En Son Adobe XD Güncellemesi, UX Tasarımını Her Yerde Geliştirmek için Ücretsiz UI Kitleri İçeriyor
Yayınlanan: 2018-03-02Adobe, kullanıcı deneyiminin önemini bilir. Pek çok en iyi tasarım aracının üreticisi olarak günlerini güzel tasarımın nasıl kolay ve ulaşılabilir hale getirileceğini keşfetmekle geçiriyorlar. Bu nedenle, bugün Adobe XD CC'nin dünyanın dört bir yanındaki tasarımcılara ilham vermek ve yenilikçi tasarımları kolaylaştırmak ve Adobe'nin Creative Cloud deneyimine katkıda bulunmak için beş ücretsiz UI kiti yayınlaması sürpriz olmadı.
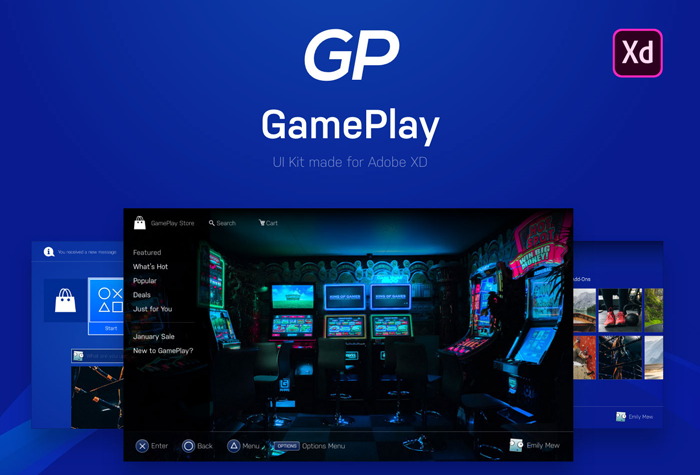
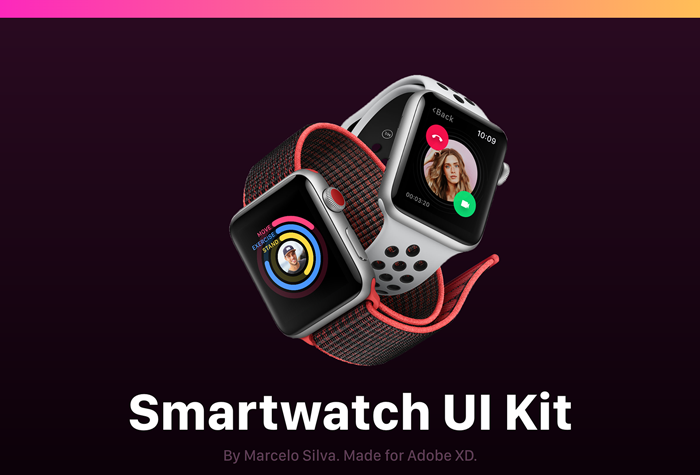
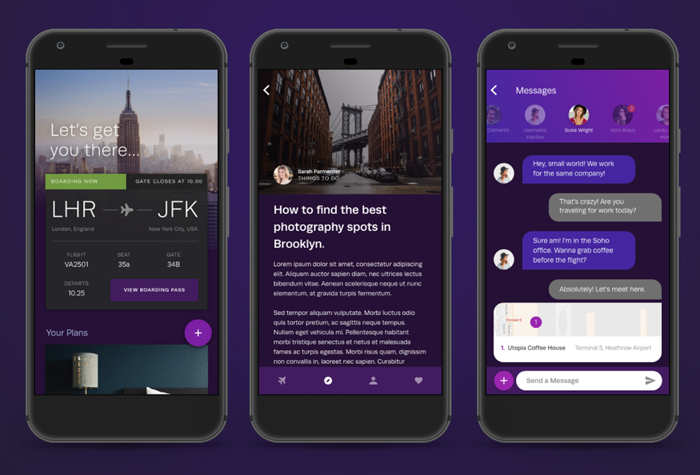
Adobe UI kitleri, oyun tasarımı, akıllı saatler, Apple Dashboard ve ulaşım ve seyahat uygulamaları için seçenekler içerir. Çeşitli tanınmış tasarımcılarla ortaklaşa tasarlandılar ve buradan ücretsiz olarak indirilebilirler.

Kullanıcı arayüzü tasarım kitleri nelerdir?
Kullanıcı arabirimi (UI) kitleri, tasarımcılara projelerde iş akışında ve kaydırıcılar ve avatarlar gibi tasarım öğelerinde yardımcı olmak için dağıtılan dosyalardır (genellikle PSD'ler). Sonuç olarak, ortak sorunları çözmekten sezgisel gezinmeyi belirlemeye kadar sorunsuz bir deneyim yaratmak için bir kılavuz sağlarlar. UI kitlerini, kullanıcı arayüzü tasarımına yönelik bir hile sayfası olarak düşünün.
Doğrudan e-postanıza daha fazla tasarım sektörü haberinin gönderilmesini mi istiyorsunuz?
Senin DesignRush Günlük Doz için kaydolun!
Peki, UI tasarımı ile UX tasarımı arasındaki fark nedir?
Kullanıcı deneyimi tasarımı ve kullanıcı arayüzü tasarımı, bir bölmede iki bezelyedir. Sonuç olarak, kullanıcı deneyimi tasarımı, kullanıcılarınızın web sitenizi, uygulamanızı veya diğer etkileşimli tasarımınızı keşfederken hissettiklerini doğrudan etkiler.
UX tasarımı web ve mobil uygulamalarda önemlidir. iPhone ve Android cihazınızda bir uygulamada gezinme sürecinin kolay ve zevkli olmasını istiyorsunuz.
Bu arada, kullanıcı arayüzü tasarımı, bir UX tasarımcısının yarattığı deneyimleri inceler, estetikle ilgilenir ve deneyimin sadece kullanım için değil, aynı zamanda bakmaktan da memnun olmasını sağlar. Bir UI tasarımcısının malzeme tasarım düzeninin estetik açıdan hoş olmasını sağlaması gerektiğinden, kullanıcı arayüzü tasarımı bir web tasarımcısından biraz daha fazla bir grafik tasarımcıya benzer.

UI kitleri genel kullanıcı deneyimini nasıl iyileştirebilir?
Web sitesi tasarımında genel kullanıcı deneyimine (diğer bir deyişle UX ve UI) duyulan güven artıyor. Adobe'ye göre, teknoloji endüstrisinin en hızlı büyüyen alanı ve talebin yüzde 73'e varan oranda artması bekleniyor - bu yüzden onu Creative Cloud teklifine eklemek için bu kadar hızlı davrandılar. Bu büyük artış, tüketicilerin keyif aldığı çarpıcı tasarımlar üretmeye devam eden daha akıcı süreçler gerektiriyor ve böylece küratörlü UI kitlerini her yerdeki tasarımcılar için bir nimet haline getiriyor.
Her şeyde olduğu gibi, UI kitlerinin kendilerine bağlı artıları ve eksileri vardır. Kişiselleştirme ve özelleştirme yeteneğiniz, herhangi bir şablonda olduğu gibi sıfırdan başlamanıza göre daha sınırlıdır. Ayrıca, bir UI kiti ne kadar popüler olursa, başka bir markanın sizinle benzer bir estetiğe sahip olma olasılığı o kadar yüksek olur.
Bununla birlikte, yukarıdaki dezavantajlara rağmen, UI kitleri tasarım topluluğuna bir ton değer katıyor, bu yüzden giderek daha popüler hale geliyorlar. Büyük tasarımcılar ve şirketler tarafından geliştirildikleri için - tıpkı Adobe'nin UI kitleri gibi - genellikle sınırlı hatalara sahiptirler ve sık sık güncellenirler.
UI kitlerini kullanmak, kendi başınıza denememiş olabileceğiniz tasarım öğelerini keşfetmenize de olanak tanır ve iş akışının çoğunu bir şablona dönüştürdüğünden, bir tasarımın en önemli bileşenlerine odaklanmak için zamanınızın ve beyin gücünüzün çoğunu serbest bırakır. , etkileşimler ve kullanıcı akışları gibi.
Daha ne? UI kitleri, UX tasarımcıları tarafından da kullanılabilir, bu da onları özellikle küçük ekipler, sınırlı bütçeler veya beceri setlerini genişletmek isteyen tasarımcılar için yararlı hale getirir.
Tasarımcılar UX tasarımı, UI tasarımı ve UI kitlerinin popülaritesindeki artış hakkında ne söylemek zorunda?
Tüm bu tasarım öğelerinin birlikte nasıl çalıştığını ve bu UI kitlerinin tasarım sürecini genişletmeye nasıl yardımcı olabileceğini daha iyi anlamak için Live Planet'te Adobe'nin Apple Watch UI kitini oluşturan tasarım direktörü Marcelo Silva ile konuştuk.

UX tasarımcı talebi artıyor. Kullanıcı deneyimine neden bu kadar önem verildiğini düşünüyorsunuz?
"Teknolojiyle ilgili olan şey, birkaç yıl önce lüks olan şeylerin artık standart olması. Örneğin arabalar gibi. Birkaç yıl önce dokunmatik ekrana sahip olmak bir lükstü, şimdi bazı temel modellerde bile bir tür harika dokunmatik ekran sistemi var. Görsel olarak çarpıcı ürünler bir lüksten çok bir standart haline geldikçe, şirketlerin rakiplerinden farklılaşmak için yeni yollar bulması gerekiyor.Kullanıcı deneyimi bu farklılaştırıcıdır.Sadece iyi görünen bir şey yaratmak yeterli değil,bir şey yaratmak zorundasınız. kullanımı sorunsuz ve bu, insanların onu kullanmaya devam etmesini sağlayacak."
Teknoloji, UX tasarımını nasıl etkiledi ve önümüzdeki birkaç yıl içinde kullanıcı deneyiminin nereye gittiğini görüyorsunuz?
"UX eskiden insanların ekranlarla nasıl etkileşime girdiğine odaklanırdı, ancak teknoloji ilerledikçe ve ürünler giderek daha fazla "görünmez" hale geldikçe, tasarımcılar olarak uyum sağlamak için daha esnek olmamız gerekiyor. Ancak UX ilkesinin aynı kalması gerekiyor - insan ve teknoloji arasındaki etkileşimin (teknolojinin aldığı şekil veya form ne olursa olsun) mümkün olduğunca kusursuz olduğundan nasıl emin olabiliriz? sanal gerçeklik ve yapay zekaya büyük odaklanma. Farklı ortamlar, ancak aynı konsept - etkileşimi sorunsuz, eğlenceli ve ilgi çekici hale getiriyor."
Tam olarak bilmeyenler için, UI kiti nedir?
"Kullanıcı arabirimi kitlerini görüntülemenin farklı yolları vardır. Bunları kişisel olarak uygulamanız veya web tasarımınız için başlangıç noktası olarak kullanılan bir dizi bileşen olarak görüyorum. Kullanıcı arabirimi kitleri özellikle son teslim tarihiniz kısıtlıysa veya yaratıcı bir desteğe ihtiyacınız varsa kullanışlıdır. Adobe XD için akıllı saat UI kitini oluşturduğumda, birçok kullanım örneğini kapsadığımdan emin olmak için mümkün olduğunca çok bileşen/ekran oluşturmaya çalıştım. stilleri ve diğer şeyleri listeleyin."

Genç tasarımcılar, deneyimli tasarımcılar veya her ikisi için mi tasarlandılar?
"Farklı nedenlerle her ikisini de söyleyebilirim. Genç tasarımcılar için iyi çünkü bir kit, nasıl tasarım yapılacağına dair saatlerce YouTube videosu izlemeye eşdeğer. daha deneyimli bir tasarımcı yarattı ve işleri nasıl yaptıklarını gördü, bu tasarım okuluna gitmek gibi bir şey. Sadece bu tasarımları inceleyerek çok şey öğrenebilirsiniz. Zaten deneyimli bir tasarımcıysanız, kit zamandan tasarruf etmenize yardımcı olabilir. ilk ağır kaldırmayı ortadan kaldırarak tasarımınızı öne çıkaracak daha ince ayrıntılara odaklanın. Yakın zamanda bir müşteri projesi için UI kitlerini kullandım çünkü sıfırdan bir tasarıma başlamak için zamanımız olmadı. Özellikle bir başlangıç için çalışıyorsanız geri dönüş çok önemli."

UI kitleri belirli bir şirkette sözleşmeli tasarımcılara fayda sağlıyor mu yoksa serbest çalışanlar için daha mı iyi?
"Her iki durumda da yardımcı olabilirler, ancak genel olarak tam zamanlı tasarımcıların serbest çalışanlardan daha fazla zamanları olduğunu söyleyebilirim. Bu nedenle, her ikisi için de yararlı olsa da, serbest çalışanlar özellikle UI kitlerinden yararlanabilir çünkü zamandan tasarruf edersiniz bir projede başka projeler üzerinde çalışmanıza izin verecek (ve bu, o tatlı faturaların daha fazlasını göndermek anlamına geliyor)."

Adobe XD CC için kişiselleştirilmiş UI kitinizi beyin fırtınası yapma ve tasarlama sürecinden bahseder misiniz?
"Adobe çalışanları sürekli olarak tasarım topluluğuna değer sağlamanın yollarını arıyorlar (Adobe XD CC, kendi içinde bu amansız güçlendirme arayışının bir örneğidir). Topluluk için bir UI kiti oluşturma fikriyle bana yaklaştılar ve biz de Bir tema üzerinde birlikte çalıştım.Tasarımın kendisiyle oradan aldım.Aralık ortasında her ekrana bir kalem ve kağıt tel çerçeve ile UI kitine başladık.Kitin sadece çok fazla işe yaramaz bileşen değil, çok pratik uygulamalara sahip olmasını istedim (maalesef birçok UI kitinin yaptığı gibi)."
Tasarımcılar, iş akışlarını veya tasarımlarını geliştirmek için UI kitlerini nasıl kullanabilir?
"Zaman ve zihinsel yükten tasarruf ederek iş akışınızı iyileştirebilirsiniz. Bir akıllı saat uygulaması tasarlıyorsanız, bu kitte uygulamanız için geçerli olan bileşenleri bulma ihtimaliniz yüksek. smartwatch UI kiti emrinizde (aynı zamanda ücretsiz, yani kaybedecek hiçbir şeyiniz yok.) Bu kiti kullanmanın en iyi yolu onunla çıldırmaktır. Büyülü bir şey yapmak için inanılmaz yaratıcı zihniniz için bir başlangıç noktası olarak kullanın. Bileşenleri incelerken ve kendi benzersiz tasarımlarınızı yaratırken iyi eğlenceler."
Tasarımcılar kendi UI kitlerini oluşturabilir mi?
"Evet! Tasarım sistemleri bu şekilde oluşturulur (ki bu tamamen başka bir konudur). Ürün tasarımlarınıza küçük UI kitleri gibi davranırsanız, bu bileşenleri kaydedebilirsiniz, böylece şirket büyüdükçe ve ürün geliştikçe ekip bunları yeniden kullanabilir. UI kitlerinin en havalı yanının bu olduğunu düşünüyorum. Ürün ekibinize yeniden kullanılabilir bileşenler verin, sizi sonsuza kadar sevsinler."
Adobe XD güncellemesine başka neler dahildir?
Bu benzersiz Adobe UI kitleri, Adobe XD Creative Cloud'un bu hafta kullanıcılara sunduğu tek ürün değil. Yine bugün yayınlanan son program güncellemeleri, bir tanesi dosya barındırma ve paylaşım programı Dropbox ile entegrasyon olan çok çeşitli yeni özellikler içeriyor.
Dropbox ile olan bu program ortaklığı, mobil, web ve masaüstünde yerel XD dosya önizlemelerini destekler. Bu özelliğe erişmek için kullanıcıların bir XD dosyasını Dropbox'a kaydetmeleri yeterlidir. Otomatik olarak, belirli bir Dropbox'a erişimi olan herkes bir önizleme görecek ve böylece müşterilerin ve tasarımcıların birlikte daha hızlı işbirliği yapabilmelerini ve birlikte deneyimler oluşturabilmelerini sağlayacak.
Dropbox Previews mühendislik lideri Daniel Wagner, “Adobe XD, UX tasarımcıları için yenilikçi, hepsi bir arada bir araçtır ve Dropbox, Adobe XD ve Creative Cloud'un gücünü ortak kullanıcılarımıza sunmaktan heyecan duyuyoruz” dedi. "Amacımız, genişleyen bir ortak ekosistemi aracılığıyla yaratıcı enerjiyi serbest bırakmak ve Adobe XD gibi tasarım araçlarını temel Dropbox mobil, web ve masaüstü ürünleriyle bağlamaktır."

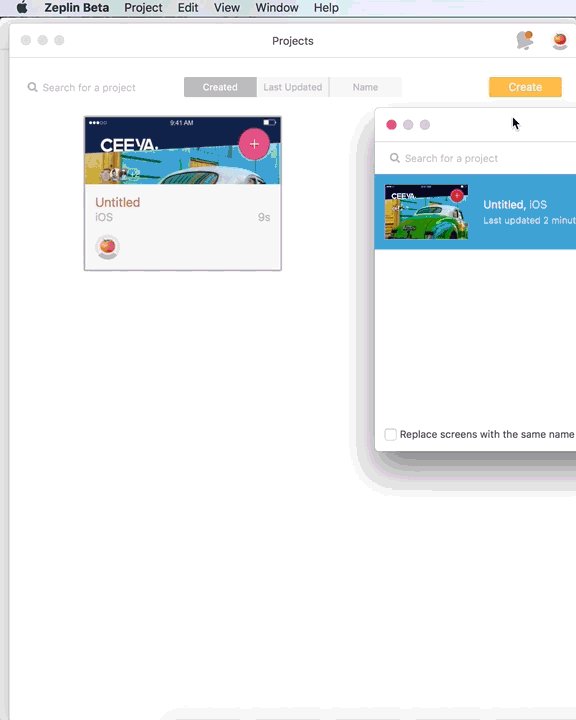
Dropbox, programın özelliklerine eklenen tek Adobe XD aracı değildir. Kullanıcılar ayrıca projeleri Zeplin, Avocode ve Sympli gibi üçüncü taraf programlara aktarabilir. Adobe ekosisteminin bir parçası olmasa da, bu diğer programlar tasarımcılar tarafından sıklıkla kullanılır. Bunları XD'ye entegre etmek, tasarımcıların tasarım projelerini çeşitli üretim durumlarında sorunsuz bir şekilde geçirmelerini sağlayarak daha akıcı bir iş akışına (açıkça haftanın konusu) izin verir.
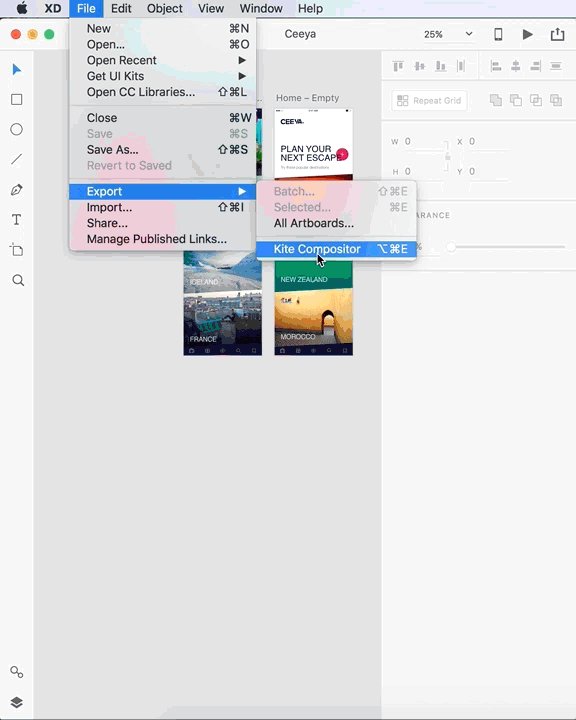
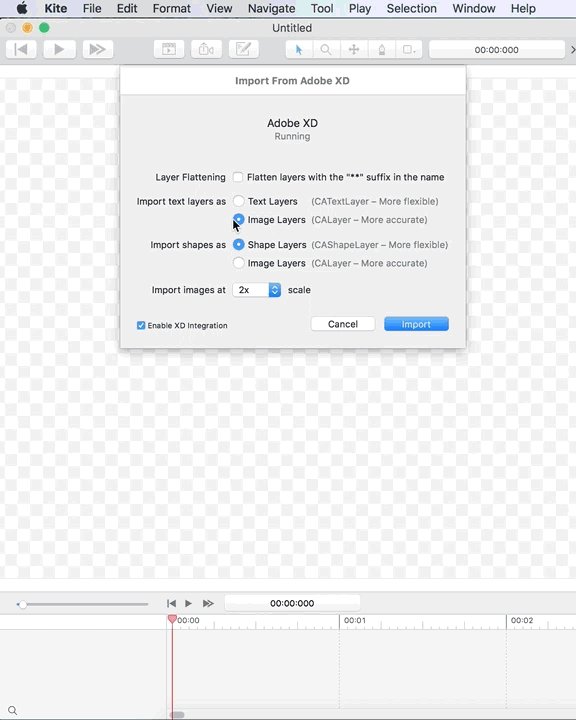
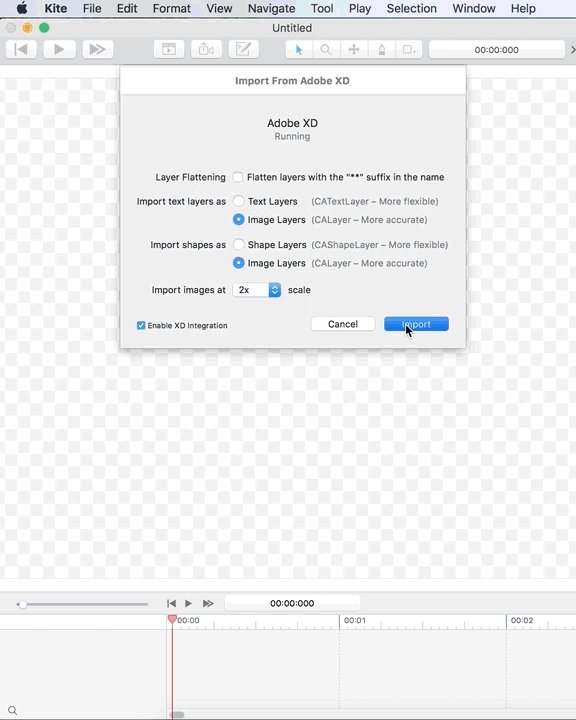
Daha ne? Adobe XD ProtoPie ve Uçurtma Composer ile koordine ederek gelişmiş animasyon elemanları geliştirilmiş ve programa bu gelişmeleri ekledi:
- Kullanıcıların tarayıcıda tasarım özellikleri arasında gezinmesini ve maskeli katmanlarla kolayca çalışmasını kolaylaştıran Tasarım Özelliklerinde (Beta) kullanılabilirlik iyileştirmeleri.
- Renk Seçici'de HEX, RGB, HSB arasında geçiş yapabilme. Kullanıcılar, ekran tasarımında renk modelleri arasında geçiş yapmayı kolaylaştıran bir açılır menüden yukarıda belirtilen seçeneklerden herhangi birini seçebilir.
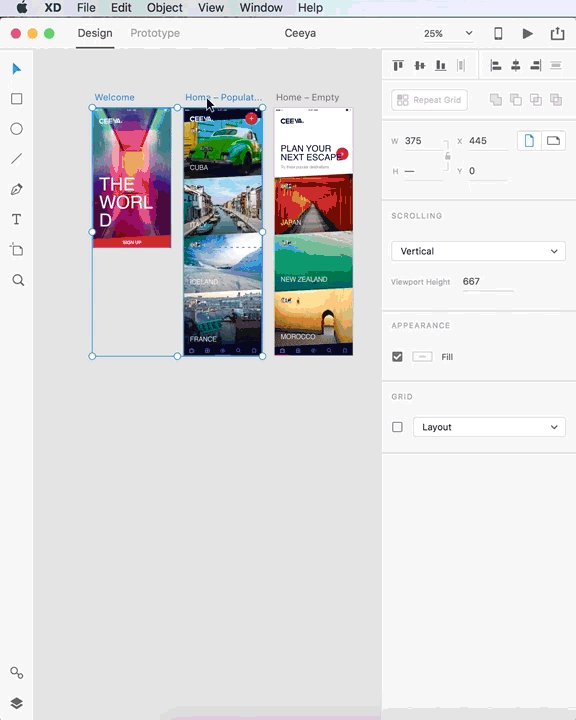
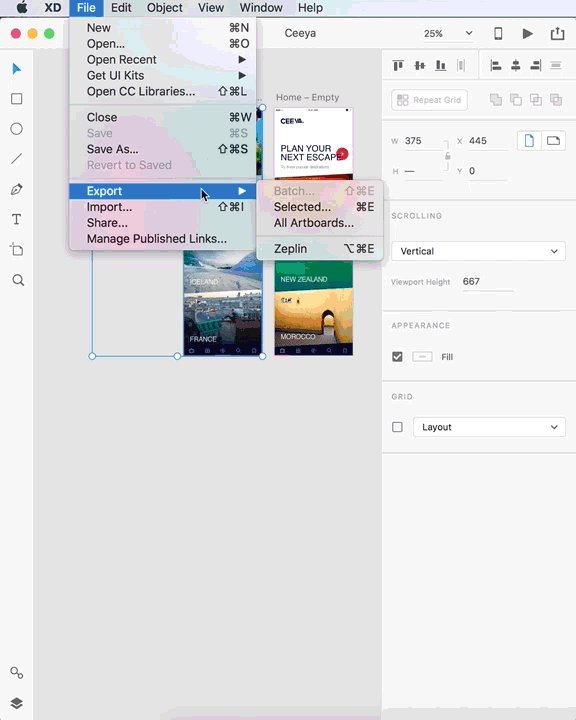
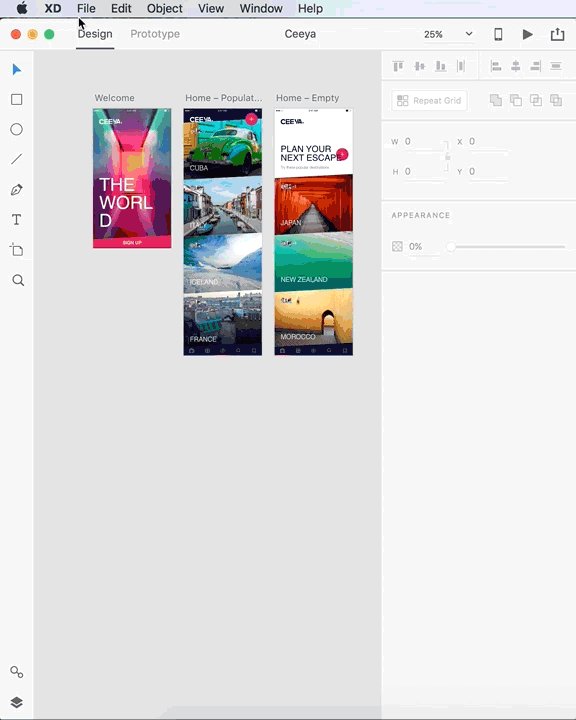
- Toplu dışa aktarma, dosya menüsünden erişilebilen yeni bir dışa aktarma seçeneği. Kullanıcıların toplu dışa aktarmaya dahil edilmesi gereken herhangi bir nesneyi işaretlemek için Katmanlar panelinde sağ tıklamaları yeterlidir.

Çözüm
Sonuç olarak, Adobe XD'nin birçok güncellemesi ve beş ücretsiz kullanıcı arayüzü kiti, bu sürümü şimdiye kadarki en iyi hale getiriyor. Yeni Adobe UX Güncellemesi şunları sunar:
- Beş ücretsiz UI kiti
- Dropbox entegrasyonu
- Zeplin, Avocode ve Sympli dahil olmak üzere ek üçüncü taraf uygulama entegrasyonu
- Tasarım Özelliklerinde kullanılabilirlik iyileştirmeleri
- Renk Seçici'de HEX, RGB, HSB arasında geçiş yapabilme
- Kolay ve verimli toplu ihracat
Harici programlar ve iyileştirilmiş iş akışları ile kusursuz entegrasyon sayesinde, yakındaki ve uzaktaki tasarımcılar kesinlikle zamanlarını en üst düzeye çıkarabilecek ve onları gelecekteki büyük talepleri için mükemmel bir konuma getirerek yenilikçi tasarımlar yaratabilecekler.
Daha fazla tasarım haberi ister misiniz? Bültenimize kaydolun!
