Bir Web Sitesini Aşamalı Web Uygulamasına (PWA) Dönüştürme Rehberi
Yayınlanan: 2018-07-02Çok kısa bir süre içinde PWA'lar mobil uygulama endüstrisinde çok belirgin bir iz bıraktı.
Google'ın bilmenizi istediği kavram, sürekli olarak aynı şikayetleri tekrar tekrar yapan sektör için bir soluklanmadır –
Web Siteleri ile ilgili olarak: Yavaş yükleme hızı ve Düşük Rezonans Hızı
Mobil Uygulamalar ile ilgili olarak: Çok fazla bellek alanı kaplayan uygulamalar, Ağ bağlantısına bağlıdır ve Kullanıcıların bir uygulamayı bulmaktan kullanmaya başlamak için atması gereken uzun adımlar.
Aşamalı Web Uygulamaları (PWA'lar) doğrudan bir web sitesinden indirildiğinden ve bir web sitesi olarak da çalıştığından, kullanıcılar üç şekilde yararlanır:
- Önce mağazada bir uygulama bulmaya, yüklemeye ve ardından başlamak için bilgi beslemeye giden zamandan tasarruf ederler.
- Aşamalı Web Uygulamaları bir web sitesi olarak çalıştığından, minimum cihaz depolama alanı kaplar ve
- Öncelikle bir web sitesi olarak çalıştıkları için, uygulamanın ağ bağlantısı olmadığında bile çalışmasını sağlayan önbellek kavramı geçerlidir.

Mevcut Web Sitenizi PWA'ya Dönüştürmenin Nedenleri

Web siteleri ve mobil uygulamaların ideal kombinasyonu olan Progressive Web Apps, kullanıcılara bu bariz faydaları sağlamanın yanı sıra, iş başarısının uygun maliyetli formülü olarak da ortaya çıkmıştır. Bu nedenle insanlar web sayfasını uygulamaya dönüştürmek için sabırsızlanıyorlar .

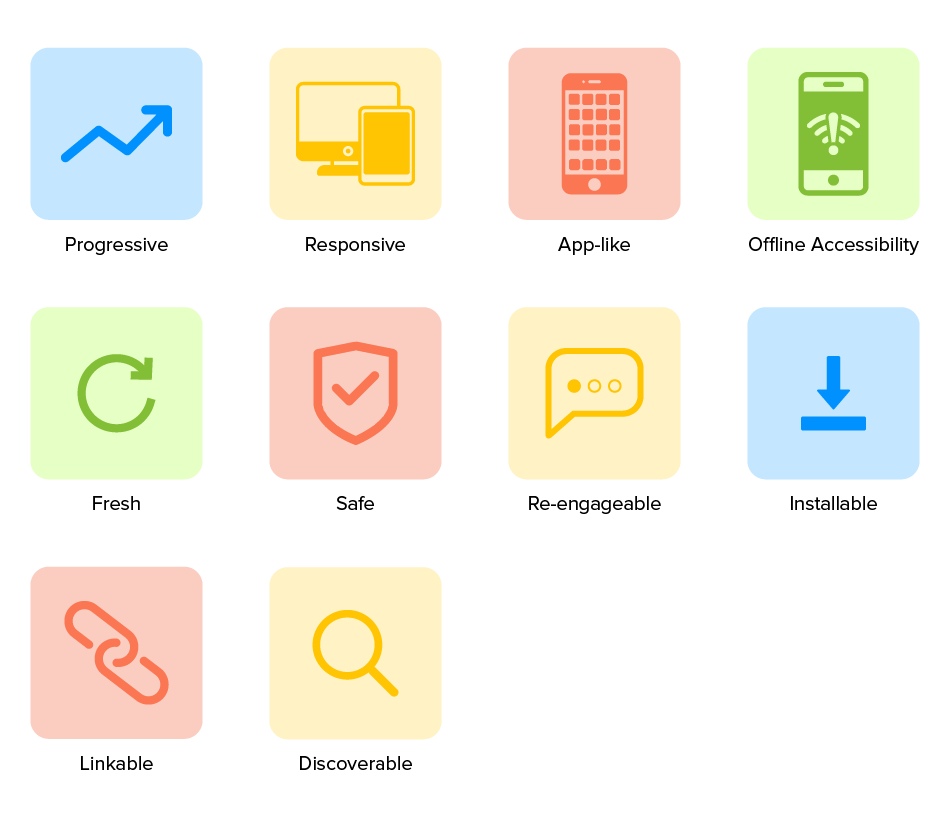
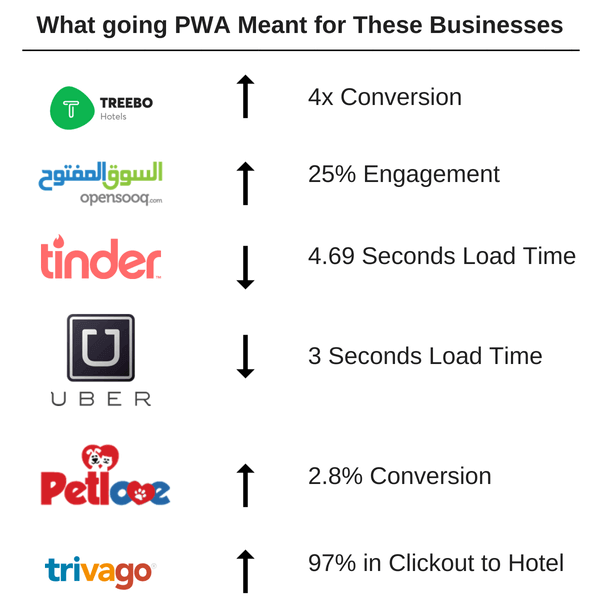
PWA'ların kolayca keşfedilebilir olması, daha az bellek alanı kaplaması, düşük geliştirme maliyeti ile gelmesi ve son olarak büyük bir hızla çevrimdışı çalışması gibi özellikleriyle işletmelere sağladığı faydalar , bu ünlü markaların büyüme sayılarındaki değişime bakılarak ölçülebilir. -

Bunun gibi başarı hikayeleri ve sektördeki birçoğu, her modern gün mobil işletmesinin en iyi ilerici web uygulaması geliştirme şirketini aramasını ve web sitelerini PWA'ya dönüştürmenin yollarını aramasını sağlamak için yeterlidir.
Siz de web sitesini aşamalı web uygulamasına dönüştürmeyi ve konseptin sunduğu tüm düşük yatırım maliyeti avantajlarından yararlanmayı planlıyorsanız , doğru yerdesiniz.
Google tarafından Aşamalı Web Uygulaması Geliştiricileri Ekibimizle (resmi Google Geliştirici Ajanslarından biri olmanın avantajlarından biri) paylaşıldığı gibi, PHP web sitesini PWA'ya veya bir web sitesini uygulamaya nasıl dönüştüreceğinize ilişkin tam adımlar aşağıda verilmiştir. .
Ama önce ilk şey. Bir web sitesinden PWA oluşturmak için veya web sayfasını uygulamaya dönüştürmek istiyorsanız ihtiyaç duyacağınız öğeleri bilin.
Bir Web Sitesini PWA'ya Nasıl Çevirirsiniz ?
Web sitesini PWA'ya dönüştürmek için gereken üç şey:
- Chrome 52 veya üstünü çalıştıran bağlı bir Android cihaz,
- Git ve Chrome DevTools hakkında temel bir anlayış,
- Örnek kod ve
- Bir Metin Editörü
Bunları hazırladıktan sonra, web'i PWA'ya dönüştürmeye veya web sitesini web uygulamasına dönüştürmeye hazır olun.
1. Adım: URL'yi yükleyin
Web sitenizi PWA'ya taşımanın ilk adımı, komut satırından GitHub deposunu klonlamaktır:
$ git klonu https://github.com/googlecodelabs/migrate-to-progressive-web-apps.git
Bunu yapmak , her adım için tamamlanmış kodla bir Migrate to PWA dizini geliştirmeye yardımcı olacaktır. Bu özel kod laboratuvarı için çalışma dosyasını yükleyin ve ardından değişiklikleri orada yapın.
Kodunuz kontrol edildikten sonra, 8887 bağlantı noktasındaki çalışma dosyasını sunmak için 'Basit HTTP Sunucusu Uygulaması'nı kullanın.
Bundan sonra, siteyi PWA'ya dönüştürmek için URL'yi yükleyebileceksiniz.
2. Adım: Siteyi Cep Telefonunuzda Görüntüleyin
Bu, web sitesini aşamalı web uygulamasına dönüştürmek için ikinci adımdır. Masaüstünüze bağlı bir Android cihazınız varsa, bunu URL'nize yazın – chrome://inspect. Bu, daha önce yazdığınız port yardımı ile cihaz üzerinde aynı porta bir port ileri ayarlamanızı sağlayacaktır.
Bunu kaydetmek için Enter'a basın .
Artık bağlı Android telefonda web sitenizin temel sürümüne – http://localhost:8887/ adresinden erişebileceksiniz .
3. Adım: Modern Başlık Etiketlerini Ekleyin
Web sitesini mobil uygulamaya dönüştürmek için yapmanız gereken ilk şey web sitesini mobil uyumlu hale getirmek ve ikinci olarak bir Web Uygulama Manifestosu eklemeniz gerekecek. Manifest, sitenin meta bilgilerini kullanıcının ana ekranında görünecek şekilde tanımlayacaktır.

Yerinde bir şablonlama sisteminiz yoksa, şu satırları ekleyin –
<kafa> <meta adı= “görünüm alanı” içerik=”width=cihaz genişliği, kullanıcı ölçeklenebilir=hayır” /> <link rel= “manifest” href= “manifest.json” /> </head>
- Görünüm Alanı – İlk satır, görünüm alanını belirten bir meta etiketten oluşur. Bu öğe, yanıt verme konusunda size yardımcı olacaktır. Siteyi yeniden yükledikten sonra kod satırını yazdıktan sonra, sitenin cihazınıza tam olarak uygun olduğunu göreceksiniz.
- Manifest – Kodunuzun ikinci satırında dosyaya atıfta bulundunuz – sitenin ana ekranlara nasıl eklendiğini kontrol etmek için gereken bir hareket.
Bittiğinde, bir metin düzenleyici açın. JSON yazmanın zamanı geldi. short_name bölümünde, ana ekranda nelerin gösterileceğini belirtin ve 15 karakter içinde tutmaya çalışın .
Ardından, dosyanızı manifest.json terminolojisi olarak kaydedin ve sayfayı Android cihazına yeniden yükleyin ve sağ üstteki menüye gidin ve ' Ana Ekrana Ekle'yi seçin . Artık simgenizi ana ekranda görebileceksiniz!
4. Adım: Bir Servis Çalışanı ekleyin
Service Worker, kullanıcı sayfada değilken tarayıcının çalıştırabileceği arka plan komut dosyasıdır. Çevrimdışı desteği veren ve bildirime basıldığında aktif hale gelen unsurdur.
Servis Çalışanı Oluşturun
Bu kodu yeni bir dosyaya kopyalayın ve ardından sw.js olarak kaydedin.
/** Boş bir servis çalışanı! */
self.addEventListener ('getir', işlev(olay)
{
/** Boş bir getirme işleyicisi! */
});Ve bu kadar.
Servis Çalışanını Kaydedin
Web sayfasını uygulamaya dönüştürmek için kodu web sitenizin koduna kaydetmeniz gerekecek, bunun için site.js dosyanızı açın ve şunu yapıştırın –
navigator.serviceWorker && navigator.serviceWorker.register('./sw.js').then(function(kayıt) { console.log('Mükemmel, kapsam ile kayıtlı: ', kayıt.scope);});Şimdi, kod her bir sayfa yüklemesinde yürütülecek. Sayfayı yeniden yükleyip ardından kontrol ederek düzgün çalışıp çalışmadığını kontrol edin – chrome://serviceworker-internals/
Artık web siteniz, kullanıcılardan onu ana ekranlarına yüklemelerini isteyebilecek ve ikinci olarak, sitenizi push bildirimlerini destekleyebilir ve hatta çevrimdışı çalışabilir hale getirebileceksiniz.
Adım 5: Sitenin Çevrimdışı Çalışmasını Sağlayın
İlk adım, sw.js betiğini açmak ve önbellek nesnesini ele geçirmek olacaktır. Bunu yaptıktan sonra, kodu güncelleyin ve tüm web sitesini önbelleğe almak için uygulayın.
Şimdi nasıl çalıştığını deneyin. Mevcut uygulamayı kaldırın ve Chrome'a yükleyin. Ardından, sayfayı yenileyin ve sağ köşedeki menüden ' Ana Ekrana Ekle'yi seçin.
Service Worker değiştiğinde sayfanın yeniden yüklenmesi ve yeniden yüklenmesi kuralına uymak için tek yapmanız gereken service Worker'ın 'sürümüne' sahip bir bileşen eklemektir. Bu değiştiğinde, değişen kaynakları önbelleğe alarak yükleme hareketi yeniden gerçekleşir.
Tebrikler, artık Web uygulamasını PWA'ya nasıl dönüştüreceğinizi biliyorsunuz ve adımları yan yana izlediyseniz, artık web sitenizi Aşamalı Web Uygulamasına bile taşıdınız!

*Feragatname*: Bu adımlar, geliştirici olarak size, boşlukları nasıl doldurmanız ve bu süreçte A Noktasından C Noktasına nasıl geçmeniz gerektiği konusunda tam bir fikir verecektir. wordpress'i aşamalı web uygulamasına dönüştürmek veya bir web sitesinden bir uygulama yapmak istiyorsanız, bunu deneyimli bir aşamalı uygulama geliştirme hizmetleri sağlayıcısının desteğini almadan yapmayın derim.
Bu adımlar, web sitesinin nasıl uygulamaya dönüştürüleceği veya web uygulamasının aşamalı web uygulamasına nasıl dönüştürüleceği konusunda açıklayıcı olsa da, gerçek geliştirme sürecine girdiğinizde sürecin bir parçası olarak ortaya çıkan bir dizi unsur vardır . Bu nedenle, web sitesinden uygulama yapma adımlarını denemek ve satır öğeleri arasında emin olmadığınız için farklı bir sonuç bulmak yerine, işi alanında uzmanlığı olan bir PWA geliştirme şirketine verin. Bir web sitesi nasıl uygulamaya dönüştürülür, web sitesi nasıl uygulamaya dönüştürülür ile ilgili tüm soruları uzmanlar yanıtlayacak .
