WordPress'te Animasyonlu İndirme Düğmesi Nasıl Eklenir
Yayınlanan: 2020-06-24Son zamanlarda, UI animasyonlarının web tasarım alanında çok popülerlik kazandığını fark etmiş olabilirsiniz. Web yaratıcıları, oluşturdukları web sitelerine nasıl animasyon ekleyeceklerine dair birçok seçeneğe sahiptir. SVG animasyonları veya After Effects kullanarak vektör animasyonları oluşturmak gibi alternatif yöntemler de harika olsa da, kişisel olarak, bu günlerde favorimiz Lottie animasyonlarını kullanmak.
Web sitesi ziyaretçisi veya arayüz kullanıcısı için katma değer açısından animasyonlar, kullanıcı deneyiminin harika bir arkadaşıdır. Kullanıcı deneyimi, heyecan verici mikro etkileşimler ve ince, zarif bir şekilde kullanıcının dikkatini çektiği için, iyi hazırlanmış animasyonlar, kullanıcı dostu bir arayüz oluşturma söz konusu olduğunda oyunun kurallarını değiştirir.
Tartışmamızı bir adım daha daraltırsak, animasyon tasarımı için en etkili kullanım örneklerinden biri animasyonlu düğmelerdir. Harekete geçirici mesaj düğmeleri genellikle bir sayfadaki en önemli tasarım öğelerinden biridir ve onları canlandırmak tıklanabilirliklerini artırıyorsa, kesinlikle takip etmek isteyeceğimiz bir şeydir.
Bu gönderide, Elementor sitenizde animasyonlu bir düğme oluşturmak için Lottie widget'ının nasıl kullanılacağına dalacağız.
1. Lottie Widget'ına Başlayın

Yapacağınız ilk şey, 'Lottie'yi aramak ve sayfada istediğiniz yere sürüklemektir.
Kaynağı seçelim. Bunu nasıl yapacağınıza ilişkin, her ikisi de widget'ın İçerik sekmesinde olmak üzere iki seçeneğiniz vardır:
- Çevrimiçi bir Lottie Animation bağlantısını kopyalayıp alana yapıştırarak harici bir URL kullanın
- Kaynağı Medya Dosyası olarak ayarlayın ve kendi Lottie Animasyonlarınızı yükleyin*
*Bu gönderide, bir Lottie dosyası yükleme sürecinden geçeceğiz.
2. Lottie Düğmenizi Seçin

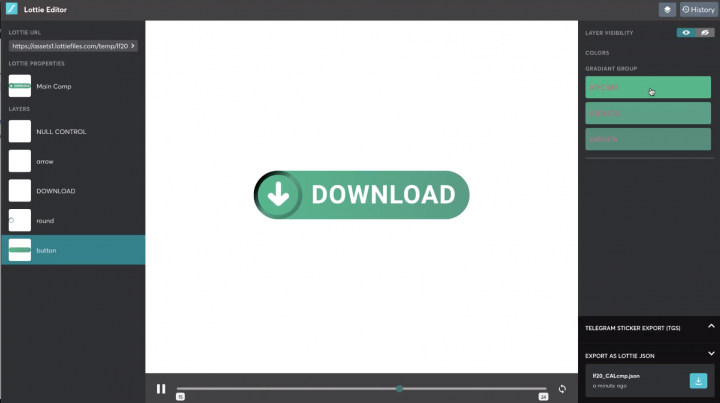
Yaptığımız ilk şey, LottieFiles kitaplığından beğendiğiniz bir düğmeyi seçmek ve isterseniz Lottie Editor'daki düğmeyi özelleştirmek.
Düğmeyi özelleştirdikten sonra, onu bir Lottie JSON dosyası olarak indireceksiniz.
3. Lottie JSON Dosyanızı Yükleyin

Ardından, Lottie JSON dosyasını yüklemek için Lottie widget'ına geri dönün.
Yüklemek için sürükleyin, ardından sayfanıza ekleyin.
Eklendikten sonra, hizalamasını seçebilir ve bağlantısını Özel URL'ye ayarlayarak gerçek bir düğmeye dönüştürebilirsiniz. Bu bağlantı, düğme tıklandığında ücretsiz e-Kitabınızı otomatik olarak indirecektir. Yakında ona ulaşacağız.
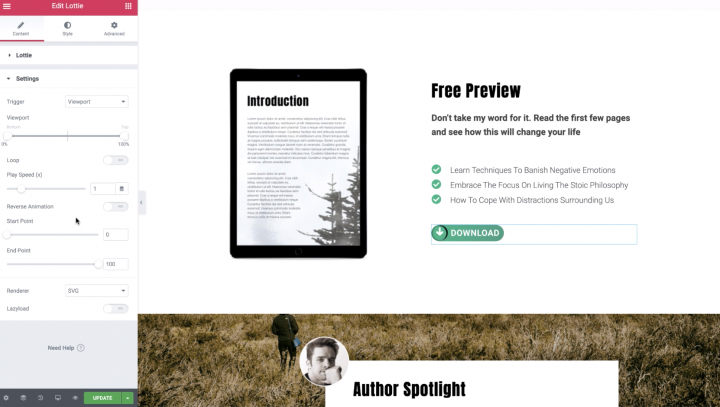
3. Animasyon Tercihlerinizi Seçin

Öncelikle animasyonun tercihimize göre oynatıldığından emin olalım.
Tetiği "Tıklandığında" olarak ayarlayın, böylece animasyon, Lottie düğmesine tıklandığında oynamaya başlar. Ayrıca, çalmaya devam etmesi için döngüye ayarlayın.
İndirme işlemi tamamlandığında durması için, yalnızca 3 kez döngüye ayarlayın. Bu şekilde izleyici, ücretsiz e-kitabı indirirken eğlenceli animasyonun keyfini çıkarmak için yeterli zamana sahip olur.
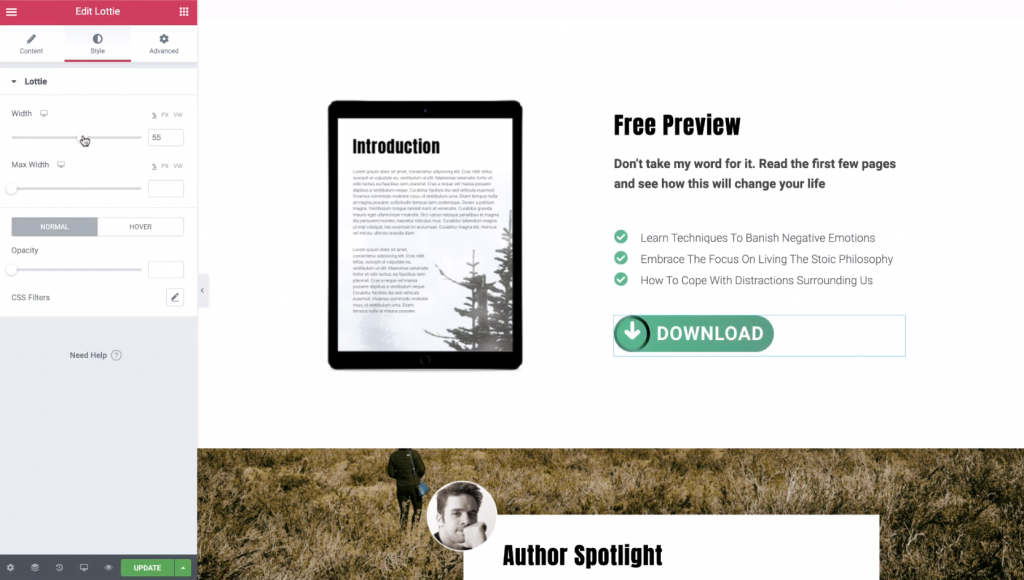
4. Düğmenize Stil Verin

Ardından, her zamanki stil seçeneklerinizle birlikte düğmenin boyutunu ayarlayabileceğiniz Stil sekmesine gideceksiniz. Sayfaya tam oturması ve gerçek bir düğme gibi görünmesi için düğmenin genişliğini artırın.
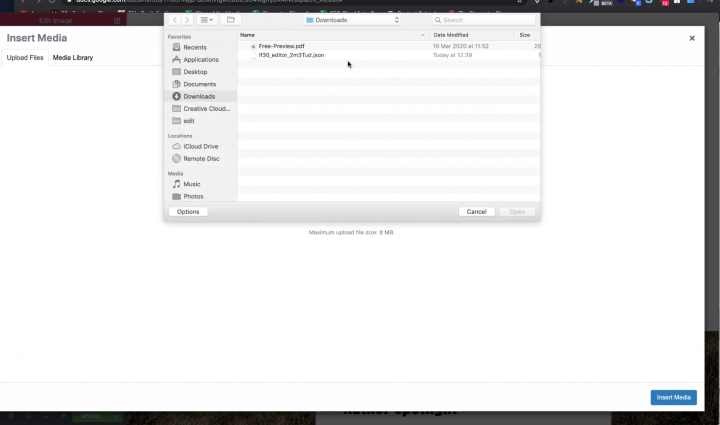
6. e-Kitap Dosyanızı Yükleyin

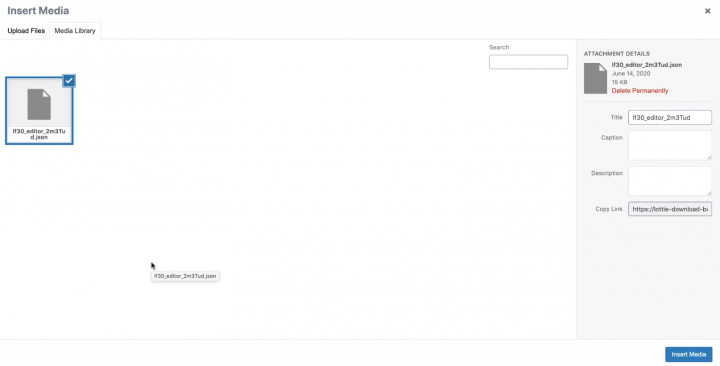
E-Kitabı Medya Kitaplığımıza yükleme zamanı.. Girmek için herhangi bir resme tıklayabilirsiniz.
Dosya yüklemeye gidin ve yüklenecek e-kitabı seçin, ardından ek ayrıntılarından e-Kitap bağlantısını kopyalayın ve Medya Kitaplığını kapatın. Düğmenin ücretsiz e-Kitabı otomatik olarak indirdiğinden emin olmak için bu bağlantıyı son adımımızda kullanacağız.
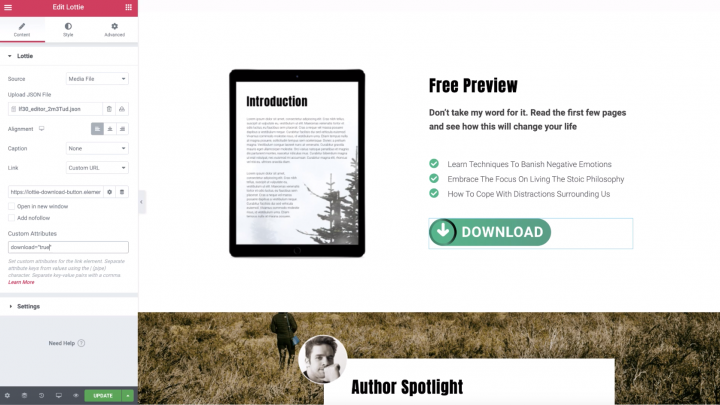
7. Doğrudan İndirme Bağlantınızı Oluşturun
Son olarak, Lottie widget'ına geri döndüğünüzde, eKitap bağlantısını özel URL alanına yapıştırmanın ve onu doğrudan indirme bağlantısına dönüştürmenin zamanı geldi.
Bunu yapmak için “Bağlantı Seçenekleri”ne tıklayın ve şu özel özniteliği ekleyin: download = “true”.

Animasyonunuzun Keyfini Çıkarın
Tebrikler, Lottie Widget'ını bir düğme olarak nasıl kullanacağınızı ve aynı anda bir animasyonu oynatmak ve ücretsiz bir E-Kitap indirmek için nasıl kullanacağınızı resmen biliyorsunuz.
Lottie animasyonlarınızı sitenize ekledikten sonra, web siteniz ve özellikle butonlarınız size sadece teşekkür edecektir. Dahası, sizi harika kullanıcı etkileşimi sonuçlarıyla ödüllendirecekler.
Diğer Lottie eğitimlerini görmek ister misiniz?
