Aşamalı Web Uygulamaları İçin Başlangıç Kılavuzu
Yayınlanan: 2020-04-21Bugün İnternet, mobil ve masaüstü arasında bölünmüş değil. Akıllı telefonların ortaya çıkmasıyla birlikte, artan sayıda kullanıcı web'de mobil cihazlarda gezinmeye başladı.
Dijital medya kullanımı söz konusu olduğunda mobil uygulamalar kısa sürede web sitelerini geride bıraktı. Uygulamalar daha fazla içerik sunmalarına ve kullanıcılarıyla daha iyi etkileşim kurmalarına olanak tanıdığından, işletmeler odak noktalarını web sitelerinden uygulamalara kaydırmaya başladı.
Bir araştırmaya göre, bir kullanıcının bir uygulamayla ilk etkileşimi ile uygulamayı kullanmaya başlaması arasındaki her hareketle, bir uygulama kullanıcı sayısının yüzde 20'sini kaybeder .
Ancak, çeşitli iş segmentlerinde dijital dönüşümü değerlendiren Cisco Yıllık İnternet Raporuna göre , küresel mobil cihazların 2018'de 8,8 milyardan 2023'e kadar 13,1 milyara ulaşacağını belirtmek de aynı derecede önemlidir .
Dolayısıyla günümüz internetinin mobil olduğu oldukça açık. Ve bugünün dijitalleşmiş dünyasında bir pazar varlığına sahip olmak istiyorsanız, mobil olma zamanının gelmiş olması şaşırtıcı değil.
Yerel mobil uygulamalar en popüler çözümlerden biri olsa da, Progressive web uygulamaları büyük miktarda dikkat çekiyor ve haklı olarak. PWA'ya giren şirketler, katılım oranlarında ve gelir rakamlarında büyük bir artış olduğunu fark etti.
Progresif Web Uygulamaları, web ve mobil uygulamaların en iyilerini bir araya getirdiğinden, mobil web için bir sonraki büyük şeydir. Bu nedenle insanlar, sağlam bir tepki PWA'sı oluşturmak için nasıl kılavuzlar yapacaklarını arıyorlar. İlk olarak 2015 yılında Google tarafından önerilen PWA'lar, geliştirmenin göreceli basitliği ve uygulamanın kullanıcı deneyimi için neredeyse anında kazanımlar nedeniyle şimdiden çok fazla ilgi topladı.
Progresif Web Uygulamaları, mobil cihazların işlevselliğini, günümüz internetinin temelini şekillendiren erişilebilirlik, keşfedilebilirlik ve kullanım kolaylığı ile birleştirmeyi amaçlar.
Aşamalı Web Uygulaması nedir?
Aşamalı bir web uygulaması, tıpkı yerel bir uygulama gibi çalışan bir web sitesidir. Yerel bir uygulamanın tüm işlevlerine sahiptir ve yine de bir web sitesinin kullanılabilirliğini sağlamayı başarır.
PWA'ların, yetersiz ağlardan veri engellemesine veya tamamen bağlantı eksikliğine kadar değişen bir dizi sorunu çözmesi amaçlanmıştır.
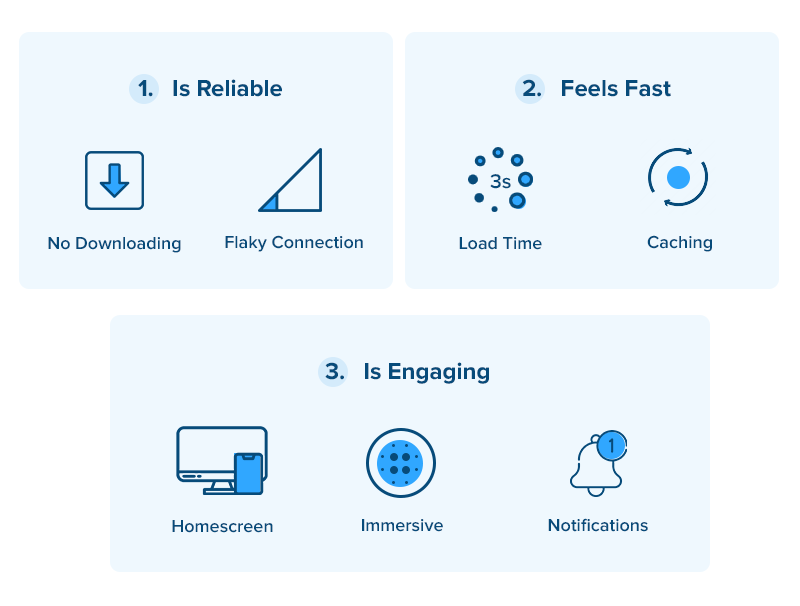
Google, PWA'ları şu şekilde web deneyimleri olarak tanımlar:

- Güvenilir: Anında yüklenir ve öngörülemeyen ağ koşullarında bile bir web sitesinin kapalı olduğunu asla göstermez.
- Hızlı: İpeksi pürüzsüz animasyonlarla ve sarsıntılı kaydırma olmadan kullanıcı etkileşimlerine kolayca yanıt verir
- İlgi çekici: Sezgisel bir kullanıcı deneyimi ile normal bir uygulama gibi geliyor.
Aşamalı web uygulamaları, hem çevrimiçi hem de mobil uygulamaların en iyilerini harmanlamak için en son teknolojilerden yararlanır. Aşamalı web uygulaması geliştirme, gelecek için giderek daha fazla norm haline geliyor . Kullanıcı deneyimlerini optimize etmeye çalışan işletmeler için PWA'lar bütçe, özellik, geliştirme süresi ve daha fazlası açısından gereksinimlere tam olarak uyar.
Appinventiv'de, kullanıcıların PWA ile Yerel mobil uygulama arasındaki farkı gerçekten ayırt edemeyecekleri kadar tutarlı ve kusursuz bir deneyim sunan kaliteli Progressive web uygulamaları geliştiriyoruz.
PWA'lar, aşamalı iyileştirme yoluyla gelişmiş bir kullanıcı deneyimi sunar. Sağlam PWA çözümleri, teknolojik yeteneklerin hızlandırılmasında, şirketleri güçlendirmede ve işe doğru dengeyi eklemede faydalıdır.
PWA'ların ortaya çıkışından bu yana birçok işletme, yeni pazarlara ulaşmak ve kullanıcı deneyimlerini geliştirmek için bu platformun gücünden yararlandı. Sonuçta, Aşamalı web uygulamalarının geliştirilmesi, test edilmesi ve bakımı ve dağıtım sonrası basittir.
PWA'ya geçiş bu İşletmeler için ne anlama geliyordu?
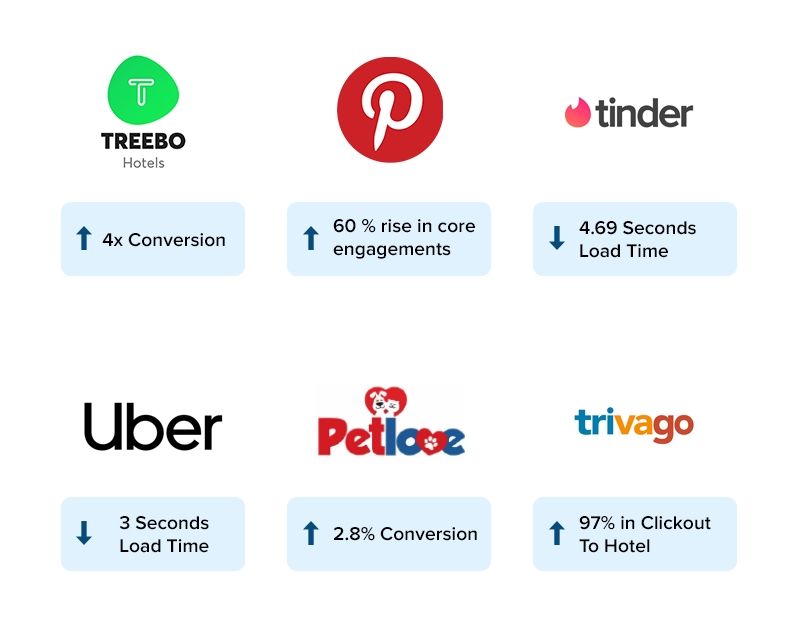
PWA'lar ve yerel uygulamalar arasındaki fark her geçen gün küçülüyor. İşte PWA'ların işletmelerin müşterileriyle etkileşim kurma şeklini nasıl dönüştürdüğünü gösteren birkaç etkileyici istatistik.

- Treebo'nun PWA'sı, akıllı telefon uygulamalarına kıyasla yıllık dönüşüm oranlarının 4 katına çıkmasına yardımcı oldu. Ayrıca, yerel mobil uygulamalarla karşılaştırıldığında PWA'ların ne kadar güvenli, hızlı ve ilgi çekici olduğunu göstermeye devam eden tekrar eden kullanıcılar için dönüşüm oranlarında 3 kat artışa tanık oldular.
- Pinterest aslında tüm mobil sitesini bir PWA olarak yeniden oluşturdu ve yeniden başlattı. Ünlü görsel sosyal ağ, temel etkileşimlerde yüzde 60 artışa tanık oldu ve kullanıcı tarafından oluşturulan reklam gelirinde yüzde 44'lük bir artış elde etti. Pinterest örneği, bir PWA çözümüyle müşterilerinize tam olarak istedikleri içeriği, onları yavaşlatmadan nasıl sunabileceğinizi göstermeye devam ediyor.
- Bir başka ilerici web uygulaması örneği ise Tinder'dır. Tinder, yükleme süresini 11.91 saniyeden 4.69 saniyeye indirdi. PWA şu anda yerel Android uygulamasından %90 daha küçüktür.
- Uber'in uyguladığı PWA, 2G'de bile hızlı olacak şekilde tasarlandı. Ana uygulama yalnızca 50k sıkıştırılmış durumda ve 2G ağlarında yüklenmesi 3 saniyeden az sürüyor. Bu, bir PWA'nın hızının işletmelerin ağır mobil veri paketleriyle kullanıcıları çekmesine nasıl yardımcı olabileceğini gösteriyor.
- Google'a göre, PWA kurulum banner'ları yerel olanlardan 5-6 kat daha sık dönüştürülür.
Devamını oku: PWA'lar KOBİ'ler için işleri nasıl yönlendirir?

Bir uygulamayı Aşamalı Web Uygulaması yapan nedir?
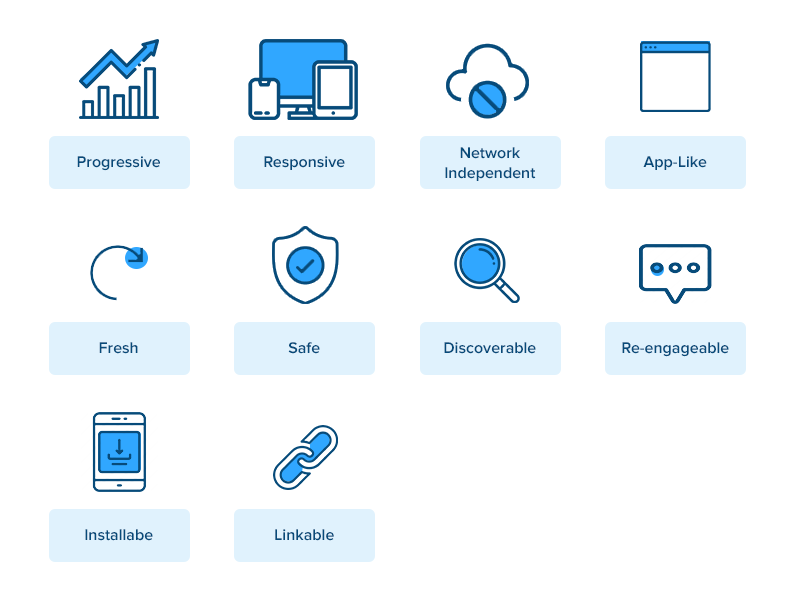
Bir uygulamayı PWA yapan bazı ayırt edici özellikler ve nitelikler vardır . Aşağıda, bazı çarpıcı ilerici web uygulamaları özellikleri belirtilmiştir:

1. Aşamalı:
Aşamalı bir web uygulaması, herhangi bir cihaz ve işletim sisteminde çalışmalıdır. Uygulama, kullanıcının cihazında ve tarayıcısında bulunan tüm özelliklerden yararlanarak aşamalı olarak gelişir. Kademeli iyileştirme yöntemi, bir PWA'nın nasıl çalıştığının temel bir ilkesidir.
2. Duyarlı
Bir PWA Kullanıcı Arabirimi, herhangi bir form faktörüne ve ekran boyutuna uymalıdır. Aşamalı bir web uygulaması, cihazdan bağımsız olarak iyi görünür, yerel bir görünüme ve hisse sahiptir ve tüm cihazlarda sorunsuz bir deneyim sunar.
3. Bağlantıdan Bağımsız
Bir PWA, çevrimdışı çalışmasına izin veren hizmet çalışanları ile aşamalı olarak geliştirilir.
4. Uygulama Benzeri Etkileşimler
Aşamalı bir web uygulaması, yerel bir uygulama gibi görünür ve hissedilir ve nominal sayfa yenilemeleri olan bir uygulama kabuğu modeli üzerine kuruludur.
5. Taze
Bu, uygulamada her yeni içerik yayınlandığında, kullanıcı İnternet'e bağlandığında kullanıcı tarafından erişilebilir hale getirilmesi gerektiği anlamına gelir. Hizmet çalışanları süreci sayesinde, PWA'lar şeffaf bir şekilde günceldir.
6. Güvenli
Aşamalı bir web uygulaması daha samimi bir kullanıcı deneyimi sunduğundan, sahtekarlığı ve verilerin ele geçirilmesini önlemek için uygulama HTTPS üzerinden barındırılır.
7. Keşfedilebilir
Bir PWA bir web sitesi olduğundan, W3C Bildirimleri ve arama motorlarının onları bulmasını sağlayan hizmet çalışanı kapsam kaydı sayesinde arama motorları tarafından tanımlanabilir olmalıdır. Yerel uygulamalara göre büyük bir avantajdır.
8. Yeniden Etkileşimli
PWA'lar ayrıca, kullanıcılara anında iletme bildirimleri aracılığıyla uygulamayla daha fazla etkileşim kurmalarını hatırlatır.
9. Kurulabilir
Cihazın ana ekranına aşamalı bir web uygulaması yüklenebilir ve kolayca erişilebilir hale getirilebilir.

10. Bağlanabilir
PWA'lar sıfır sürtünme, sıfır kurulum ve paylaşması kolaydır.
Hızlı Bir Sapma: Yerele Karşı Aşamalı Web Uygulamaları (PWA'lar) Kim Kazanıyor?
Neden Aşamalı bir Web Uygulaması oluşturmalısınız?
Bir PWA oluşturmanız için birçok neden vardır. Bunlardan bazıları aşağıda listelenmiştir:
Kullanıcılara Hızlı Yanıt
PWA'lar, düzeni cihaza göre ayarladıklarından, her cihazla son derece duyarlı ve uyumludur. PWA, pürüzsüz kaydırma sunar ve ayrıca bir kullanıcı onunla etkileşime girdiğinde anında yanıt verir.
Ağ kusurlarına rağmen güvenilir
Araştırmalar, dünyanın %65'inden fazlasının 2G internet bağlantısını kullandığını söylüyor. Bu nedenle, ağ kalitesiz olduğunda bile, çevrimdışı çalışabileceği için Progressive Web Uygulamalarına güvenilebilir. Bir tür web çalışanı-servis çalışanı nedeniyle her şey mümkündür.
Bir PWA, verileri önbellekten hemen yükler ve hem 2G hem de 3G ağ koşullarında sorunsuz bir şekilde çalışır.
Güvenli
PWA'lar, her zaman HTTPS aracılığıyla sunuldukları için geleneksel web uygulamalarından daha güvenlidir. Bu, uygulamanın kurcalamaya karşı korumalı olduğu ve tahrip edilemeyeceği anlamına gelir.
Yerel bir Uygulama gibi etkileşim kurar
Bir PWA ile yerel bir uygulama arasında bir fark bulmak zordur. Sonuçta, bir PWA tam olarak yerel bir uygulama gibi görünür ve hisseder ve hatta anında iletme bildirimi, sistemle entegrasyon, ana ekranda görüntü simgesi vb. gibi benzer özellikler sunar. Kullanıcıların yerel bir uygulama gibi etkileşim kurmasını sağlar.
Kolay kurulum
Kullanıcıların uygulamanızı indirmesini sağlamak gerçek bir acı olabilir. Çoğu zaman, kullanıcılar indirdikten hemen sonra kaldırır. Ancak bir PWA, kullanıcıların uygulamayı tek bir dokunuşla yüklemesine olanak tanır. Bu sürtünmesiz kurulum, kullanıcıların hizmetlerden çok daha kolay yararlanmasını sağlar.
Kolay Güncellemeler
PWA'nın en etkileyici özelliklerinden biri, güncellenmesinin kolay olmasıdır. Hiçbir uygulama mağazası arabulucu olarak hareket etmediğinden, kullanıcılar güncellenmiş sürümden siz güncelleme yaptığınız anda faydalanabilir.
Hafif
PWA'lar muhteşem özelliklerle birlikte gelirken, büyüleyici bir şekilde hafiftirler. Tinder'ın PWA'sı, yerel uygulamasından %90 daha küçüktür ve yükleme sürelerini 11.91 saniyeden 4.69 saniyeye düşürür.
İlgi Çekici Kullanıcı Deneyimi
PWA, harika bir ana ekran sunar ve yüksek kullanıcı katılımı sağlamak için anında iletme uyarılarından yararlanır. PWA, tam ekran çalışma bölgesi vererek yerele yakın bir deneyim sağlar.
Yüksek Performanslı Web Sitesi
Bir web sitesi çok ağırsa, bir kullanıcının 'Kapat X' düğmesini tıklamak için ne kadar beklediğini hiç merak ettiniz mi? 3 saniye.
Kötü web sitesi yüklemesi yaygın bir sorundur. Kullanıcıların %53'ü çok yavaş olan bir web sitesini terk ediyor. PWA'ların gücünden yararlanılarak bir web sitesinin performansı önemli ölçüde iyileştirilebilir.
Her iki dünyanın en iyisi
PWA'lar her iki dünyanın da en iyisini sunar. Bunlar, çevrimdışı çalışabilen, anında iletme bildirimleri gönderebilen ve neredeyse doğal kalitede bir deneyim sunabilen yerel mobil uygulamaların çevrimiçi karşılıklarıdır.
Web sitesi olarak işlevleri sayesinde, yerel uygulamalardan veya web uygulamalarından daha hızlı geliştirilebilir ve anında devreye alınabilirler.
PWA'lar, geliştiricilerin uygulamayı dağıtmasını ve bakımını yapmasını kolaylaştırır ve aynı zamanda kullanıcıların yerel bir uygulamanın tüm özelliklerine sorunsuz bir şekilde erişmesine olanak tanır.

Bir PWA'nın teknik bileşenleri
Bir web uygulamasını PWA olarak adlandırmak için, web uygulamalarının normal performansını dönüştüren esasen sahip olması gereken bazı teknik bileşenler vardır.
Bu bileşenler, başarılı bir PWA geliştirmek için bir ön koşuldur:

1. Servis Çalışanı
Service Worker, çevrimdışı yeteneğini, anında iletme bildirimlerini ve kaynak önbelleğe almayı kolaylaştıran Aşamalı Web Uygulamasının arkasındaki teknolojidir. Servis Çalışanları, ilerici web uygulamalarının kalbinde yer alır. Web geliştiricileri, hizmet çalışanları ile sürekli olarak hızlı web sayfaları ve çevrimdışı etkileşimler oluşturabilir.
2. Web Uygulaması Manifestosu
Uygulama bildirim dosyasının amacı, uygulamanızın ihtiyaç duyduğu kaynakları tanımlamaktır. Web sitesini uygulama benzeri bir biçime dönüştüren simgeleri, uygulamanızın görüntülenen adını, arka plan rengini, temasını ve diğer gerekli ayrıntıları içerir.
JSON dosyası, uygulamanızın kullanıcıya nasıl göründüğünü kontrol eder ve aşamalı web uygulamalarının keşfedilebilir olmasını sağlar.
3. Güvenli bağlamlar (HTTPS)
Hizmet Çalışanları, ağ isteklerini engelleyebilir ve yanıtları değiştirebilir. Tüm eylemleri müşteri tarafında gerçekleştirirler, bu nedenle Aşamalı Web Uygulaması güvenli protokol HTTPS'yi gerektirir.
Web uygulaması güvenli bir ağ üzerinden sunulmalıdır. Coğrafi konum ve hatta hizmet çalışanları gibi bir PWA ile ilgili özelliklerin çoğu, yalnızca uygulama HTTPS kullanılarak yüklendikten sonra kullanılabilir.
Çözüm
Tüketiciler, günlük aktiviteler için giderek daha fazla mobil cihazlara bağımlı hale geliyor. Bilgisayarlardan mobil cihazlara geçiş, birçok işletmenin hazırlayabileceğinden daha hızlı gerçekleşti. Duyarlı web siteleri raf ömrüne ulaştı ve mobil varlığı yakalamak ve gelir artışı sağlamak için tamamen yeniden düşünmek gerekiyor. Aşamalı bir web uygulaması oluşturmak harika bir çözümdür. Sonuçların gelişmiş müşteri deneyimine, elde tutma oranlarına ve dönüşümlere yansıtılmasıyla performans için optimize edilmiştir.
Aşamalı Web Uygulamaları hakkında SSS
S. 2020'de ilerici web uygulamaları mobil e-ticareti nasıl değiştirecek?
Aşamalı Web Uygulamaları, tamamen mobil öncelikli bir yaklaşıma dayanmaktadır. PWA'lar, işletmenizin minimum zaman, harcama ve çabayla hem web'de hem de mobilde daha geniş bir kitleye ulaşmasına yardımcı olabilir.
PWA, her iki dünyanın da en iyisini sunduğundan, bu günlerde perakendeciler, işletmeleri için daha fazla trafik elde etmek için bir web sitesi veya mobil uygulama oluşturma arasında seçim yapma ikilemiyle yüzleşmek zorunda değiller.
En ünlü ilerici web uygulaması örneklerinden biri Alibaba'dır . Farklı tarayıcılarda %76'ya ulaşan dönüşüm oranlarıyla iş başarısında muazzam bir artışa tanık oldular.
PWA'lar mobil e-ticaretin çehresini değiştirecek. Aşağıdaki faydaları sağlar:
- Daha geniş bir kitleye ulaşın
- Hız ve erişilebilirlik
- Ana ekrana yükleyerek daha iyi kullanıcı benimsemesi
- Anında iletme bildirimleriyle kullanıcı etkileşimini artırın
- Daha iyi dönüşüm
S. Aşamalı Web uygulaması nasıl oluşturulur?
Aşamalı bir web uygulamasının başarılı bir şekilde nasıl oluşturulacağına ilişkin adımlar aşağıda belirtilmiştir:
- HTTPS üzerinden hizmet ver
- Bir uygulama kabuğu oluşturun
- Bir Servis Çalışanını Kaydedin
- Push bildirimleri ekle
- Web Uygulaması Bildirimi Ekle
- Yükleme istemini yapılandırın
- Uygulama performansını analiz edin
- Uygulamayı denetle
Appinventiv'de, uçtan uca aşamalı web uygulaması geliştirme hizmetleri sunuyoruz ve tüm ana endüstri dikeylerinde küresel olarak yüzlerce aşamalı çözümü başarıyla uyguladık.
S. Aşamalı web uygulamaları iOS'ta çalışır mı?
Evet, aşamalı web uygulamaları iOS'ta çalışır. Her büyük tarayıcı ve platformun hizmet çalışanları için desteği vardır ve web bildirim dosyasını, iOS Safari kullanan Apple iPhone'ları ve iPad'lerini içeren bir biçimde kullanır.
