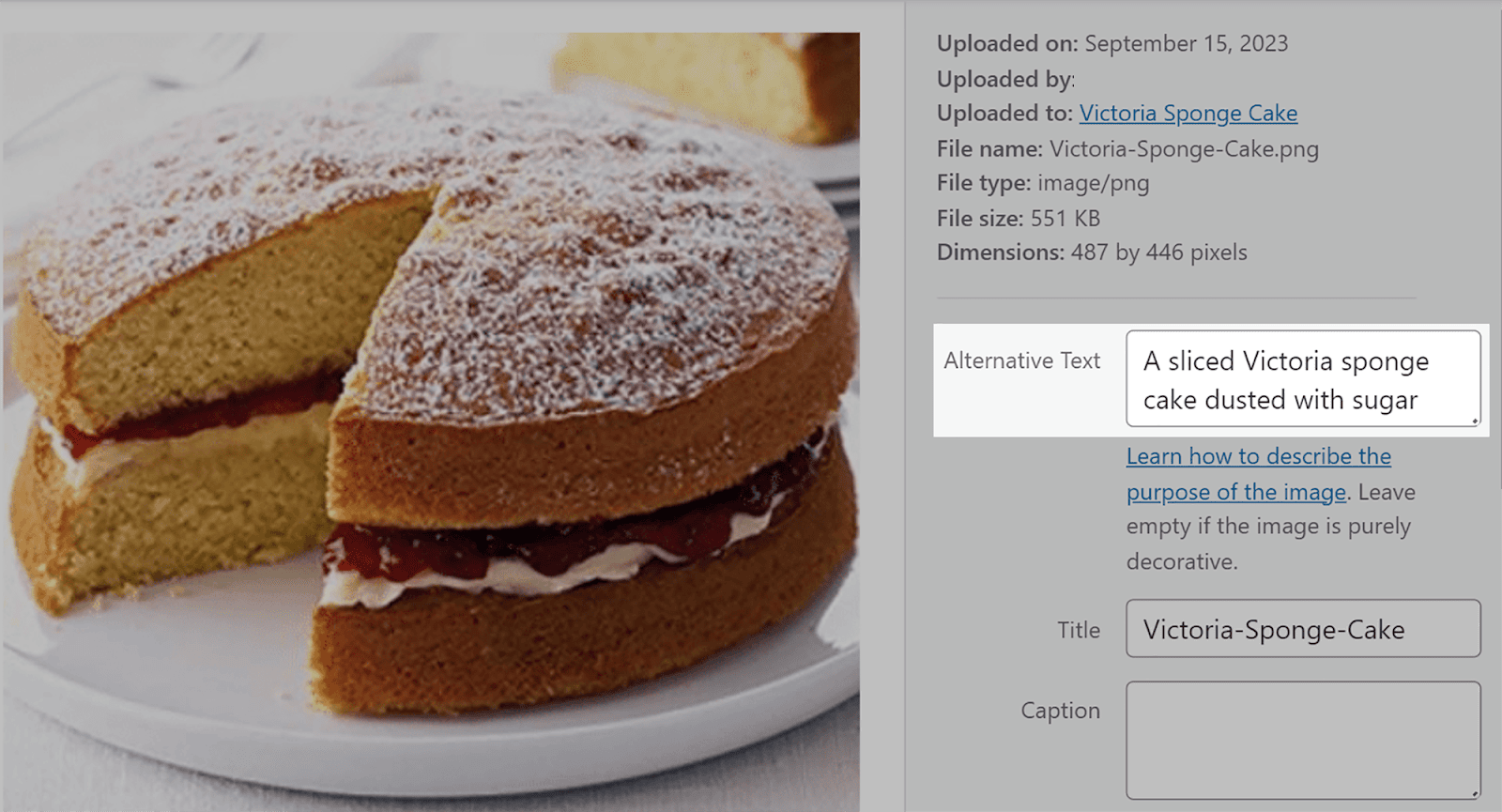
Aşağıdaki görsel için zayıf alternatif metin örneği "Victoria pandispanya" olabilir.

Evet, bu aslında bir Victoria pandispanyası ama görüntüyü tam olarak çok iyi anlatmıyor, değil mi?
İyi:
Daha iyi bir alternatif metin açıklaması "Şeker serpilmiş dilimlenmiş Victoria pandispanyası" olacaktır. Bu, görselin kullanıcının zihninde canlandırılması ve görselin Google'a açıklanması konusunda çok daha iyi bir iş çıkarır.
Alternatif metniniz için hangi anahtar kelimeleri kullanacağınızdan emin değilseniz Semrush'un Anahtar Kelime Sihir Aracıyla bazı anahtar kelime araştırmaları yapmalısınız.
Araç, alternatif metniniz için kullanacağınız anahtar kelimeleri bulmanıza yardımcı olabilecek bir özelliğe sahiptir. Kullanmak için Semrush'a giriş yapın ve soldaki menüden “Anahtar Kelime Büyüsü Aracı”na tıklayın.

Daha sonra görseliniz için bir anahtar kelime girin, örneğin “Victoria pandispanya” ve “Ara”ya basın.

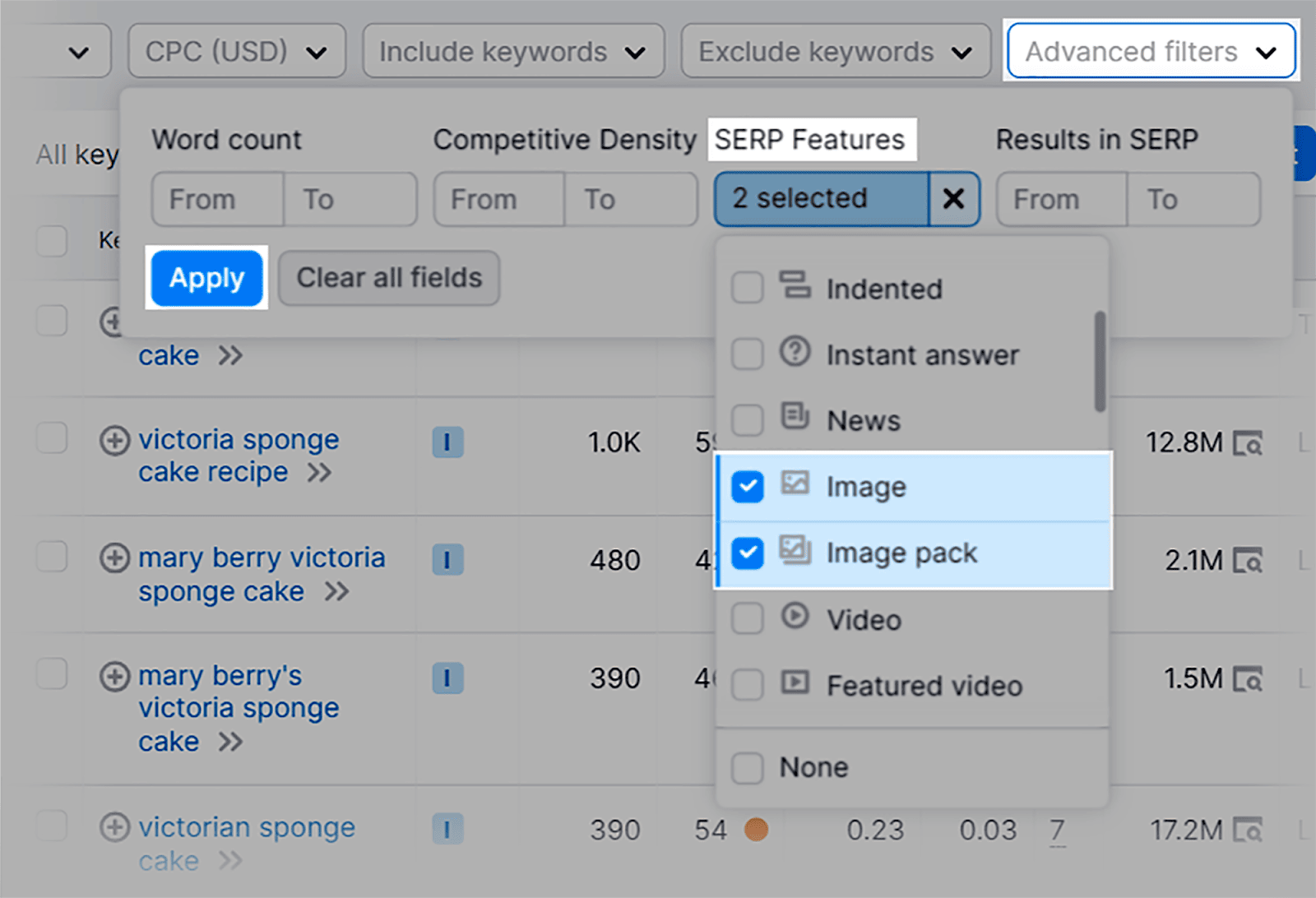
Daha sonra “Gelişmiş Filtreler” ve “SERP Özellikleri”ne tıklayın. Açılır menüden “Resim” ve “Resim Paketi”ni seçin ve “Uygula”ya tıklayın.

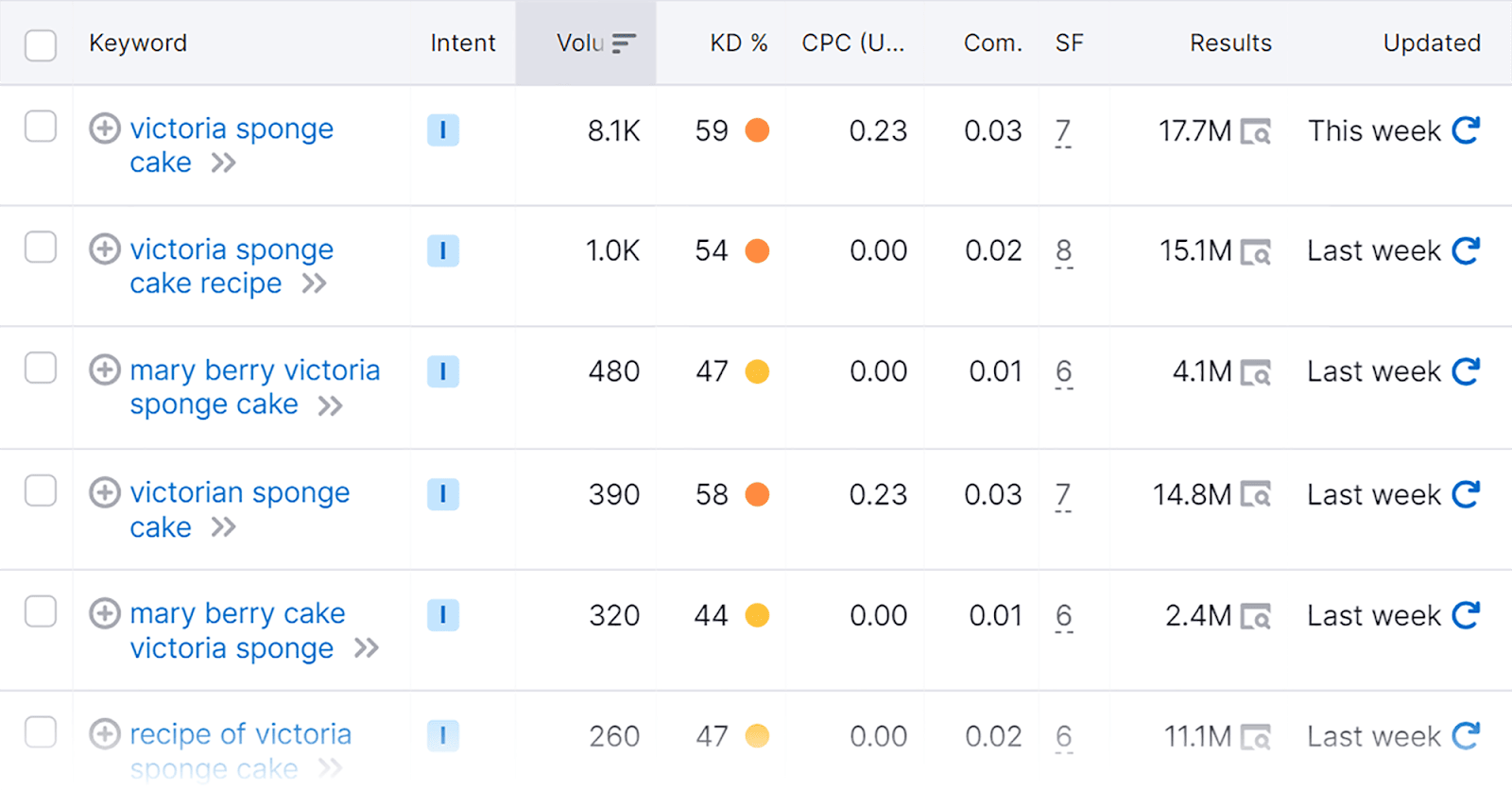
Artık anahtar kelimeniz için görselinizin alternatif metni için kullanabileceğiniz YÜKSEK varyasyon elde edeceksiniz.

Şimdi, alakalı anahtar kelimelerinizi seçtikten sonra resimlerinize alternatif metin ekleme konusunda nasıl bir yol izleyeceksiniz?
WordPress kullanıyorsanız bunları resimlerinize eklemek gerçekten kolaydır. Bunu yapmanın iki yolu var.
Yöntem 1:
Sakladığınız medya dosyalarınızdan bir görsel seçmeniz yeterli; bunu ekranın sağ tarafına ekleme seçeneğine sahip olacaksınız.
Öncelikle ekranın solundaki menüden “Medya” sekmesine tıklayın.

Ardından Medya kitaplığınızdan görselinizi seçin ve alternatif metninizi “Alternatif Metin” kutusuna yazın.

Yöntem 2:
Bu, sayfalarınıza veya yayınlarınıza önceden yüklenmiş olan görsellere, yayınlanmış olsalar bile, alternatif metin eklemenin daha hızlı bir yoludur.
Soldaki menüde “Sayfalar” veya “Yayınlar”ı tıklayın.

Ardından gönderinizi seçin:

Gönderideki görsele tıkladığınızda görselin üzerinde seçeneklerin göründüğünü göreceksiniz. Kalem simgesine tıklayın:

Daha sonra kutuya alternatif metninizi yazın ve “Güncelle”ye basın.
Ve işte gidiyorsun. Bu kadar basit.

5. İlgili görsel dosyası adlarını kullanın ve anahtar kelimeler ekleyin
Resim dosyası adları, arama motorlarının görsellerinizin içeriğini ve kullanıcı arama sorgularıyla alaka düzeyini anlamalarına yardımcı olmada çok önemli bir rol oynar. Bu nedenle görsellerinizi yalnızca varsayılan adlarıyla yüklemek yerine açıklayıcı adlar kullanarak kaydetmelisiniz.
Örneğin bu görseli sayfanıza yerleştirdiğinizi ve varsayılan adının “IMG_785432.jpg” olduğunu varsayalım.

Google sayfanızı taradığında, bu ona resim için herhangi bir bağlam sağlamaz. Bu, kullanıcılar anahtar kelimenizi aradığında bu görselin Google Görseller'de veya normal SERP'lerde görünme şansının çok az olduğu anlamına gelir.
Bunun yerine “red-ford-mustang-1967.png” gibi açıklayıcı bir dosya adı vermelisiniz. Resim dosyası adlarının da kısa olması gerektiğini ve Google'ın daha kolay anlaması için başlıklarınızdaki kelimeleri kısa çizgiyle ayırmanız gerektiğini unutmayın.
Ayrıca görsellerinizin alakalı arama sonuçlarında görünmesini sağlamak için görsel başlıklarınıza ve açıklamalarınıza anahtar kelimeler de eklemelisiniz.
Örneğin, bir e-ticaret sitesi işlettiğinizi ve sattığınız ürünlerden birinin kahverengi Keşmir kazağı olduğunu varsayalım. Elbette sitenizde bunun bir resmi bulunacaktır. Görsele “kazak” adını vermek yerine “kahverengi Keşmir kazağı” gibi daha açıklayıcı bir isim seçmelisiniz. Bu, görselinizin alakalı kullanıcı arama sorgularında görünme şansını artırabilir.
Resim açıklamaları yazmak, içeriğinizin başka bir yerinde ekleyemeyeceğiniz uzun kuyruklu anahtar kelimeleri eklemek için iyi bir fırsat sunar.
Uzun kuyruklu anahtar kelimeleri bulmak için daha önce tartıştığımız bir aracı kullanabilirsiniz: Semrush'un Anahtar Kelime Sihir Aracı.
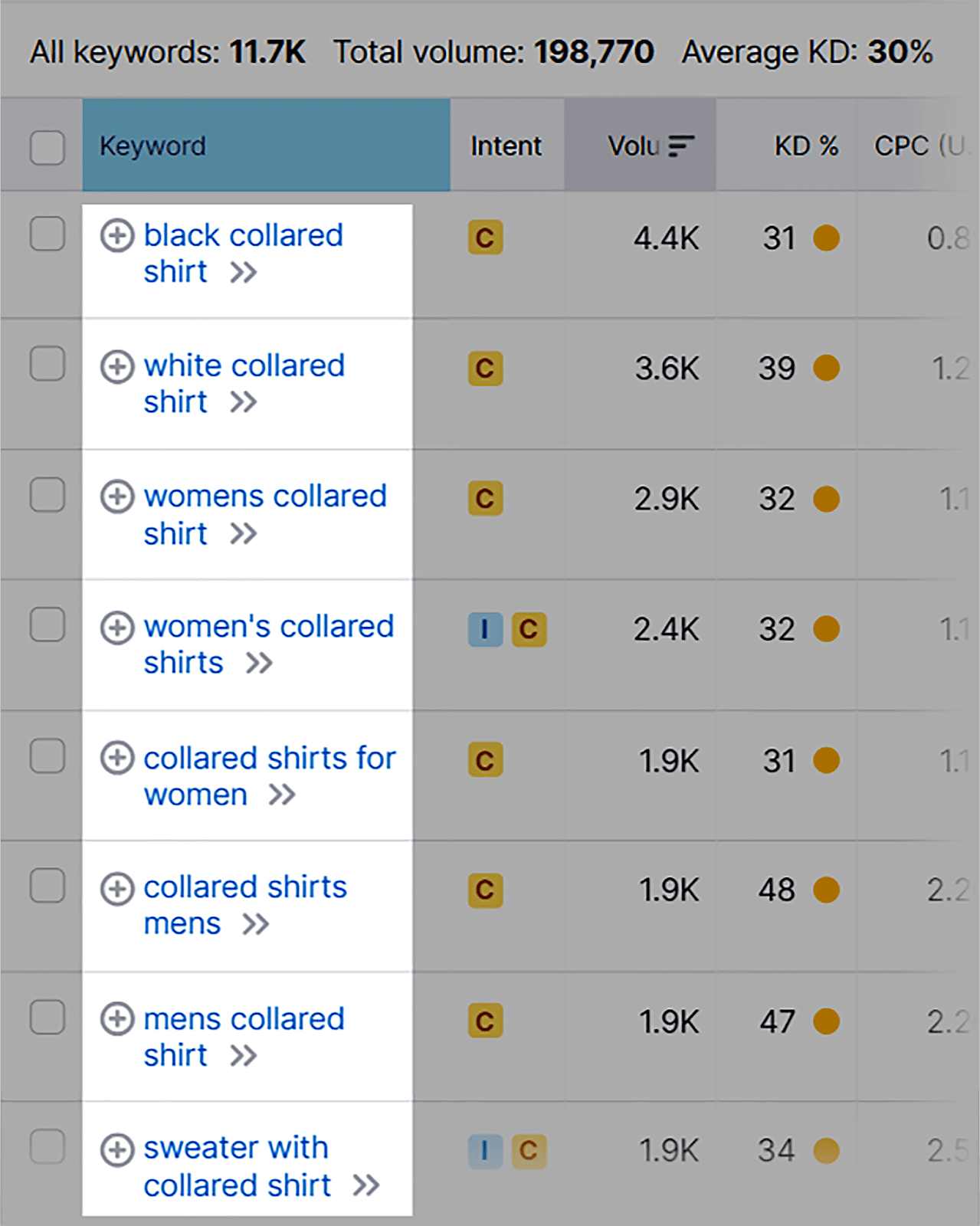
Araca gidin ve daha önce size gösterdiğim gibi bir tohum anahtar sözcüğü yazın. Örnek olarak "yakalı gömlek" kelimesini arayacağım.
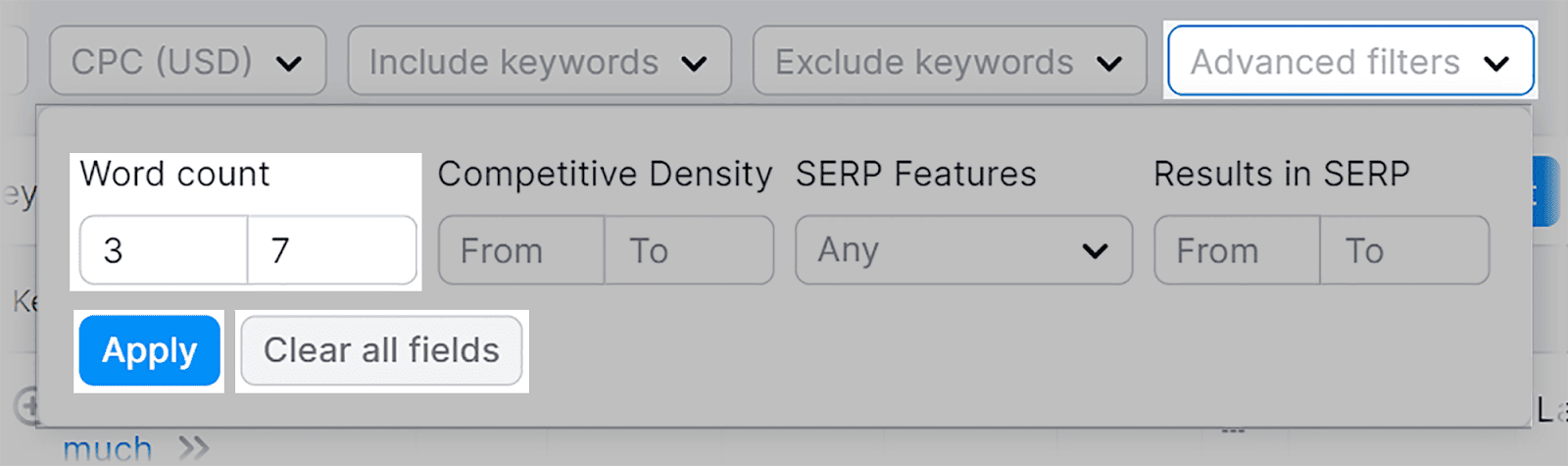
Aldığınız sonuçların tümünün uzun kuyruklu anahtar kelimeler olduğundan emin olmanın iyi bir yolu, “Gelişmiş filtreler”e tıklayıp ardından minimum kelime sayısını üç ve üstüne ayarlamaktır. Bunun nedeni uzun kuyruklu anahtar kelimelerin üç veya daha fazla kelime içermesidir.

“Uygula”ya bastıktan sonra, aralarından seçim yapabileceğiniz uzun kuyruklu anahtar kelime önerilerinin bir listesi sunulacaktır.

İhtiyaçlarınıza uygun olanları seçin ve görsel açıklamalarınıza ekleyin.
6. Duyarlı görseller kullanın
Sayfaları tararken ve dizine eklerken Google, bunları bir mobil tarayıcı perspektifinden tarar. Daha sonra sayfaları mobil sürüme göre sıralar. Bu, "mobil öncelikli indeksleme" olarak bilinir ve son birkaç yılda mobil cihazlardan yapılan aramalardaki BÜYÜK artış nedeniyle ortaya çıktı.
Hatta 2023 yılının ilk çeyreğinde mobil trafik, tüm küresel internet trafiğinin %58,33'ünü oluşturuyor. Bu, sitenizi mobil cihazlar için optimize etmenin hiç bu kadar önemli olmadığı anlamına gelir ve buna görselleriniz de dahildir.
Mobil ekranlar masaüstü ekranlardan daha küçük olduğundan görsellerinizin duyarlı tasarımlarınıza sorunsuz bir şekilde uyum sağlamasına olanak tanıyan duyarlı görüntü tekniklerinden yararlanmak önemlidir. Bu, tarayıcıların görüntüleri görüntülendikleri cihaza uygun boyutta görüntüleyebileceği anlamına gelir.
Çeşitli içerik yönetim sistemleri (CMS'ler) yerleşik duyarlı tasarımlarla birlikte gelir veya duyarlı temalar ve şablonlar sunar. Bu, sitenizin mobil uyumlu olmasını sağlama zorluğunu ortadan kaldırır. Bu CMS'lerden bazıları şunlardır:
- WordPress
- Joomla
- Drupal
- Wix
- Kare alanı
Ancak yine de tıpkı masaüstü sitenizde olduğu gibi görsel dosyası türlerinizi seçmeniz ve görsellerinizi sıkıştırmanız gerekecektir.
WordPress kullanıyorsanız görsellerinizi sıkıştırmanıza ve yeniden boyutlandırmanıza yardımcı olacak tonlarca eklenti mevcuttur. Bunlar benim ilk 3 seçimim:
- Smush : Bu, kaliteyi korurken görüntüleri otomatik olarak sıkıştıran ve yeniden boyutlandıran, yaygın olarak kullanılan bir görüntü optimizasyon eklentisidir.
- ShortPixel : Bu eklenti hem kayıpsız hem de kayıplı sıkıştırma seçenekleri sunar. Görüntüleri toplu olarak sıkıştırabilir ve hatta daha hızlı yükleme için WebP görüntüleri bile sunabilir.
- Imagify : Bu, görüntüleri kolaylıkla sıkıştırmanıza ve yeniden boyutlandırmanıza olanak tanıyan başka bir kullanıcı dostu görüntü optimizasyon eklentisidir.
Resimlerinizi duyarlı hale getirmek için kendi HTML kodunuzu yazmayı planlıyorsanız, bu oldukça karmaşık olabilir; bu nedenle bir web geliştiricisi tutmanızı veya Google'ın duyarlı resimler kılavuzuna göz atmanızı öneririm.
7. Altyazılarla kullanıcı deneyimini geliştirin
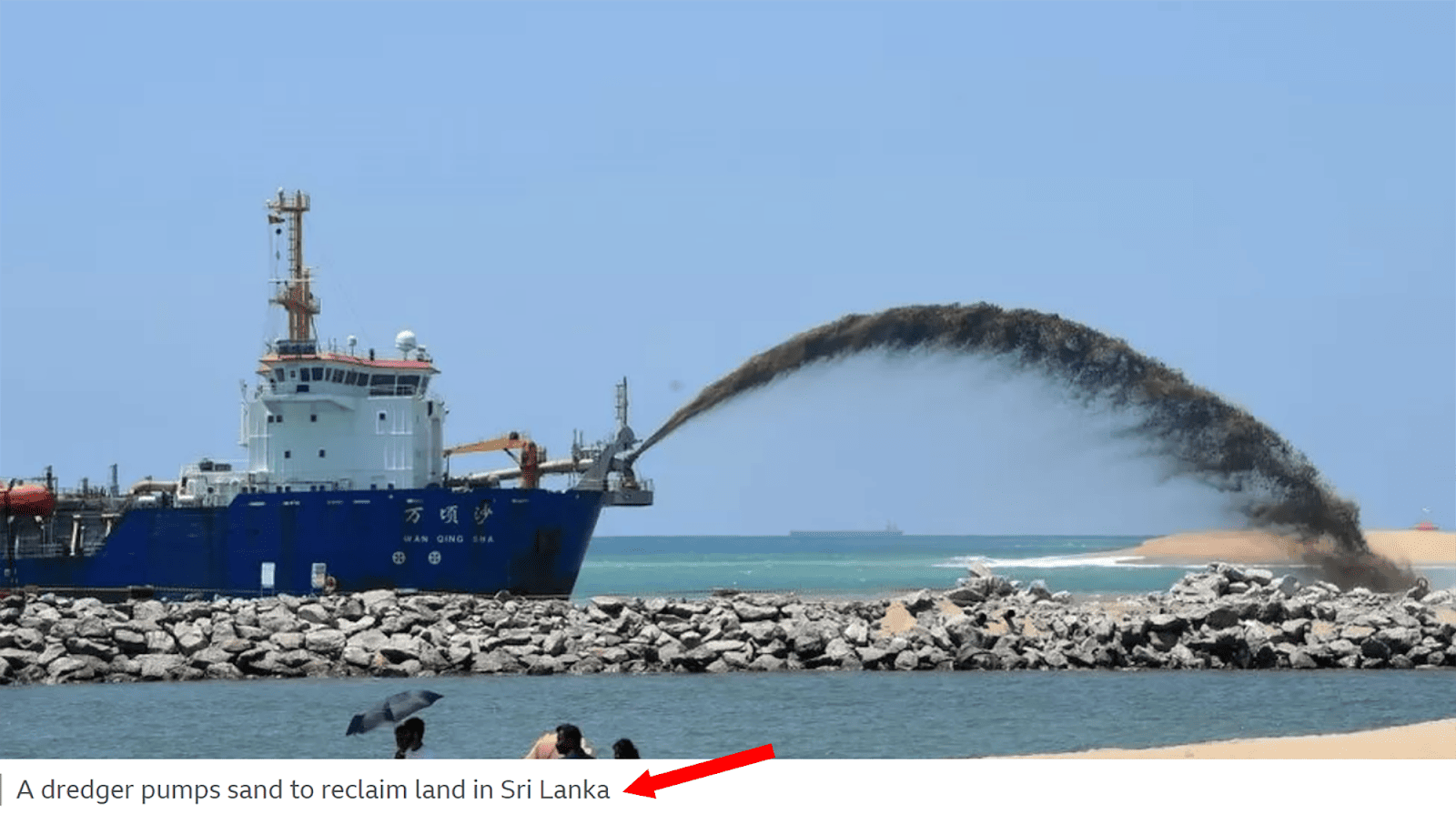
Altyazı, görselin hemen altında görünen bir metindir. Genellikle sadece görüntüyü tanımlamaz, aynı zamanda aşağıdaki resimde olduğu gibi ona daha fazla bağlam kazandırır:

Ne düşündüğünüzü biliyorum: " Bu SEO için ne kadar önemli ?"
Bunun yanıtı, resim altyazılarının sıralamanızı doğrudan etkilemediği, ancak ziyaretçilerin ilgisini çekerek ve onları sayfanızda daha fazla zaman geçirmeye teşvik ederek kullanıcı deneyiminizi iyileştirebileceğidir.
Kullanıcılar sayfalarınızda daha fazla zaman geçirdiğinde, Google'a sayfanızın olumlu bir kullanıcı deneyimi sağladığına ve kullanıcılar için keyifli ve değerli olduğuna dair sinyaller gönderilir. Bu potansiyel olarak daha iyi sıralamalara yol açabilir.
Etkili altyazılar yazmanıza yardımcı olacak bazı ipuçları:
Bunları kısa tutun ancak açıklayıcı olun
Altyazılarınız kısa, net ve konuya yönelik olmalıdır. Kullanıcıyı bunaltacak gereksiz ayrıntılardan kaçının.
Örneğin, Toskana'daki güzel manzaranın bir görüntüsüne sahip olduğunuzu varsayalım. Şöyle bir şeyler yazmak isteyebilirsiniz: “İtalya'nın Toskana kentinin yemyeşil vadileri ve tepelerinin çarpıcı ve büyüleyici bir manzarası. Parlak bir yaz gününde pitoresk mavi gökyüzünü ve şirin köyleri sergiliyor”.
Ancak, bu sahne hakkında şiirsel sözler söylemek ne kadar cazip gelse de, onu güzel ve özlü tutmalısınız. Bunun gibi bir şey daha uygun olacaktır: "Güneşli bir günde İtalya'nın Toskana manzarası".
Bu başlık, görselle ilgili gereksiz ayrıntılarla kullanıcıyı bunaltmaz.
Ancak yine de kullanıcı için net bir zihinsel resim çizmek amacıyla canlı ve açıklayıcı bir dil kullanmalısınız. Biliyorum biliyorum. Size sadece başlıklarınızı kısa ve öz olmanızı söyledim ve şimdi de canlı ve açıklayıcı olmanızı söylüyorum.
Eh, ikisi birbirini dışlayan değil. Yine de aşırı süslü olmayan ilgi çekici başlıklar yazabilirsiniz.
İki örneğe bakalım:
- Örnek 1: “Renkli camlara ve aerodinamik özelliklere sahip şık, gümüş rengi bir araba, dolambaçlı, güneşle ıslanmış bir çöl otoyolunda giderken görülüyor. Her iki tarafta da geniş altın sarısı kum tepeleri ve tepemizde parlak mavi bir gökyüzü var”.
- Örnek 2: "Güzel bir çöl manzarasında süzülen gümüş renkli bir araba".
Görmek? İkinci örnek, aşırı ayrıntıya girmekten kaçınarak kullanıcı için görüntünün canlı bir resmini çiziyor. İlk örnek çok uzun ve fazla bir değer katmıyor.
Değer katmak
Altyazılarınız kullanıcılara görseli daha iyi anlamalarını sağlayacak ekstra bilgiler vermelidir. Bu ilginç gerçekleri, tarihsel bağlamı veya kişisel anekdotları içerebilir.
Örneğin, “Fransa'nın Paris kentindeki Eyfel Kulesi. 1889 Dünya Fuarı'nın merkezi olarak 1887-1889'da inşa edildi”.
Bir sayfadaki her görsele başlık eklemenize gerek yoktur. Yalnızca sayfanın kullanıcı deneyimini iyileştireceğini ve okuyucuya ek değer sağlayacağını düşündüğünüz altyazıları ekleyin.
Anahtar kelimeler ekleyin
Ayrıca altyazılarınızı anahtar kelimelere dahil ederek optimize etmelisiniz. Bu, arama motorlarının görsellerinizi, kullanıcıların arama sorgularıyla uyumlu belirli anahtar kelimelerle ilişkilendirmesine yardımcı olur.
İçeriğinizin alaka düzeyini artırabilir ve kullanıcılar bir anahtar kelimeyi aradığında görsellerinizin SERP'lerde ve Google Görseller'de görünme şansını artırabilir.
Altyazılarınıza yönelik anahtar kelimeleri bulmak için eski dostumuz Anahtar Kelime Sihri Aracını kullanabilirsiniz. Araca gitmek, anahtar kelimenizi yazmak ve başlığınıza dahil etmek üzere en alakalı olanları seçmek için daha önce belirttiğim adımları kullanın.
8. Görseller için şema işaretlemesinden yararlanın
ImageObject adında özel bir şema işaretleme türü vardır. Arama motorlarına sitenizdeki görseller hakkında detaylı bilgi vermenizi sağlayan yapılandırılmış bir veri formatıdır.
Arama motorlarının görsellerinizin bağlamını ve içeriğini anlamasına yardımcı olur, bu da arama sonuçlarında daha iyi dizine eklenmesine ve görünürlüğe yol açabilir.
Bu, görsellerinizin potansiyel olarak nişinizle ilgili görsel içeriği aktif olarak arayan kullanıcılara sunulabileceği anlamına gelir.
ImageObject şema işaretlemesinin uygulanması, görsel küçük resimleri, resim yazıları ve diğer görsel geliştirmeler gibi özellikleri içerebilecek zengin sonuçlarla sonuçlanabilir.
Görsel küçük resimleri, sayfanızın içeriği, içerdiği görseller ve arama sorgusuyla ne kadar iyi eşleştiği gibi çeşitli faktörlere dayalı olarak arama motorlarının kendisi tarafından oluşturulur.
Bu göz alıcı eklemeler, listelemelerinizi kullanıcılar için daha çekici hale getirebilir ve tıklama oranlarını (TO) artırabilir.
Aşağıdakiler gibi ayrıntılı bilgiler sağlamanıza olanak tanır:
- Resmin adı veya başlığı
- Resmin içeriğinin açıklaması
- Resim dosyasının URL'si
- Resmin küçük resim versiyonunun URL'si
- Resmin yazarı veya yaratıcısı
- Resmin oluşturulduğu veya yayınlandığı tarih
Şema işaretlemeyi uyguladığınızda görebileceğiniz zengin sonuç türleri şunları içerir:
- Görüntü Küçük Resmi : Görüntünün küçük bir önizlemesi veya küçük resmi.
- Başlık : Görselle ilgili bir başlık veya açıklama.
- Yazar veya Kaynak : Görselin kaynağı veya yaratıcısı hakkında bilgi.
- Yayınlanma Tarihi : Varsa görselin yayınlandığı veya yüklendiği tarih.
- Açıklama : Resimle ilişkili kısa bir açıklama veya başlık.
- Ek Bağlantılar : Web sitesindeki ilgili içerik veya sayfalara bağlantılar.
- Derecelendirmeler ve İncelemeler : İlgiliyse görsele ilişkin kullanıcı derecelendirmeleri veya incelemeleri.
- Görsel Lisans Bilgileri : Görselin lisans veya kullanım haklarına ilişkin ayrıntılar.
Google Görseller şu anda aşağıdaki yapılandırılmış veri türlerini desteklemektedir:
- Ürünler
- Videolar
- Tarifler
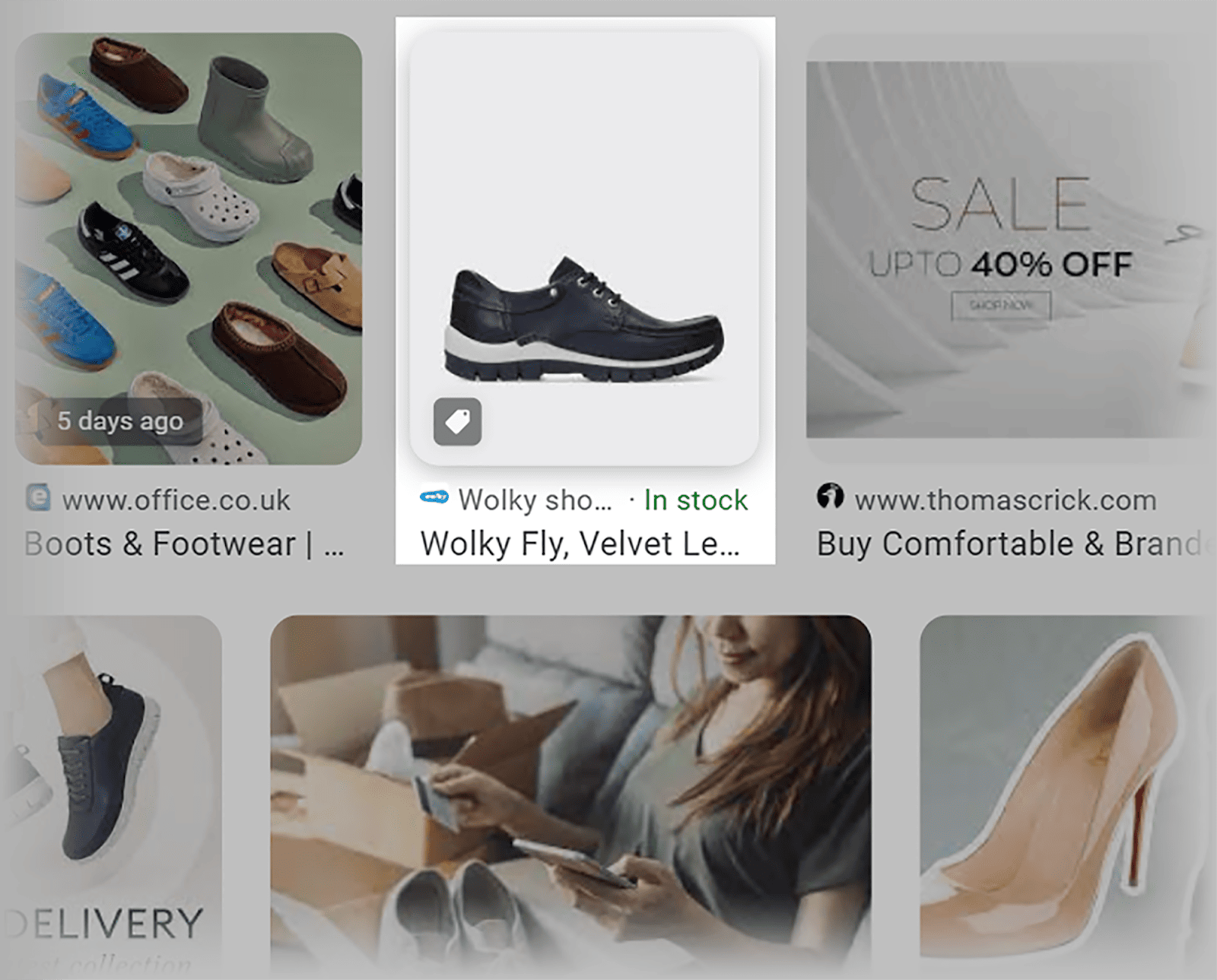
Ayakkabı satışı yapan bir e-ticaret sitesi işlettiğinizi varsayalım. Bir görseli ürün olarak tanımlamak için şema işaretlemesini kullanırsanız Google, görseli SERP'lerdeki Görsel Paketi'nde ve Google Görseller'de bir fiyat etiketi simgesiyle (genellikle "rozet" olarak anılır) görüntüleyebilir. Bunu yapmak için sayfalarınıza ürün yapılandırılmış veriler eklemeniz gerekir.

Bu, kullanıcıların görselinizin aradıkları sonuç türü olup olmadığını hızlı bir şekilde anlayabilecekleri anlamına gelir. Ayakkabı satın almayı planlıyorlarsa ürün rozeti, görselinizi tıklayarak bunu yapabileceklerini bilmelerini sağlar. Rozet görüntülenmiyorsa görselinizin ayakkabılarla ilgili bir blog yazısı gibi bir şeyle ilgili olduğunu varsayabilir.
Bir yemek tarifi sitesi işletiyorsanız sayfalarınıza yemek tarifi şeması işaretlemesi ekleyebilirsiniz. Bunu yaptığınızda görseliniz muhtemelen sayfanıza giden bağlantının yanında küçük resim olarak görünebilir.

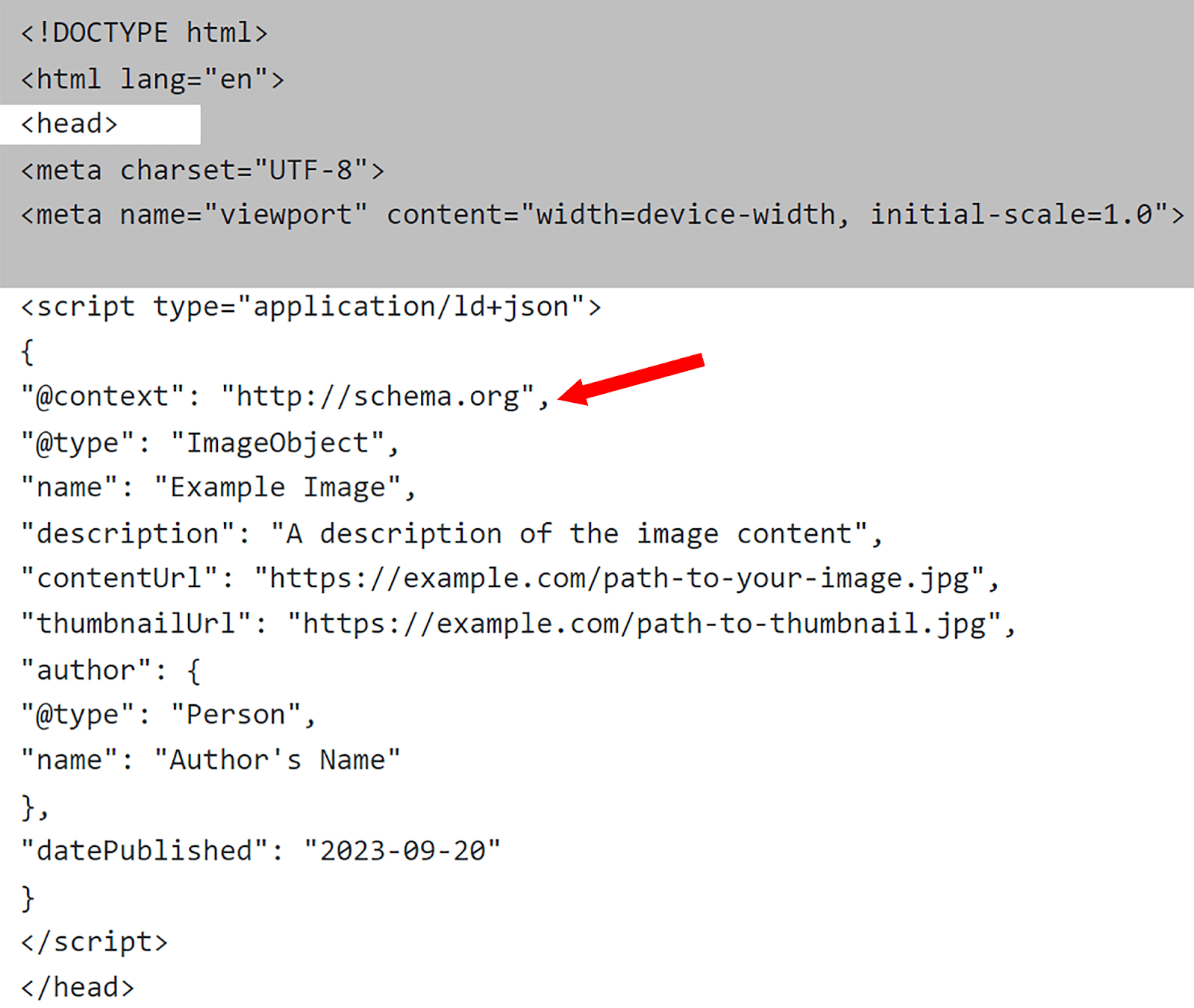
Resimlerinize ImageObject şema işaretlemesi eklemek için bunu Schema.org'da bulunan yapılandırılmış veri kodunu kullanarak kolayca yapabilirsiniz.
Bu kod önceden yapılandırılmıştır; yani yapmanız gereken tek şey, resim URL'leri, boyutlar ve açıklamalar gibi belirli resim ayrıntılarınızı girmektir. İşiniz bittiğinde kodu HTML dosyanızın <head> bölümüne entegre edebilirsiniz.

9. Benzersiz ve orijinal görseller kullanın
Stok görseller yerine her zaman orijinal görselleri kullanmayı hedeflemelisiniz. Siteniz, nişinizdeki diğer sitelerin çoğuyla aynı görselleri kullanıyorsa, o zaman öne çıkamazsınız. Ayrıca Google'a sitenizin güvenilirliği hakkında iyi EEAT sinyalleri göndermeyeceksiniz.
Tartıştığınız konuyla son derece alakalı ve nişinize uygun görseller kullanmalısınız.
Örneğin, blogunuz Paris'e seyahatle ilgiliyse, diğer yüzlerce blogda gördüğünüz Eyfel Kulesi resimlerini kullanmaktan kaçınmalısınız.
Bir düşünün; Paris'in stok fotoğraflarını kullanan bir blog yazısına mı yoksa yazarın şehrin en ünlü simge yapılarını ziyaret ettiği görsellerin yer aldığı bir blog yazısına mı daha fazla güvenirsiniz? Açıkçası, ikinci gönderi ÇOK daha fazla deneyim ve güvenilirliği gösteriyor.
İşte bunu düşünmenin başka bir yolu.
Sıralamanızı iyileştirmeye çalıştığınızda, başka bir sitenin içeriğini kopyalayıp kendi sitenize yapıştırmanız yeterli olmaz. Kullanıcılara değer sağlayan benzersiz ve orijinal içerik hazırlamak için zaman harcarsınız.

Benzer şekilde, stok görsellerin sıralamanıza pek yardımcı olması pek olası değildir. Öte yandan, orijinal görseller potansiyel olarak diğer ilgili sitelerden bağlantı kazanabilir.
Örneğin, belirli bir konu hakkında yararlı bilgiler içeren bir infografik oluşturursanız, diğer siteler o konuyla ilgili içerik oluştururken buna bağlantı vermek isteyebilir. Bu, sitenizin backlink profilini geliştirmesine yardımcı olur ve daha yüksek sıralamalara yol açabilir.
10. Bir resim site haritası oluşturun
XML site haritaları, arama motorlarının dizine eklenecek sayfalarınızı keşfetmesine yardımcı olurken aynı zamanda sitenizin yapısını anlamalarına da yardımcı olur. Bunları arama motorları için bir yol haritası olarak düşünmeyi seviyorum. Resim site haritaları benzerdir ancak bazı önemli farklılıklar vardır.
XML site haritası, sitenizdeki her sayfanın kapsamlı bir listesidir. Bloglar, makaleler ve ürün sayfaları da dahil olmak üzere her türlü içerik için URL'ler içerir. Google'ın bunları taramasına ve dizine eklemesine izin vermek için XML site haritasına resim URL'leri de ekleyebilirsiniz. Buna resim site haritası etiketleri eklemek denir. Bununla ilgili daha fazla bilgi edinmek istiyorsanız Google'ın Site Haritası Kılavuzuna göz atın.
Resim site haritaları Google'a sitenizdeki tüm resimlerin bir listesini sağlar.
Bu, Google'ın bunları bulup dizine ekleyebilmesi nedeniyle bunların Google Görseller gibi görsele özel arama sonuçlarında görünme şansının arttığı anlamına gelir. Bu, özellikle görsel içerik arayan kullanıcılara erişiminizi genişletmenize yardımcı olur.
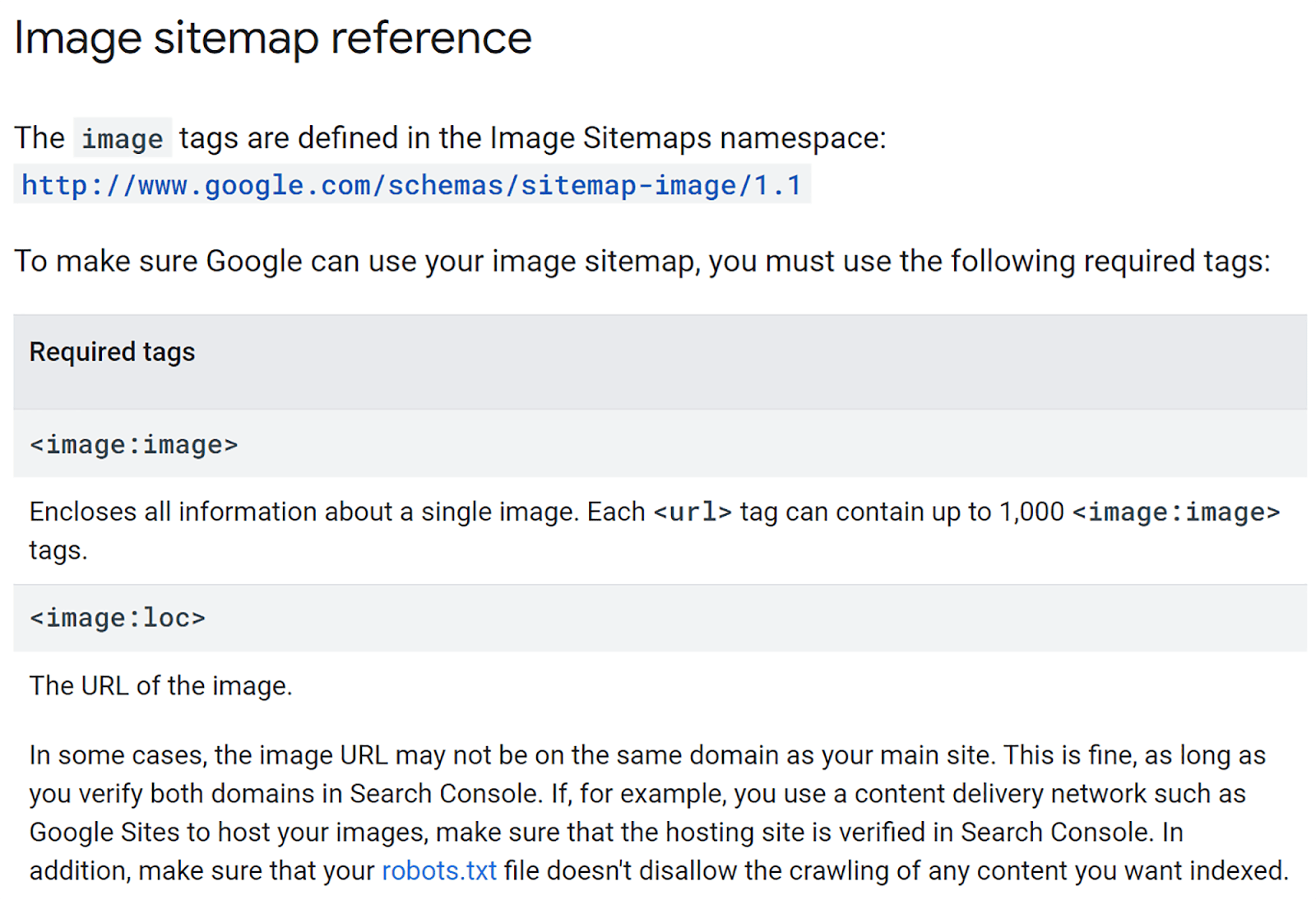
Resim URL'leri içeren normal bir XML site haritası veya resim site haritası oluştururken eklenmesi gereken belirli resim etiketleri vardır. İşte doğrudan Google'dan gelen tavsiye:

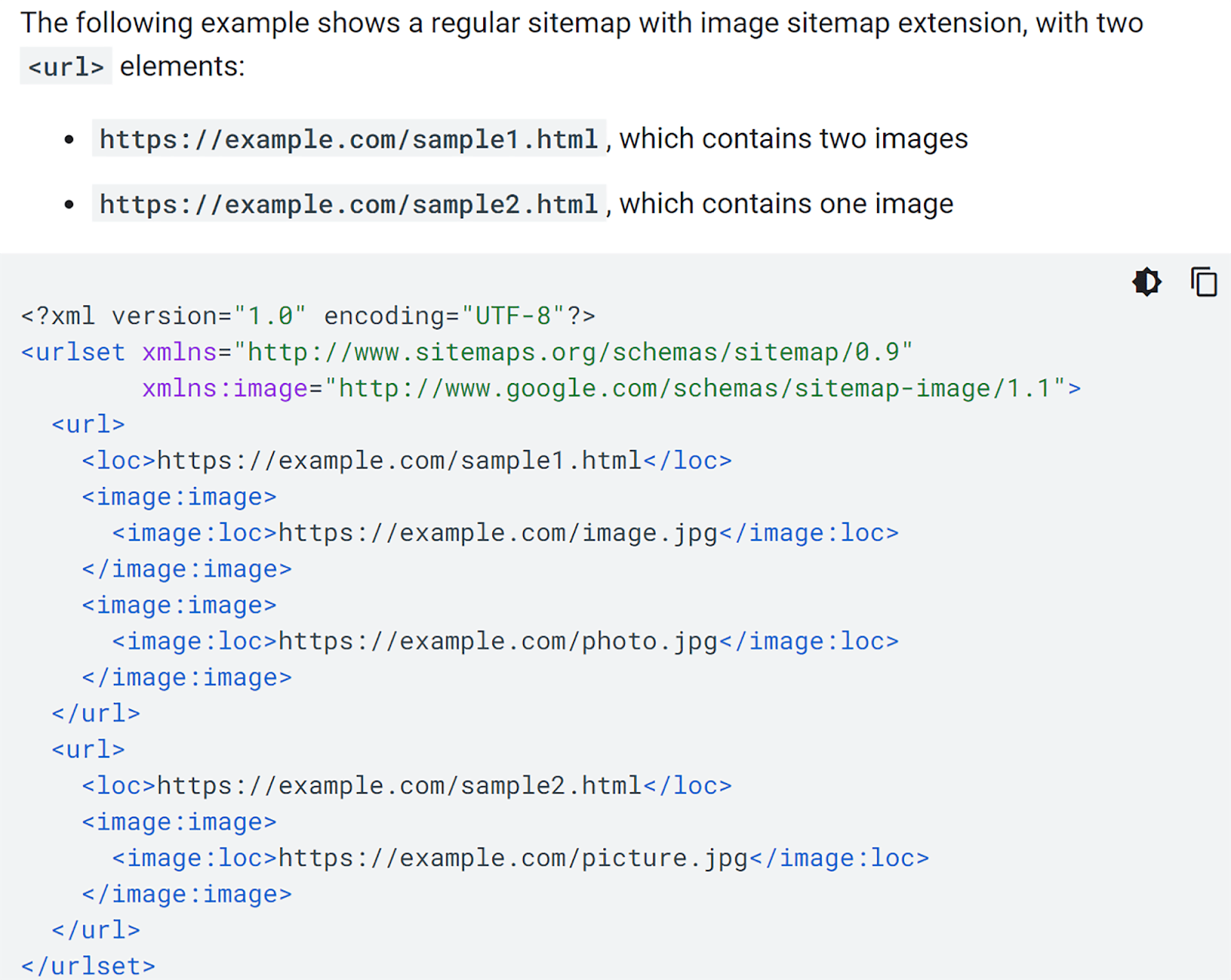
Peki, bir resim site haritası aslında neye benziyor? İşte Google'dan bir örnek:

Manuel olarak bir resim site haritası oluşturmak istiyorsanız Google'ın talimatlarını takip etmek en iyisidir.
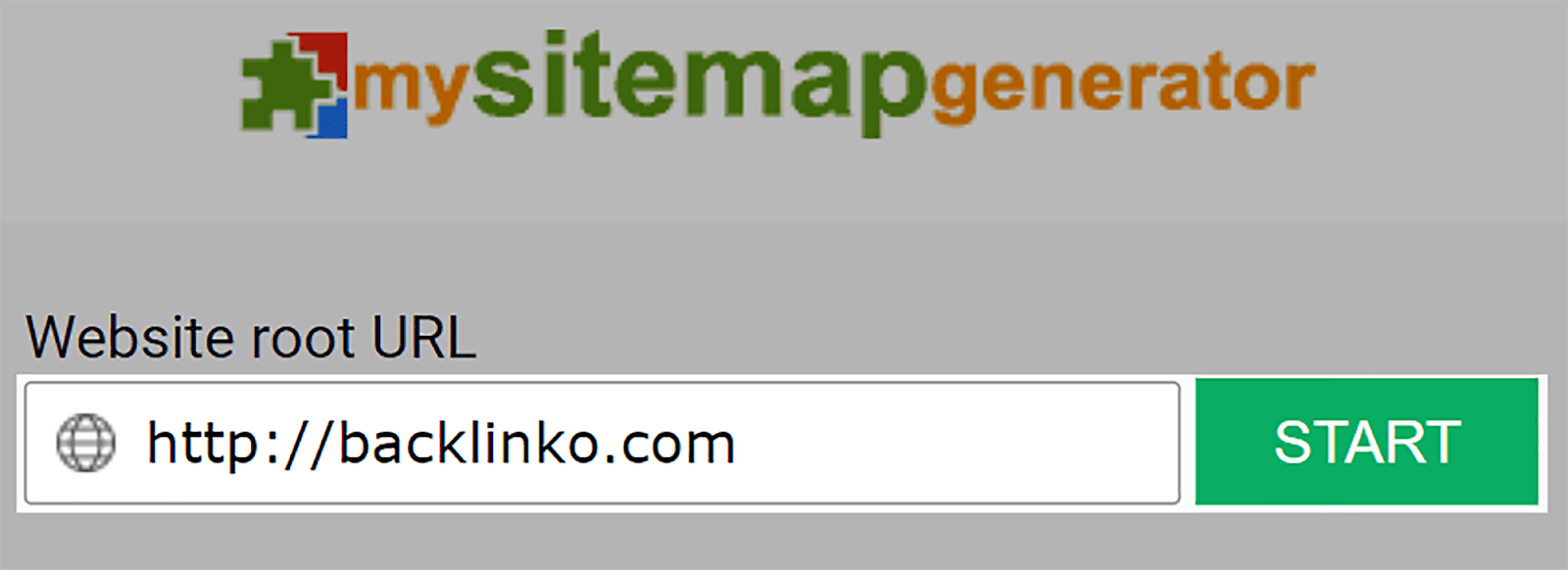
Bunu manuel olarak yapmak istemiyorsanız site haritası oluşturucum gibi bir araç kullanabilirsiniz. Bu, sizin için bir resim site haritası oluşturabilen ücretsiz bir çevrimiçi araçtır. Ancak görselleriniz CDN'lerde, alt alan adlarında veya harici sunucularda barındırılıyorsa bunları etkinleştirebilmeniz için ücretli bir plan almanız gerekir.
Başlamak için site haritası oluşturucuma gidin, alan adınızı yazın ve "Başlat"ı tıklayın.

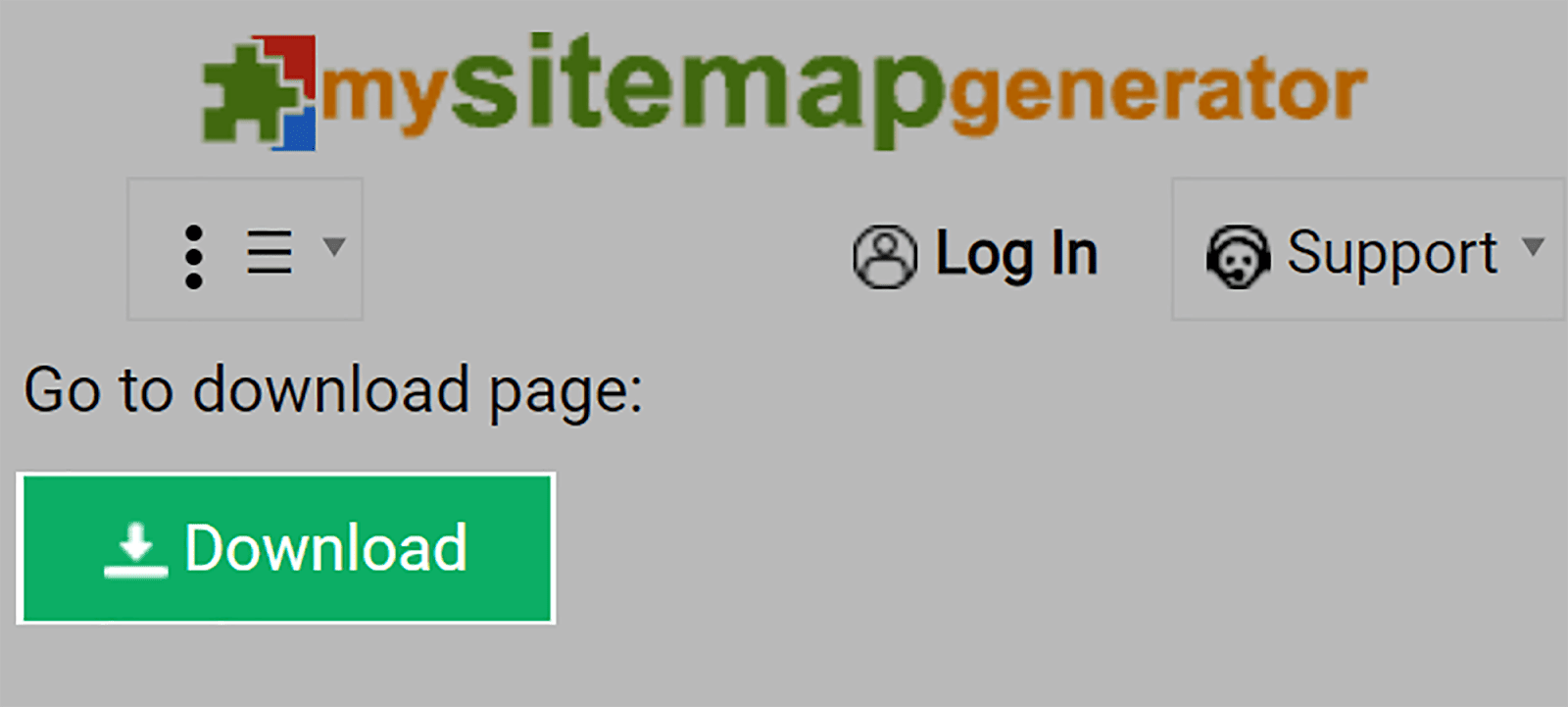
Sitenizin büyüklüğüne bağlı olarak oluşturulması biraz zaman alabilir. Tamamlandığında, “İndir” düğmesine tıklayın.

Daha sonra dosyayı alan adınızın kök klasörüne yükleyin. Alan adınızın kök klasörü, sitenize ait klasör ve dosyaların sunucuda depolandığı ana dizindir. Nerede bulunduğu web barındırma ortamınıza bağlıdır. Nerede bulacağınızdan emin değilseniz, muhtemelen en iyisi web barındırma sağlayıcınızla iletişime geçmektir.
Kök dosyanıza yükledikten sonra Google Search Console'a yüklemeye hazırsınız.
Bu nedenle, GSC hesabınıza giriş yapın ve sayfanın sol tarafındaki “Site Haritaları”na tıklayın.

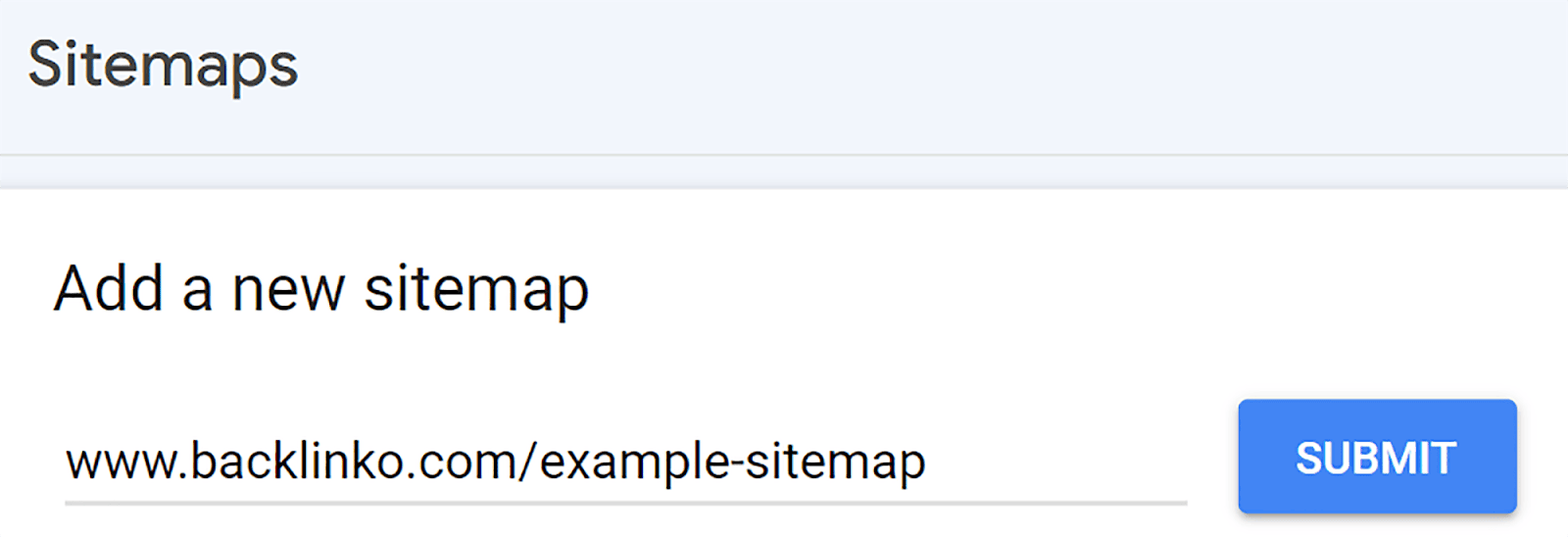
Ardından site haritası URL'nizi yapıştırın ve "Gönder"i tıklayın.

11. Açık Grafik meta etiketlerini kullanın
Açık Grafik (OG) meta etiketleri, URL'lerin Facebook, LinkedIn ve Pinterest gibi sosyal medya platformlarında paylaşıldığında nasıl görüntüleneceğini kontrol eden kod parçacıklarıdır.
Paylaşılan içeriği daha görünür ve tıklanabilir hale getirebilirler, bu da sitenize sosyal medya platformlarından gelen trafiğin artmasına yol açabilir. Bunun ana nedenleri şunlardır:
- İçeriği sosyal medya akışlarında görsel olarak daha çekici hale getiriyorlar
- Kullanıcılara içeriğin konusuyla ilgili hızlı bilgiler verirler
- Sosyal medya platformlarının içeriğin konusunu ve bağlamını kavramasına yardımcı olur ve bu da markanızın SERP'lerde keşfedilebilirliğini artırabilir.
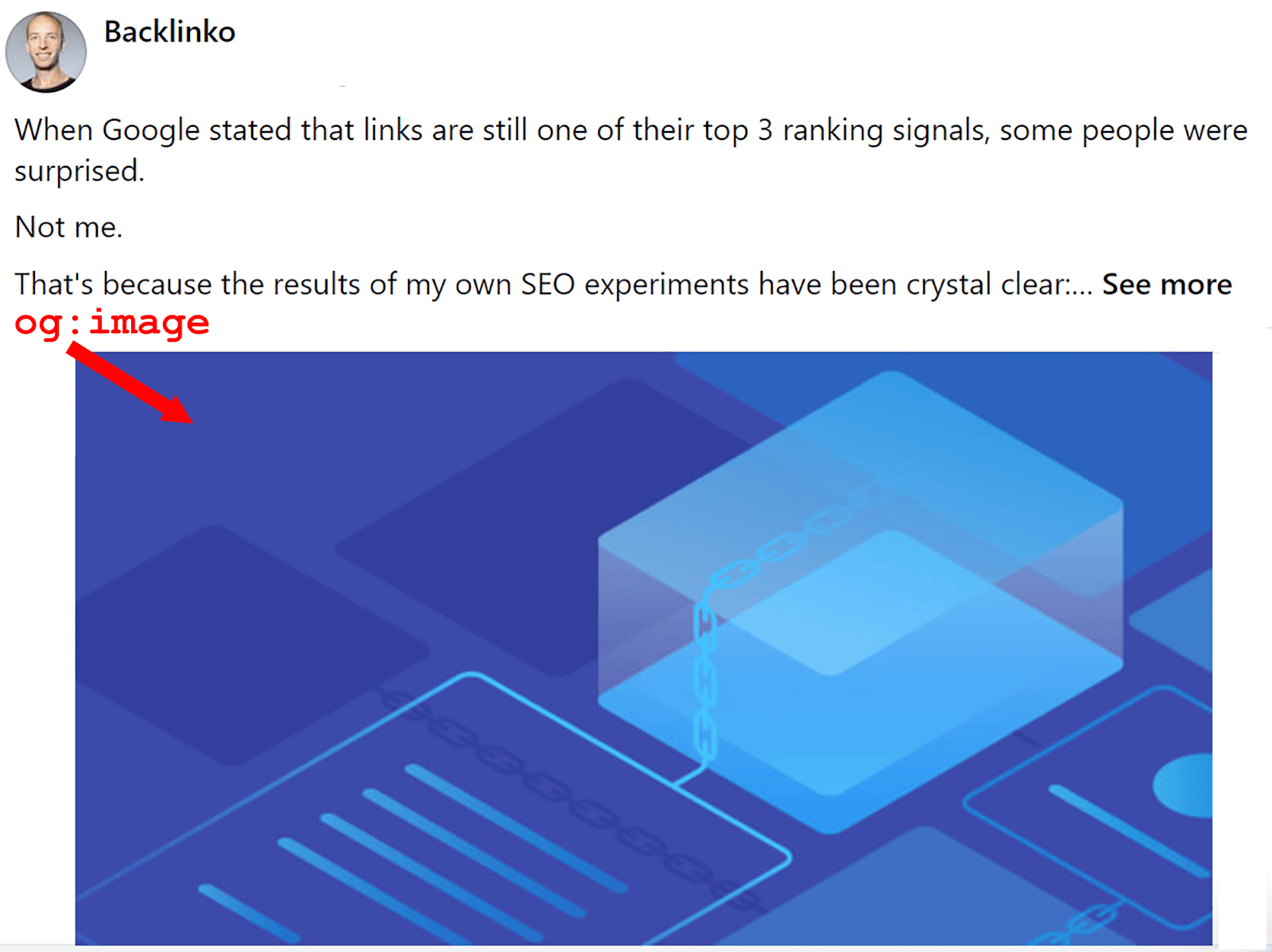
OG etiketlerini uyguladığınızda, web sitenizdeki bir URL sosyal medyada paylaşıldığında hangi görselin ve bilginin belirgin şekilde öne çıkarılması gerektiğini belirlemenize olanak tanır.

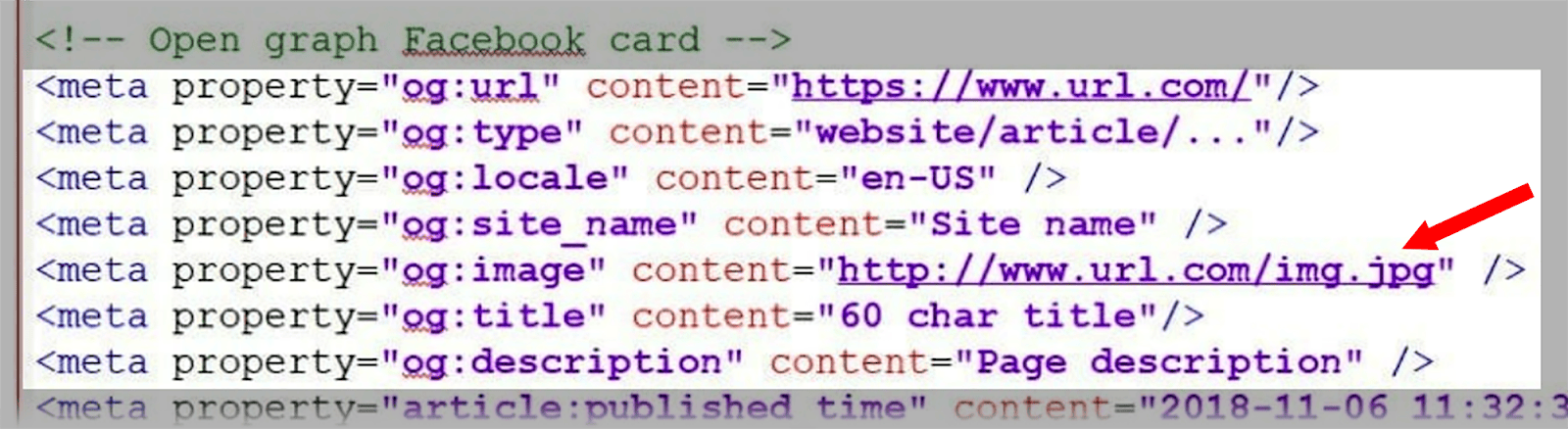
OG meta etiketleri genellikle sayfanın HTML'sinin <head> bölümünde bulunur ve özelliğin adının önünde "og:" öneki bulunur. Örneğin, Open Graph Facebook kartı şu şekilde görünür:

Sosyal medyada bir gönderi paylaşırken seçtiğiniz görselin doğru şekilde görüntülendiğinden emin olmak için görsel etiketini eklediğinizden emin olun.
Kullanmaya başlamak için:
- Facebook OG etiketleri,
- Pinterest OG etiketleri,
- ve LinkedIn OG etiketleri,
Bağlantısını verdiğim kullanışlı kılavuzlarda belirtilen talimatları izleyin.
Twitter (artık X olarak biliniyor) söz konusu olduğunda platform Open Graph protokolünü kullanmıyor. Twitter Kartları adı verilen kendi sürümünü kullanır. Bunları nasıl ayarlayacağınızı öğrenmek istiyorsanız bu Twitter Kartı Kılavuzuna göz atın.
WordPress'e OG etiketleri ekleme
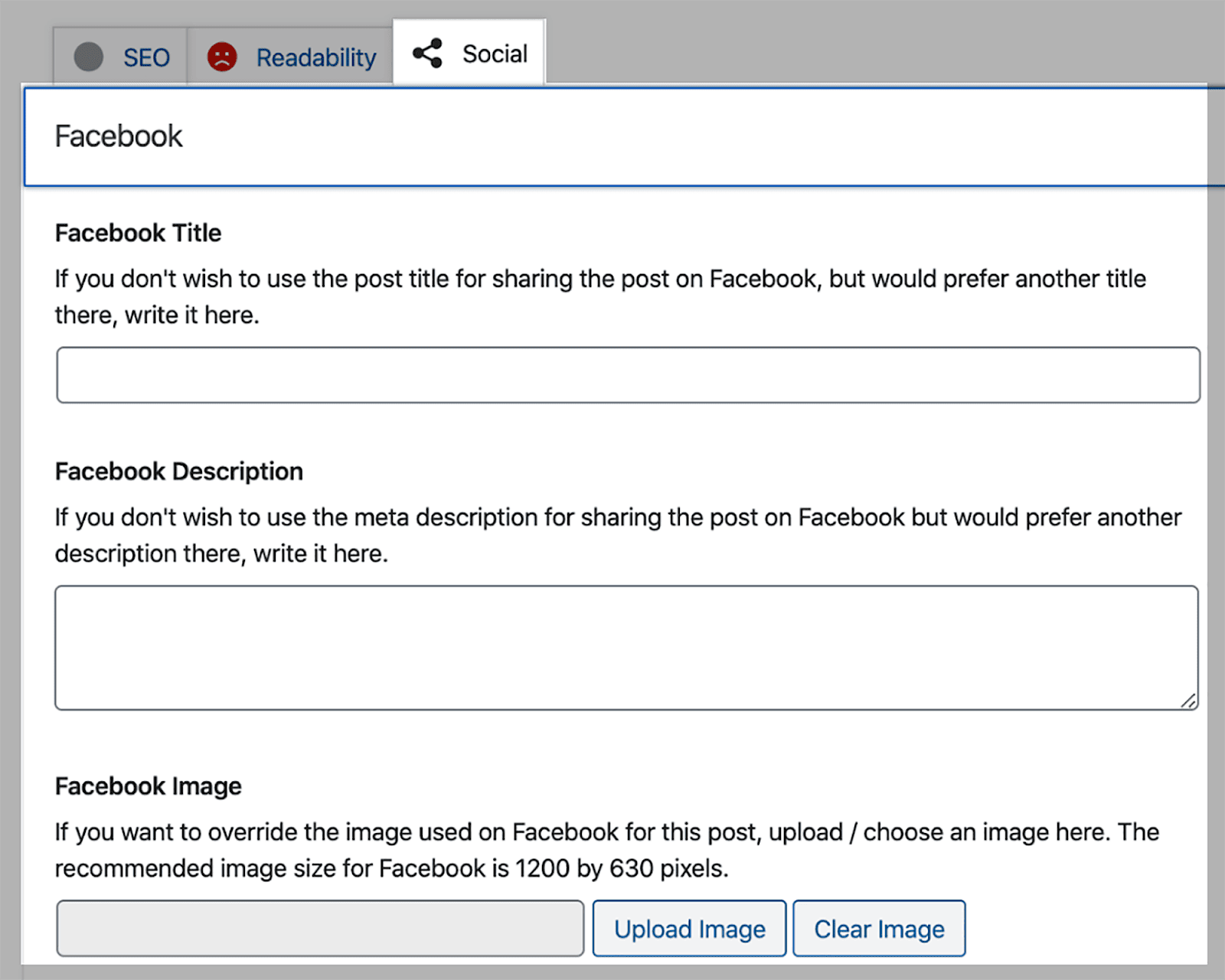
WordPress kullanıyorsanız OG etiketleri eklemek ÇOK daha kolaydır. Bunun için Yoast SEO eklentisini kullanabilirsiniz. Henüz Yoast SEO eklentisini yüklemediyseniz kurun. Daha sonra ekranın solundaki “Yayınlar”a tıklayın.

Daha sonra OG etiketleri eklemek istediğiniz gönderinin altındaki "Düzenle"ye tıklayın.

Now, scroll down until you see the “Yoast SEO” box. Click the “Social” tab at the top and choose the social media platform you want to create OG tags for. Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
Nice and simple!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user's viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. This helps to:
- Improve the page's loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you're using WordPress version 5.5 or a later version, then you won't need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They're designed to serve your site's content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you're based in London, it'll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site's performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I'd also highly recommend taking a look at a CDN provider called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the storage of files within a user's browser so that these files don't need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser's cache and don't need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google's browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- Yapay Zeka : Yapay zeka tarafından desteklenen görüntü optimizasyon araçları, görüntüleri otomatik olarak analiz edebilir ve optimize edebilir. Buna, sıkıştırma ayarlarında ince ayar yapılması ve gereksiz meta verilerin kaldırılması da dahildir.
- AR (Artırılmış Gerçeklik) : AR daha yaygın olarak kullanıldıkça, görüntülerin AR için optimize edilmesi de daha önemli hale gelecektir. Bu, en boy oranı, ölçeklendirme, tutarlılık ve yanıt verme hızı gibi şeylere çok dikkat etmeyi içerir.
Henüz bu teknolojilerin tümü konusunda tamamen güncel olmanız gerekmese de, bunların yakın gelecekte görsel SEO üzerinde önemli bir etkisi olması muhtemeldir. Bu nedenle bu gelişmeleri yakından takip etmelisiniz.
Resimlerinizle İlgili Sorunları Nasıl Belirleyebilirsiniz?
Peki sitenizdeki görsellerle ilgili sorunları nasıl takip edebilir ve iyileştirilmesi gereken alanları nasıl belirleyebilirsiniz? Her şeyden önce görsellerinizin iyi durumda olduğundan emin olmak için neyi analiz etmeniz gerektiğini bilmeniz yardımcı olur. Dikkat edilmesi gerekenlerden bazıları şunlardır:
Bozuk resim bağlantıları
Bozuk resim bağlantıları, URL'lerinin yanlış yazılması, artık mevcut olmaması veya dosya yolunun geçersiz olması nedeniyle görsellerinizin görüntülenemeyeceği anlamına gelir. Bu SEO'nuz için neden kötü? Kuyu,
- Arama motorları içeriği iyi korunan siteleri tercih etme eğilimindedir. Bu nedenle, çok sayıda bozuk resim bağlantısına sahip olmak, sitenizin iyi korunmadığının ve kalitesinin düşük olduğunun sinyali olabilir. Bu potansiyel olarak daha düşük sıralamalara neden olabilir.
- Bozuk resim bağlantıları zayıf bir kullanıcı deneyimi yaratır. Ziyaretçileriniz sitenizi profesyonel olmayan ve daha az güvenilir olarak görecek, bu da hemen çıkma oranlarının artmasına ve kullanıcı etkileşiminin azalmasına yol açacaktır.
- Google gibi arama motorları bozuk görsel bağlantılarıyla karşılaştıklarında görsellerinizi doğru şekilde dizine eklemeyebilir, hatta hiç dizine eklemeyebilirler. Bu, görsellerinizin görselle ilgili aramalarda görünmeyebileceği anlamına gelir.
Peki resim bağlantılarınızın bozuk olup olmadığını nasıl anlarsınız? Bunları belirlemenin en iyi yolu Semrush'un Site Denetim aracını kullanmaktır.
Başlamak için sitenizde bir denetim yapmanız gerekir.
Semrush'a giriş yapın ve ekranın solundaki "Site Denetimi" seçeneğine tıklayın.

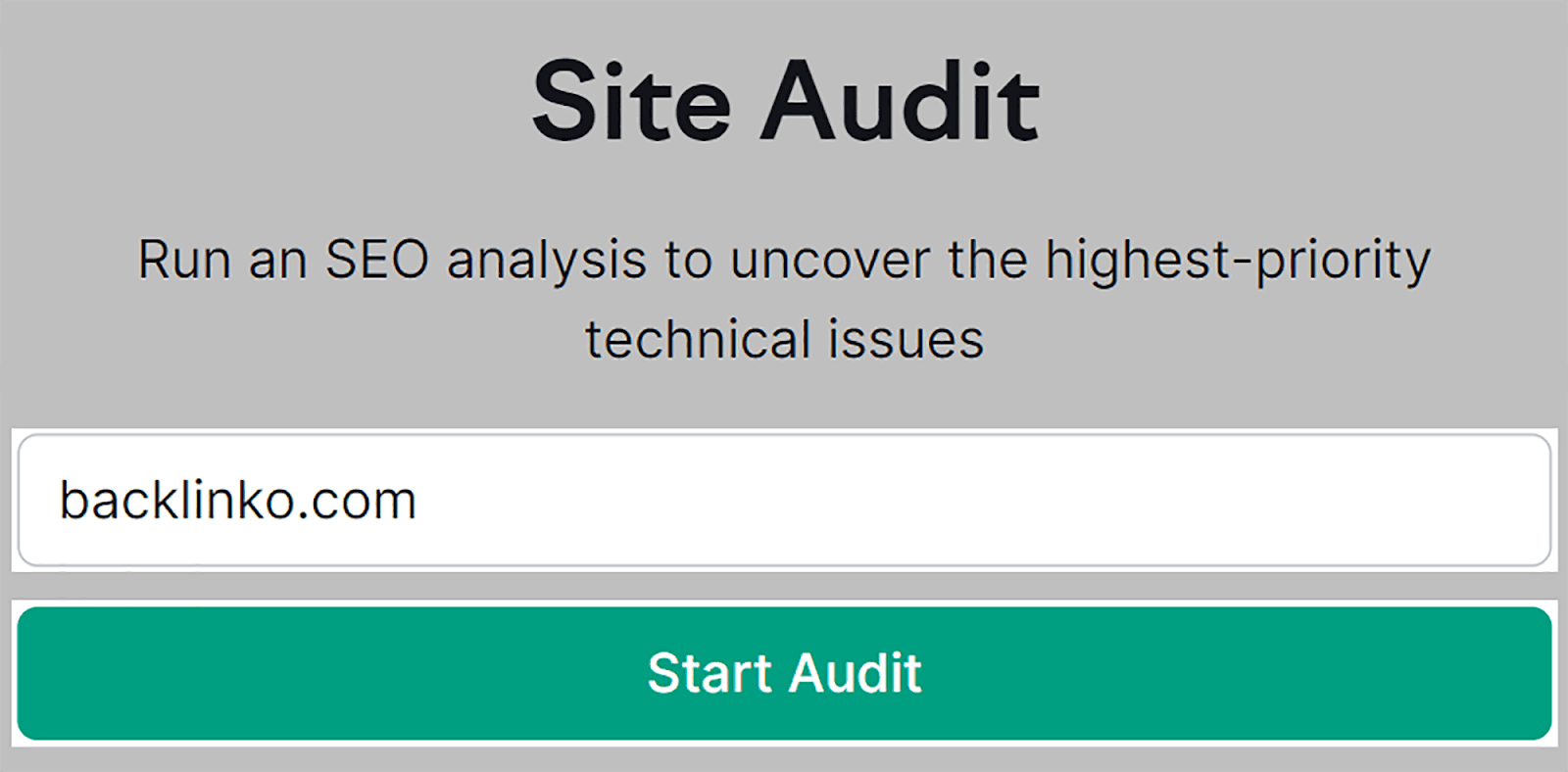
Daha sonra alan adınızı girin ve “Denetim Başlat”a tıklayın.

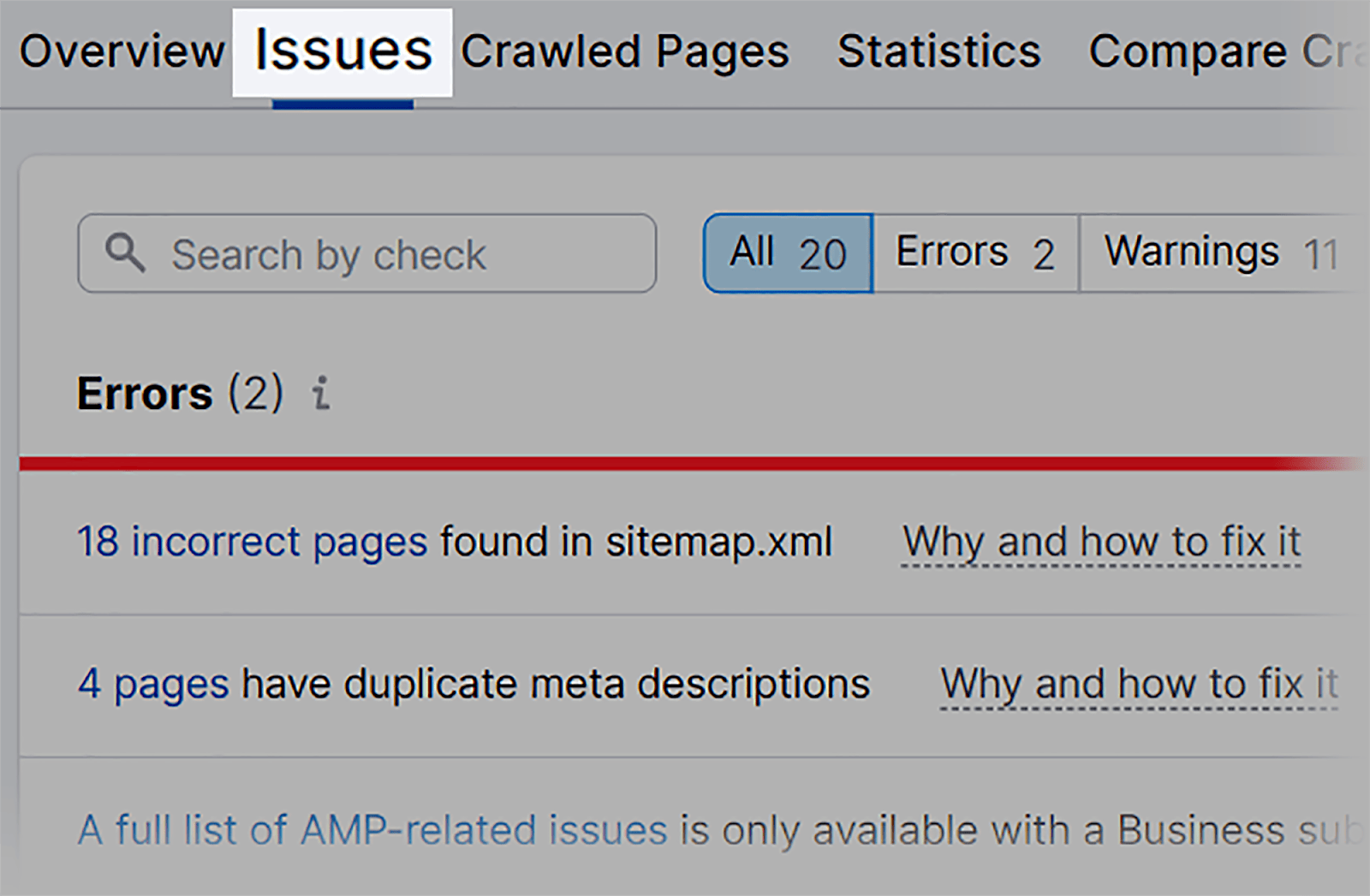
Denetim bittiğinde sayfanın üst kısmındaki "Sorunlar" sekmesine tıklayın.

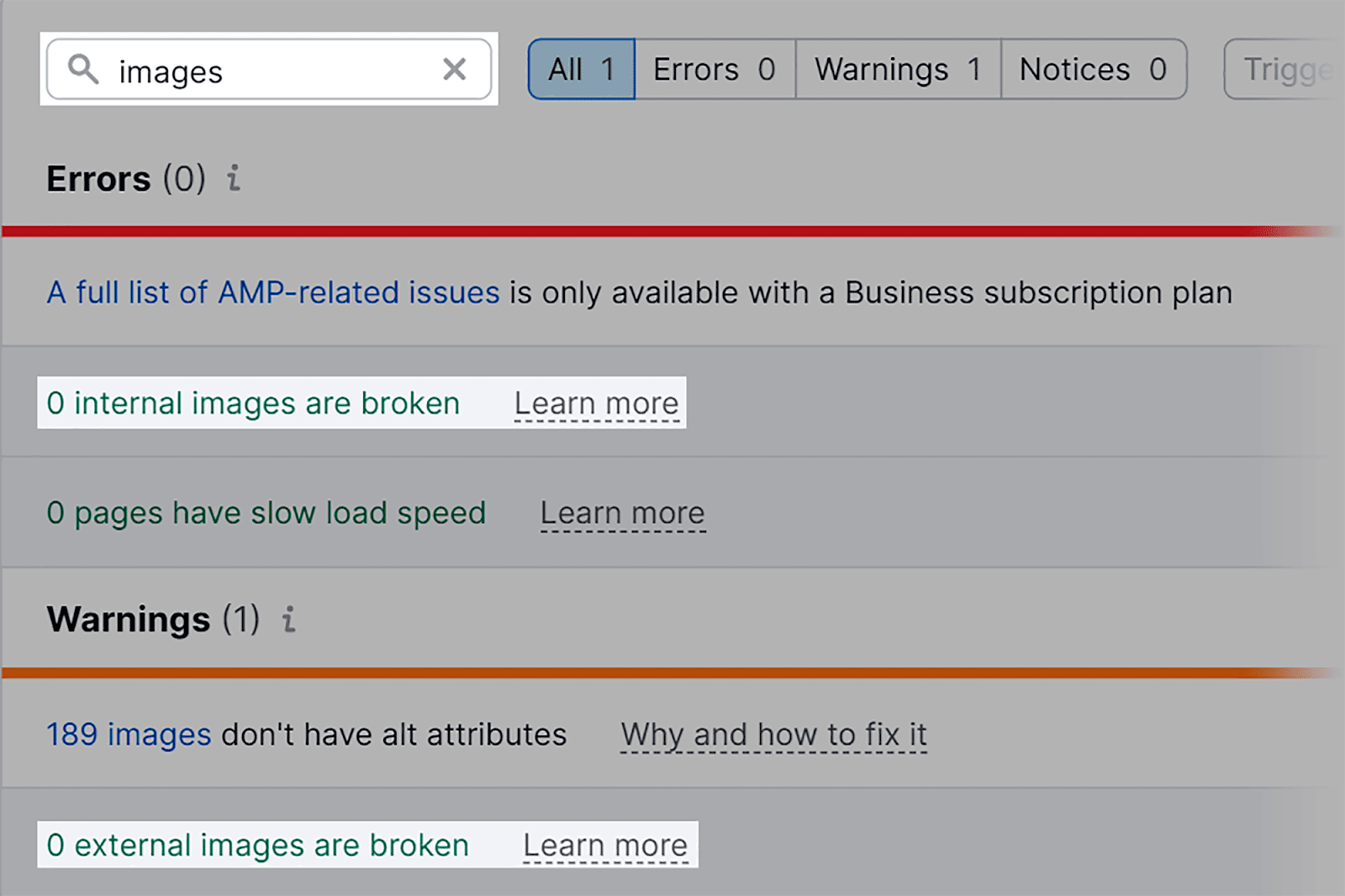
Daha sonra arama çubuğuna “resimler” yazın. Artık sitenizde görsellerle ilgili tüm sorunları göreceksiniz.

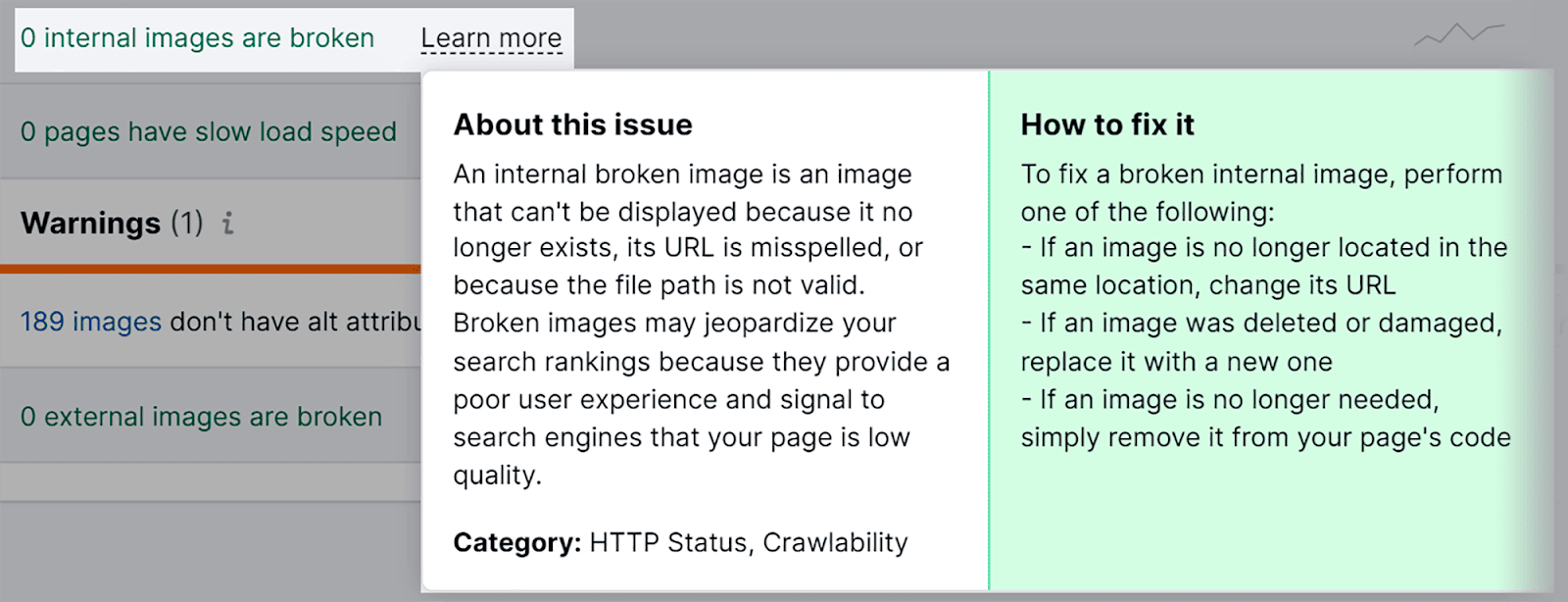
Sitemde şu anda bozuk dahili veya harici görsel bulunmadığını görebiliyorum. Sorun olsaydı Semrush bana bu bozuk görsellerin URL'lerinin bir listesini verirdi. Sorunlar ve bunların nasıl düzeltileceği hakkında daha fazla bilgi edinmek için "Daha fazla bilgi edinin"i de tıklayabilirim.

Alternatif metin eksik
Alternatif metnin neden ÇOK önemli olduğundan daha önce bahsetmiştim, bu yüzden bunun hakkında tekrar konuşarak daha fazla zaman kaybetmeyeceğim. Size göstermek istediğim şey, görsellerinizde eksik olan alternatif metni nasıl bulabileceğinizdir.
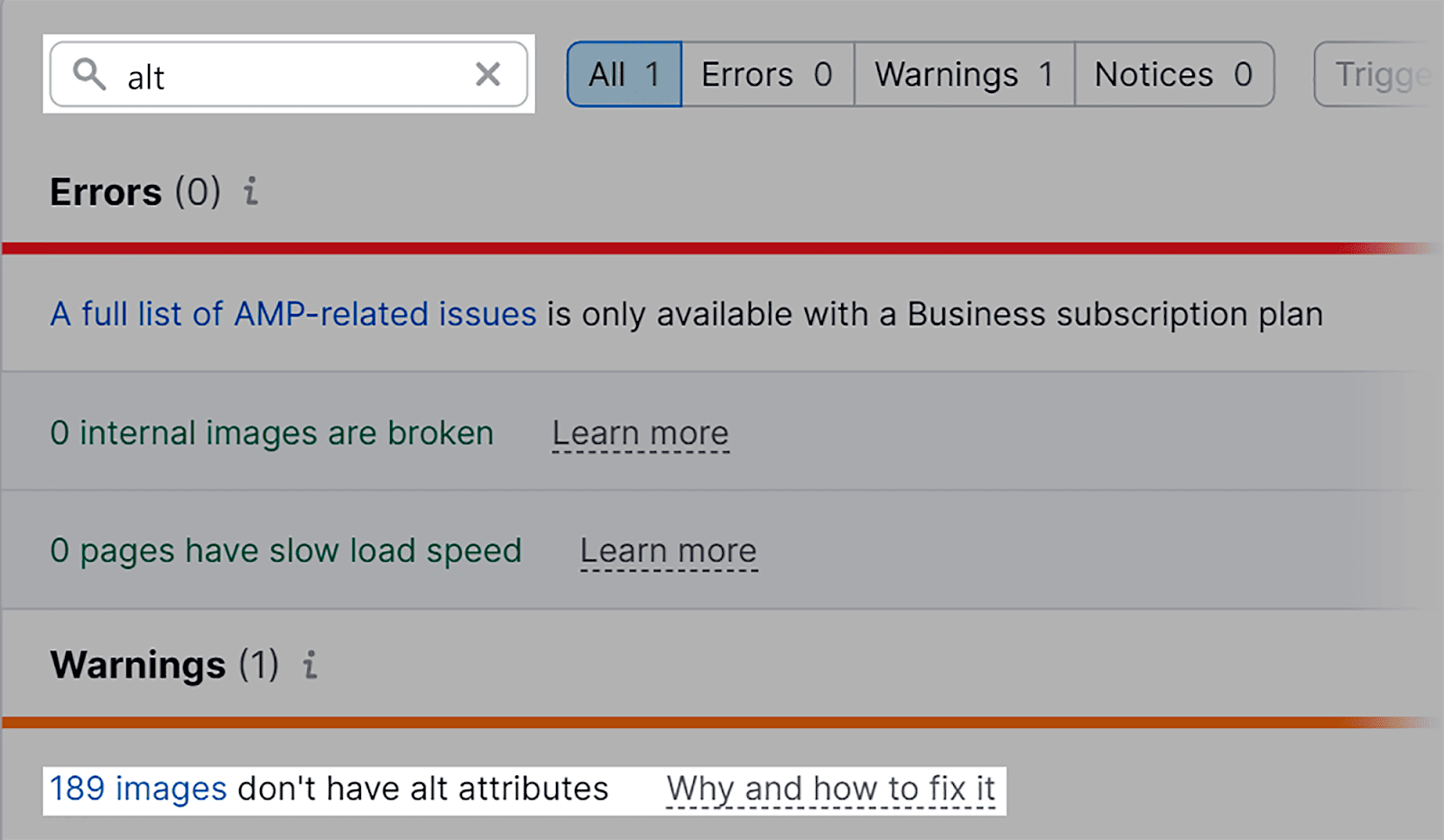
Bu nedenle, Site Denetimi aracına ve "Sorunlar" sekmesine bağlı kalarak arama kutusuna "alt" yazın.

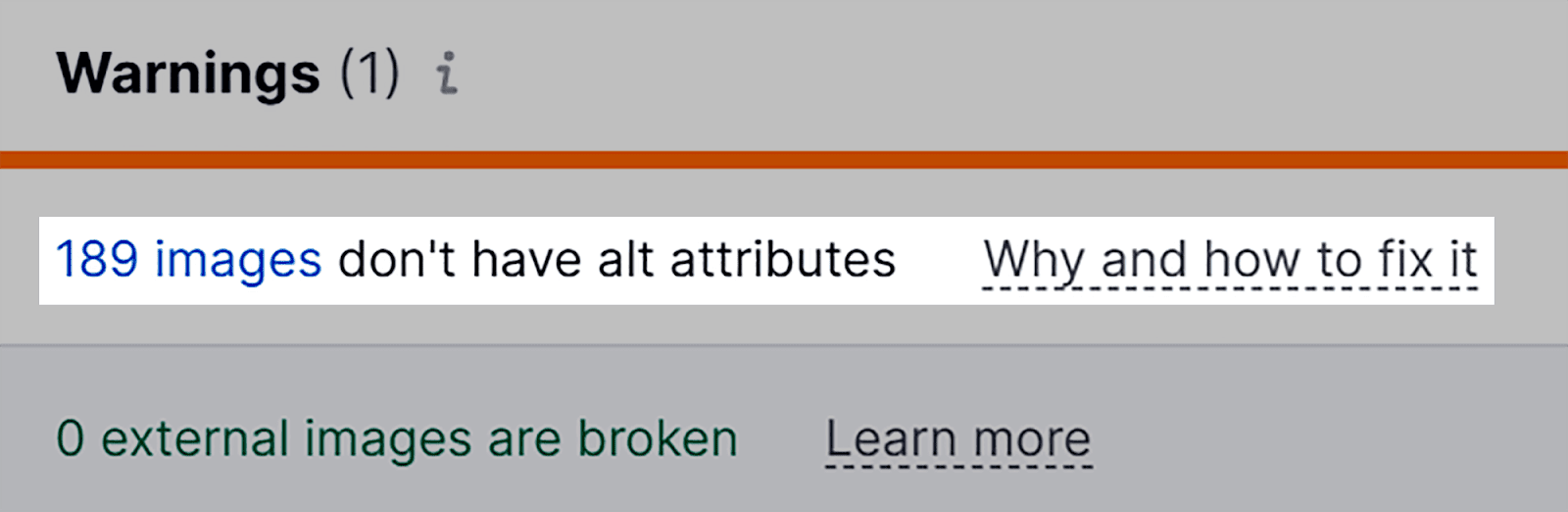
Sitemin alt nitelikleri eksik olan 189 görseli olduğunu görebiliyorum.

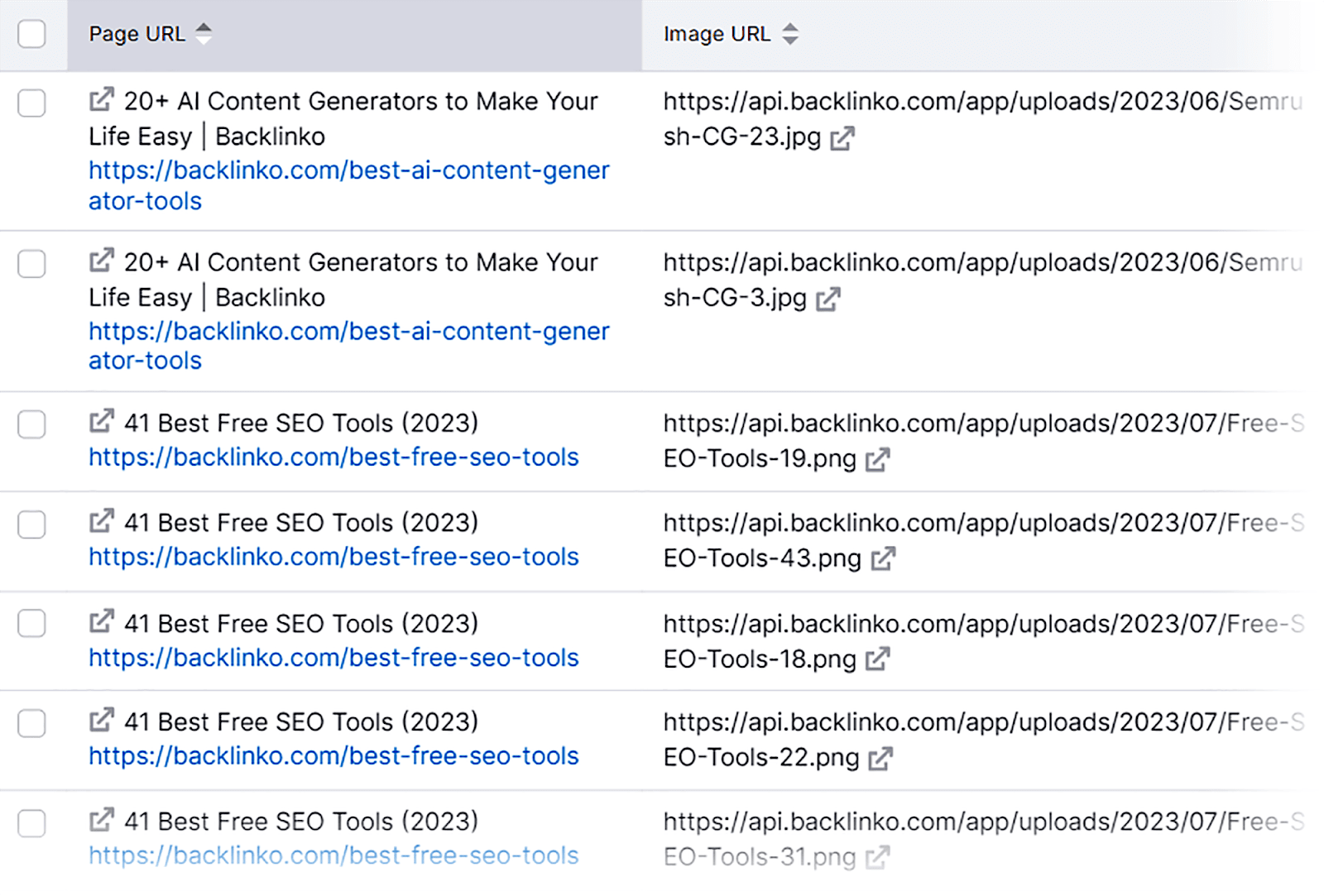
Sorunu tıklarsanız etkilenen sayfaları ve resim URL'lerini görürsünüz. Sayfa URL'si görselin bulunduğu yerdir ve görsel URL'si, alternatif metni eksik olan gerçek görseldir. Artık eksik alternatif metni resimlerinize eklemeye başlayabilirsiniz.

Uygun olmayan boyuttaki resimler
Resimlerinizin boyutuyla ilgili sorunları belirlemenin en kolay yollarından biri Google PageSpeed Insights'ı kullanmaktır.
Başlamak için tarayıcınızda açın ve URL'nizi yazın. Daha sonra “Analiz Et”e tıklayın.

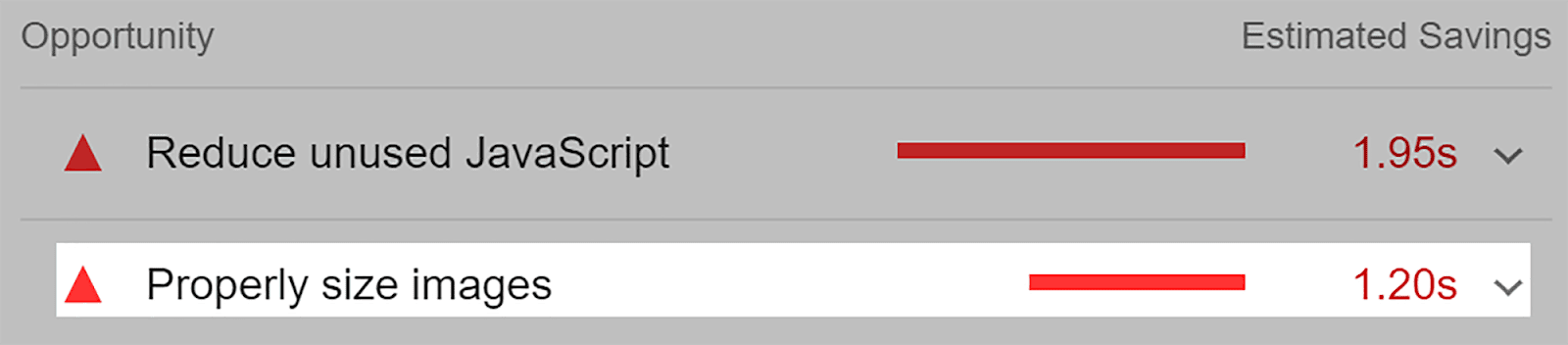
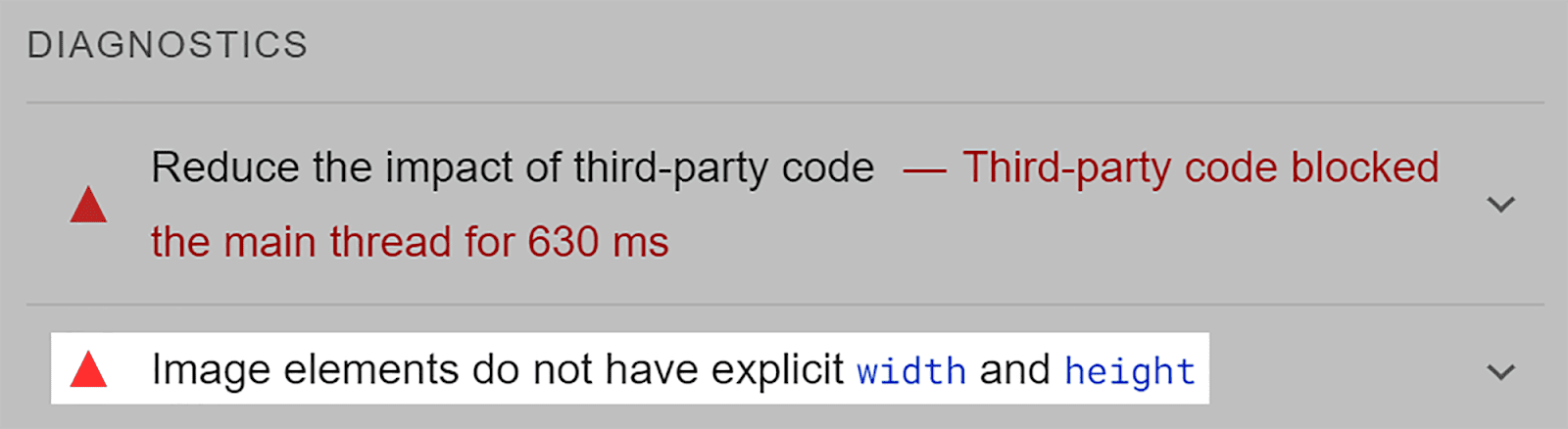
Ardından, “Fırsatlar” bölümüne ilerleyin. Sitemin resim boyutlarıyla ilgili sorunları olduğunu görebiliyorum. "Görüntüleri uygun boyutta boyutlandır" seçeneğini tıklarsam bu sorun hakkında daha fazla bilgi alacağım.

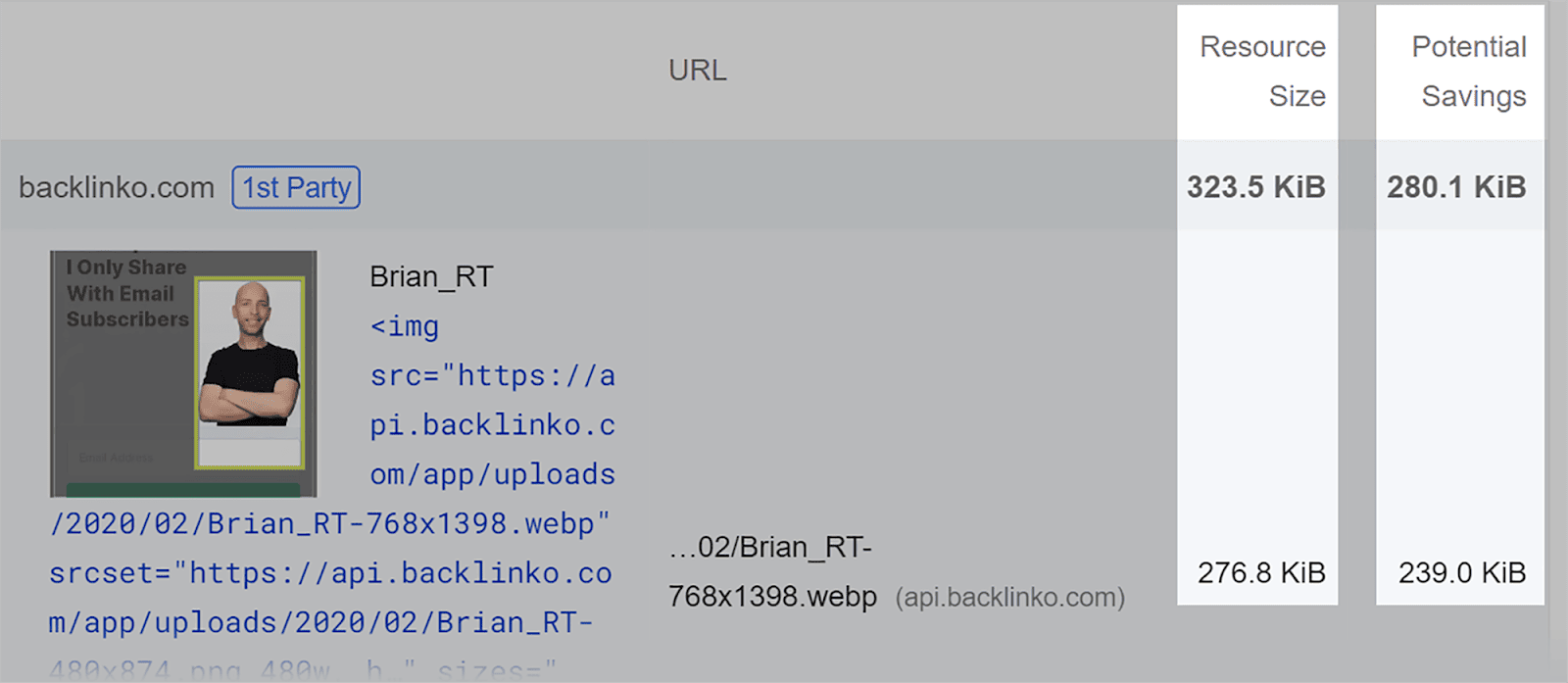
Araç, gösterilecekleri cihazlar için uygun boyutta olmayan belirli görselleri gösterecektir. Burada, bu görüntüyü doğru boyutlara yeniden boyutlandırarak potansiyel olarak 280,1 KB bant genişliğinden tasarruf edebileceğimi gösteriyor.

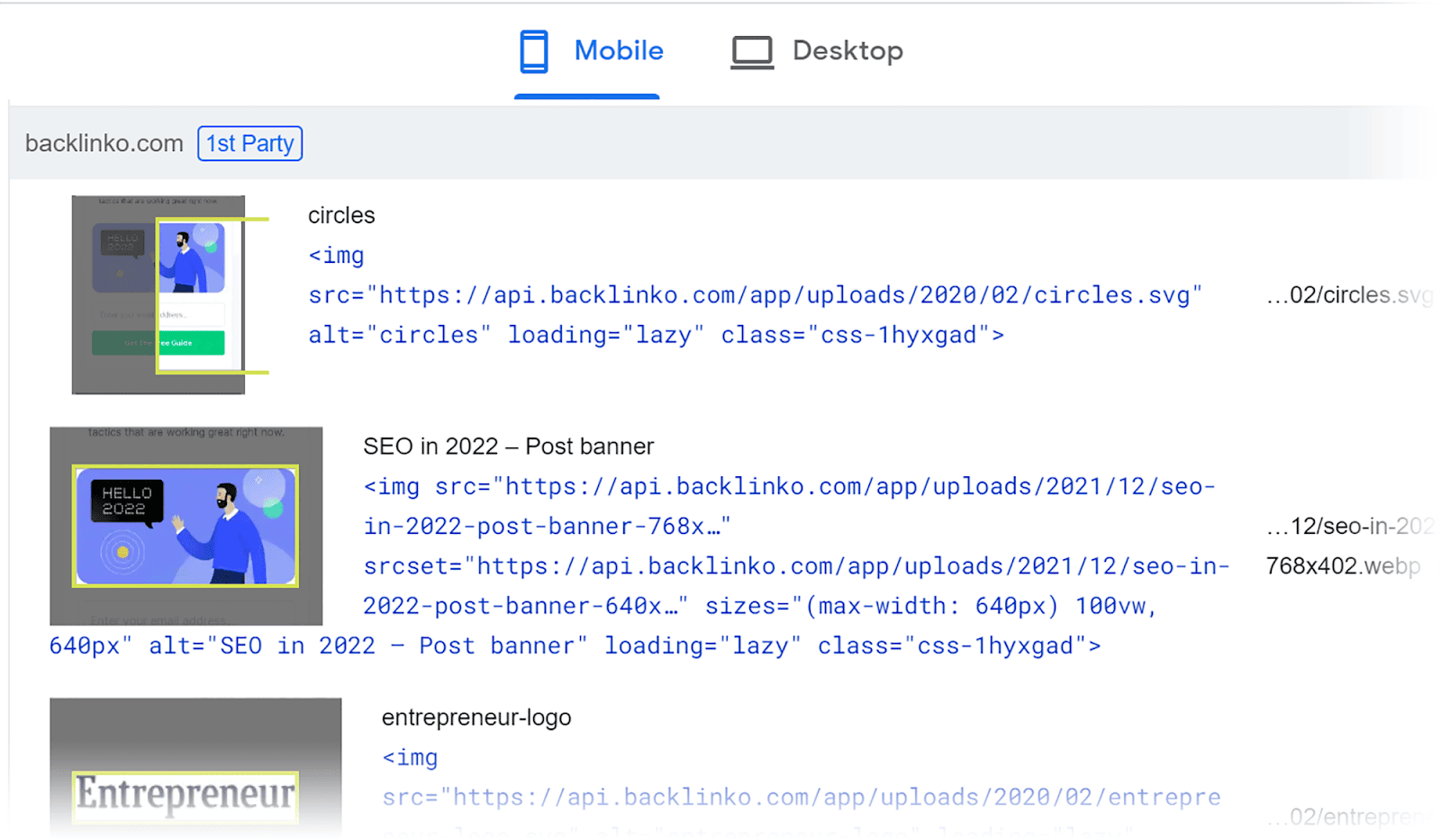
Biraz daha aşağı kaydırırsanız “Teşhis” bölümünü bulacaksınız. Bu raporda görsellerinizden herhangi birinin belirgin genişlik veya yüksekliğe sahip olup olmadığını öğrenebilirsiniz. Bu, bu görsellerin genişlik ve yüksekliğinin sitemin HTML kodunda belirtilmediği anlamına geliyor.

Bu soruna tıklayarak etkilenen her görselin küçük resmini ve URL'sini görebilirim. Bu SÜPER yararlı çünkü şimdi tek yapmam gereken bu resimlerin genişliğini ve yüksekliğini ayarladığınızdan emin olmak. Bu, sayfamın farklı cihazlarda verimli bir şekilde yüklenmesini sağlayacak ve bu da daha olumlu bir kullanıcı deneyimine ve sonuç olarak daha iyi sıralamalara yol açacaktır.

Mobil Uyumluluk
Google'ın Mobil Uyumluluk Testi, sitenizin mobil performansını kontrol etmenin en kolay yoludur.
Bu ücretsiz tarayıcı aracı, kutuda ne yazıyorsa onu yapıyor. Sitenizin mobil uyumlu olup olmadığını size söyler ve sitenizin mobil performansını etkileyen görselle ilgili sorunlar konusunda sizi uyarır.
Kullanmak için tarayıcınızda açmanız, URL'nizi yazmanız ve "URL'yi Test Et"i tıklamanız yeterlidir.

Araç daha sonra sayfanın mobil cihazlarda kullanılabilir olup olmadığını size söyleyecektir.

Sayfanızın mobil uyumluluğunu etkileyen görsellerle ilgili herhangi bir sorun varsa bunları burada tanımlayabilirsiniz. Neyse ki bu sayfadaki görsellerde herhangi bir sorun yaşanmadı.
Toplam resim istekleri ve toplam resim baytları
Toplam görüntü istekleri, bir tarayıcının bir web sayfasını oluştururken yüklemeye çalıştığı görüntü dosyalarının sayısını ölçer. Bu sayıyı azaltırsanız sayfa yükleme süreleri daha hızlı olabilir.
Toplam resim baytı, tarayıcının bir sayfayı yüklemek için talep ettiği tüm resim dosyalarının toplam boyutunu temsil eder. Örneğin, her biri 100 KB olan beş resim dosyası varsa toplam resim baytı 500 KB olur. Bunu azaltarak yükleme sürelerini hızlandırabilir ve bant genişliği kullanımını azaltabilirsiniz.
GTmetrix, bu iki sorunu tanımlamak için kullanabileceğiniz ücretsiz bir tarayıcı aracıdır.
Başlamak için URL'nizi yazın ve "Sitenizi test edin"e basın.

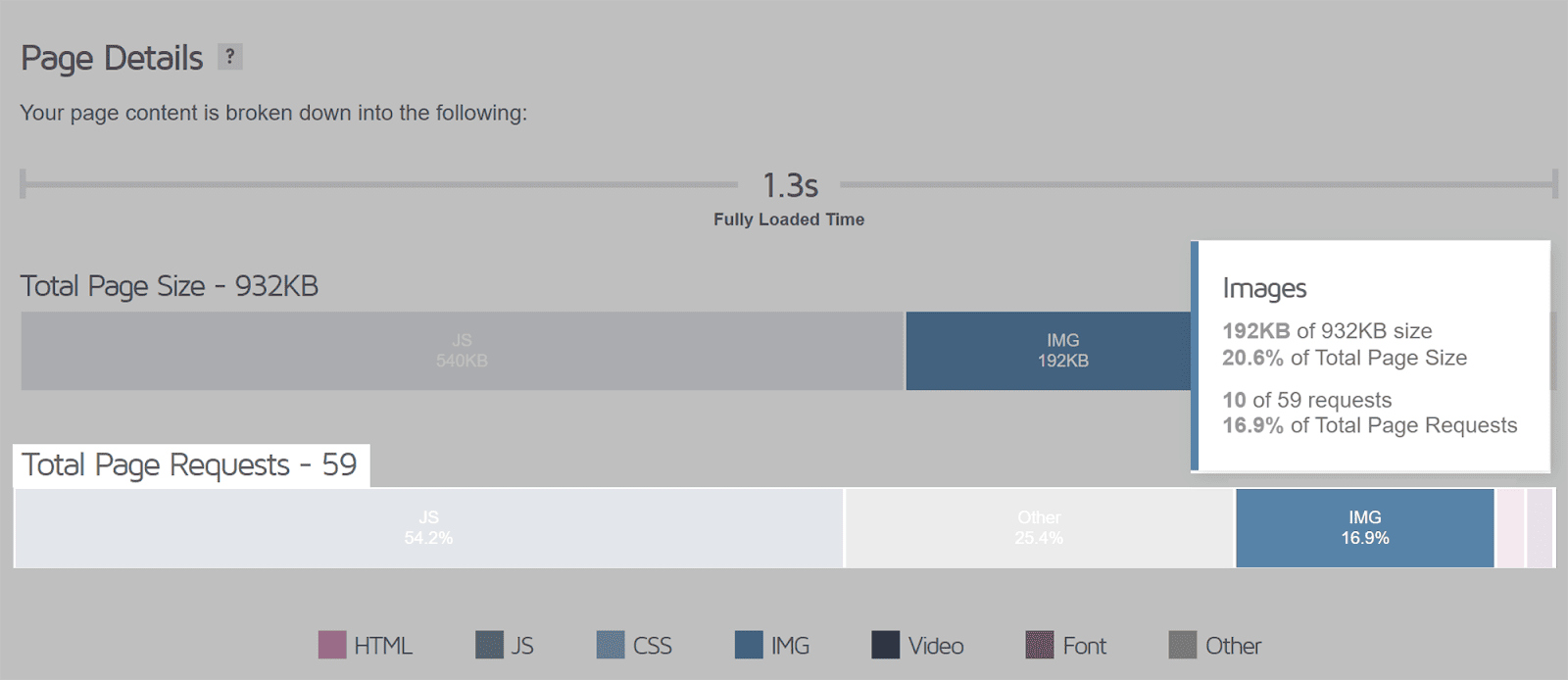
Bir sonraki sayfada “Sayfa Ayrıntıları” bölümüne ilerleyin. Burada, yazdığınız URL için “Toplam Sayfa İsteklerini” temsil eden bir çubuk göreceksiniz.
İmlecinizi çubuğun “Resim” bölümünün üzerine getirdiğinizde toplam sayfa istekleri içindeki resim isteklerinin sayısını görebilirsiniz. Ayrıca toplam sayfa boyutunun resimlerden oluşan kısmını da belirleyebilirsiniz.

Bir sayfadaki görsel isteklerinin sayısını azaltmanın en iyi yollarından biri, eski dostumuz tembel yükleme yöntemini kullanmaktır. Bu, bir resim isteğinin yalnızca kullanıcı ekranı aşağı kaydırdığında ve resim görünüm alanında görünür hale geldiğinde gerçekleştirileceği anlamına gelir.
Ayrıca, yalnızca kesinlikle gerekli olan görselleri kullanarak sayfadaki görsel sayısını da sınırlandırmalısınız. Bir görsel değer katmıyor veya kullanıcı deneyimini geliştirmiyorsa onu eklememek en iyisidir.
Sayfa boyutunun görsellerle kaplanan yüzdesini azaltmak için doğru görsel formatını seçtiğinizden ve tüm görsellerinizi sıkıştırdığınızdan emin olmanız gerekir.
FCP ve yükleme süreleri
FCP (First Contentful Paint) ölçümü, bir web sayfası ilk yüklendiğinde ilk görünür içeriğin görüntülenmesi için geçen süreyi ölçer. Bir sayfada görünen ilk içerik parçası görselse bu kullanışlıdır. Resimleriniz optimize edilmemişse, FCP üzerinde önemli bir etkiye sahip olabilirler ve olumsuz bir kullanıcı deneyimine yol açabilirler.
Yükleme süresi, görsellerin bir sayfada yüklenmesi ve oluşturulmasının ne kadar süreceğidir. Tahmin edebileceğiniz gibi ne kadar hızlı olursa o kadar iyi!
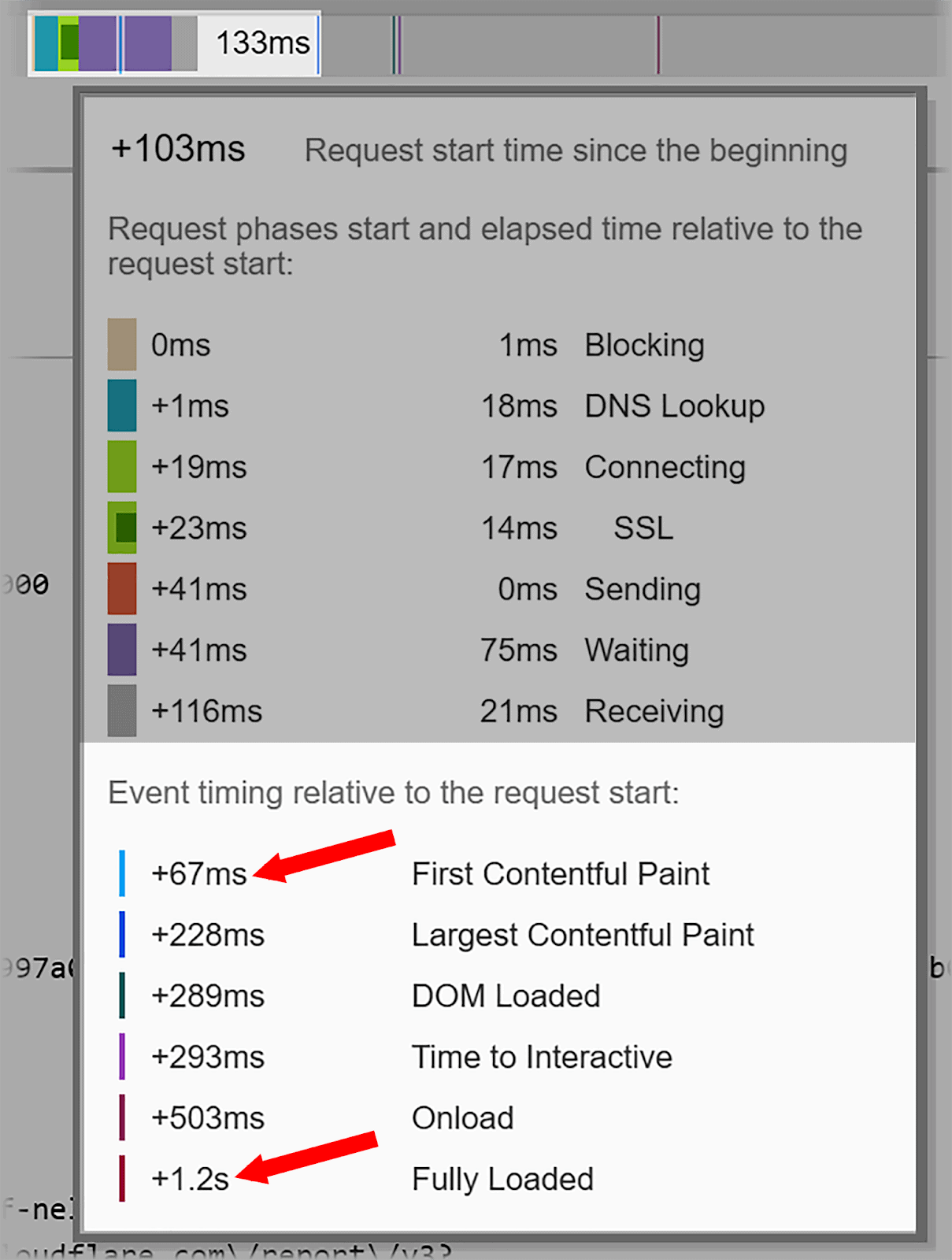
Seçtiğiniz sayfadaki görsellerin FCP'sini ve toplam yükleme sürelerini görüntülemek için GTmetrix'i kullanabilirsiniz. Ekranın üst kısmına yakın bir yerde "Şelale" sekmesini tıklayın ve "Görüntüler"i seçin

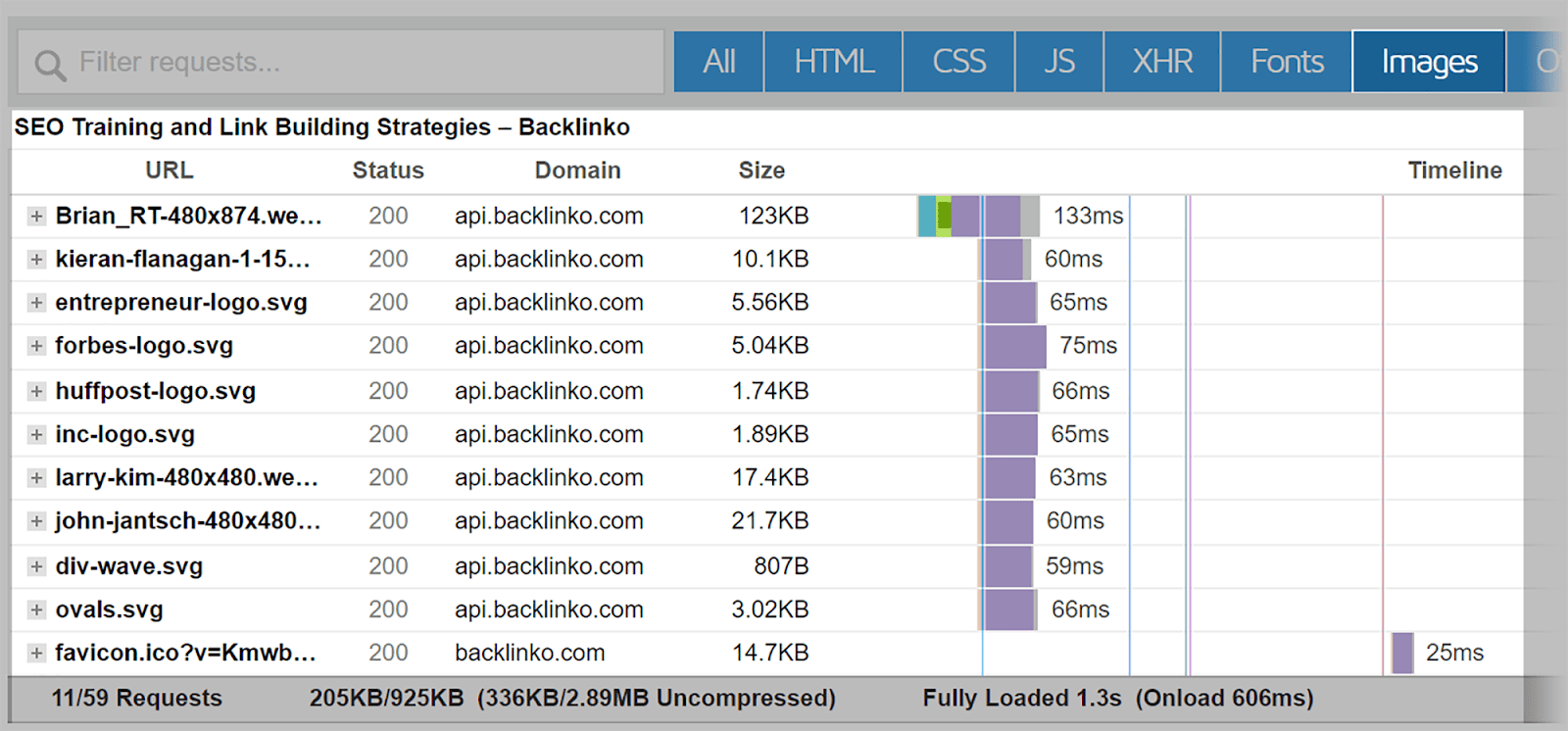
Daha sonra sayfadaki resimlerin URL'leri ve boyutlarıyla birlikte bir listesini göreceksiniz.

Bir görüntünün yanındaki mavi, yeşil ve mor bloğa tıklarsanız, o görüntünün FCP'si ve "Tam Yüklenme" süresi dahil daha ayrıntılı bilgi alırsınız. Bu görüntünün FCP'sinin "+67ms" ve "Tam Yüklü" süresinin "+1,2s" olduğunu görebiliyorum

Artık iyi bir FCP süresinin 1,8 saniye civarında olduğu kabul ediliyor. Dolayısıyla bu görsel, genel sayfa yükleme hızını çok fazla yavaşlatmayacağından herhangi bir çalışma gerektirmez. Ancak 1,8 saniyenin üzerindeyse, görüntü dosyasının boyutunu küçülterek bunu düzeltmeyi düşünebilirim.
Genel olarak bir görselin sayfaya tamamen yüklenmesi için en uygun süre iki saniyeden azdır. Yine, eğer bir görselin tam olarak yüklenmesi bundan daha uzun sürüyorsa, yapabileceğiniz en iyi şey dosya boyutunu küçültmektir.
Resimleri Google Lens için optimize etme
Google Lens yenilikçi bir görsel arama programıdır. Arama işlevselliğini AR, AI ve bilgisayar görüşüyle birleştirir. Görüntüleri analiz etmek ve içeriklerini çözmek için yapay sinir ağlarını kullanır.
Tüm Google Pixel telefonlarda Google Lens bulunur ve buna Google Fotoğraflar, Google Asistan ve Google Haritalar gibi platformlar üzerinden de erişebilirsiniz. Veya Chrome arama çubuğunun sağ tarafındaki Google Lens simgesini tıklamanız yeterlidir.
Google Lens için optimizasyon yapmak önemlidir; çünkü bu, kullanıcılar görsel arama yaptığında görsellerinizin Google Görseller'de görünmesine yardımcı olur. Geleneksel metin tabanlı SEO'da olduğu gibi, Google Lens için optimizasyon yaparsanız sitenizin görünürlüğünü artırabilir ve daha fazla organik trafik çekebilirsiniz. Bunun nedeni, kullanıcıların ürün veya hizmetlerinizi görseller aracılığıyla bulmasının kolaylaşmasıdır.

Peki aslında onu nasıl kullanıyorsunuz?
Diyelim ki bir restorandasınız ve şarap listesindeki şaraplar hakkında daha fazla bilgi edinmek istiyorsunuz. Listeyi Google Lens ile tarayabilirsiniz; Google size sunulan farklı şaraplar hakkında ayrıntılı bilgi verecektir.
Veya Google Haritalar'ı kullanırken bir sokak tabelasını tarayabilir ve bölgedeki işletmelerle ilgili bilgileri görebilirsiniz.
Ayrıca şunları da yapabilirsiniz:
- Giysileri veya diğer ürünleri tarayın; Google size satın alacağınız şeylerle ilgili öneriler verecektir.
- 100'den fazla dile çevirmek için resimlere gömülü metni tarayın.
- Bitki ve hayvanların fotoğraflarını çekin; Google Lens bunları sizin için tanımlayacaktır.
Google Lens giderek daha popüler hale geliyor ve görsellerinizin bunun için optimize edildiğinden emin olmanız gerekiyor.
Bunu yapmak için, daha önce bahsettiğim alternatif metin ekleme, resim dosyası boyutlarını azaltma, altyazılar dahil etme ve duyarlı görseller kullanma gibi ipuçlarına sadık kalmalısınız.
Ancak görsellerinizin Google Lens için hazır olduğundan emin olmak için atabileceğiniz bazı ek adımlara da göz atalım.
Bol miktarda resim sağlayın
Bir e-ticaret sitesi işletiyorsanız, her ürünün birden fazla görselini sağlayın. Ürünlerinizin her açıdan görülebilmesini sağlamalısınız. Sadece tek bir görsele güvenmeyin.
Örneğin, bir potansiyel müşteri bir öğenin arkasını taramak için Google Lens'i kullanıyorsa, sitenizdeki ilgili ürünün arkaya bakan fotoğrafının arama sonuçlarında görünmesini istersiniz. Ürünün yalnızca önden fotoğrafları varsa liderliği kaybedebilirsiniz.
Ürünlerinizin çok sayıda görselini sağlayarak daha fazla potansiyel müşteri kazanabilir ve bu da dönüşümlerin artmasına yol açabilir.
Yüksek kaliteli görseller kullanın
Google'ın görsellerinizi kullanıcının aramasıyla eşleştirebildiğinden emin olmak için görsellerinizin yüksek çözünürlüklü olması gerekir. Bulanık, düşük kaliteli görseller kullanırsanız Google, görselinizin kullanıcı tarafından taranan öğeyle eşleştiğini anlayamayabilir.
Ayrıca düşük çözünürlüklü görseller, kullanıcıların ürünlerinizi doğru şekilde analiz etmesini zorlaştırır.
Mümkün olduğunda yüksek çözünürlüklü görseller kullanın ancak görsellerinizin boyutunu küçük tutmak için kaliteden biraz ödün vermeniz gerekebileceğini unutmayın. Sayfa yükleme hızınızı çok fazla düşürmeden kaliteyi ne kadar koruyabileceğinizi görmek için birkaç görselle deneme yapmanız gerekebilir.
Yüksek çözünürlüklü görseller kullanıcılarınızın ilgisini canlı tutar ve onlara ürünleriniz hakkında mümkün olan en iyi izlenimi verir. Bu nedenle kalite ve boyut arasında bir orta yol bulmak çok önemlidir.
IPTC Fotoğraf Meta Verilerini Ekle
IPTC (Uluslararası Basın Telekomünikasyon Konseyi) Fotoğraf Meta Verileri, fotoğrafları tanımlamak için kullanılan bir standarttır. Meta veri özelliklerini yapılandırmak ve tanımlamak için evrensel olarak kullanılan en standart olduğundan önemlidir. Resimleriniz hakkında güvenilir ve doğru veriler eklemenizi sağlar.
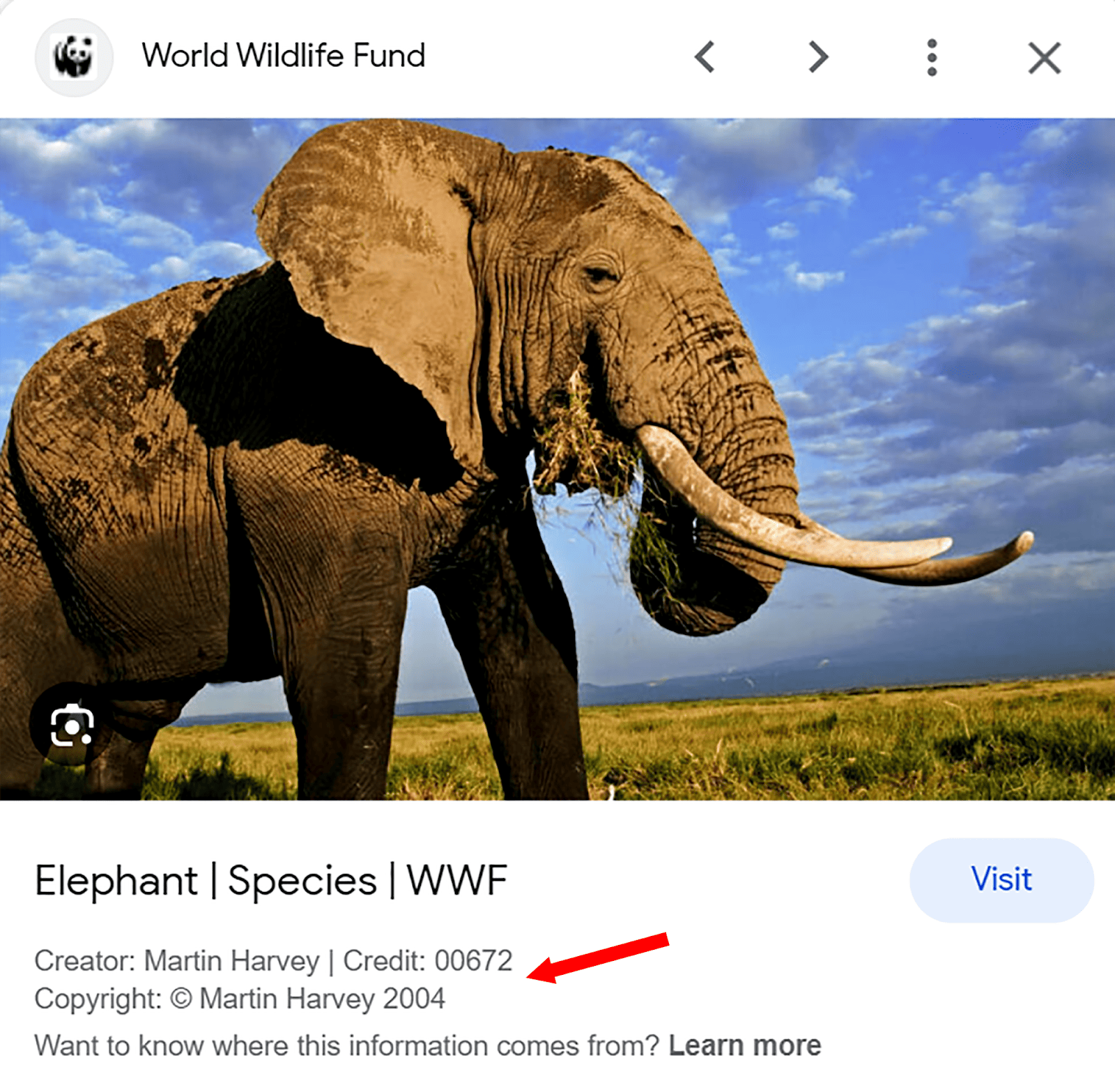
Görseller Google Görseller'de göründüğünde, kredi limiti, görseli oluşturan ve telif hakkı bildirimi, seçildiğinde görselin yanında (bu bilgi dahil edilmişse) görüntülenir. Şuna benziyor:

IPTC meta verileri sitenizin güvenilirliğini artırmaya yardımcı olabilir. Kullanıcılar görseli oluşturanın adını ve telif hakkı tarihli bilgilerini görebildiklerinde, görselin orijinal olduğu anlaşılır. Ayrıca kullanıcılara fotoğrafın ne zaman çekildiği hakkında bir fikir verir ve bu da fotoğrafın belirli sorgularla alaka düzeyini artırabilir.
Resimlerinize IPTC meta verileri eklemenin en iyi yolu Photoshop kullanmaktır. Photoshop'ta IPTC meta verilerinin nasıl ekleneceğini öğrenmek istiyorsanız kılavuza göz atın.
Google Merchant Center'ı kullanın
Bir e-ticaret sitesi işletiyorsanız Google'ın Google Merchant Center'daki ücretsiz ürün listelemelerinden en iyi şekilde yararlanmalısınız. Bunu yaptığınızda, kullanıcılar ürünlerinizle ilgili öğeleri Google Lens ile taradıklarında ürünleriniz Google Görseller'de görünecektir.
Google Merchant Center hesabınızı kurmak istiyorsanız Google Merchant Center dokümanlarındaki talimatları uygulayın.
SSS
Görselleri sitemde kullanmak için telif hakkı izinlerine ihtiyacım var mı?
Sitenizde telif hakkıyla korunan görseller kullanıyorsanız olası yasal sorunlardan kaçınmak için uygun izni almanız önemlidir. Alternatif olarak, telif hakkı olmayan görselleri kullanabilir veya kendi orijinal görsellerinizi oluşturabilirsiniz.
Bir sayfada çok fazla görsel kullanmak gibi bir şey var mı?
Kesinlikle. Bir sayfayı görsellerle aşırı yüklerseniz, bu durum karmaşık ve çekici olmayan bir sayfa düzenine yol açabilir. Bu, UX için kötüdür ve muhtemelen sayfa yükleme hızlarının yavaşlamasına da yol açacaktır. İçeriğinize gerçekten değer katan alakalı görsellere öncelik verdiğinizden emin olun.
Sosyal medya için paylaşılabilir görseller oluşturmalı mıyım?
Evet, sosyal medya platformları için paylaşılabilir görseller oluşturmak, içeriğinizin görünürlüğünü ve etkileşimini artırmanın harika bir yoludur. Resimler, sosyal medyada kullanıcıların dikkatini çeker ve içeriğinize tıklama olasılığını artırabilir.
Optimize edilmiş bir görsel, içeriğiniz hakkındaki bilgileri hızlı bir şekilde iletir ve kullanıcıların ilgisini çeker. Yüksek kaliteli görseller kullandığınızdan ve her platform için doğru görsel boyutunu kullandığınızdan emin olun.
