Litmus Builder Essentials: E-posta Oluşturucumuzu Tanıyın
Yayınlanan: 2021-06-05Herhangi bir yeni yazılım uygulamasını tanımak zorlu bir görev olabilir. En iyi düşünülmüş ve güzel tasarlanmış arayüz bile yeni başlayanlar için bunaltıcı olabilir ve başlama sürecini biraz zorlaştırabilir.
Litmus Builder, hedef kitleniz için en önemli olan e-posta istemcilerini hızlı bir şekilde oluşturmanıza ve bunlar üzerinde test etmenize ve hataları azaltmak ve marka tutarlılığını korumak için yeniden kullanılabilir HTML ve CSS kod parçacıkları ile önceden test edilmiş şablonlar kullanmanıza olanak tanır. E-posta üretim süreci boyunca üretkenliklerini önemli ölçüde artırmak isteyen bireyler ve ekipler için ideal bir çözümdür. İş akışınızı iyileştirecek özellikler ve araçlarla dolu ve bunların hepsinden memnun kalacağınızdan emin olmak istiyoruz.
Bunu akılda tutarak, Litmus Builder'ı kullanmanın temelleri üzerine dört bölümlük bir seriye başlıyoruz. Bölüm I'de (şu anda okuduğunuz), yeni belgeler oluşturmayı, tercihleri ayarlamayı ve Oluşturucu arayüzünü tartışacağız. Bölüm II ve Bölüm III, Builder'ı kullanarak ekip iş akışlarını kodlamaya, test etmeye ve iyileştirmeye odaklanacaktır. Bölüm IV, Builder'da HTML e-postaları oluşturmaya yönelik en iyi uygulamalar hakkındadır.
Hadi başlayalım ve Litmus Builder'ın kendi e-posta pazarlamanızda size nasıl yardımcı olabileceğine bakalım.
Yeni bir belge başlatmak
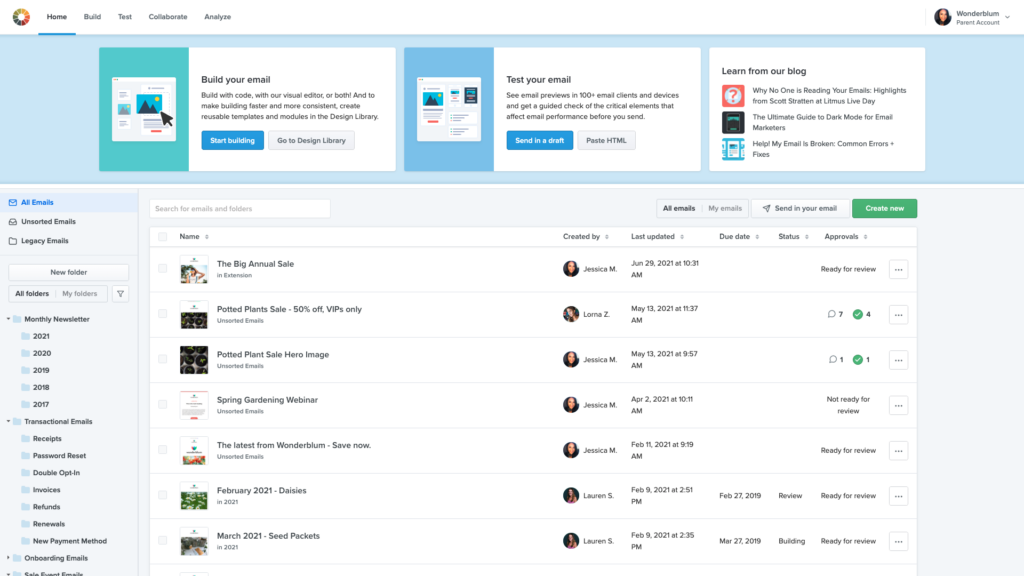
Litmus'a ilk kez giriş yaptığınızda, Litmus'ta mevcut tüm e-postalarınızı bulacağınız ve yeni bir e-posta oluşturma seçeneğine sahip olduğunuz panonuzu göreceksiniz. Ana Sayfa Panosu şöyle görünür:

Arama çubuğunu veya sol taraftaki klasörleri kullanarak e-postanızı bulabilirsiniz. E-postayı başlangıçta siz oluşturduysanız, aramanızı daraltmak için "E-postalarım"ı tıklayın.

Kodu içe aktarma veya HTML'yi kopyalayıp yapıştırma dahil, Builder'da yeni bir e-posta başlatmanın birkaç yolu vardır.
Başlamak için yeşil Yeni oluştur düğmesine tıklayın. Projeyi kolayca tanımlamak için bir proje adı belirleyin ve ardından Oluştur'u seçin . Bu ekrandan şunları yapabilirsiniz:
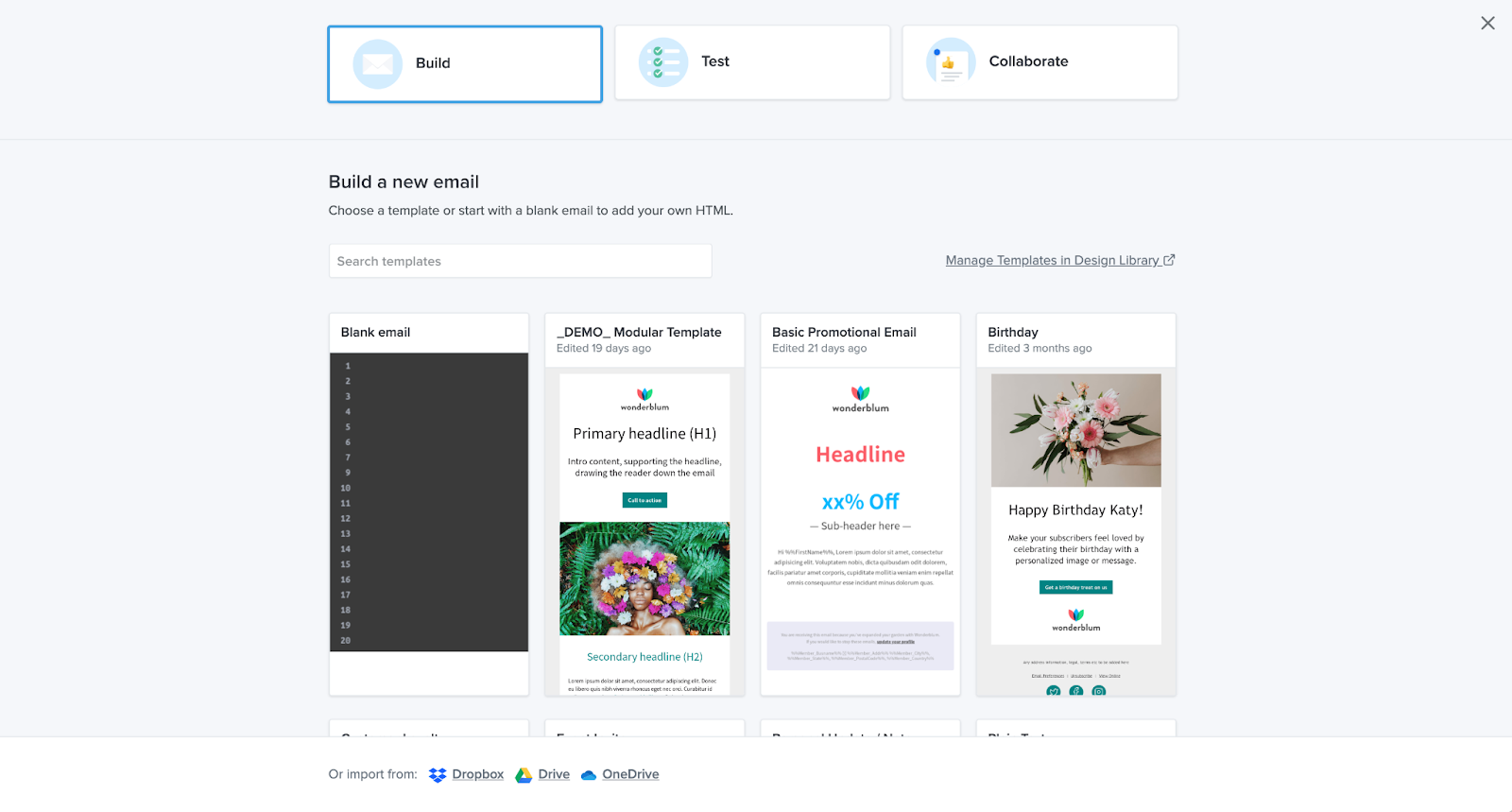
- Kendi HTML'nizi eklemek için boş bir e-posta ile başlayın.
- İçeriğinizle düzenlemek için bir şablon seçin.
- Bir bulut paylaşım çözümünden HTML'yi içe aktarın.
Ayrıca mevcut bir kampanyayı Builder'a e-posta ile gönderebilirsiniz.
Ana ekranda, kaydırıcı menüsündeki Taslakta gönder düğmesine gidin. Aşağıdaki ekranda, Litmus e-posta adresinizi göreceksiniz. E-posta servis sağlayıcınızdan (ESP) gelen e-postanızı bu test adresine gönderin.
Bir kez alındığında, e-postayı Litmus ana ekranınızda bulacaksınız. Kodu manuel olarak kopyalayıp yapıştırmak zorunda kalmadan, yeni bir Builder projesi oluşturmak istediğiniz zaman bu e-posta adresini kaydedebilir ve bu e-posta adresine gönderebilirsiniz.
E-postanızı gördüğünüzde, e-posta adının üzerine gelin ve Builder'ı açıp çalışmaya başlamak için Builder'ı seçin!
Gezinme Oluşturucu
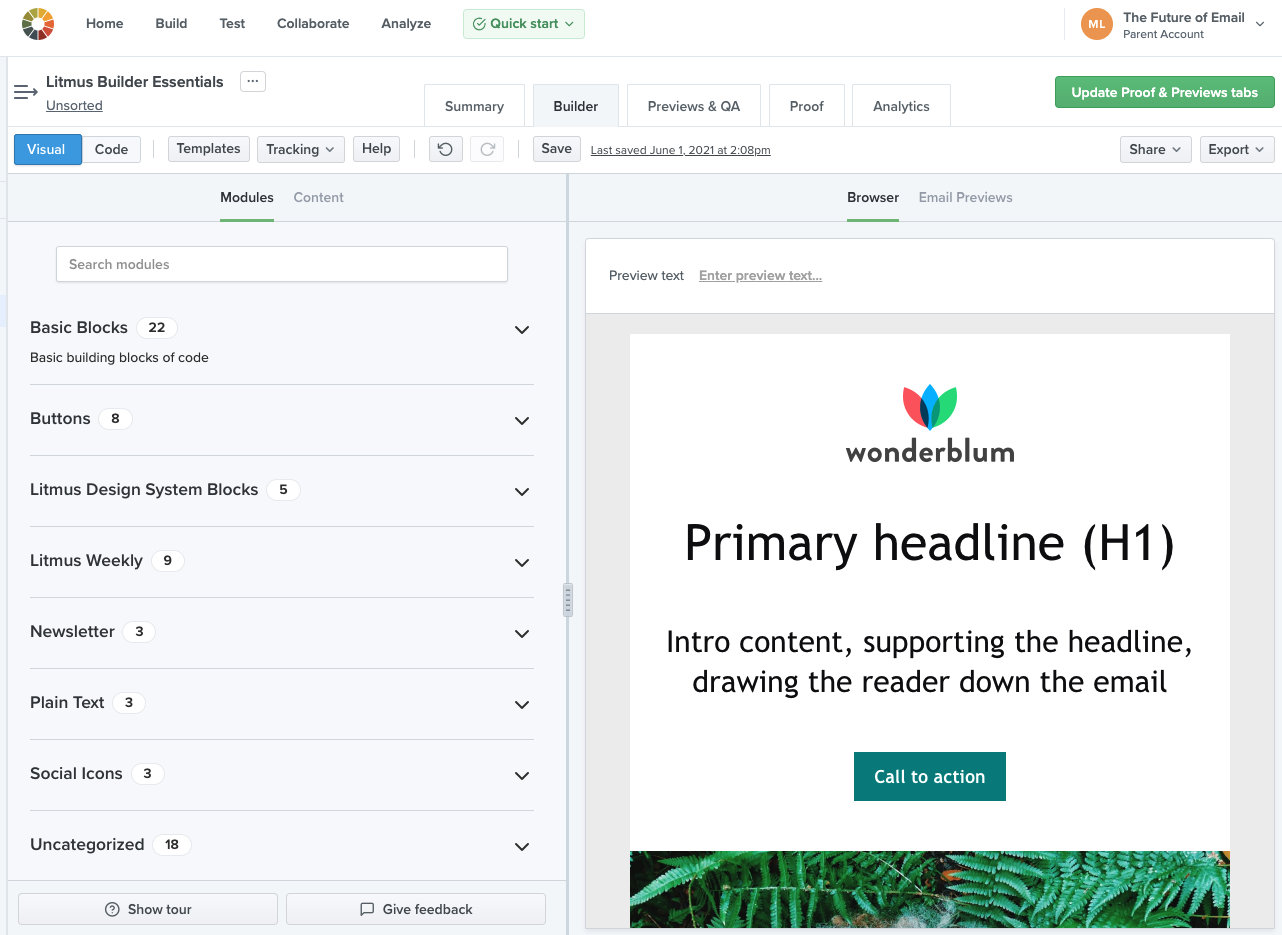
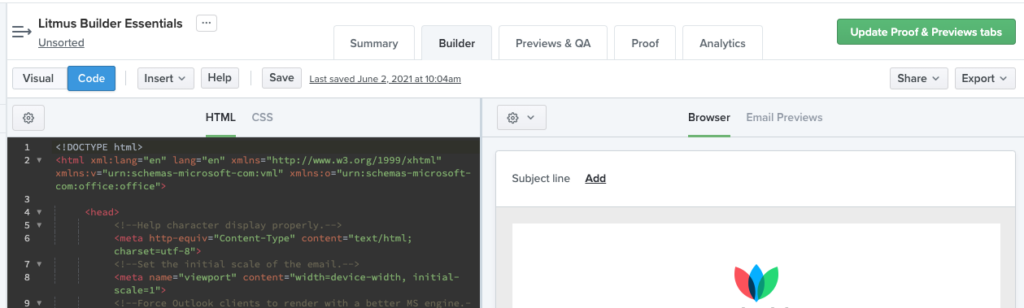
Litmus Builder, e-posta geliştirmeyi, test etmeyi ve paylaşmayı hızlandırmak için bir dizi güçlü araç içerir. Diyelim ki projenizi bir şablondan yarattınız. İşte görecekleriniz:

Görsel Düzenleyici , e-postanızı kolayca oluşturmak için şablonlardan ve kod modüllerinden yararlanmanıza olanak tanır. Bu araç, güçlü kodlama becerilerine sahip olmayan ekip üyeleri için idealdir.
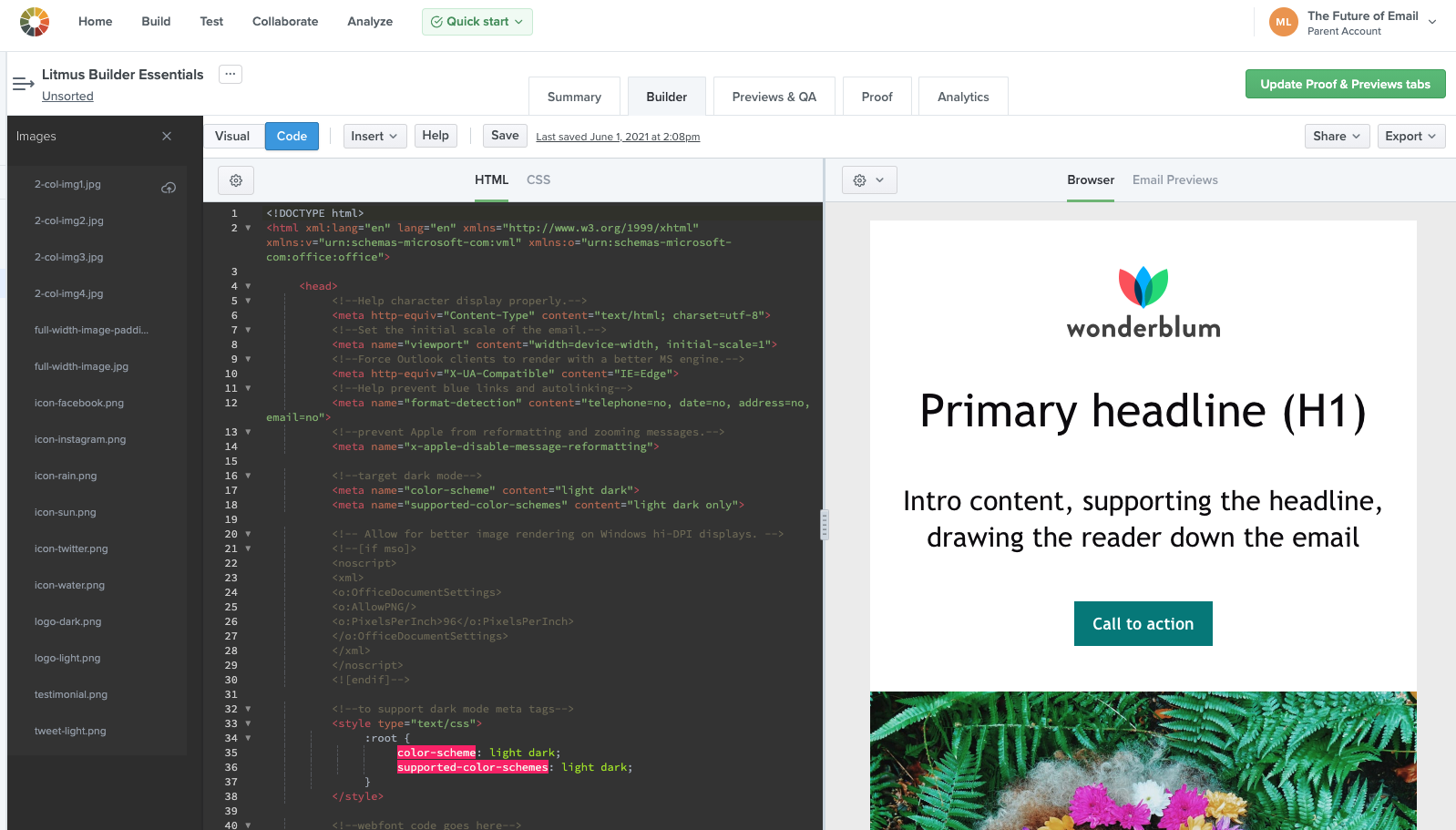
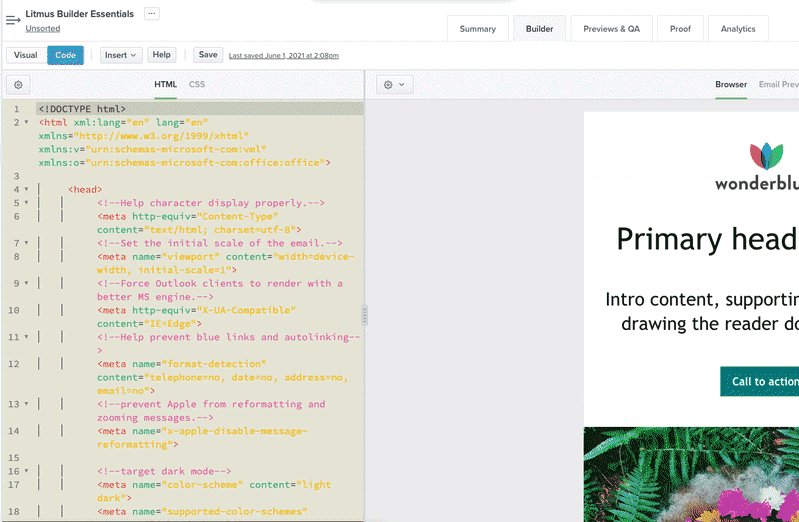
Kod görünümüne geçtiğinizde şunu göreceksiniz:

Soldaki kod düzenleyici , bir e-posta için HTML ve CSS yazdığınız yerdir. Geliştirmeyi olabildiğince kolaylaştırmak için yerleşik birçok özelliğe sahiptir. Bunları bir sonraki gönderide derinlemesine inceleyeceğiz.
Sağdaki önizleme bölmesi , 100'den fazla farklı e-posta istemcisinde e-postanızın önizlemelerini görmenize, kod yazarken değişiklikleri gerçek zamanlı olarak görüntülemenize, Izgara Görünümünü kullanarak kodunuzda gezinmenize ve görüntüleri açıp kapatmanıza olanak tanır.
Ayrıca düzenleyici ve önizleme bölmesinin üzerinde bir menü çubuğu ve araç çubukları göreceksiniz. Bir sonraki gönderide bu araç çubuklarını daha ayrıntılı inceleyecek olsak da, menü çubuğundaki farklı seçeneklere aşina olalım.
menü çubuğu
Menü çubuğu, Builder'a özel ayarlara erişebileceğiniz ve ayrıca açık e-postanız ve Builder projeniz üzerinde belirli eylemleri gerçekleştirebileceğiniz yerdir. Menü çubuğunu kullanarak yapabileceğiniz her şey:

Görsel ve Kod , görsel ve kod düzenleyici arayüzleri arasında geçiş yapmanızı sağlar.
Kod görünümünde, çeşitli seçenekler sunan Ekle öğesini görürsünüz:
Kısmi seçeneği, herhangi bir kampanyaya alınabilecek kod bölümleri oluşturabileceğiniz, kaydedebileceğiniz ve güncelleyebileceğiniz (yalnızca kod düzenleyicide bulunur) Kısmi Öğeler Kitaplığını açar. Kısmi kısımlar dinamiktir, dolayısıyla bir kısmı güncellerseniz, bu değişiklikler o kısmı kullanan herhangi bir e-postaya yayılır. Bu, sık sık değişmeyen ve üstbilgiler ve altbilgiler gibi e-posta kampanyalarında yeniden kullanılan şeyler için mükemmeldir.
Parçacık seçeneği, herhangi bir kampanyada kullanılabilecek kod parçacıkları oluşturabileceğiniz, kaydedebileceğiniz ve güncelleyebileceğiniz Parçacık Kitaplığı'nı açar. Kısmi öğelerin aksine, snippet'ler kodu doğrudan e-postanıza yapıştırır, böylece bunları kampanya bazında özelleştirebilirsiniz. Parçacıklar, düğmeler, içerik bölümleri ve hatta CSS stilleri gibi şeyler için mükemmeldir.
Resim seçeneği, e-postanıza eklenecek resim içeriğini yüklemenize olanak tanır.
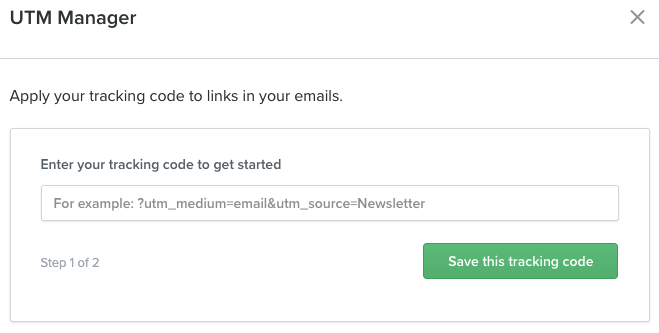
UTM Kodları , e-postanızdaki bağlantıya hızlı ve kolay bir şekilde bir izleme kodu uygulamanıza olanak tanıyan basit bir ekran açar.

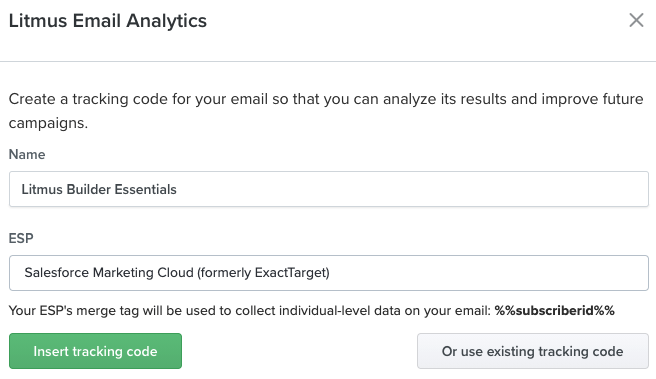
Litmus İzleme seçeneği, Litmus E-posta Analizi izleme kodunuzu eklemenize yardımcı olan bir açılır pencere açar; bu, size abonelerinizin hangi e-posta istemcilerini ve cihazları kullandığı, e-postalarınızın dünyanın neresinde okunduğu, e-posta okuma süresi ve diğer etkileşim metrikleri. E-posta Analizi yalnızca Plus ve Enterprise planlarında kullanılabilir.

Şablonu Değiştir seçeneği, kampanyanız için bir başlangıç noktası olarak kullanmanız için size 60'tan fazla profesyonelce oluşturulmuş e-posta şablonu sunan Şablon Galerisi'ni açar.
Menümüzde ilerlerken:
Yardım düğmesi, Builder'ın yardım belgelerini, güçlü e-posta kodu düzenleyicimiz hakkında sık sorulan soruları bulabileceğiniz yeni bir sekmede açar.
Kaydet düğmesi, e-postanızı ve ilerlemenizi kaydetmenizi sağlar.
Bir tarih ve saat damgası ile Son kaydedildi seçeneğini gördüğünüz yerde, bu bağlantıya tıklamak sizi e-postanızdaki değişikliklerin geçmişine götürür ve e-posta kampanyanızın gelişimini bir bakışta görmenize ve olası bir durumda önceki bir sürüme geri dönmenize olanak tanır. bir şeyler yanlış gitti.
Paylaş , paylaşılabilir bir bağlantı oluşturmanıza ve/veya bir test e-postası göndermenize olanak tanır. Bunu Litmus Builder Essentials serimizde daha sonraki bir gönderide daha ayrıntılı olarak ele alıyoruz: Ekipler E-posta Oluşturucumuzu Nasıl Kullanabilir.

HTML'nizi kolayca kopyalamak veya indirmek veya e-postanızı desteklenen bir ESP ile senkronize etmek için Dışa Aktar'a tıklayın. Bağlandıktan sonra, Litmus'a her kaydettiğinizde e-postanız otomatik olarak ESP'nizde güncel kalır.
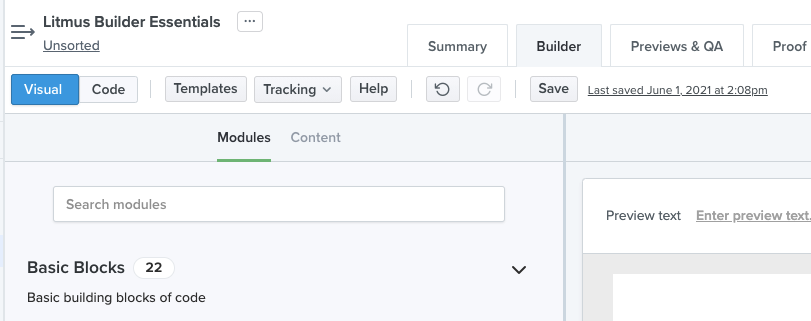
Görsel görünümde, her şeyi biraz farklı göreceksiniz…

Şablonlar , Şablonu Değiştir ile aynı işlevi görür ve UTM kodunuzu ve Litmus Email Analytics kodunuzu eklemek için İzleme'yi kullanırsınız. Parçacıklar ve resimler eklemek için bunları Modüller panelinden ekleyeceksiniz. Kısmi bölümler Görsel Düzenleyici'de kullanılamaz. Hala Yardım , Kaydet ve Son kaydedilen işlevlerine sahipsiniz. Ancak şimdi, son adımınızı geri almak için saat yönünün tersine dairesel bir ok ve geri sardığınız şeyi yeniden yapmak için saat yönünde dairesel bir ok da elde edersiniz.
Şimdi hem Görsel hem de Kod görünümleri için aynı olan menünüzün sağ tarafına geçelim:

Paylaş düğmesi, e-postanıza genel bir bağlantı paylaşma veya bir test e-postası gönderme seçeneği sunar.
Son olarak, Dışa Aktar düğmesi, e-postanızı Builder'dan ESP'nize senkronize etmenize, e-postanızdan HTML'yi kopyalamanıza veya ileride başvurmak üzere saklamak üzere HTML'yi indirmenize olanak tanır.
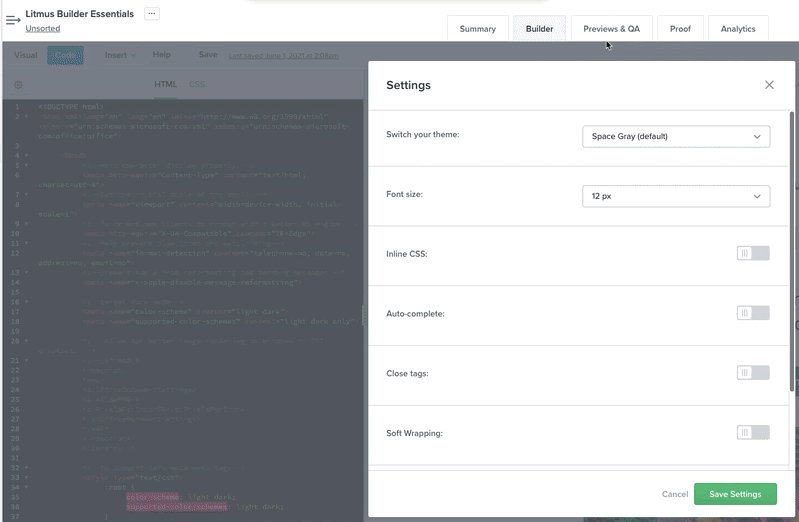
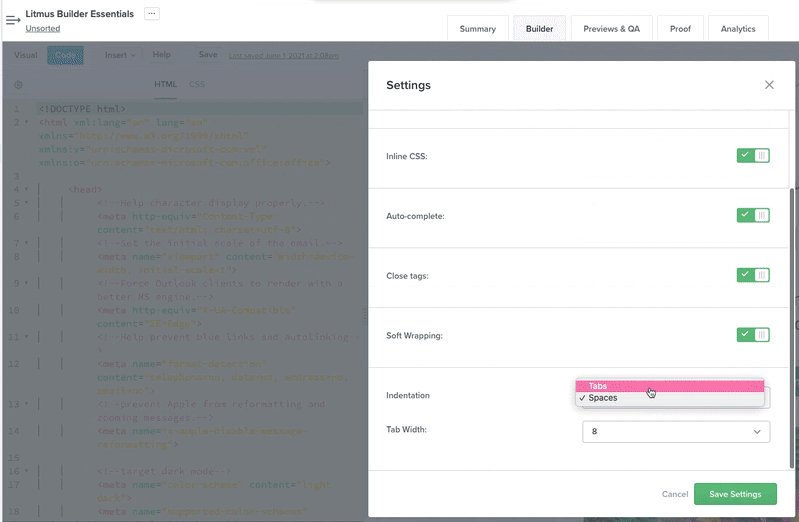
Oluşturucu tercihlerini ayarlama

Kod düzenleyici görünümünden, kod düzenleyici bölmesinin üzerinde bir dişli simgesi göreceksiniz. Dişli simgesini seçmek, Ayarlar paneline erişmenizi sağlar. Ayarlar paneli, Builder kod düzenleyicisini zevkinize göre özelleştirebileceğiniz ve Builder'ın sunduğu bazı güçlü araçlardan yararlanabileceğiniz yerdir.

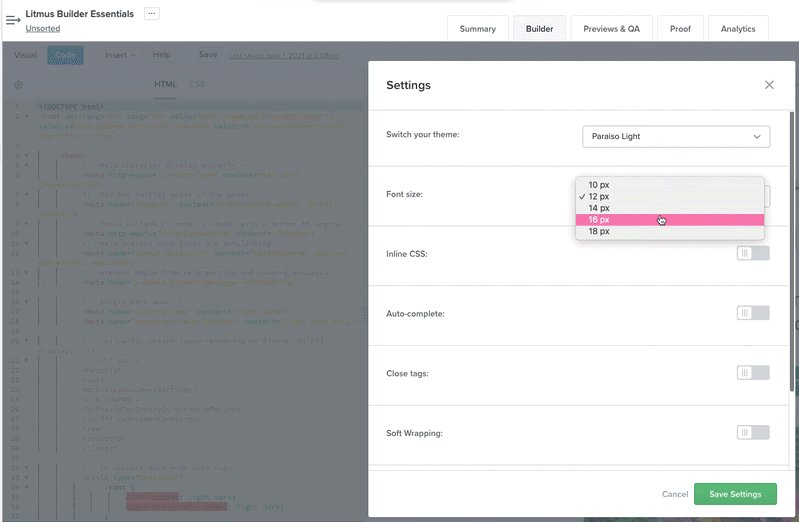
Oluşturucu, kod düzenleyiciye uygulanabilecek bir dizi farklı renk şemasıyla birlikte gelir. Temanızı değiştirin açılır menüsünü kullanarak, tercih ettiğiniz kodlama stiline en uygun renk şemasını seçebilirsiniz. Klasik Uzay Grisi varsayılan olmak üzere çeşitli açık ve koyu temalar mevcuttur.
Yazı tipi boyutu açılır menüsü, metin düzenleyici için rahat bir yazı tipi boyutu seçmenizi sağlar. Varsayılan 12 piksel boyutu çoğu insan için geçerli olsa da, e-posta kampanyalarınızı oluştururken metni okumayı kolaylaştırmak için daha büyük (veya daha küçük) bir yazı tipi boyutu seçebilirsiniz.
Diğer altı geçiş, belirli Builder özelliklerini açıp kapatmanıza olanak tanır.
Satır içi CSS , HTML ve CSS'nizi (ki bu geliştirmeyi kolaylaştırabilir) ayırmanıza ve otomatik olarak derlemenize olanak tanır. Bunun nasıl çalıştığını Litmus Builder Essentials serisindeki bir sonraki makalede göreceğiz.
Otomatik tamamlama , kodlama sırasında yaygın HTML öğeleri için bir seçenekler listesi görüntüleme yeteneği ekler. Listede gezinebilir ve daha sonra kodunuza eklenecek bir öğe seçebilirsiniz.
Etiketleri kapat seçeneği, belgenizdeki açık HTML etiketlerinin otomatik olarak kapatılmasını sağlayarak, hiçbir sahte açık etiketinin e-posta kampanyanızın oluşturulmasını etkilememesini sağlar.
Yumuşak Sarma , kodunuzun okunabilirliğini artırmaya yardımcı olurken, Girinti ve Sekme Genişliği seçenekleri, düzenleyiciyi, eski sekmeler ve boşluklar tartışmasında bir taraf seçecek şekilde özelleştirmenize olanak tanır.
Oluşturucu ayarları hesaba özeldir ve bu, ekipler için mükemmeldir. Farklı ekip üyeleri, başkaları tarafından belirlenenleri geçersiz kılma korkusu olmadan kendi kişisel tercihlerini kaydedebilir.
Builder'da e-postaları paylaşma
Litmus Builder, e-posta kampanyalarınızı incelemek için bir iş arkadaşınıza, test için kendi e-posta hesabınıza veya son bir gönderme için ESP'nize göndermek için çeşitli yollar sunar. E-postanızı paylaşmak için tüm seçenekler Builder'ın sağ üst köşesinde bulunabilir.
Paylaş düğmesine tıkladığınızda, seçebileceğiniz iki seçeneğiniz vardır: Paylaşılabilir bağlantı al veya Test e-postası gönder.

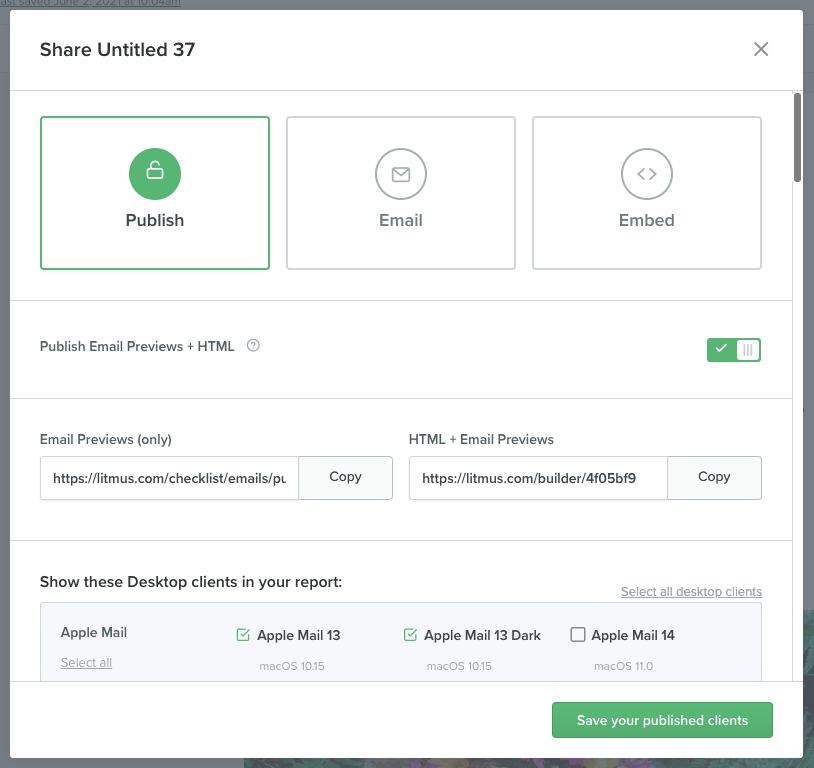
Paylaşılabilir bağlantı al seçeneği, e-postanızı üç şekilde paylaşmanız için bir iletişim kutusu açar:
- Kampanyanızın HTML'si olsun veya olmasın E-posta Önizlemelerini paylaşmak için kullanabileceğiniz URL'ler oluşturan Yayınla . Yayınlanan sayfada hangi e-posta istemcilerinin gösterileceğini bile seçebilirsiniz.
- E-posta , kampanyanın bir kopyasını e-posta ile göndermenizi sağlayarak kendi gelen kutunuzdaki önizlemelere hızlı erişim sağlar. Hangi Litmus kullanıcılarının bunu alacağını seçebilirsiniz.
- Builder belgesini doğrudan bir web sayfasına gömmek için size kod veren Embed .
Test e-postası gönder seçeneği, yukarıda bahsedilen E-posta iletişim kutusuna hızlı erişim sağlar.
Ayrıca üç seçenekli bir Dışa Aktar düğmesi vardır: ESP ile Eşitle, HTML'yi Kopyala veya HTML'yi İndir.
ESP ile Senkronize Et seçeneğiyle, e-postanızı bağlı herhangi bir ESP ile hızlı bir şekilde senkronize edin (veya henüz yapmadıysanız bağlanmak için yeni bir tane ekleyin). Şu anda, Salesforce Marketing Cloud, Mailchimp, Campaign Monitor, Acoustic Campaign, Marketo, HubSpot, Pardot ve Eloqua dahil olmak üzere senkronize edilecek bir dizi popüler ESP sunuyoruz.
ESP Sync, HTML'nizi ve görüntülerinizi ESP'nize iletir, süreçte görüntü yollarını düzgün bir şekilde yazar ve size Builder'dan son gönderime kadar mümkün olan en hızlı rotayı verir.
Dışa Aktar düğmesinden, derlenmiş HTML'nizle birlikte bir açılır pencereyi açacak olan HTML'yi Kopyalayabilirsiniz ve anında panonuza kopyalamak için bir kez tıklayabilirsiniz. Derlenmiş HTML'yi bir zip dosyasına indirmek için bir düğme vardır; bu, Dışa Aktar menüsünden HTML'yi İndir'e tıklamakla aynı şeydir.
Litmus Builder'ı bugün kullanmaya başlayın
Artık Litmus Builder'ın arayüzünden memnun olduğunuza göre, neden biraz denemeyesiniz? Özel olarak e-posta pazarlaması için tasarlanmıştır ve kodlama becerileri ne olursa olsun herkesin markaya uygun, hatasız e-postaları hızlı bir şekilde oluşturmasını sağlar.
Zaten bir Litmus müşterisi misiniz? Hemen atlayın. Aksi takdirde, Litmus'u ücretsiz deneyin ve Builder'ın e-posta hayatınızı nasıl kolaylaştırabileceğini kendiniz görün.
 | Litmus Builder, yalnızca e-posta oluşturmaktan daha fazlasıdır Hedef kitleniz için en önemli olan e-posta istemcilerini hızla oluşturun ve bunlar üzerinde KG testi yapın ve hataları azaltmak ve marka tutarlılığını korumak için yeniden kullanılabilir e-posta modüllerinden ve şablonlarından yararlanın. Tüm avantajları görün → |
Litmus Builder Essentials serimizde daha fazla bilgi edinin
- Buradasınız: Litmus Oluşturucu Temelleri, Bölüm I: E-posta Oluşturucumuzu Tanıyın
- Litmus Builder Essentials, Bölüm II: E-posta Oluşturucumuzda Oluşturun
- Litmus Builder'ın Temelleri, Bölüm III: Ekipler Litmus Builder'ı Nasıl Kullanabilir?
- Litmus Builder Essentials, Bölüm IV: Builder'da HTML E-posta Şablonları Oluşturmak için En İyi Uygulamalar
