En İyi Minimal Web Sitesi Tasarımı ve Kullanıcı Arayüzü Örnekleri - Artı, Neden Etkili?
Yayınlanan: 2018-07-20
Kullanıcı arayüzünde minimalizm ve kullanıcının dikkatini çekmek için sahip olduğu güç hakkında çok fazla konuşma yapıldı. Öyleyse, çoğunluğa atlayıp web sitenizi tüm gereksiz unsurlardan ayırmalı mısınız?
Görünüşe göre, yapmalısın.
Bir çalışma, görsel karmaşıklığın bir kullanıcının bir web sitesini algılamasını 50 milisaniye maruz kaldıktan sonra etkileyerek , gezinmelerini ve sitenin öğeleriyle etkileşim kurmalarını zorlaştırdığını gösterdi.
Ancak minimalizmi basitlikle karıştırmayın. Minimal bir web sitesi karmaşık bir ekosistem olabilir, ancak arayüzü temiz, net ve özlüdür. Renk şeması basittir, düzen siteyi keşfetmeyi kolaylaştırır ve her şey kullanıcı deneyimi düşünülerek tasarlanmıştır.
Minimalist web tasarımı, yalnızca web sitenizin veya uygulamanızın güzel görünmesini sağlamakla ilgili değildir. Kullanıcının platformlarınız arasında olabildiğince verimli bir şekilde gezinmesine yardımcı olmakla ilgilidir. Biçim ve işlevin mükemmel uyumu.
"Az ama öz."
Modern tasarım konuşmanın konusu olduğunda, hepimiz bu kesin cümleyi sayamayacağımız kadar çok duyduk. Ve ortaya çıktığı gibi, minimalizm aslında gitmenin yolu. Ancak, genel olarak tasarım ve kullanıcı arayüzü için minimalist bir yaklaşım oluşturmak ve yönetmek kolay görünse de, oraya giden yolun inişli çıkışlı ve çoğu zaman zor olduğunu hepimiz aklımızda tutmalıyız.
Şimdi, "minimal bir kullanıcı arayüzü oluşturmak kolaydır... sadece ihtiyacınız olmayan her şeyi silersiniz" diye düşünmüş olabilirsiniz.
Ama oğlum, yanılıyor musun! Bunu şöyle hayal etmeyi deneyin: Bir ürününüz ve/veya hizmetiniz var ve (potansiyel) müşterilerinize maksimum miktarda bilgi almak istiyorsunuz. Ancak, bir yakalama var. Herhangi bir karmaşık iletişim türünü kesinlikle kullanamazsınız.
Artık o kadar kolay gelmiyor, değil mi?

Peki Minimalist Bir Tasarım Nasıl Oluşturulur?
İyi bir tasarımcı ile harika bir tasarımcı arasındaki fark vardır. Yalnızca yeterli miktarda bilgi elde etmek için mükemmel bir minimal web sitesi veya uygulama oluşturmak sabır, deneyim ve araştırma gerektirir. Mükemmel UX için mükemmel UI'nizi oluşturmanın birkaç yolu vardır, ancak iki ana taktik şunlardır:
- İnşa etmek
- Aşağı Bina
İlki daha fazla deneyim gerektirir ve ikincisinden çok daha zordur. Temel olarak oluşturma, sıfırdan başlamanız ve yalnızca sitenizin ihtiyaç duyduğu gerekli öğeleri oluşturmanız anlamına gelir. Bu, deneyimli tasarımcılar için bile potansiyel riskler taşır, çünkü her zaman gözden kaçabilecek unsurlar vardır. Bu yüzden inşa etmek her zaman tercih edilir.
Bir web sitesi (özellikle minimalist olanı) oluştururken, inşa etmek (veya gözden kaçırmak) kesinlikle daha uzun yoldur. Esasen, aklınıza gelebilecek her olası öğeyi büyük bir karışım halinde elde edersiniz. Bundan sonra, gereksiz öğeleri gözden geçirmeye başlarsınız ve adım adım yalnızca en önemli özelliklere, işlevlere ve bilgilere ulaşırsınız. Ve bu filtrelemeden sonra görsel deneyim sadeleştirme ile zenginleştirilmiştir.
Şimdi, güzel tasarlanmış web kullanıcı arayüzünün bazı örneklerini inceleyelim, neden iyi (veya kötü) olduklarını keşfedelim ve onlardan ne öğrenebileceğimizi belirleyelim.
Minimalist Tasarımın Bu 10 Çarpıcı Örneği Modern Trendleri Belirledi

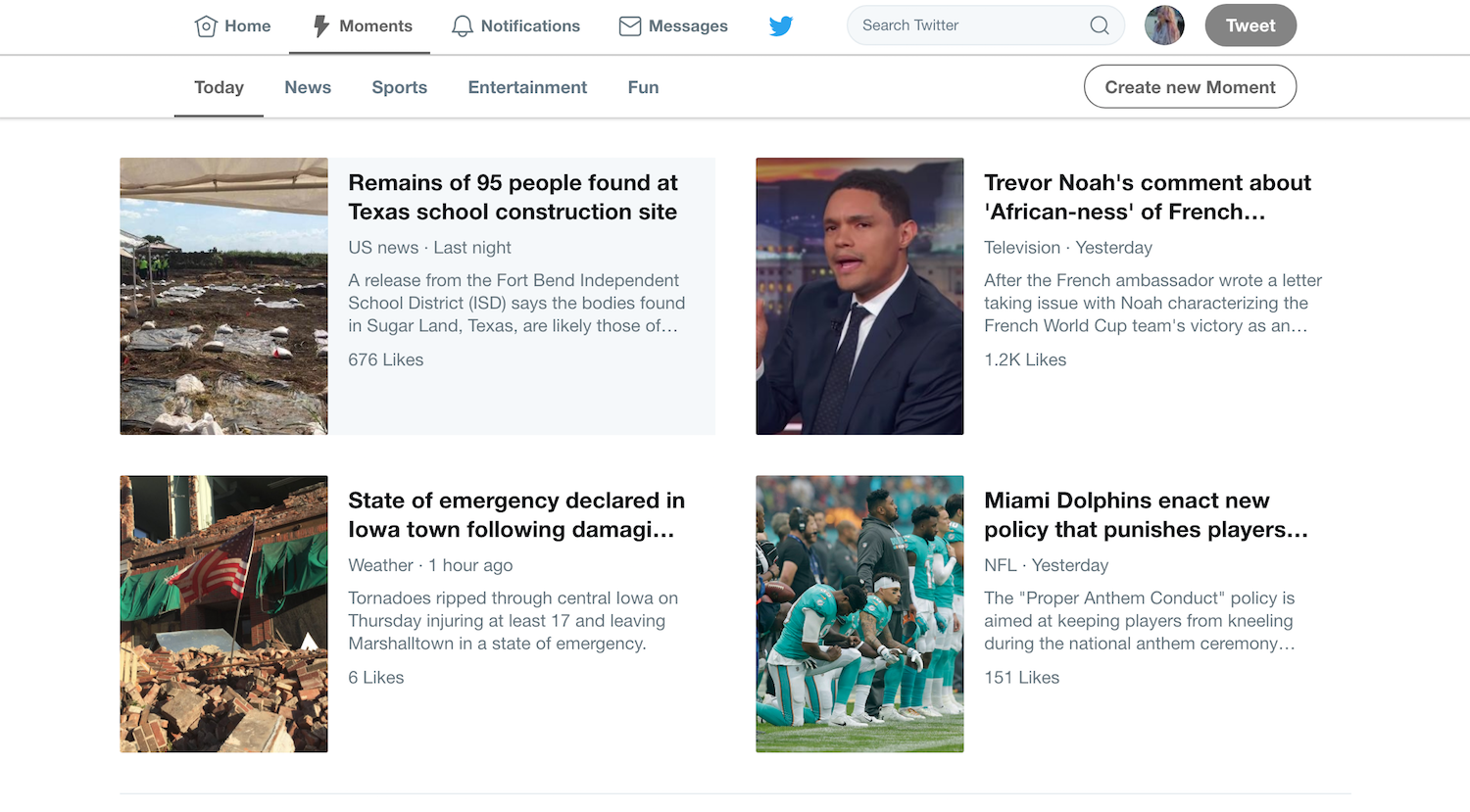
1. Twitter
Yarasadan hemen sonra, rezil Twitter kuşuna sahibiz. Sadeliği ve şıklığı nedeniyle bu akıllı sembolden bahsetmeden edemiyoruz.
Bu sosyal ağ yaygın olarak kullanılmaya başladığında, tasarım basitti ama biraz hantaldı. Logoda “Twitter” kelimesi vardı ve o zamanlar kuş logosu oldukça eskiydi. Kısa süre sonra işler değişmeye başladı. Kullanıcı arayüzü daha basit ve daha basit hale geldi. Mesajınızı iletmek için 140 karakter (şimdi bu boyutun iki katı) kısıtlamasını da unutmayalım.
Tüm tasarım basit ve minimal olmaya çalışıyordu ama sadece işareti eksikti. Bu sistem, "verimli ol ve hızlı yap" türünden bir minimalizm kokuyordu. Ancak son güncellemelerle, bu tasarım gerçekten yaratıcı minimalizmi somutlaştırıyor.
Şimdi, bu hizmetten öğrenebileceğimiz daha çok şey var. Örneğin, bir yıldızdan bir kalbe "favori" simgeyi yeniden yapma kararı, yararlı basitleştirmenin harika bir örneğidir. Kullanıcının siteyi mümkün olduğunca çözmek için daha az zaman harcaması gerektiğinden, kalp simgesi değişikliği idealdi. Daha tanınan bir sembolde yapılan küçük değişiklik, kullanıcıların daha verimli bir şekilde göz atmalarını sağladı.
Ek olarak, akıllı görseller ve temiz bir arayüzle eşleştirilen arkadaşlardan ve markalardan gelen şık tweet'lerin şık listesi, sizi zarafet ve sofistike ile birlikte çeken bir tasarım sağlar.
Bu arayüz doğuştan sezgiseldir ve tüketiciler düşünülerek inşa edilmiştir ve ana bölümünde beyaz boşluk gibi minimalist unsurların bir araya getirilmesi ve keşif bölümündeki güzel manşetlerin düzenlenmesi, bütün, minimal tasarımı tam bir daire haline getiriyor.

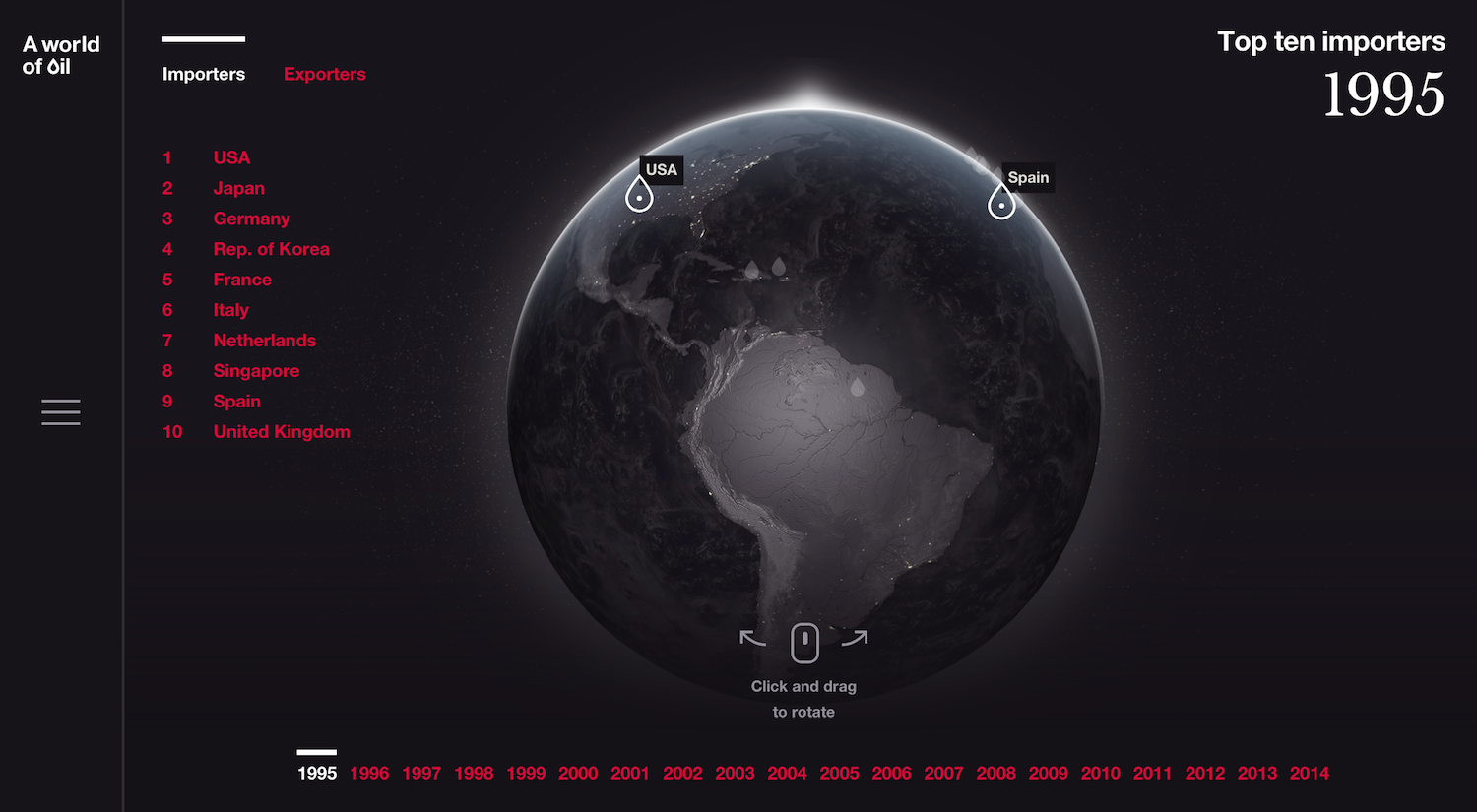
2. Küresel Petrol Haritası (GSM Londra Tarafından)
Şimdi, biraz daha işle ilgili bir konuya - ham petrol ithalatı ve ihracatıyla ilgili biraz garip bir kullanıcı arayüzü örneği. Bu web sitesi oldukça benzersizdir ve istisnai minimalizm için güzel bir öğrenme örneği sunar.
Web sitesine girdiğinizde, akan yağ ve kısa bir metin mesajı ile karşılaşacaksınız. Bu seçeneklere ek olarak, keşfet düğmesi var. Bu ön sayfadan aldığınız ilk izlenim, moderniteye yönelik bir baskı ile ciddiyettir. Ama bundan sonra gerçekten önemli olan kısım geliyor.
Keşfet düğmesini tıkladıktan sonra, baktığınız haritanın ne olduğunu açıklayan satırlar ve metin kutuları tarafından hoş karşılanmazsınız. Hayır, daha fazla keşif için yan tarafa yerleştirilmiş filtreler ile keşfetmek ve tıklamak için bir küre elde edersiniz.
Bu örnekte, yalnızca gerçekten güçlü bir ilk izlenim örneği görmüyoruz, aynı zamanda takip etmenin önemini de görüyoruz. Minimal bir kullanıcı arayüzü oluştururken, web sitenizin her yönünün mükemmel bir şekilde birleşmesi gerektiğini unutmayın. Bu şekilde, önemli ve sorumlu etkiyi hizmetinize ve/veya ürününüze yazdırırsınız ve bu ideal sonuçtur.

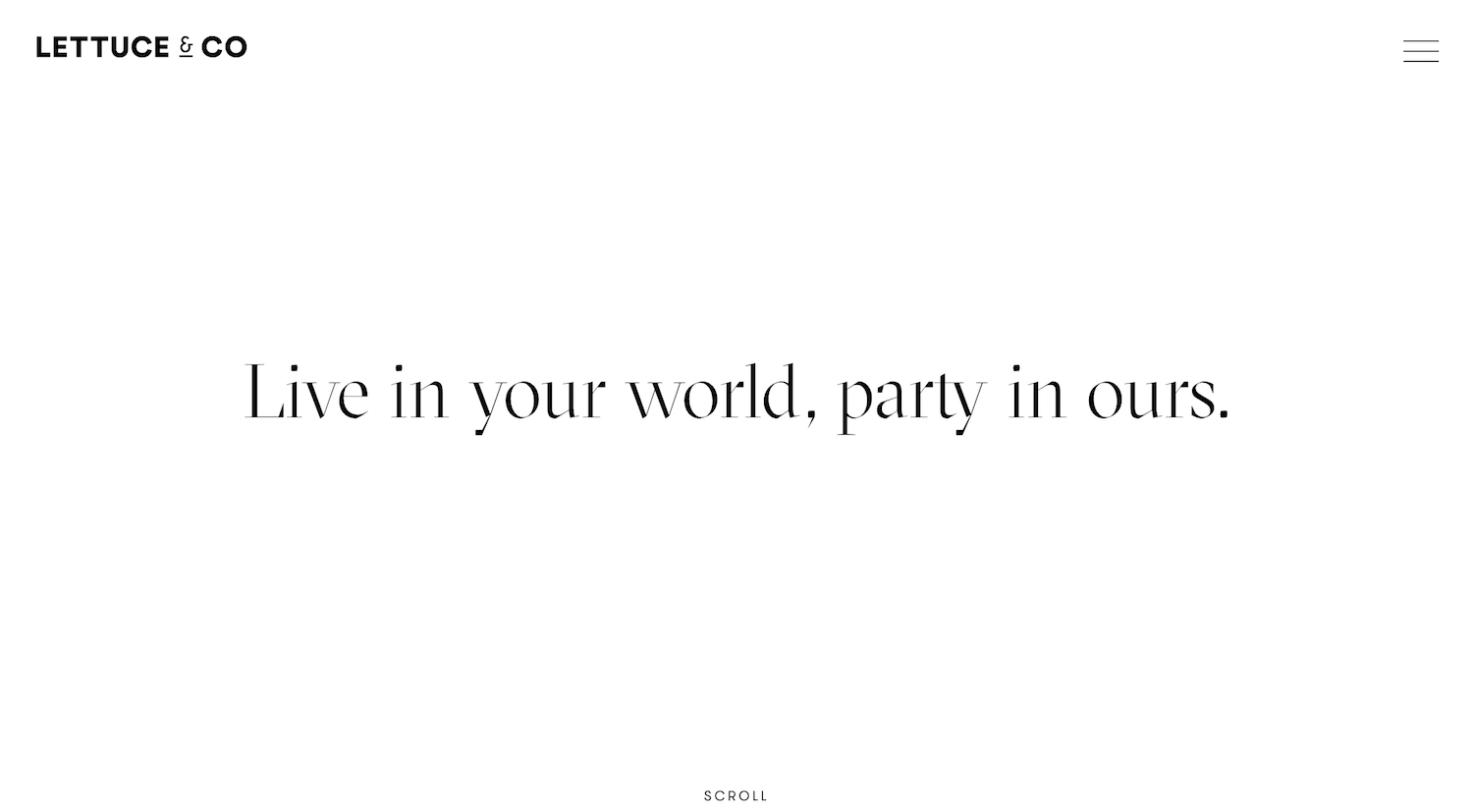
3. Marul & Co.
Yavaş yavaş gerçek anlaşmaya ulaşıyoruz (önceki örnekler iyi değildi). Bu etkinlik planlama şirketi, minimalizmin gerçek yumuşak tatlısını vuruyor. Bunu düşünürseniz, iç tasarım yapmak veya başka bir yüksek görsel iş yapmak, çevrimiçi temsilinizin yerinde olmasını gerektirir. Ve Marul örneğinden bu profesyonel havanın kesinlikle çevrimiçi çabalarınıza aktarılabileceğini görebiliriz.
Minimalizmin son derece alakalı bir unsuru burada mükemmel bir şekilde kullanılmaktadır. Şimdiye kadar tahmin etmediyseniz, beyaz alanın çok önemli bir yeteneğidir. Evet, web sitenize koyduğunuz öğeler ne kadar önemliyse, YAPMAdığınız öğeler de o kadar önemlidir. Minimalizmin güzelliği, kutsaması ve laneti budur.
Beyaz alan, bir tür nefes alma alanı, kullanıcının ayakta durup sunduklarınızı gözlemlemesi için açık bir alan sağlar. Bu web sitesindeki hareketli hareketli menüde, özel promosyonların ve indirimlerin olmamasının tam olarak kalmamızı sağlayan şey olduğunu görebiliyoruz. Kulağa neredeyse mantıksız geliyor, ancak yine de, estetik söz konusu olduğunda ciddi bir iş anlamına geldiklerini gösteriyor.
Hedef kitlenizin kim olduğunu ve bu süreçte onları korkutmadan mümkün olduğunca çok bilgiyi nasıl iletebileceğinizi daima aklınızda bulundurun.

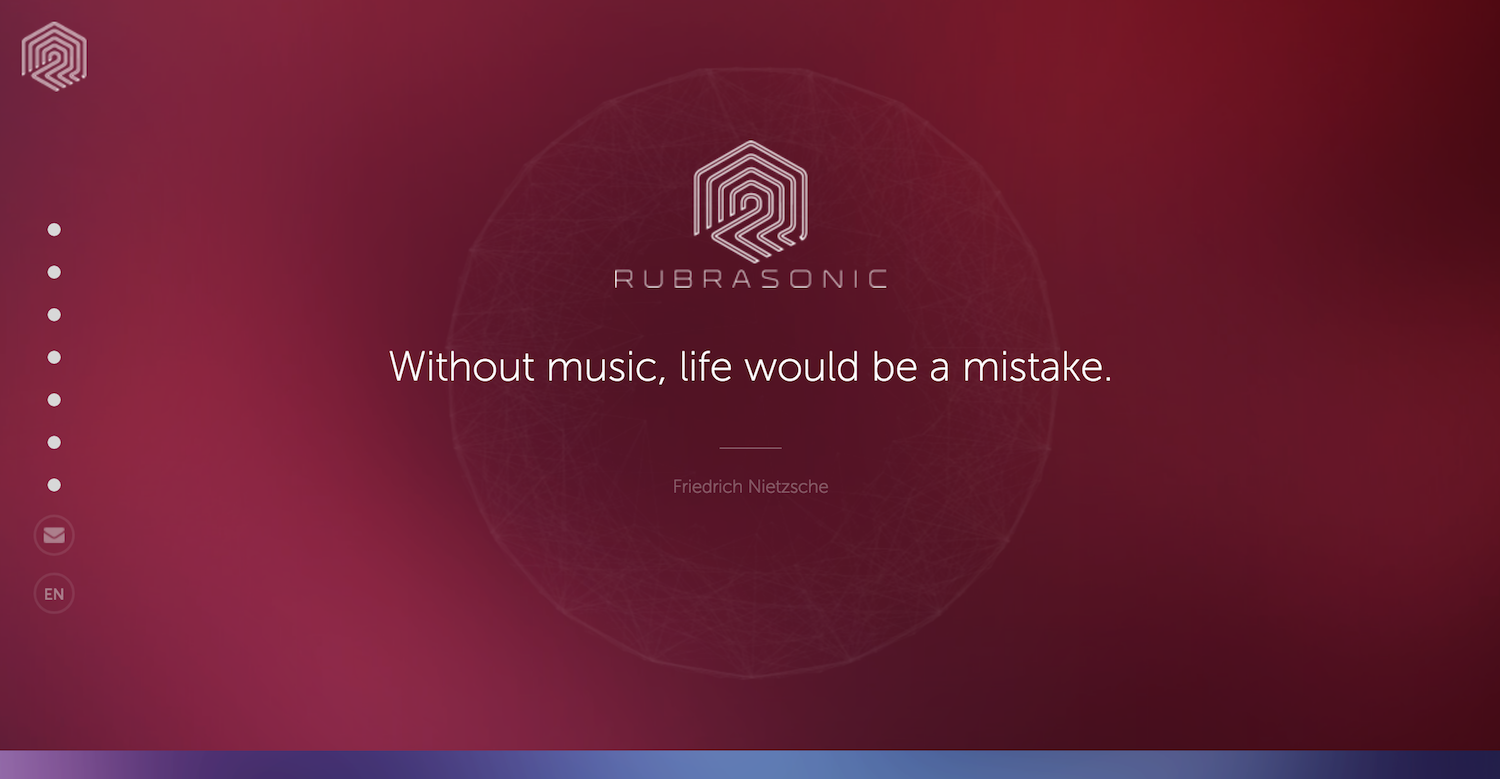
4. Rubrasonik
Gözlerimizin yanı sıra diğer duyuların yüzeyini çizmenin zamanı geldi. Bu arka plan müziği sağlayan şirket, sesi minimal tasarımlarının bir parçası olarak dahil etti. Minimal, geometrik logoları sizi sayfanın ortasında selamlıyor, yapabileceğiniz pek bir şey yok. Bu, ekranın altındaki baloncukların üzerine gelmenin bir melodi oluşturduğunu anlayana kadar.
Melodinin hemen ardından, harekete geçirdiğiniz melodiyi dinleyerek aşağı kaydırabilirsiniz. Ses hizmetlerini satmak için bu ses kullanımı ustacadır çünkü müziğin iyi gelişmiş bir ortamın önemli bir parçası olarak önemini gösterir.
Web sitesinde ünlü, tarihi şahsiyetlerin sesle ilgili birçok alıntısı var. Tasarımcının buraya koyduğu ustaca yakalama, göz önünde saklanıyor. Web sitesi, farenizi hareket ettirerek müziğe başlamadan önce biraz sıkıcı, böylece arka plan müziğinin göz açıp kapayıncaya kadar ruh halini değiştirme ve ruh halini değiştirme gücüne sahip olduğunu kanıtlıyor.
Ses, bu özel kullanıcı arayüzünün en büyük silahı olmasına rağmen, Rubrasonic küçük bir hata yaptı. Gözleri biraz zorlayan ağır bir renk paleti kullandılar. Ses ve video efektlerinin kombinasyonu hala yerinde, ancak renklerin tasarımda, özellikle de minimal tasarımda oynadığı rolü asla unutmamalıyız. Dengenin önemi yeterince vurgulanamaz.
Renkler etki yapar. Renk psikolojisi üzerine bu DesignRush vaka çalışmasında bundan nasıl yararlanacağınızı ve tüketicilerinize nasıl hitap edeceğinizi öğrenin!

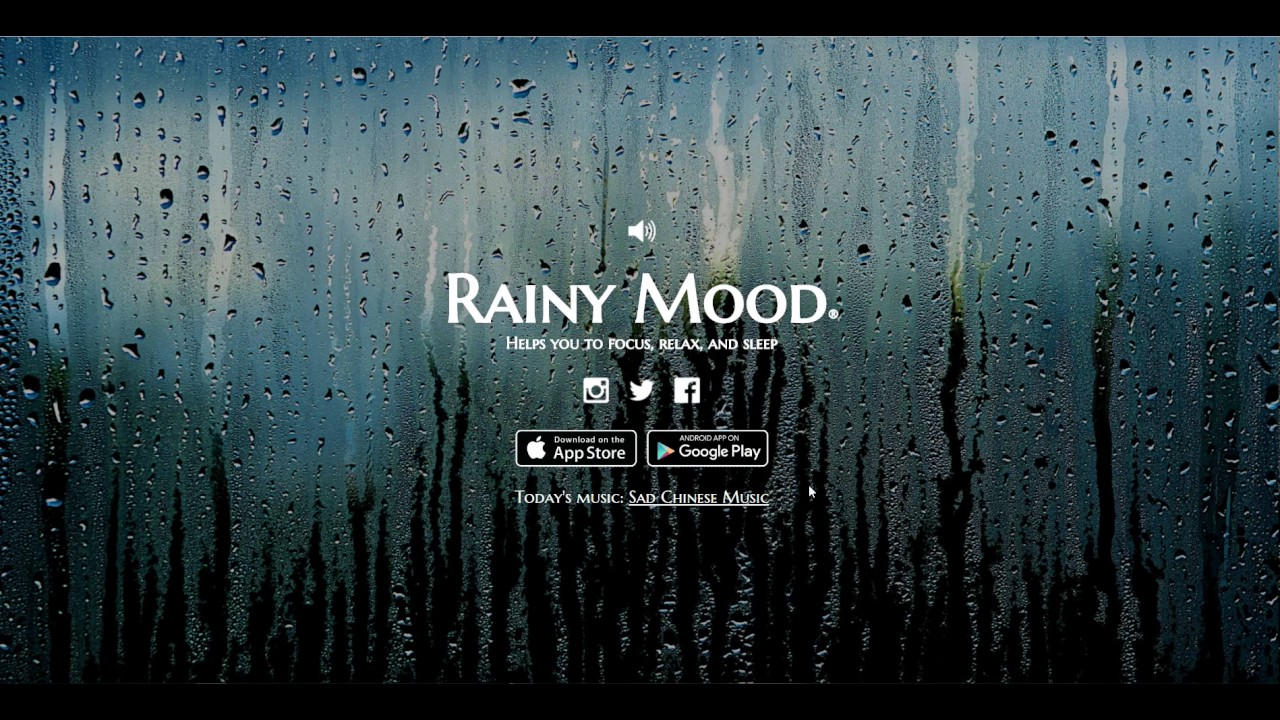
5. Yağmurlu Ruh Hali
Sesten bahsetmişken, ASMR ve diğer atmosferik müzikten hoşlananlarınız bu son derece minimal web sitesine kesinlikle aşinadır. Rainy Mood, yalnızca birkaç seçenek sunan, ancak bunu çok zarif bir şekilde yapan tek sayfalık bir web sitesidir.
Bu web sitesinin gücü, tek tasarımında yatmaktadır. Sitenin tek amacı yağmurlu, beyaz gürültü çalarak rahatlatıcı ve meditatif bir his sağlamaktır. Her tarafına sıçrayan su ile bir çim alanın pencere görünümünü temsil eden tek bir arka plan görüntüsü ile yağmur sesleri mükemmel bir uyum sağlar. Görüntünün geri kalanı, küçük beyaz minimal simgeler olarak tasarlanmış bir ses kontrol düğmesi ve sosyal medya bağlantılarını içerir.

Rainy Mood örneğinden, tek bir fotoğrafın tüm web sitesini kapsayacak kadar istismar edilebileceğini öğrenebiliriz. Ayrıca son zamanlarda size yağmur sesiyle uyumlu şarkı önerileri sunan bir öneri sistemi olan “günlük şarkı” özelliğini de eklediler.
Bu web sitesi bir ürün veya hizmet satmasa da sadeliği ile rahatlatıcı bir ortam sunuyor. Her gün her köşede ultra-ağır pazarlama bombardımanına tutulduğumuz gerçeğinden yararlanırken, artık minimal tasarımın ustalığı yatıyor.

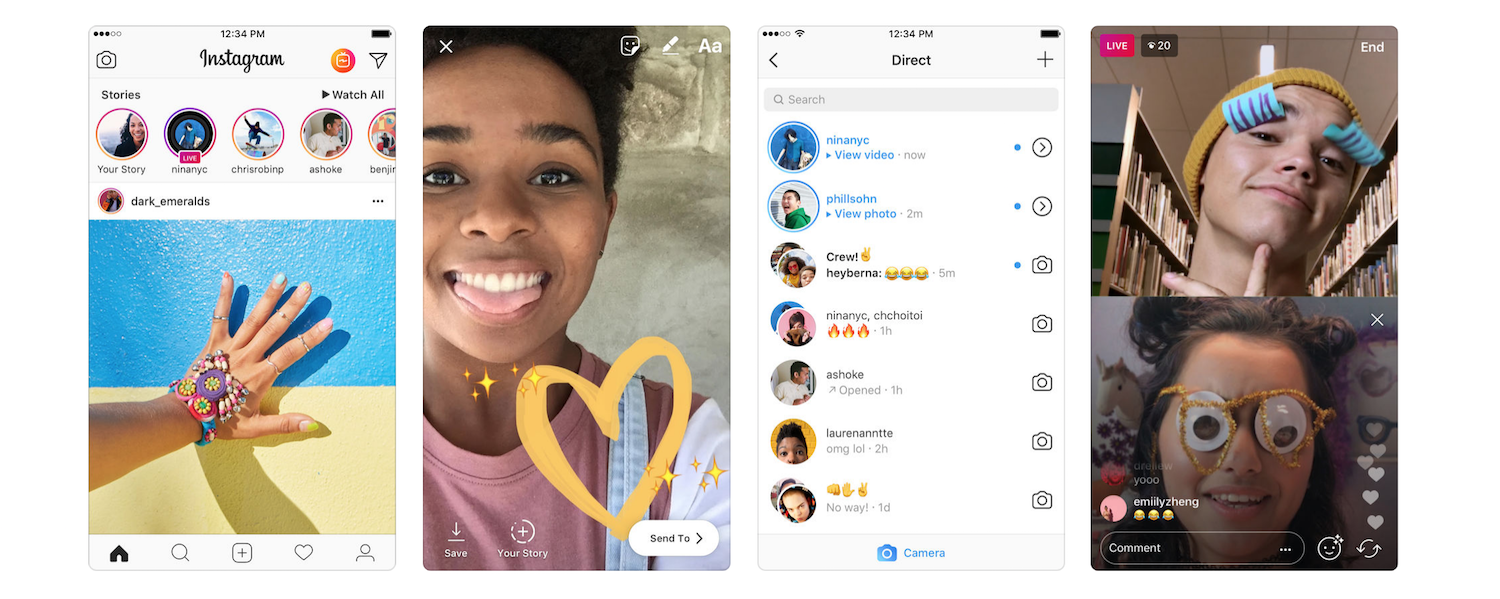
6. Instagram
Artık sesten saf görsellere geçmenin zamanı geldi. Aynı zamanda bu kadar kıt ve zengin bir tasarım olan Instagram'dan bahsetmeden kesinlikle minimal tasarımdan bahsetmemiz mümkün değil. Her şeyden önce, bu fotoğraf paylaşım platformunun web sitesi ve mobil uygulama yinelemesi arasında bir ayrım yapmak önemlidir.
Dürüst olmak gerekirse, işlevsel olmasına rağmen, web sitesinin biraz eksik bir hava verdiği fark ediliyor. Minimalist ifade böyle bir havayı yayma noktasına geldiğinde, yeniden gözden geçirilmesi gerekir.
Ancak unutmayalım, Instagram mobil kullanıcılar için yapılmıştır ve çoğunlukla mobil kullanıcılar tarafından kullanılır ve uygulama kullanıcı arayüzü kusursuza yakındır. Kaydırın, bir dokunuşa tıklayın, tek hareket seçeneğidir. Ve görebileceğiniz tek içerik kullanıcıların kendilerine aittir - web sitesi, aralarından seçim yapabileceğiniz herhangi bir ek öğe sunmaz. Bunu gözlemleyebilir ve çok fazla seçenek eklemenin web trafiğinizi boğabileceğini ve Instagram'ın bu engelin etrafında kolaylıkla dans ettiğini öğrenebiliriz.
Hepimiz bu platforma ve amacına az çok aşinayız, ancak ona tasarım perspektifinden bakmak ve aynı branştaki diğer medyalarla karşılaştırmak önemlidir. Twitter, belirtildiği gibi, en iyi minimal web sitelerinden biridir ve Instagram, standart sosyal ağ tasarımının kalıbını kırmaktadır. Ve bunu her ikisi de herhangi bir inandırıcılık kaybetmeden ya da işlevsellik bölümünde herhangi bir eksiklik olmadan yapıyorlar.

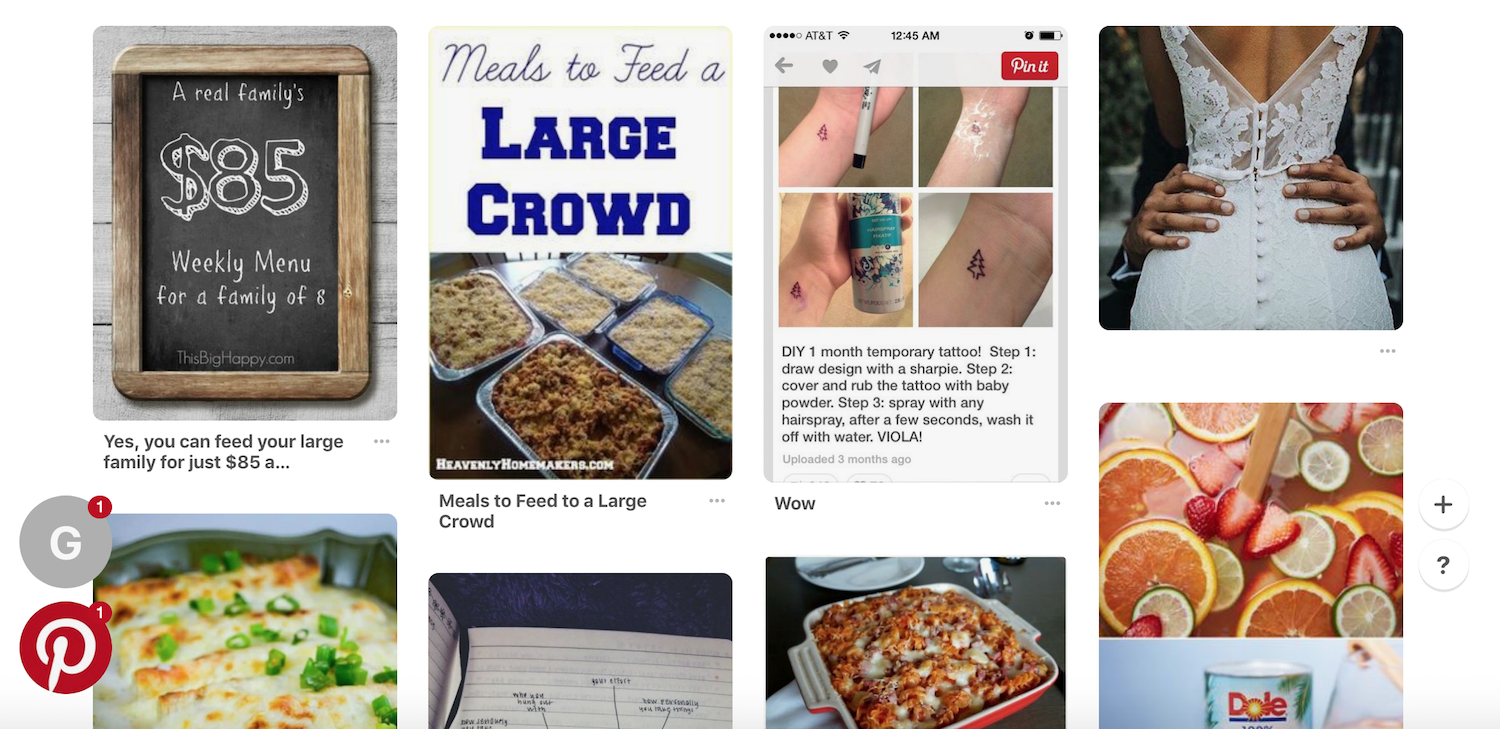
7. Pinterest
Toplulukları temel alan, özenle tasarlanmış web sitelerinden bahsetmişken, Pinterest'ten bahsetmeden geçemeyiz. Pinterest, yalnızca fikirlere ve ilham kaynağına göz atma şeklimizde değil, daha da önemlisi, içeriği çevrimiçi olarak düzenleme şeklimizde devrim yarattı.
Minimalist bir yaklaşımla sadece görsellerden oluşan bir yapıya ve ekranı karıştıracak küçük metinlere sahip olan Pinterest, web sitesinin kendi akışına geldiğinde çivi çakıyor. Standart sosyal paketin yanı sıra çok az ek seçenekle veya hiç ek seçenek olmadan - daha sonra veya bir koleksiyonun parçası olarak kaydedilmesini istediğiniz içeriğe bir iğne koymak, nerede olduğudur.
Pinterest, üzerinizde baskı hissetmeden veya sizi yormadan saatlerce vakit geçirebileceğiniz bir web sitesidir.
Tüm bunlar, her dakika bağlantı ve öneri atmadan “karşı müdahale” atmosferini geliştiren kaydırma sistemi sayesinde. Pinterest, kullanıcıların hizmetinde BÜYÜK bir veritabanına sahip olsa da, sanki sadece birkaç önemli resim arasında geziniyormuşsunuz gibi görünüyor ve aynı hissediyor.
Tasarım açısından bakıldığında, ekranda metin olmayan basit düzen, yoğun trafikli bir web sitesine rahat ve modern bir his getiriyor.

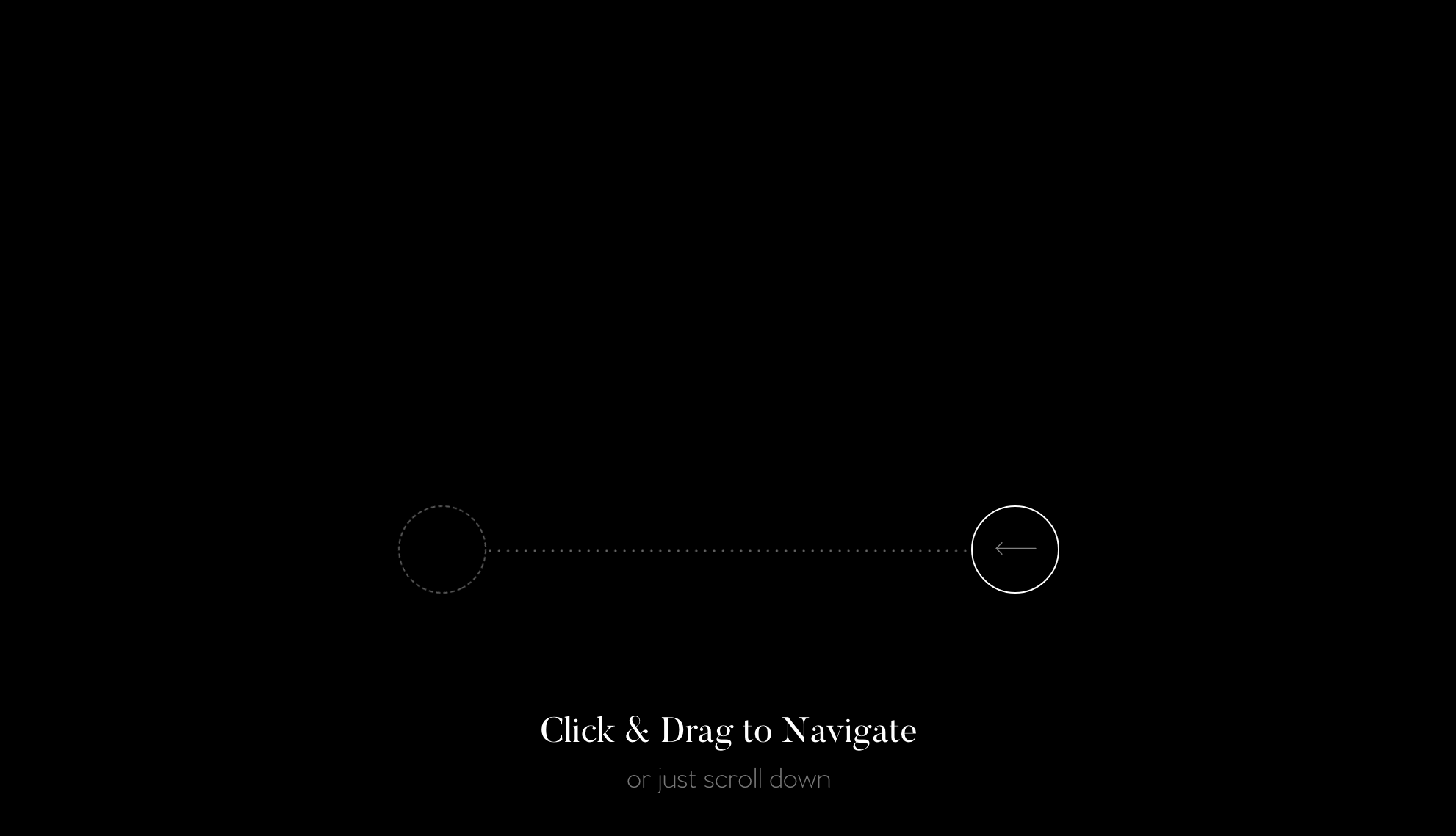
8. Neden Keşfediyoruz?
Sosyal ağlardan, beğenilerden ve paylaşımlardan uzaklaşmanın zamanı geldi. Bu harika örnekte, minimalizmin anlatı amaçlı nasıl kullanıldığını görebiliriz. Bu güzel hikaye anlatımı aracı, soldan sağa kayan bir metin macerası şeklinde gelir.
Akıllıca kullanılan çok sayıda beyaz alanla, bu oldukça minimal web sitesinin ziyaretçisi yorulmaz ve web sitesinde, onu taze tutmak ve tekrar değeri vermek için günün bir görüntüsü vardır.
Minimal stilde soldan sağa web siteleri söz konusu olduğunda, kaydırmanın içgüdüsel olarak kronolojik bir sırayı ve/veya hayal edilen herhangi bir hiyerarşiyi temsil etmek için kullanılabileceğini görebiliriz.
Bu belirli web sitesinde 3D modeller bile olsa da, bunlar bize evrendeki asteroit hissini vermek için yeterli boş alan bırakan siyah arka plana sorunsuz bir şekilde harmanlanmıştır. Tüm yolculuk boyunca, minimal ortam ziyaretçiyi sakin tutar ve verilen bilgiye odaklanır. Çıtayı biraz daha yükseltmek için, ek bilgi için asteroitlerin etrafında ince tıklanabilirler var.
Yukarıda bahsedilen sitelerden birkaçının yaptığı gibi, bu web sitesi bize daha fazlasının daha az IS olduğunu öğretiyor. Bize “çok da alışılmamış” eğitim sitelerinin bile zevkli ve minimalist tarzda yapılabileceğini gösteriyor.
Tasarım düzeltmenizi hızlı bir şekilde alın. DesignRush Günlük Doz'a kaydolun !

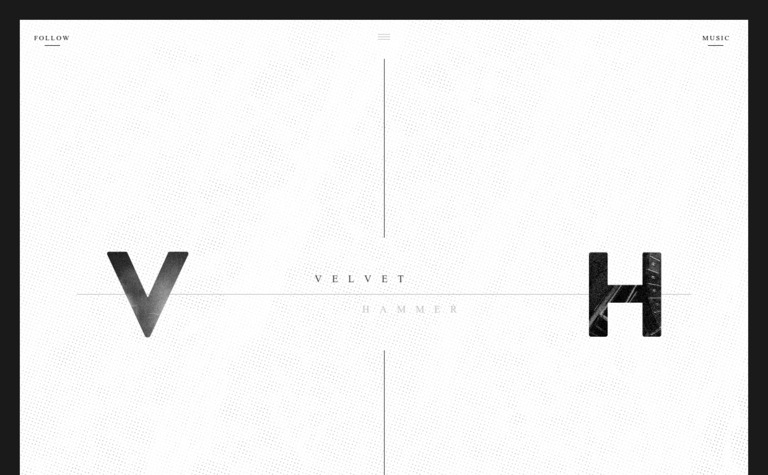
9. Kadife Çekiç
İyi hazırlanmış bir web sitesi, işletmeniz için en iyi reklam olabilir. Bir müzik prodüksiyonu ve PR ajansı olan Velvet Hammer bunu fark etti ve mükemmel bir şekilde uygulamaya koydu.
Web sitesi neredeyse tek renklidir ve renkleri siyah, beyaz ve gri aralığında tutar. Web sitesini açtığınızda, şirketin müşterilerinin hiçbir açıklama yapmadan yaptığı hızlı bir fotoğraf montajı ile bombardımana tutuluyorsunuz. Çok geçmeden şirketin logosu belirir ve bunu güzelce yapılmış tipografi izler. Bir ikon boyutuna küçültülmüş, Velvet Hammer'ın çalıştığı tüm gruplar logolarıyla birlikte gösteriliyor.
Metnin arkasındaki doku ve kaydırma ile daha fazla grileşen arka plan gradyanları ile, okunacak metin olmamasına rağmen ziyaretçilerin dikkati odaklanmaya devam ediyor.
Daha fazla seçeneğe sahip bir menü (ancak çok fazla değil) en üste dikkatlice yerleştirilir. Biraz kafa karıştırıcı ama temiz. Ve kaydırmayı bitirdiğinizde, daha fazla seçenek belirerek site kararır.
Buradaki beyaz alan güzelce kullanılmış ve sayfanın kendisi sofistike ve lüks görünüyor.

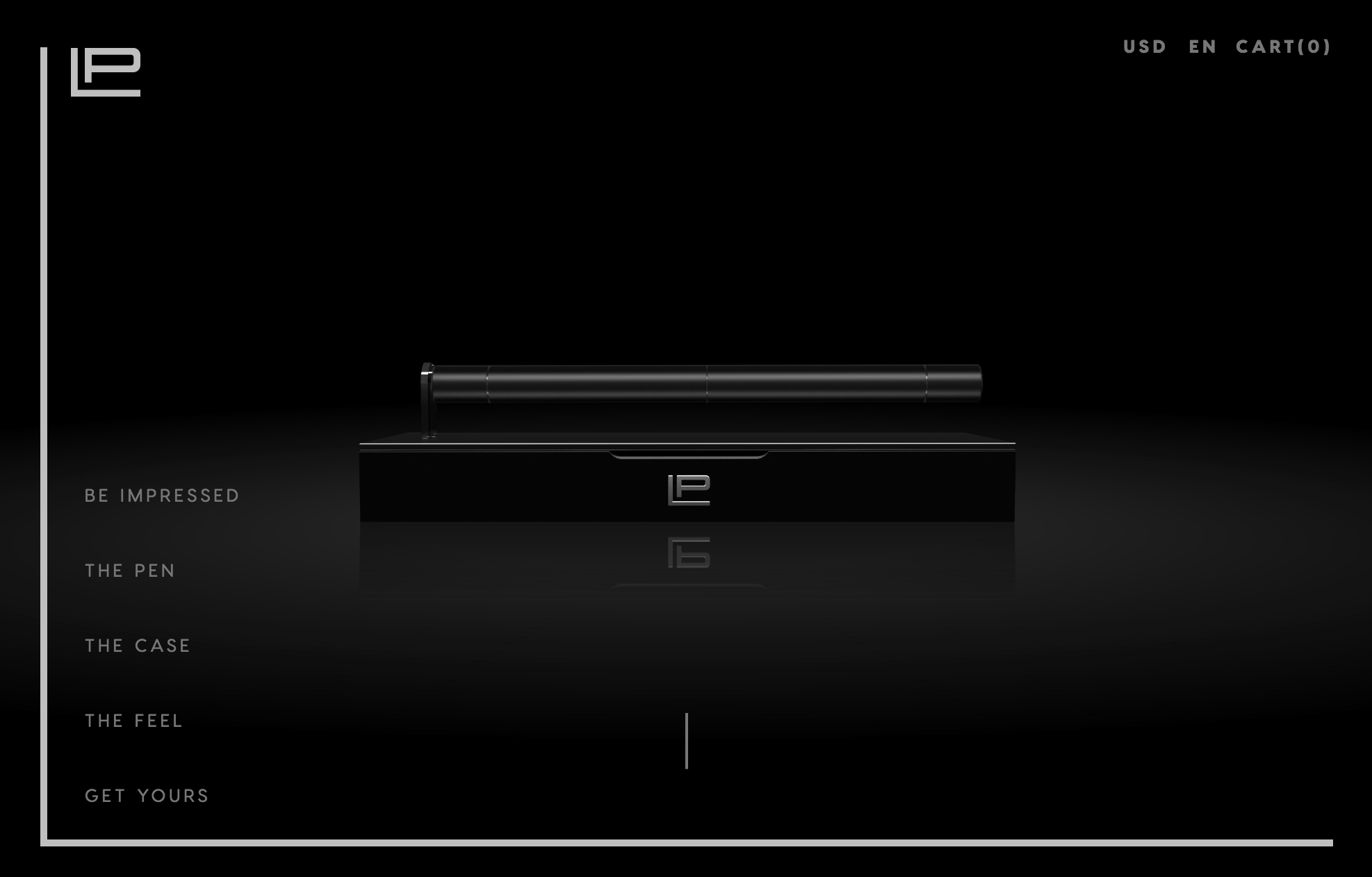
10. Levit Kalemi
Tüm bu analiz boyunca, ücretsiz ve ücretli, topluluk tabanlı ve solo merkezli hizmetleri gözlemledik. Şimdi, bir ürünün reklamını yapmak için minimalizmin nasıl kullanılabileceğini görmenin zamanı geldi.
İster inanın ister inanmayın, bu bir kalem için bir web sitesidir - kesin olmak gerekirse lüks bir site. Çok sayıda seçeneğe sahip çok işlevli bir araçtır. Web sitesinin siyah rengi ile tasarımcılar siteye ciddi bir hava katarken, kullanıcıyı takip eden animasyonlar oldukça modern hatta fütürist hissettiriyor. Web sitesini aşağı kaydırdıkça, kalem parçalara ayrılıyor ve içindeki tüm sistem kolayca açıklanıyor.
Beyaz boşluk kullanımı temiz ve düzenli bir şekilde yapılır. Bu tasarım, bu kalemi bir tür bilim kurgu ekipmanı olarak tanıtıyor. Her şey gözünüzün önünde inceleniyor ve teknolojiden anlayan kişiler bile tüm konsepti anında anlıyor.
Bu bize, satış yapmak için kesinlikle tek yolun agresif pazarlama yaklaşımları olmadığını gösteriyor. Sıra dışı tasarım ve web sitesi unsurları ile sıradan bir ürün, kendisi olağanüstü hale gelir.
Minimalist Web Sitesi Tasarımları Tüm Şekil ve Boyutlarda Gelir
Ve işte başlıyoruz - öğrenilecek minimal web sitelerinin tam bir listesi. Bazıları diğerlerinden daha fazla bilinir, ancak her biri bize çıkarmamız gereken bir veya iki değerli ders verir. Şansınıza, bunu eyleme geçirilebilir ipuçları ve püf noktaları olarak özetledik:
Az Daha Fazladır... Ama Ne Kadar Daha Fazla?
Minimalizm genellikle her zaman bir dereceye kadar mevcuttur. Son zamanlarda, reklamverenlerin sosyal ağlarının genişlemesiyle, minimalizm daha az sinirli bir pazarlama stili sağladığı için daha arzu edilir hale geldi. Girişiminiz için yeterli bir minimalist tarz ararken, gerekli tüm bilgileri potansiyel müşteriye ulaştırmanız gerektiğini unutmayın. Kullanıcı arayüzünün sizin için konuşması gerekiyor, bu yüzden basit, özlü ve zevkli tutun.
Renkler Zor Olabilir
Bu minimalizmde hassas bir alandır. Genel kural, mümkün olduğunca az renk kullanmaktır, ancak kendinizi siyah ve beyazla sınırlamayın. Burada ve orada az miktarda renk kullanmak, ilettiğiniz ana noktayı gerçekten vurgulamanıza yardımcı olabilir. Bununla birlikte, dış bağlantıların veya web sitesinin diğer bölümlerinin renk kodlaması bir gezinme aracı olarak kullanılabilir.
Ses Gelişiyor
Evet, ses. Günümüzde, hepimizin kendi kendimize yetecek kadar güçlü, ev veya cep boyutunda bilgisayarları var. Yani evet, ses bir platformda kullanılmak için geçerli bir araçtır. Mümkün olduğunca araçsal tutun ve sesi web sitenizin ilgili olduğu konuyla eşleştirmek için bir uzman edinin. Son zamanlarda, teknolojinin giderek daha gelişmiş olmasıyla bu oldukça etkili görünüyor.
Sadece Kesmek İçin Kesmeyin
Bu, tasarım dünyasında en yaygın hatalardan biridir. İnsanlar web sitelerini daha etkili hale getirmek isterler, bu yüzden gerekli bilgilerin yarısı ile kalabilmek için birçok şeyi keserler.
Minimal bir tasarımın tüm amacı, tüm dikkati sunduğunuz tek şeye odaklamaktır. Minimalizmi makyaj olarak değil, ince ama etkili bir spot ışığı olarak düşünmeyi deneyin.
İşte burada -- ticari e-ticaretten eğitim ve reklamcılığa kadar uzanan sektörlerde iyi yönetilen web sitelerinin incelenmesi. Daha önce de sonuca varmış olabileceğiniz gibi, imaj her şeydir ve reklam anahtardır.
Çoğunluğun oldukça gürültülü, dağınık ve kaotik kanallar aracılığıyla kendilerini tanıttığı bir dünyada, daha sakin yolu seçmeyi düşünün. Minimal tasarımın pasif agresifliği genellikle normal seslerden daha yüksek.
DesignRush'ın web tasarım ve geliştirme ajansı listelerinde web sitenize avantaj sağlamak için harika ajansları keşfedin!
