Litmus Builder Essentials: E-posta Oluşturucumuzda Oluşturun
Yayınlanan: 2021-06-11Litmus Builder Essentials serimizdeki son gönderide, Builder'ın tüm farklı bölümlerini, bazı menü ve ayar seçeneklerini ve sağ üst köşedeki bu küçük simgelerin tam olarak ne olduğunu öğrenerek Builder'ın arayüzünde bir tur attık. . Artık Builder'da neyin nereye gittiği konusunda rahat olduğunuza göre, Builder'da e-posta geliştirmeyi harika bir deneyim haline getiren bazı özellikleri incelemenin zamanı geldi.
Litmus Builder Essentials'ın bu ikinci bölümünde, Builder'ın kod ve görsel düzenleyicilerine, özellikle e-posta geliştirme için tasarlanmış bazı özelliklere ve geliştirme iş akışınızı hızlandırmak için Builder'ın nasıl kullanılacağına daha derinlemesine bakacağız.
E-posta editörlerimizle tanışın
Litmus Builder üç ana bölüme ayrılmıştır: kod düzenleyici, görsel düzenleyici ve önizleme bölmesi.
Çoğu için, Builder'daki ana çalışma, kodda veya görsel düzenleyicide gerçekleşir.
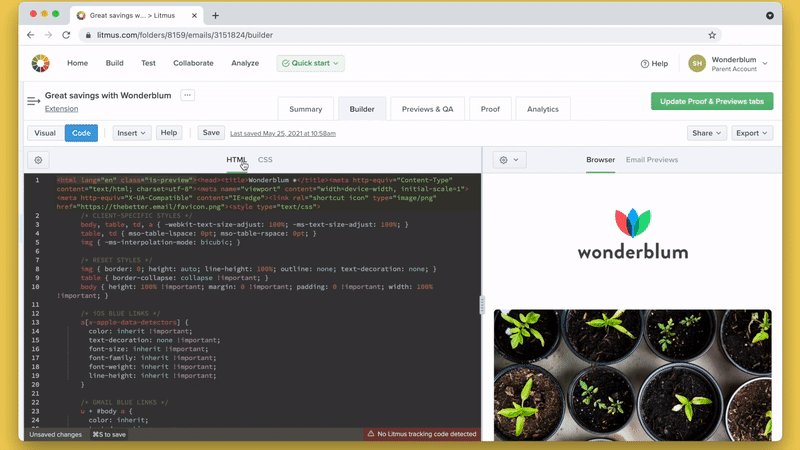
kod düzenleyici
Kod düzenleyici, e-postanız için HTML ve CSS'yi yazdığınız yerdir.
Yeni bir şablonla başlamadığınız veya kendi kodunuzu Builder projenize kopyalayıp yapıştırmadığınız sürece, kod düzenleyici varsayılan olarak boş olacaktır.

E-posta kodlama konusunda deneyimliyseniz, kodunuzu doğrudan düzenleyicide yazmaya başlayabilir veya yerel bir dosyadan veya seçtiğiniz metin düzenleyiciden bir e-postayı kopyalayıp yapıştırabilirsiniz.
Yeni bir boş belge başlatırsanız ancak daha sonra oluşturmak için bir şablona ihtiyacınız olduğuna karar verirseniz, menü çubuğuna giderek Ekle öğesini ve ardından öğesini tıklayın. Bu, bir sonraki kampanyanız için özelleştirebileceğiniz bir dizi kullanım örneği için kendi kaydedilmiş şablonlarınızdan birini veya zarif, önceden test edilmiş şablonlardan oluşan bir kitaplığı seçebileceğiniz Şablon Galerisini açar. Yeni bir şablon seçtiğinizde Builder bu şablonu (resimler ve tümü) kod düzenleyiciye yükler.
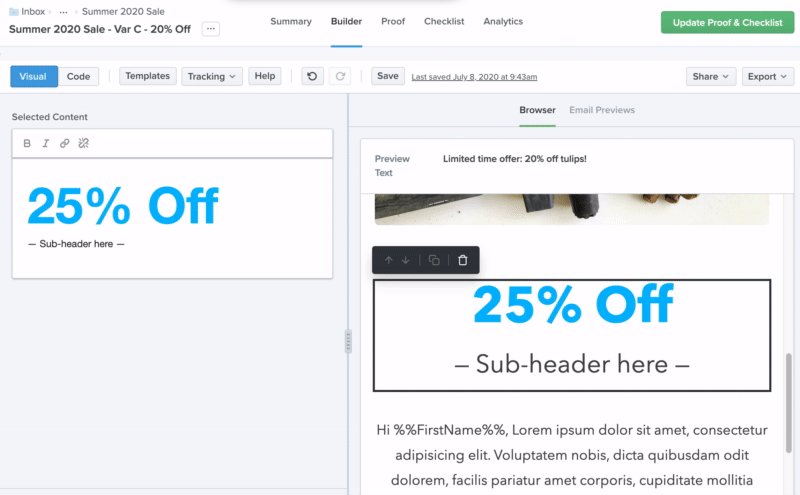
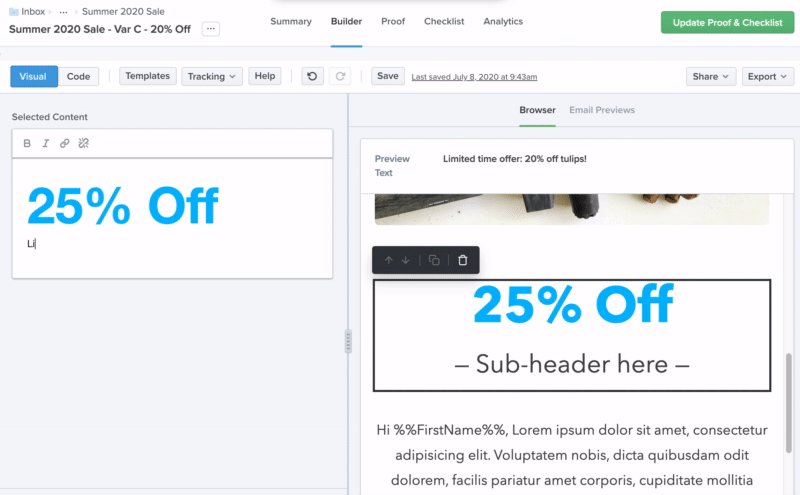
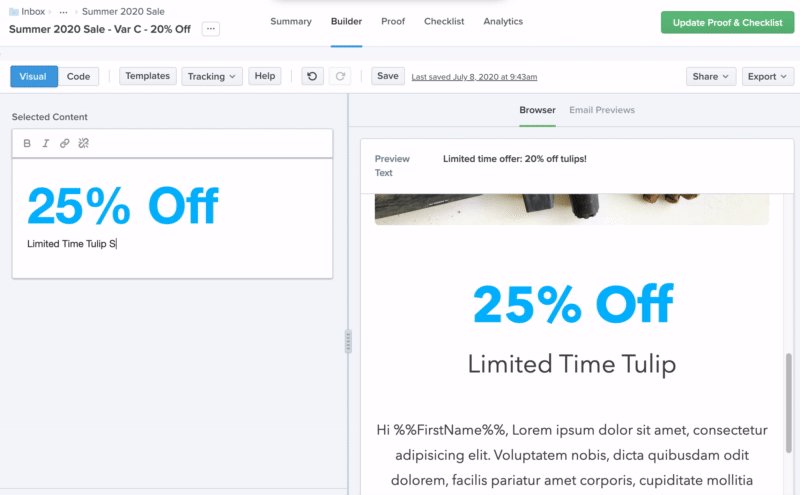
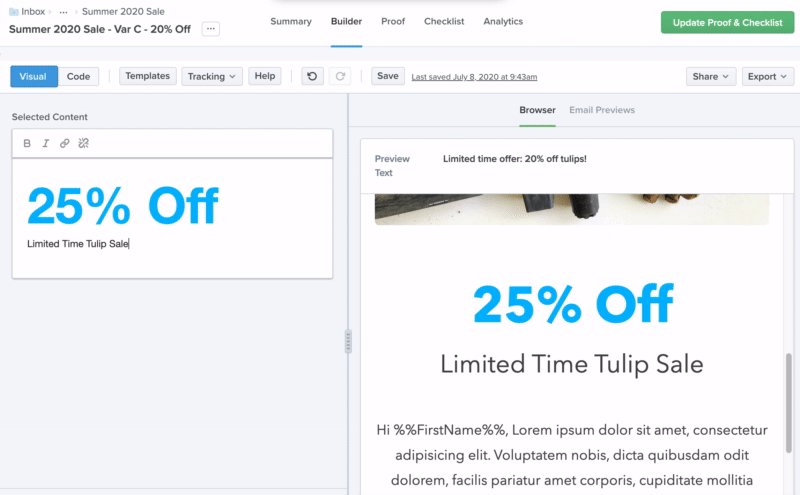
görsel düzenleyici
Görsel düzenleyici, hem kodlayıcıların hem de kodlayıcı olmayanların şablonlar ve modüller kullanarak marka üzerine e-postaları hızlı ve kolay bir şekilde oluşturmasına olanak tanır. Bunları Visual Editor için oluşturmak, herhangi bir HTML ile çalışır ve öğrenmek için uzun kurulum veya karmaşık, özel sözdizimi gerektirmez. Ayrıca kodunuza ekstra bir şey eklemez.
Başlamak için Litmus hesabınızda mevcut bir e-postayı açın veya bir şablon kullanarak yeni bir e-posta başlatın. Bunu, yeni bir e-posta oluşturduğunuzda veya mevcut e-postanıza gidip Görsel Düzenleyici menüsündeki Şablonlar düğmesine tıklayarak yapabilirsiniz.
Ardından, sol taraftaki Görsel Düzenleyici'de düzenlemek için önizleme bölmesinde e-postanızdan bir öğe seçmeniz yeterlidir.

Görsel Düzenleyici kullanarak e-posta oluşturma hakkında daha fazla ayrıntı için şu blog gönderisine göz atın: Litmus'un Görsel Düzenleyicisi ile Daha Kaliteli, Daha Hızlı E-posta Oluşturun.
Ayrıca bir Litmus Enterprise müşterisiyseniz, kaliteden ödün vermeden her bir e-postayı kendi haline getirmek için modülleri veya içerik bloklarını sürükleyip bırakma esnekliğine de sahipsiniz.
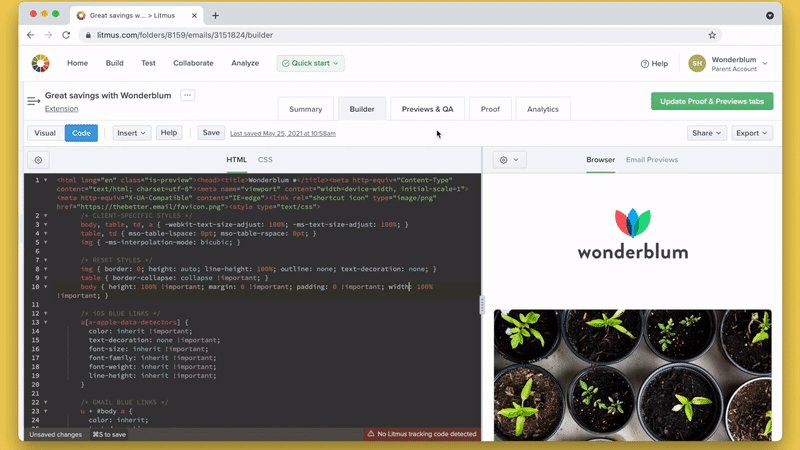
Kodlama görünümleri: HTML ve CSS
Builder, hem HTML hem de CSS'de düzenleme yapmanızı sağlar. Varsayılan olarak, Builder'daki kod düzenleyici, HTML görünümünde bir belge açar, çünkü çoğu e-posta tasarımcısı ve geliştiricisi buna aşinadır. HTML görünümünde, e-postanızı oluşturmak için HTML ve CSS yazabilirsiniz. Kodunuzda yaptığınız tüm değişiklikler, gerçek zamanlı olarak önizleme bölmesinde sağda görüntülenir.
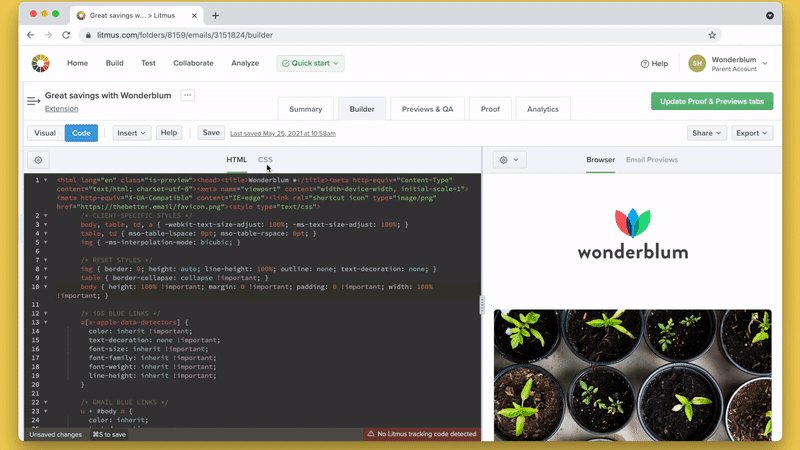
Yine de Builder'ın kod düzenleyicisinin ikinci bir görünümü var. CSS görünümü, HTML ve CSS'nizi ayrı ayrı çalışabilmeniz için ayırmanıza olanak tanır.

HTML ve CSS'yi ayırmak kodlama sürecini çok daha kolay hale getirirken, birçok e-posta istemcisi bir e-postanın başında harici stil sayfalarını ve hatta CSS'yi desteklemez. Bunun yerine, stillerin her HTML satırındaki HTML öğelerine doğrudan uygulanmasını gerektirirler.
CSS'nizi manuel olarak satır içine almak zahmetli bir işlemdir: Bir stil etiketinde her değişiklik yaptığınızda, kodunuzun her satırında onu güncellemeniz gerekir. Litmus Builder bu adımı sizin için otomatikleştirir. E-postanızı oluştururken HTML ve CSS'nizi ayrı tutun ve CSS'nizi satır içine alma işlemini Builder'ın otomatik CSS satır içi aracına bırakın.
Kod düzenleyici panelindeki dişli simgesinden erişilen Ayarlar menüsünde Oluşturucu'da CSS satır içi özelliğini açabilirsiniz. Açıldığında, Builder CSS'nizi hem tasarlarken hem de E-posta Önizlemelerini kullanarak kampanyalarınızı test ederken otomatik olarak HTML belgenize ekler.
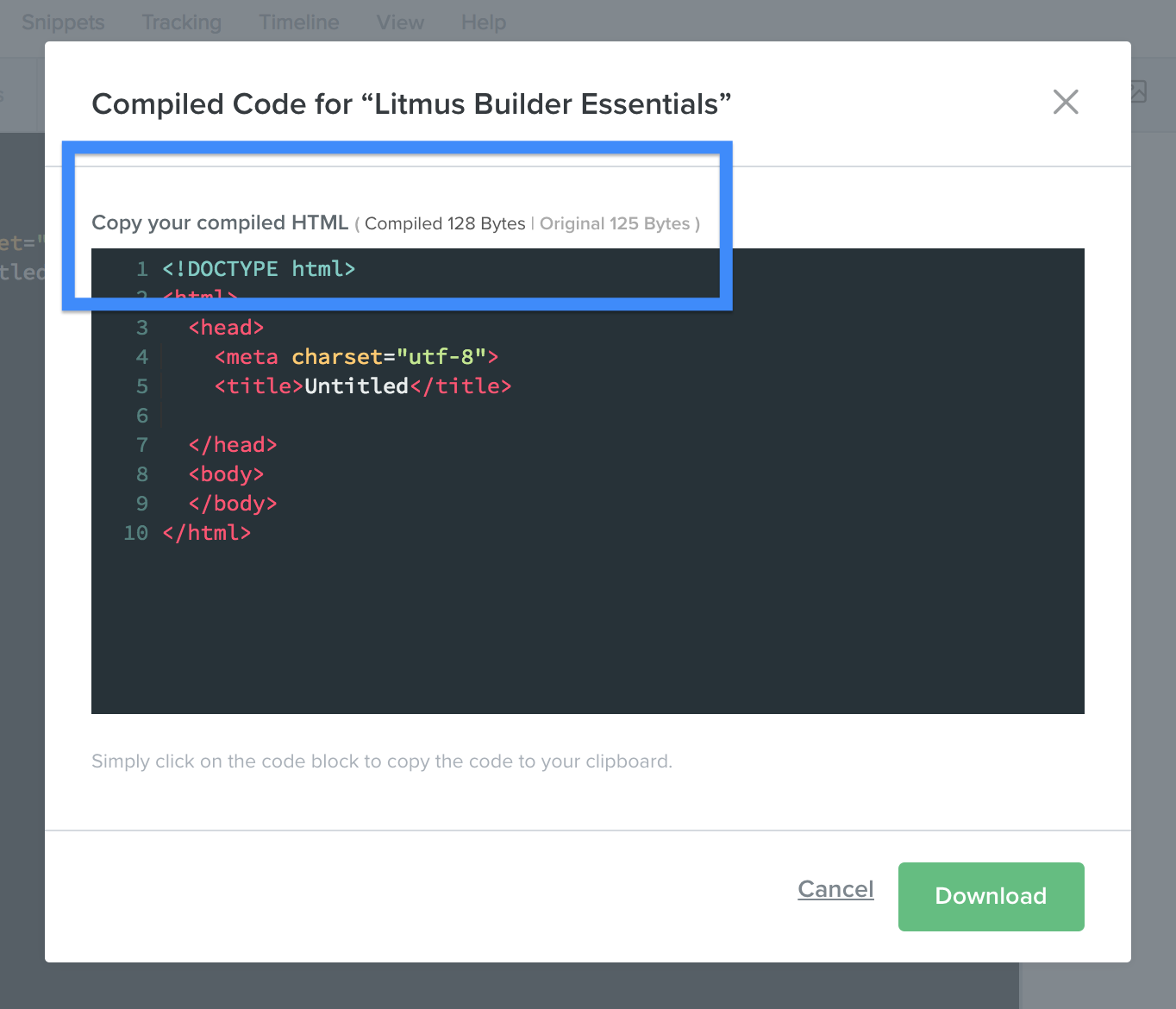
Bitirdiğiniz bir e-posta kampanyanız olduğunda, Builder, ESP'nize kopyalayıp yapıştırmak için HTML ve CSS'nizi bir araya getirir. Dışa Aktar ' ı tıklatarak derlenmiş kodu alın, ardından e-postayı ve yüklenen varlıkları doğrudan bilgisayarınıza indirecek olan HTML'yi Kopyala veya HTML'yi İndir'i seçin.
HTML'nizi kopyalarken, derlenmiş e-posta boyutunu göreceksiniz. Bu, kısmi öğelerin, CSS satır içi oluşturmanın ve diğer özelliklerin, işaretlemenizin toplam ağırlığı üzerinde ne kadar etkisi olduğu konusunda size fikir verebilir. E-postanızın ağırlığının yükleme hızlarını etkileyip etkilemediğini görmek için bunu kullanın ve e-postanızın kırpılmasını veya kırpılmasını önlemek için Gmail'in 102 KB görüntüleme sınırının altında olduğunuzdan emin olun.

E-posta geliştirmeyi hızlandırmanın bir yolu Builder'ın CSS dahili satırına güvenmek olsa da, Builder'ın elinde birkaç numara daha var.
1. Bölümden, Ayarlar menüsünde Satır İçi CSS dışında iki geçiş daha olduğunu hatırlayabilirsiniz: Otomatik tamamlama ve Etiketleri kapat . Bu iki seçenek açıldığında, daha güvenilir kampanyaları daha hızlı kodlamanıza olanak tanır.
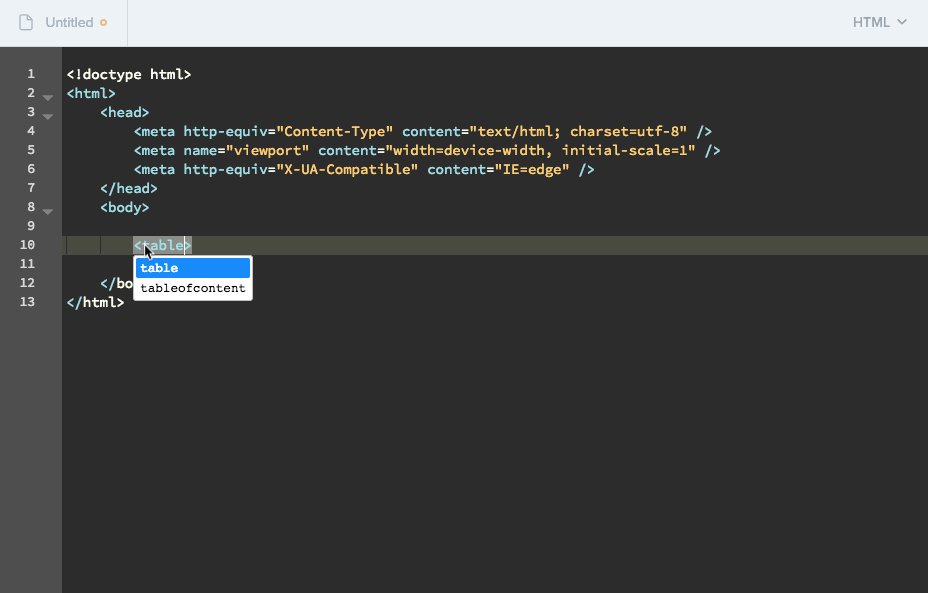
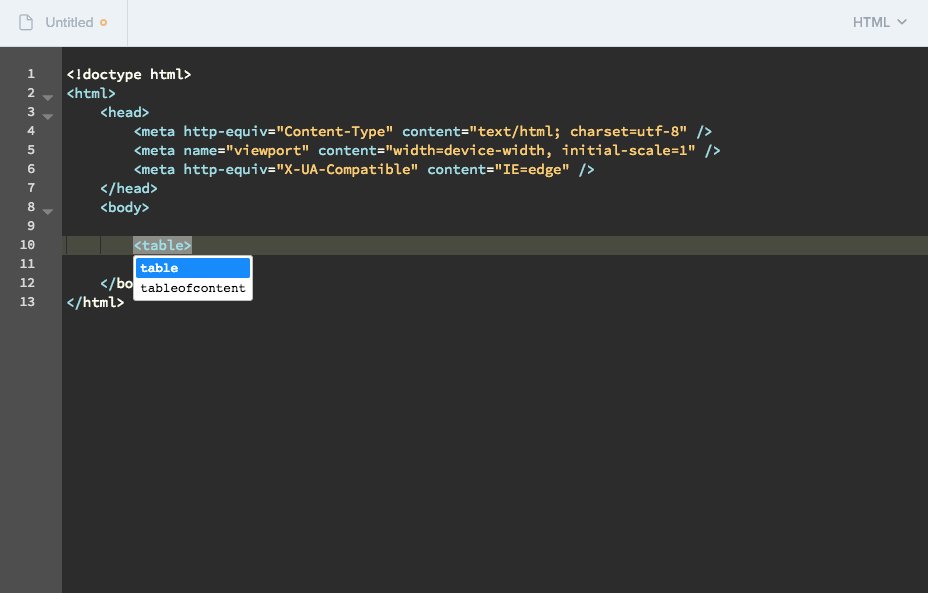
Otomatik tamamlama , kod düzenleyicide yazarken HTML öğeleri için seçeneklerin bir listesini görüntülemenizi sağlar. Bu, belirli bir HTML öğesini unuttuğunuzda yardımcı olabilir. Sadece yazmaya başlayın ve Builder size kodunuza eklemek için seçebileceğiniz öğelerin bir listesini gösterecektir.

Aynı kod satırlarını tekrar tekrar yazmaktan bıktınız mı? Önceden var olan CSS ve resimler için otomatik tamamlama desteğinin eklenmesiyle geliştirme sürecinizi hızlandırın. Önceden var olan herhangi bir CSS için (ister stil bloğuna, ister CSS sekmesine veya kısmi bölümlere gömülü olsun), sınıf veya kimlik öznitelikleri kullanılırken değerler otomatik tamamlama seçeneği olarak kullanılabilir.
Ek olarak, Builder'a yüklenen tüm görseller, kaynak özniteliği için otomatik tamamlama seçeneği olarak görsel dosya adının yanı sıra genişlik/yükseklik öznitelikleri için genişlik/yükseklik boyutlarına ve CSS özelliklerine sahip olacaktır.
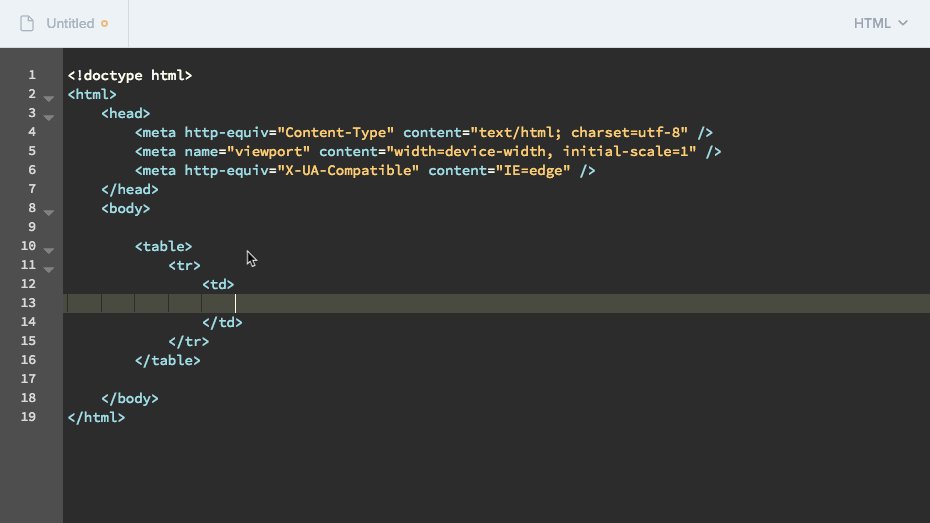
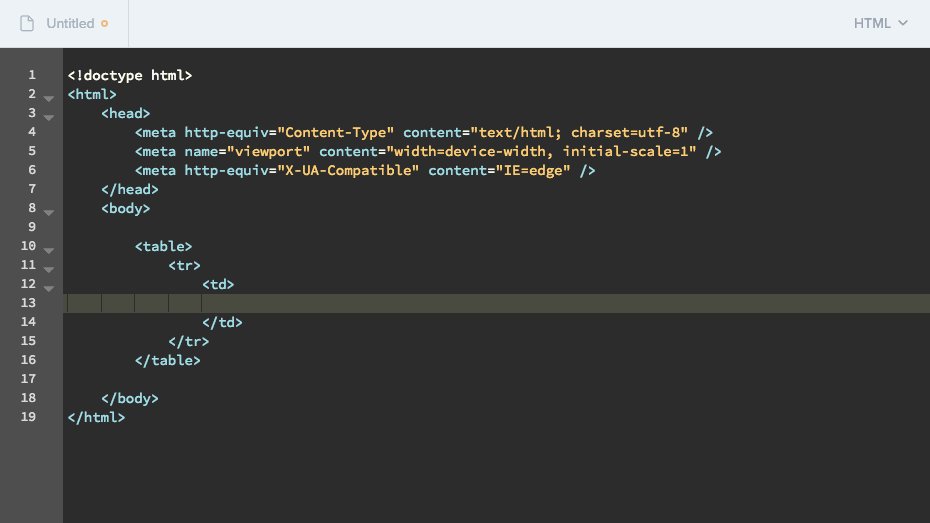
Etiketleri kapat seçeneği, kodlama sırasında HTML etiketlerini otomatik olarak kapatır. Eksik kapanış HTML etiketlerinin olmaması, e-postalarda çeşitli sorunlara neden olabilir, bu nedenle Etiketleri Kapat , sahte, açık bir etiket nedeniyle herhangi bir oluşturma sorunuyla karşılaşmamanızı sağlamak için iyi bir yoldur.
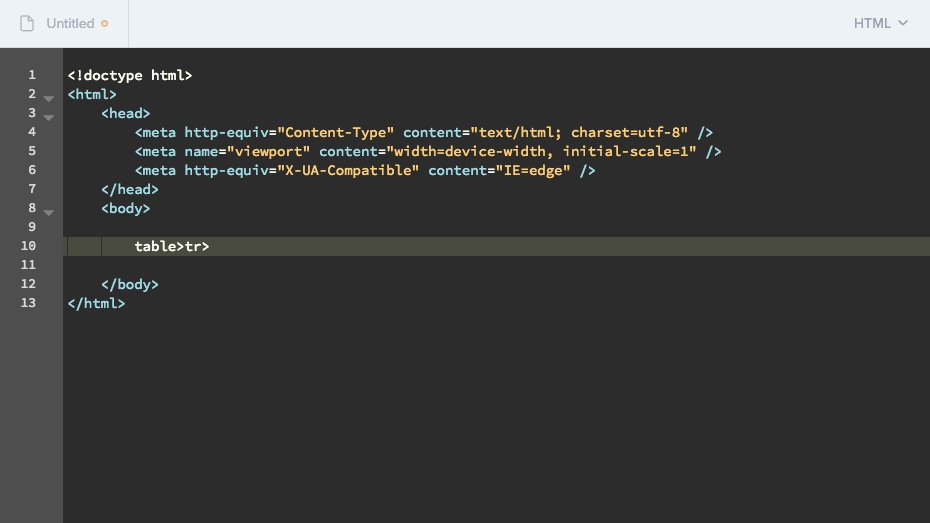
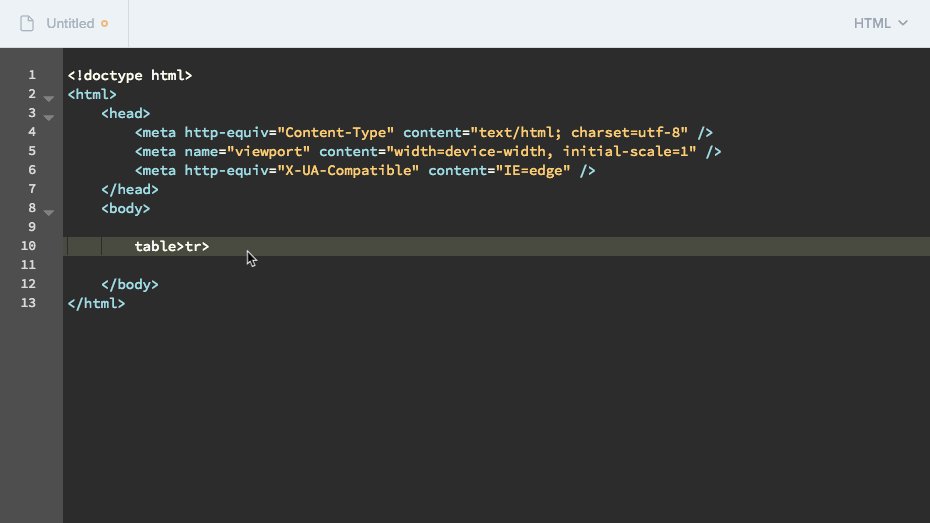
Builder'ın kod düzenleyicisinin en sevdiğim özelliklerinden biri, yerleşik Emmet entegrasyonudur. Emmet, daha sonra tam kod parçacıklarına genişletilen kısayollar yazmanıza olanak tanır. Emmet başlangıçta masaüstü metin düzenleyicileri için bir eklenti olarak oluşturulmuş olsa da, Emmet'i doğrudan kod düzenleyicinin içine yerleştirdik; bu, kendi başınıza herhangi bir şey indirmenize veya yüklemenize gerek kalmadan Emmet'in gücünden yararlanmanıza olanak tanır.

Emmet'i kendi e-postalarınızda kullanmaya başlamanıza yardımcı olacak hızlı bir kılavuz hazırladık.
Builder'ın, Snippet'leri ve Kısmileri ve İzleme Yöneticisini kullanmak da dahil olmak üzere geliştirme iş akışınızı hızlandırmanıza olanak tanıyan birkaç özelliği daha vardır. Litmus Builder Essentials serisinin son gönderisinde bunlara daha derinlemesine bakacağız.
E-postalarınızı test edin
E-postanızı Builder'ın kodunda veya görsel düzenleyicisinde oluşturmaya başladığınızda, gerçek e-posta istemcilerinde önizlemek ve test etmek isteyeceksiniz. Önizleme bölmesinin devreye girdiği yer burasıdır. Builder'ın önizleme bölmesi , E-posta Önizlemelerini kullanarak 90'dan fazla farklı e-posta istemcisinde, cihazda ve tarayıcıda kampanyalarınızı önizlemenize, gezinmenize ve test etmenize olanak tanır.


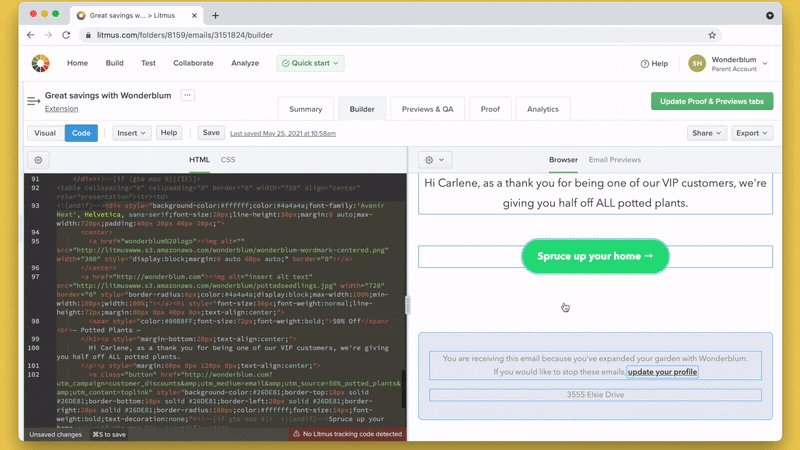
Varsayılan olarak, önizleme bölmesi e-postanızın Tarayıcı görünümünü yükler. Bu görünüm, e-postanızı görüntülemek için web tarayıcınızın işleme motorunu kullanır ve oluştururken e-postanızdaki değişiklikleri hızlı bir şekilde görmenizi sağlar. E-postanızdaki bağlantılar ve etkileşim gibi şeyleri bile test edebilirsiniz.
Kod düzenleyicideki Tarayıcı görünümü, önizleme bölmesinin araç çubuğundaki araçlardan bazılarını kullanmanıza da olanak tanır.
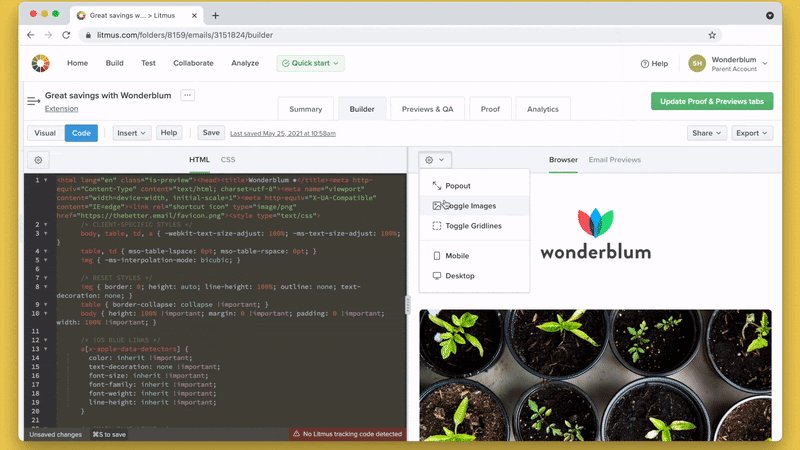
Önizleme bölmesi araç çubuğunda bir dişli simgesi göreceksiniz. Dişliye tıkladığınızda, aşağıdaki seçeneklerin bulunduğu bir açılır menü belirir:
- Popout: Önizleme bölmesinin tamamını ayrı bir pencerede açar; bu, kod düzenleyicide daha fazla kod görmek veya birden çok ekrandan yararlanmak istiyorsanız kullanışlıdır.
- Görüntüleri aç/kapat : E-postanızdaki görüntüleri açın ve kapatın; bu, varsayılan olarak görüntüleri engelleyen e-posta istemcilerini simüle etmek için kullanışlıdır. Bunu, eksik olması durumunda mesajınızdan uzaklaştırabilecek herhangi bir resim için ALT metni kullanmak için dostça hatırlatıcınız olarak kabul edin.
- Kılavuz çizgilerini değiştir : E-postanızdaki tüm bireysel öğelerin etrafında mavi bir ızgarayı değiştirir, üzerlerine tıklamanıza ve doğrudan kod düzenleyicide o kod parçasına gitmenize olanak tanır. İşte size bakıyoruz, Dreamweaver kullanıcıları.
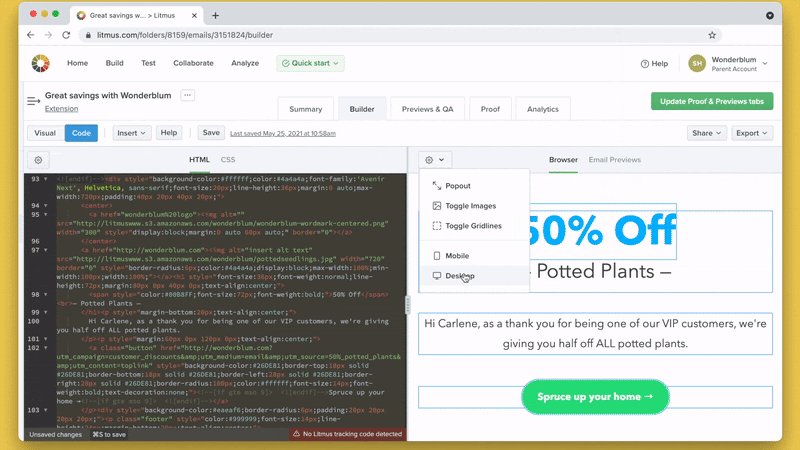
- Mobil: Daha dar bir mobil cihaz ekran boyutunu taklit etmek için önizleme bölmesinin genişliğini hızla değiştirir.
- Masaüstü: Daha geniş bir masaüstü cihaz ekran boyutunu taklit etmek için önizleme bölmesinin genişliğini hızla değiştirir.

E-postanızdaki öğelerin boyutlarına mı ihtiyacınız var? Basit bir fareyle üzerine gelindiğinde tablo hücresi veya görüntü gibi belirli öğelerin boyutlarını kolayca görüntüleyin.

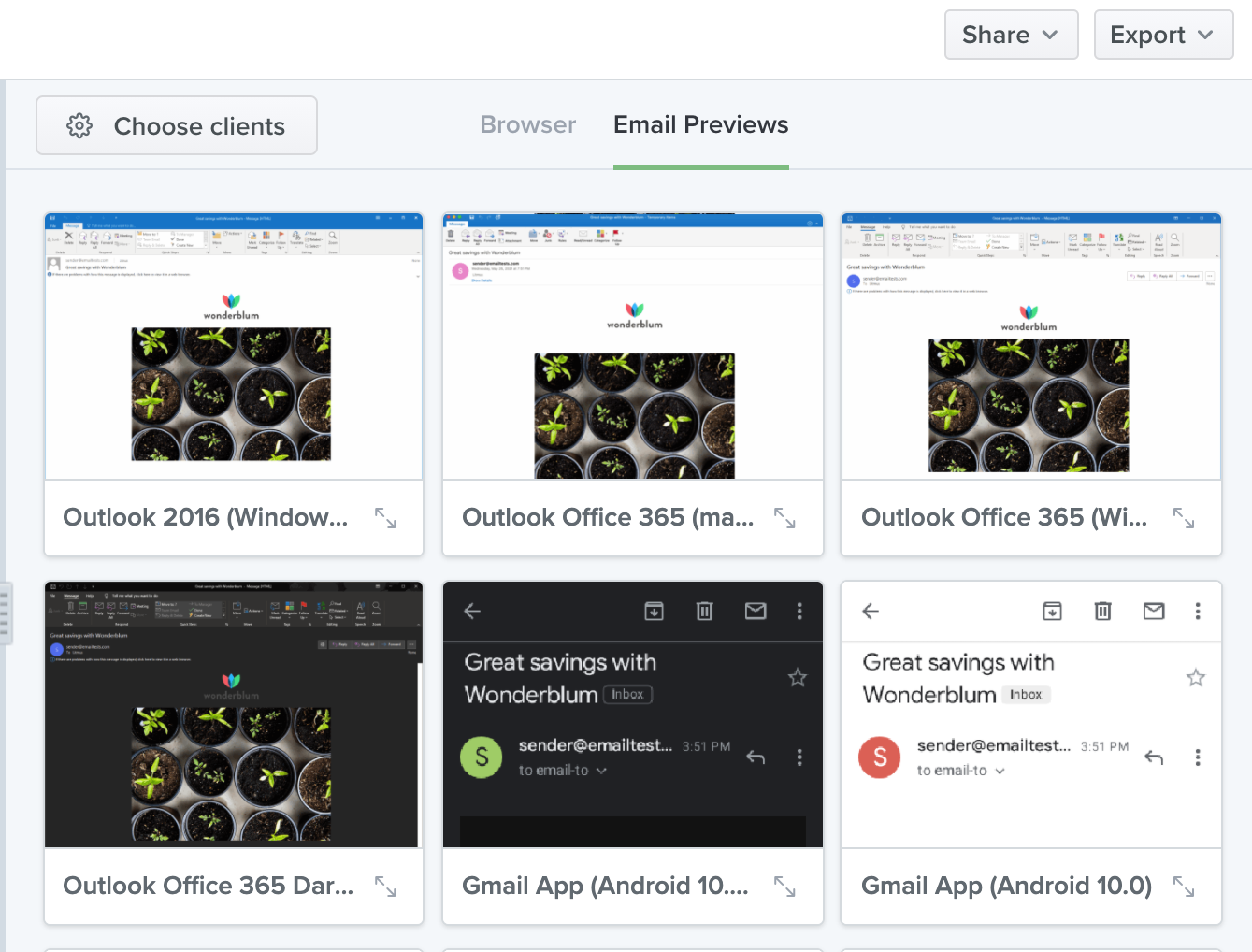
Önizleme bölmesinin içindeki ikinci görünüm, E-posta Önizlemeleridir . Bu görünüm, e-posta kampanyanızın 90'dan fazla farklı e-posta istemcisinde, cihazında ve tarayıcısında nasıl göründüğünü görmenizi sağlar. Erişmek için önizleme bölmesi araç çubuğunda E-posta Önizlemeleri'ne tıklayın.

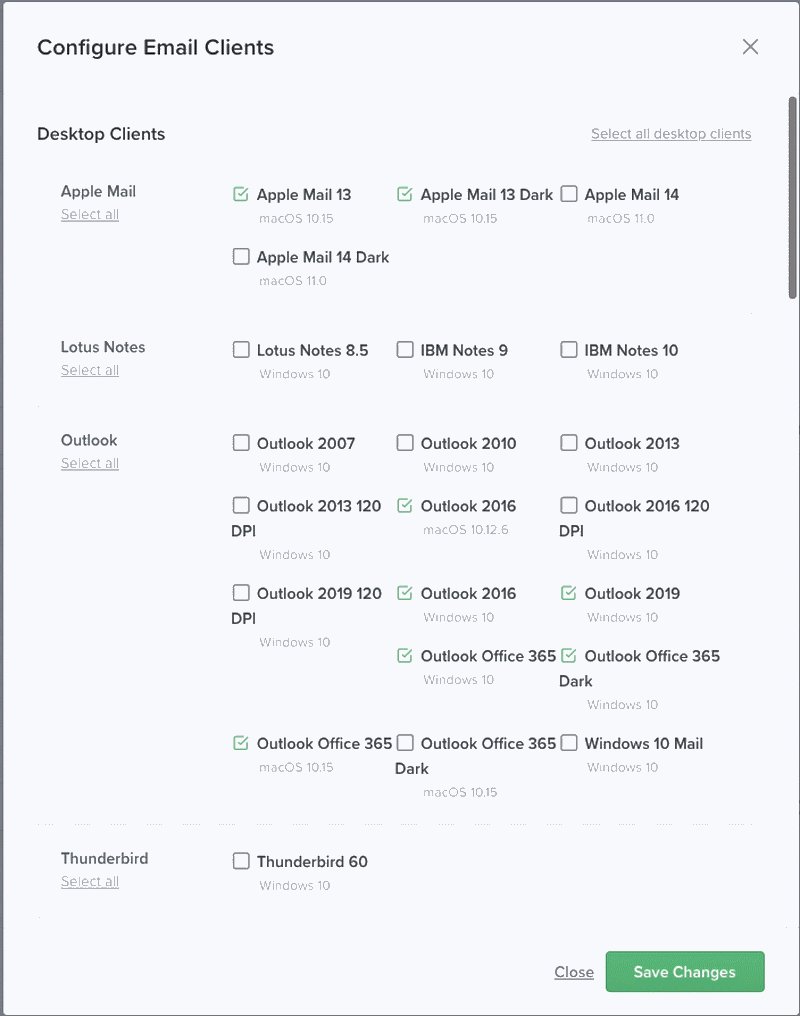
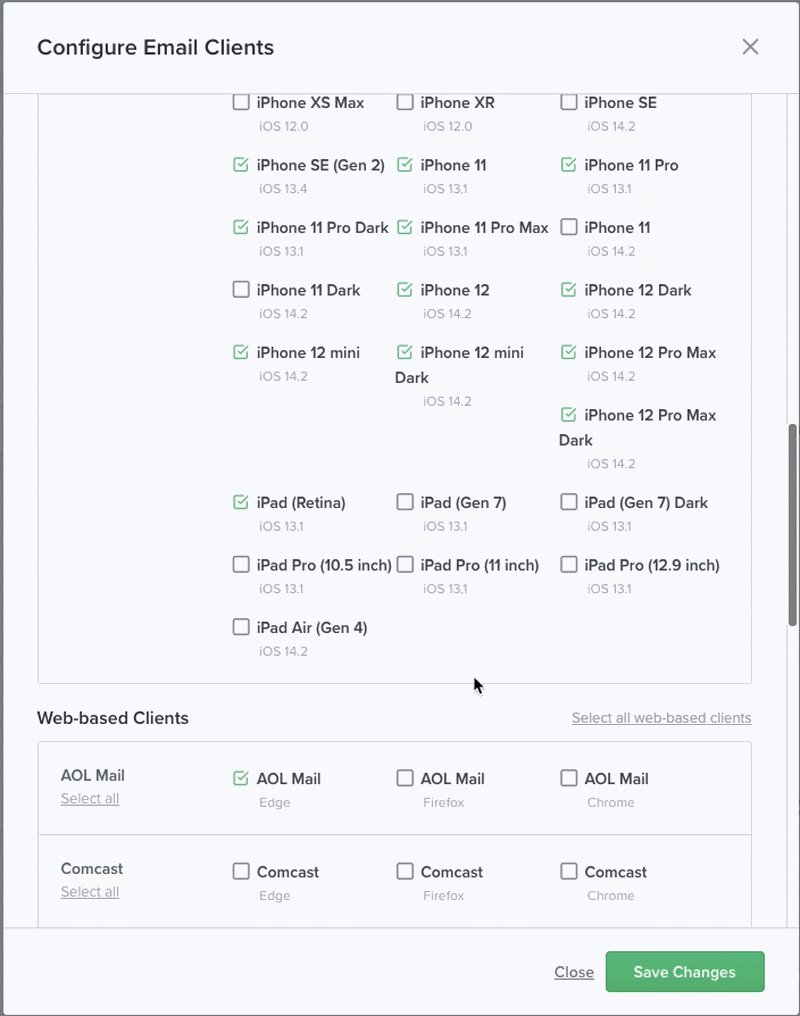
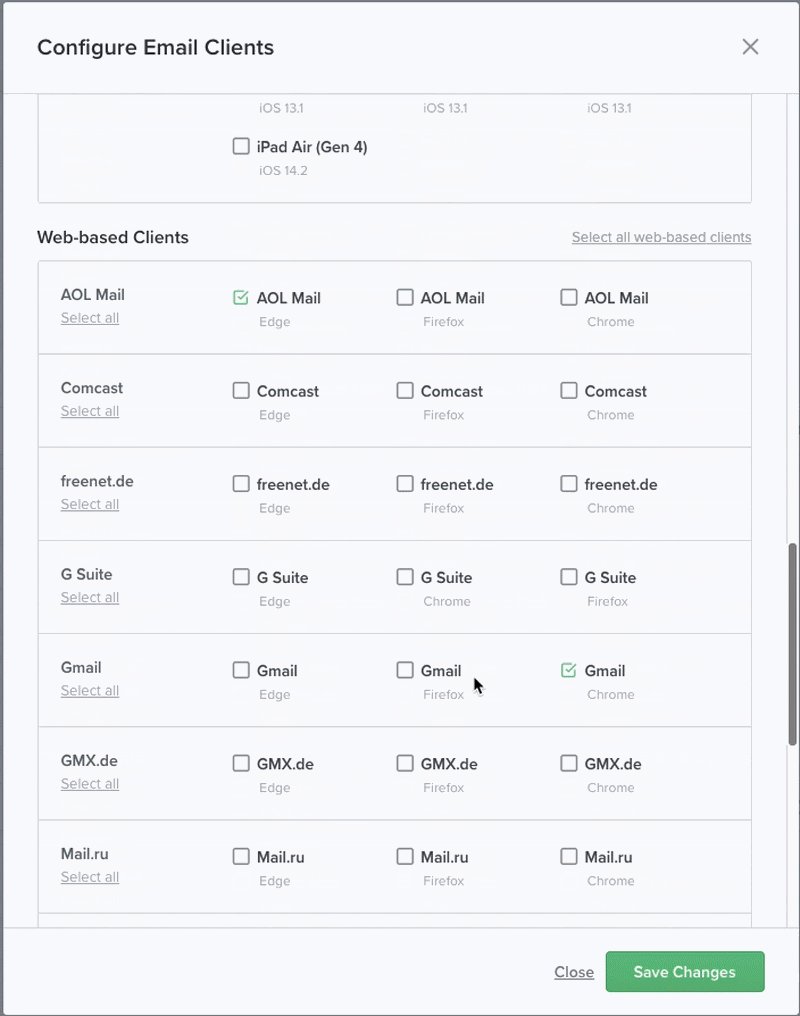
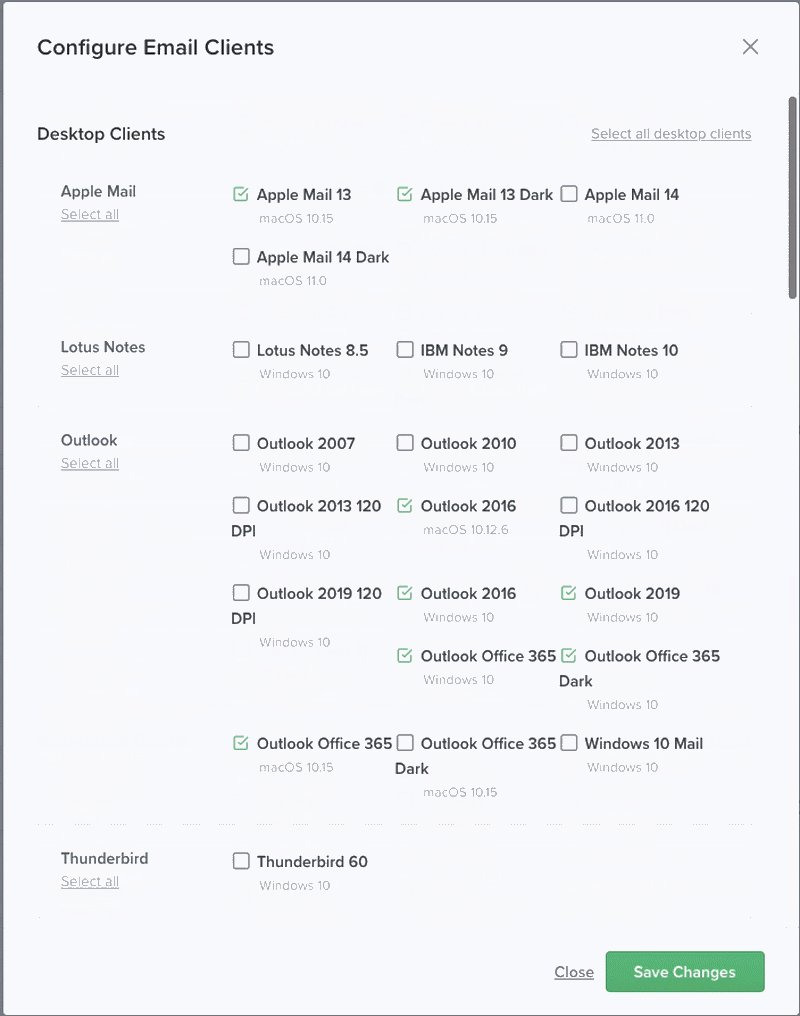
E-posta Önizlemeleri görünümünde, önizleme bölmesi araç çubuğundaki simgelerin Müşteri seç yazan bir düğmeyle değiştirildiğini göreceksiniz. Bu, tam olarak hangi e-posta istemcilerini test etmek istediğinizi seçebileceğiniz bir model açar. Tüm istemcileri platforma (masaüstü, web, tablet/mobil) göre seçme veya tüm istemcileri satıcıya veya cihaza (Microsoft Outlook, Gmail, iOS istemcileri vb.) göre seçme seçeneklerinin bulunduğuna dikkat edin. Bu, varsayılan olarak tüm istemcilerde test etmek yerine, test için belirli istemci gruplarını hızlı bir şekilde seçmenize olanak tanır.

E-posta istemcilerinizi seçtikten sonra, kodunuzdaki değişiklikleri test etmek kolaydır. E-posta Önizlemeleri, e-postanızdaki değişiklikleri Builder'da her kaydettiğinizde çalışır. Kodunuzu güncelleyin, Command ⌘ + S (Mac'te) veya CTRL + S (PC'lerde) tuşlarına basın ve Litmus'un seçtiğiniz e-posta istemcilerinizde e-posta kampanyanızın güncellenmiş ekran görüntülerini döndürmesini izleyin.
E-posta Önizlemeleri görünümünde, bu istemcileri genişletmek için bireysel e-posta istemcileri seçebilir ve bu istemcideki e-postanızın tam ekran görüntüsünü görüntülemenize olanak tanıyabilirsiniz.
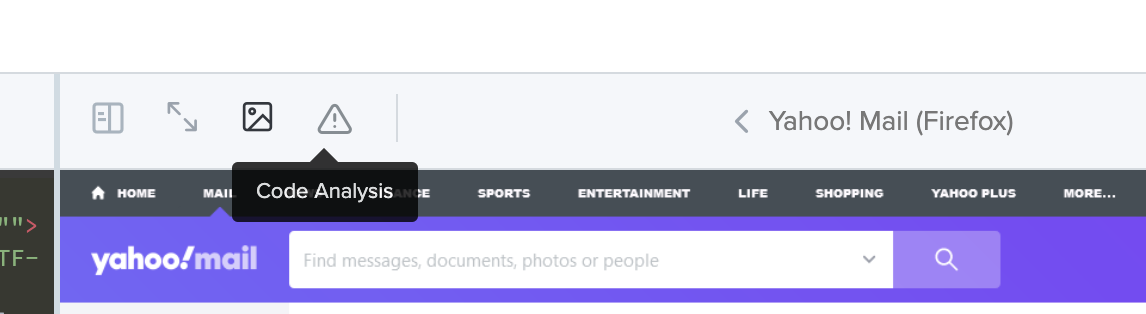
Bazı e-posta istemcileri için Önizlemeler'de görüntüleri açıp kapatabilirsiniz. Bazı istemciler için kod analizini de görüntüleyebilirsiniz. Kod Analizi, genellikle bu istemcilerde tam olarak desteklenmeyen HTML ve CSS'yi vurgulayarak, belirli istemciler için kodunuzdaki olası sorunlarla ilgili bilgileri görüntüler. Hem Geçiş Görüntüleri hem de Kod Analizine önizleme bölmesi araç çubuğu aracılığıyla erişilebilir. 
Ek olarak, 40 mobil istemcide mobil cihaz görünümleri arasında geçiş yapabilir ve e-postanızın gerçek cihazda tam olarak nasıl işlendiğini görmenizi sağlayabilirsiniz.
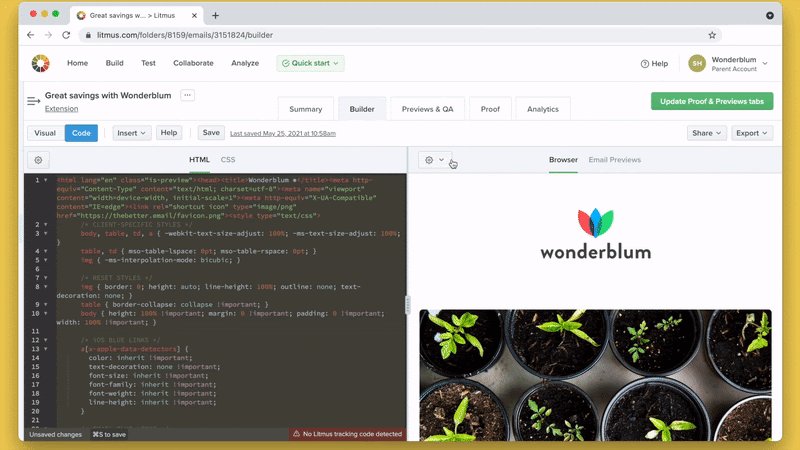
Müşterilerin e-postanızı nasıl oluşturduğundan bahsetmişken, HTML'nizin işlenmiş sürümünü de görebilirsiniz. Birçok e-posta istemcisi, gönderdiğiniz kodu değiştirerek HTML ve CSS'nizde sorunlu değişiklikler oluşturur. Önizleme açılır penceresindeki simgeye tıklayarak bulabileceğiniz işlenmiş HTML düğmesine bakarak kodunuzun tam olarak nasıl değiştirildiğini görebilirsiniz (aşağıya bakın). Kod düzenleyiciniz, işlenmiş HTML'yi görüntüleyerek, zorlu hataların peşine düşmeyi her zamankinden daha kolay hale getirir.

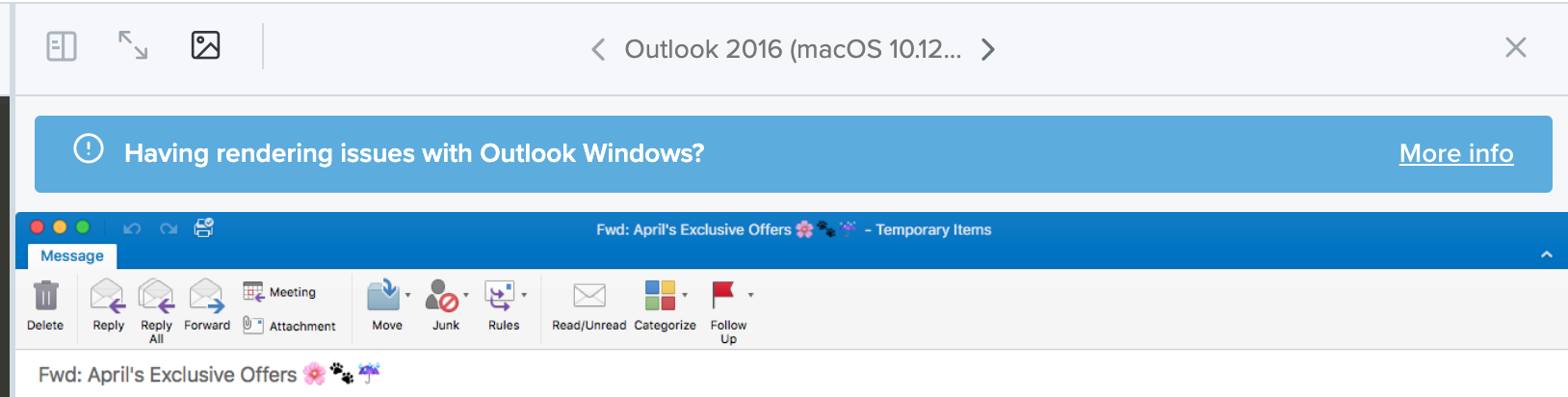
Birçok e-posta istemcisinde bağlamsal yardım da yerleşik olarak bulunur. Kullanılabilir olduğunda, E-posta Önizlemenizin üzerinde bir uyarı görürsünüz. Bu e-posta istemcilerindeki yaygın sorunlarla ilgili açıklamaları ve bunların nasıl düzeltileceğini açıklayan makalelerin bağlantılarını görüntülemek için Daha Fazla Bilgi'yi tıklayın.

Son olarak, önizleme bölmesi araç çubuğunda e-posta istemci adının her iki yanındaki ok simgelerini kullanarak istemciler arasında hızla geçiş yapabilirsiniz. Klavyenizdeki okları da kullanabilirsiniz.
E-postanızı belirli bir istemcide görüntülemeyi bitirdikten sonra, sizi E-posta Önizlemeleri ızgarasına döndürecek olan bu tam önizlemeyi kapatın.
Builder ile kodlamaya bugün başlayın
Artık Builder'da yolunuzu bildiğinize göre, neden bir tur atmıyorsunuz? Hangi kodlama tekniklerini kullanırsanız kullanın, Litmus Builder her zamankinden daha hızlı daha güvenilir kampanyalar geliştirmenize yardımcı olabilir. Ve bir ekibin parçasıysanız, Builder'ın ekipler ve kuruluşlar arasında iş akışlarını nasıl iyileştirebileceğini görmek için Litmus Builder Essentials'ın bir sonraki bölümüne göz atın.
Zaten bir Litmus müşterisi misiniz? Hemen atlayın. Aksi takdirde, Litmus'u 7 gün boyunca ücretsiz deneyin ve Builder'ın geliştirme sürecinizi bugün nasıl iyileştirebileceğini görün.
 | Litmus Builder, yalnızca e-posta oluşturmaktan daha fazlasıdır Hedef kitleniz için en önemli olan e-posta istemcilerini hızla oluşturun ve bunlar üzerinde KG testi yapın ve hataları azaltmak ve marka tutarlılığını korumak için yeniden kullanılabilir e-posta modüllerinden ve şablonlarından yararlanın. Tüm avantajları görün → |
Litmus Builder Essentials serimizde daha fazla bilgi edinin
- Litmus Builder'ın Temel Bilgileri, Bölüm 1: E-posta Oluşturucumuzu Tanıyın
- Buradasınız: Litmus Builder Essentials, Bölüm 2: E-posta Oluşturucumuzda Oluşturun
- Litmus Builder'ın Temel Bilgileri, Bölüm 3: Ekipler Litmus Builder'ı Nasıl Kullanabilir?
- Litmus Builder Essentials, Bölüm 4: Builder'da HTML E-posta Şablonları Oluşturmak İçin En İyi Uygulamalar
