Minimal Uygulamalar Tasarlamak İçin Başlangıç Kılavuzu
Yayınlanan: 2019-11-06“ Mükemmellik, eklenecek bir şey kalmadığında değil, çıkarılacak bir şey kalmadığında elde edilir. ”
- Antoine de Saint-Exupéry
Mobil uygulamaya çok fazla öğe eklemenin bir norm olduğu bir zaman vardı. Ancak zamanla kullanıcı davranışı değişti.
Android ve iOS Uygulama Kullanıcı Arayüzü Tasarımları arasındaki tüm farkları öğrendikten sonra, kullanıcılar artık minimal etkileşimlere ve öğelere yönelmeye başladılar; aynı düzeyde hizmetlerden yararlanırken sınırlı şeylerle etkileşime girmeyi umuyor.
Bu değişen ihtiyaç, uygulama tasarımcılarının ve UI UX tasarım ajanslarının minimal uygulama tasarımı kavramını birleştirmesini ve sınırlı unsurlarla ilgi çekici tasarımlar oluşturmasını zorunlu hale getirdi .
Bu yazıda minimalizmin ne olduğuna dair basitleştirilmiş tanımla başlayan tasarım konsepti hakkında çok konuşulanlardan bahsedeceğiz.
Minimalizm nedir?
Uygulama tasarımında minimalizm, adından da anlaşılacağı gibi, 'az daha fazladır' ilkesiyle işleyen bir süreç olarak tanımlanmaktadır. Burada, uygulama tasarımınıza, uygulamanın en atomik formunu oluşturacak şekilde mümkün olan en az öğeler eklenir. Yani, öğeleri daha fazla kaldırma konusunda uygulamanın temel işlevselliğini elde edemezsiniz.
Konsept, sunduğu faydaların sayısı nedeniyle UI/UX tasarım dünyasında büyük bir ivme kazandı.
Minimal UI Tasarımı Nasıl Görünmeli?
Minimalist web ve mobil UI UX uygulaması tasarımı kısa, net ve tutarlı olmalıdır. Programın bölümlerinin iletişimi, ister mesajlaşma, ister çevrimiçi alışveriş veya kullanıcı kolaylığı sağlayan başka bir şey olsun, müşterinin sorununu çözmeye yönelik olmalıdır.
Genel olarak minimalizm, UI/UX profesyonellerine daha az araçla daha fazlasını söylemek için meşru bir yöntem bulma konusunda güç verir. Böyle bir sonucu elde etmek için belirli minimalist UI tasarım ilkelerini izlemeniz gerekir. Doğrudan, basit ve tutarlıdırlar.
Uygulama Tasarım Sürecinde Minimal Tasarımın Faydaları
Parlak bir mesaj verir
Bir ekrana birden fazla öğe eklendiğinde, kullanıcıların kafasını karıştırması ve sunmak istediğiniz temel değeri anlamalarını zorlaştırması olasıdır. Ancak, diğer yandan, minimalizm, mobil uygulama arayüzüne eklendiğinde, kullanıcıların hangi mesajı iletmek istediğinizi anlamalarını neredeyse imkansız hale getiriyor.
Uygulama ekranlarının hızlı yüklenmesi
Doğal olarak, gereksiz bileşenler ortadan kaldırıldığında, bir uygulama daha hızlı hale gelir. Bu, uygulama çökmelerinin minimumdan sıfıra kadar avantajını getirir. Bir uygulamanın performansı iyileştirildiğinde, deneyim iyileşir ve nihayetinde uygulamaların tüketici cihazlarında kullanılabilirlik zaman çerçevesini genişletir.
Gezinme sürecini kolaylaştırır
Minimalist web ve mobil uygulama tasarımının viral hale gelmesinin bir başka nedeni de uygulamada gezinmeyi geliştirmesidir.
Kullanıcılar bir ekranda daha az öğeyle etkileşime girer. Bu nedenle, alternatif bir navigasyon yolu bulma ve dikkatlerinin dağılma ihtimalleri daha azdır.
Daha az bakım gerektirir
Uygulama bakımı için gereken zaman, çaba ve maliyet , hayır ile değiştiğinden. Minimalist UX tasarımı söz konusu olduğunda, ekranda mevcut öğelerin sayısı azalır.
Marka değerini artırır
Son olarak, minimalist bir uygulama tasarımı, markaların uygulama yapışkanlığını artırmasına yardımcı olur. Tasarım konsepti sayesinde, kullanıcılar arayüze uzun süre bağlı kalabiliyor ve bu süre boyunca ilgileri artmaya devam ediyor.
Harekete geçirici kısa mesaj
Ilımlı plan tekniği nedeniyle her türlü vurgu dikkat çekici olacaktır. Arayüzün kısalığı ve basitliği, kullanıcının dikkatini gerçekten görmelerine ihtiyaç duyduğunuz şeye çekmenize izin verir.
Kullanıcılarınızın uygulamanızı herhangi bir nedenle kullanmasına mı ihtiyacınız var? Yoksa en iyi videonuza abone olmaları için onlara mı ihtiyacınız var? Faaliyetiniz ne olursa olsun, çağrısı kendisini uygulamaya hoş bir şekilde yansıtacaktır.
Minimal UI tasarımı kullanmanın faydalarını bildiğinizden, uygulama tasarımınızda uygulamaya başlamak için istekli olacağınıza eminim.
Fakat bekle!
İşe aldığınız mobil uygulama tasarım ve geliştirme şirketinizden Minimal Tasarım yaklaşımını izlemesini istemeden önce, farklı uygulamaların bu yaklaşımdan nasıl yararlandığını inceleyerek bir başlangıç yapmanız faydalı olacaktır.
Minimal Tasarım Konseptini Kullanan Popüler Uygulamalar
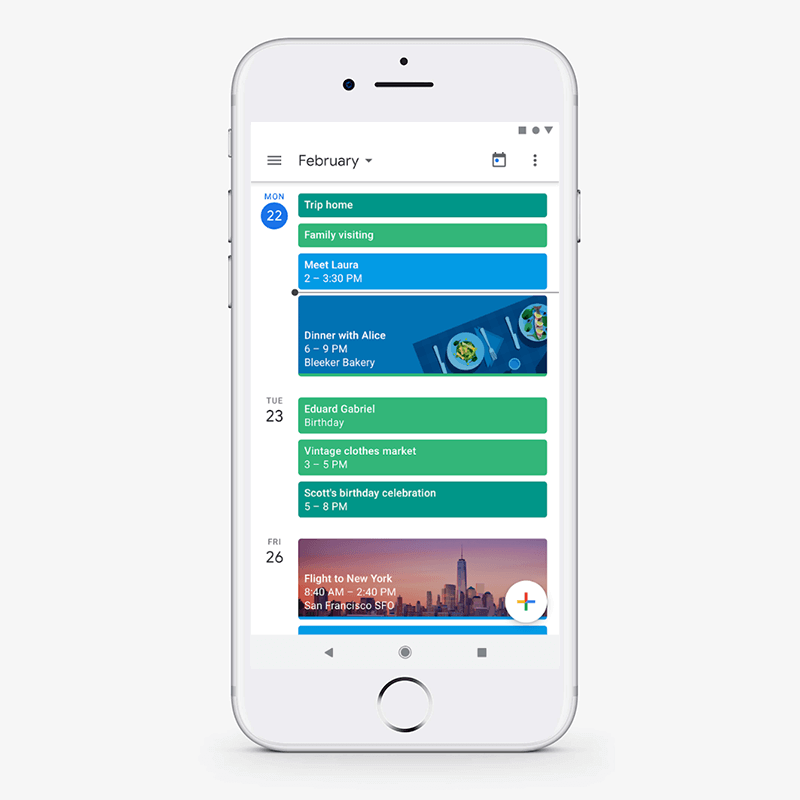
Google Takvim

Google takvimi, tüm bilgileri basitleştirilmiş ve düzenli bir tarzda göstermek için ızgara düzenini kullanır. Ayrıca, arayüze taze ve olumlu bir görünüm kazandırmak için benzer bir renk şeması seçilmiştir.

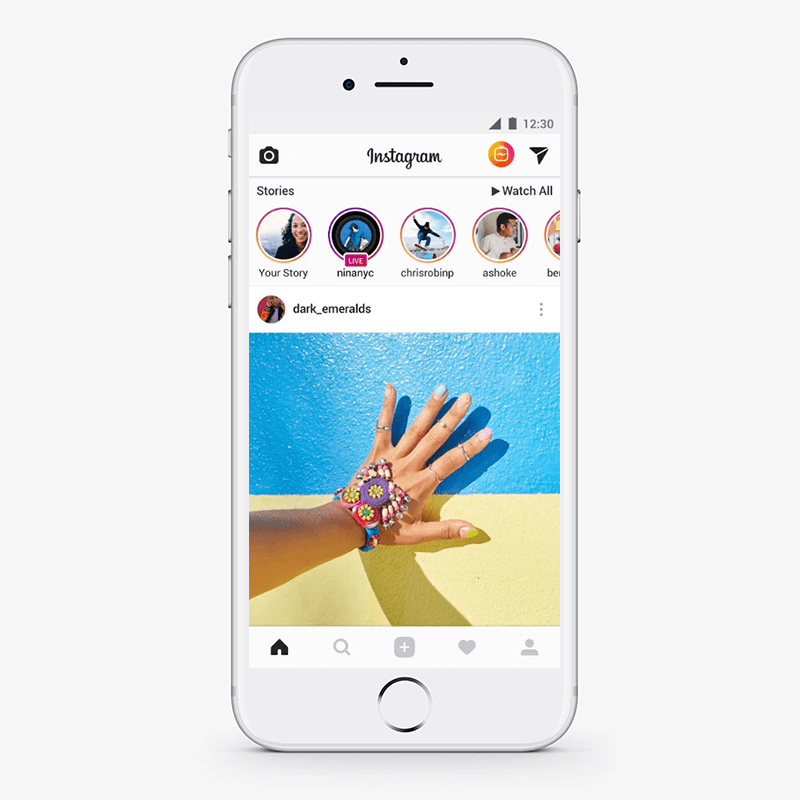
Instagram, beyaz boşluk kavramını benimsiyor ve hedef kullanıcı kitlesine hoş bir his vermek için en basit ikon formunu ekledi.
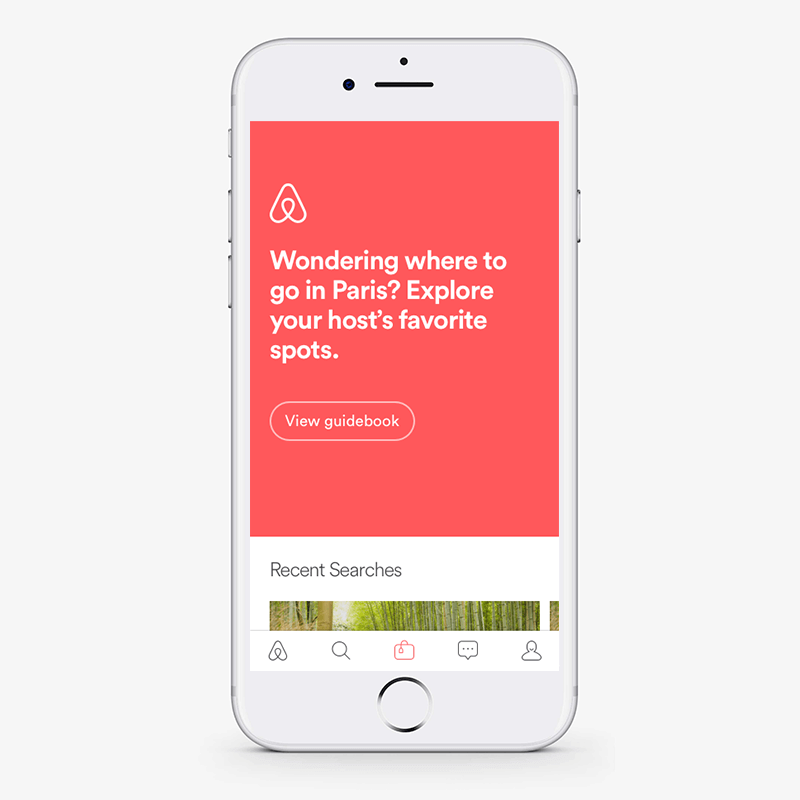
Airbnb

Airbnb'de, uygulama arayüzünün derli toplu görünmesini sağlamak için tek bir tipografi kullanılıyor. Ayrıca simgeler, bir amacı tanımlamak için akıllıca kullanılır.
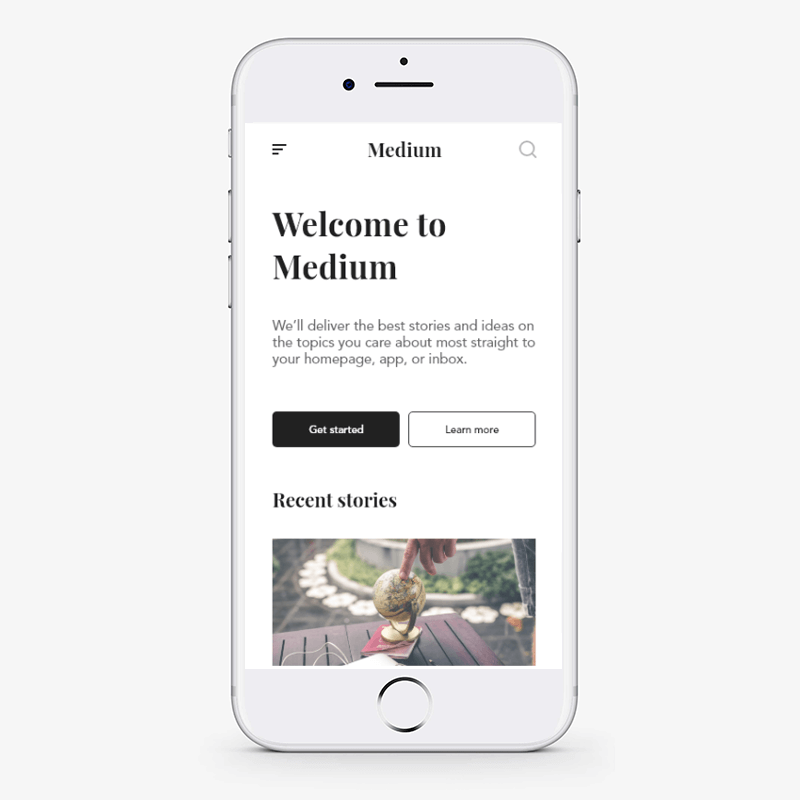
Orta

Tipografi, fotoğraflar ve her öğe , Medium uygulamasında ızgara biçiminde kullanılır.
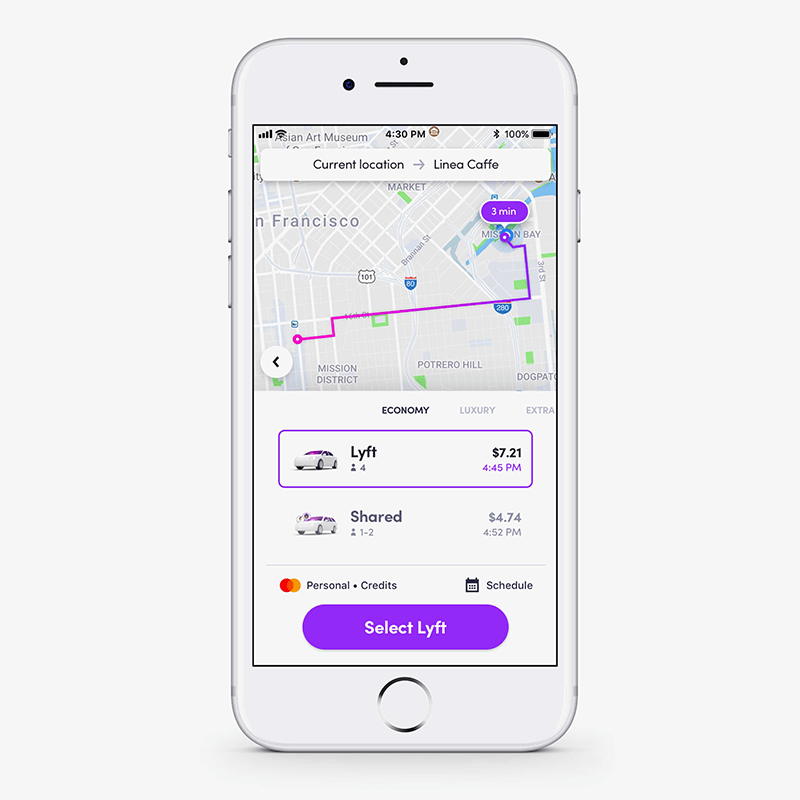
Lyft

Lyft, uygulama tasarımı maliyeti açısından çok fazla yatırım yapmadan en iyi sonuçları elde etmek için uygulama tasarım planınıza benzer bir renk şemasını nasıl ekleyeceğinize dair uygun bir örnektir .
Bu konuyu ele alarak, Minimal tasarım konseptinin temel özelliklerinden başlayarak Minimal tasarımın teknik özelliklerine daha derinden dalalım.
Minimal Uygulama Tasarımının Özellikleri
1. Sadelik
Minimal bir uygulama tasarımı, uygulamaya basit ve temiz bir görünüm kazandıran daha az karmaşık öğeler kullanır.
2. Netlik
Sadece basit görünmekle kalmaz, aynı zamanda temel uygulama amacını anlama sürecini de basitleştirir.
3. Her öğenin işlevselliği
Uygulama ekranındaki her öğe bazı eylemler gerçekleştirir ve yalnızca uygulamanın çekici görünmesini sağlamaz.
4. Etkileyici görsel hiyerarşi
Minimal uygulama tasarımı durumundaki öğeler, görsel bir hiyerarşik yapı sergileyecek şekilde yerleştirilir.
5. Oranlara ve kompozisyona daha yüksek dikkat oranı
UI/UX tasarımı Altın Oran dikkate alınarak oluşturulur.
Minimal tasarım yaklaşımıyla tasarım yapan bir uygulamanın gösterdiği özellikler bunlar olsa da, şimdi oluşturduğu öğelere dönelim.
Uygulama Geliştirme Sırasında Dikkat Edilmesi Gereken Minimal Tasarım Unsurları
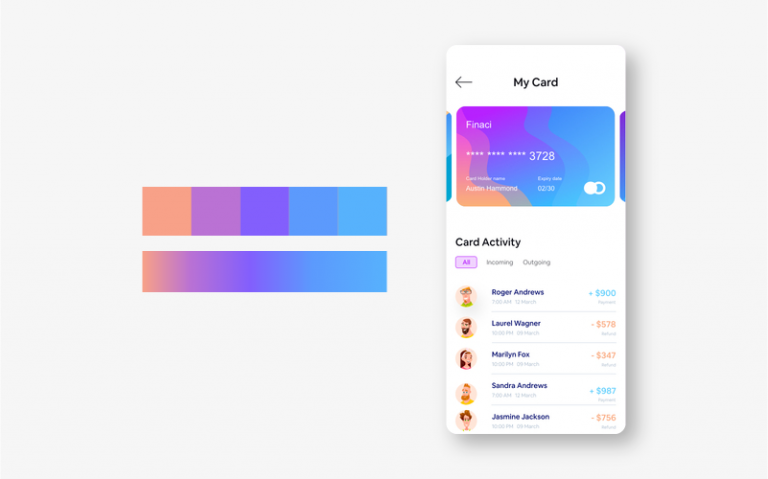
Renk şeması
Minimal tasarımın ilkel unsurlarından biri de renk şemasıdır.
Uygulamanızın arayüzü için seçtiğiniz renklerin türü ve miktarı, duygusal cephede hedef kullanıcı tabanı üzerinde büyük bir etki bırakır. Uygulamanızın aynı yerde çok koyu veya çok fazla rengi varsa, uygulama dağınık ve kafa karıştırıcı görünebilir. Öte yandan, arayüzdeki sakin renkler veya tek bir renk, uygulamanın sıkıcı görünmesine neden olabilir ve kullanıcı tutma oranını etkileyebilir .
Böyle bir senaryoda, ilgi çekici uygulama arayüzü oluşturmanın iki yolu şunlardır: -
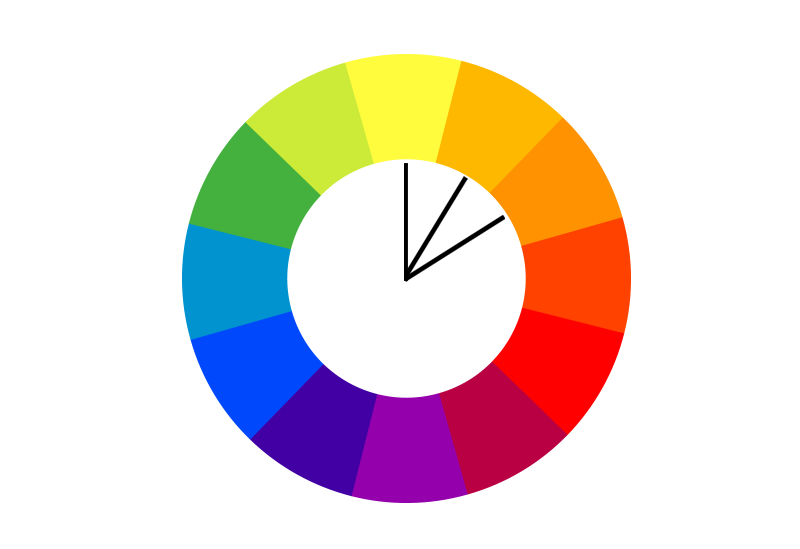
- Tek Renkli Renk Düzeni Kullan – Aynı rengin ton parlaklığını ve doygunluğunu değiştirerek birden çok renk oluşturulur; göze kolaylık sağlıyor.
- Opt Analogous Colours Scheme – Uygulamanın farklı yönlerini oluşturmak için renk tekerleğinde üç bitişik renk kullanılır.

tipografi
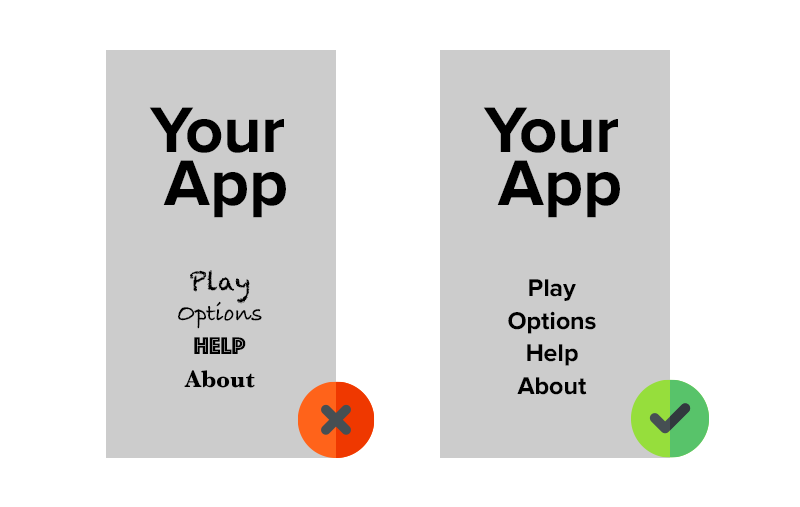
Minimal tasarımlara farklı bir görünüm kazandıran bir diğer unsur da Tipografidir. Yazılı kelimeleri temsil etme tekniği olarak tanımlanan, kullanıcılar ve uygulama arayüzü arasındaki iletişimi geliştirir.
Akıllıca seçilirse, uygulama ekranınıza daha fazla göz küresi getirebilir. Öte yandan, özellikle çoklu tipografi yazı tipleriyle giderken kullanıcılara düzensiz ve olumsuz bir his verebilir.
Böyle bir senaryoda, en iyi tipografi araçları hakkında bilgi sahibi olmanın yanı sıra, sofistike bir görünüm oluşturmak için kaç tipografinin dikkate alınması gerektiği fikri de gereklidir.
Beyaz boşluk
Uygulamalar dünyasında minimal tasarım uygulamaktan bahsederken, tasarımcıların ve geliştiricilerin odaklanması gereken bir diğer unsur da beyaz boşluktur. Metin satırları arasındaki boşluk olarak düşünüldüğünde, uygulama arayüzüne net ve düzenli bir izlenim verir; kullanıcıların sayfayla etkileşim konusunda olumlu hissetmelerini sağlamak.
Simgeler
İkonografi, işlevsellik ve içeriği ele almak için kullanılan görsel bir dildir. İyi bir simge, fark edilmesi ve anlaşılması kolay görsel bileşenlerle basittir. Çubuk sembolleri uygulamanın farklı bölümlerine navigasyon olarak girdiğinden, simgeyi vurgulayarak hangi bölümün aktif olduğunu belirtmek önemlidir.
Artırma
Geliştirme, mobil uygulama dünyasında minimalist tasarım oluşturan başka bir mobil uygulama UI tasarım aracı öğesidir . Bu, sayfada birden fazla varken belirli bir resme veya metne daha fazla odaklanma şekliniz anlamına gelir.
Şimdi , uygulamada Minimal tasarımın tam olarak ne anlama geldiğine ve hangi uygulamaların bunu uygulama tasarımına nasıl dahil ettiğine gelince, uygulamanızın minimalist arayüzlerini oluşturmak için göz önünde bulundurabileceğiniz bazı ipuçlarına ve uygulamalara bakalım.
Uygulamanız İçin Zahmetsizce Minimal Tasarım Oluşturmak için En İyi Uygulamalar
Düz tasarım için gidin
Uygulama tasarımınızda Düz Tasarım'ı takip etmek, uygulamanızda minimal tasarımı tanıtmanın en önde gelen yöntemidir.
Düz tasarım, diğer tasarım stillerinden farklı olarak, sınırlı 2B öğeleri kullanmaya ve gölgelerden, dokulardan veya gradyanlardan kaçınmaya odaklanır. Bu, tasarlanan görüntülerin ve diğer görsel öğelerin düzgün görünmesini, daha az yer kaplamasını ve arayüzde kullanılabilirliği geliştirmesini kolaylaştırır.

Bir ızgara düzeni yapın
Her UI/UX uygulama tasarımcısının minimal uygulama UI tasarımları oluştururken dikkate alması gereken bir diğer faktör de Izgara düzenidir.


Düzen, yalnızca uygulama arayüzüne kolaylık sağlamakla kalmaz, aynı zamanda görsel öğeleri de vurgular. Aynı zamanda responsive tasarım olması durumunda sayfa boyunca aynı hissi koruma kolaylığı ile tasarımcılara da hizmet vermektedir.
Fazla öğeleri kaldır
Minimalist tasarım için en iyi uygulamalardan biri, ekrana gereksiz hiçbir öğenin eklenmemesini sağlamaktır. Yani, orada bir amaca hizmet eden bir ekrana yalnızca bu öğeler tanıtılır.
Şimdi, tasarımda hangi öğelerin tutulacağına ve hangilerinin kaldırılacağına karar vermek söz konusu olduğunda, göz önünde bulundurmanız gereken iki ipucu:
- Mesajınızı başkalarına açıklığa kavuşturmaya yardımcı olmadıkça resim eklemeyin.
- İletişim kurmak için basit ve sınırlı kelimeler kullanın, böylece dinleyicilere anlamlı bilgiler sunulur.
Tasarım öğelerini aşırı basitleştirmeyin
Sadelik minimalizme yol açar. Ancak bu, uygulama tasarımınızı aşırı basitleştirmeniz gerektiği anlamına gelmez.
Bunun nedeni, aşırı basitleştirilmiş bir kullanıcı arabiriminin, kullanıcıların uygulamanızın amacını anlamasını zorlaştırabilmesidir. Ayrıca, gezinme akışını bozabilir ve bu da daha düşük uygulama etkileşimi ve tutma oranıyla sonuçlanabilir.
Bu nedenle, UI/UX tasarımcılarının mobil uygulamalarını tasarlarken sadelik ve minimalizm arasında bir denge tuttuklarından emin olmaları şarttır.
Negatif alan kullan
Negatif boşluk, yani arayüzden ekstra elemanların çıkarılması nedeniyle oluşan beyaz boşluk, minimal tasarımın bel kemiğidir.
Bu unsur, akıllıca kullanıldığında, dikkatin dağılmasını önlemede, katılımı artırmada ve müşterilere doğru mesajı iletmede çok önemli bir rol oynar. Ancak bu, yalnızca aşağıdaki gereksinimlere odaklandığınızda mümkündür:-
- İçerik sol tarafta olacak.
- Öğelerin Hiyerarşisine odaklanın.
- Etkileşim, bilgiden ödün vermeden basitleştirildi.
- Farklı çözünürlükler için korunan negatif alandaki varyasyonlar.
Doğru simgeleri seçin
Simgeler akıllıca kullanıldıklarında tasarımcıların içerik ihtiyacını azaltmasına, uygulamanın görsel görünümünü iyileştirmesine ve erişilebilirliği artırmasına yardımcı olur.

Bu nedenle, doğru uygulama simgelerini tasarlamak ve bunları uygulama tasarımınızda doğru yerlere uygulamak aynı zamanda daha yüksek kar elde etmenin etkili bir yoludur.
Net içerik yazın
'Negatif alan' işaretçisinde zaten paylaşıldığı gibi, basit ve özlü metin kopyası yazmak uygulama ölçümlerini iyileştirir. Bunun bir uzantısı, düşüncelerinizi sınırlı ancak anlamlı ve akılda kalıcı kelimelerle ifade etmek olacaktır.
Cesur tipografi için gidin
Uygulama UI tasarımındaki tipografi , tıpkı simgeler ve diğer görsel öğeler gibi, uygulama tasarımında minimalizmin keyfini çıkarmaya da yardımcı olur. Özellikle cesur tipografi şeklinde.
Cesur tipografi, kullanıcıların dikkatini odaklanmış kelimelere kaydırır ve yüksek bir görsel deneyim oluşturmaya yardımcı olur. Bu nedenle, bunları uygulama tasarım planınıza dahil etmeyi unutmayın.
Kontrast fikrini benimseyin
Kontrast öğelerini kullanmak, tasarımcıların görsel bir hiyerarşi oluşturmasına ve belirli tasarım öğelerine dikkat çekmesine yardımcı olur. Bu nedenle, zamanınızı ve emeğinizi bir kontrast arayüzü oluşturmaya yatırmak yine iyi bir uygulamadır.
Kontrastın gücünü kucaklamaktan bahsederken, parlak ve renkli tipografi ve resimlerle siyah, beyaz veya koyu arka planlar eklemek iyidir. Karanlık mod tasarım temasını dahil etmeyi düşünüyorsanız , kontrast kurallarının tamamen farklı olacağını burada belirtmek önemlidir.
Sınırlı renkler kullanın
Aynı uygulama ekranında çok fazla renk kullanmak , kullanıcılar üzerinde olumsuz bir etki bırakır. Bu nedenle, tasarımınızın olumlu bir hava vermesini ve daha geniş bir kitlenin ilgisini çekmesini sağlamak için sınırlı renkler kullanın. Bunun en iyi yolu aynı rengin farklı tonlarını kullanmaktır.

Aynı şekilde, yatıştırıcı ve tamamlayıcı tonlar, basit tipografi ve daha az karmaşık animasyonların yanı sıra parlak renkler kullanmak da uygulama tasarımında minimalizm elde etmenize yardımcı olabilir .
Kısa ve sezgisel gezinmeye odaklanın
Gezinme öğesi üzerinde çalışmak söz konusu olduğunda, çoğu tasarımcı genellikle gezinmenin bir bölümünü gizleme gibi tekniklere yönelir. Bu, tasarımı minimum düzeyde tutmaya yardımcı olabilir ancak menü öğelerinin keşfedilebilirliğini azaltır. Bu, kullanıcıların yolculuklarında bir yerde kafalarının karışmasına ve ux inceleme sürecinden sonra sunmak istediğiniz türden bir kullanıcı deneyimi yaşayamamalarına neden olur .
Bu nedenle, uygulama navigasyonunuzu tasarlarken “üç kez ölç, bir kez kes” felsefesiyle hareket etmek gerekir.
İşlevsel animasyonu benimseyin
Uygulamada minimal tasarım sağlarken dikkat edilmesi gereken bir diğer faktör de fonksiyonel animasyon fikrini benimsemektir.
Hareket tasarımının bu öğesi , herhangi bir işlevselliğin bir parçası olarak kullanıcı arayüzüne eklenir. Daha fazla alan istemeden keşfedilebilirliği geliştirmeye ve anlamlı bir amaç sunmaya odaklanmıştır.
İşletim sistemi tasarım yönergelerini izleyin
Hem Apple hem de Google, standart bir uygulamanın sahip olması gereken tasarım türüyle ilgili kurallar belirlemiştir. Uygulamanıza minimalizmi getirirken bu tasarım yönergelerini göz önünde bulundurmak , daha yüksek başarı oranı sağlamanın etkili bir yolu olabilir.
Bazı kuralları hendek
Son olarak, minimalizm tasarımının bazı kurallarını esnetmek de iyi bir uygulamadır. Bunun nedeni, bazı kuralları çiğnediğinizde tasarımınızı deneme ve ona yaratıcılık ekleme özgürlüğüne sahip olmanızdır, bu da uygulama sayfanıza daha fazla göz küresi getirmeye yardımcı olur.
Mobil Uygulama Tasarımı için 10 Hızlı ve İşlem Yapılabilir UI UX İpuçları
Bulanıklaştırma efektleri
Bulanıklaştırma efekti, minimal bir ürün tasarımı kullanıcı arayüzü için mantıklı bir cevap olarak ortaya çıkar ve arayüzün katmanları ve hiyerarşisi ile belirli bir oynama ölçüsüne izin verir. Bulanıklaştırma, kullanıcı arayüzünde veri katmanları oluşturmayı kolaylaştırır. Bu aynı şekilde minimal tasarımcılara farklı kaplama çözümlerini keşfetmek için ideal bir şans sunar.
Tek uygulama, tek yazı tipi

Daha fazla yazı tipi nadiren daha iyi müşteri deneyimi sağlar. Aslında, birkaç farklı yazı tipini karıştırmak, uygulamanızın parçalanmış görünmesine neden olabilir. Bir ekrandaki yazı tipi stillerinin miktarını azaltmak, tipografinin gücünü ortaya çıkarabilir. Mobil uygulama tasarımı ipuçlarından biri , bir uygulama tasarlarken ağırlık, stil ve boyutla oynayarak tipografiyi nasıl harika hale getirebileceğinizi düşünmenizdir.
Basit arka plan
Web tasarımcıları bazen fotoğraf resimlerini içerenler gibi karmaşık arka plan temaları oluşturur. Ancak mobil uygulama tasarım hizmeti sağlayıcıları uzun zamandır böyle bir eğitimi basit ve monotonluk lehine terk ettiler. Kısıtlı alan altındaki çok parlak arka plan, uygulamayı keşfetme yolunu karıştırır ve kabul edilemez olan yükleme aşamasını yavaşlatır.
Basit gezinme
Karmaşık özellik, sayfa veya işlevsellik kalıpları yoktur, ancak deneyimleri uygun şekilde düzenler. Böylece, müşteriler bu sayede bir modülden diğerine kusursuz bir şekilde keşif yapabilecekler ve işleri normalde yapacaklarından daha hızlı tamamlayacaklardır.
Düzenleyici Kullanıcı Arayüzü
En iyi uygulama UI tasarımını karışıklıktan uzak tutmak akıllıca olacaktır. Netlik, mobil tasarımın önemli bir özelliğidir. Düğmeler, metinler, resimler vb. gibi aşırı miktarda tasarım bileşeni, herhangi bir mobil uygulamayı karmaşık ve kullanılamaz hale getirebilir. Basit ve minimal tutun, aksi takdirde mesajı kullanıcıya açık ve özlü bir şekilde iletemezsiniz.
Ulaşılabilirlik
Ürünleri herkes için erişilebilir kılmak için önlemler alan kuruluşlarla, minimal tasarımcıların sempati duyması ve benzer mobil plan aracılığıyla çeşitli bireylere farklı deneyimler sunması gerekiyor. İyi planlanmış bir öğe, az gören, her türlü görme bozukluğu, motor ve işitme bozukluğu olan kullanıcılar gibi çeşitli kullanıcılar tarafından erişilebilir olmalıdır. Kapsamlı uygulama tasarımı özellikleriyle, engelli kişiler ürününüzü keşfedebilir ve ürünle etkileşim kurabilir.
başparmak bölgesi
Her yeni mobil sürümle birlikte, ekran boyutu genişledi, gadget'ı tek elle tutmak ve uygulamaya göz atmak sorunlu hale geliyor. Bu nedenle mobil uygulama tasarımı estetik olarak planlanmamalı, ayrıca parmakların ve başparmağın hareketine odaklanmalıdır.
Mobil uygulama tasarımı yapılırken tüm bölgeleri hatırlayın. Telefon ne kadar geniş olursa, kullanıcının telefonu tek eliyle tutması ve erişim alanı dışındaysa hedeflere dokunması daha zor olur.
Beklentileri belirleyin
Bir web sayfası veya uygulama ile çok sayıda ilişkilendirmenin sonuçları vardır: bir düğmeye tıklamak para harcamak, bir web sitesini silmek veya onaylamayan bir açıklama yapmak anlamına gelebilir. Dahası, bir düğmeye tıklamanın sonuçları vardır, ayrıca endişe vardır.
Bu nedenle, kullanıcılara bu düğmeyi tıkladıktan sonra ne olacağını yapmadan önce bildirdiğinizden emin olun. Bunu güzel bir tasarım planı ile yapabilirsiniz.
Ekstra detay yok
Minimal tasarımın tüm bileşenleri belirli işlevleri yerine getirir: her bir UI detayının belirli bir ihtiyacı karşıladığı bir durum. Bu, doğrudan taahhütler olmaksızın uygulama bölümlerini güvenli bir şekilde elden çıkarabileceğiniz anlamına gelir. Onlar gereksiz.
Bu ayrıca içerik için de geçerlidir, yani kullanılan kelimelerin miktarını azaltın ve mümkün olduğunca kısa iletişim kurun.
Sezgisel uygulama arayüzü
Tüm sorun, kullanımı kolay bir arayüz yapmak olan son önemli noktaya kadar kaynar.
Sonunda, kimsenin kendini sıkıcı ve aptal hissetmesine gerek kalmaz ve plansız kullanılabilirlik, kullanıcıya yalnızca istenmeyen izlenimler sağlar. Bu şekilde, uygulama arayüzünüz sezgisel olmalı ve tüm cihazlarda karşılaştırılabilir tutarlı bir şekilde çalışmalıdır. Dahası, minimal uygulamaların planlanmasında hızlı yanıt vermenin o kadar da zor olmadığıdır.
Çözüm
Minimal uygulama tasarımı, birkaç yıldır popüler bir yaklaşım olmuştur ve muhtemelen UI/UX trendlerinden biri olacaktır . Bu nedenle, UX/UI alanına girmek isteyen veya uygulamalarını bu konsepte odaklanacak ve başarı şansını artıracak şekilde tasarlayan herkes için tavsiye edilir. Bu makalede paylaşılan kural ve uygulamalara başvurabileceğiniz bir şey. Veya ABD'deki UI/UX tasarım şirketimizle bağlantı kurun.
