Elementor ile Web Sitenizin Düzenini Nasıl Optimize Edebilirsiniz?
Yayınlanan: 2021-05-05Web sitesi performans optimizasyonu, kullanıcı deneyiminin en önemli yönlerinden biridir. Yavaş yüklenen bir web sitesi, herhangi bir kullanıcıyı hayal kırıklığına uğratabilir ve genellikle iş başarımıza zarar verebilecek yüksek bir hemen çıkma oranına neden olabilir.
Web sitesi performansı birçok faktörden etkilenebilir, örneğin: diğer faktörlerin yanı sıra büyük resim boyutları, sunucu konfigürasyonları, çok fazla eklenti, şişirilmiş temalar.
Web sitesi performansı, web yaratıcıları olarak en güçlü değerlerimizden biridir. Bu nedenle 5 bölümlük bu kursu oluşturduk: Elementor'da Performans Optimizasyonu.
Artık, optimum teknikleri kullanarak sayfa ve gönderi mizanpajları oluşturmayı öğrenebilirsiniz. Bu bilgi, web sitelerinizin ihtiyaç duyulmayan gereksiz bölümler, sütunlar veya widget'lar içermemesini sağlayacaktır. Ayrıca, daha iyi yükleme süreleri için bazı yerleşik widget işlevlerini keşfedeceğiz.
Bu öğreticinin sonunda, oluşturduğunuz her Elementor web sitesinin performansını optimize etmeye ve ödülleri hemen toplamaya tamamen hazır olacaksınız.
5 bölümden oluşan eksiksiz kurs, beş video dersinden oluşur:
- Ders 1: Düzen Optimizasyonu En İyi Uygulamaları
- Ders 2: Resimlerinizi Optimize Etme
- Ders 3: Ek Performans Artışları
- Ders 4: Uygun Bir Web Ana Bilgisayarı Seçme
- 5. Ders: Üçüncü Taraf Araçlarla Optimizasyonlar
İçindekiler
- Ders 1: Düzen Optimizasyonu En İyi Uygulamaları
- Kötü Uygulamaları Test Etme
- Performans Sonuçlarını Test Etme ve Görüntüleme
- Sayfa Öğelerini Optimize Etme
- Site Performansını Yeniden Test Etme
- Yeni Performans Puanımıza İnanabiliyor musunuz?
Ders 1: Düzen Optimizasyonu En İyi Uygulamaları

İlk dersimizde, Elementor Düzenleyici'de sayfalarınızı ve gönderilerinizi oluşturmanın en etkili yolunu ele alacağız. Aynı düzen önemli ölçüde daha az öğe kullanılarak elde edilebilirken, genellikle çok fazla bölüm, sütun, iç bölüm ve widget kullanıldığını görüyoruz.
Aşırı miktarda öğe kullanmak web sitenizin performansını yavaşlatır, o yüzden konuya dalalım ve Elementor ile web sitelerini en verimli şekilde nasıl oluşturacağınızı öğrenelim.
Aşağıdaki konuları ele alacağız:
- Doğru sayfa yapısına daha yakından bir bakış
- Web sitenizin performansını görüntüleme ve test etme
- Üstbilginizi, altbilginizi ve sayfa içeriğinizi optimize etme
- İyi ve kötü uygulama web sitesi düzenlerine örnekler
- Widget'ların, konumlandırmanın ve global stillerin doğru kullanımı
- Yük kaymasını önlemeye, SEO'yu iyileştirmeye ve yükleme süresini artırmaya yönelik ipuçları
- Erişilebilirliği Optimize Etme
- DOM Öğelerinin miktarını en aza indirme
- Ve daha fazlası!
Elementor'daki en uygun yerleşimleri daha iyi anlamak için bazı yaygın bölüm, sütun ve widget yanlış kullanımlarını sunan bir Elementor şablonunu keşfedeceğiz. Bu dersin sonunda, sütun ve widget sayısını azaltarak bu sayfayı tamamen yeniden oluşturmuş olacağız. İlk sayfamız dokuz bölüm, 31 sütun, beş iç bölüm ve 44 widget'tan oluşuyor.
Eğitimin sonunda, optimize edilmiş sayfamız altı bölüm, yedi sütun ve 16 widget'a küçültülecektir.
Ücretsiz, hafif Merhaba temasını kullanacağız ve şablonun her bölümünü yeniden oluşturacağız ve en iyi uygulama tekniklerini kullanarak genel web sitesi performansını iyileştireceğiz.

Kötü Uygulamaları Test Etme
Web sitesi düzenini optimize etmeye başlamadan önce, biri web sitemizi ziyaret ettiğinde neler olduğunu tam olarak anlamak için sayfamızda bir test yapacağız. Tüm optimizasyonlarımız yapıldıktan sonra testi tekrarlayacağız ve sonuçları karşılaştıracağız.
1. Adım: Sitenizi Gizli Pencerede Kontrol Edin
- “Gizli Mod”da yeni bir pencere açın ve test ettiğiniz web sayfasının URL'sini yazın.
2. Adım: Doğrudan URL Yolunu Kullandığınızı Doğrulayın

Sayfa bağlantınızın ne olduğundan emin değilseniz, WP Kontrol Panelinize giderek onu kolayca bulabilirsiniz:
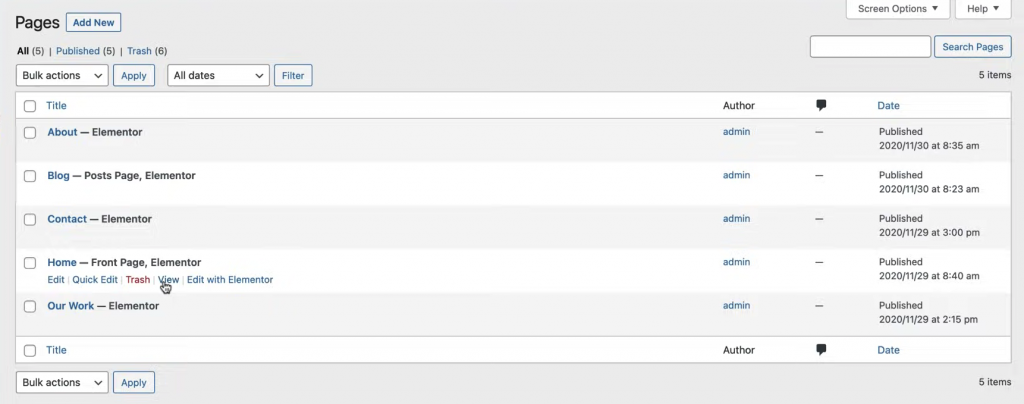
- Web sitenizin tüm sayfalarını görmek için “Sayfalar”a tıklayın.
- İmlecinizi sayfanızın üzerine getirin ve “Görüntüle” seçeneğini tıklayın. Bu sizi doğrudan sayfanıza götürecektir.
- Bu URL'yi kopyalayıp gizli pencereye yapıştırın ve site yüklendikten sonra test etmeye hazırsınız!
Performans Sonuçlarını Test Etme ve Görüntüleme
Adım 1: Performans Sonuçlarını Test Edin

Geçmişte Chrome Geliştirici Araçlarını kullanmış olabilirsiniz.
Değilse, sayfanızın HTML & CSS içeriğini incelemek ve görüntülemek için:
- Sayfanızda herhangi bir yere sağ tıklayın ve "İncele" yi seçin.
HTML ve CSS'nizi okuyabileceğiniz, hataları bulabileceğiniz, SEO sonuçlarını alabileceğiniz ve çeşitli testler gerçekleştirebileceğiniz birkaç sekme göreceksiniz.
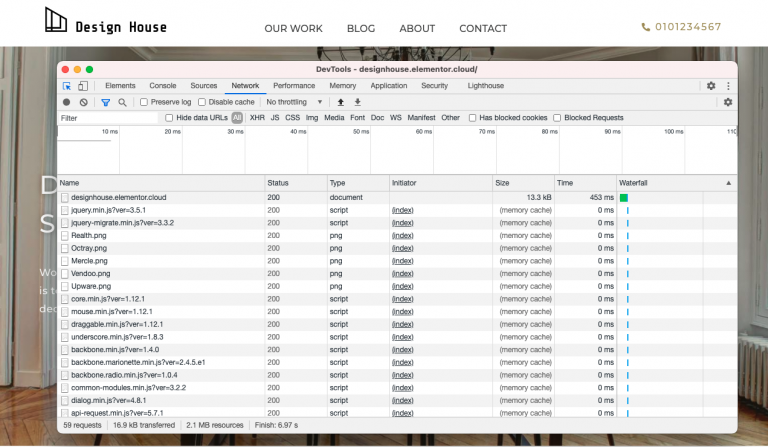
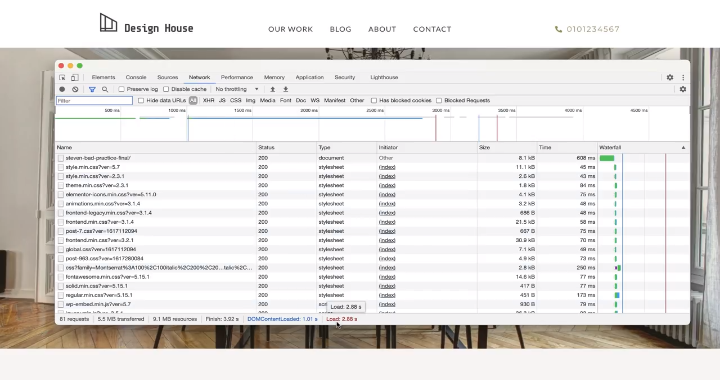
- Ağ Sekmesini seçin ve sonuçları yüklemek için cmd veya ctrl + R düğmelerine basın.
Gördüğünüz gibi, mevcut sayfa düzenimizin yüklenmesi 2.88 saniye sürüyor ve 81 istek çalıştırıyor.
2. Adım: Performans Sonuçlarını Görüntüleyin

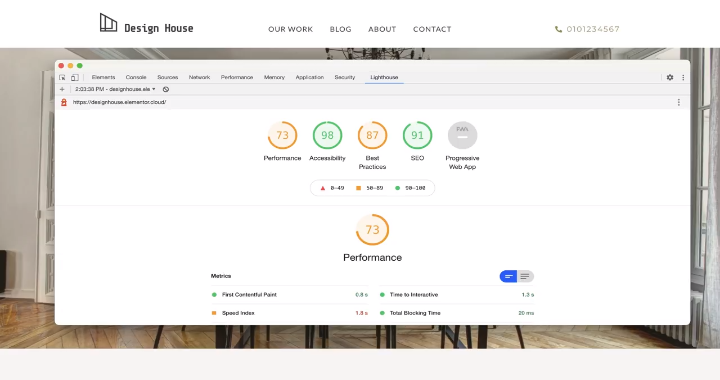
- Sayfamızda bir denetim raporu çalıştırabileceğimiz Deniz Feneri sekmesine geçin.
Bu bize sayfanın mevcut performansı hakkında daha fazla bilgi verecektir.
- 'Rapor Oluştur'u seçin. Birkaç dakika sonra raporunuz görünecektir.
Şu anda üzerinde kesinlikle çalışabileceğimiz 73/100'lük bir Performans puanı alıyoruz.
İdeal olarak, tüm bu sayıların yeşil olmasını isteriz. Şimdi sayfamızı optimize etmeye ve istatistiklerimizi iyileştirmeye başlayalım.
Yaptığımız her optimizasyon adımından sonra, değişikliklerden belirli en iyi uygulamaları çıkarabileceğimizi ve gelecekte oluşturacağımız web siteleri için bunları aklımızda tutabileceğimizi unutmayın.
