Android ve iOS: Uygulama Kullanıcı Arayüzü Tasarım Farklılıkları ve Karşılaştırma {Infographic}
Yayınlanan: 2020-01-22Mobil etki alanının iki trend belirleyicisi – Android ve iOS, aynı zamanda mobil uygulama UI tasarımları söz konusu olduğunda en büyük iki rakiptir .
Diğerlerinin yanı sıra pazar payı, popülerlik ve demografi açısından Android ve iOS ile ilgili artan merak , mobil UI tasarımı cephesine ulaştı .
İşte Android ve iOS arasındaki basit tasarım farklılıklarıyla dolu tabağımızla karşınızdayız.
Bu infografik sayesinde , her iki platform için tasarlanan uygulamalardaki en küçük farklılıkları bile değerlendiriyor ve analiz ediyoruz . Bu, birinin diğerinden nasıl farklı olduğunu anlamamıza yardımcı olacaktır. Ayrıca, Android uygulama geliştirme maliyetini iOS uygulama geliştirme şirketi ABD maliyetinden ayıran şeyin ne olduğu konusunda netlik kazanmamıza yardımcı olacaktır .
*Parçalanma nedeniyle, Android için uygulama tasarımlarında küçük farklılıklar vardır.

Düz Tasarım ve Malzeme Tasarımı ile ilgili olarak iOS ve android tasarım deseni karşılaştırmasını anlamakla başlayalım .
Android ve iOS Tasarım Farkları
Düz/İnsan arayüz tasarımı vs malzeme tasarımı - elma ve android arasındaki fark
Düz Arayüz Tasarımı aka İnsan Arayüzü Yönergeleri öncelikle üç ilkeye dayanır: Netlik, İtibar ve Derinlik. Basit bir deyişle, yaklaşım minimalizmi destekler, net öğeler kullanır ve tipografi ile düz renklere odaklanır.
iOS için tasarım kuralları, Düz Tasarım yönergeleri olarak bilinir . Apple çoğunlukla daha az gölgeleme sağlayan düz tasarım kullanır ve bu da öğelere üst üste katman hissi verir.
Özetle, Android Material Design'ın , bir skeuomorfizm ipucu ile Flat tasarımın yükseltilmiş bir versiyonu olduğuna inanılıyor. Android için en iyi UI, tasarım kurallarına Materyal Tasarımı dili denir . Android için Materyal Tasarımı, kullanıcılar için kolay gezinme sağlamak için öğeler için gölgelere ve hareketlere odaklanır.
Google'ın Tasarımdan Sorumlu Başkan Yardımcısı Matias Duarte'nin sözleriyle :

Android Malzeme tasarımı bileşenleri , bir skeuomorfizm dokunuşuyla düz tasarımın gelişmiş bir versiyonu olarak ele alınabilir (temsil edilen öğeleri gerçek dünyadaki benzerlerine benzetmeye yönelik popüler bir tasarım konsepti).
Bir uygulamadaki UI/UX tasarımı son derece önemli olmaktan başka bir şey olmadığı için, bu temel bilgiler ortadan kalktığında, iki platform arasındaki farkları daha derinlemesine inceleyelim - android UI ve iOS UI tasarım uygulamaları .
iOS ve Android Karşılaştırması: Navigasyon
Ekranın üstü gezinme
Android için tasarım kurallarından bahsetmişken , uygulamalar genellikle başlığı bir çekmece menüsünden veya bir geri düğmesinden (isteğe bağlı olan) sonra sol üst köşede görüntüler. Sağ üstte daha fazla hareket, her zaman bir arama simgesi gibi bir eylem öğesi vardır (favoriler simgesi gibi birden fazla olabilir), ardından taşma menüsü gelir.
iOS uygulamaları söz konusu olduğunda, önceki sekmenin adı her zaman sol üst köşede geri düğmesi seçeneğinin hemen yanında belirtilir. Ortada, geçerli sekmenin adı belirtilirken, en sağ köşede “Düzenle” veya “Bitti” (Kontrol düğmesi) seçeneği, bazı durumlarda verilir.
Birincil gezinme
iOS uygulamalarında, birincil uygulama içi gezinme kalıpları her zaman ön planı ve özellikle arada bir kullanılan işlevleri depolamak için kullanılan hamburger menüsünü takip eder. Oysa, Android ile iOS UI tasarımını karşılaştırdığınızda , hamburger menüsünde birincil navigasyonu göreceksiniz veya öncekilerde diğerleri arasında arama çubuğu, kayan eylem düğmeleri şeklinde arayüz boyunca yayılacaksınız.
ikincil navigasyon
Gezinme çekmecesi, hamburger menü simgesine basıldığında soldan sağa açılan bir menüdür. Tüm sekmeler, ekran başlığının hemen altına yerleştirilmiştir ve kullanıcının bir uygulamanın görünümleri, veri kümeleri ve işlevsel yönleri arasında geçiş yapmasına olanak tanır.
Apple İnsan Arayüzü Yönergeleri, çekmece gezinme menüsüne benzer standart bir gezinme denetimi olmadığını belirtir. Bunun yerine, bir uygulamanın ana bölümleri arasında hızla geçiş yapma yeteneği sağlayan, uygulama ekranının alt kısmına yerleştirilen tüm iOS uygulamalarında bir sekme çubuğunda genel gezinme bulacaksınız. İkincil gezinmeleri “Diğer” sekmesi altında bulacaksınız.
Geri gezinme
iOS uygulamalarında "geri" eylemini kullanmanın dört yolu vardır –
- Önceki ekrana gitmek için uygulamalarda soldan sağa kaydırma hareketi.
- Basitçe eylem gibi "geri" tuşuna basmak.
- Düzenleme olmayan modal görünümler için “Bitti” seçeneğine basmak
- Kalıcı ve tam ekran görünümler için ekranda aşağı kaydırma
Bazı durumlarda, önceki sekmeye ineceğiniz android uygulama tasarımında arkaya benzer eylem verilir. Ancak, en yaygın ve en kolay yol, gezinme çubuğundaki Malzeme tasarımı geri düğmesini kullanmaktır (artık Android 10'da isteğe bağlıdır).

iOS ve Android Karşılaştırması: Düğmeler
Düğme stilleri için android ve iOS uygulama tasarımı arasındaki en temel fark, iOS uygulamalarındaki düğmelerin düz tasarım desenini takip etmesi, dolayısıyla başlık durumunu desteklemesidir. Bununla birlikte, en iyi Android uygulama tasarımı, Malzeme Tasarımını takip eder, bu nedenle, gölge ile şekillendirilmiş düğmelere sahip büyük harflere sahiptirler.
Oldukça popüler olan başka bir düğme, hem Android hem de iOS tarafından kullanılan Kayan eylem düğmesidir (harekete geçirme düğmesi olarak çalışır). Örneğin, Android'de Gmail'de oluştur düğmesi ve iOS'ta sosyal medya uygulamalarında yeni gönderiler için düğme.

iOS ve Android: Uygulama simgeleri ve Ekran çözünürlüğü
Her iki sistem de ekran yapısını oluşturmak için 8 dp ızgara kullanır, en yaygın kenar boşlukları ise 16 dp'dir.
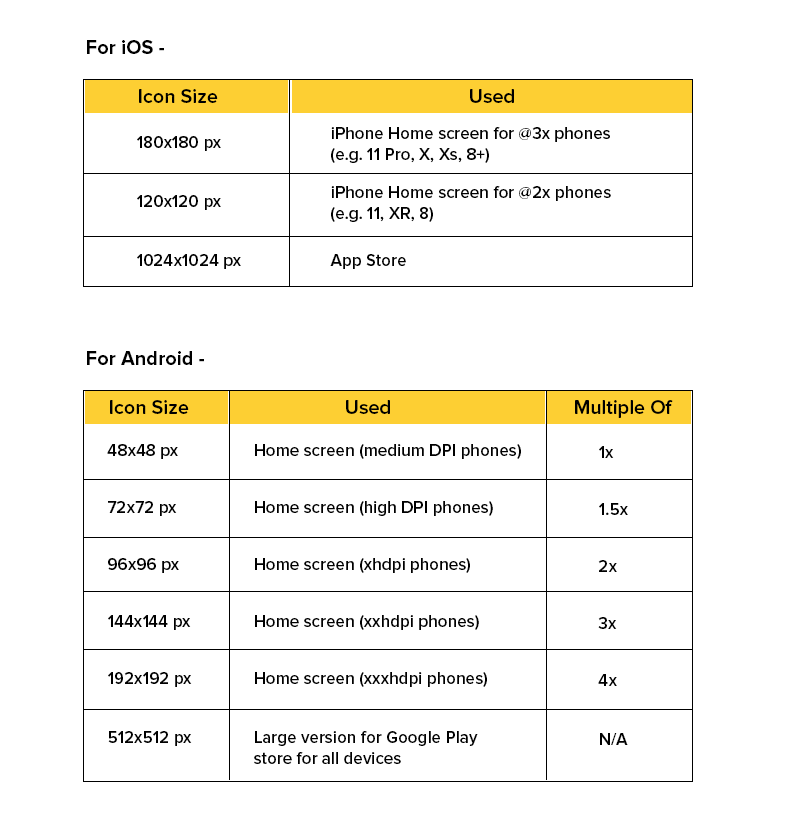
Bu tablo, farklı ekran çözünürlüklerine sahip iOS uygulamaları için tasarlanmış simgelerin varsayılan boyutunu gösterir.

Bu tabloların ilk başta biraz bunaltıcı görünmesi anlaşılabilir, ancak temel boyutu biliyorsanız ve çok sayıda daha büyük katları kontrol edip dışa aktarabiliyorsanız, her şey daha basit hale gelir.
Uygulama simgesi, hem iOS hem de Android'de bulunan, her uygulama için benzersiz bir görüntüdür. Kullanıcı normalde bir uygulama hakkında daha fazlasını keşfetmesi gerekip gerekmediğini uygulama simgesine göre seçer. İyi bir simge ilgi yaratır ve birinin bir uygulamayı indirmesinin/satın almasının ana nedenidir.
Her iOS simgesi kare şeklinde kalıplanır ve daha sonra köşelerde yuvarlatılır. Apple, sözcükler, görüntüler ve arabirim öğeleri gibi gereksiz bileşenlerden kaçınarak saydamlık içermeyen ve temel bir arka plan içeren düz görüntüleri onaylar.

Diğer taraftaki Android simgeleri arka planda şeffaf olabilir ve simge bölgesine uyan herhangi bir şekle sahip olabilir.
iOS ve Android: Tipografi
Apple yıllardır Helvetica Neue yazı tipinin hayranıydı, ancak 2015'te dinamik bir değişiklik yaptı ve daha fazla alan tasarrufu sağlayan ve cep telefonları, masaüstü bilgisayarlar ve iOS Watch için mükemmel olan San Francisco'ya geçti .
Android, uzun süredir standart sistem yazı tipi olarak Roboto'yu kullanıyor. Ve Google'ın bu sevilen öğeyi yakın gelecekte değiştirme planı yok.
Her iki metnin de temel boyutu benzerdir, ancak materyal tasarımı android ve iOS, yazı tipi boyutları ve düzenleri arasında büyük bir farka sahiptir. iOS, metin hiyerarşisini oluşturmak için çoğunlukla kalın yazı tipini kullanırken, Android, metinler arasında daha fazla beyaz boşluk kullanır.
iOS ve Android: Kontrol Tasarımı
Aramak

Arama işlevi, her iki platform için de çok önemlidir; bu, Apple'ın iMessage'ına yakın zamanda "Arama çubuğunun" eklenmesinden açıkça görülen bir şeydir.
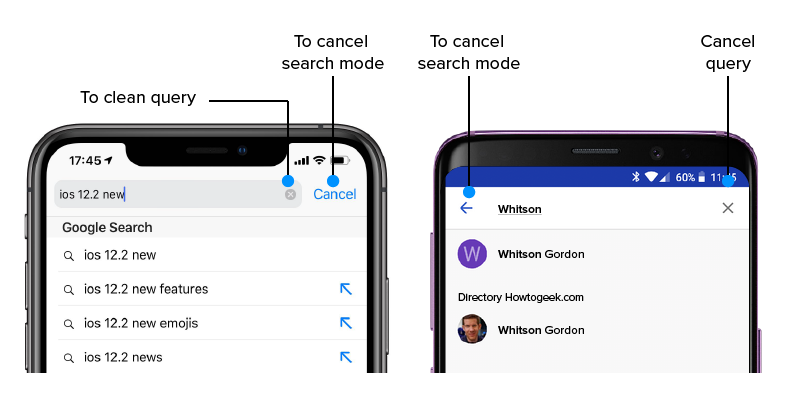
Apple'da iki tür arama seçeneği vardır - belirgin ve gizli. Genellikle, arama simgesi üst sekmede görüntülenirken, bazen arama çubuğunu ortaya çıkarmak için ekranı yukarıdan aşağıya doğru sürüklemeniz gerekir. Ayrıca arama sorgusunu iptal etmek için 'İptal'e basabilir ve silmek için “X”i kullanabilirsiniz.
Android'de gizli arama çubuğu yoktur ve her zaman üst sekmede bir tane bulabilirsiniz. Aramayı iptal etmek için “←” simgesine tıklamanız ve sorguyu temizlemek için iOS'takiyle aynı olması yeterlidir.
Birincil harekete geçirici mesaj
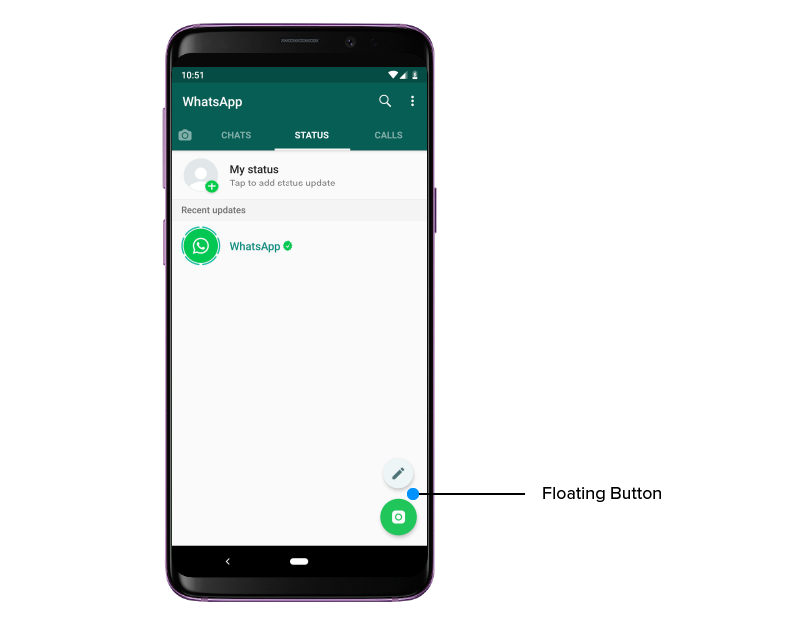
FAB, kayan eylem düğmesi, Android'de birincil harekete geçirici mesaj düğmesi görevi görür ve üst uygulama çubuklarında veya bazı bileşenlerin kenarında görünebilir. Oysa iOS uygulamalarındaki birincil harekete geçirici mesaj düğmesi her zaman sayfanın sağ üst köşesinde görünür.
Ancak, bazı istisnalara tanık olarak, birkaç iOS uygulaması CTA'yı alt araç çubuğunda ve Android uygulamalarını üst araç çubuğunda gösterebilir.
Seçim kontrolleri
Birkaç seçenek göstermeniz gerekiyorsa, iOS platformunda bir seçici denetimi kullanabilirsiniz. Seçiciler altta sabitlenmiş görünebilir (Android ve iOS uygulama tasarımı bilgi grafiğinde gösterildiği gibi).
Android platformunda birkaç seçeneği göstermek için , genellikle yerinde görünen bir açılır menü veya ortalanmış olarak görünen ve uygulama arka planını koyulaştıran kalıcı bir iletişim kutusu, seçenekleri listelemek için kullanılır.
Sekmeler
Gözlenen şey, iOS'un görsel olarak “sekmelere” benzeyen bir kontrolü olmadığıdır. Bunun yerine, bölümlenmiş bir düğme kullanmanızı ister. Aksine, Android, iOS uygulama tasarımı bilgi grafiğine karşı Android'de görebileceğiniz gibi, aynı ekran için daha "düz tasarım" bir yaklaşım kullanır .
Eylem menüsü
İşlem menüsü, telefondaki ilgili içerik için işlem yapma seçeneğidir. Örneğin mesajları görüntülerken arşivleme, okunmadı olarak işaretleme, silme vb. seçeneklerine sahip olursunuz.
iOS'ta işlem menüleri, herhangi bir işlem yapmaya çalışan herhangi bir düğme tarafından tetiklenir. Menü, başparmağınızın ulaşabileceği mesafede olduğu için alttan yukarı kayar. iOS'taki en son trend, içeriğe veya öğeye dokunup basılı tuttuğunuzda ilgili eylemleri gösteren bir bağlam menüsüne sahiptir. Bağlam menüsü görüntülendiğinde arka plan bulanıklaşıyor.
Android'de, üç noktalı bir simgeye (çoğunlukla "daha fazla seçenek" olarak bilinen içeriğin sağ tarafında) dokunulduğunda menü görünür. Seçenek, küçük bir açılır kutu ile açılır.
iOS ve Android: Kartlar
Kartlar bir resim, metin, film koleksiyonudur ve ayrıca düğmeler ve yorumlar içerir.
iOS'ta kartlarda gölge yok, tam genişlik ve yuvarlak köşe yok. Oysa Android'de kartlar, gölgeler, oluk ve yuvarlak köşeler gibi özelliklere sahip en iyi tasarlanmış uygulamalardır .
iOS ve Android: UX Tasarımı
Android ve iOS kullanıcı deneyimi tasarımı, farklı unsurlara bağlıdır. LinkedIn örneğini ele alırsak , ekranda iOS ve android arasında bir fark var.
Örneğin , önemli öğelere kolayca erişmek ve ağı yönetmek için kişiler, yeni kişi ve yakınınız gibi bileşenler android'de ekranın üst kısmına yerleştirilir. İOS'ta, tıklamanın bizi tüm seçeneklerin bulunduğu bir sonraki ekrana götürdüğü bir kutu bulunur. İOS'ta, düğmeye hızlı erişim yoluyla kişi ekleme seçeneğine sahip olduğumuz kayan bir düğme de vardır.
içerik kaydırma
iOS'ta içeriği kaydırırken Gezinme Çubuğunun genişliği küçülür ve Araç Çubuğu kaybolur. Ancak genel olarak iOS geliştiricileri, kaydırma sırasında içerik ve çubuklar için her türlü davranışı hizalayabilir.
iOS ve Android: Uyarılar
Android uyarıları, boyutları malzeme tasarım yönergelerinde bulunabilen düz düğme stillerini kullanır . Eylem düğmeleri, uyarının sağ alt kısmına yerleştirilmiştir. "Düğmeler" tamamen metin tabanlıdır (tümü büyük harf), bu da kullanıcıların anlamasını kolaylaştırır.
iOS uyarılarına gelince, eylemler bölücülerle ayrılır. Temel olarak cümle veya başlık durumundadırlar, yapılarını ayrı bloklardan kazanırlar. Açılır pencerenin ortasına ve sonuna yerleştirilirler.
Sıkça sorulan soru
S. Uygulamalar neden iOS ve Android'de farklı görünüyor?
Markalar ve ideolojileri arasındaki fark, işletim sistemlerinin nasıl çalıştığına kadar indi. Her iki platformun da kullanıcı arayüzü tasarımı markanın simgesi haline geldi.
S. Yerel bir uygulama nasıl tasarlanır?
Yerel bir uygulama tasarlarken, her zaman iOS UI tasarım yönergelerine ve Malzeme tasarım yönergelerine uyulmalıdır. Bu, bir uygulamayı hedeflediği platformla senkronize hale getirecektir. Ayrıca, bu platformların farklı gereksinimleri vardır, bu nedenle uygulamanızın uygulama mağazalarında yayınlanması için bunları karşılaması gerekir .
S. iOS, Android'den daha mı kullanıcı dostu?
Bu sorunun cevabı tamamen özneldir. Kullanıcıların kişisel tercihlerine dayanmaktadır. Bazıları iOS'u daha pratik bulabilirken, bazıları Android'i her açıdan vaaz ediyor.
Özetliyor
Bu Android ve iOS uygulama tasarımı bilgi grafiği, Ürün tasarımı hizmetlerine başlamanız için tüm ön farklılıkları ele almıştır . iOS veya Android için bir mobil uygulama tasarlarken size yardımcı olacak bir şey olan iOS uygulaması ile Android UI Design arasında karşılaştığımız tüm farklar vardı . Yönergelerde her zaman yinelemeler yapılır, bu nedenle bu platformlarda daha yüksek seçilme şansına sahip bir uygulama tasarlamak için kendinizi güncel tuttuğunuzdan emin olun.
iOS ve Android arasındaki karar, müşterilerimize sunmamız gereken öğeye bağlıdır. Her birinin kendi tasarım dili olduğu için, iOS veya android kullanıcı arayüzleri tasarımcılarının iki aşamadaki kullanıcılar için benzer işlevler yapmasına izin verir. Her birinin faydaları olduğu için bunlardan herhangi birini seçmek zordur ve belirli bir kullanıcı topluluğunda en ideal karar olacaktır.
Uygulama geliştirme sürecinizi kolaylaştırmak için yardıma mı ihtiyacınız var? Android App Development Company USA ve iOS uygulama geliştirme hizmetlerimizden oluşan ekibimizle iletişime geçin, nerede olursanız olun size en iyi kalitede hizmet verelim.
