E-postadaki Etkileşimli Bağlantı Noktaları: Adım Adım Kılavuz
Yayınlanan: 2020-03-30Etkileşim, e-posta tasarımındaki en sıcak trendlerden biri olmaya devam ediyor ve etkileşimli etkin noktalar, bir pazarlamacının araç setindeki en popüler etkileşimli öğelerden biridir. Hotspot'lar, abonelerinizin e-postanızdaki bir öğenin üzerine geldiklerinde veya tıkladıklarında ek bilgileri ortaya çıkarmasına ve pazarlamacıların e-posta tasarımınızı çok kalabalık hissettirmeden e-postalarına ek bir ayrıntı katmanı sağlamasına olanak tanır.
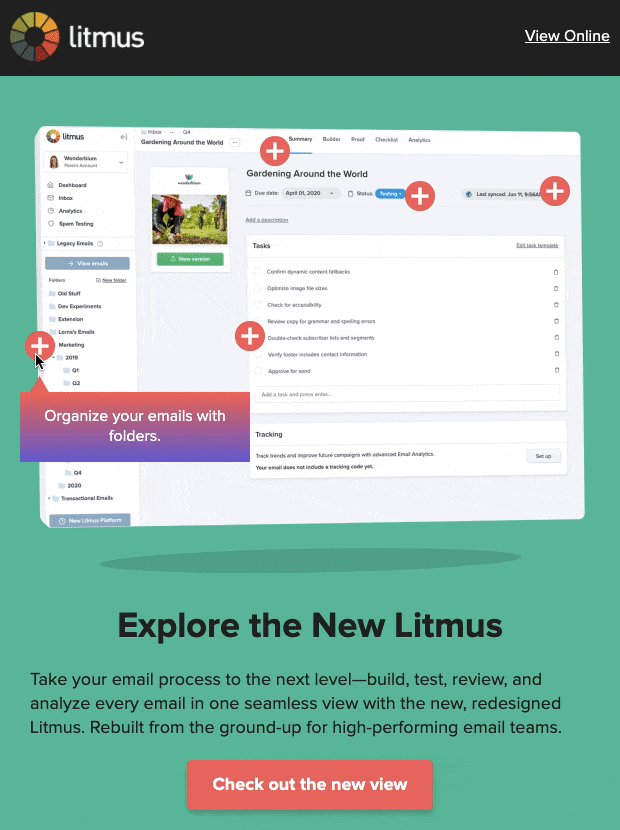
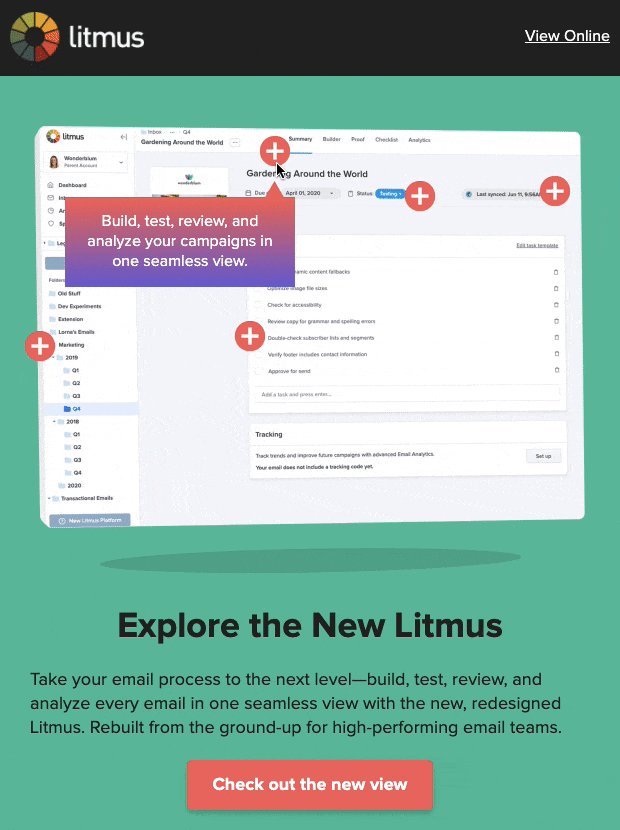
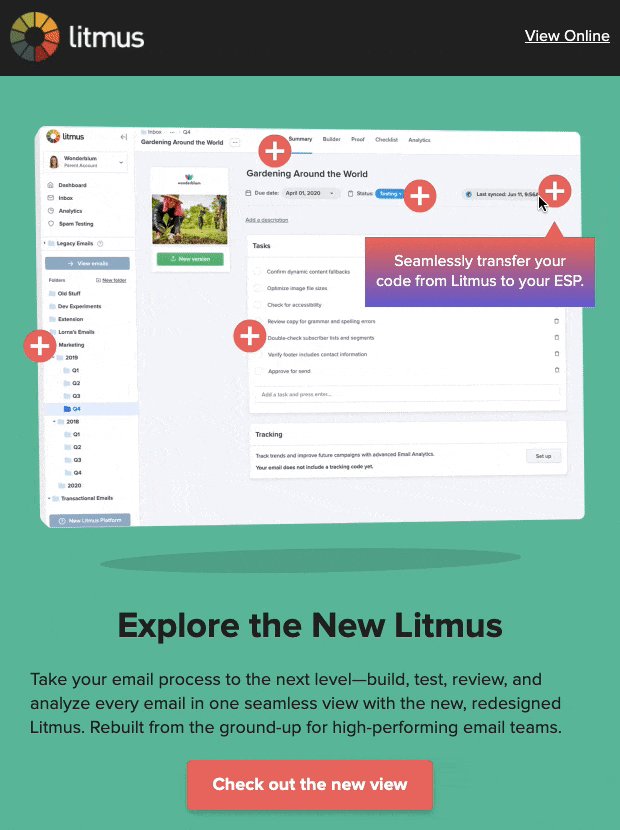
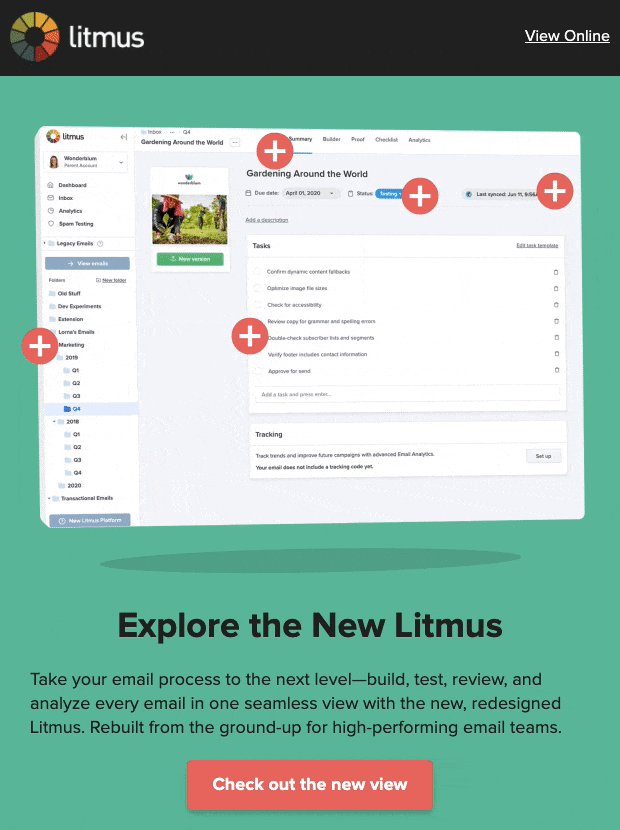
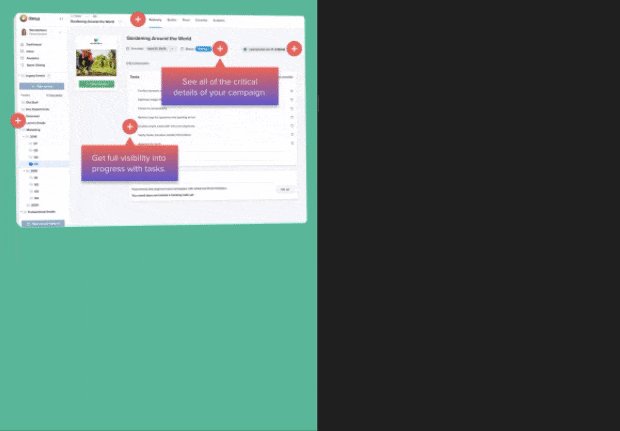
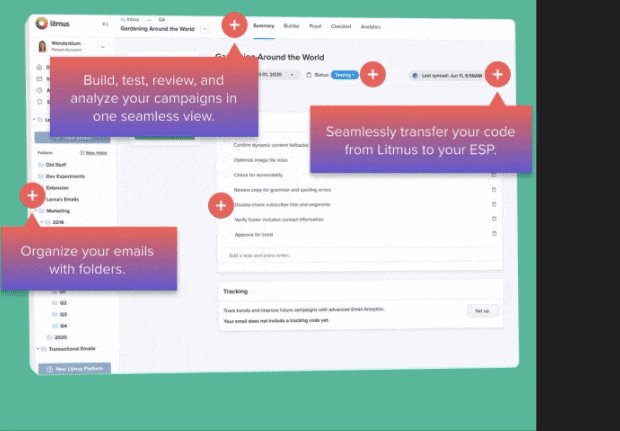
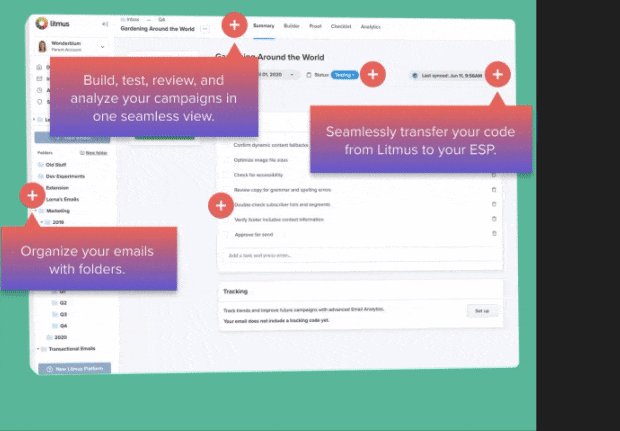
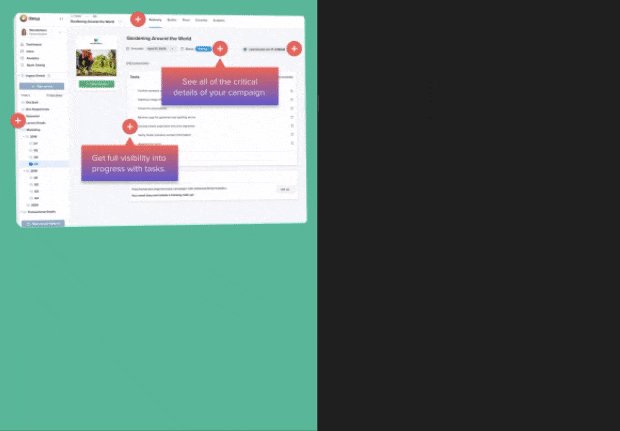
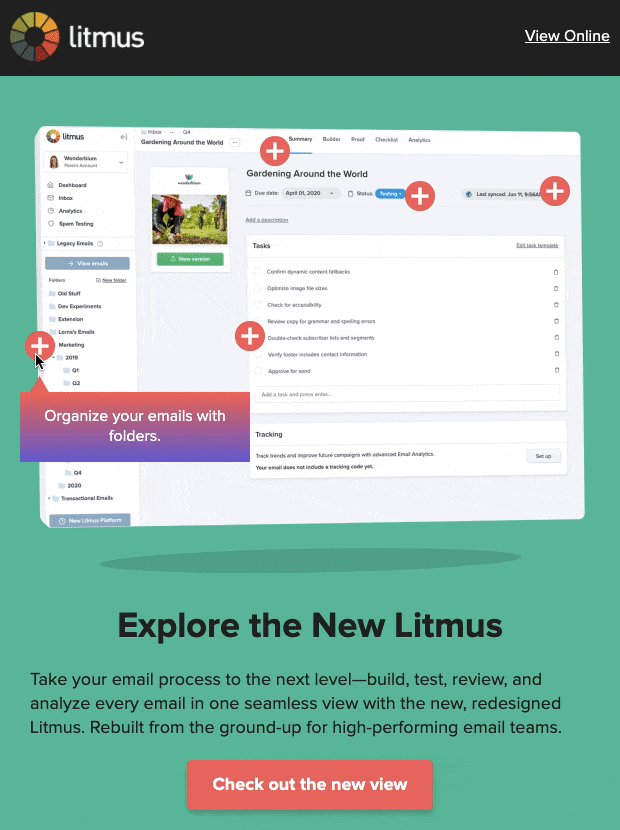
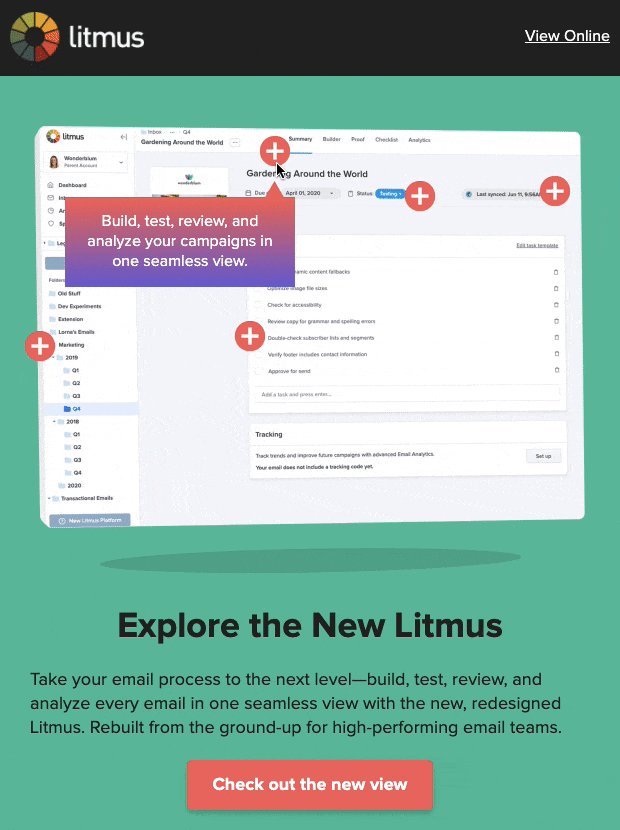
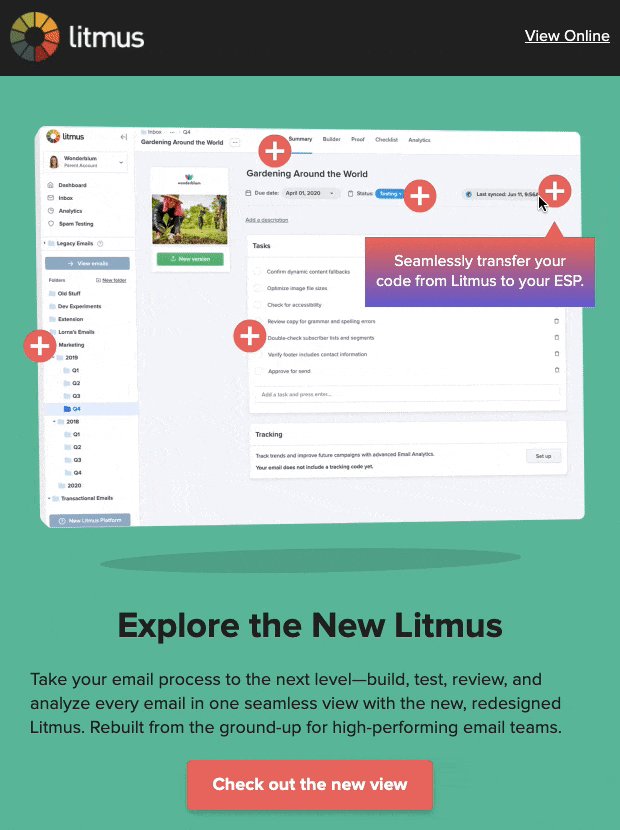
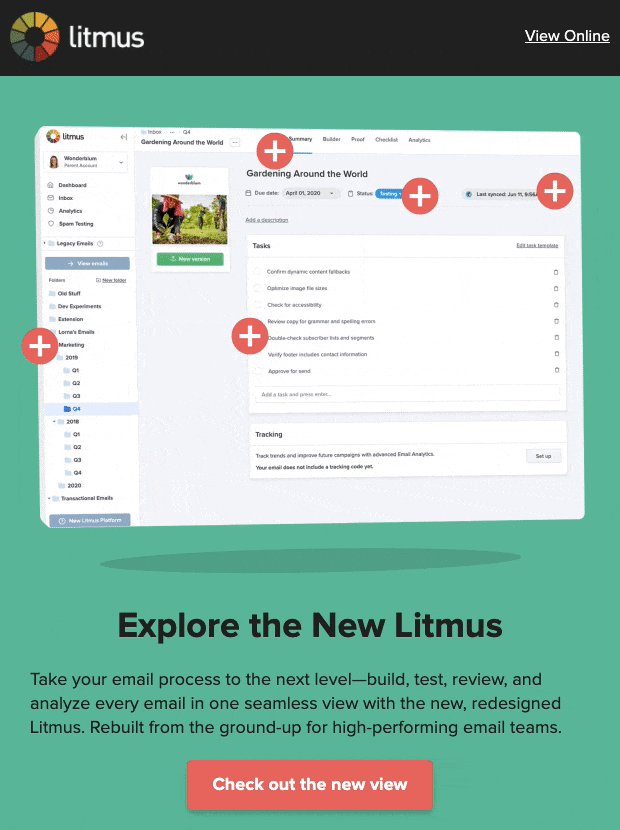
Aylık bültenimizin Şubat sayısında, Litmus platformunda yaptığımız bazı heyecan verici güncellemeleri göstermek için etkileşimli etkin noktaların gücünü kullandık:

Kampanyayı gönderdikten sonra, e-posta meraklılarından, etkin noktalarımızı tam olarak nasıl oluşturduğumuz ve onları Gmail'de nasıl çalıştırdığımız hakkında birçok soru aldık. Bu yüzden adım adım kılavuzumuzu paylaşmak için buradayız.
Aşağıda, etkin noktalarımızı nasıl tasarladığımız ve kodladığımızla ilgili ayrıntıları okuyun veya Litmus Builder'daki etkin nokta kodunu inceleyin ; aşağıda açıkladığımız tüm kod öğelerinin tam yerleşimini burada bulabilirsiniz.
1. Başlamadan önce: Önemli hususlar
Üzerine gelin veya tıklayın?
E-postada etkileşimli etkin noktaları kodlamanın birçok farklı yolu vardır. Yalnızca tıklama veya dokunmayla etkinleşen sıcak noktalar isteseydim , örneğin Checkbox Hack'i kullanmayı düşünürdüm . Ancak, birkaç nedenden dolayı fareyle üzerine gelindiğinde etkinleşen sıcak noktalarla gittik .
İlk olarak, :hover e-posta istemcilerinde : checked'den daha iyi desteklenir - özellikle en büyük e-posta istemcilerimizden biri olan Gmail'de. Kullanıcıların onunla etkileşime girebilir keşfetmeye için mümkün olduğunca kolay bunu yapmak istedim İkincisi, etkileşim hala e-postada çok yaygın değildir. Sonuçta, bir hotspot üzerine gelip bir görünür ipucu görerek hemen gezinip ardından tıklayarak daha az çaba gerektirir. Mümkün olan en geniş kitle için dengeli bir işlevsellik ve destek bulmanın bir yolunu bulmak istediğim için, gezinen sıcak noktalar gitmenin yoluydu.
E-posta istemcisi desteği: noktaları kitleniz için etkili mi?
Etkileşimli etkin noktalar, e-postanızı daha ilgi çekici ve daha etkili hale getirmenin harika bir yoludur, ancak birçok etkileşimli teknik gibi, tüm e-posta istemcilerinde desteklenmezler.
Bu tekniği repertuarınıza dahil etmeden önce, hangi e-posta istemcilerinin sizin ve paydaşlarınız için en önemli olduğunu kesinlikle düşünmek istersiniz. İstemci Pazar Payı Email göre, tüm e-posta istemcileri% 79 bu hotspot tekniğinin tam etkileşimli sürümlerini destekler. Ancak hedef kitlenizin e-posta istemcisi kullanımı, küresel ortalamadan tamamen farklı görünebilir. En doğru veriler için kendi işletmenizin pazar payına yakından bakın.
Litmus'ta, en iyi müşterilerimizden bazılarının Gmail (%36,8), Apple Mail (%20,0) ve iPhone (%13,2) hedef kitlemizin çoğunluğunu (%70) oluşturduğunu belirlemek için E-posta Analizi izlememizi kullandık. Yedek sürümü gösterecek olan e-posta istemcileri, hedef kitlemizin yalnızca %30'unu oluşturuyor.
Bu verilerle, kullanıcılarımız için harika bir etkileşimli deneyim oluşturmaya odaklanmamız mantıklıydı, ancak hedef kitleniz Windows için Outlook'a daha fazla yöneliyorsa durum böyle olmayabilir. Ancak, en doğru ve güncel analiz verilerine sahip olduğunuzdan emin olmak için sürekli takip ve test yapmalısınız! E-posta istemcisi pazar payları, belirli istemciler ve cihazlar daha popüler hale geldikçe (örneğin, birçok şirket Outlook'tan GSuite'e geçti) zamanla değişir, bu nedenle işlerin her zaman nasıl yapıldığına dair geçmiş bilgilere güvenmemek en iyisidir.
En iyi e-posta istemcilerinizin hangi düzeyde işlevsellik desteklediğini aşağıdan kontrol edin.
Tamamen Etkileşimli – Masaüstü
Bu, hotspot'ların masaüstü görünüm pencerelerinde tamamen işlevsel olduğu yerdir.
- elma postası
- iPad
- Gmail
- Outlook (MacOS)
Tamamen Etkileşimli – Mobil
Burası, mobil görünüm pencerelerinde etkin noktaların tamamen işlevsel olduğu yerdir.
- iPhone Postası
- Gmail Uygulaması (Android)*
- Samsung Posta
Geri Dönüş – Hareketli PNG
Bu istemciler (yıldız işaretleri ** olanlar hariç) animasyonlu PNG'leri ve Karanlık Mod hedeflemeyi destekler, bu nedenle herhangi bir arka planda hareket edebilecek özel bir yedek şeffaf animasyonlu PNG kullandık.
- Outlook.com
- Outlook Uygulaması
- AOL
- AOL Uygulaması
- yahoo
- Yahoo Uygulaması
- Görünüm (Windows)**
- Windows Posta**
* Gmail Uygulaması (iOS) etkin noktaları gösterir ancak bunlar dokunulamaz.
** Bu istemciler, animasyonlu PNG'lerin yalnızca ilk karesini gösterir ve Karanlık Mod hedeflemeyi desteklemez. Animasyonlu bir GIF kullansak bile, düz renkli arka plan, Karanlık Mod görünümüyle uyumsuz olacaktır. Üstelik, bu istemciler aynı zamanda Karanlık Mod hedeflemeyi desteklemediğinden, Açık/Koyu mod GIF'lerini değiştiremezsiniz. Bu müşteriler için, animasyonlu PNG'nin ilk karesinin hala iyi göründüğünden emin olduk.
2. Tasarım planlaması: Tüm kullanım durumları için abone deneyiminin haritasını çıkarmak
Eğer interaktif noktaları kullanmak için sağlam bir iş durum var olmasını ve dinleyicilerin büyük bölümünün zevk mümkün olacağını belirlemek mü? Harika! Şimdi oluşturulacak potansiyel görünümleri tasarlamaya başlayabiliriz.
Neden farklı görüşlere ihtiyacınız var, soruyorsunuz? Hotspot öğesi, mobil ve masaüstünde aynı görünmeyecektir. Ayrıca, öğenin etkileşimli sürümünü göremeyecek olan herkes için bir yedek tasarlamanız gerekecek. Bizim için tasarım aşamasında ele aldığımız dört temel kullanım örneği belirledik:
Etkileşimli: Masaüstü Genişliği

Bunun için tasarımı düzenlerken, araç ipuçlarını sıcak noktalarla çok fazla örtüşmemeye çalışın.
Biz sadece PNG'ler yüzden arka plan görüntüsü ve hafif bindirmek verebilecek sağlayabileceği pürüzsüz alfa-kanal şeffaflık elde etmek gerekiyordu çünkü biz hotspot görüntüleri için Hareketli PNG gitti animasyon-sen hotspot'lar bkz dikkat darbe-getiriyor onlarla etkileşime geçebileceğiniz anlamına gelir.
Fallback: Değişken Mobil Genişliğe yeniden boyutlandırma ile Masaüstü Genişliği

Yedek sürüm ayrıca, tetiklenen etkin noktaların etkisini taklit etmek için tüm kahraman bölümünün bir Animasyonlu PNG sürümünü kullanır.
Litmus'ta, mobil yeniden boyutlandırma için zaten bir hibrit akışkan yöntemi kullanıyoruz , bu nedenle tüm bu yedek görüntülerin belirli bir mobil duyarlı sürüm gerektirmeden herhangi bir ekran genişliğine kadar sorunsuz bir şekilde yeniden boyutlandırılmasını bekleyebiliriz.
Etkileşimli: Mobil Genişlik

Araç ipuçlarının daha küçük ekranlarda hala okunabilir olmasını istediğimiz için, tasarımı yeniden yapılandırmamız gerekti, böylece bir etkin nokta üzerine gelindiğinde her bir etkin noktaya ayrı ayrı bağlanmak yerine tüm araç ipuçları tek bir merkezi konumda görünecek.
Karanlık Mod

Ve tabii ki Karanlık Mod görünümünü de ihmal etmek istemezsiniz .
3. Temel bileşenler çerçevenizi oluşturma
Bu işi yapmak için ihtiyacımız olan unsurlar nelerdir? Burada, sınıfların her birinin ne yaptığını parçalayacağım. (Spesifiklik veya zincirleme gibi diğer yöntemlerle CSS seçicilerini hedeflemek yerine neden sınıfları kullanıyorum? Daha kısa seçiciler kullanmak performansı hızlandırır ve iyi sınıf terminolojisi, onu tekrar tekrar kullanabilmeniz için anlamayı ve korumayı kolaylaştırır!)

.wrapper-birincil
- Etkileşimli bölümün tamamı için sarmalayıcı.
.bgimg
- Tüm etkin noktalarınızı ve araç ipuçlarınızı yerleştireceğiniz arka plan görüntüsü temeli.
.wrapper-ikincil
- Mutlak konumlandırma hack ile her bölüm için sarmalayıcılar. (Aşağıdaki “Konumlandırma” bölümündeki açıklamaya bakın.)
.hot-tool-wrapper
- Masaüstü düzeni içinde konumlanan satır içi stiller ile her bir etkin nokta/araç ipucu bölümünü içeren sarmalayıcılar.
.hotspot-01 , .hotspot-02 , .hotspot-03 , vb…
- Etkin nokta simgeleri için gerçek görüntüler. Bireysel olarak konumlandırılmaları gerektiğinden, bireysel sınıf atamaları vardır. Ayrıca, bir görüntü kullanmanıza gerek yoktur; isterseniz kodlanmış şekiller de kullanabilirsiniz.
.tooltip-sarmalayıcı
- Araç ipucu ve ekli isteğe bağlı şapka için sarıcı.
.caret (isteğe bağlı)
- Bunlar isteğe bağlıdır çünkü tasarımınız için bir şapka işareti isteyip istemeyebilirsiniz. Bunlar, .tooltip-wrapper içinde konumlandırmak için kenar boşluklarını kullanan özel satır içi CSS'ye sahiptir .
- Bunlar, yeni düzende bir anlam ifade etmedikleri için mobil duyarlı görünümün altında gizlidir.
- Hotspot görüntüleri gibi, isterseniz bu da kodlanmış bir CSS şekli olabilir.
.tooltip-içerik
- Bir etkin nokta etkinleştirildiğinde görünen gerçek araç ipucu içeriği.
4. Hepsini bir araya getirmek
Sıcak noktaları ve araç ipuçlarını konumlandırma
Bu sıcak noktalar ve araç ipucu bölümleri kaçınılmaz olarak birbiriyle örtüştüğünden, onları yerleştirmek için mutlak konumlandırmaya benzeyen bir çözüme ihtiyacım vardı - bu maalesef e-postada yeterince desteklenmiyor. Şans eseri , Mark Robbins ve Justin Khoo'dan (en sevdiğim #EmailGeeks'imden ikisi!) max-height:0 , max-width:0 ve e-postadaki öğeleri konumlandırmak için kenar boşluklarını kullanan tekniklerden biraz ilham buldum !
CSS
.wrapper-secondary { max-height: 0px; max-width: 0px; } .hot-tool-wrapper { position: relative; display: inline-block; max-width: 0px; }HTML
<div class="wrapper-secondary"> <div class="hot-tool-wrapper"> [Hotspot & Tooltip content in here] </div> </div>Fareyle üzerine gelme etkileşimini ayarlama
Araç ipuçlarının ortaya çıkmasına neden olan mekanizma aslında oldukça basittir. İpuçları (.tooltip-sarıcı) varsayılan olarak gizlenir ve sıcak nokta (.hot-aracı-sarıcı) üzerinde süpürdü sonra, ipucu ortaya çıkar. Bu kadar!
Donukluk ve geçiş stilleri, etkileşim hafif bir soldurma eklemek daha hissetmek pürüzsüz hale.
CSS
.tooltip-wrapper { max-height: 0; opacity: 0; overflow: hidden; transition: 0.3s; } .hot-tool-wrapper:hover .tooltip-wrapper { max-height: none !important; opacity: 1 !important; transition: 0.3s; }E-postada vurgulu efektlerin nasıl kullanılacağına dair bir yenileme mi arıyorsunuz? Bu blog gönderisine göz atın.
Mobil duyarlı hale getirin
Masaüstü tasarımını mobil tasarıma dönüştürmek için şunları yapmam gerekiyordu:
- .wrapper-birincil , .bgimg
Sarmalayıcıyı ve arka plan resmini yeniden boyutlandırın - .hot-tool-wrapper
Mobil cihazlarda etkin noktaları ve araç ipucu konumlandırmasını ayırmayı kolaylaştırmak için orijinal masaüstü konumlandırmasını sıfırlayın - .hotspot-01
Bireysel etkin noktaları daha küçük arka plan görüntüsüne uyacak şekilde yeniden konumlandırın - .karet
İmleçleri gizle - .hotspot-01 + .tooltip-sarmalayıcı
Araç ipuçlarını, hepsi altta tek bir alanda görünecek şekilde yeniden konumlandırın
CSS
@media only screen and (max-width: 480px) { .wrapper-primary, .bgimg { width: 350px !important; height: 235px !important; } .hot-tool-wrapper { margin-top: 0 !important; margin-left: 0 !important; } .caret { display: none !important; } .hotspot-01 { margin-left: 130px !important; margin-top: 0 !important; } .hotspot-01 + .tooltip-wrapper { margin-left: 60px !important; margin-top: 130px !important; } }Geri dönüşü ayarlayın
Son olarak, etkileşimli ve yedek sürümlerin doğru e-posta istemcileri için görünmesini sağlamaya yönelik tüm parçalar burada. Bu tekniklerin çoğu, E-posta İstemcilerini Nasıl Hedeflenir bölümünde bulunabilir . Burada, neler olup bittiğini görmeyi kolaylaştırmak için her bir hedefleme tekniğini e-posta istemcisi ile ayırdım. Bunların hepsinin nihai üründe nasıl birleştirildiğini görmek için lütfen orijinal koda bakın.
Tüm Outlook'u Hedefleme (MacOS hariç): CSS
.outlookshow { display: none !important; } body[data-outlook-cycle] .outlookshow { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} body[data-outlook-cycle] .outlookhide { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; } [class~="x_outlookshow"] { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} [class~="x_outlookhide"] { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; }Tüm Outlook'u Hedefleme (MacOS hariç): HTML
<!--[if !mso]><! --> <div class="outlookhide"> [Interactive Content Here] </div> <!--<![endif]--> <!--[if !mso]><! --> <div class="outlookshow"> <!--<![endif]--> [Fallback Content Here] <!--[if !mso]><! --> </div> <!--<![endif]--> Yahoo'yu Hedefleme: CSS
Bu , Yahoo App'i de hedeflemek için <body> etiketi içinde yuvalanmalıdır ve ESP'niz tarafından otomatik olarak dönüştürülmediği sürece herhangi bir unicode karakteri kullanabilirsiniz. Bu teknik aynı zamanda AOL'yi de hedef alır, bu talihsiz bir yan etkidir çünkü AOL aslında etkileşimi çok iyi destekler. Ama AOL'nin pazar payı bizim hedef kitlemiz için çok önemli olmadığı için onu kesmek için bir karar vermek zorunda kaldım.
<body> <!-- START force fallback on Yahoo --> <style> .& # .yahoohide {display: none !important;} .& # .yahooshow {display: block !important;} </style> <!-- END force fallback on Yahoo --> </body>Yahoo'yu Hedefleme: HTML
<table><tr><td> <div class="yahoohide"> [Interactive Content Here] </div> <div class="yahooshow"> [Fallback Content Here] </div> </td></tr></table>nihai sonuç

Tüm bu öğelerin nihai üründe nasıl bir araya geldiğini görmek için öğenin tam koduna bakın veya hepsini bir e-posta bağlamında görmek için Şubat bültenimizin tam koduna bakın.
Şimdi, sana!
Yaklaşan kampanyalarınızdan herhangi birinde etkin noktaları kullanmayı planlıyor musunuz? Geçmişte etkin noktaları kullanıp farklı bir teknik kullanarak mı oluşturdunuz? Sizin gibi yaratıcı e-posta pazarlamacılarının e-postalarınızı daha da özel kılmak için etkin noktaları nasıl kullandığını görmek isteriz. Düşüncelerinizi ve fikirlerinizi aşağıdaki yorumlarda paylaşın veya Twitter @litmusapp üzerinden ulaşın.
Oluşturacağınız tüm güzel, etkileşimli e-postaları görmek için sabırsızlanıyoruz!
