Litmus Builder Essentials: Builder'da HTML E-posta Şablonları Oluşturmak için En İyi Uygulamalar
Yayınlanan: 2021-06-25Litmus Builder, HTML e-postaları için güçlü bir özel e-posta oluşturucudur. Builder'ın nasıl kullanılacağını Litmus Builder Essentials serimizin önceki sürümlerinde (bir, iki ve üçüncü kısımlar) daha önce açıkladık. Bugün size kendi HTML şablonlarınızı oluştururken bu özellikleri nasıl kullanacağınızı göstereceğiz.
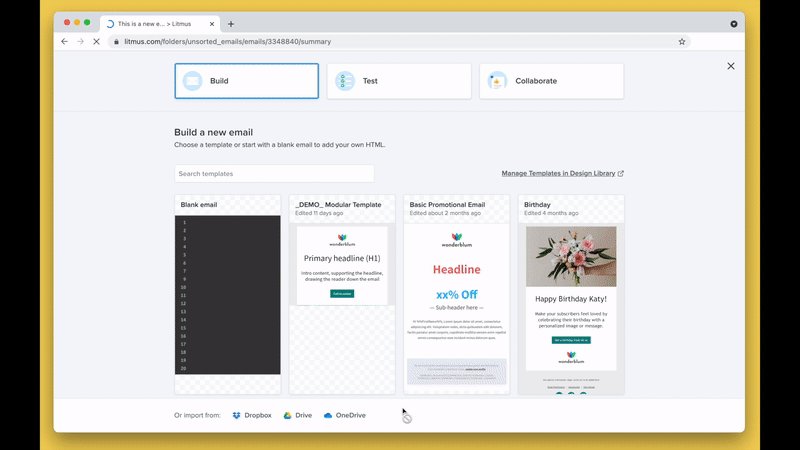
Bölüm 1'de gördüğümüz gibi, kendi kampanyalarınız için istediğiniz sayıda önceden oluşturulmuş ve önceden test edilmiş HTML şablonu kullanabilirsiniz. Her biri iyi bir temel görevi görerek zamandan tasarruf etmenizi ve önemli olan şeye odaklanmanızı sağlar: içeriğe. Şablonlar ayrıca kodlama yapmayan pazarlamacıların veya tasarımcıların kendilerinin harika bir e-posta kampanyası oluşturmasına olanak tanır.

Ancak, e-posta tasarımınızda daha fazla esneklik ve özelleştirme arıyorsanız, kendi şablonunuzu sıfırdan oluşturmanın yolu budur.
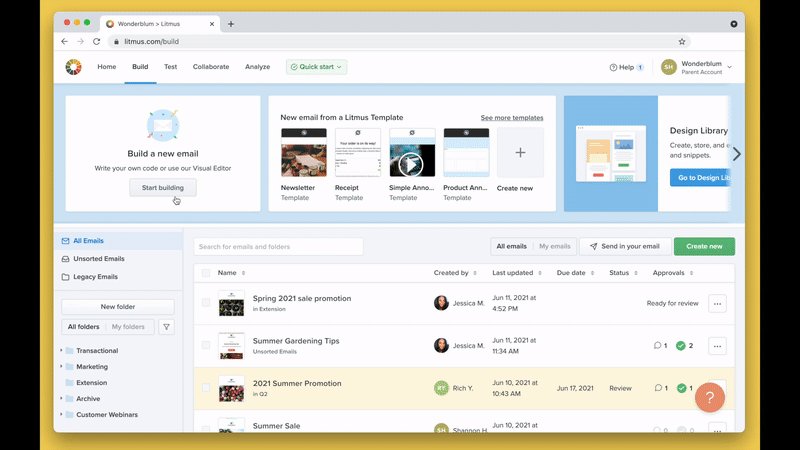
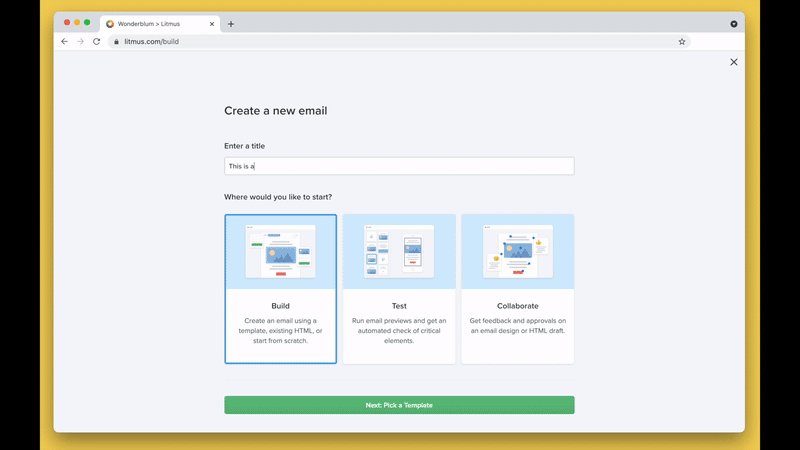
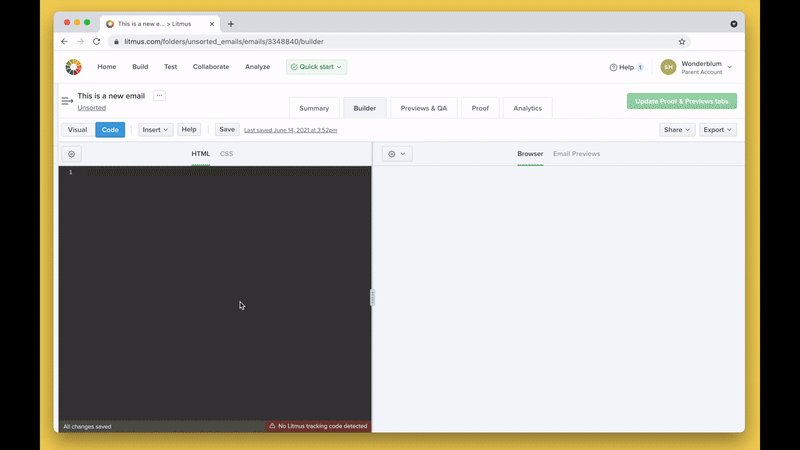
Eğer Builder'daki olduğunuzda, ardından İleri düğmesini tıklayın, sol üst kısmına yakın ya Başlat bina butonuna tıklayın ya da sağ taraftaki yeni bir düğme oluşturun, proje bir başlık seçin Oluştur ver. Yeni bir e-posta oluştur ekranından ilk seçeneği belirleyin: Boş e-posta . Builder yeni bir e-posta projesi oluşturacak ve sizi Builder arayüzüne bırakacaktır.
Kendi şablonunuzu oluşturmayı çok daha kolay hale getiren Litmus Oluşturucu özellikleri şunlardır:
- CSS satır içi
- Snippet'ler ve bölümler
- kılavuz çizgileri
- E-posta Önizlemeleri
- Paylaşım
CSS satır içi kullan
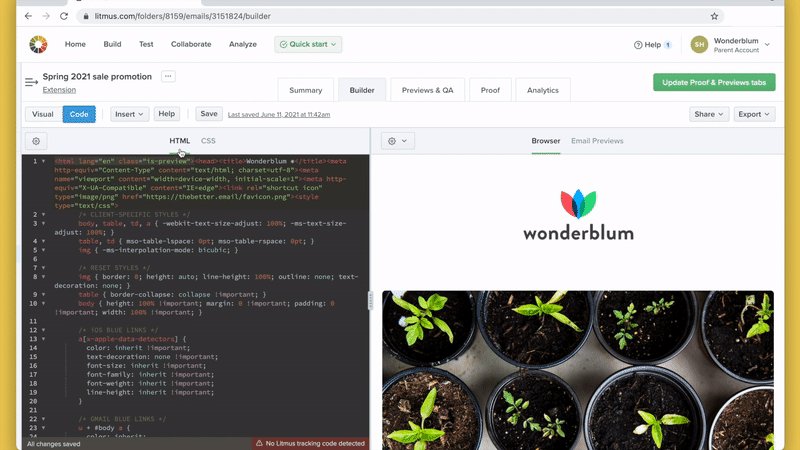
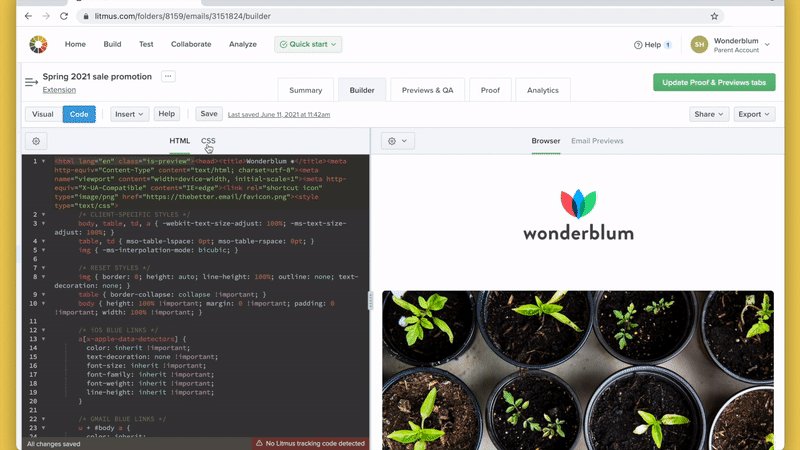
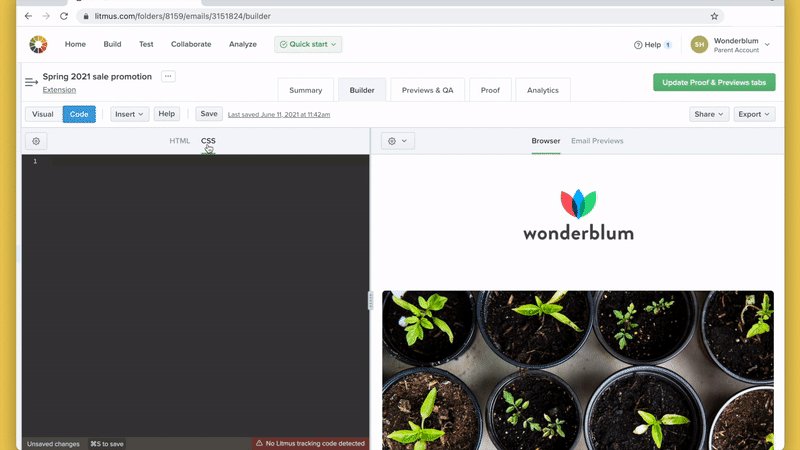
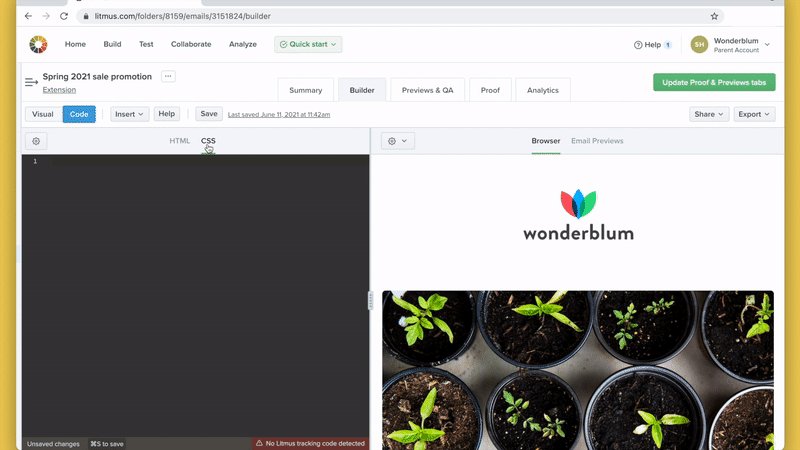
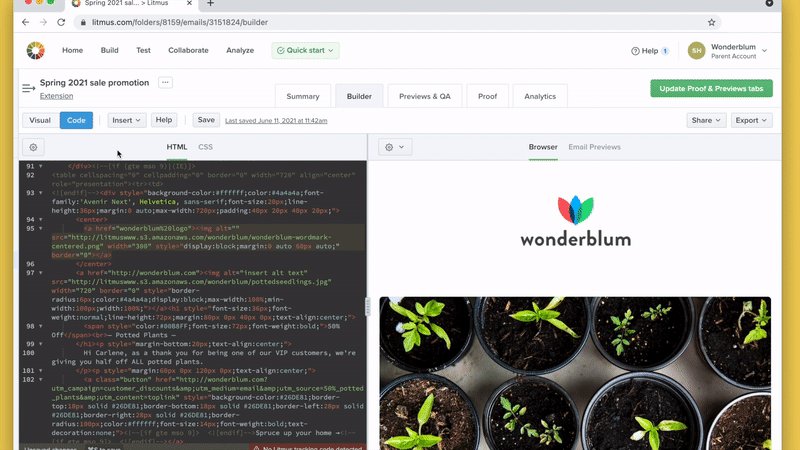
CSS inliner, size HTML ve CSS'nizi arayüzde farklı sekmelere ayırma yeteneği verir. Bu, kodunuzun olabildiğince temiz ve okunabilir olmasını sağlayarak, şablonunuzun kodunu hızlı bir şekilde gezinmenize ve güncellemenize olanak tanır. Daha az teknik ekip üyesine devretmesi gereken geliştiriciler için de mükemmel.
CSS satır içi özelliğini etkinleştirmek için, Oluşturucu ekranınızın sol tarafındaki dişli simgesini tıklayın ve Satır İçi CSS adlı seçeneği değiştirin. Düzenleyici araç çubuğundaki seçenekleri kullanarak HTML ve CSS düzenleyici arasında geçiş yapabilirsiniz.

Builder'ın CSS satır içi aracı, e-postayı gerçekten anlamak için tasarlanmıştır. Örneğin, herhangi bir Outlook koşullu yorumunu veya sözde seçiciyi kaldırmaz ve karakter varlıklarını korur ve iş akışınızı iyileştirmenize izin veren birçok araca sahiptir.
Şablonunuzu Litmus Builder'dan kendi e-posta servis sağlayıcınıza (ESP) taşımaya hazır olduğunuzda, Dışa Aktar düğmesini tıklayın. Buradan, e-postanızı ESP'nizle senkronize edebilir, derlenmiş HTML'yi kopyalayabilir veya derlenmiş HTML'yi indirebilirsiniz. İşte bu kadar kolay!
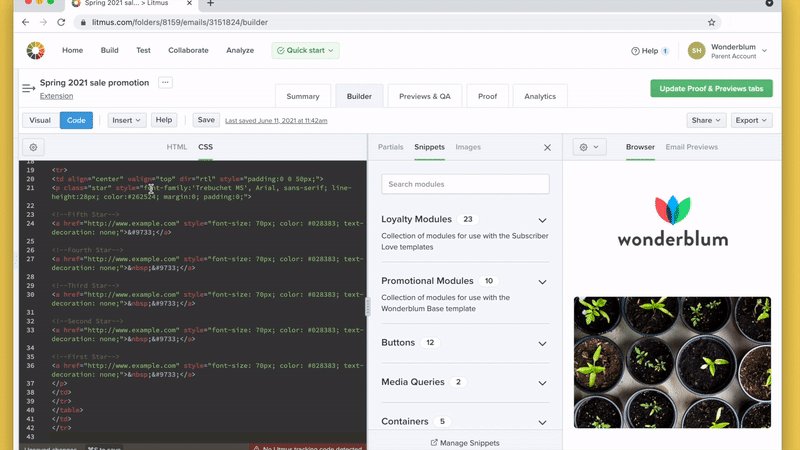
Snippet'lerden ve kısmi bölümlerden yararlanın
Litmus Builder, şablonları daha hızlı ve daha kolay oluşturmak ve kullanmak için özel olarak tasarlanmış iki araca sahiptir: snippet'ler ve kısmi öğeler . Daha iyi şablonlar oluşturmanıza nasıl yardımcı olabileceklerine daha yakından bakalım.
snippet'ler
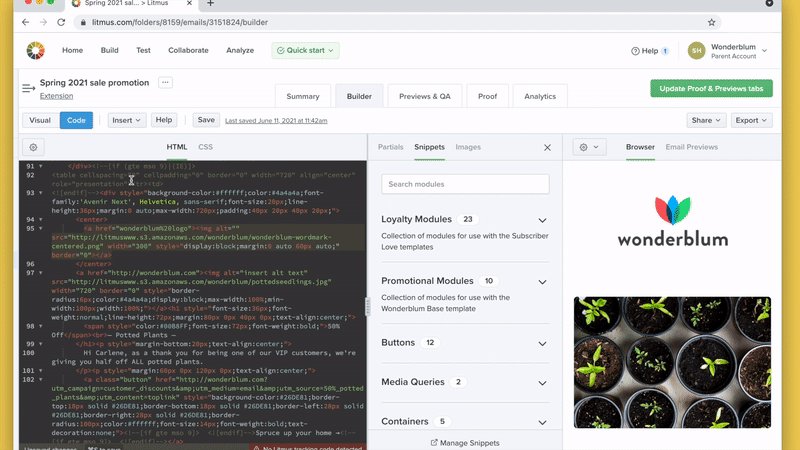
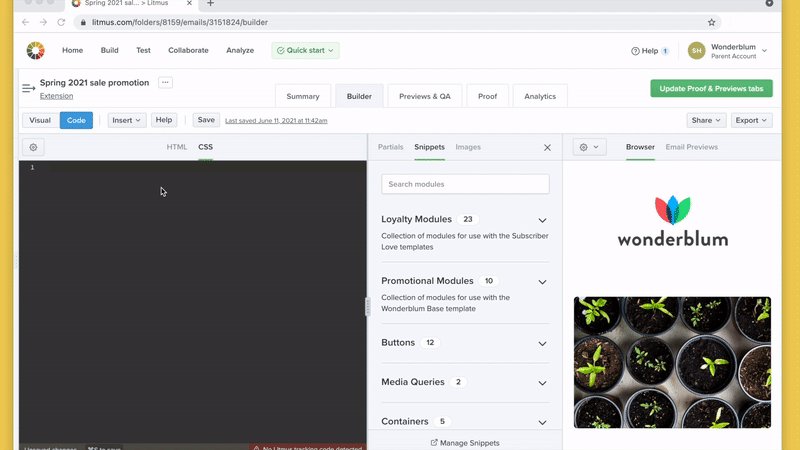
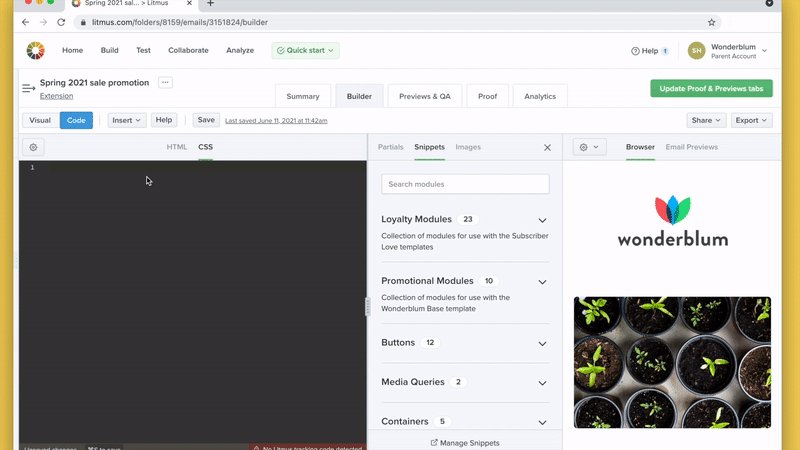
Parçacıklar, tüm Builder projelerinizde kod parçalarını kaydetmenize ve yeniden kullanmanıza olanak tanır. Ekle düğmesini kullanarak snippet'lerinize erişebilirsiniz.

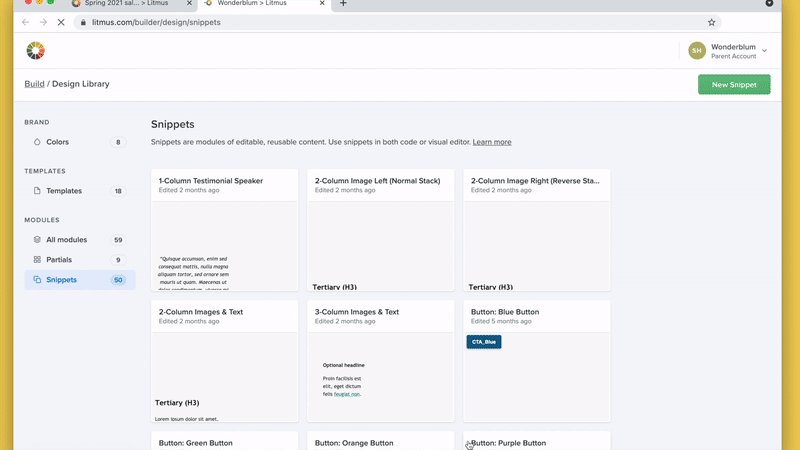
Snippet'leri daha önce kullanmadıysanız, boş bir kitaplık görürsünüz. Neyse ki, yeni bir snippet oluşturmak çok kolay!
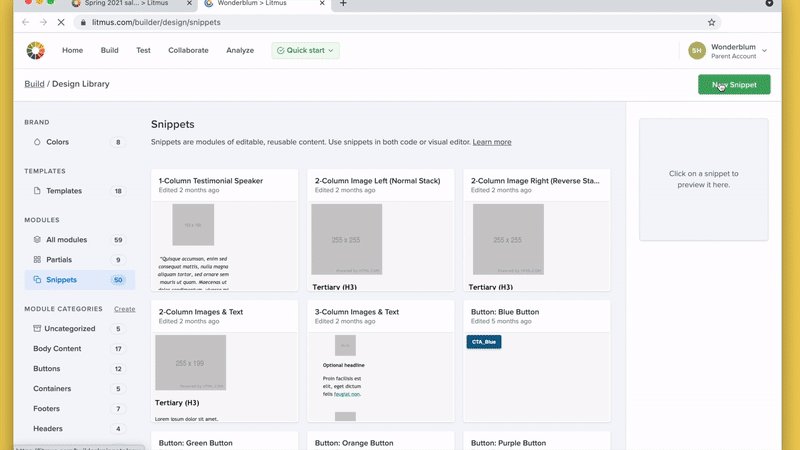
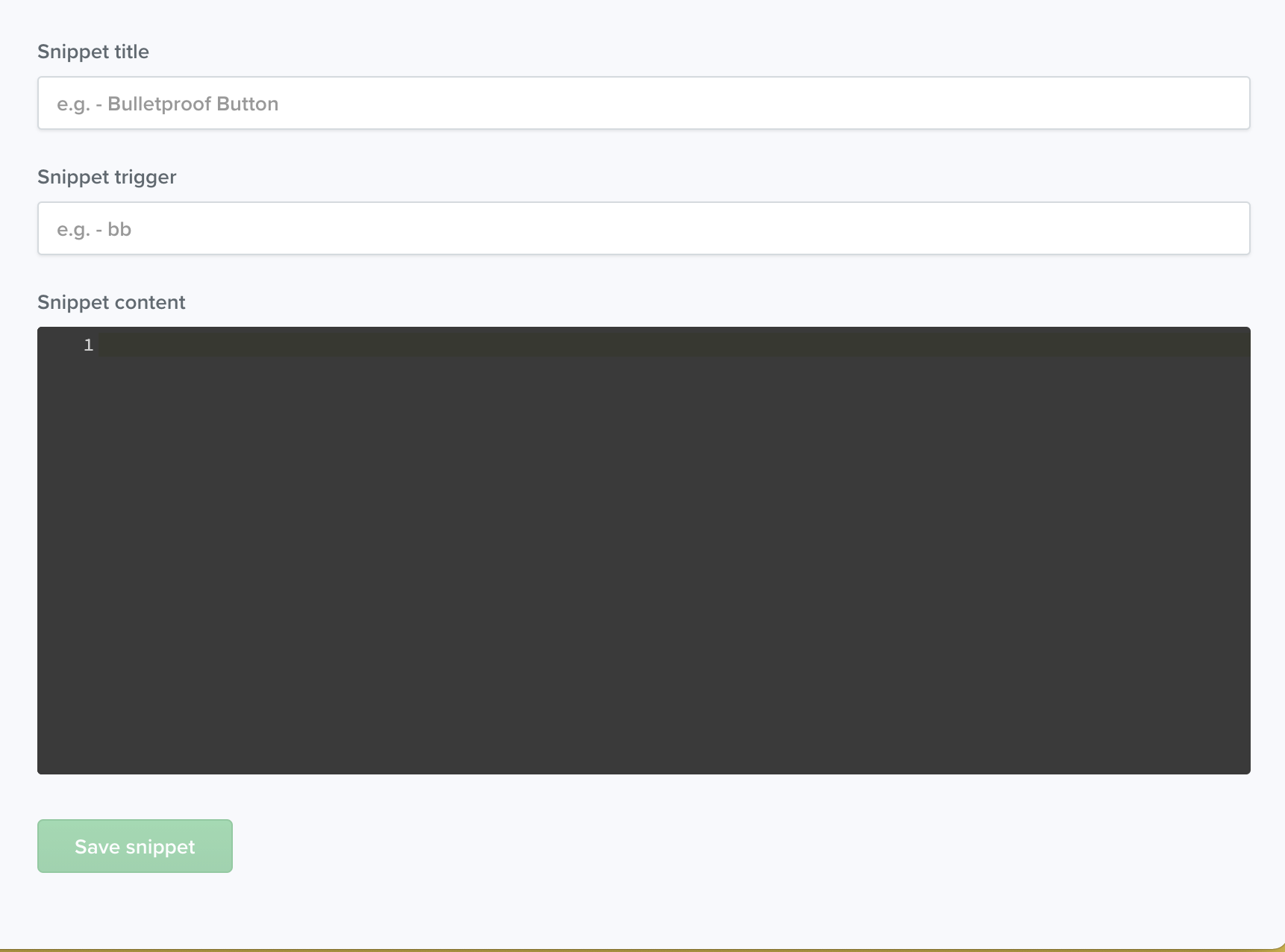
Parçacıklar kitaplığında Parçacıkları yönet'e tıklayın . Buradan Yeni Snippet'i seçeceksiniz. Snippet'inizi adlandırabileceğiniz, bu snippet'i eklemek için bir snippet tetikleyici oluşturabileceğiniz ve snippet'e eklemek istediğiniz HTML ve/veya CSS'yi yazabileceğiniz veya yapıştırabileceğiniz yeni bir ekran açılacaktır.
Parçacıkları etkili bir şekilde kullanmanın anahtarı, bunları bir e-postada yaygın olarak kullanılan bileşenler için oluşturmak ve bunları eklemek için parçacık tetikleyicilerine güvenmektir.
Örneğin, çoğu e-posta kampanyası, aboneleri bir e-posta açmaya teşvik etmek için önizleme metnine güvenir. Oluşturduğunuz her e-posta için yeni bir önizleme metni bileşenini elle yazmak yerine, bu bileşeni bir snippet olarak kaydedebilir ve doğrudan Builder'ın düzenleyicisinde tetikleyebilirsiniz. Bu durumda, kodu yeni snippet'e ekleyebilir, ona bir ad verebilir ve tetikleyicisini pvt gibi bir şeye ayarlayabiliriz.

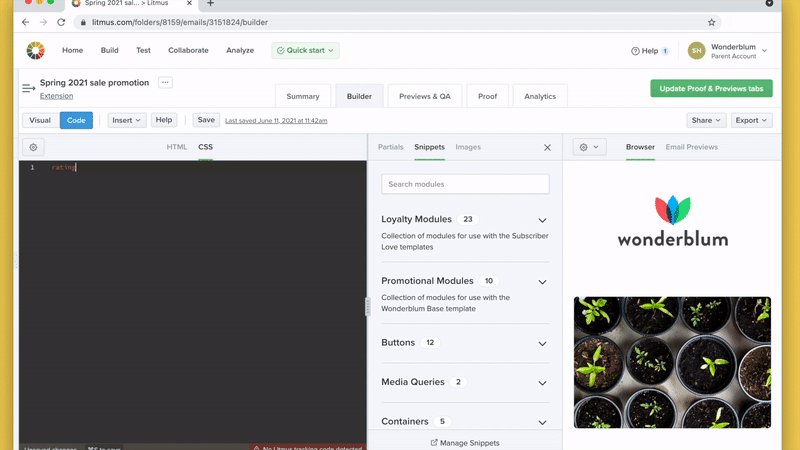
Şimdi, ne zaman düzenleyicide bu parçacığı çağırmanız gerekirse, pvt yazın , hemen ardından sekme düğmesini takip edin ve Builder kodu şablonunuza ekleyecektir.
Metni kaşlı ayraçlara sararak, snippet'inize düzenleme/atlama noktaları bile ekleyebilirsiniz. Düzenleme/atlama noktalarına sahip snippet'ler, snippet'leri eklediğinizde imlecinizi o noktada otomatik olarak konumlandırarak snippet'in içeriğini hızlı bir şekilde düzenlemenize olanak tanır.

Kendi kitaplığınıza hangi parçacıkları ekleyeceğinizden emin değil misiniz? İlham almak için E-posta Tasarımında Parçacıkları Kullanmaya İlişkin Nihai Kılavuzumuza göz atın.
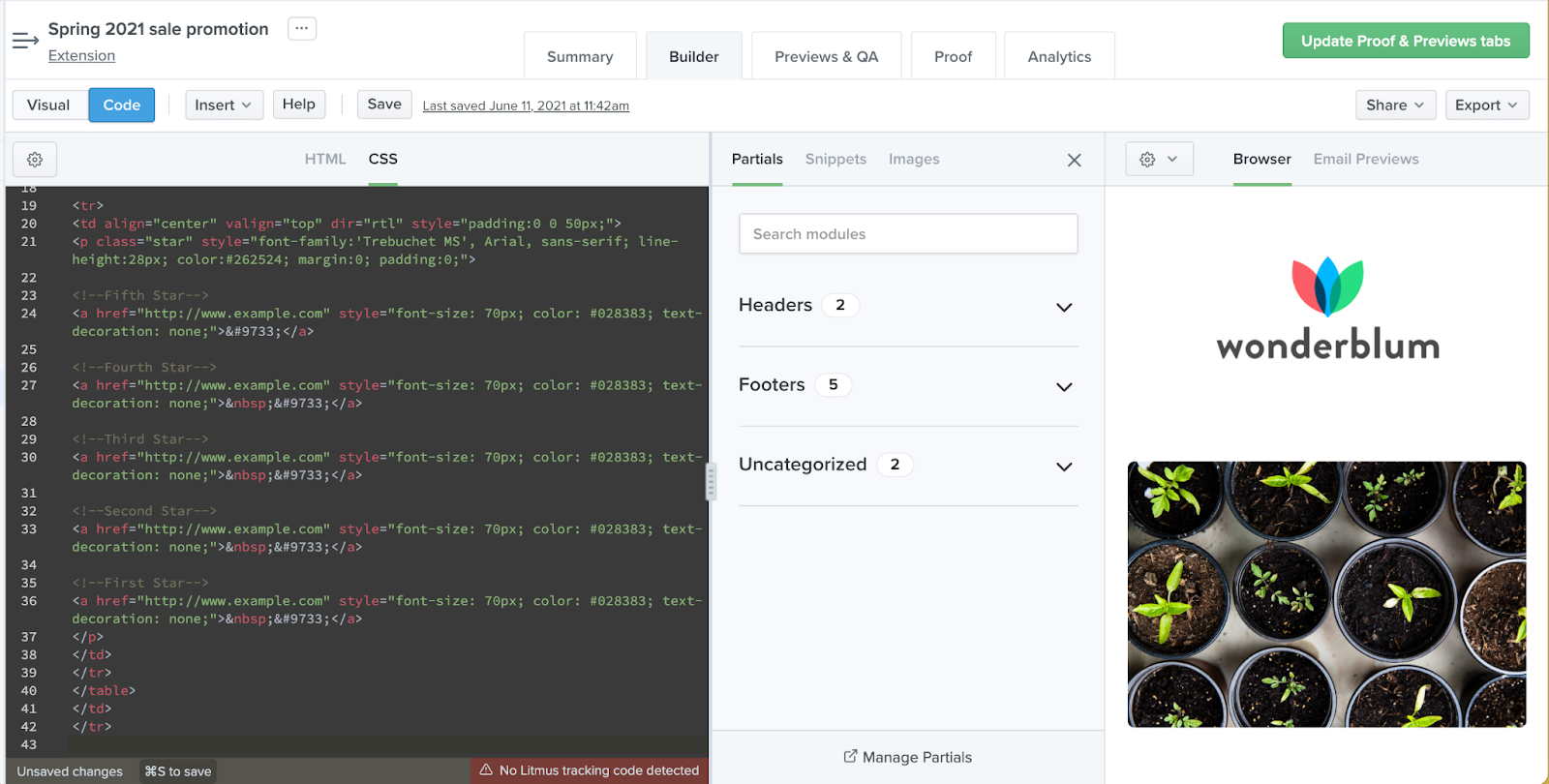
Kısmi
Parçacıklara benzer şekilde, kısmi parçalar, Builder projelerinde kullanmak üzere kod bileşenleri toplamanıza olanak tanır. Snippet'ler ve kısmiler arasındaki temel fark, snippet'lerin şablonunuza sabit kodlanmış olarak sonlanması, oysa Builder'ın şablonunuzu önizlediğinizde, derlediğinizde veya indirdiğinizde kısmi öğeleri şablonunuza çekmesidir.
Kısmilere Ekle , ardından Kısmiler'e tıklayarak erişilebilir .

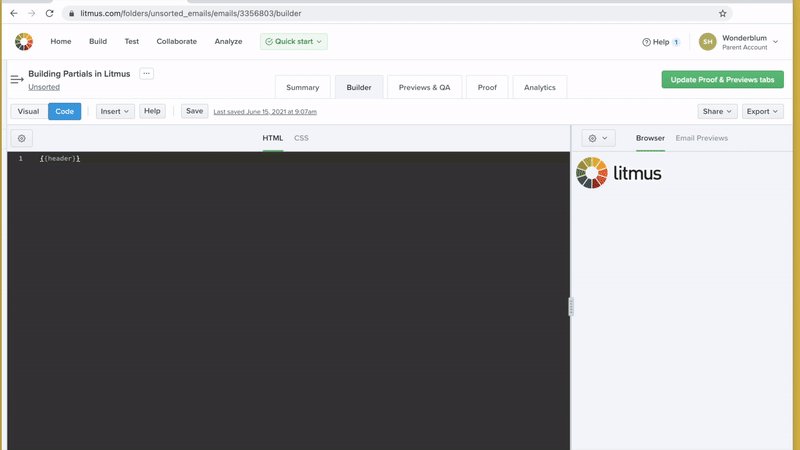
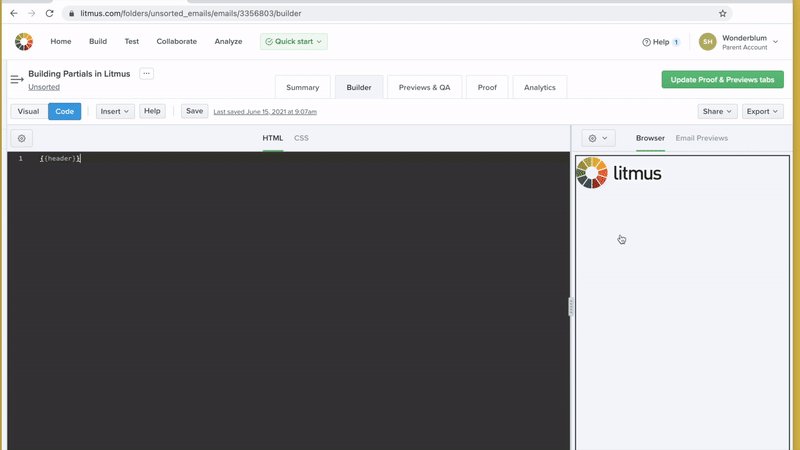
Yeni bir kısmi bölüm oluşturmak için, Bölümleri Yönet 'i tıklayın. Builder, kısmi parçalarınızı yeni bir pencerede açacaktır. Buradan, yeni bir kısmi oluşturmak için Yeni Kısmi'yi seçin. Her bir kısmi belgenin başlığı ile tanımlanır ve kısmi başlığın çift kaşlı ayraç içine sarılmasıyla kendi şablonlarınıza dahil edilebilir. Örneğin, başlık adında kısmi bir başlığımız varsa, bunu bir Oluşturucu belgesinde {{header}} yazarak çağırabiliriz. Kod düzenleyici, yalnızca bu kısa metin bloğunu görüntülerken, kısmi metin dinamik olarak e-postanıza çekilir.


Merak ediyor olabilirsiniz, "Neden snippet'ler yerine kısmi kullanasınız?" Bu harika bir soru.
Snippet'ler süper kullanışlı olsa da, kısmi bölümlerin en önemli özelliği, şablonlarınıza dinamik olarak eklenmeleridir. Siz şablonunuzu derleyene, önizleyene, indirene veya paylaşana kadar kod düzenleyiciye fiilen eklenmediğinden, kısmi olanı tek bir yerde güncelleyebilir ve bu değişikliklerin, o kısmı kullanan tüm şablonlara damlamasını sağlayabilirsiniz.
Bir e-posta altbilgisi düşünün. Çoğu zaman, şirketlerin hukuk departmanları bir değişiklik yaptığında birden çok e-postanın altbilgisindeki bilgileri güncellemeleri gerekir. Düzinelerce e-postayı tek tek manuel olarak güncellemek yerine, bunun yerine tüm bu e-postalara çekilen tek bir {{footer}} kısmını güncelleyebilirsiniz. Bu kısmi güncelleme, tüm şablonları otomatik olarak günceller ve size önemli miktarda zaman kazandırır.
Bu, daha büyük bir ekibin parçası olan tasarımcılar ve geliştiriciler için son derece yararlı olabilir. Pazarlamacılara bir e-postanın içeriğini içeren şablonlara erişim verirken kısmi olanları kontrol edebilirler. Pazarlamacılar, üstbilgiler ve altbilgiler gibi öğelere dokunulmadan bu içeriği güncelleyebilir; bu da hataları azaltır ve aboneler için daha iyi e-postalar sağlar.
Hızlı gezinme için kılavuz çizgilerini kullanın
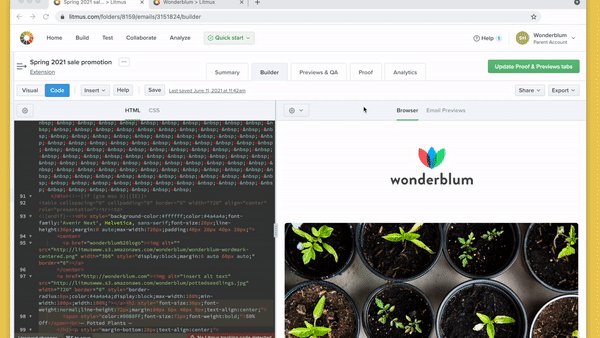
CSS satır içi oluşturma, snippet'ler ve kısmi öğeler geliştirmeyi hızlandırmaya ve kodda gezinmeyi kolaylaştırmaya yardımcı olsa da, çoğu e-posta hala okunması zor olabilecek çok sayıda kod içerir. Düzenlenmesi gereken bir bölümü bulmak için yüzlerce kod satırında gezinmek yerine, Builder'ın kılavuz çizgileri , odaklanılacak bir e-postanın öğelerini hızlı bir şekilde bulmanızı ve seçmenizi sağlar.

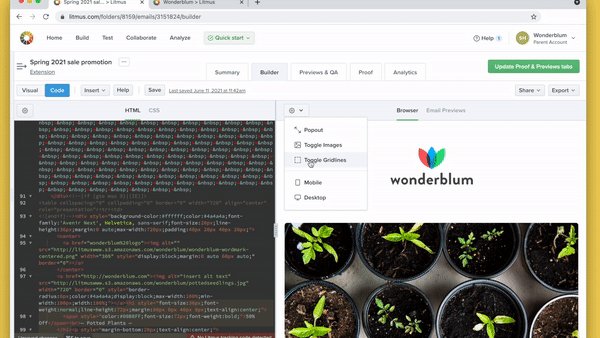
Kılavuz çizgilerini etkinleştirmek için önizleme araç çubuğundaki dişli simgesine basın ve ardından Kılavuz Çizgilerini Değiştir öğesini tıklayın. Kılavuz çizgileri, e-posta şablonunuzdaki her bir öğeyi vurgulayarak, önizleme bölmesinde e-postanızdaki mavi kutuları kaplayacaktır. Kılavuz çizgileri etkinleştirildiğinde, herhangi bir öğeyi seçmeniz yeterlidir; kod düzenleyici, gerekli güncellemeleri yapabilmeniz için otomatik olarak bu kod bloğuna gidecektir.
100'den fazla e-posta istemcisinde önizleme
Litmus Builder'da şablonlarınızı oluşturmaya başladığınızda, sonraki adım, şablonlarınızın gerekli tüm e-posta istemcilerinde düzgün şekilde oluşturulmasını sağlamaktır. Litmus E-posta Önizlemeleri bunu hızlı ve kolay hale getirir. E-posta oluşturucu önizleme bölmesinde, varsayılan Tarayıcı önizlemesi ile E-posta Önizlemeleri arasında geçiş yapın. E-posta Önizlemelerini seçmek, şablonunuzun 100'den fazla e-posta istemcisinde nasıl göründüğünü görmenizi sağlayan bir dizi testi başlatır.
Hedef kitlenizin kampanyalarınızı yalnızca belirli e-posta istemcilerinde açtığını biliyorsanız, E-posta Önizlemeleri görünümünde Müşteri seç düğmesini tıklayarak hangi istemcilerde test etmek istediğinizi seçebilirsiniz. Bu, açıp kapatabileceğiniz tüm mevcut müşterilerin bir listesini açacaktır. Abonelerinizin hangi e-posta istemcilerini kullandığından emin değil misiniz? Abonelerinizin davranışlarını derinlemesine incelemek için Litmus Email Analytics'i deneyin.
Şablonları ekibinizle paylaşın
Litmus Builder'da şablon geliştirmenin son adımı, bu şablonları ekip üyeleri ve paydaşlarla paylaşmaktır.
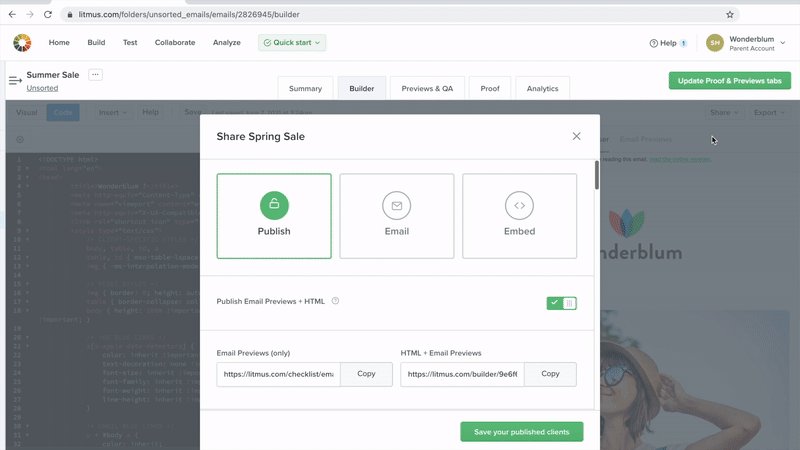
Kodunuzu ve resimlerinizi ESP'nize kopyalamak, bir test listesi oluşturmak ve bu listeye manuel olarak bir kampanya göndermek yerine, Litmus Builder, kampanyalarınız hakkında geri bildirim almaya ayrılmış tüm bir paylaşım paneline sahiptir.

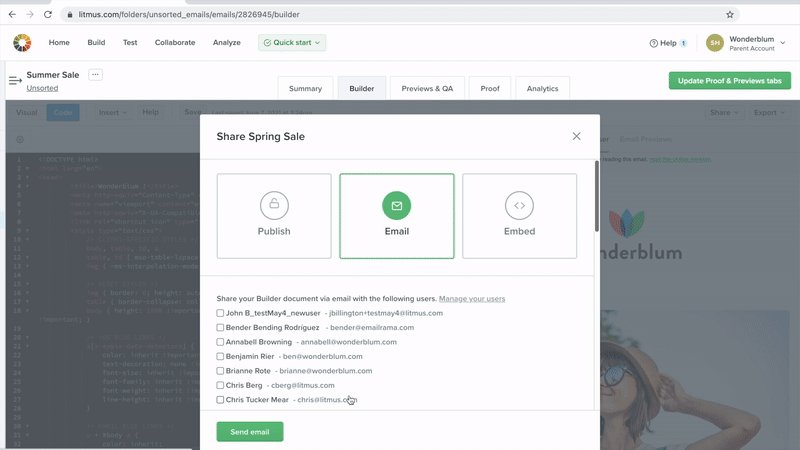
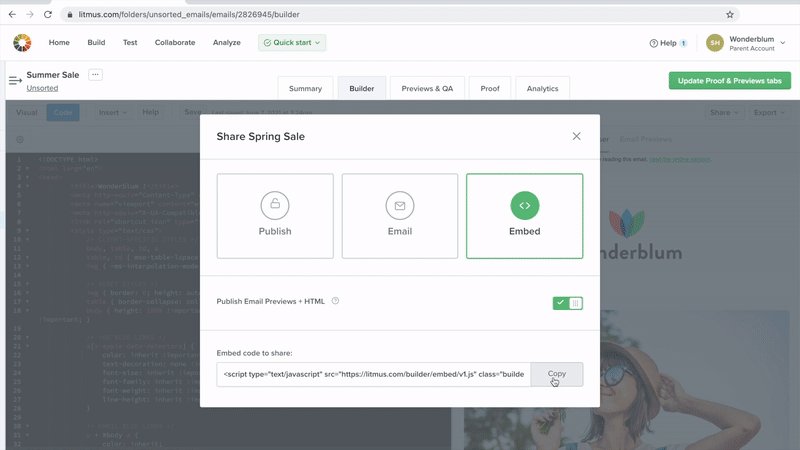
Paylaşım panelinde, şablonunuzu Yayınla , E- postayla Gönder ve Yerleştir seçeneklerine sahipsiniz. E-postanızı yayınlarsanız, yalnızca seçtiğiniz istemcilerdeki E-posta Önizlemelerini veya hem HTML hem de E-posta Önizlemelerini birlikte paylaşmayı seçebilirsiniz.
Bu şekilde, her bir paydaşla ne paylaştığınızı seçebilirsiniz. Tasarıma imza atacak bir paydaşa ihtiyacınız varsa, HTML ile karıştırılmaması için yalnızca Önizlemeleri paylaşın. İnceleme veya sorun giderme için başka bir geliştiriciye şablon mu gönderiyorsunuz? Hem HTML'yi hem de Önizlemeleri paylaşın.
E-posta seçeneği, ESP'nize yükleme yapmanıza gerek kalmadan doğrudan gelen kutunuza hızlı bir şekilde bir test e-postası göndermenize olanak tanır.
Şablonunuzu blogunuzda veya Litmus Topluluğunda paylaşmak istiyorsanız, şablonunuzun canlı önizlemesini herhangi bir web sitesine yerleştirmek için Göm özelliğini kullanın. Hatta insanlar kodu açıp kendi Builder hesaplarında düzenlemeye başlayabilir, bu da ekip üyelerinin kendi şablonunuzu etkilemeden fikirleri hızlı bir şekilde değiştirmesine olanak tanır. Oluşturucu Önizlemelerinin süresi, oluşturulduktan 60 gün sonra sona erer.
Builder'ı bugün kullanmaya başlayın
Artık Builder'da şablonlar, snippet'ler ve kısmi öğeler oluşturmayı bildiğinize göre, neden biraz denemeyesiniz? Kendi kampanyalarınızda en yüksek kalite standartlarını sağlarken iş akışınızı hızlandırmanın en güçlü yollarından biridir.
Zaten bir Litmus müşterisi misiniz? Hemen atlayın. Aksi takdirde, Litmus'u 7 gün boyunca ücretsiz deneyin ve Builder'ın geliştirme sürecinizi bugün nasıl iyileştirebileceğini görün.
 | Litmus Builder, yalnızca e-posta oluşturmaktan daha fazlasıdır Hedef kitleniz için en önemli olan e-posta istemcilerini hızla oluşturun ve bunlar üzerinde KG testi yapın ve hataları azaltmak ve marka tutarlılığını korumak için yeniden kullanılabilir e-posta modüllerinden ve şablonlarından yararlanın. Tüm avantajları görün → |
Litmus Builder Essentials serimizde daha fazla bilgi edinin
- Litmus Builder'ın Temel Bilgileri, Bölüm 1: E-posta Oluşturucumuzu Tanıyın
- Litmus Builder Essentials, Bölüm 2: E-posta Oluşturucumuzda Oluşturun
- Litmus Builder Essentials, Bölüm 3: Ekipler E-posta Oluşturucumuzu Nasıl Kullanabilir?
- Buradasınız: Litmus Builder Essentials, Bölüm 4: Builder'da HTML E-posta Şablonları Oluşturmak için En İyi Uygulamalar
