Açılış Sayfası Tasarımı: Dönüştüren Daha İyi Sayfalar Nasıl Oluşturulur
Yayınlanan: 2022-03-10Kötü açılış sayfalarına büyük trafik gönderiyorsanız, ücretli reklamlara koyduğunuz para işe yaramaz. İşletmenizle ilgili ilk deneyimi kafa karıştırıcı veya kötü tasarlanmış bir açılış sayfasında olan biri asla geri dönmeyebilir. Bu, ürünlerinize ilgi göstermek için para harcadığınız, ancak bu beklentileri tüketmek ve sıfırdan başlamanız gerektiği anlamına gelir.
Gerçek şu ki, dünyanın en büyük işletmelerinden bazılarının bile korkunç bir açılış sayfası var - bu yaygın bir sorundur, ancak bunu hedef kitlenizi daha iyi anlayarak bilgilendirilen açılış sayfalarıyla çözebiliriz.
Açılış sayfası tasarımı, yeni müşterileri dönüştürmek ve tekrar satın almaları teşvik etmek için optimize edilmiş bir web sayfasını oluşturan hem görsel hem de yazılı öğelerden oluşur. Görsel düzende sadelik, fayda odaklı metin ve yüksek kaliteli ürün resimleri, etkileyici açılış sayfası tasarımı için birçok yol gösterici sütundan üçüdür.
Müşteri adaylarını besleyen daha iyi açılış sayfası tasarımları oluşturmanıza yardımcı olacak birkaç uzman getirdik.
Kısayollar
- Uzmanlarla tanışın
- Hedef kitlenizin ihtiyaçlarına göre açılış sayfaları oluşturmak
- Etkileyici bir açılış sayfası tasarımının unsurları
- Daha iyi bir satın alma kutusu nasıl oluşturulur
- Ürün açılış sayfası tasarımınızın geri kalanını hazırlamak
- Açılış sayfası tasarım örnekleri
Uzmanlarla tanışın
Satış yapan açılış sayfası tasarımları oluşturma yolculuğunuzda sizi desteklemek için bir pazarlama uzmanı, bir dönüşüm ajansı yöneticisi, bir dönüşüm araştırması uzmanı ve bir açılış sayfası danışmanını bir araya getirdik.
- Smart Marketer'ın Kurucusu ve BOOM by Cindy Joseph'in Kurucu Ortağı ve CEO'su Ezra Firestone : Ezra, BOOM'un kendi über-başarılı Shopify mağazasının ürün sayfalarında yapılan deneylere ve testlere dayanarak açılış sayfasını mükemmelleştirdi. Pazarlama konusundaki uzmanlığı, diğer şirketi Smart Marketer'da verilen dersleri bilgilendiren, denenmiş ve gerçek dijital pazarlama deneyiminden kaynaklanmaktadır.
- Ben Labay , Genel Müdür/CRO ve Speero by CXL Deneyi: Ben, yetenekli bir araştırmacı ve dönüşüm optimizasyonu konusunda uzmandır. Uzmanlığı, Academia'da 10 yılı aşkın bir süredir desteklenmektedir.
- Michael Aagaard , CRO Danışmanı ve Unbounce'ta Eski Kıdemli Dönüşüm Optimize Edici: Michael, 2008'den beri dönüşüm optimizasyonunda çalışmaktadır. Öğrendiklerini ve tavsiyelerini desteklemek için gerçek deneme yanılma sonuçlarını kullanan dönüşüm araştırmasında uzmandır.
- Nik Sharma , Sharma Brands CEO'su : Nik, 100 milyon doların üzerinde çevrimiçi gelir elde edilmesine yardımcı oldu. Sharma Brands, işletmeler için dijital geliri artırmak için stratejik girişimler kullanır. Bu makalede paylaşılan önerileri bilgilendirmek için açılış sayfalarındaki yazılarından bilgi aldık.
Hedef kitlenizin ihtiyaçlarına göre açılış sayfaları oluşturmak
Daha yüksek dönüşüm sağlayan açılış sayfası tasarımı için şablon önerileri paylaşıyor olsak da, bunların hedef kitlenize ve benzersiz ihtiyaçlarına göre bir başlangıç noktası olması amaçlanmıştır.
Temel içgörü elde etmek için dönüşüm araştırması yapmak, Michael'a göre, başarılı olmak için açılış sayfalarınızı ayarlamanın önemli bir parçasıdır. Dönüşüm araştırması tipik olarak kullanıcı testi, web trafiğinin kaynağının analizi, kopya testi ve anketler gibi şeyleri içerir.
Michael, "İnsanlar genellikle açılış sayfasının daha büyük bir kullanıcı yolculuğunun parçası olduğunu unutuyor" diyor. “Sonuç olarak, sonunda lastik yakıyorlar ve gerçekten önemli olmayan parlak şeyleri düzeltmek için zaman harcıyorlar. Kullanıcının karar verme sürecini etkileyen, açılış sayfasının dışında birçok faktör vardır; reklam kaynağından ve cihazdan farkındalık düzeyine ve motivasyona kadar her şey. Bu yönleri ne kadar iyi anlarsanız, doğru kararları verme ve gerçekten daha fazla kullanıcının dönüşümünü sağlayan açılış sayfaları oluşturma şansınız o kadar yüksek olur."
Trafiği ve cihaz kaynağını analiz etme: CRO araştırmasının bir unsuru
Birinin alışveriş yaptığı cihaza dayalı bir açılış sayfası oluşturmak, dönüşüm araştırmanıza başlamanın bir yoludur. Google Analytics, trafiğinizin nereden geldiğini keşfetmenize ve tarayıcılarınızın alışveriş yapmaktan en çok hoşlandığı cihaz türünü öğrenmenize yardımcı olacak harika bir ortaktır.
Müşterilerinizin çoğu web sitenize bir mobil cihaz üzerinden geliyorsa, harika bir mobil deneyim için açılış sayfalarınızı optimize etmek isteyeceksiniz. Veya alışveriş yapanların masaüstü bilgisayarları tercih ettiğini öğrenirseniz, masaüstü deneyimini geliştiren bir açılış sayfası oluşturmak için daha donanımlı olursunuz. Nik, Açılış Sayfası Formülünde, insanların ne tür bir platformdan geldiğini, TikTok, Facebook, blog gönderisi vb. olduğunu anlamak için bu trafiğe daha da derinlemesine bakmanızı önerir.
Nik'in yazdığı gibi, "Sayfalarınızı geldikleri platforma bağlamsal hale getirmemek, hemen çıkma oranınızın fırlamasına ve genel platform ROAS'ınızın (reklam harcamalarından elde edilen getiri) düşük kalmasına neden olur."
Bu tür bağlamsal dinleme, genel olarak daha iyi bir müşteri deneyimi sağlar ve daha iyi başarı için aşağıdaki en iyi uygulamaları oluşturur.
En iyi uygulamalar, iş stratejisiyle bağlam dışına çıktıklarında başarısız olur.
En iyi uygulamalar ne zaman başarısız olur?
Bu makaledeki ipuçları, onları test eden ve yineleyen uzmanlar için başarılı olmuştur. Ancak bu tasarım öğelerini, genel hedeflerinizle nasıl bağlantılı olduklarını anlamadan uygulamaya dikkat edin. Ben, "en iyi uygulamalar, iş stratejisiyle bağlamın dışına çıktıklarında başarısız olur" konusunda uyarıyor.
En iyi uygulamalar bağlam olmadan da başarısız olur ve hedef kitlenizin ne istediğini ve neye ihtiyaç duyduğunu bilmek, yüksek dönüşüm sağlayan açılış sayfaları oluşturmanın temelidir.
Michael, "Hedef kitlenizi ne kadar iyi anlarsanız, o kadar iyi açılış sayfaları oluşturabilirsiniz. En son tasarım trendleri gözlerinizi kamaştırmayın. Bunun yerine, tüm temel bilgileri yerine getirdiğinizden ve derinlemesine kullanıcı araştırması yaptığınızdan emin olun, böylece yalnızca sayfa düzenlerini değiştirmek yerine davranışı etkileyen bilinçli kararlar alırsınız."
Burada listelenen tüm açılış sayfası tasarım önerilerinin müşterileriniz için işe yaramayacağını belirtmekte fayda var. Seçtiğiniz şey büyük ölçüde hedef kitlenize ve onların ihtiyaçlarına bağlıdır. En başarılı olmak için ihtiyaç duyduğunuz öğeleri seçin—hepsini kullanmak zorunda değilsiniz!
Etkileyici bir açılış sayfası tasarımının unsurları

Potansiyel bir müşterinin dikkatini çektiniz ve artık markanızı ve ürünlerinizi benzersiz kılan şeyleri paylaşmak için birkaç saniyeniz var. Bunu birkaç kelime veya görselle anlatmak oldukça büyük bir istek ve potansiyel müşteri markanız hakkında çok az içeriğe sahip olduğunda daha da zor.
Performans, hedef kitleniz ve sattığınız ürün türleri gibi çok sayıda faktöre bağlı olacak olsa da, genel sayfa tasarımını basit tutmak, insanları en çok görmek istediğiniz bilgilere yönlendirmeye yardımcı olabilir. Başka bir şey almazlarsa, yankılanmasını istediğiniz tek şey nedir?
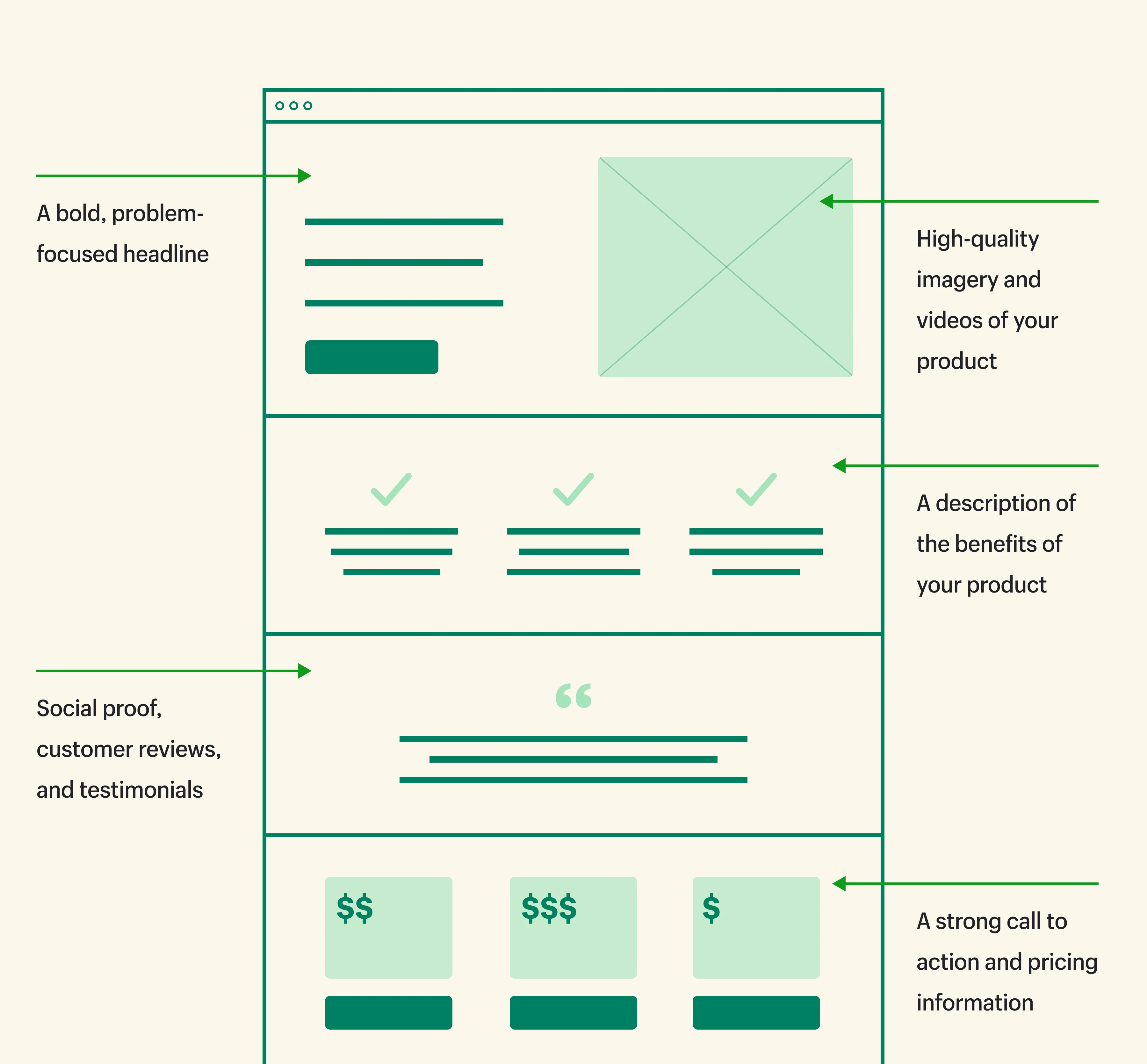
Kopyanızın ve resimlerinizin gerçekten parlaması için yer açan birkaç şablonlu öğe vardır. Yüksek düzeyde optimize edilmiş bir açılış sayfası tasarımı, Ezra'nın " dönüşüm varlık yığını " dediği şeyi içerir. Açılış sayfası tasarımınızın temeli aşağıdakilerden oluşur:
- Dönüşüm için optimize edilmiş bir satın alma kutusu (aşağıda bununla ilgili daha fazla bilgi var)
- Harika ürün resimleri
- Ürününüzün gerçek hayattaki müşteri referans videosu veya görüntüleri
- Fayda odaklı satış kopyası
- Benzersiz satış teklifinize hitap eden görseller ve kopyalar
- Gerçek müşteri yorumları
- Bir müşterinin neden ürününüzü satın alması gerektiğine dair bir bölüm
- Sosyal kanıt ve basında yer alma
İşte masaüstünde nasıl görünebileceğine dair bir örnek:

Sattığınız sektöre ve ürünün türüne bağlı olarak, trafik gönderdiğiniz bir açılış sayfası bir ürün sayfasına benzeyebilir veya çok daha basit bir teklif olabilir.
Ekranın üstü ve altı için tasarım yapmak önemli mi?
Yalnızca ekranın üstünü ve altını tasarlamak yerine, tüm sayfadaki bilgi akışına odaklanmalısınız. Ama bundan daha fazlası var. Açılış sayfası tasarımınızdaki efsanevi "katlama" ve neden bu kadar çok insanın önemli şeyleri en üste eklemeyi önerdiği hakkında biraz daha bağlam.
Site ziyaretçilerinin çoğu aşağı kaydırma yapmaz
Katlama, web sayfasında kaydırma yapılmadan görülebilen alandır ve birinin kullandığı cihaza göre farklılık gösterir; monitör, tablet veya mobil cihaz olup olmadığının tümü modelden modele ekran boyutu değişir. Genellikle katlama, tarayıcı penceresinin üst kısmından 600 pikseldir.
Açılış sayfanızın tüm ziyaretçileri, masaüstü veya mobil cihazlarda sayfanın üst katını geçmeyecektir. İstatistik aslında oldukça düşük—insanların %50 ila %85'inin kaydırma yapmadığını duyduk. Ekranı gerçekten geçen izleyicilerin yüzdesi çok düşük olduğundan, birçok kişi iki bölüme dayalı bir tasarım stratejisi önerir: ekranın üst kısmındaki içeriğinize ne ekleyeceksiniz ve ondan sonra ne ekleyeceksiniz.
Katla ilgili daha az, bilgi hiyerarşisi hakkında daha fazla
Müşterileriniz için en iyi olanı ne olursa olsun, herhangi bir açılış sayfasının en üstüne koyduğunuz kopya ve içerik türü konusunda her zaman düşünceli olmak isteyeceksiniz. Ancak Michael'ın açıkladığı gibi, "İlk ekrana bir sürü içeriği sıkıştırmaya çalışmak genellikle geri teper ve kullanıcıyı çok fazla bilgiyle boğan çok karmaşık bir deneyimle sonuçlanır."
Bunun yerine Michael, "pazarlamacılar 'ekrandaki' hakkında daha az düşünmeli ve genel bilgi hiyerarşisi ve açılış sayfasındaki içeriğin akışı hakkında çok daha fazla düşünmeli" diyor.
Aagaard, açılış sayfalarınızı oluştururken aşağıdaki soruları düşünmenizi önerir. Yine de bir uyarı var: Cevaplar, hedef kitlenizin genel kullanıcı yolculuğunu anlamanıza ve açılış sayfasının oynamasını istediğiniz role bağlı olacaktır.
- Doğru soruları yanıtlıyor ve doğru engelleri aşıyor musunuz?
- Beklentileri yönetiyor ve reklam kaynağında verilen “vaatleri” takip ediyor musunuz?
- İçeriği doğru sırada sunuyor ve dönüşüm hedefine doğru ivme kazanıyor musunuz?
CTA yerleşimini merak ediyorsanız, bu da kitlenizin neye ihtiyacı olduğuna bağlıdır. Bunu, nelerin daha iyi bir dönüşüm oranı sağladığını görmek için o yerleşimi test ederek belirleyeceksiniz.
Ücretsiz Okuma Listesi: Girişimciler için Metin Yazarlığı Taktikleri
Web sitenizin içeriği satışlarınıza mal oluyor mu? Etkileyici makalelerden oluşan ücretsiz, derlenmiş listemizle web sitenizin kopyalarını nasıl geliştireceğinizi öğrenin.
Metin Yazarlığı Taktikleri okuma listemizi doğrudan gelen kutunuza teslim edin.
Neredeyse orada: Anında erişim sağlamak için lütfen aşağıya e-postanızı girin.
Ayrıca size Shopify bülteninden yeni eğitim kılavuzları ve başarı öyküleri hakkında güncellemeler göndereceğiz. SPAM'den nefret ediyoruz ve e-posta adresinizi güvende tutacağımıza söz veriyoruz.
Daha iyi bir satın alma kutusu nasıl oluşturulur
Ezra Firestone, satın alma kutusunu ürün açılış sayfalarınızın en önemli parçası olarak adlandırıyor. Bu, bir satın alma düğmesi içeren, yüksek düzeyde optimize edilmiş bir dizi dönüşüm varlığına sahip, sayfadaki değişmez bir kutudur.
Satın alma kutusu nedir?
Satın alma kutusu, açılış sayfanızın dönüşüm motorudur. Genel olarak, bir masaüstünde bakıyorsanız, satın alma kutusu, solda ürünün fotoğrafları ve özetiniz, satış kopyanız, fiyatlandırma, inceleme yıldızları, Satın Al düğmesi veya Alışverişte Öde düğmesi ve benzersiz satış içeren bir resim karuselini içerir. sağdaki düğmenin altındaki teklif. Aşağıda, masaüstündeki satın alma kutusuna bir örnek verilmiştir.

Daha fazla başarı için satın alma kutunuzun tasarımını nasıl optimize edebilirsiniz?
Satın alma kutusu, her açılış sayfasının büyük bir etki yaratması gereken küçük bir bölümüdür.
Ezra'nın bize söylediği gibi, “Çoğu işletmenin satın alma kutusunda satış kopyası yok, kutuda sosyal kanıtı yok, Sepete Ekle düğmesinin altında benzersiz satış teklifleri ve görüntü formatı yok ve ürün karuselinde iyi görünmeyen resimler bulunur. Satın alma kutusu her şeydir.”

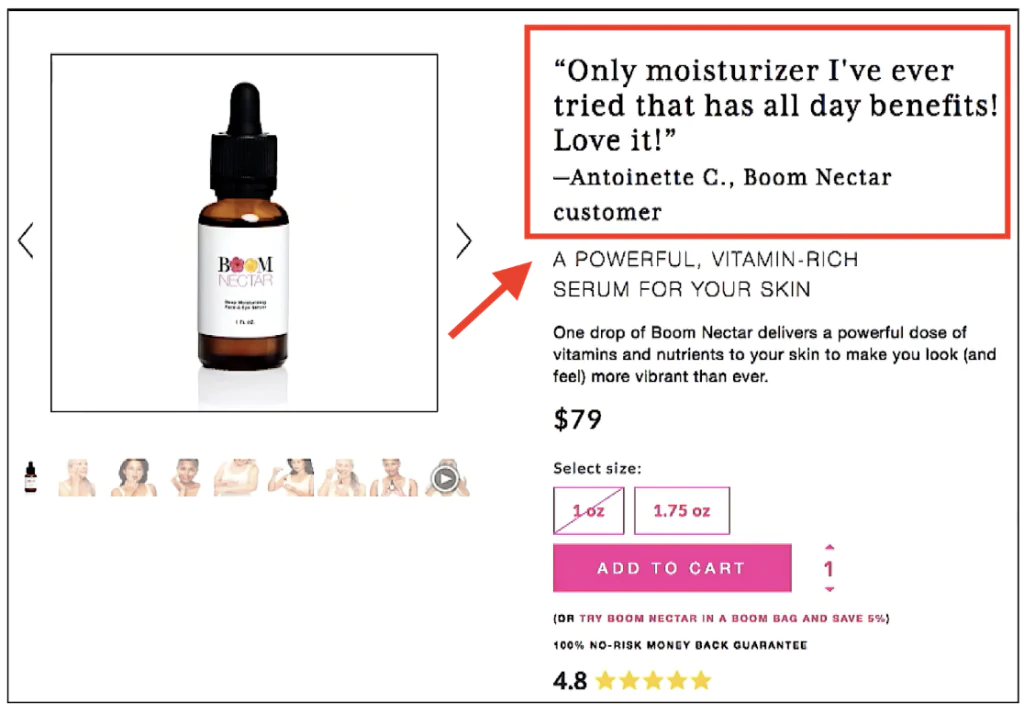
1. En üste bir müşteri referansı ekleyin
Ezra'nın kendi Shopify mağazasındaki satın alma kutularına yaptığı en küçük, en etkili ince ayarlardan biri, öğe adı yerine kutunun üst kısmına sosyal kanıt eklemekti. İşte neye benzediği:

Yukarıdan bir teklif eklemek güven oluşturur, insanları inceleme aramaya bırakmaz ve kendi müşterilerinizin sizin adınıza konuşmasına izin verir. Her ürünün çözdüğü bir fayda veya acı noktasıyla doğrudan konuşan alıntıları seçtiğinizden emin olun.
2. Bir yıldız derecelendirmesi ekleyin
Olumlu yorumlarınız varsa, güven oluşturmak için satın alma kutusuna bir yıldız puanı ekleyin. 50'den fazla yorumunuz varsa, yıldızların yanına yorum sayısını da eklemeyi düşünün.
3. Harika ürün fotoğrafları çekin
Ürünlerinize eklediğiniz görseller, özellikle doğrudan tüketiciye yönelik bir markaysanız, potansiyel alıcıların ürünlerinizi satın almayı düşündüklerinde sahip oldukları tek şeydir. Görüntüler, bir alıcının bir öğeyi kendisi için tutamadan nasıl resmettiğidir. Ürünlerinizin ne kadar harika olduğunu tam olarak yansıtmayan fotoğraflar yayınlarsanız, müşterilerin aynı şeyi yapması çok zordur.
Daha fazla bilgi edinin: E-Ticaret için Ürün Fotoğrafçılığı Nasıl Çekilir
4. Hız ve uyumluluk için optimize edin
Daha sorunsuz bir deneyim sağlamak için daha küçük ayrıntılara basın. Daha hızlı yükleme süresi için görüntü boyutunu küçültmek için TinyPNG gibi bir görüntü sıkıştırıcı kullanın. Ürünlerinizin özelliklerinden ziyade avantajlarından bahseden görüntü kenarlıkları ve bağlamsal kopya ekleyin. Görüntü döngülerinin ve CTA'ların her ikisi için de optimize edildiğinden emin olmak için hem masaüstünde hem de mobilde nasıl oluşturulduğunu kontrol etmek için web sitesi oluşturucunuzu kullanın.
Ürün açılış sayfası tasarımınızın geri kalanını hazırlamak
Açılış sayfanızdaki içeriğin geri kalanı, dönüşümü desteklemek için oradadır. Derinlemesine ürün açıklamaları, müşteri incelemeleri ve bir müşterinin ürününüzü neden satın alması gerektiğine odaklanan bir bölüm düşünün.
Sahip olduğunuz alandan en iyi şekilde nasıl yararlanılır
Nik, Shopify blogundaki sütununda, dönüşümler için açılış sayfası tasarımınızı daha iyi optimize etmenin birkaç yolunu paylaşıyor. Açılış sayfanızın alt yarısı için tavsiyesini nasıl uygulayacağınız aşağıda açıklanmıştır.
1. Ürün açıklamalarınızı genişletin
Satın alma kutunuza ekleyebileceğiniz ürün açıklaması, muhtemelen ürününüzün gerçekte ne olduğunu hemen anlayan kısa ve öz bir kopya olacaktır . Müşterinin satın alma işlemini tamamlamasını engelleyebilecek itirazları doğrudan ele alan ayrıntıları sağlamak için sayfanın aşağısında çok daha fazla alanınız var.
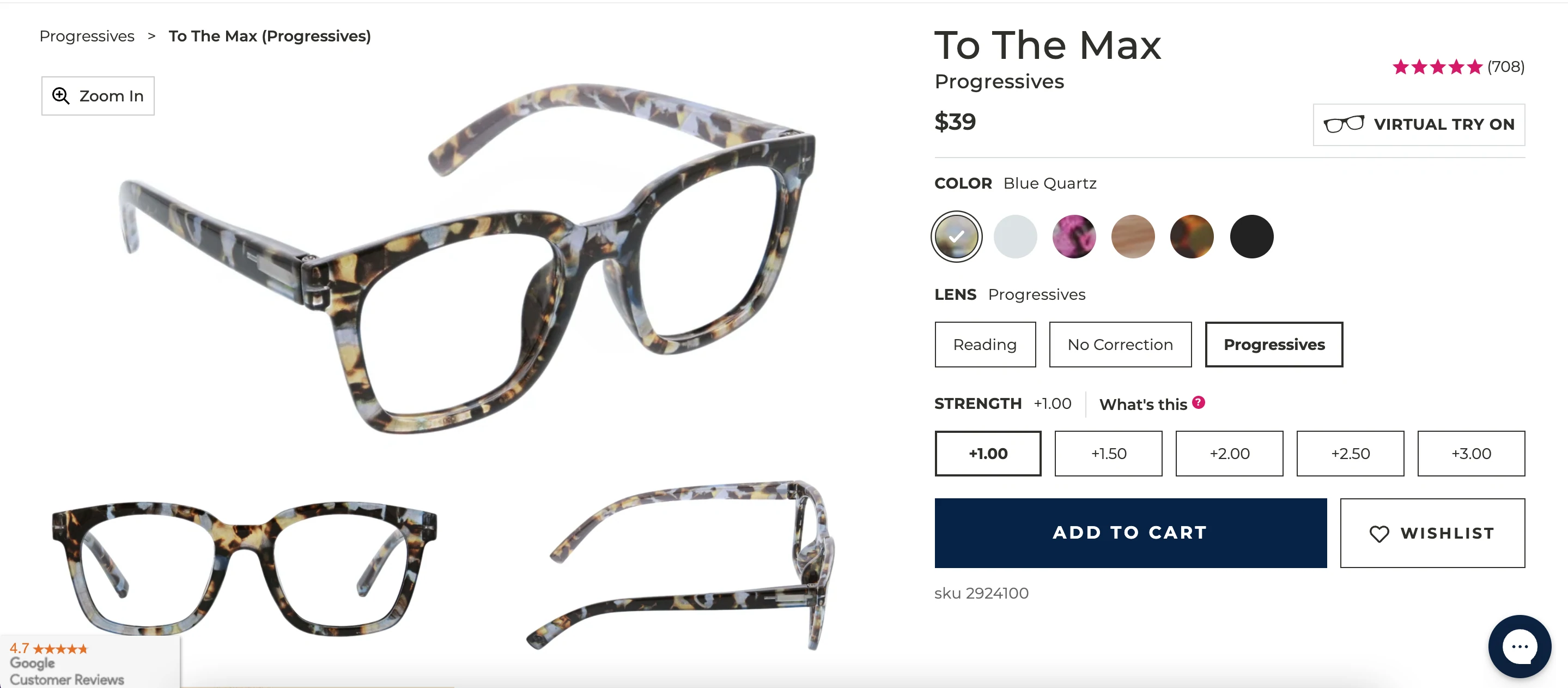
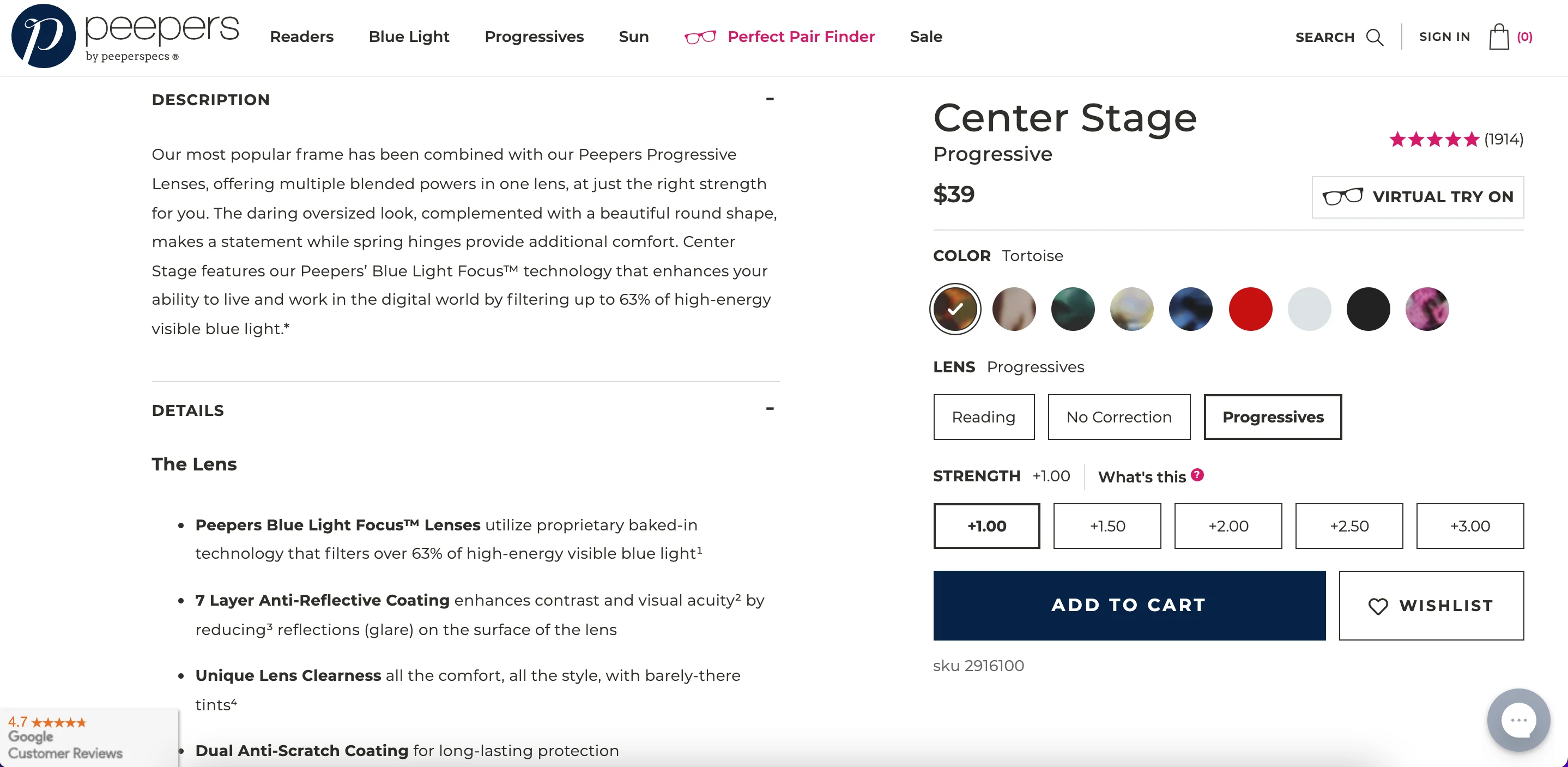
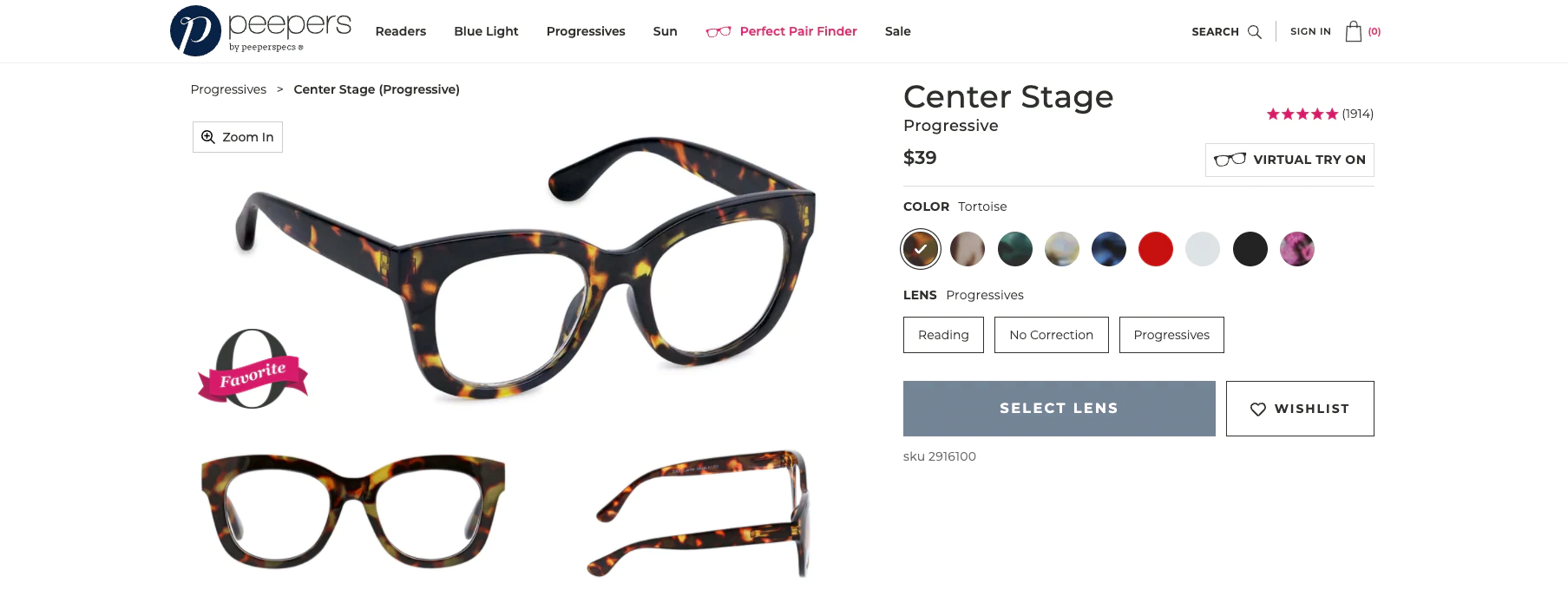
Gözlük işi Peepers bu konuda bir profesyonel: ekranın üst kısmında çok sayıda ürün resmi var ve aşağıda Peepers lens kullanmanın tüm avantajlarını listeleyen ayrıntıları ve açıklamayı bulacaksınız.

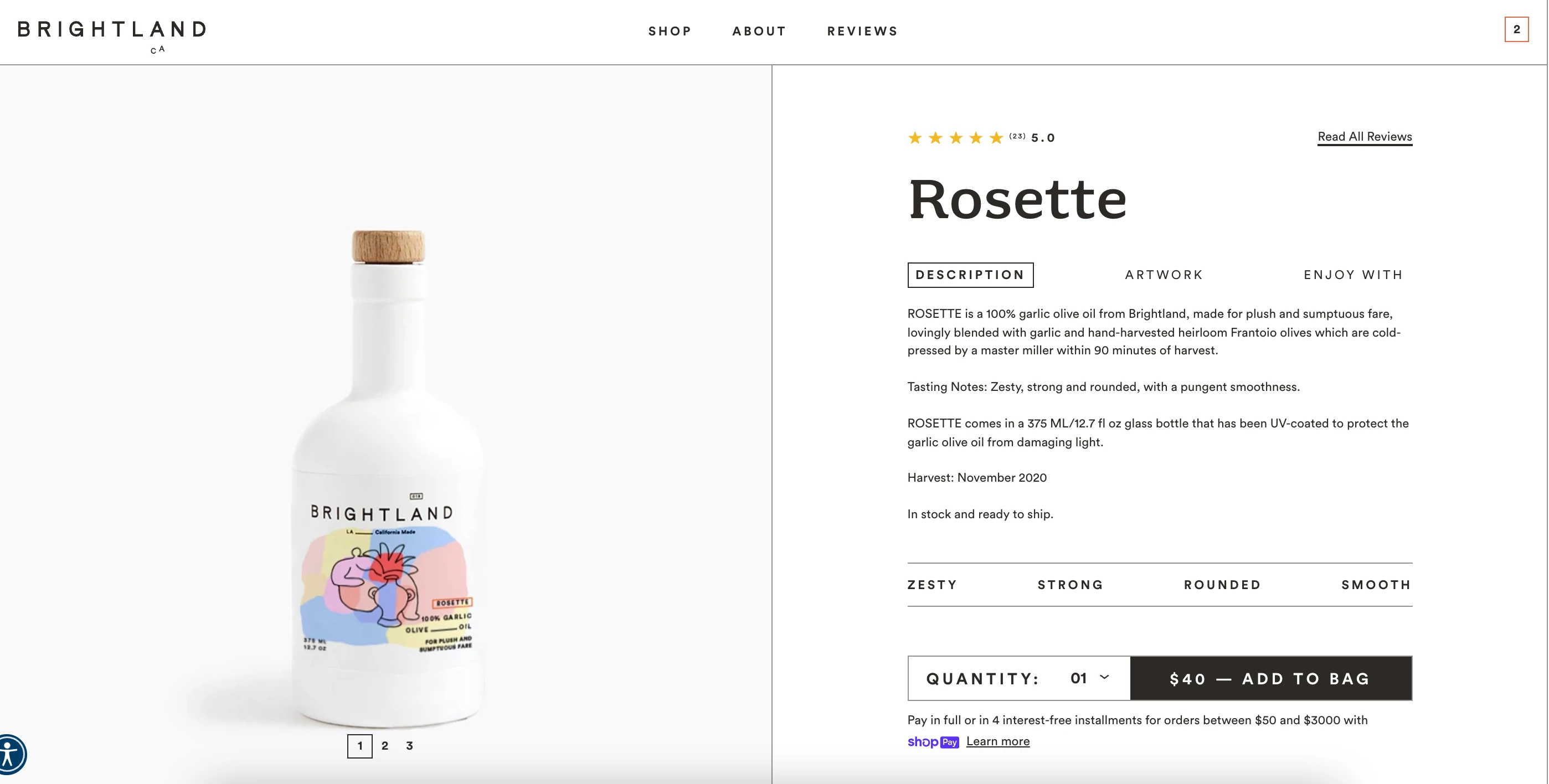
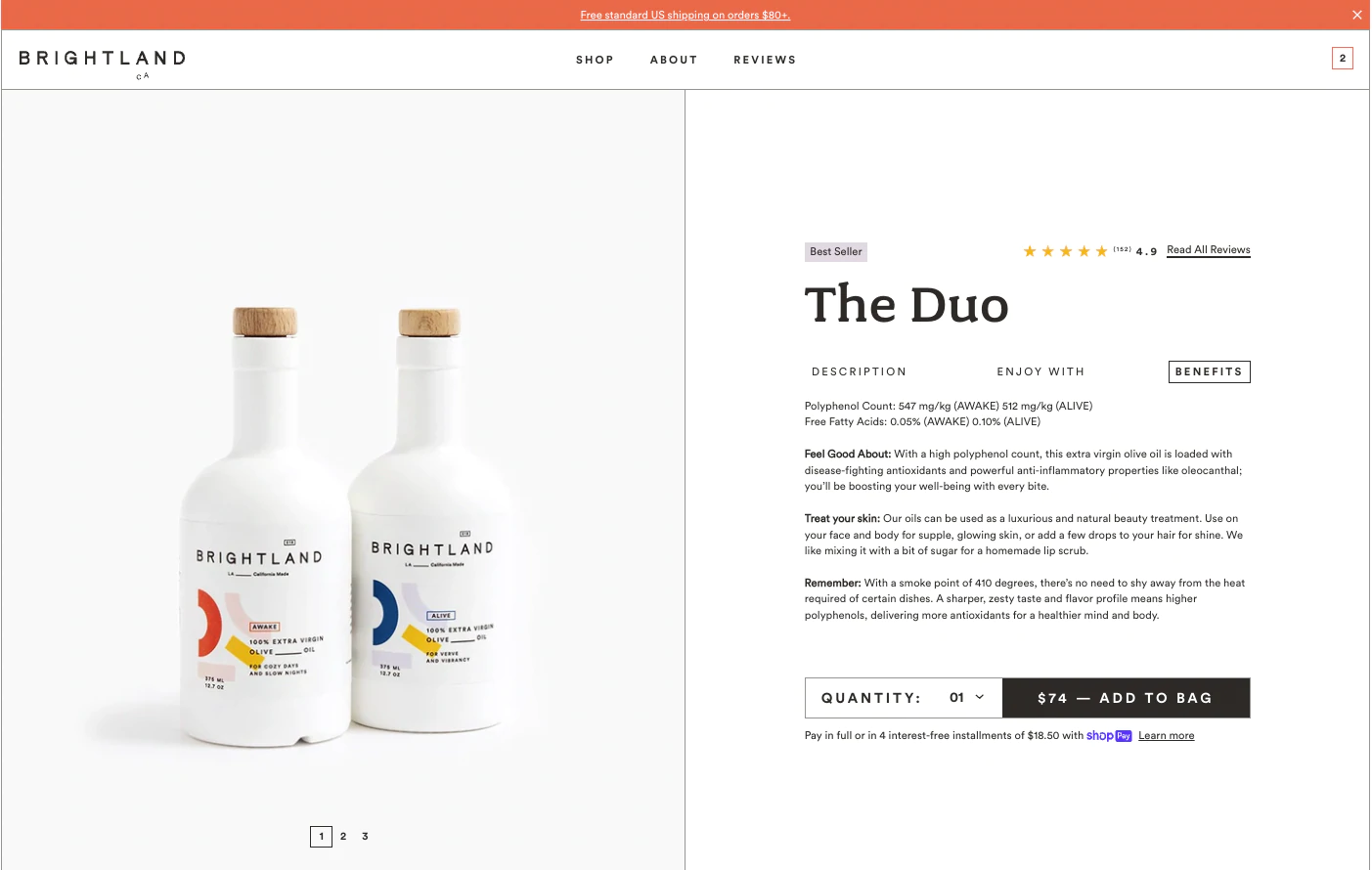
Ürün ayrıntıları kopyanızı geliştirirken, önce ürününüzün ne olduğunu ve ne işe yaradığını yazın. Ardından, çözmeye çalıştığınız sorunlu noktalara veya piyasada doldurmak istediğiniz boşluklara hitap edebilecek benzersiz faydaları sıralayın. Satın alma kutusuna her şeyi dahil etmeyi mi seçiyorsunuz? Brightland'ın zeytinyağları için yaptığı gibi bir geçiş seçeneği eklemeyi düşünün ve oradaki ürün avantajlarını daha fazla keşfedin.

2. Sertifikaları ve benzersiz satış tekliflerini dahil edin
Sertifikalar, alışveriş yapanlar için uzun bir yol kat eder ve bazıları onlarsız satın alma yapmaz. Sıçrayan tavşan, GDO olmayan veya sertifikalı B Corp üç örnektir. Herhangi bir şey için sertifika aldıysanız, onu açılış sayfanıza koyun.

Ayrıca ürünleriniz için muhtemelen bazı benzersiz benzersiz satış teklifleriniz (USP'ler) vardır. Henüz yazmadıysanız, ürününüzü rekabetten farklı kılan şeyleri geliştirmeye biraz zaman ayırın. Bu alıştırma zaman alır, ancak USP kopyanız, genel markanızı pazarda nasıl konumlandırdığınızı ve açılış sayfalarınızı nasıl yapılandırdığınızı bildirecektir.
Devamını oku: Benzersiz Satış Tekliflerine Örnekler ve Sizinkini Nasıl Oluşturacağınıza İlişkin Bir Video
3. Avantajlardan bahseden müşteri yorumları
Alışveriş yapanlar, bir ürünün kendileri için doğru olup olmadığını belirlemeye yardımcı olması için yorumları kullanır. Müşteri incelemelerinize ayrılmış bir bölümün tamamını ekleyin, böylece alışveriş yapanlar ürünlerinizi gerçekten satın almış gerçek kişilerin bakış açılarını okuyabilir. Başkalarının insanların neyi sevip neyi sevmediğini tam olarak anlayabilmesi için en az birkaç kötü ve orta seviye incelemeyi gösterdiğinizden emin olun.
4. Diğer ürün önerileriyle birlikte satış/çapraz satış bölümü
Bir alışverişçinin ilgisine sahipsiniz, o halde neden sevecekleri ek ürünler önermiyorsunuz? Beğendikleri bir şey görürlerse, onu sepete eklemenin hızlı ve kolay bir yolunu sağlıyorsunuz. Bunu yapmak için mağazanıza bir eklenti ekleyebilirsiniz. Shopify'daysanız, ReConvert Upsell & Cross Sell, Honeycomb Upsell & Cross Sell ve One Click Upsell - Zipify OCU, göz atmak için harika uygulamalardır.
Daha fazla bilgi edinin : Müşterilere Nasıl Satış Yapılır ve Alışveriş Deneyimi Nasıl İyileştirilir
5. Övünme çubuğu ve neden bölümleri
Hiç Forbes , The New York Times veya Wired gibi bir haber yayınında yer aldınız mı? Bu logoları, makalelerden alıntılarla birlikte açılış sayfalarınızda kullanmak, Nik'in "övünme çubuğu" dediği şeydir. Bu yayınlar markanıza güvenilirlik katar ve onlardan bahsetmek, alışveriş yapanların daha fazla bilgi aramasına yardımcı olur.
Nik'in öncülük ettiği bir başka açılış sayfası bölümü de "neden" bölümüdür. Nik, açılış sayfanızdaki kopya boyunca yalnızca birinin ürününüzü neden satın alması gerektiğini tartışmak yerine, onu kendi bölümünde açıkça belirtmenizi önerir. Başlık basitçe "Neden [İşletme Adınız]?" altında bir fayda paragrafı ile. Veya markanız için ana farklılaştırıcıları temsil eden birkaç simge seçebilir ve her birine eşlik edecek bir kopya yazabilirsiniz.
Test ederseniz, fikirleri kanıtlamak için test etmek istemezsiniz, bunun yerine stratejiye meydan okumak veya müşteri sorunları veya iş fırsatlarıyla doğrudan bağlantılı hipotezleri test etmek istersiniz.
Açılış sayfası tasarımlarını test etme
Açılış sayfalarınız hazır olduğunda ve sitenize anlamlı bir trafik geldiğinde, olası en yüksek oranda dönüşüm sağladığından emin olmak için açılış sayfası tasarımınızın farklı bölümlerini A/B testine başlayabilirsiniz.
Daha fazla bilgi edinin: Daha Yüksek Dönüşümler, Daha Fazla Satış: 2021 için Dönüşüm Oranı Optimizasyonu Başlangıç Kılavuzunuz
Bununla birlikte, sadece en iyi performans gösteren sloganı bulmakla ilgili değil. Ben, "Test yaparsanız, fikirleri kanıtlamak için test etmek istemezsiniz, bunun yerine stratejiye meydan okumak veya müşteri sorunları veya iş fırsatlarıyla doğrudan bağlantılı hipotezleri test etmek istersiniz."
Ben, testlerin işletmenizin büyüme modeliyle ilgili faktörlerle doğru orantılı olması gerektiğini söylüyor. Daha fazla müşteri edinmek, Instagram'ınızdan para kazanmak veya mevcut müşterilerinizi elde tutmak istiyorsanız, açılış sayfası deneyiminin ve test hipotezlerinin buna göre değişmesi gerekir.
İşinizi yaratmaya hazır mısınız? 14 günlük ücretsiz Shopify denemenizi başlatın; kredi kartı gerekmez.
Açılış sayfası tasarım örnekleri
gözetleyiciler
Peepers uygun fiyatlı ve şık okuma gözlükleri satıyor. Peepers, Oprah'ın favori şeyler listesine yerleştirilmesinden olumlu metin ve fayda odaklı dil kullanmaya kadar, doğrudan hedef kitlesinin istediklerine hitap eden açılış sayfaları oluşturur.

Ürün açılış sayfalarının hem masaüstü hem de mobil cihazlarda tasarımı temiz, net ve gezinmesi kolaydır. Satın alma kutusu çok sayıda ürün görseli içerir, Oprah'ın en sevdiği şeyler etiketiyle sosyal kanıt oluşturur ve verilen gerçek yorum sayısını listeleyen beş yıldızlı bir derecelendirmeye sahiptir. Ayrıca, müşterilerin yeni bir çerçeve çiftinin yüzlerinde nasıl göründüğünü görebilmeleri için sanal bir deneme özelliği de içerir. Kaydırdıktan sonra, ziyaretçiler hem özellikleri hem de faydaları listeleyen bir ürün açıklaması ve mükemmel bir uyum sağlamak için hassas ölçümlere sahip kapsamlı bir ayrıntı bölümü görür.
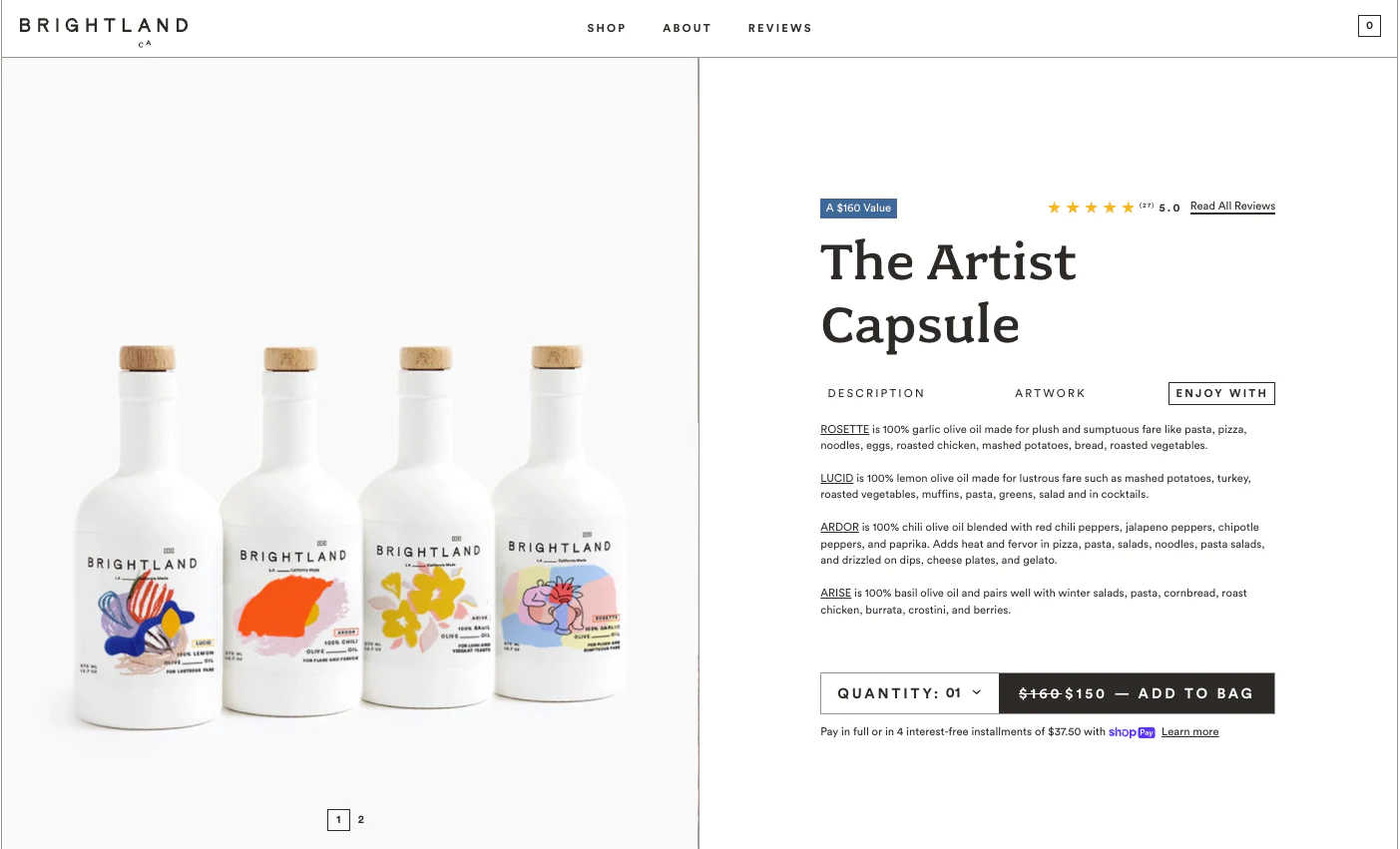
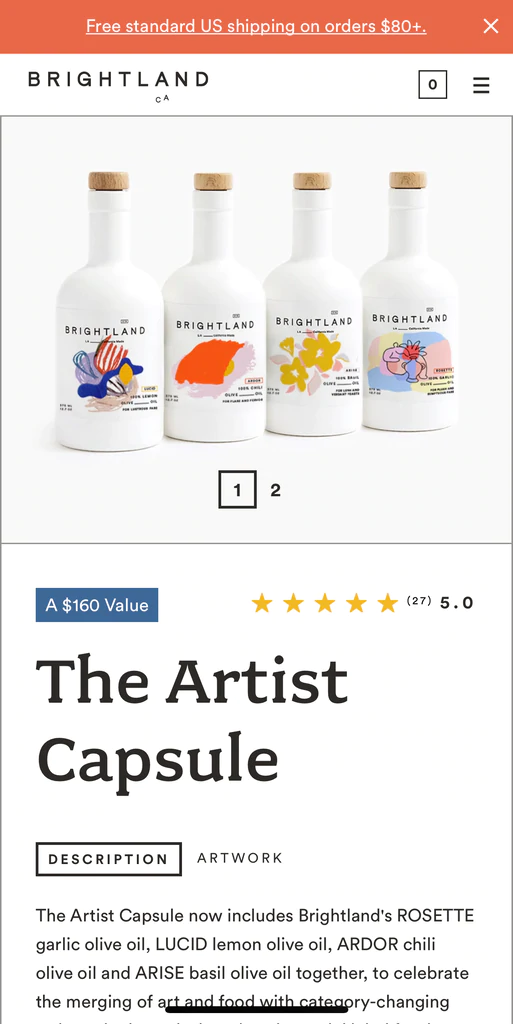
parlak ülke
Brightland, California'dan sızma zeytinyağı satıyor. Açılış sayfaları, tanımlanmış çizgiler, öne çıkan renkler, açıkça ifade edilen faydalar ve tarif eşleştirmelerini içeren bir Nasıl Kullanılır bölümü ile modüler bir yaklaşım benimsiyor.

Brightland'ın ürün açılış sayfası tasarımı, masaüstü ve mobil cihazlarda farklıdır. Masaüstü açılış sayfaları (Sanatçı Kapsülü sayfası gibi), her bir yağ için en uygun eşleştirme seçeneklerini listeleyen ekstra bir Birlikte Eğlenme bölümü içerir. Bu bonus bölümü, müşterilerin yalnızca ürün açıklaması ile sanat eseri hakkında daha fazla bilgi arasında geçiş yapabileceği mobil cihazlarda mevcut değildir.
Masaüstü ve mobil açılış sayfası tasarımlarınızı, masaüstü ve mobil cihazlarını ziyaret eden müşterilerin farklı ihtiyaçlarına veya davranışlarına göre optimize etmeyi düşünün. Neyin işe yaradığını bulmanın harika bir yolu, masaüstünde kazananı ve mobilde kazananı belirlemek için açılış sayfası varyasyonlarını birbirine karşı test etmektir.

Mobil deneyimde bir satın alma düğmesini bile görmek için müşterilerin, onları daha fazla okumaya teşvik eden ürün açıklaması bölümüne gitmeleri gerekir. Diğer kazançlar arasında Sağlık Faydaları bölümü (zeytinyağının bu kadar çok olduğunu kim bilebilirdi?), tat alma tomurcuklarını karıştıran somut kopya, ürün farklılaştırıcılar (usta değirmenciler tarafından soğuk preslenmiş zeytinler), her ürün için özelleştirilmiş tarifler ve gerçek müşterilerden gelen harika yorumlar yer alıyor. .
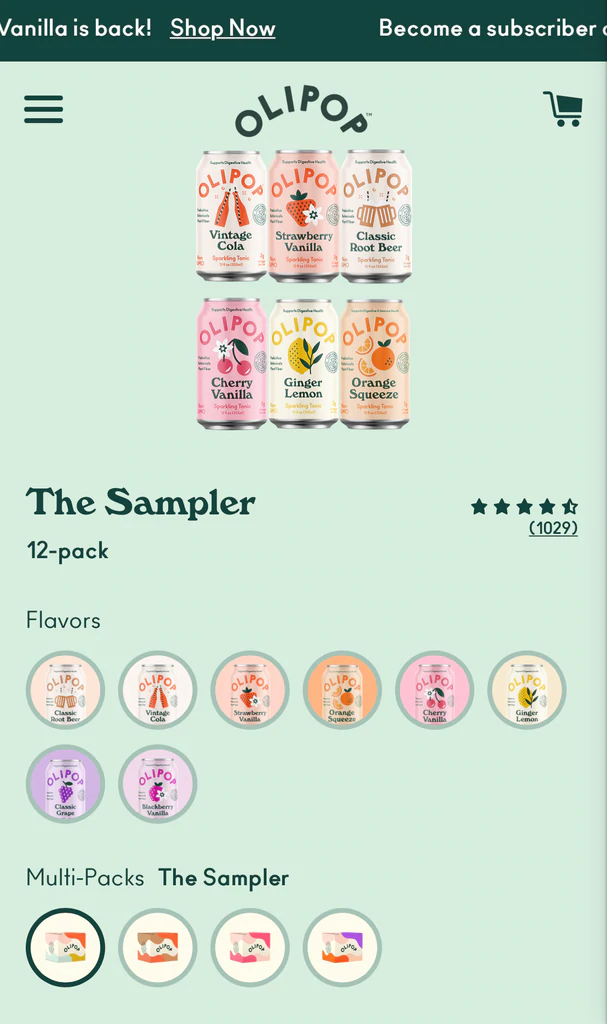
olipop
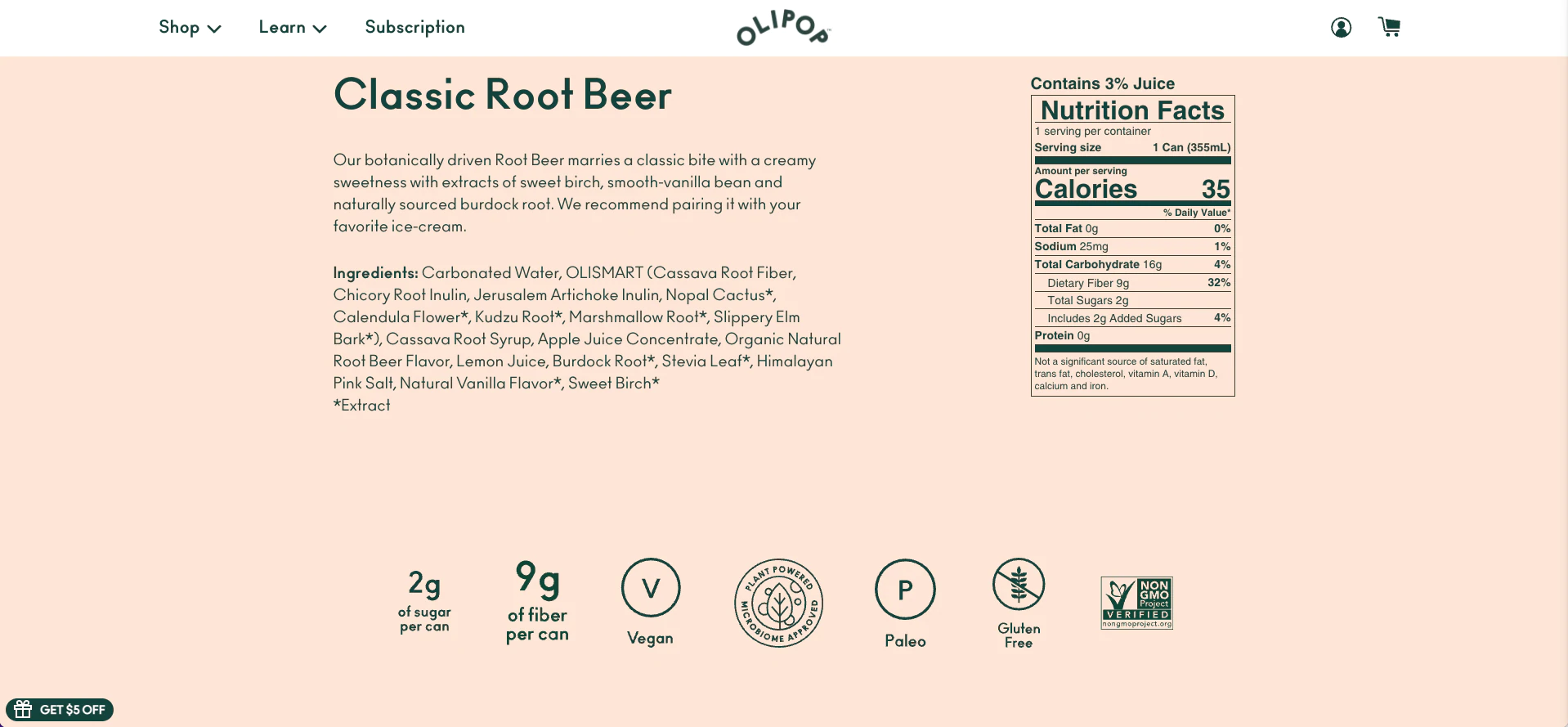
Olipop, sağlıklı bir mikrobiyomu desteklemek için bitki bazlı bileşenler ve prebiyotiklerle dolu daha sağlıklı gazlı içecekler satıyor. Açılış sayfası tasarımı parlak, eğlenceli, temiz ve basittir - Olipop'un görsel marka kimliğinin tüm kiracıları.
Olipop, itirazları doğrudan ele almak için fayda odaklı bir kopya kullanır (“Ama sodada ne kadar şeker var?”) ve içeceği, bırakmanın bir yolunu arayan hevesli soda içicileri için bir özlem tedavisi olarak konumlandırıyor.

Yukarıda gösterilen The Sampler gibi açılış sayfaları, markanın ürünleri için kullandığı aynı parlak renkleri ve korkak, temiz tasarımı kullanır. Öne çıkan diğer unsurlar: net, kalın metin, derinlemesine ürün bilgisi (kaydırıldığında), güvenilirlik için gerçek bir inceleme sayımı olan yıldızlar, sayfaya hakim olmayan küçük bir başlık, sezgisel, gezinmesi kolay düzen, ve harika ürün fotoğrafçılığı.
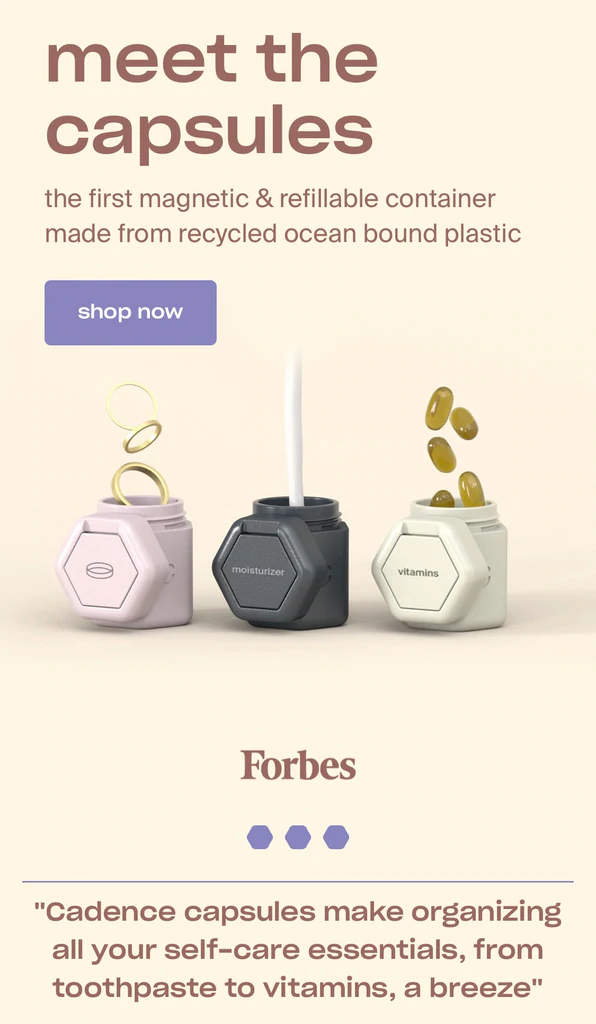
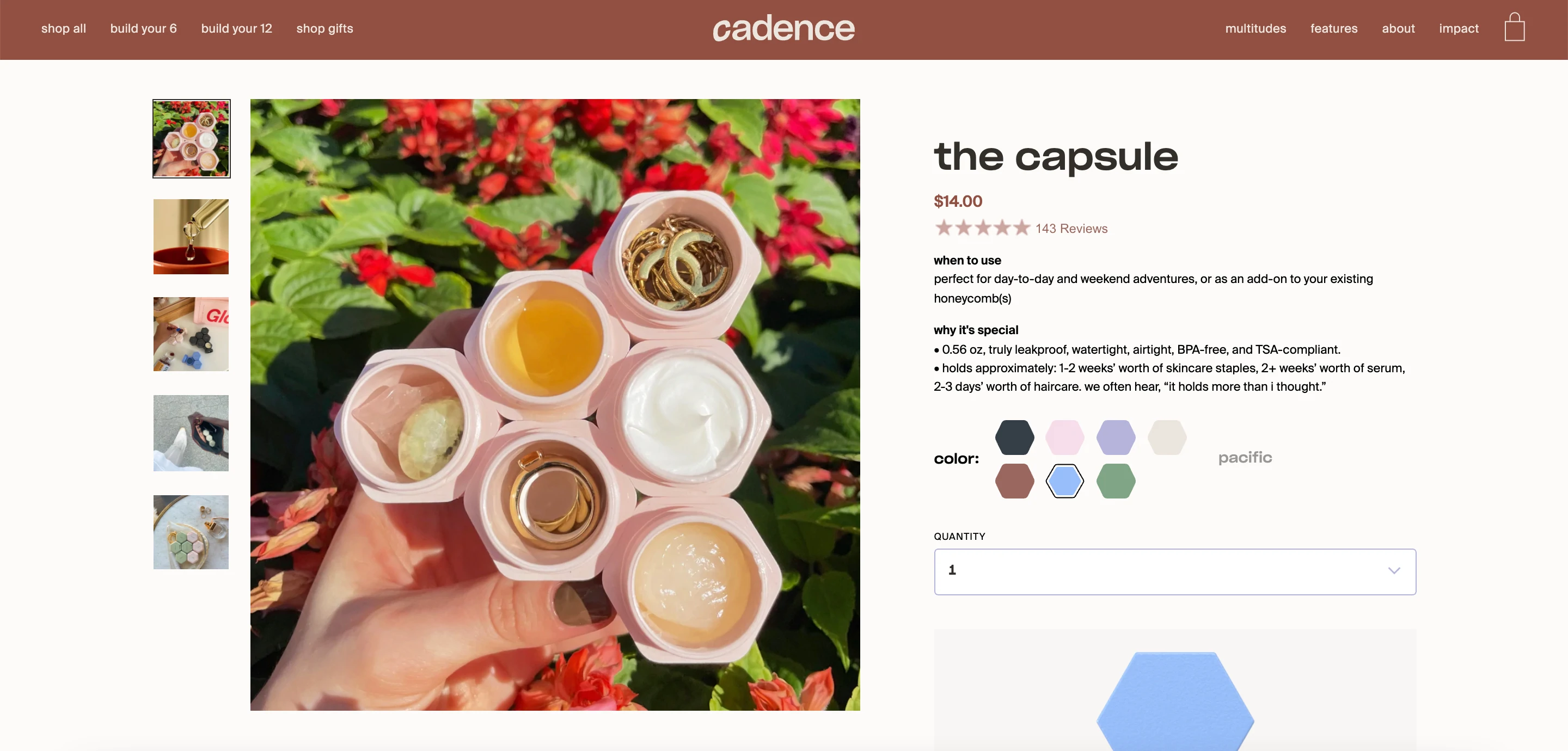
kadans
Cadence, manyetik ve su geçirmez yeniden doldurulabilir seyahat kapları satmaktadır.
Açılış sayfası tasarımı basit, anlaşılır ve ürün avantajlarını hemen ön plana çıkarıyor. Cadence ayrıca, müşteriler daha derine dalmadan önce bazı hızlı sosyal kanıtlar için aşağıdaki her bir satış noktasından alıntılar içeren bir övünme çubuğu içerir.

Marka böylesine görsel bir ürün sunduğundan, açılış sayfalarında kopyadan çok resim ve video yer alıyor. Ve bu kadar basit, görsel olarak açıklayıcı bir tasarımla Cadence, hızla büyük bir izlenim bırakmayı başarıyor.

Yukarıdaki kapsül gibi ürün açılış sayfalarının tasarımı, ürünün nasıl çalıştığını gösterir. Copy, sızdırmaz conta ve özelleştirilebilir kapsüller gibi sürdürülebilirlik ve diğer ürün avantajlarından bahseder.
Mobil deneyim, ekranın üst kısmında daha az yer alıyor; müşterilerin özelleştirilebilir bir paket oluşturmak veya daha fazla ürün bilgisi görmek için aşağı kaydırması gerekiyor.
Bir anlatı oluşturmak için açılış sayfalarınızı kullanın
Farklı tasarım bloklarını geliştirirken, her birinin daha büyük açılış sayfası hikayesinin bir parçası olduğunu unutmayın. Daha büyük anlatı ile nasıl ilişkili olduğunu anlamadan bir kitabın bölümünü okumazsınız. Bu, sitenizdeki her açılış sayfası için aynıdır: Bir müşteriyi ürününüzün yolculuğuna götürüyorsunuz ve akışın bunu yansıtmasını istiyorsunuz.
Her bir öğeyi bir açılış sayfasında oluşturduğunuzda, bunları birbirine dikerken uyumu kontrol edin. Sayfanın akışı, ürününüzün hikayesini anlatan eksiksiz bir anlatıya sarılmış gibi mi hissediyor? Yoksa unsurlar birbirinden kopuk mu hissediyor? Bu son içgüdü kontrolü, dünyaya bir sayfa açmadan önce blokları hareket ettirmenize veya kopyayı değiştirmenize izin verecektir.
