Kelime Sanatı veya UX Yazmanın Önemi
Yayınlanan: 2021-10-05Bu makalede, kullanıcı deneyimi tasarımında metin yazarlığının önemi ve kopyalamanın iyi yapılmasının ürününüzü hedef kitleniz için nasıl daha çekici hale getirebileceği hakkında size biraz bilgi vermek istiyoruz.
Yazılım geliştirme son derece çok yönlü bir endüstridir. Bir web sitesi veya mobil uygulama oluşturmaya karar verdiğinizde, düşünmeniz gereken o kadar çok şey var ki, düğmeler için kullandığınız kelimeler genellikle sonradan akla geliyor. Birçok web sitesi sahibi, kaliteli metnin gücünü hafife alır.
Aynı zamanda, bazı uzmanlar iyi bir UX kopyasının tek bir düğmeyle kullanıcı etkileşimini %17'ye kadar artırabileceğini iddia ediyor. Bu, uygulamanızın başarısı için UX yazmanın ne kadar önemli olduğudur. İşte bu yüzden, bir navigasyon konsepti çizmenin ilk gününden itibaren bir UX yazıcısına ihtiyacınız var.
İçindekiler:
- UX yazma vs UX tasarımı
- UX yazarı nedir?
- Bir UX yazarının görevleri ve sorumlulukları
- Yaygın UX yazma hataları
- UX yazarı vs metin yazarı
- Peki bir UX yazarı hakkında ne yapmalıyım?
UX yazma vs UX tasarımı
UX tasarımına karşı UX yazımı önermek, yapmanız gereken bir şey değil. UX yazmanın UX tasarımından farklı olması değil; UX yazma, UX tasarımının bir parçasıdır. Yazılım geliştirme hizmetlerine ihtiyaç duyan birçok kişi, bunun bir UI/UX tasarımcısının yalnızca gezinme konseptini ve göze hoş gelen görselleri yaratması değil, aynı zamanda eşlik eden tüm metni de yazması gerektiği anlamına geldiğini varsayıyor. Bu, çok az sayıda küçük ve orta ölçekli geliştirme şirketinin ayrı bir UX yazarı pozisyonuna sahip olmasının nedenlerinden biri gibi görünüyor - çünkü UX tasarımcıları bu işlevi yerine getiriyor.
Aynı zamanda Google, Microsoft ve Amazon gibi büyük şirketlere bakarsanız hepsinin deneyimli UX yazarları aradığını görürsünüz. Yalnızca Google , her ürün için ayrı bir UX yazar ekibine sahiptir. Neden böyle ve bu insanlar ne yapıyor?
UX yazarı nedir?
UX yazarlarının farklı iş unvanları olabilir, bu da bir tane aramaya başladığınızda sorunun bir parçası. Bazı şirketler onlara UX yazarları diyor, diğerleri içerik tasarımcılarıyla birlikte gidiyor ve yine de diğerleri ürün yazarları ve hatta içerik stratejistleri arıyor. Bu hem şirketler hem de başvuru sahipleri arasında kafa karışıklığına neden oluyor. Ancak işin özü genellikle aynıdır: arayüzler için kopya yazmak .
Herhangi bir web sitesinin veya uygulamanın başarısının büyük bir kısmı, harika bir kullanıcı deneyimi sağlayan sezgisel bir arayüzde yatmaktadır. Özellikleriniz ne kadar iyi olursa olsun, uygulamanız dağınıksa ve uygulamanız içinde gezinmek bir güçlükse, kullanıcılarınız hemen ayrılacaktır.
Ve bir uygulamayı sezgisel yapan şeyin bir kısmı şu kelimelerdir:
- Yetkili eylem çağrıları
- Kolayca fark edilebilen eylem düğmeleri
- Hemen anlaşılır talimatlar
Bunun için bir UX yazarını işe alırsınız.
Bir UX yazarının görevleri ve sorumlulukları

Bu günlerde aşırı doygun dijital pazarla, bir kullanıcının dikkatini çekmek ve onları ürününüze aşık etmek için genellikle tek bir şansınız var. Yerleşik mesajınız başarılı olabilir veya bozabilir.
UX yazıcınız, ürününüzün Alexa'sıdır, yalnızca konuşma yerine kelimelerle.
Bir kez daha düşününce, bunu kazıyın - sadece yazılı olarak değil. Alexa, Siri, Cortana veya başka bir sesli asistanı kullandığınızda duyduğunuz kelimeler de bir UX yazarı tarafından yazılır. Bir ürünün kullanıcıyla yazılı veya sözlü olarak iletişim kurmasına yardımcı olan herhangi bir kelime, bir UX yazarının ter ve gözyaşlarının sonucudur. Bu, aşağıdakileri içerir ancak bunlarla sınırlı değildir:
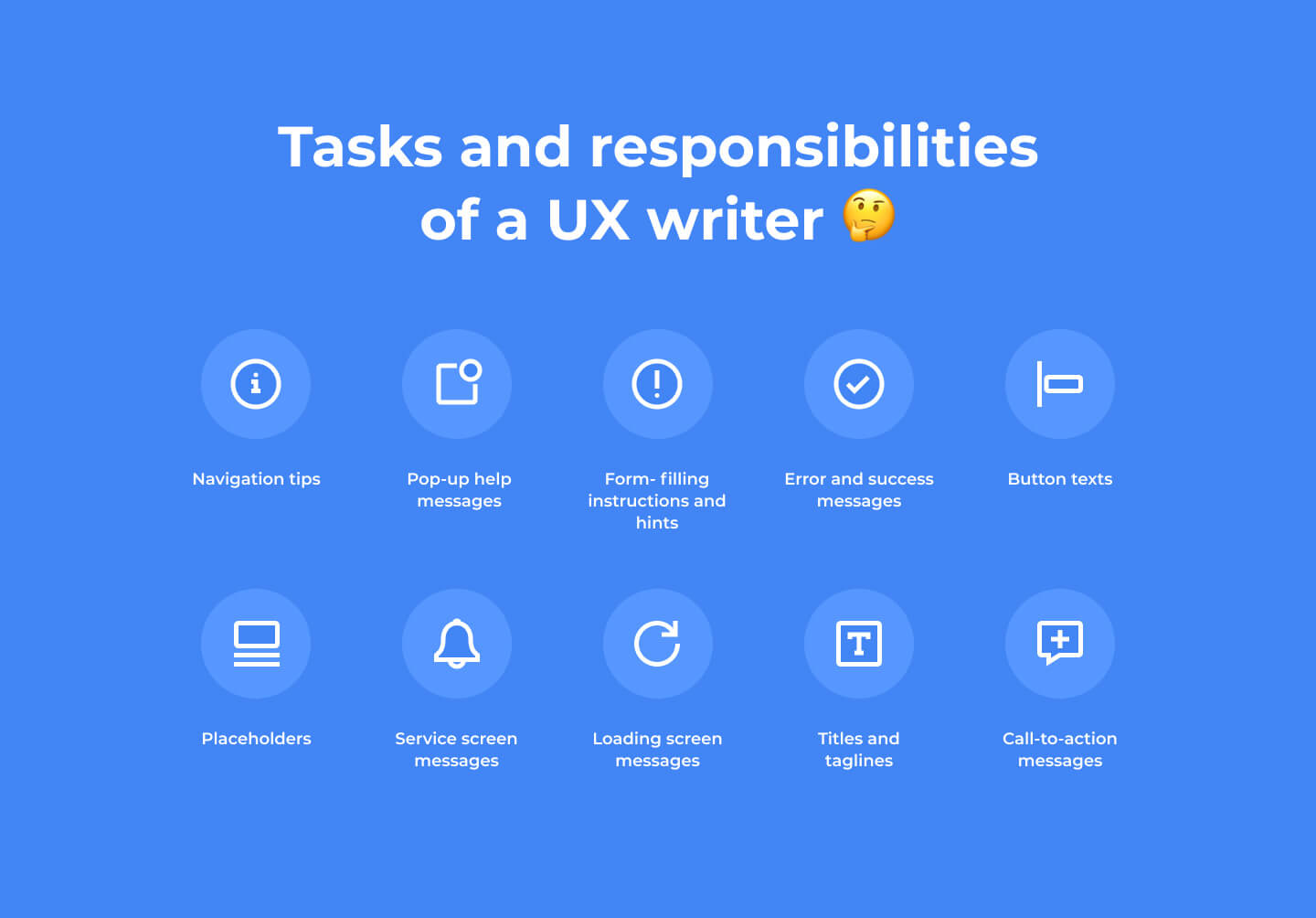
- Navigasyon ipuçları
- Açılır yardım mesajları
- Form doldurma talimatları ve ipuçları
- Hata ve başarı mesajları
- Düğme metinleri
- yer tutucular
- Servis ekranı mesajları
- Ekran mesajları yükleniyor
- Başlıklar ve sloganlar
- Harekete geçirici mesajlar
Kullanıcı deneyimi, ürünün mantığı, görselleri ve ses/seslerinin yanı sıra bunlar gibi küçük mesajlardan oluşur. Bir UX yazarının işi şu mesajları vermektir:
- Basit, ama çok basit değil
- Kısa ama çok kısa değil
- Dostu, ancak bir dereceye kadar ürüne uygun
- Kişisel, ancak sınırları aşmayan
- Markanızın tonuna ve sesine özel
Gördüğünüz gibi, UX yazmak kolay değildir.
Bir kullanıcı deneyiminin başarılı olması için, bir UX yazarının birlikte çalıştıkları her ürün için bir stil kılavuzu oluşturması gerekir. Stil kılavuzu, dijital ürünler denizinde ürün-kullanıcı iletişimini tutarlı ve farklı kılmak için bir dizi kılavuzdur. Stil kılavuzu yalnızca arayüz metinleri için değil, haber bültenleri, pazarlama kampanyaları ve sosyal medya iletişimleri için de kullanılır.

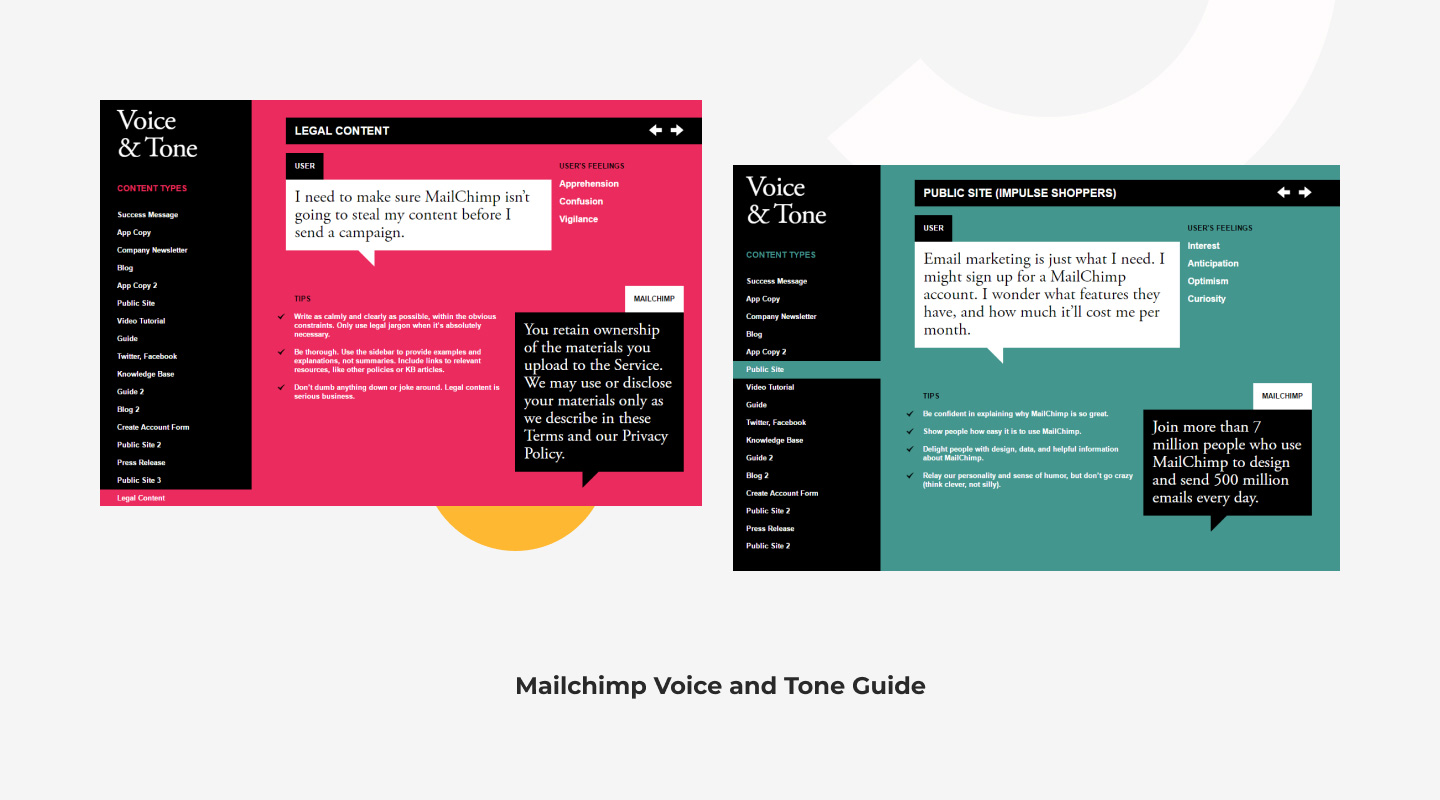
UX yazmanın kaliteli örneklerini görmek isterseniz, bunları aramak için endüstride bilinen yer Mailchimp Ses ve Ton Kılavuzu'dur.
Yaygın UX yazma hataları
Bir arayüzü metinle doldurma görevi oldukça basittir, öyle ki herhangi bir tasarımcı, geliştirici veya uygulama sahibi bunu halledebilir. Ya da öyle görünüyor. Ancak internet, kötü UX yazma örnekleriyle doludur. UX yazım hatalarının en büyük ve en yaygın türlerine biraz dikkat etmek istiyoruz.
1. Marka sesiyle ilgili sorunlar

Her insanın benzersiz bir sesi olduğu gibi, her şirketin UX yazısında marka sesi olarak adlandırılan şeye sahiptir. Marka sesi, markanızın müşterileriyle iletişim kurmasının özel yoludur. Mesajlarınızın tonunu ve web sitenizde ve uygulamanızda kullandığınız kelimelerin seçimini içerir. Arayüz görselleriyle birleştirilmiş marka sesi, müşterilerinizin ürününüzle olan etkileşimlerini nasıl hatırladığını belirler.
Bazı şirketlerin sahip olduğu en büyük sorun, ürünlerinin:
- hiç sesi yok
- tutarsız bir sese sahip olmak
- yanlış sese sahip olmak.
Her bir hata türünün örneklerine bakalım.
marka sesi yok
Muhtemelen genel içerikli ve “robot” bir sese sahip web siteleri görmüşsünüzdür. Kişiliği olmayan ve kullanıcıya karşı empati içermeyen mesajlar içerirler:
- "Hesap donduruldu"
- "Kart reddedildi"
- "Kayıt tamamlandı"
Bu tür metinler, özellikle empatinin beklendiği hata mesajlarında kullanıcılar için ağırlaştırıcıdır. Kişiselleştirilmemiş iletişim, kullanıcıların ürününüzle etkileşimlerini yumuşak, sıkıcı ve dikkat çekici hale getirir.
Bu sorun en sık iki nedenden dolayı ortaya çıkar:
- Bazı ürün sahipleri ve tasarımcılar, daha az metnin, kullanıcıların ürünle daha az gecikmeyle etkileşime geçeceği anlamına geldiğine inanmaktadır .
Çok fazla metin gerçekten katılım oranlarına zarar verebilir. Bununla birlikte, metin alanını çok fazla sınırlamanın onu kişiliğinden uzaklaştırabileceği de doğrudur. Yürümek için ince bir çizgi.
- Metin bir yazar tarafından yazılmamıştır.

Çoğu durumda, iletişim mesajları, düğmeler ve CTA'lar tasarımcılar veya geliştiriciler tarafından yazılır - bu tür mesajları yazmanın en büyük önceliği olmayan uzmanlar. Yürüyen bir eş anlamlılar sözlüğü olan bir tasarımcınız veya geliştiriciniz yoksa, ürününüzün mesajları üzerinde çalışan bir yazarın olması muhtemelen faydalı olacaktır. Bu şekilde, yalnızca ürün-kullanıcı iletişimini geliştirmekle kalmayacak, aynı zamanda tasarımcılarınız ve geliştiricileriniz üzerindeki yükü de azaltacaksınız.
| Bu mesajları karşılaştırın: | |
|---|---|
| Bir kimlik doğrulama hatası oluştu. | Hata! Bu şifre ve e-posta eşleşmiyor. Yazım hatası olup olmadığını kontrol edin ve tekrar deneyin. |
| Rezervasyon motoru başlatılamadı. Geçersiz istek. | Üzgünüm! Randevunuz için bilet bulamıyoruz. Ertesi gün için biletlere bakalım mı? |
| İşlem tamamlanamadı. WDGeneralNetworkError hatası 500. | Ağ bağlantısı kopmuş gibi görünüyor :( Sayfayı yenilemeyi deneyin. |
tutarsız ses
Ürününüz, kullanıcılarla iletişim kurduğunuz tek yer değil. Çoğu şirket ayrıca pazarlama kampanyaları düzenler, haber bültenleri gönderir ve sosyal medya varlığına sahiptir. Kullanıcılarla platformlar ve mecralar arasında iletişim kurarken aynı tonu ve sesi kullanmalısınız.
Tutarsız bir ses, kullanıcıların kaybedilmesine neden olabilir. İşte nasıl çalıştığı.
Bir ürün, hizmet veya şirketle etkileşime girerken, kullanıcı ilk iletişimlerine dayanarak ürünün belirli bir görüntüsünü oluşturur.
Örneğin, bir kullanıcının bir uygulama mağazasındaki onlarca seçenek arasından reklamınızı Facebook'ta gördüğü için uygulamanızı seçtiğini varsayalım. Ardından uygulamanızı açarlar ve reklamda gördüklerinden tamamen farklı bir tarz ve ses tonu görürler. Muhtemelen, kullanıcının kafası karışacak ve hayal kırıklığına uğrayacak ve bu duygular her etkileşimi renklendirecektir. Sonunda, kullanıcı uygulamayı kullanmayı tamamen bırakabilir - çünkü bekledikleri şey bu değildir.
Bir UX yazarının markanız için bir stil kılavuzu oluşturmasını sağlayarak tutarlı bir ses elde edebilirsiniz. UX mesajları, pazarlama e-postaları, reklamlar, sosyal medya gönderileri vb. için tüm marka-kullanıcı etkileşimlerinde bir stil kılavuzu kullanılır.
Yanlış sesi kullanmak
Marka sesi zor bir iştir ve bunu doğru yapmak için tasarım ekipleri kapsamlı bir araştırma yapar. Sigorta şirketinizin web sitesinin kulağa aşırı hevesli bir genç gibi gelmesini istemezsiniz, değil mi?
Bir markanın sesi ve tonu, sağladığı ürün veya hizmet türlerine ve hedef kitlesine bağlı olmalıdır.
2. Karmaşıklık ve jargon


Arayüzler için metin yazmak birçok zorluğu beraberinde getirir. En büyüğü, genellikle mevcut alanla sınırlı olmanızdır . Web sitenizi güzel, görseller ve boşluklarla doldurmak harika bir trend, ancak bazı şeyleri doğru bir şekilde açıklamak için çok az yer bırakıyor veya hiç yer bırakmıyor (örneğin makalelerde yaptığımız gibi). Ayrıca, bir kişiliği tek kelimelik bir düğmeye sığdırmak kolay değil.
Bu sorunla mücadele etmek için bazı web siteleri kısaltmalar ve jargon sunar. Gün içinde, Windows'un hata mesajlarında bunun gibi bir çok jargonu vardı:
'TSC' is undefined Critical error #2348FA300032:30 Unhandled exception at 0x5716646c in Template.exeBu mesajlar kullanıcıları çileden çıkardı. Ve ayrıca korktu. Ama çoğunlukla deli. Tam olarak ne ters gitti? Bunu nasıl anlayacağım? Ne yapmalıyım?
Günümüzde durum o kadar vahim değil, ancak bazen bir web sitesinde çok özel bir terim veya kısaltmayı yakalayabilirsiniz ve anlamını sitede veya hatta Google'da daha derin bir yerde aramanız gerekir:
IIF instead of Institute of International Finance SEOM instead of Search Engine Optimization and MarketingFarklı bir durum, daha genç bir kitleye daha yakın görünmenin bir yolu olarak stenografi kısaltmaları kullanmaktır:
- AFAIK = Bildiğim Kadar
- FTFY = Sizin İçin Düzeltildi
- ICYMI = Kaçırmanız Durumunda
- TBT = Gerileme Perşembe
Bu kısaltmalar gerçekten insanlar tarafından kullanılsa da - çoğunlukla anlık mesajlarda veya karakter sınırlamaları nedeniyle Twitter'da - örneğin bir hastanedeki resmi mesaj panosu için pek uygun değiller.
Bazı web sitelerinin jargon kullanmasının bir başka nedeni de daha “profesyonel” görünmek. Genellikle bu, endüstrinin içinde olmayan müşterilerin kafasını karıştırır. Psişik hizmetler sunan bir web sitesindeki bu örneğe bakın:
"Okuyucularımızın hepsi çok yetenekli ve son derece sezgisel; bazıları tamamen durugörüdeyken, diğerleri duruduyulu ve duruduyulu ."
Şimdi, clairaudient ve clairsentient gibi kelimelerin tamamen anlamsız olmadığını söyleyebilirsiniz. Aslında öyle değiller - durugörü kelimesi biraz duyuluyor ve anlamını tahmin etmek için diğer ikisini ayrıştırabilirsiniz. Ancak, tüm bu mistisizme ayak parmaklarınızı daldırıyorsanız, bu fikri çözmeniz bir veya iki dakika sürebilir. Bu ve okuyucular bir an için kendilerinin o kadar da parlak olmadığını düşünebilirler.

Neden daha basit kelimeler kullanmıyorsunuz?
Son derece yetenekli ve son derece sezgisel okuyucularımız var. Bazıları durugörü kullanarak iletişim kurarken, diğerleri görünmez enerjileri hissedebilir veya çoktan gitmiş olanların seslerini duyabilir .
Kullanıcılarınızın her küçük şeyin açıklanmasına ihtiyaç duyan aptallar olduğunu düşünmemeniz gerektiğini sık sık duyuyoruz. Ve bu doğru. Ancak çoğu durumda jargon kullanmak iyi bir yol değildir. Evet, web siteniz veya uygulamanız belirli bir sektörle ilgili olduğunda, onu yalnızca o sektör içinde kullanılan terminolojiyle doldurmak cezbedicidir. Ve hiçbir açıklama yapmayın - çünkü kullanıcılarınız akıllı ve sektörü biliyorlar, değil mi? Eh, ikincisi tartışmalıdır.
Bazen web siteniz, sektördeki yeni başlayanlar, yabancılar veya sağladığınız hizmetleri arayan sıradan insanlar tarafından kullanılacaktır. Bazen deneyimli bir profesyonel, kullandığınız jargonu bilemez çünkü hiçbir ders kitabı veya kılavuz bundan bahsetmez. Kulaktan kulağa en iyi ihtimalle güvenilmez. Bu nedenle UX yazma önemlidir. Bir UX yazarının araştırmasına dayanarak, tasarım ekibiniz hangi terimlerin açıklanması gerektiğini bilmelidir.
3. Kötü düzenleme
Kaç tane web sitesinde dikkat çekici yazım hataları olduğuna şaşıracaksınız. Bu, tasarımcıların veya geliştiricilerin ya da metinleri yazanların aptal olduğu anlamına gelmez. Kapsamlı yazma ve düzenleme deneyimi olmayan kişilerin bir yazım hatası veya yanlış yerleştirilmiş bir virgül fark etmemeleri oldukça doğaldır.
Ancak bir kullanıcı için yazım hataları, içeriğinizi geliştirmeye yeterince dikkat etmemişsiniz gibi görünüyor. Belki de kimsenin fark etmeyeceğini düşünüyorsun, böylece düzenlemeyi atlayabilirsin. Pek umursamıyorsun gibi. Ve işinizin gelişmesi için sahip olmak istediğiniz imaj bu değil.
Neden bir UX yazarı işe almalısınız? UX tasarımcılarının ve geliştiricilerinin tasarlaması ve geliştirmesi için zaman yaratmak. Asıl görevlerine odaklanmalı ve yazmayı yazarlara bırakmalıdırlar.
UX yazarı vs metin yazarı
Ayrı bir UX yazar pozisyonuna sahip olmayan bazı yazılım geliştirme şirketleri, tasarımcılara arayüz metinleri konusunda yardımcı olmak için bir metin yazarı kullanır. Genellikle bu, geliştirmenin sonraki aşamalarında yapılır ve çoğunlukla bir UX yazarının yaptığı şeyin tam kapsamı yerine düzeltme okumasını içerir.
Metin yazarlığı ile UX yazma arasındaki fark nedir ve bir metin yazarı iyi bir UX yazarı olabilir mi?
Kısa cevap evet, bir metin yazarı UX yazmayı iyi yapabilir - nasıl olduğunu öğrendikten sonra. Ancak bir UX tasarımcısı da olabilir. Veya bir geliştirici. Ya da tamamen farklı bir meslekten gelen biri.
Bir metin yazarı veya gazeteci için - özellikle zaten BT'de çalışan biri için - öğrenme eğrisi daha sığ olacaktır.
Görevlerde kontrast
Kopya uzunluğu
Blog makaleleri üzerinde çalışan bir metin yazarı ile bir UX yazarı arasındaki en büyük fark, elbette, yazdıkları kopyanın uzunluğundadır. Ortalama makale, bin kelimeden sonsuza kadar herhangi bir yere yayılabilir. Bu, biz yazarların sonuna kadar gitmesini sağlar: her şeyi titizlikle, metaforların zengin kullanımı ve bol örneklerle açıklayın.
UX metinlerine bir nedenden dolayı mikrokopi denir. UX'te, yazar en iyi ihtimalle birkaç satır, en kötü ihtimalle tek bir iki heceli kelime için alana sahiptir. Bu alanda, ister sektör içinden biri olsunlar, ister yoldan geçen biri olsunlar, her potansiyel kullanıcı için anında anlaşılır ve net bir metin yazmaları gerekir.
departman
Geleneksel bir metin yazarı, pazarlama departmanının bir üyesidir. Onlar - biz - dikkat çekmek, yeni müşteriler getirmek ve şirketimizin hizmetlerini bir şekilde satmak için yazıyoruz. Ayrıca bir hikaye anlatmak, eğitmek, araştırma sonuçlarımızı paylaşmak ve bilgiyi yaymak için yazıyoruz. Ama sonuçta pazarlama yapıyoruz.
Bir UX yazarı, UX tasarım ekibine aittir. Bir ürün ile kullanıcı arasındaki etkileşimi verimli ve keyifli hale getirmek için yazarlar. Bir UX yazarının işi, web sitesi veya uygulama arayüzü aracılığıyla bir kullanıcıyla sohbet etmektir. Bir UX yazarı, ürünü satmayı düşünmez veya en azından düşünmemelidir. Kullanıcının üründe kalmasını nasıl sağlayacaklarını düşünmeliler.
Takım oyunu
Bir pazarlama metin yazarının işi, beceriler göz önüne alındığında, yalnız bir ilişki olabilir. Araştırma, yazma, arama motoru optimizasyonu, yayıncılık, sosyal medya yönetimi ve yayın sonrası izleme yapabilirsiniz. Blogcular böyle çalışır. Bugünlerde çoğu şirketin SEO, sosyal medya ve makaleleri yöneten ayrı kişileri var. Ancak bir makaleyi araştırmak ve yazmak tek başınıza yapabileceğiniz bir şeydir.
UX yazarları için durum farklıdır. Uygun bir UX yazarı, tasarım ve geliştirme ekibinin tamamen işlevsel bir üyesidir. Birinci adımdan itibaren tasarım sürecinde yer alırlar. Müşteri tarafından sağlanmadıysa, ürün için bir stil kılavuzu oluşturmak onların işidir. Ayrıca, her metin alanının uzunluğunu UX tasarımcılarıyla tartışmak bir UX yazarının sorumluluklarının bir parçasıdır. UX yazarları, kullanıcılarla verimli bir şekilde konuşabilmek için araştırma yapar. Çoğu zaman, doğru kelimeleri bulmak için mikroskopi üzerinde A/B testleri yaparlar.
Katılım aşaması
Son olarak, herhangi bir uygun zamanda bir pazarlama kampanyası gerçekleştirilebilir, yani ürününüzün çevrimiçi varlığını artırmak istediğinizde bir pazarlama metin yazarı işe alınabilir.
Öte yandan UX yazma, tasarım sürecinin bir parçasıdır ve tasarım akışınızı mahvetmek istemiyorsanız, geliştirmenin en başında bir UX yazarı kiralamanız gerekir.
Tüm bu farklılıklara bir grafik üzerinden bakalım.
| kullanıcı deneyimi yazarı | metin yazarı |
|---|---|
| UX tasarım ekibine aittir | Pazarlama ekibine ait |
| Karakter sayısıyla büyük ölçüde sınırlıdır, bu nedenle kısa ancak kolay anlaşılır olması gerekir | Uzunlukla sınırlı değildir, bu nedenle karmaşık bir dil kullanabilir ve açıklamalar sunabilir |
| Ürünün kullanımını kolaylaştırmak için yazar | Ürünü satmak için yazıyor |
| Kullanıcıyla konuşan kopyayı yazar | Kullanıcıya bir hikaye anlatan kopya yazar |
| Bir ekip içinde yakın çalışır | Tek başına çalışabilir |
| Ürünle ilk günden itibaren çalışır | Projeye her an katılabilir |
Peki bir UX yazarı hakkında ne yapmalıyım?

UX yazmanın faydaları hakkında bu makaleyi oluşturduk çünkü UX yazarı mesleğinin gelecekte gelişeceğine ve UX yazarlarının hem uygulama hem de web sitesi geliştirmede bir zorunluluk haline geleceğine kesinlikle inanıyoruz.
Sizinki küçük veya orta ölçekli bir uygulama geliştirme şirketiyse, aşağıdaki nedenlerden biri veya her ikisi için belirlenmiş bir UX yazıcınız olmayabilir:
- Nispeten yeni bir meslek, görünürlüğü düşük ve kalifiye bir uzman bulmak zor
- Siz veya müşterileriniz projede başka bir kişiyi karşılayamazsınız
Bu nedenlerden herhangi biri geçerlidir, özellikle de tasarımcılarınızın ve/veya metin yazarlarınızın becerilerini geliştirmelerini ve mükemmel bir kopya oluşturmayı öğrenmelerini sağlayabileceğiniz için. Bu beceri, belirlenmiş bir UX yazarını işe aldığınızda bile onlar (ve şirketiniz) için kullanışlı olacaktır.
UX tasarımında metin yazarlığının önemi ancak bundan sonra artacaktır. Bir yazılım geliştirme şirketinin sahibiyseniz ve güncel kalmak istiyorsanız, şimdi çalışanlarınızı eğitmeye başlamanın ve bu yeni alanda yetenekler aramanın tam zamanı.
Daha fazla sorunuz varsa, bir danışma sağlayabiliriz. Sorunuzu sorun, en kısa sürede size geri döneceğiz.
