Tıklama Sonrası Deneyimi Optimize Eden Açılış Sayfası Öğeleri
Yayınlanan: 2021-10-23Sadece bir tıklama.
Bir reklamı ilgili açılış sayfası öğelerinden ayıran şey budur, ancak çoğu reklam ve bunlara bağlı açılış sayfalarının ortak hiçbir yanı yok gibi görünüyor.
Çoğu pazarlamacı konu optimizasyon olduğunda önemli bir bilgiyi gözden kaçırır ve açılış sayfaları için %70-90 hemen çıkma oranı sağlayan şey de budur.
Pek çok pazarlamacının gözden kaçırdığı şey, reklam öncesi tıklamanın, ondan sonra olanlar kadar önemli olduğudur, yani tıklama öncesi deneyim, tıklama sonrası deneyim kadar önemlidir.
Etkileyici bir reklam resminin, ikna edici bir metnin ve zıt CTA düğmesinin ziyaretçileri tıklamaya motive etme gücüne sahip olduğu doğrudur. Ancak onları teklif hakkında bilgi edinecek kadar uzun kalmaya (ve CTA düğmesini tıklayarak dönüşüm hedefini gerçekleştirmeye) ikna eden şey, reklam tıklamasından sonra gördükleri açılış sayfası öğelerine bağlıdır.
PPC kampanyaları yürütürken dönüştürülemeyen reklam tıklamaları için ödeme yapmak istemiyor musunuz? Dönüşümler için tıklama sonrası deneyimi optimize edin.
Tıklama sonrası optimizasyon nedir?
Tıklama sonrası optimizasyon, ziyaretçileri reklamın mesajıyla eşleşen bir açılış sayfasına yönlendirerek, reklam tıklamasının bir dönüşümle sonuçlanmasını sağlama sürecidir.
Tıklama sonrası deneyimi optimize ettiğinizde, reklamı zaten tıklayan kullanıcıyı, açılış sayfası CTA düğmesini de tıklamaya motive edersiniz.
Ancak, daha iyi bir tıklama sonrası deneyim için açılış sayfası öğelerinin nasıl optimize edileceğini açıklamadan önce, optimize edilmiş bir tıklama sonrası deneyimi, optimize edilmemiş bir tıklama sonrası deneyimiyle karşılaştıralım.
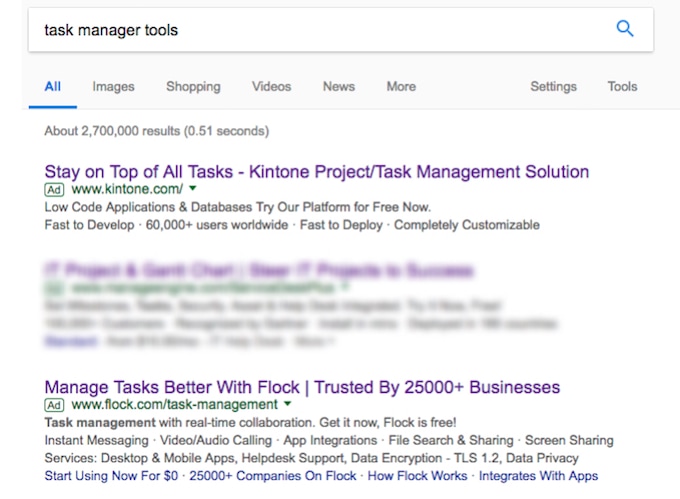
Bir görev yönetimi platformuna yatırım yapmak istediğinizi varsayalım. Hızlı bir Google araması yaparsınız:

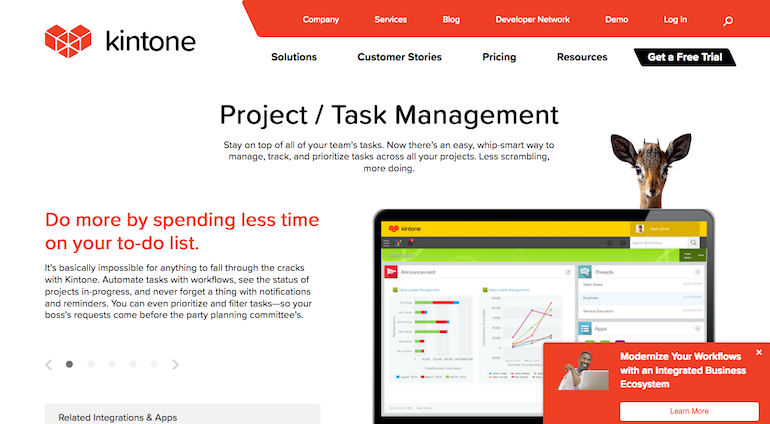
Kintone'un reklamı, proje ve görev yönetimi, ücretsiz deneme ve platformun hızla devreye alınmasından bahsediyor. Bu, reklamın tıklama sonrası sizi yönlendirdiği açılış sayfasıdır:

- Gezinme çubuğu, ziyaretçinin mutlaka aramadığı birçok öğeyle dolu.
- 'Proje/görev yönetimi' başlığı, reklam başlığıyla bağlantılıdır ancak ziyaretçileri sayfada tutmak için yeterince ikna edici değildir.
- Sayfanın odak noktası olması gereken CTA düğmesi 'Ücretsiz Deneme Alın' sağ üst köşede gizleniyor.
- Ziyaretçilere entegre iş ekosistemi hakkında 'Daha Fazla Bilgi Edinin' sunan pop-up, onları ücretsiz denemeyi bulmaktan alıkoyuyor.
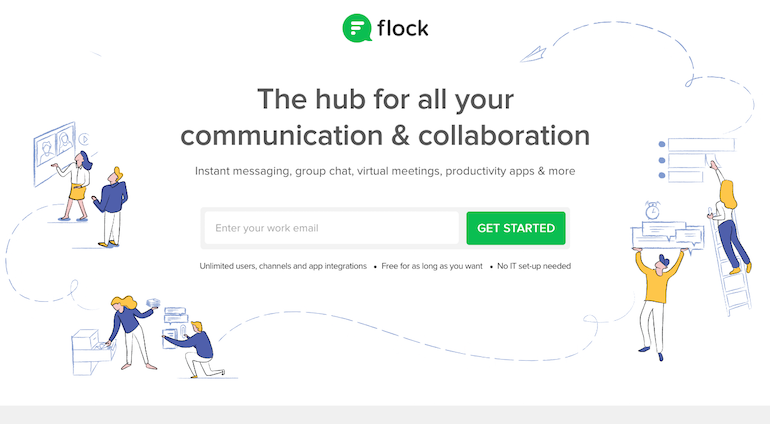
Şimdi Flock'un reklamına bakalım. Görevleri daha iyi yönetmek, anlık mesajlaşma ve 'sürü ücretsiz' gerçeğinden bahsediyor. Bu, reklam tıklamasından sonra geldiğiniz açılış sayfasıdır:

- Açılış sayfası başlığı, reklam mesajıyla, Flock'un işbirliği ve iletişim için bir merkez olduğu gerçeğiyle iyi bir şekilde bağlantılıdır.
- Alt başlık, platformun anlık mesajlaşma, grup sohbeti, sanal toplantılar vb. gibi reklamda da belirtilen çeşitli hizmetlerini gösterir.
- Görüntüler ekip iletişimini ve işbirliğini gösteriyor.
- CTA düğmesi, sayfanın yıldızıdır, ön ve ortada zıt renktedir.
- Sayfada dikkat dağıtıcı hiçbir şey yok, fazladan öğe yok ve ziyaretçilerin ilk dönüşüm yapmadan çıkmasına izin veren gezinme bağlantıları yok.
- Formun ve CTA'nın altındaki metin, ziyaretçilere Flock'un istedikleri kadar ücretsiz olduğunu hatırlatır, bu da reklamın vurguladığı bir şeydir.
Peki, hangi açılış sayfası CTA düğmesini tıklama olasılığınız daha yüksek?
Optimize edilmiş bir tıklama sonrası deneyimine yol açan açılış sayfası öğeleri
Etkileyici bir reklam yazmak, dönüşüm savaşının yalnızca yarısıdır. Az önce reklam tıklaması için ödeme yaptığınız potansiyel müşterilerin dönüşümü takip etmesini sağlamak için, mükemmel bir tıklama sonrası deneyimi için aşağıdaki açılış sayfası öğelerini optimize etmelisiniz.
Mesaj eşleştirme
Mesaj eşleştirme, reklamın birincil mesajını ilgili açılış sayfasının mesajıyla eşleştirme sürecini ifade eder. Reklam ve açılış sayfası başlığıyla sınırlı değildir, aynı zamanda görselleri (görüntülü reklamlar için) ve ana marka renklerini de içerir.
En önemlisi, bir mesajla eşleşen tıklama sonrası deneyimde, reklamda tanıtılan teklif, açılış sayfasında vurgulanan teklif olmalıdır.
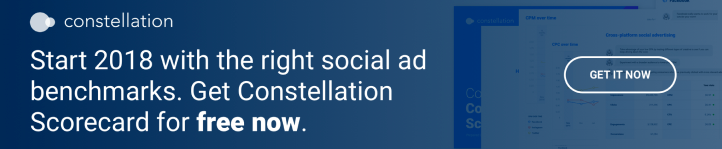
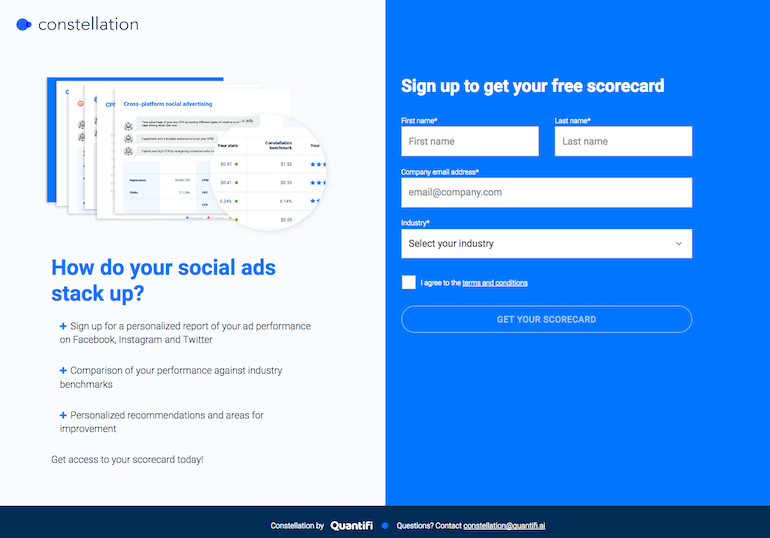
Constellation'ın görüntülü reklamı ve açılış sayfası, mesaj eşleşmesini sürdürerek ziyaretçileri tıklamaya motive eder. İşte reklam:

İşte ilgili açılış sayfası:

- Hem reklam başlığı hem de açılış sayfası başlığı, sosyal reklam karşılaştırmalarından bahseder.
- Ücretsiz 'takımyıldız puan kartı' teklifi, reklamda vurgulanır ve açılış sayfasında gösterilir.
- CTA düğmesi kopyası kişiselleştirilmiştir (“sizin”).
- Reklamdaki resim ve açılış sayfası benzerdir ve ziyaretçilerin reklamın vaat ettiğini almalarını sağlar.
Mesaj eşleştirme, özellikle kampanyaları yeniden hedeflemek için gereklidir. Web sitenizin trafiğinin yaklaşık %97'si dönüşüm olmadan ayrılıyor, mesajla eşleşen reklamlar ve açılış sayfalarıyla geçmişteki ziyaretçileri hedefleyerek, sonunda sayfanızda taahhütte bulunma şanslarını artırıyorsunuz.
Reklamınız ve açılış sayfanız mesaj eşleşmesini sürdürdüğünde, reklam tıklamasıyla başlayan kullanıcı beklentilerini karşılayarak dönüşüm elde etmeyi çok daha kolay hale getirirsiniz.
1:1 Dönüşüm oranı
Açılış sayfası, web sitenizden bir teklifi tanıtmak ve dolayısıyla bir dönüşüm hedefini gerçekleştirmek için oluşturulan bağımsız bir sayfadır. Dönüşüm oranı, bir sayfadaki tıklanabilir öğelerin sayısını, dönüşüm hedeflerinin sayısına göre ifade eder.
Bu açılış sayfası tanımı göz önünde bulundurularak, tüm açılış sayfalarının 1:1'lik bir dönüşüm oranı, yani bir dönüşüm hedefi için tek bir tıklanabilir öğe olması gerekir. Bu tıklanabilir öğe genellikle CTA düğmesidir.
Birden fazla tıklanabilir öğeye sahip açılış sayfaları, dönüşümden önce tıklamalarına izin vererek ziyaretçiyi dönüşüm hedefinden uzaklaştırır. Sonuçta bu, müşteri yolculuğunu olumsuz bir şekilde yeniden yönlendirir ve reklam tıklaması için harcanan parayı boşa harcar.
Ziyaretçilerin dönüşüm hedefine odaklanmasını sağlamak için, açılış sayfasında hiçbir dikkat dağıtıcı unsur bulunmamalıdır. Bu, yalnızca CTA düğmesi tıklanabilir tek öğe olduğunda gerçekleşir.
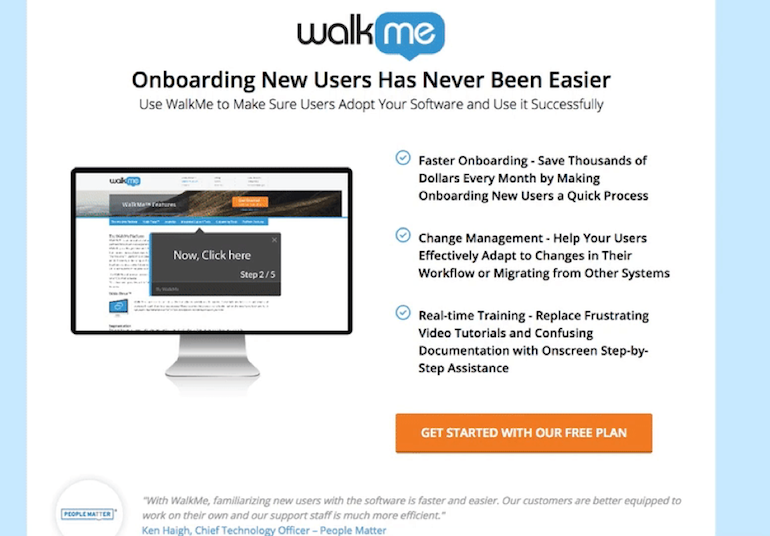
Örnek olarak WalkMe'nin açılış sayfasına bakalım:

- 'Ücretsiz plan', sayfa boyunca tanıtılan tek şeydir.
- Hem kırmızı hem de turuncu CTA düğmeleri, müşteri adayı yakalama formunu açar.
- Sayfada, ziyaretçileri dönüştürmeden önce sayfadan uzaklaştırabilecek sayfa dışı gezinme bağlantıları yoktur.
1:1'lik bir dönüşüm sağlayarak ve tüm sayfa dışı gezinme bağlantılarını hariç tutarak, ziyaretçilerinizin yalnızca açılış sayfasında tanıttığınız teklife odaklanmasını sağlayın.
Zıt bir CTA düğmesi
CTA düğmesinin birincil görevi, ziyaretçilerin dikkatini çekmek ve onları tıklamaya ikna etmektir. Açılış sayfası harekete geçirici mesaj düğmesini nasıl tasarladığınız, tam olarak bunu yapıp yapmayacaklarını belirler.
Tüm sayfalarınızda körü körüne kullanabileceğiniz sihirli bir CTA düğmesi rengi yoktur. Bunun yerine en önemli şey, CTA düğmesinin sayfa arka planıyla kontrast oluşturmasıdır. Her sayfa arka planı farklı olduğu için her CTA butonu buna göre tasarlanmalıdır.
Düğme rengini tasarlarken görsel hiyerarşiye dikkat edin, en çok hangi renk öne çıkacak? Bu sorunun cevabı buton için seçmeniz gereken renktir. Renk çarkına hızlı bir bakış, zıt renkli bir düğme tasarlamanıza yardımcı olabilir (örn. turuncu düğmeli mavi arka plan).
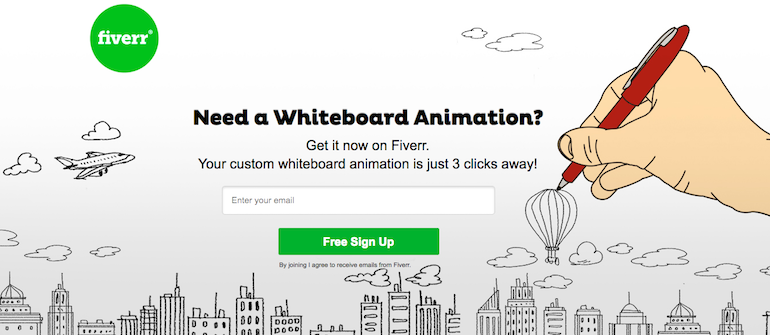
Fiverr'ın yeşil CTA düğmesi, ziyaretçilerin dikkatini çekmeye yardımcı olan sayfayla güzel bir tezat oluşturuyor:

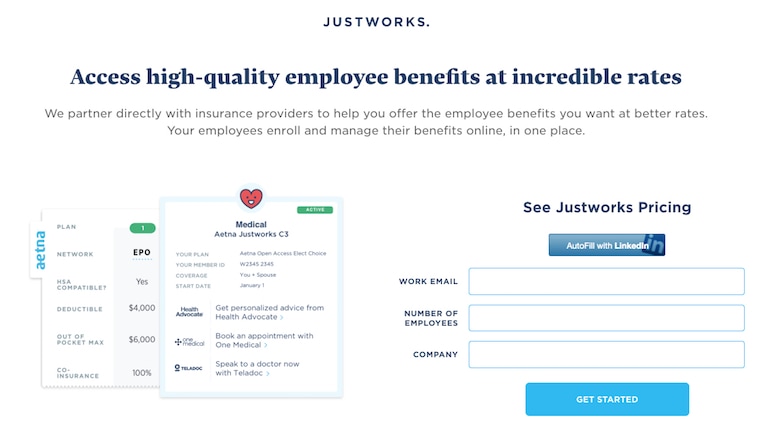
Justwork'ün mavi CTA düğmesi, sayfa arka planıyla da zıtlık oluşturur ve sayfanın görsel hiyerarşisiyle bağlantılıdır:

CTA düğmesini estetik açıdan hoş görünen ve sayfada öne çıkan bir renkte tasarlayarak ziyaretçileri tıklamaya ikna edin.
Beyaz boşluk
Negatif boşluk veya boş alan olarak da adlandırılan beyaz boşluk, açılış sayfası öğelerinin arasındaki ve etrafındaki boş alandır. Alan, CTA düğmesi gibi belirli açılış sayfası öğelerine dikkat çekmeye yardımcı olur.
Adından da anlaşılacağı gibi boşluk beyaz olmak zorunda değildir. Karmaşayı azaltarak ve sayfa öğelerinin nefes alması için daha fazla alan yaratarak daha yüksek kaliteli bir kullanıcı deneyimi için tasarlanmış negatif alan.
Geniş beyaz boşluk kullanmak aşağıdaki avantajları sunar:
- Anlamayı artırır : Bu, özellikle kopyalama için geçerlidir, çünkü ona nefes alması için yeterli alan verdiğinizde, ziyaretçiler daha kolay okuyup anlayabilir.
- Öğeleri ayırır : Bu, daha iyi, görsel bir deneyim sağlar.
- Dikkati odaklar : Öğeleri birbirinden yayarak, her birine daha fazla ziyaretçinin dikkatini çekersiniz.
Falcon'un açılış sayfasında, sayfanın daha iyi anlaşılmasına ve dikkatin CTA düğmesine odaklanmasına yardımcı olan geniş bir beyaz alan olduğunu göstermek için:

Optimize edilmiş bir tıklama sonrası deneyimi, dönüşüm oranlarını iyileştirir
Ziyaretçileri potansiyel müşterilere ve nihayetinde müşterilere dönüştürmek, yalnızca reklamlarınızı nasıl oluşturduğunuza bağlı değildir. Eğer Doğrudan ziyaretçiler sonrası tıklama Nerede sadece ön tıklama aşaması olarak önemli olduğu gibi.
Reklamın mesajıyla eşleşen, dikkatlerini sayfadan uzaklaştırmayan ve dönüşüm hedefini gerçekleştirmede en önemli öğeleri fark etmelerini sağlayan açılış sayfası öğeleri tasarlayarak ziyaretçiler için tıklama sonrası deneyimi optimize edin.
