Aylık Şablon Setleri #11: Restoran Web Sitesi Şablon Seti
Yayınlanan: 2020-06-17Web sitesi tasarımı, Japon kültüründen, yani onların şık, sofistike tarzından esinlenmiştir. Bu restoran web sitesi şablonları, çevrimiçi varlıklarını modern, gösterişli bir web sitesi ile oluşturmak isteyen restoranlara ve çevrimiçi işletmelere hitap etmektedir. Şablonun yapısının ve düzeninin basitliği ve anlaşılırlığı özünde çok yönlüdür ve her tür işletme türünün onu kullanmasına ve benzersiz ihtiyaçlarına uyarlamasına olanak tanır.
Şablon boyunca yerleştirilmiş görüntülerin derin rengini ve netliğini vurgulayan minimalist bir arka plana sahip temiz bir tasarım seçtik. Bununla birlikte, restoranda servis edilen yemeklerin son derece detaylı fotoğraflarını göstererek mutfak sanatı dünyasını kucakladık. Bu gönderide, fotoğrafçılık yaklaşımı, web sitesi renk düzenini ve düzeni görselleri tamamlamak için nasıl tasarladığımız ve daha fazlası gibi şablonu oluştururken kullandığımız tasarım seçeneklerini ve tasarım düşüncesini keşfedeceğiz.
Ana Sayfa: Tonu Ayarlama

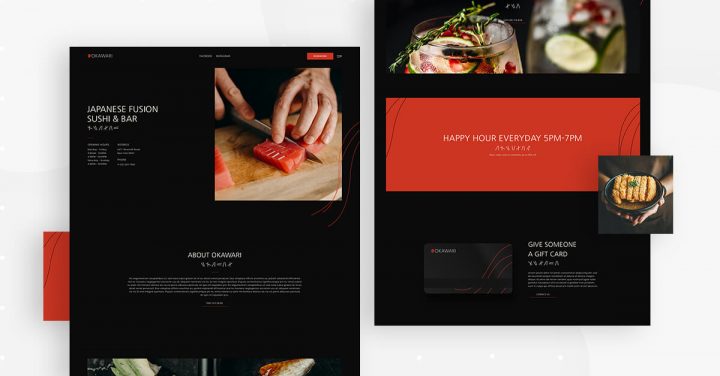
Şablonun ana sayfası, renk düzeni sayesinde dinginlik, samimiyet ve sofistike bir minimalizm atmosferi yaratır. Geleneksel Japon koyu renk paletini, beyaz ve kırmızı tonlarını yansıtmak için siyah gibi koyu bir renk seçtik. Genel tasarımın amacı, sade ancak modern mobilyalar ve dekor ile müşterilerin bir Japon restoranına girdiklerinde hissettikleriyle aynı havayı yaratmaktır.
Ana Sayfadaki (ve başlıktaki) en benzersiz, eyleme geçirilebilir tasarım öğelerinden biri hamburger menüsüdür ve bu aslında bu şablonla ilgili en sevdiğimiz şeylerden biridir. Bir SVG dosyası yükleyerek yapabildiğimiz hamburgeri temsil etmek için küçük bir çubuk simgesi kullandık. Ayrıca yatay çubuklara tıkladığınızda açılır pencerenin açıldığını ve çıkış simgesinin de bir yemek çubuğu çizimi olduğunu, ancak X olarak konumlandırıldığını fark edeceksiniz. Yemek çubuğu görüntüleri, çizgi benzeri tasarımların sayısız kullanımından biridir. internet sitesi.
Burada kullanılan tasarım şemasında benzersiz olan şey, şablonun tüm renk paletinin ana sayfanın kahraman görüntüsünün ayrıntılarına dayanmasıdır: koyu kırmızı-turuncu bir dilim çiğ somon. Tam olarak bu kırmızı tonu, 'Rezervasyonlar' düğmesi için ve Okawari'nin sol üst köşedeki logosunda kullanılır.
Ayrıca logonun kırmızı grafiğinin, görüntüdeki somon parçasından kesilen çizgileri yansıtması amaçlanan ince, ince çizgilere sahip olduğunu fark edeceksiniz. Bu tasarım konseptini bir seviye daha ileri götürdük, tüm web sitesinde farkedeceğiniz gibi, sayfanın altına inen kırmızı kıvrımlı dikey çizgiler yerleştirdik, bu da ekranın altına kaydırdığınızda daha fazla içerik olduğunu gösteriyor.
Genel olarak, kullandığımız renk şemasının somonun kırmızı-turuncu rengi etrafında oluşturulduğu göz önüne alındığında, bitmiş renk paletimiz kırmızı-turuncu, siyah, beyaz ve “Bahar” olarak bilinen kirli beyaz rengin benzer bir derlemesidir. Odun." Restoranın misafirperverliğini ifade etmenin ve lezzetli bir yemek arayan insanlar için davetkar havayı ifade etmenin iyi bir yolu olan bu paletin yarattığı davetkar, abartısız havanın tadını çıkarıyoruz.
Ana sayfa şablonunu web sitenize eklemeyi seçtiğinizde, bu şablonun indirebileceğiniz bir 'Sayfa' olduğunu unutmayın:
Düzenleyici > Kütüphane açılır penceresini aç > Sayfalar sekmesi > sayfayı kaydırın ve bulun veya "Japon Restoranı" için arama yapın.
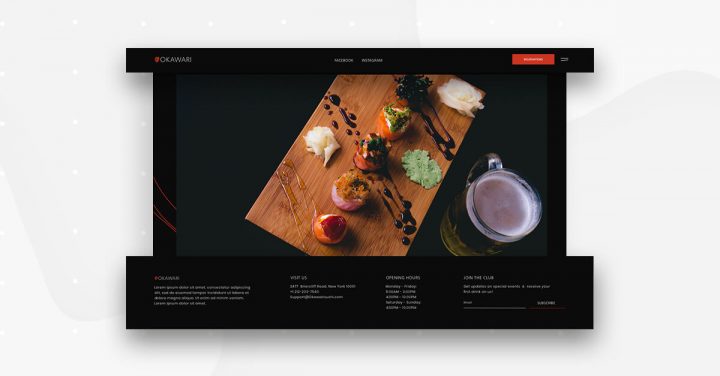
Üst Bilgi ve Alt Bilgi: Kontrastın Güzelliği

Ana sayfada tartıştığımıza benzer şekilde, üstbilgi ve altbilgide bulacağınız renk kombinasyonu, özellikle kırmızı ve siyah arasında hassas bir kontrast oluşturur; bu, restoranın havasının açık bir temsilidir: modern ve modaya uygun restoran.
Kullanılabilirlik açısından bu kontrast, web sitesi ziyaretçilerinin başlıkta cesurca öne çıkan çekici 'Rezervasyonlar' düğmesini fark etmelerine yardımcı olur. Sonuç olarak, web sitesinin ana hedeflerinden biri, ziyaretçileri rezervasyon yapmaya teşvik etmektir ve parlak, davetkar bir harekete geçirici mesaj düğmesi bunu gerçekleştirmenin harika bir yoludur.
Aslında, harekete geçirici mesaj düğmenizi tasarlarken görünürlük en önemli faktörlerden biridir. Arka planı ve çevresi arasında öne çıkan düğmeniz, başarısı için çok önemlidir.
Altbilginin minimalist tasarımı, dört sütunun her birindeki metin için benzersiz yazı tipi seçimiyle karakterize edilir - Poppins, ince, yuvarlak bir sans-serif yazı tipi. Şablonda aslında her ikisi de sans-serif olan iki farklı yazı tipi seçtik: Poppins ve Nanum Gothic. Her ikisi de ince, hafif, minimalist yazı tipleridir, Nanum Gothic ise biraz daha az yuvarlak ve daha düz ve doğrusaldır. Bu stil, şablon boyunca yinelenen ince çizgiler görüntüsüne iyi bir şekilde karşılık gelir.
Sitenize Üstbilgi ve Altbilgi şablonlarını eklemeyi seçtiğinizde, aşağıdakileri yaparak bunu yapabilirsiniz:
Başlık:
WP sol panel > Şablonlar > Tema Oluşturucu > Yeni Ekle > "Başlık" > Kitaplık açılır penceresini seçin > sayfayı kaydırın ve bulun veya "Japon Restoranı" arayın
Altbilgi:
WP sol panel > Şablonlar > Tema Oluşturucu > Yeni Ekle > “Alt Bilgi” > Kitaplık açılır penceresini seçin > sayfayı kaydırın ve bulun veya “Japon Restoranı” arayın
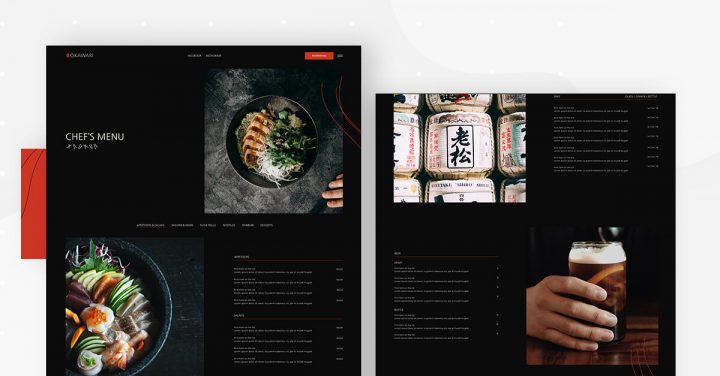
Şefin Menüsü ve Barı: Yemeğinize Başlamak

Şefin Menüsü ve Bar sayfaları, Okawari'nin otantik Japon yemekleri kreasyonlarında kullanılan malzemelerin renklerini, dokularını ve benzersizliğini vurgular. Kırık ızgara düzenine bağlı kalınarak, ayrıntılı, zengin yiyecek ve içecek fotoğrafçılığının arkasındaki siyah arka plan, ziyaretçiye "dokunabileceğiniz kadar gerçek" bir deneyim yaşatıyor.
Aşağı kaydırdığınızda, Mezeler ve Salatalar bölümü iki geniş sütundan oluşur ve ilgili taraflarında Fiyat Listesi widget'ının yanında bir görüntü widget'ı bulunur. Bölümün görüntüsüne 514×795 piksel boyutunda büyük bir boyut verildiğinden, somonun dokusundan salatalık dilimlerinin hassasiyetine, soğuk ve gevrek akide şekerine kadar her bir bileşenin ayrıntıları gerçekten hayat buluyor.
Menüyü keşfeden ve restoranda masa ayırtmayı düşünenler, keyif alacakları yiyecek ve içecek türlerinin zekice bir görsel örneğini alırlar.
Bu canlı görüntü stili, sayfadaki her görüntü için geçerlidir ve Ana Sayfada gördüğümüz gibi, her bir menü öğesini açıklayan hafif beyaz metin, menünün yemek fotoğrafçılığının güzelliğini geliştirmek için etkili bir tasarım taktiğidir.
Hem Şefin Menüsü hem de Çubuk sayfaları Sayfa şablonlarıdır. Bunları aşağıdakileri yaparak ekleyebilirsiniz:
Düzenleyici > Kütüphane açılır penceresini aç > Sayfalar sekmesi > sayfayı kaydırın ve bulun veya "Japon Restoranı" için arama yapın.
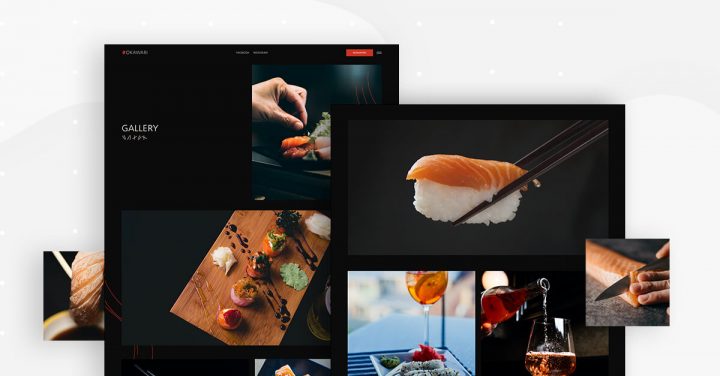
Galeri: Çalışmanızı Gösterme

Bu şablon setindeki Galeri sayfası, mutfak sanatının güzelliğini bir üst düzeye taşıyor. Ayrıca Galeri widget'ının sunduğu potansiyeli en üst düzeye çıkarır. Kırık ızgara düzenini koruyan galeri sayfası, aşağı kaydırırken iki sütunlu ve tek sütunlu bir düzen arasında geçiş yapan tam genişlikte görüntüler ekleyerek işleri biraz karıştırır.
Galeri sayfasındaki her bir resim için kullandığımız bir diğer teknik, bu arada, Elementor'da en sevdiğimiz tasarım taktiklerinden biri olan tembel yüklemedir. Tembel yükleme, yalnızca sitenizin genel performansının yanı sıra sayfa yükleme süresini optimize etmekle kalmaz, aynı zamanda kullanıcının ekranı aşağı kaydırırken etkileşimde kalmasını sağlar. Temel olarak, tembel yükleme, resim içeriğinin yalnızca web sitesi ziyaretçisi ekranın o içeriğin bölümüne kaydırdığı zaman değil, sayfa yükleme zamanında yüklenmediği anlamına gelir.
Bu, sayfa yükleme sürecini hızlandırır ve kullanıcılar aşağı kaydırdıkça görüntüler aktif olarak ekranda göründüğü için kullanıcı katılımını teşvik eder ve dinamik bir görsel etkileşim oluşturur.
Her yemeğin fotoğrafında yine renkli görüntüler kullanılmış, her köşede canlı 'renkli yemek' teması mevcut. Her suşi veya nigiri rulosunu ısırmanın nasıl bir şey olduğunu hayal edebileceğiniz noktaya kadar her şeyi kapsayan bir deneyim.
Galeri sayfası bir Sayfa şablonudur. Bunları aşağıdakileri yaparak ekleyebilirsiniz:
Düzenleyici > Kütüphane açılır penceresini aç > Sayfalar sekmesi > sayfayı kaydırın ve bulun veya "Japon Restoranı" için arama yapın.
Elementor ile Restoran Web Sitesi Oluşturmayı Öğrenin
Etkinlikler: Yayılan Konukseverlik

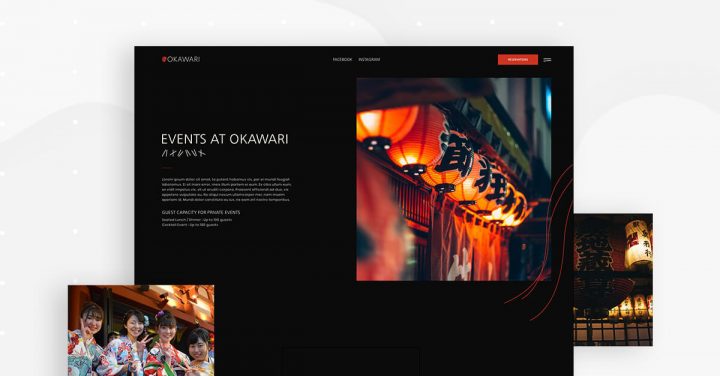
Etkinlikler sayfası, otantik giysiler içinde Japon kadınlarının ayrıntılı, canlı görüntülerini göstererek 'önce insan' tavrını kullanır. Mutlu ifadeleri, tıpkı herhangi bir restoranın veya etkinlik konuğunun bir restoran girişine veya etkinlik odasına girerken hissetmek isteyeceği gibi, sıcak ve neşeli bir atmosfer yaratır.
Restoranın fenerlerini ve tematik dekorunu göstermek aynı zamanda Okawari'deki bir etkinliğe veya partiye katılmanın, kullanıcıları kapıdan içeri girerken heyecanlandıran samimi bir aydınlatma düzeniyle gerçekten geleneksel bir Japon kutlama deneyimi olduğu mesajını veriyor.
Diğer tüm sayfalarda olduğu gibi, yemek çubuğu görüntülerini farklı metin gövdeleri arasında bölücü olarak ve ayrıca hem somonun renk şemasına hem de web sitesinin genel görünümüne uyan kırmızı çizgiler teması olarak kullandık.
Etkinlikler sayfası bir Sayfa şablonudur. Bunları aşağıdakileri yaparak ekleyebilirsiniz:
Düzenleyici > Kütüphane açılır penceresini aç > Sayfalar sekmesi > sayfayı kaydırın ve bulun veya "Japon Restoranı" için arama yapın.
Hakkında: Okawari'deki İnsanlar

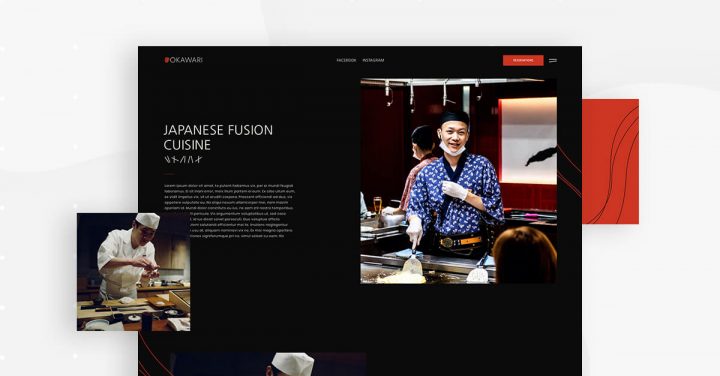
Hakkında sayfası, 'önce insan' içerik tasarımı konseptini daha da ileri götürüyor. Suşi şefinin işinin ortasındayken web sitesi ziyaretçisiyle göz teması kurduğu ilk görüntü, Hakkımızda sayfasına kişisel bir bağlantı ekler. Potansiyel müşteriler, fiziksel restoranı ziyaret etmeden, restoranda kimlerle etkileşime gireceklerine dair özgün ve somut bir fikir edinirler.
Daha aşağıda, Okawari'nin Yönetici Aşçısının uzmanlığını avucunun içinde çalıştığı samimi görünümü, web sitesi ziyaretçisi için “perde arkası” türünde bir deneyim aktarıyor. Tüm mutfak çalışma alanı görünür durumda ve prestijli ancak mütevazı olan profesyonel bir atmosfer sunuyor.
İkonik kırmızı çizgi tasarımını resmin üzerine yerleştirmek, Executive Chef'in çalışmalarını ve restoranın markalaşmasına ve genel web sitesi deneyimine katkısını birbirine bağlar.
Hakkında sayfası bir Sayfa şablonudur. Bunları aşağıdakileri yaparak ekleyebilirsiniz:
Düzenleyici > Kütüphane açılır penceresini aç > Sayfalar sekmesi > sayfayı kaydırın ve bulun veya "Japon Restoranı" için arama yapın.
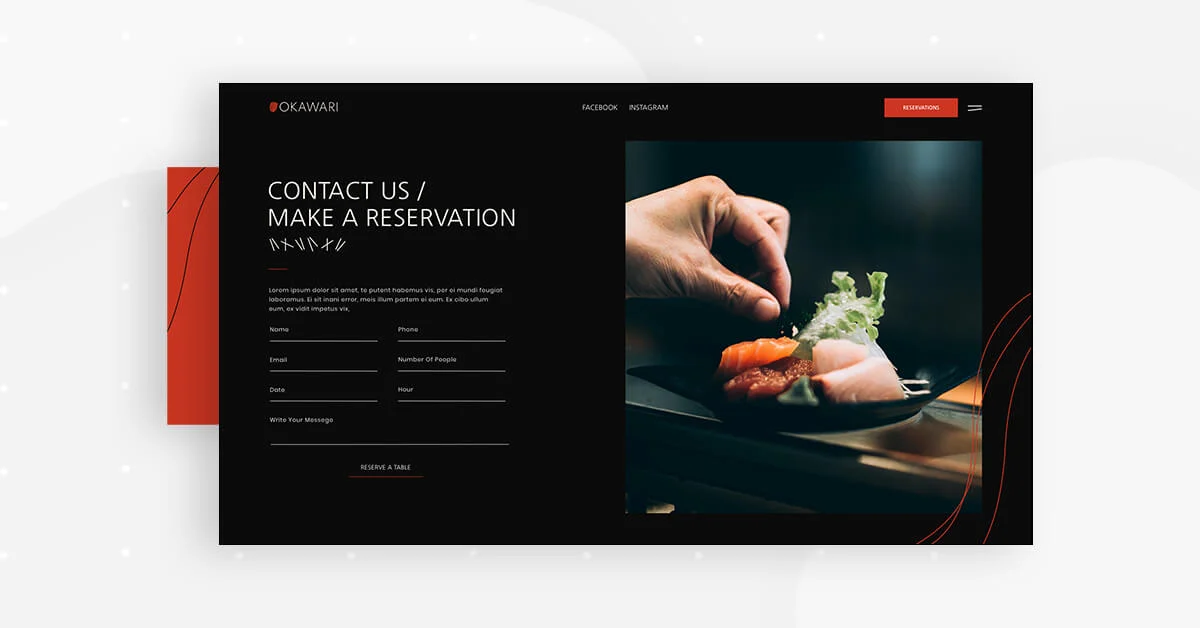
Rezervasyonlar: İletişime Geçmek

Rezervasyonlar sayfası, basit, kullanıcı dostu bir form oluşturmak için form oluşturucuyu kullanır. Elin sayfa tasarımına 'insan dokunuşu' katması nedeniyle formun yanındaki fotoğraf seçimi de ayrı bir önem taşıyor. Buradaki temel çıkarım, web sitesi ziyaretçisinin restoranla insan temasını başlattığı ve lezzetli yemeklerinin tadına bakmaya bir adım daha yaklaştığıdır. Bu sadece olumlu bir ilişkinin başlangıcıdır.
Rezervasyonlar sayfasında kullandığımız bir diğer widget ise Google Haritalar widget'ı. Müşteriler kesinlikle restoranınıza nasıl gideceklerini araştıracaklar ve gezinmek için eski Google Haritalar'dan daha kolay bir şey yok. Müşterilerin sizi bulmasını kolaylaştırdığınız gibi, Google Haritalar widget'ını sitenize eklemeyi kendiniz de kolay bulacaksınız. Görüntülemek istediğiniz konumu girdikten sonra, ziyaretçilerin ilk gördüğünde haritanın ne kadar yakınlaştırılacağı, boyutun ne olacağı konusunda tam kontrole sahip olursunuz ve haritanızı istediğiniz gibi şekillendirme özgürlüğüne sahip olursunuz.
Rezervasyonlar sayfası bir Sayfa şablonudur. Bunları aşağıdakileri yaparak ekleyebilirsiniz:
Düzenleyici > Kütüphane açılır penceresini aç > Sayfalar sekmesi > sayfayı kaydırın ve bulun veya "Japon Restoranı" için arama yapın.
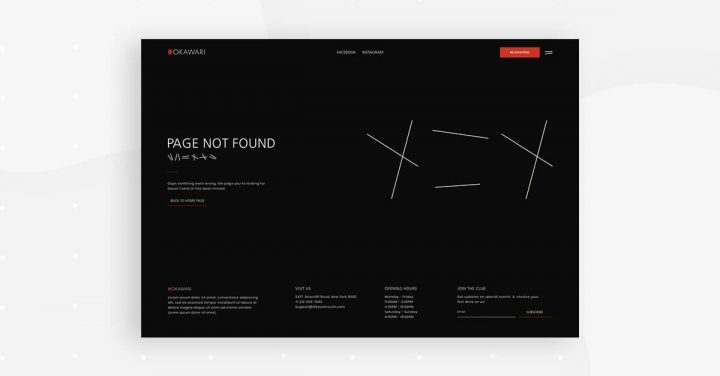
404: Yola Geri Dönmek

404 sayfası, sadece birkaç kısa kelimeyi vurgulamak için siyah beyaz tasarımın güzelliğini kullanır. Küçük yazı tipi boyutuna ve cümlenin kısa uzunluğuna rağmen dikkatimiz hemen 404 mesajına yönlendirildiği için bu durumda daha az daha fazladır.
Bir kullanıcı 404 sayfamıza ulaştığında ana önceliğimiz, onu mümkün olan en kısa sürede web sitesine yeniden yönlendirmek ve olası dikkat dağıtıcıları veya kafa karıştırıcı gezinmeyi ortadan kaldırmaktır. Bu nedenle minimalist, kısa bir mesaj ve görsel şema kullanmak bunu kolaylaştırmanın en iyi yoludur.
404 sayfası bir 404 şablonudur. Bunları aşağıdakileri yaparak ekleyebilirsiniz:
WP sol panel > Şablonlar > Tema Oluşturucu > Yeni Ekle > “Tek – 404 Sayfa” > Kütüphane açılır penceresini seçin > sayfayı kaydırın ve bulun veya “Japon Restoranı” arayın.
Navigasyon Menüsü ve Happy Hour Açılır Pencereleri: Net Bir Eylem Planı

Gezinme menüsü açılır penceresi, şablonun zarif kırmızı-turuncu renk düzeninin bir uzantısıdır. Kırmızı ve siyah arka plan arasındaki kontrast burada uyumludur ve koyu kırmızı renklendirme, hassas, hafif menü öğeleri metninin öne çıkmasını ve inceliklerine ve mütevazı boyutlarına rağmen tamamen görünür olmasını sağlar.

Happy Hour açılır penceresi, gezinme menüsü açılır penceresinin aynı renk şemasını ve stilini takip eder, ancak içeriği dikey biçimde yeniden paketler. Kullanıcıları, başlangıçta planladıklarından daha erken gelip restoranı denemeye teşvik edebilecek bir indirim teklifi sunduğumuzdan, burada odaklandığımız şey, kesin bilgi hiyerarşisidir.
Son olarak, kırmızı-turuncu arka plan, mutlu saatin neyi temsil ettiğinin zekice bir yansımasıdır: moralinizi yükseltmesi gereken canlandırıcı, enerjik bir deneyim. Hiç şüphe yok ki bir saatlik suşi ve kokteyller işe yarayacaktır.
Rezervasyonlar sayfası bir Sayfa şablonudur. Bunları aşağıdakileri yaparak ekleyebilirsiniz:
WP sol panel > Şablonlar > Açılır Pencereler > Yeni Ekle > “açılır pencereyi” seçin > Kütüphane açılır penceresini seçin > sayfayı kaydırın ve bulun veya “Japon Restoranı” için arama yapın.
Her Şey Sunumla İlgili
Bizim gibi yemek meraklıları, yemeğinizin tadı kadar güzel görünmesinin ne kadar önemli olduğunu bilir. Aynısı restoran web siteniz için de geçerlidir. Özel yemeklerinizi ve işinizi bir bütün olarak davetkar, görsel olarak hoş bir çevrimiçi formatta sunan bir web sitesi oluşturduğunuzda, gelecekteki restoran konuklarınız sizinle birlikte yemek yemeye can atacaktır.
Japon Restoranı Şablon Kitinin tamamını görmek için bu demoya göz atın.
Elementor Pro'nuz varsa, bu son teknoloji kitin keyfini çıkarmak için tek yapmanız gereken Elementor'a girmek, şablon kitaplığını açmak ve 'Japon Restoranı' için arama yapmak.
Kitin nasıl aranacağını gösteren kısa bir gif:
Daha sonra hangi şablonları görmek istersiniz? Aşağıdaki yorumlarda bize bildirin.
