İçeriğinizi Daha Mobil Uyumlu Hale Getirmek için 10 İpucu ve Fikir
Yayınlanan: 2022-07-05Günümüzde web sitenizi ve içeriğinizi mobil uyumlu hale getirmek, güçlü bir dijital varlık oluşturmak isteyen herkes için en önemli önceliktir veya en azından öyle olmalıdır. Bunun tersi, trafiği kaybetmenize, iş fırsatlarını kaçırmanıza, rekabet avantajınızı tehlikeye atmanıza ve hatta çevrimiçi itibarınızı zedelemenize neden olabilir.
Bunun nedeni , tüm küresel trafiğin %61,39'unun mobil cihazlardan gelmesidir.
İnsanlar hareket halindeyken yakındaki işletmeleri bulmak, molalarında internette gezinmek, randevu beklerken işlerini kontrol etmek veya evde rahatlarken alışverişin tadını çıkarmak için hızlı aramalar yapar. Ve farklı demografiler, takılmak için farklı platformları ve çevrimiçi alanları tercih edebilirken, pratikte herkes mobilde.
Bu genellikle işletmeleri duyarlı tasarımı veya başka bir mobil yaklaşımı benimsemeye ikna etmek için yeterlidir . Ancak, teknik şeyler mobil optimizasyonun tamamı değildir. İçeriğinizi mobil uyumlu hale getirmek, şirketler tarafından sıklıkla göz ardı edilen tamamen farklı bir çabadır.
Ayrıca, insanlar mobilde içeriği masaüstünden farklı şekilde tüketir. Sayfanız bir mobil ekranda kolayca sindirilebilecek şekilde optimize edilmemişse, kullanıcının dikkatini çekmek zor olabilir.
Ama üzülme!
Bu yazıda, içeriğinizi daha mobil uyumlu hale getirmenin 10 yolunu sunuyoruz.
Başlayalım!
1. Geçiş Reklamlarını ve Pop-up'ları Kesin
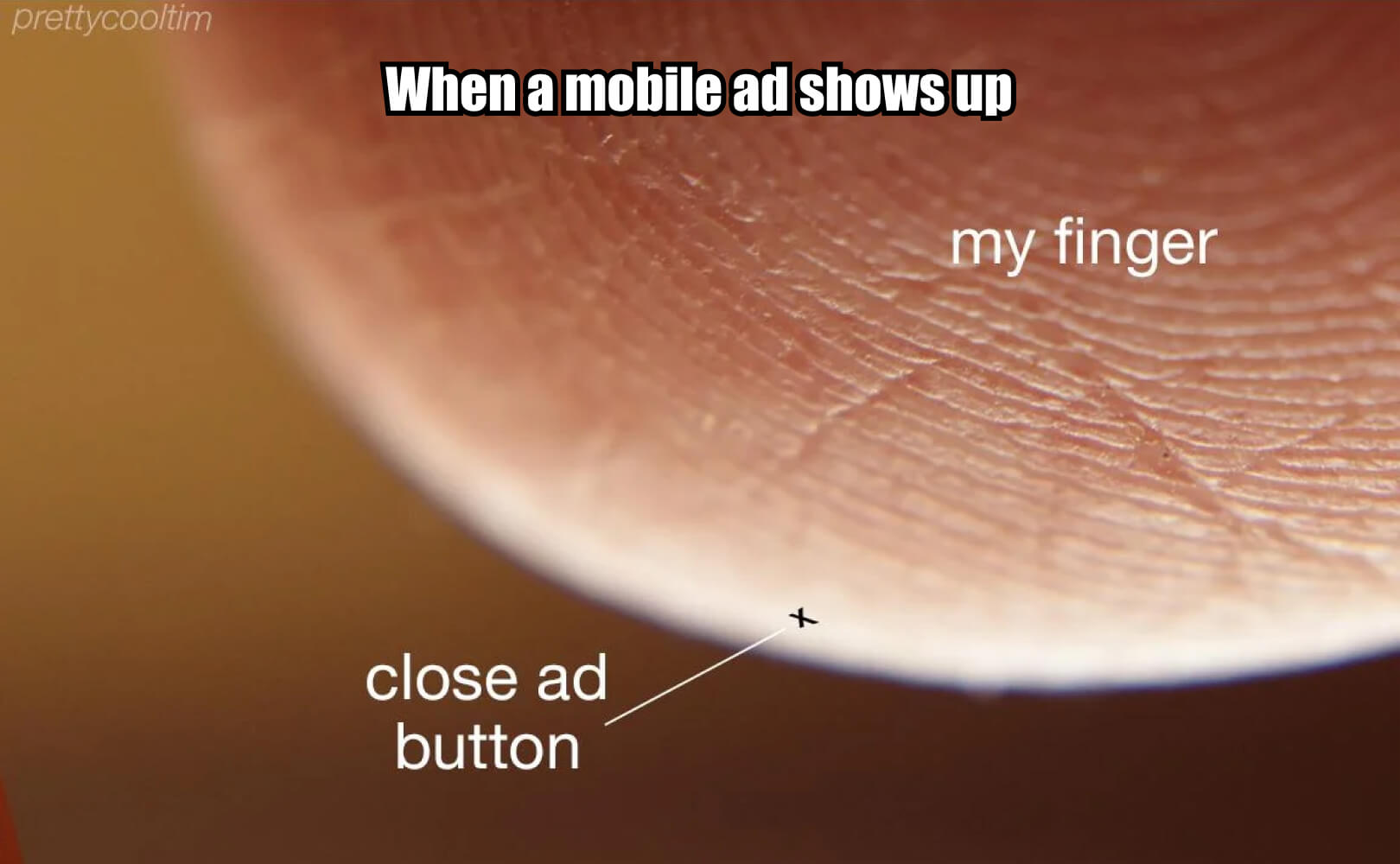
Geçiş reklamları ve pop-up'lar dikkatli bir şekilde uygulanmazsa, cihazdan bağımsız olarak kullanıcılar için çok sinir bozucu olabilir. Ancak gerçek şu ki, küçük bir ekranda kullanıcı deneyimini tamamen mahvedebilirler.
Masaüstündeyken, kullanıcı açılır pencereyi kolayca kapatabilir ve neredeyse fark etmeden devam edebilir, mobilde içeriği tamamen engelleyebilir ve kullanıcının sayfayla etkileşimini engelleyebilir. Bu olduğunda, kişinin ayrılma olasılığı çok yüksektir ve olmaya devam ederse kesinlikle geri gelmeyecektir.
Örneğin, ilginç bir makaleyi kaydırdığınızı ve tüm ekranınızı kaplayan bir reklama ulaştığınızı hayal edin. Kaydırmaya devam etmeye çalışıyorsunuz, ancak reklam alanından çıkıp içeriğin geri kalanına ulaşamıyorsunuz - birden bire tek yapabileceğiniz reklamın içeriğini yukarı aşağı hareket ettirmek veya üzerine tıklamak. O sayfada kalıp reklamla boğuşarak mı kalacaksınız yoksa hemen mi ayrılacaksınız?
Evet, böyle düşündük.
Uzun lafın kısası, mobil cihazlarda iyi sonuç veren uygun reklam dostu web sitesi düzenlerini seçmeye özellikle dikkat edin . Amaç, mobil içeriğinizin koşullar ne olursa olsun erişilebilir kalması ve bir reklam veya başka bir mesaj ortaya çıktığında kullanıcının kolay bir çıkış yolu olmasıdır.

2. Bol Boş Alan Bırakın
Sayfanızda yeterince nefes alan, diğer bir deyişle beyaz alan bırakmak, kullanıcının bunalmadan ve/veya kafası karışmadan içeriği okumasını ve içerikle etkileşim kurmasını kolaylaştırır. Cihazınızın ekranını dolduran çok fazla kelime çoğu için korkutucu olabilir.
Bir sayfa metinle dolu olduğunda, kelimeler bulanıklaşmaya başlayabilir ve bilgileri okumak ve/veya anlamak zorlaşabilir.
Bu tür sayfalarla etkileşim, özellikle görme engelli kullanıcılar ve disleksi gibi okuma bozuklukları olan kişiler için zor olabilir.
Yeterli nefes alma alanı sağlayarak, herkesin içeriğinizi herhangi bir çaba harcamadan okuyabilmesini sağlarsınız.
Ayrıca, ekran boyutu farklı cihazlar arasında değişir. Kenarlardaki kenar boşlukları küçük olsa bile, beyaz boşluk metnin çok sıkı olmamasını sağlayacaktır.
Daha fazla beyaz alan sağlayabilirsiniz:
- Kısa paragraflar yazma
- Madde işaretleri ve numaralandırma kullanma
- Metne resim ve video ekleme
- Çok fazla H2 ve H3 kullanmak
3. İçeriğinizi H2, H3 ve Madde İşaretleriyle Yapılandırın
İçeriğinizi H2'ler, H3'ler ve madde işaretleri ile yapılandırmak, sayfanızda yeterli boşluk olmasını sağlamanın yollarından biridir.
Ancak, dahası var.
Alt başlıklar, metnin geri kalanından farklı bir şekilde biçimlendirildiğinden, kullanıcıların mobil içeriği takip etmesini ve gezinmesini kolaylaştırır.
Ayrıca, bu tür yapısal öğeler metni, okunması ve anlaşılması daha kolay, sindirilebilir parçalara böler. Bu, kullanıcının sayfanızda gezinirken altıları ve yedileri hissetmesini engeller ve devam etmelerini kolaylaştırır.
Basitçe söylemek gerekirse, sağlam bir içerik yapısı daha iyi bir kullanıcı deneyimi sağlar. Alt başlıklar ve madde işaretleri, anlamın hem insanlar hem de robotlar tarafından takip edilmesini kolaylaştırır. Bu yüzden sadece müşteri için değil, SEO çalışmalarınız için de çok önemlidir.
Bu nedenle, içeriğinizin daha iyi sıralanmasına yardımcı olabilir .
İçeriğinizi mobil uyumlu hale getirerek bir taşla iki kuş vurmuş olursunuz.
4. Metni Kısa Paragraflara Bölün
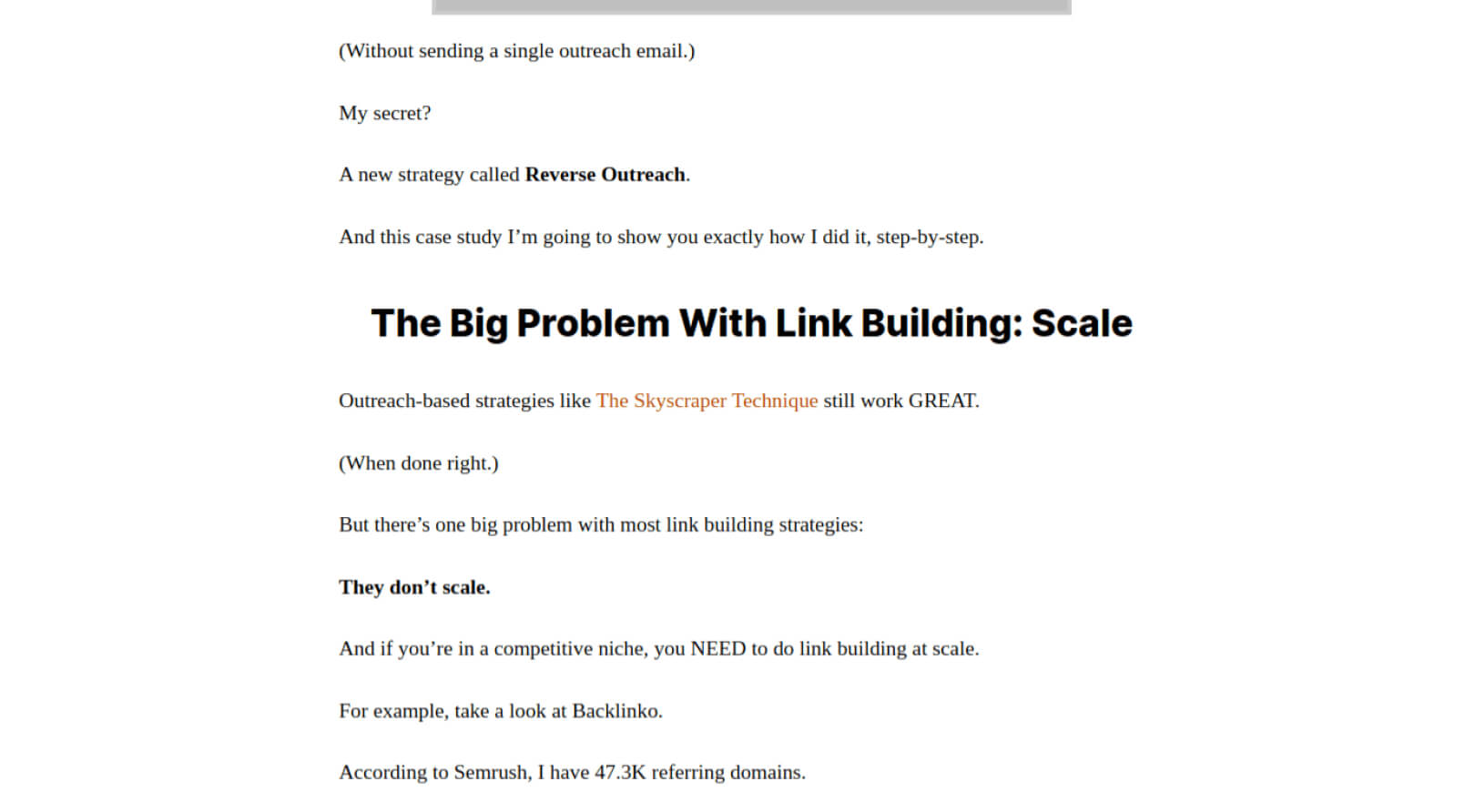
Dürüst olmak gerekirse, dijital içerik yazma konusunda yeniyseniz, kısa paragrafların size doğal olmayan ve garip görünmesi çok olasıdır. Özellikle bir doc dosyasına metin yazarken ve masaüstünde gözden geçirirken.

Kaynak
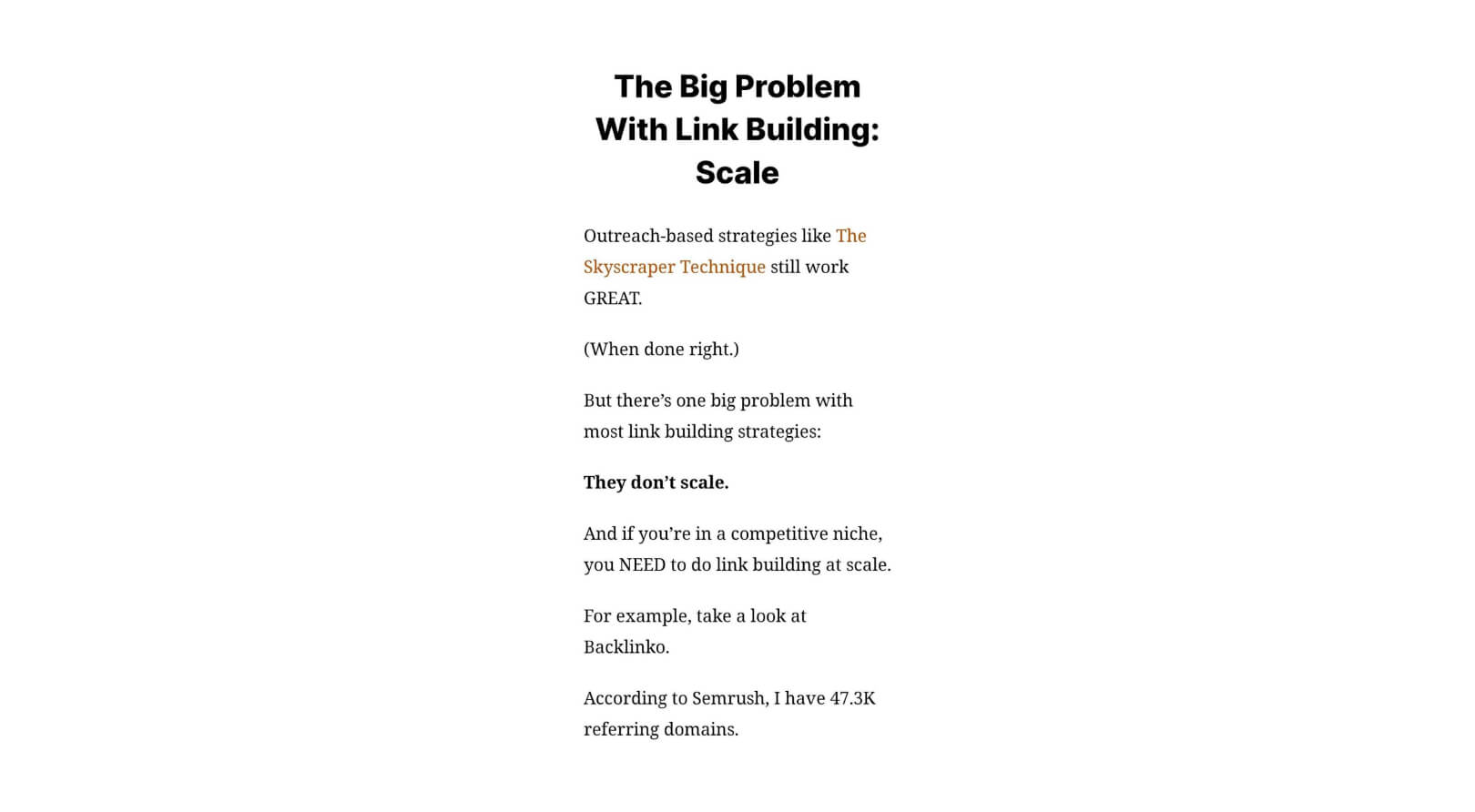
Ancak aynı içeriği bir mobil ekranda incelediğinizde her şey mantıklı geliyor, değil mi?

Kaynak
Uzun paragraflar, örneğin bir kitaptaki gibi masaüstünde iyi görünebilir. Ancak bir mobil cihazın küçük ekranında, cihazın dar çerçevesine sıkıştırılırlar ve sonuç olarak, görünüşte sonsuz metinden oluşan büyük bloklar oluştururlar.
Bunlar arasında gezinirken, kullanıcının yolunu kaybetmesi ve kafası karışması kolaydır. Bu, aynı bölümü birden çok kez tekrar okumalarına, hüsrana uğramalarına ve nihayetinde onları uzaklaştırmalarına neden olabilir.

Bunu önlemek için, üç veya dört cümle ile sınırlı ve tercihen beş satırı aşmayan kısa paragraflar yazmaya devam edin. Ve unutmayın, bir paragraf tek bir cümleden bile oluşabilir.
Tıpkı bunun gibi.
Bu yaklaşım, içeriğinizi yalnızca mobil cihazlarda daha okunabilir kılmakla kalmaz, aynı zamanda ifadelerinizin anlamını vurgulamanıza da yardımcı olabilir.
5. Basit Cümleler Kullanın
Uzun karmaşık cümleler harika. Karmaşık düşünce ve fikirleri ifade etmenize ve mesajınızı derinlemesine iletmenize izin verirler. Ancak, küçük bir ekranda takip etmek oldukça zor olabilir.
Ekranınızın yarısını kaplayan bir cümle düşünün. Veya tüm ekranı kaplayan bir tane .
Bu kadar kolay okuyup yolda kalabileceğini mi sanıyorsun? Muhtemelen değil. Ya da en azından çoğu insan için değil.
Sindirimi kolay ve sorunsuz bir kullanıcı deneyimi sağlayan kısa cümleler sağlamak en iyisidir.
6. Karmaşık Dilden Kaçının
Şimdiye kadar, içeriğinizi daha mobil uyumlu hale getirmenin anahtarının basitlik olduğunu muhtemelen anladınız. Buna dil ve kelime bilgisi de dahildir.
Uzun ve karmaşık kelimelerin yanı sıra karmaşık terminoloji, özellikle mobil ekranda okunması daha zordur. Kullanıcılar çoğu zaman sayfayı gözden geçirir ve her harfe odaklanacak zamana veya sabra sahip olmayabilir.
İhtiyaçlarını karşılamak için içeriğin, kişinin tüm dikkati olmadan bile tüketilmesi kolay olması gerekir.
Bir kelime ne kadar karmaşık ve/veya nadiren kullanılırsa, kullanıcının doğru anladıklarından emin olmak için geri dönüp tekrar okuması o kadar olasıdır.
Bu hoş olmayan bir UX yaratır, metnin akışını bozar ve kafa karışıklığı yaratabilir.
Tabii ki, okunabilirlik adına kelime dağarcığından ödün vermemelisiniz. Metni maksimum düzeyde basitleştirmek, potansiyel olarak sorunlar yaratır (tekrar gibi) ve hatta okumayı daha az hoş hale getirebilir.
Ancak, bilgiye ek değer sağlamadıkça ve tamamen gerekli olmadıkça, karmaşık sözcükleri sırf bilgi için kullanmaktan kaçının.

7. Özlü Tutun
Kısacası, işleri fazla karmaşıklaştırmayın.
Hem kullanıcıların hem de robotların uzun biçimli içeriği sevdiği doğrudur . Bununla birlikte, hacim, gevezelikten ve havlamadan değil, değerden gelmelidir. Yalnızca kelime sayısını artırmak için bir şeyler ekliyorsanız, yapmayın. Bunun yerine, daha fazla içerik ve değer katan ilgili bir alt konu hakkında konuşmayı düşünün.
Elbette bu, yazınızı benzersiz kılan tüm ilginç parçaları çıkarmanız gerektiği anlamına gelmez. İçeriği ve markanızı daha akılda kalıcı kıldıkları, okuyucuyu bağladıkları ve okuma deneyimini kolaylaştırdıkları için bunların kendi değerleri vardır.
Bununla birlikte, okuyucunuzun sabrını sınayabileceğiniz için esprili açıklamalar, yan hikayeler, geri dönüşler vb. ile aşırıya kaçmayın.
Bir makaleyi mobil cihazlarda okumak , ortalama bir kişinin dikkat süresi için yeterince zorlayıcıdır . Onları meşgul etmek istiyorsanız, konuya bağlı kalmalısınız.
8. Videolarda Altyazı Kullanın

İnsanların mobil cihazlarda ses açık değilken video izleme eğiliminde olduğu bir sır değil.
Aslında, Facebook videolarının %85'i sessiz olarak görüntüleniyor. Ve bu eğilimi sergileyen sadece sosyal medya değil – araştırmalar gösteriyor ki telefonlarındayken insanların %69'u halka açıkken videoları sessiz olarak da izliyor ve %25'i evlerinin rahatlığında bile bu trende bağlı kalıyor.
İhtiyaçlarını ve tercihlerini karşılamak için içeriğinizde öne çıkardığınız videoların sessize alınabilir olduğundan emin olmanız gerekir. Bunu yapmanın en iyi yolu altyazı eklemektir .
Bu, yalnızca video içeriğinizin mobil cihazlarda etkileşimini artırmakla kalmayacak, aynı zamanda görsel ve işitsel engelli kişiler için daha erişilebilir olmasını sağlayacaktır.
9. Yayınlamadan Önce İçeriğinizin Mobilde Nasıl Göründüğünü Kontrol Edin
Yayınlamadan önce içeriğinizin mobilde nasıl işlendiğini iki kez kontrol etmek iyi bir temel kuraldır. Bu şekilde, her şeyin harika görünmesini ve okunması, gözden geçirilmesi, etkileşime geçmesi vb. kolay olduğundan emin olacaksınız.
Ayrıca bunu yaparak sayfalarınızın kalitesini de artırabilirsiniz. Farklı bir bakış açısı, çok uzun olan yazım hatalarını, cümleleri veya paragrafları, garip görünen başlıkları veya masaüstünde fark etmemiş olabileceğiniz diğer hataları ortaya çıkarabilir.
WordPress web sitenizdeki bir dizi sayfanın mobil içeriğini değiştirmenize izin veren araçlar bile var – harika, değil mi?
10. Google Araçlarında Sayfalarınızı Kontrol Edin
Google Analytics'te sayfalarınızın performansını mobil ve masaüstü cihazlarda inceleyebilirsiniz.
İki raporu yan yana yerleştirin ve nasıl karşılaştırıldıklarını görmek için analiz edin . Bir sayfa masaüstünde harika çalışıyor ancak mobilde yayınlanmakta zorlanıyorsa, ilgilenmeniz gereken bazı sorunlar olabilir.
Düşük performanslı sayfaları belirlediğinizde, içeriğin daha küçük ekranlı farklı cihazlarda nasıl göründüğünü gözden geçirin ve kuruluşunuzdaki insanlardan (veya paranız yetiyorsa neden bir müşteri örneğinden değil) aynı şeyi yapmalarını isteyin.
Elde ettiğiniz bilgiler, mobil uyumlu içeriğinizi geliştirmenize ve hoş bir kullanıcı deneyimi sağlamanıza yardımcı olacaktır.
Sonuç olarak
Günümüzde insanlar telefonlarında internette gezinmeye her zamankinden daha fazla zaman harcıyorlar. Bu, içeriğinizin mobil uyumlu olmasını hayati hale getirir.
Bu yönde atabileceğiniz birçok adım var, ancak hepsinin ortak noktası basitlik.
Mobil kullanıcılar, genellikle hareket halindeyken veya çoklu görev sırasında içerik tükettiklerinden ve deneyimlerinin olabildiğince sorunsuz olmasını istediklerinden, karşılaştıkları her sayfanın hızlı ve kolay sindirilmesini ister.
Mobil içeriğiniz bunu sağlamada ne kadar iyiyse, müşterinin dikkatini, dikkat süresi sınırlarının ötesinde tutma şansı o kadar yüksek olur.
