İşletmenizin Şu Anda Yapması Gereken Yerel SEO İpuçları
Yayınlanan: 2020-04-14Yerel SEO, küçük işletmeler için her zaman bir zorluk olmuştur. İnternet pazarlama endüstrisi büyüdükçe, daha fazla küçük ve orta ölçekli işletme, çevrimiçi görünürlüklerini artırmak için arama motoru optimizasyonu (SEO) ajanslarına bakıyor.
Yerel iş piyasasında SEO'ya artan ihtiyaç, ajansların aşırı umut verici ve yetersiz sunum yapması ve yeni siyah şapka stratejilerinin devreye girmesi gibi konuların altını çizdi.
Çoğu küçük işletme sahibi için, arama motoru pazarlamacılığı endüstrisinin çok az sonuç veren veya hiç sonuç vermeyen bir sektöre ve yüksek müşteri sirkülasyonu haline gelmesi üzücü bir gerçektir.
Site merkezinden Brodey Sheppard, "İşletmelerin asla teslim edilmeyen bir hizmet sağlamak için bu acentelere güvenmeleri çok yazık," dedi. "Garip bir müşterinin kurban olduğunu anlaması altı ila 12 ay sürer."
Neyse ki, ajansların yüzde 90'ının sunduğu şey, çok az deneyime sahip veya hiç deneyime sahip olmayan herhangi bir işletme sahibi tarafından kendi başına yapılabilir.
Bu Kendin Yap stratejilerinin hızlı ve etkili sonuçlar sağladığı kanıtlanmıştır ve rakiplerinizin henüz bunları kullanması olası değildir. Daha da önemlisi, trafiğinizi bir hafta içinde yüzde 30-40'a kadar artırabilirsiniz.
Şema İşaretleme
Sıralamalarda bu ekstra küçük artışı elde etmek isteyen yerel işletmeler için mutlak bir altın madeni olan muhteşem schema.org ile tanışın. Temelde şema, internetin anlaşılmasına yardımcı olmak için tasarlanmıştır.
Arama motorlarının bir sayfanın içeriğini çok hızlı bir şekilde tanımlayabildiği, okunması kolay bir biçimde "verilerin yapılandırılmasına" yardımcı olmak için tasarlanmıştır.
Teknik olarak bu bir "kod" ama bunun sizi korkutmasına izin vermeyin, bu küçük, değiştirmesi kolay kod herhangi bir web sitesine hızla eklenir ve anında gerçek dışı sonuçlar sunar .
Hayatınızı kolaylaştırmak için, işiniz için kolayca değiştirebileceğiniz örnekler bile ekledim. Bu çok zorsa, sonunda bir form kullanarak benzer kodlar oluşturabileceğiniz bazı kaynaklar ekleyeceğim.
Google tarafından desteklenen pek çok şema olmasına rağmen, aşağıdakileri kullanarak en önemli artışı bildirdik:
- Yerel işletme
- SSS
- Ürün
Her birini ayrı ayrı ele alacağım ve size bunları nasıl birleştireceğinizi göstereceğim ve son olarak yayınlamadan önce test edeceğim.
1. Yerel İşletme
LocalBusiness Schema, fiziksel bir işletme veya bir kuruluşun şubesidir. Teknik olarak, gerçek mekanda faaliyet gösteren bir perakende satış mağazası veya hizmet tabanlı bir işletmeyseniz, bu şema tam size göre. LocalBusiness, tesisatçı, elektrikçi ve çiçekçi gibi daha da spesifik iş türlerine ayrılmıştır. İşte LocalBusiness türlerinin tam listesi .
Örneğimde çiçekçinin yapısını kullanacağım, listede kendi sektörünüzü bulamıyorsanız, ona yakından uyan birini seçin veya güvenli oynayın ve orijinal LocalBusiness'ı kullanın.
<script type=”application/ld+json”>
{
“@bağlam”: “https://schema.org”,
“@type”: “Çiçekçi”,
“isim”: “Stacies Yeri”,
"adres": {
“@type”: “PostaAdresi”,
“sokakAdresi”: “123 Sahte Sokak”,
“addressLocality”: “New York Şehri”,
“adresBölge”: “NY”,
"posta Kodu": "212"
},
“resim”: “https://example/resim.jpg”,
“e-posta”: “[e-posta korumalı]”,
“telefon”: “123 456 464”,
“url”: “https://example.com/”,
"ödemeKabul Edildi": [ "nakit", "kredi kartı", "fatura"],
“açılışSaatleri”: “Pzt,Sa,Biz,Per,Cum 09:00-17:00”,
"açılışSaati Belirtimi": [ {
“@type”: “OpeningHoursSpecification”,
"haftanın günü": [
"Pazartesi",
"Salı",
"Çarşamba",
"Perşembe",
"Cuma"
],
“açılır”: “09:00”,
“kapanır”: “17:00”
} ],
"coğrafi": {
“@type”: “GeoCoordinates”,
“enlem”: “40.712775”,
“boylam”: “-74.005973”
},
“fiyat Aralığı”:”$$”
}
</script>
@type'ın yanında "Çiçekçi" kelimesinin bulunduğu yerde, yalnızca en yakın eşleşen sektör türünüzle değiştirin. Gerisi basit. Adı, adresi, e-postayı, web sitesini ve resmi ve çalışma saatlerinizi yukarıdaki biçimde güncelleyin.
Enlem ve boylamı bulmak zor olabilir. İşte bunun için bir araç .
Fiyat Aralığı, uygun fiyatlı olan $'dan pahalı olan $$$$$'a kadar basit bir 1-5 ölçeğidir.
2. SSS
SSS şeması çok daha kolay, bu bir soru ve cevap. Bizimki yeterli bilgi sağlamıyorsa burada bir kod örneği bulabilirsiniz .
{
“@bağlam”: “https://schema.org”,
“@type”: “SSS Sayfası”,
"ana Varlık": [{
“@type”: “Soru”,
“name”: “Çiçekler güneşte ne kadar dayanır?”,
"kabul edilen cevap": {
"@cevabı yazın",
"text": "Bu büyük ölçüde cinsten çiçeğin ne kadar suya sahip olacak şekilde tasarlandığına kadar bir dizi faktöre bağlıdır."
}
}, {
“@type”: “Soru”,
“isim”: “Buket nedir”,
"kabul edilen cevap": {
"@cevabı yazın",
"text": "Bir buket çiçek, bir demet çiçek için süslü bir kelimedir."
}
}
]
}
Burada dikkat edilmesi gereken en önemli nokta, jenerik olmak, kendi reklamınızı yapmayın veya tanıtım amaçlı yapmayın. Bunu yaparsanız, şema gösterilmez. Genel tutarsanız, daha fazla tıklama alırsınız ve tüm bilgileriniz parmaklarının ucunda olacak şekilde web sitenize gelirler. Bu şemanın her sayfa için benzersiz olması ve her sayfaya eklenmemesi gerektiğini unutmamak önemlidir.
Sektörünüzle ilgili dört ila sekiz soru ve yanıt yapmanızı öneririz.
Şemayı çalışırken görün:
3. Ürün
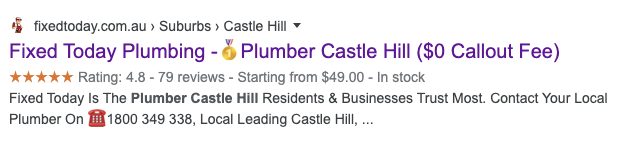
Ürün şeması işletmeniz için bir anlam ifade etmeyebilir ancak bunu kullanacağız çünkü Şubat 2020 itibarıyla organik sonuçlarınızın altında yıldız derecelendirmesi almanın tek yolu budur.
Kurulum doğruysa ürün şeması şöyle görünür:

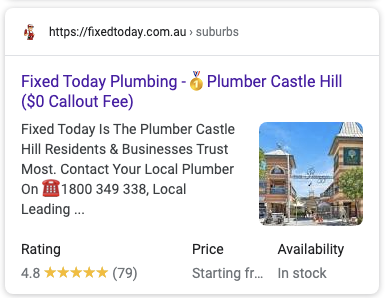
Mobil cihazlarda daha da iyi görünüyor:

Bu şemanın eklenmesiyle kazanılan eklenen gayrimenkul muazzam bir değere sahiptir, bir arama sonucunda ne kadar fazla gayrimenkul alabilirseniz, tıklama oranınız o kadar iyi olacaktır.
Şema şöyle bir şeye benziyor:
{
“@type”:”Ürün”,
“url”:”https://fixedtoday.com.au/suburbs/castle-hill#Product”,
“name”:”Castle Hill Tesisat”,
"description":"Bugün Castle Hill Sakinlerinin ve İşletmelerin En Güvendiği Tesisatçı Sorunu Düzeltildi. 1800 349 338, Yerel Lider Castle Hill, 2154 Tesisatçılardan Yerel Tesisatçınızla İrtibata Geçin.”,
“kategori”:”Tesisat”,
“image”:”https://fixedtoday.com.au/templates/fixed-today/assets/images/suburbs/castle-hill.jpg”,
"marka":{
“@type”:”Şey”,
“name”:”Bugün Tesisat Tamir Edildi”
},
"toplam Derecelendirme":{
“@type”:”AggregateRating”,
“derecelendirmeDeğeri”:”4,8”,
“İnceleme Sayısı”:”79”,
“en kötü Derecelendirme”:”1″,
“en iyi Derecelendirme”:”5”
},
"teklifler":{
“@type”:”TopluTeklif”,
“url”:”https://fixedtoday.com.au/suburbs/castle-hill”,
“priceCurrency”:”AUD”,
"fiyat":"49$'dan",
“Düşük Fiyat”:”49”,
“priceGeçerli”:”2022-12-31″,
“kullanılabilirlik”:”https://schema.org/InStock”,
"satıcı":{
“@type”:”Organizasyon”,

“name”:”Bugün Tesisat Tamir Edildi”
}
}
}
Ekran görüntülerinde görülen tam şema budur. Bu, test sırasında uyarılar verecektir. Ancak, bunlar hatalarla karıştırılmaması gereken uyarılardır. Bu uyarılar tamamen doğrudur.
Dikkat edilmesi gereken önemli: Fiyat yalnızca sayı olabilir, para birimi simgesi yanlış biçimlendirmedir. URL'lerinizin ve derecelendirmelerinizin doğru olduğundan emin olun. Puanlarınızı taklit etmeyin, gerçek incelemeler kullanmayın, aksi takdirde manuel bir işlemle karşılaşabilirsiniz.
Profesyonel İpucu : Görüntünün cep telefonunda gösterilmesini sağlamak için, görüntünün bir veya iki paragraflık metinden sonra ekranın üst kısmında göründüğünden ve görüntünün 16:9, 4:3 veya 1:1 olduğundan emin olun; bunları buradan hesaplayabilirsiniz . Şemaya bir bağlantı eklemek de önemlidir.
Birden Çok Şemayı Bir Sayfada Birleştirme
Bu mücevherle size karşı rekabet etmeye çalışan yerel SEO ajanslarına gösteriş yapacaksınız.
Tek bir sayfada birden çok şema kullanıyorsanız, her biri için bir <script type=”application/ld+json”> kullanmamanız önemlidir. Bir grafik kullanılarak birleştirilebilirler. Bu kodun çalışması için, kodunuzun <head> içinde olması önerilir. WordPress kullanıyorsanız, bunu sayfa içeriğinize ekleyebilirsiniz ve o da çalışacaktır.
Kodu bu etikete sarmanız gerekecek:
<script type=”application/ld+json”></script>
Comebine için aşağıdakileri yaparsınız:
<script type=”application/ld+json”>
{
“@bağlam”: “https://schema.org”,
“@grafik”: [
{
“@type”: “Çiçekçi”,
…
…
}, {
“@type”: “SSS Sayfası”,
…
…
}, {
“@type”:”Ürün”,
…
…
}
]
}
</script>
Son şemaya dikkat çekmek virgülle bitmez ve grafiğin üzerinde yer aldığı için @bağlam her biri için tekrarlanmaz.
Test Etme ve Sorun Giderme
Şemanızı test etmek kolaydır. Buraya gidin ve kodunuzu düzenleyiciye yapıştırın ve teste tıklayın. Daha kolay olamazdı, ancak çıkan hatalar yardımcı olmaktan daha az olabilir. Aşağı yukarı, sorunun ne olduğunu değil, nerede olduğunu tanımlar.
Nedenini belirlemenize yardımcı olması için aşağıya bir göz atın.
Testinizle ilgili sorunlar yaşıyorsanız en yaygın sorunlar şunlardır:
- Metninizde çift tırnak kullandınız — Çift tırnak kullanmanız gerekiyorsa, önce kesi yapın. Bakın: Çift tırnakları bu şekilde \”eğik çizgi\” ile çıkarırdım. Bu onu kullanılabilir kılar.
- Bir şeyin son örneğinde virgül vardır — Virgül varsa, öğenin koddaki son örneğine dikkat edin. Büyük ihtimalle hata verecektir.
- Sağlanan kod parçacığından bir değeri güncellemeyi unuttunuz, bu da hatalı verilere neden oluyor.
Markalı Arama Terimlerini Artırın
Google ve Bing'in markaları sevdiğine şüphe yok. Bir arama motorunun işi, sorulan soruya en iyi sonucu göstermektir, eğer bir şekilde sorguyu mümkün olan en iyi şekilde yanıtlayabilirseniz, sonunda ilk sırayı alırsınız.
Bir markanın sıklıkla aranması ve çoğu zaman kullanıcının amacına cevap vermesi, o markanın güven otoritesini arttırır. Bu daha sonra web sitesinin tüm iç sayfalarına aktarılır ve anahtar kelime sıralamalarını etkiler.
Bu yöntem son derece güçlüdür, ancak başarması çok daha zordur.
Gerçekten işe yaradığını bulduğumuz yöntemler, TV veya radyo reklamları yayınlamak ve insanlara web sitemizi ziyaret etmelerini söylemek yerine harekete geçirici mesajımız "Bugün Google _____ bizi". İster inanın ister inanmayın, TV ve Radyo reklamları ölmedi; pazarlamada hala büyük bir rol oynuyorlar ve etkileyici sonuçlar üretiyorlar.
Bu, sosyal medya stratejinize uygulanabilir. İşletmenizin adını Google'da aratıp "yorum bırak"ı tıklayarak müşterilerinizden size yorum bırakmalarını isteyin. Biraz daha yüksek bir ayrılma oranınız olur ve bu da daha az incelemeyle sonuçlanır, ancak markalı arama sorgusunu alırsınız.
Web Sitesi Performansı
Artırılmış ve optimize edilmiş web sitesi performansı yeni bir fikir değil; geliştiricileri daha iyi performans sağlamanın yollarını aramaya teşvik etmek için arama motorlarından büyük bir baskı geldi. Google, AMP projesinden deniz feneri sayfa hızı optimizasyonlarına ve daha yakın zamanda webp'nin tanıtımına kadar bu alandaki birçok gelişmeye öncülük etmiştir .
Sitecentre, tüm müşterilerin sitelerinde performans iyileştirmeleri uygulamaya başladı ve performans ile sıralama arasında doğrudan bir ilişki olduğunu fark etti. Bir web sitesindeki içeriği ne kadar hızlı alabilirsek, o kadar iyi sıralanırdık. Bu, geliştirme sürecimizi yeniden yapılandırmamıza ve sayfa yükleme sürelerini kısaltmak için yeni yollar bulmamıza yol açtı.
Bunların çoğu çok teknik olsa da, önemli eylemlerin çoğu kolayca tamamlanabilir. Yavaş yüklenen web sitelerinin en önemli üç nedeni resimler, önbelleğe alma ve optimize edilmemiş komut dosyalarıdır.
Resimleri Optimize Et
Görüntüleri optimize etmek kolaydır, aşağıdaki araçlardan birini kullanmanız yeterlidir:
- küçük png
- Kraken.io
Resimlerinizi yükleyin, optimize edilmiş sürümü indirin ve bunları web sitenizde kullanın. Tercihimiz kraken.io çünkü tüm dosya ve klasörleri indirip ZIP olarak yükleyebiliyoruz ve eski dosyaların yerini almak için doğru yapılarında yüklenmeye hazır şekilde indirebiliyoruz. Ancak TinyPNG, optimize etme konusunda daha iyi bir iş çıkarıyor gibi görünüyor.
Bir CDN kullanın
CDN, içerik dağıtım ağının kısaltmasıdır, basitçe söylemek gerekirse, teslim süresinden tasarruf ederek trafiğinizin görüntülendiği yere en yakın sunucudan resimlerinizi, css, js ve yazı tiplerinizi sunacaktır.
CDN'ler ayrıca, diğer sayfaları daha hızlı ve daha verimli bir şekilde yüklemek için tarayıcının web sitenizin yerelleştirilmiş bir sürümünü depolamasına olanak tanıyan önbelleğe alma özelliği sunar.
Bunun için iki hizmet kullanıyoruz:
- bulut parlaması
- resim seti
Cloudflare harikadır, ücretsizdir ve mükemmel güvenlik, SSL sunar ve varlıkları dinamik olarak optimize etmeye yardımcı olur. Bunlar, daha küçük boyutlu dosyalar sunmak için CSS, JS ve HTML'yi içerir. Imagekit ayrıca görüntüleri dinamik olarak optimize etmek, webp biçiminde sunmak ve ölçeklerini küçültmenize izin vermek için ücretsiz ve kullanışlıdır. Her ikisinin de kurulumu kolaydır ve her ikisi de başlamanıza yardımcı olmak için birinci sınıf müşteri desteği sunar.
Komut Dosyalarını Optimize Edin
Cloudflare, dosyalarınızı sıkıştırmak için harika bir iş çıkarır, ancak onları optimize etmez. Optimizasyon, birden çok uyumlu betiğin tek bir komut dosyasında birleştirilmesi ve ardından tarayıcının gerektirdiği Http isteklerinin azaltılmasıdır. Bu, bir geliştiricinin teknik bilgisini gerektirse de, WordPress kullanıyorsanız, komut dosyalarınızı optimize etmenize yardımcı olabilecek pek çok eklenti vardır. WP Rocket, Autooptimse ve WP Cache gibi eklentileri düşünün.
Ekstra İpuçları
- Katlamanın üstündeki dolguyu ve boşa harcanan alanı azaltın - dolguyu ve boş alanı azaltarak, önemli içeriği katlamanın üzerine konumlandırabilirsiniz. Bu, bekleme süresine yardımcı olur ve arama motorları bunu yaparken olumlu sinyaller gösterir.
- Ana sayfaya giden aşırı optimize edilmiş dahili bağlantıları kaldırın – birincil bir anahtar kelimeyi ana sayfanıza bağlayan sayfalarda ve bloglarda dahili bağlantılar kullanıyorsanız, hepsini kaldırın. Bunlar spam gibi görünür ve kullanıcıya hiçbir değer katmaz, sıralamanızı olumsuz etkiler.
- Resimlerinizi yerel bölgenize coğrafi olarak etiketleyin – resimleri optimize ettikten sonra, onları geoimage.app'e yükleyin ve resme bir konum etiketleyin. Bu, görüntüye yerel sinyaller gönderen küçük bir kod parçacığı ekler.
- Eski makaleleri ve sayfaları güncelleyin – bir blog çalıştırıyorsanız veya çok sayıda sayfanız varsa, her sayfayı gözden geçirin ve küçük ayarlamalar yapın. Yazımı kontrol edin ve içeriği yeni ve güncel olarak göstermek için bir veya iki paragraf ekleyin.
- Başlığınızda ve açıklamanızda emoji kullanın. İyi çalıştığını fark ettiğimiz iki tanesi şunlardır: ️️ Bu, TO'nuzu artırır ve bu da sonuçta rütbeye yardımcı olur.
Umarım, bu makale SEO'nun nasıl uygulanacağını daha iyi anlamanıza yardımcı olmuştur. Bu basit ama etkili yerel SEO ipuçlarının, konumunuzu artırdığı ve size herhangi bir sektördeki rekabette üstünlük sağladığı kanıtlanmıştır.
