Siz değil, Outlook: E-posta pazarlamacıları için eksiksiz kılavuz
Yayınlanan: 2019-02-22Neredeyse her e-posta pazarlamacısı oradaydı: e-postalarınız iPhone'unuzda, Android cihazınızda veya Gmail'de güzel bir şekilde görüntüleniyor, ancak Outlook'ta açıldığında patlıyor. Harika bir e-posta kampanyası oluşturmak için önemli miktarda enerji harcamak, siparişlerle dolu bir gelen kutusu yerine yalnızca "bağlantılar çalışmıyor" ve "görselleri göremiyorum" gibi mesajlarla dolup taşmak ne kadar sinir bozucu!
Dünya çapında milyonlarca cihaza yüklenen Microsoft'un kalıcı e-posta istemcisi, yirmi yılı aşkın süredir pazarlamacılar ve tasarımcılar için bir baş belası olmuştur ve çağdaş karşılığı Windows Mail çok daha iyi değildir. Her ikisi de HTML'yi Microsoft Word kullanarak işler (Outlook'un bazı eski sürümleri Internet Explorer kullanıyor olsa da) ve her ikisi de diğer e-posta istemcilerinde mükemmel şekilde çalışan kod kurallarını yok sayar.
Orada bulunduk, Outlook olan canavarı nasıl evcilleştireceğimizi öğrendik ve yardım etmek için buradayız. Aşağıda, Outlook ile ilgili en yaygın sorunlardan bazıları ve bunları nasıl çözebileceğiniz listelenmektedir.
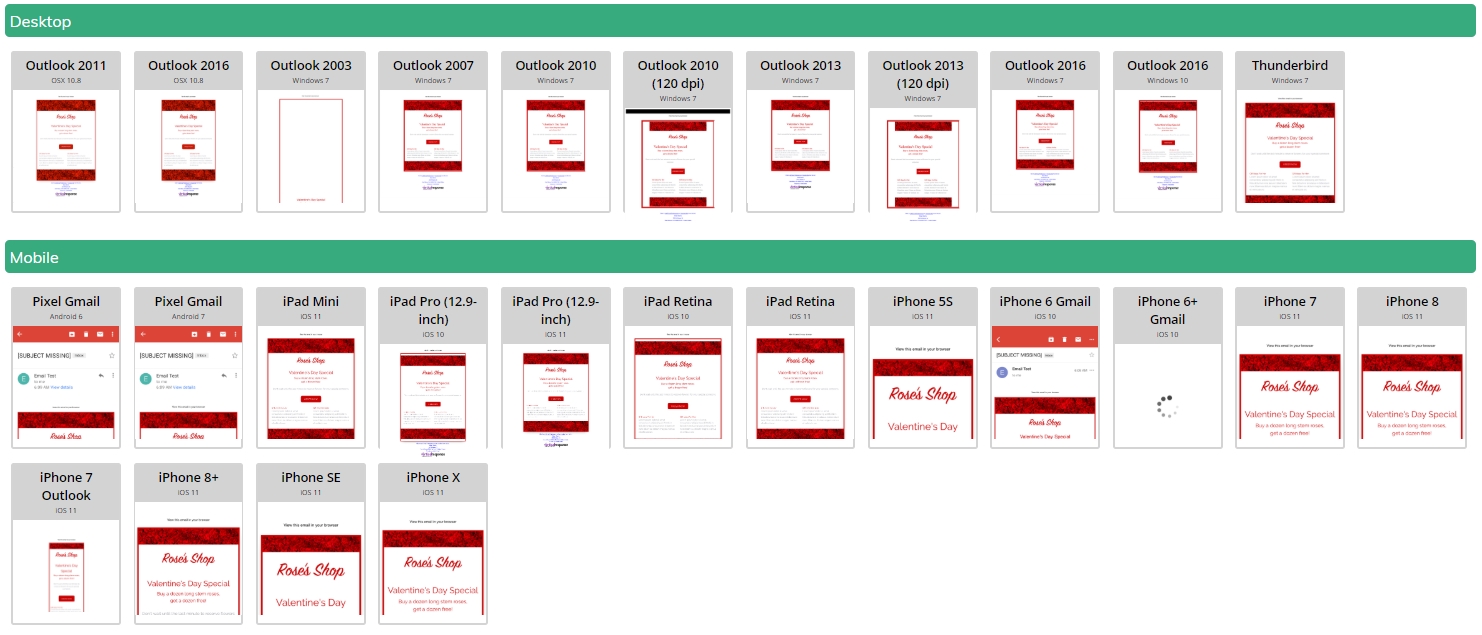
NOT: Bu makale, grafik arabirimi olmadan HTML yazabilen ve okuyabilen orta ila ileri düzey kodlayıcılar içindir. Kodlama uzmanı değilseniz ve bir tane ödemek istemiyorsanız, VerticalResponse'un bir takım araçlarıyla kolay yolu seçebilirsiniz. Popüler e-posta oluşturucumuza ek olarak, "gönder" düğmesine basmadan önce e-postalarınızın yaklaşık 60 farklı uygulamada, tarayıcıda ve cihazda tam olarak nasıl görüneceğini gösteren E-posta Test Kiti'ni de sunuyoruz. Bu şekilde, e-postalarınızın Outlook dahil tüm platformlarda ve cihazlarda mükemmel şekilde görüntüleneceğini bilirsiniz. Ayrıca, hangi cihazları ve tarayıcıları kullandıkları da dahil olmak üzere müşteri davranışlarına ilişkin içgörüler elde etmek için Gelişmiş Raporlama aracımızı da kullanabilirsiniz, böylece bu platformlarda düzgün şekilde işlenen e-postalar tasarladığınızdan emin olabilirsiniz.

Genel Outlook sorunları çözüldü
Outlook'ta en yaygın e-posta oluşturma sorunlarından bazılarını nasıl çözeceğiniz aşağıda açıklanmıştır.
Arka plan resimleri görüntülenmiyor
Outlook, geleneksel HTML ile uygulanan arka plan resimlerini görüntülemeyecektir. Yinelenen bir arka plan görüntüsü kullanıyorsanız, onu tek renkli tutun ve yedek olarak bir arka plan rengi uygulayın. Alternatif olarak, arka plan resimlerini Outlook'ta görüntülenmeye zorlamak için Vektör İşaretleme Dili'ni (VML) kullanabilirsiniz.

Bağlantılar yanlış renklerde görüntüleniyor
Outlook, amaçladığınız e-posta tasarımıyla çakışabilecek tüm bağlantıları otomatik olarak mavi (veya tıklandıysa mor) yapar. Bağlantı yazı tipi renginizi satır içinde tanımlayarak bu sorunu çözün.
Resimler düzgün görüntülenmiyor
Bir alıcının e-posta resimlerini otomatik olarak engelleyip engellemediğini veya bunlara izin verip vermediğini kontrol edemezsiniz, ancak resimlerinizin görüntülenmeseler bile mümkün olduğunca etkili olmasını sağlayabilirsiniz. Tüm resimlere açıklayıcı alternatif metin eklediğinizden emin olun. Alternatif metin, resimler yapmasa bile işler ve insanlara resimlerinizin ne hakkında olduğunu söyler. Tıklamaları motive eden ve hatta alıcıları resimlerinize izin vermeleri için etkileyen arzu yaratan harekete geçirici mesajlar olarak hizmet edebilir.
Görüntüleri amaçlanan boyutların iki katı kullanarak retina ekranlarını da hesaba katmalısınız. Bu, resimlerinizin grenli görünmesine neden olabilecek ölçekleme sorunlarından kaçınmanıza yardımcı olacaktır.

Yanlış yazı tipleri görüntüleniyor
Outlook yalnızca kullanıcının bilgisayarında yüklü olan yazı tiplerini görüntüler, bu nedenle Arial, Times, Helvetica, Verdana ve Trebuchet gibi evrensel yazı tiplerine bağlı kalmak en iyisidir. Benzersiz yazı tipleri kullanmak istiyorsanız, tasarımınızla hala çalışan bir yedek yazı tipi belirttiğinizden emin olun.
Bağlantılar çalışmıyor veya düzgün görüntülenmiyor
Bağlantı oluşturduğunuzda, Outlook'ta düzgün çalıştıklarından ve görüntülendiğinden emin olmak için tam URL'yi (http:// veya https:// dahil) kullandığınızdan emin olun.
Hareketli GIF'ler çalışmıyor
Animasyonlu GIF'ler Outlook'ta ilk karede donuyor. Ne yazık ki, bu konuda yapabileceğiniz pek bir şey yok, bu nedenle hedef kitleniz Outlook kullanıcılarından oluşuyorsa, bunları kullanmaktan kaçınmak en iyisidir. Windows Mail'in modern sürümlerinin animasyonlu GIF'leri desteklediğini unutmayın.
CSS doğru şekilde oluşturulmuyor
Birçok e-posta istemcisi gibi, Outlook da CSS'yi <head> etiketi içinde kodlanmış hale getirmekte zorlanıyor. Bunu, HTML öğelerinizi satır içinde şekillendirerek çözün.
Yuvarlatılmış köşe düğmeleri düzgün görüntülenmiyor
CSS, border-radius özelliği aracılığıyla köşeleri yuvarlatılmış düğmeleri görüntülemek için kullanılabilir; ancak, Outlook bu özelliği tanımaz ve yuvarlak düğmeleri kare düğmeler olarak görüntüler. Ne yazık ki, bu mevcut bir çözümü olmayan bir sınırlamadır.


Tablo doldurma sorunları
Padding-top, yalnızca bir <td> öğesine padding ekleseniz bile arka arkaya tüm <td> etiketlerine uygulanacaktır. En basit düzeltme, bir satırda üst dolgu kullanmaktan kaçınmak ve bunun yerine aralığı kontrol etmek için tablo hücrelerinde bulunan öğelere kenar boşlukları eklemektir. Kenar boşluğunu uzun el (kenar boşluğu: 0px) yerine steno (kenar boşluğu: 0 0 0 0) yazdığınızdan emin olun; aksi takdirde başka hatalarla karşılaşma riskiniz vardır. Daha az zarif başka bir çözüm, tek hücreli iç içe bir tablo eklemek ve ardından buna dolgu üst eklemektir.
1.800 piksellik hata
Haber bültenleri gibi uzun e-postalar, yaklaşık 1.800 piksel uzunluğunda bölünebilir. Bu, doğrudan bir HTML işleme motoru olarak Microsoft Word'ün kullanılmasından kaynaklanan bir Outlook hatası veya hatasıdır: uzun e-postalar çok sayfalı Word belgeleri olarak değerlendirilir ve Outlook bir sayfa sonu eklemeye çalışır. Çözüm? E-postalarınızı 1.800 pikselin altında tutun.
Düzen bozuldu
E-postanızı kayan nokta ve konum gibi CSS özelliklerine sahip div'leri kullanarak oluşturduysanız, Outlook'ta mizanpajınızın tamamen kapalı olduğunu fark edeceksiniz. Bunun nedeni, Outlook'un bu özellikleri tanımamasıdır, bu nedenle mizanpajınızı oluşturmak için tabloları kullanmak en iyisidir.
Tablo hücresi hatası
12 pikselden daha kısa resimlere sahip tablo hücreleri için, onlara yükseklik uyguladığınızdan veya Outlook'un gazabıyla yüzleştiğinizden emin olun. Yine de masa yüksekliğini belirtmelisiniz.
Tablo vuruşları doğru görüntülenmiyor
Başka öğeleri içeren bir tabloya kontur eklerseniz, Outlook fazladan boşluk/dolgu ekleyebilir. Mümkünse vuruş kullanmaktan kaçının.
Çizgi yüksekliği farklılıkları
Özellikle 1.3 gibi bir sayı kullanarak satır yükseklikleri belirtirseniz veya satır yüksekliğini birden az ayarlarsanız, Outlook'un satır yüksekliğiyle ilgili sorunları olabilir; bu durumda Outlook, tipografinizi garip şekillerde kırpacaktır. Satır yüksekliği sorunlarından kaçınmak için bu kılavuza başvurun.
Tüm platformlar için e-postalar nasıl tasarlanır?
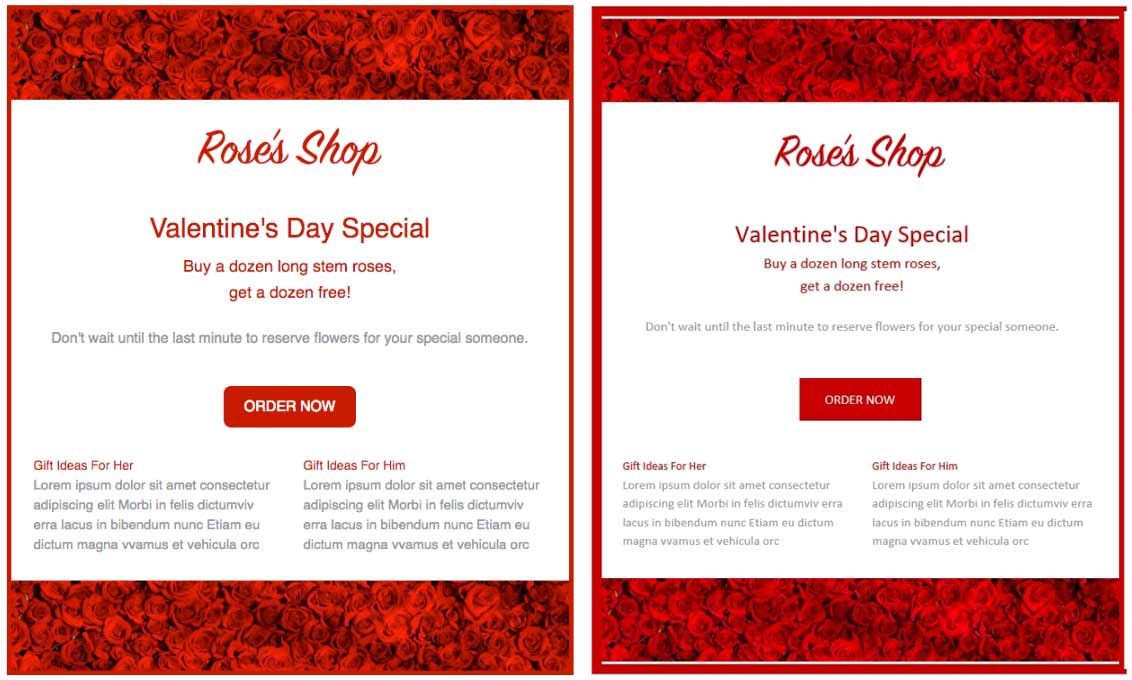
Outlook sorunlarını çözmek, deneyimli kodlayıcılar için bile baş ağrısı olabilir. Yalnızca Outlook'un sorunlarını çözmekle kalmaz, aynı zamanda yaptığınız herhangi bir değişikliğin e-postalarınızın Gmail, Apple Mail ve Yahoo gibi diğer popüler e-posta istemcilerinde nasıl işlendiğini olumsuz etkilemediğinden emin olmanız gerekir.
İyi haber şu ki, E-posta Test Kiti ile baş ağrılarından kaçınabilir ve tüm platformlarda çalışan e-postaları hızla tasarlayabilirsiniz. Vertical Response e-posta oluşturucusunda yeni bir e-posta oluşturun ve yaklaşık 60 farklı e-posta platformu için aşağıdakileri kontrol etmek için “Testi Çalıştır”ı tıklayın:
- Gelen kutusu önizlemeleri
- Konu satırı önizlemeleri
- Bağlantılar
Bir sorun keşfederseniz, e-posta düzenleyicisinden hiç ayrılmadan değişiklik yapabilir ve tüm platformlarda ve cihazlarda mükemmel görüneceklerini bilerek e-postaları güvenle gönderebilirsiniz.

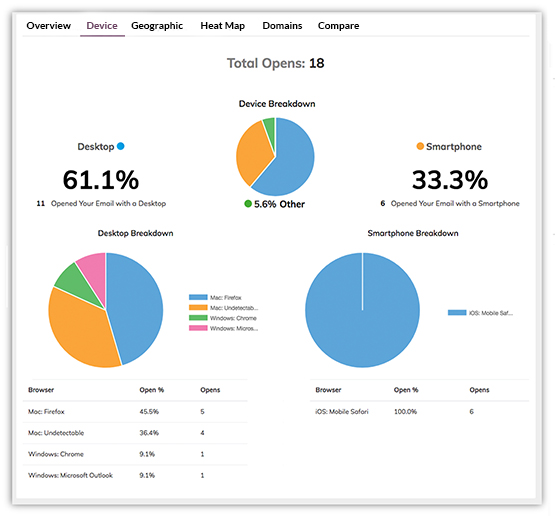
Müşterilerinizin hangi tarayıcıları ve cihazları kullandığını size gösteren VerticalResponse'nin Gelişmiş Raporlama araçlarıyla da zamandan tasarruf edebilirsiniz, böylece e-postalarınızın bu platformlarda mükemmel bir şekilde görüntülenmesini sağlayabilirsiniz.
Bunun gibi araçlarla, bir zamanlar e-posta pazarlamasının son derece sinir bozucu bir yönü hızlı ve basit hale geldi. Sıkıcı testlerle uğraşmak ve HTML düzenleyiciniz ile çeşitli e-posta istemcileri arasında gidip gelmek istemiyorsanız, VerticalResponse ile e-postalarınızı oluşturup test ederek zamandan, paradan ve baş ağrılarından tasarruf edebilirsiniz.
Herhangi bir cihazda harika görünen e-postalar oluşturun, gönderin ve izleyin
 ÜCRETSİZ DENEME SÜRÜMÜNÜ BAŞLAT
ÜCRETSİZ DENEME SÜRÜMÜNÜ BAŞLATEditörün notu: Bu kılavuz ilk olarak 2012'de yayınlanmıştır ve doğruluk ve uygunluk açısından güncellenmiş ve revize edilmiştir.
