Elementor'un İçe/Dışa Aktarmasının 9 Yolu Web Oluşturucularının Projeleri Daha Hızlı Tamamlamasına Yardımcı Olur
Yayınlanan: 2021-07-27Birkaç hafta önce, İçe/Dışa Aktar özelliğimizin ikinci aşamasını başlattık. Bu, web yaratıcılarına bir web sitesi planı oluşturma, bunu bir kit olarak dışa aktarma ve gelecekteki projelerde başlangıç noktası olarak kullanma yeteneği verir.
Tüm bir web sitesini dışa aktararak, WordPress web siteleri oluştururken gereken “ilk adımların” çoğunu atlayabilirsiniz. Genel ayarlar, web sitesi bölümleri, sayfalar, açılır pencereler ve daha fazlası gibi tüm büyük kararlar, planda bir kez verilir.
Bir düşünün — bu araç iş akışınızı değiştirebilir ve size teknik kurulumlar için harcadığınız zamanı geri kazandırır.
İşte bu özelliği iş akışınızda uygulamanız için size ilham verebilecek bazı kullanım örnekleri.
İçindekiler
- Elementor'un İçe/Dışa Aktarımı Nasıl Uygulanır — Kullanıcı Durumları
- 1. Tasarım Sisteminizi Uygulayın
- 2. Kişisel Dokunuşunuzu Ekleyin
- 3. Belirli Bir Sektör İçin Bir Site Planı Oluşturun
- 4. Bir Pazarlama Paketi Oluşturun
- 5. WooCommerce Web Siteleri Oluşturun
- 6. Üstbilgi ve Altbilgi Tasarlamak İçin Daha Az Zaman Harcayın
- 7. Özel Kodunuzu Aktarın
- 8. Ek Sayfa Ön Ayarları
- 9. Web Sitesi Kitinizi Satmak
Elementor'un İçe/Dışa Aktarımı Nasıl Uygulanır — Kullanıcı Durumları
1. Tasarım Sisteminizi Uygulayın
Tasarım sistemleri, çeşitli sayfalardaki bileşenleri belirli bir standarda göre yeniden kullanarak web sitesi tasarım sürecini kolaylaştırmaya ve daha öngörülebilir hale getirmeye yardımcı olur.
Elementor 3.0'da Tasarım Sistemi Özelliklerini tanıttık ve web yaratıcıları, müşterilerinin tasarım yönergelerini uygulamak için global renkleri, yazı tiplerini ve site ayarlarını nasıl kullanacaklarını çabucak öğrendiler.
Artık bunu bir adım öteye taşıyabilir ve oluşturduğunuz tasarım sistemini diğer web sitesi projelerine aktarabilirsiniz.
Bunu uygulamak isteyebileceğiniz birçok senaryo var. Örneğin, bir eğitim kurumu için bir proje hazırlayabilir ve aynı tasarım sistemini çeşitli alanlarda tanımlamanız gerekebilir. Ayrıca, uyguladığınız farklı tasarım sistemlerinde ortak olan belirli ayarlarınız olabilir. Her iki durumda da hazır ayarlar, tasarım sistemini kurmak için gereken süreyi azaltmaya yardımcı olacaktır.
2. Kişisel Dokunuşunuzu Ekleyin

Web siteleri insanlar gibidir - herkes benzersizdir. Bir web sitesi oluştururken, seçimleriniz genellikle kendi tarzınızı yansıtır ve her projeye kişisel bir dokunuş katar. Plan web sitenizi paketleyerek ve başlangıç noktası olarak yeniden kullanarak, her projeye, sistemde yerleşik olarak bulunan kişisel öğelerinizle başlayabilirsiniz.
Bu kişisel dokunuş, canlı renkler gibi belirgin bir özellik veya beyaz alan kullanımı gibi daha incelikli bir özellik olabilir.
Bunun harika bir örneği, orijinal bir Elementor tasarım stüdyosu olan Loomo'dur. Web sitelerine ve portföylerine aşık oldum ve web sitelerinde öne çıkan bazı web sitelerini ziyaret etmeye devam ettim.
Kuşkusuz, işte yapmayı en sevdiğim şeylerden biri, Loomo gibi ilham verici stüdyoları ve serbest çalışanları keşfetmek. Çalışmalarını keşfetmek, her projeye kişisel dokunuşlarını nasıl eklediklerini keşfetmek eğlenceli.
Yalnızca bir web sitesinin temel kurulumunu değil, aynı zamanda arkasındaki web yaratıcısı olduğunuzu gösteren küçük tasarım öğelerini ve kişisel dokunuşları da içeren bir web sitesi kiti oluşturmanızı öneririm. İmza stilinizi web sitenizin planına dahil ederek, bu stilin tüm çalışmalarınızda görülmesini sağlayabilirsiniz.
3. Belirli Bir Sektör İçin Bir Site Planı Oluşturun

Herkes nişin önemini bilir. Belirli bir sektörde uzmanlaşarak, web yaratıcılarının hizmetlerini satması çok daha kolay.
Belirli bir sektör için oluşturduğunuz web siteleri muhtemelen benzer sayfaları, özellikleri ve öğeleri paylaşır. Bazı örnekler:
- Restoran web siteleri – bu web siteleri genellikle menü sayfaları, masa rezervasyon sistemi ve haritalar içerir.
- Etkinlik web siteleri – tüm bu web siteleri bir geri sayım sayacı ve muhtemelen bir tür satın alma sayfası içerecektir.
- Portföy web siteleri – galeriler ve vaka çalışmaları bu web siteleri için çok önemlidir.
Elementor ile hizmet verdiğiniz sektöre uygun özel web sitesi kitleri oluşturabilirsiniz. Artık yeni bir müşteri kapınızı çaldığında, kiti uygulayabilir ve içeriği ayarlayarak yepyeni, benzersiz bir web sitesi oluşturarak zamandan ve emekten tasarruf edebilirsiniz.
4. Bir Pazarlama Paketi Oluşturun

Web sitelerinin aksine, pazarlama varlıkları ölçülebilir sonuçlar üretecek şekilde tasarlanmıştır. Formlar, açılır pencereler, merhaba çubukları ve açılış sayfaları gibi öğeler öncelikle TO'lar ve dönüşüm oranları gibi metriklere odaklanır. Bu nedenle pazarlama varlıkları, farklı endüstriler ve kategoriler arasında birçok benzerliği paylaşır.
Gittikçe daha fazla web sitesi kurulumunu test ettikçe, hangi öğelerin en etkili sonuçları verdiğini keşfedeceksiniz. Çeşitli projelerde kullanmak üzere bir "pazarlama araç takımı" geliştirmek için bu bilgileri kullanın. Tüm bu süper kahraman kurulumunun ihtiyacı olacak, belirli kampanyaya uyması için birkaç küçük ince ayar ve sonra gitmeniz iyi olacak.
5. WooCommerce Web Siteleri Oluşturun

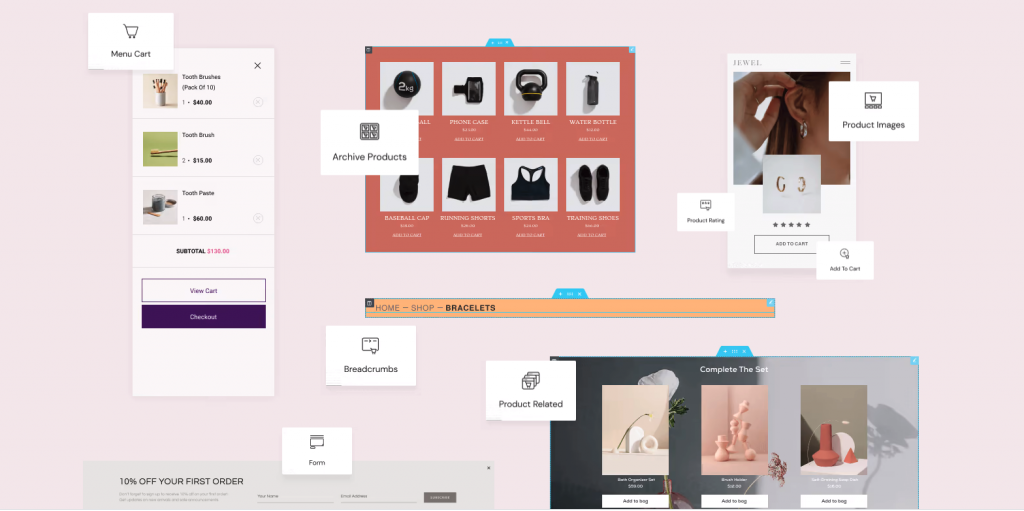
WooCommerce web sitelerinde, WooCommerce tarafından sağlanan temel kurulumla nadiren anlaşıyoruz.
Ürün sayfalarını ve tek ürün sayfasının tasarımını ve düzenini özelleştirmek, nakliye ayrıntılarını doldurmak gibi, WooCommerce kurulumunun bir parçası olabilir.
Tüm kurulumu atlayamazsınız, ancak WooCommerce web sitesi kitinizi oluşturmak için Elementor'un gücünü kullanabilirsiniz. Kit, Elementor's WooCommerce Builder ile özelleştirdikten sonra çevrimiçi mağazanızın çeşitli bölümlerinin olağan görünümünü ve hissini içerecektir.
6. Üstbilgi ve Altbilgi Tasarlamak İçin Daha Az Zaman Harcayın
Çoğu işletme web sitesinin benzer bir üstbilgi ve altbilgi tasarımını paylaştığını fark ettiniz mi? Yaratıcı üstbilgileri keşfetmeyi sevsem de, müşterileriniz için oluşturacağınız üstbilgiler ve altbilgiler için muhtemelen benzer bir tasarım kullanacağınızı inkar edemem.
Birçok web oluşturucunun çeşitli istemciler için kullandıkları bir yapısı vardır. Bir serbest çalışan bana, çoğunlukla küçük işletmelerle çalıştığını ve işletme ayrıntılarının yer aldığı bir üst çubuğun ve bunun altında site menüsü ve logosunun bulunduğu başka bir bölümün olmasını sevdiğini söyledi. Altbilgi için, telif hakkı bildirimi de dahil olmak üzere benzer bir yapı kullanır.
Standart web sitesi kitinizi oluşturarak, bu ayarları içe ve dışa aktararak üst bilgi ve alt bilgi kurulum aşamasını atlayabilirsiniz.
7. Özel Kodunuzu Aktarın
Başlıklardan bahsederken, birçok web oluşturucunun, kullanıcı kaydırdığında başlığı küçültmeye yardımcı olmak için kullandığı popüler bir özel kod vardır.
Bu kod, web içerik oluşturucularının projelerde düzenli olarak kullandığı birçok parçacığın yalnızca bir örneğidir. Birkaç ay önce, kullandığınız tüm özel kodları tek bir yere yerleştirmenize olanak tanıyan özel bir kod özelliği yayınladık.
Web sitesi kit planınızı oluşturarak, düzenli olarak kullandığınız tüm özel kod parçacıklarını kaydedebilir ve oluşturduğunuz her yeni web sitesine dahil edebilirsiniz.
8. Ek Sayfa Ön Ayarları

Hemen hemen her web sitesinde, olması gerektiği için orada bulunan sayfalar vardır.
Şartlar ve koşullar, gizlilik politikası vb. — bunlar, genel müşteri deneyimi açısından pek bir şey yapmayan ancak yalnızca yasal nedenlerle olsa bile gerekli olan sayfalardır.
Bu sayfaları web sitesi kitinize ekleyerek, oluşturduğunuz her yeni web sitesine eklemeyi hatırlayacak, zamandan ve stresten tasarruf edeceksiniz.
BTW, şablon kitimizin bir kısmı, örneğin bu Eco Shop gibi bu sayfalarla birlikte gelir.
9. Web Sitesi Kitinizi Satmak
Son olarak, web sitesi kitinizi bir ürün olarak paketleyip diğer Elementor kullanıcılarına satarak işletmeniz için ekstra bir gelir akışı yaratabilirsiniz.
Yukarıda özetlenen tüm fikirleri uyguladıktan sonra, web sitesi kitinize müşterilerinizin ötesine geçen bir ihtiyaç keşfedebilirsiniz. Gelecekteki tüm restoran müşterileriniz için bir plan olarak hizmet edecek bir web sitesi seti oluşturduğunuzu varsayalım. Artık bu kiti aynı niş içinde bir web sitesi veya diğer web yaratıcıları oluşturmak isteyen restoranlara satabilirsiniz.
Web sitesi kit kreasyonlarınızı satmanın iki yolu vardır: Envato'ya yazar olarak katılmak veya kendi web sitenizde satmak. Örnek mi arıyorsunuz? AnalogWP'den John Fraskes'in kendi web sitesi kitlerini satışa sunarak neler yaptığına bakın.
Web Oluşturucuları için Büyük Fırsat
Bu makale, iş akışınızı geliştirmeniz için size ilham verecek birkaç fikir içermektedir, ancak olasılıklar gerçekten sonsuzdur. Bir web yaratıcısı olarak, her müşteri için takip ettiğiniz bir prosedürler sistemi kurmayı ve bunları web sitesi kitinize dahil ederek optimize etmeyi hedeflemelisiniz.
Sizden haber almayı ve işinizi kolaylaştırmak için web sitesi kitlerini kullanmayı planladığınız yeni yolları keşfetmeyi çok isteriz.

