E-posta Görüntülerini Yönetirken Yapılan 4 Ölümcül Hata
Yayınlanan: 2017-10-17Bu makalede
E-postalar buzdağları gibidir : CTA'lar, konu, kopya kalitesi gibi genellikle en görünür yönlerine odaklanırken , son kullanıcının hemen göremediği diğerlerini optimize etmeyi unuturuz. Ama ne yazık ki – bunlar temel ve profesyonel bir mesaj arasındaki farkı gerçekten yaratabilir.
Bugün, e-posta resimlerinizi yönetirken rastlayabileceğiniz bazı hatalara bakacağız. Aslında, genellikle tüm dikkatinizi görüntünün grafik sunumuna odaklarsınız : sanatçılar veya tasarımcılar tarafından saatlerce çalışma, ardından E-posta Pazarlama platformuna yüklemek için tek bir tıklama.
Yine de, optimum performans elde etmek için, iyi çözünürlükte estetik açıdan güzel görüntülere sahip olmak yeterli değildir . En az iki ek adım olmalıdır:
- Grafik departmanına kesin bir özet , böylece e-postalar için görseller oluştururken e-posta kanalının özelliklerini ve gereksinimlerini dikkate almaları gerekir.
- Başarısızlık veya yanlış görüntü gösterimi olasılığını en aza indirmek için platforma yükleme sonrası eylemler (kısaca tartışacağımız alternatif metinlerin dahil edilmesi gibi)
Şimdi e-posta resimlerini yönetirken yapılan en yaygın 4 hataya dönelim. Sıralama tamamen rastgele.
1. Görüntüler çok ağır
Herkes, özellikle iyi tanımlanmışsa, güzel bir resme dalmayı sever. Yine de, kullandığımız ortamı her zaman aklımızda tutmalıyız. E-posta istemcisinin görüntüleri önceden engellemediğini varsayalım: bu durumda, genellikle, iletişim ile birlikte bir ek olarak gönderilmedikçe, görüntülerin yalnızca e-posta açıldığında indirildiğini varsayabiliriz.
E-posta istemcide veya tarayıcıda açıldığında, indirilecek ve ardından görüntülenecek görüntülerin saklandığı sunucuya bir istek başlatır . Açıkçası bu, bağlantı bant genişliğinin değişim istemci/sunucu verileri tarafından işgal edildiği anlamına gelir.
Şimdi, bant genişliği sonsuz değil. Dosya ağırlığının resimlerin kolayca indirilmesini ve görüntülenmesini engellememesinin ne kadar önemli olduğunu kesinlikle görebilirsiniz.
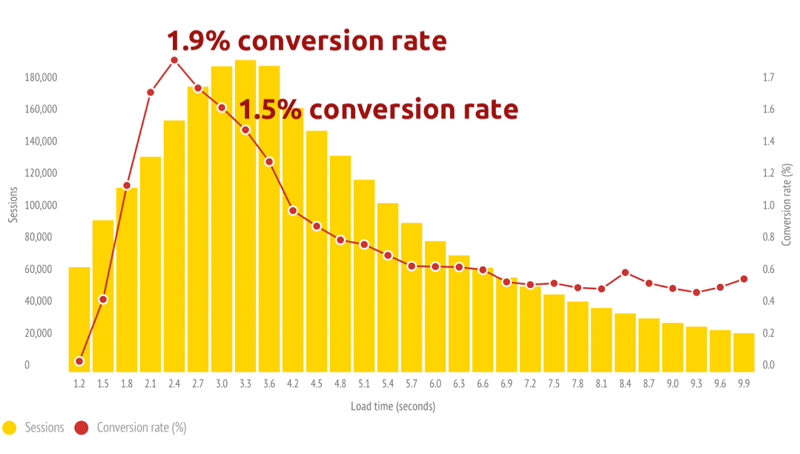
Mobil tarafta 1 MB ağırlığındaki bir görsel yaklaşık 0,3 saniyede indiriliyor. Normalde bir web sayfasını açmak için beklemek istediğiniz zamanı düşünün: Kinsta'ya göre, kullanıcıların %74'ü 5 saniye içinde yüklenmeyen sayfaları terk ederken, aşağıdaki Soasta verileri, dönüşüm oranının nasıl başladığını gösteriyor. 2 saniyeden çok önce düşüş.

Bu sınırlı verilerden, hızlı bir şekilde indirilebilecek kadar hafif olmaları ve aynı zamanda grenli etkiyi önlemek için çözünürlüğü korumaları için yükleme süresini ve görüntüleri doğru şekilde işlemeyi gereksiz yere uzatmamanın ne kadar önemli olduğu açıktır.
Hafiflik ve iyi çözünürlük arasında doğru dengeyi sağlamak için önerilerimiz şunlardır:
- Yaklaşık 50 KB maksimum ağırlığı koruyun
- Görüntü çözünürlüğünün 72 dpi olduğundan emin olun
- Görüntüleri JPG, GIF veya PNG olarak kaydedin.
2. Görüntüler çok büyük veya çok küçük
Bu fazlasıyla cazip bir uygulama. Bir reklam kampanyası veya web siteniz için çekilmiş resimleriniz veya resimleriniz varsa, neden bunları e-posta kampanyalarınız için de kullanmayasınız?
Tabi devam et. Ancak, uygun önlemler olmadan bu görüntülerin boyutunun (yükseklik ve genişlik) mesaj için optimal veya işlevsel olmayacağını unutmayın .
Daha fazla ayrıntıya girelim. HTML etiketi img , bir görüntünün yüksekliğini ve genişliğini tanımlamanıza olanak tanır . Örneğin, aşağıdaki kod satırı, görüntünün yüksekliğinin 123 piksel ve genişliğinin 456 piksel olacağını belirtir.
<img src=”[ImagePath]” yükseklik=”123″ genişlik=”456″>
Gerçek boyuttan bağımsız olarak bir veya her iki parametreyi ayarladığınızda, tarayıcı görüntüyü belirtilen genişlik ve yükseklikte gösterecektir . Bu, sunucudaki resim etikette ayarlanandan daha küçükse büyütüleceği ve daha büyükse küçüleceği anlamına gelir.
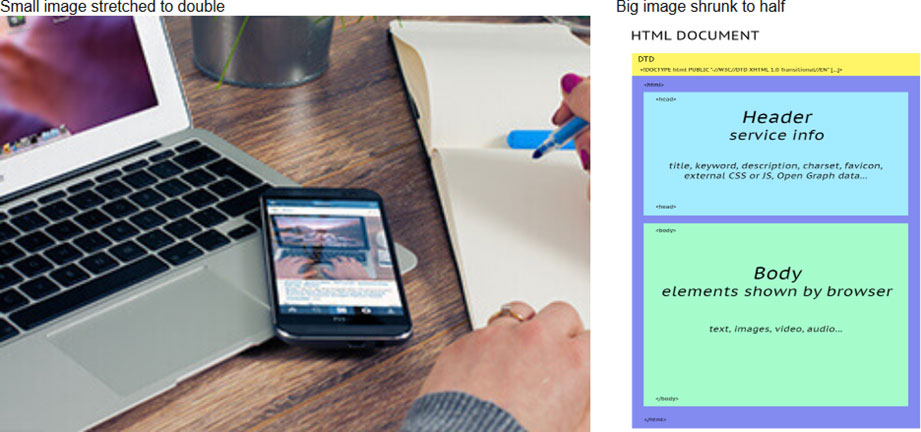
Bu nedenle, boyutları e-posta için optimize edilmemiş bir resim kullanırsanız, her iki durumda da kötü sonuçlarla iki olası sonuç ortaya çıkabilir:
- Gerekenden daha büyük görüntü : 1. bölümdeki gerileme ile birlikte daha fazla ağırlık ve boşa harcanan bant genişliği
- Gerekenden daha küçük resim : zorunlu büyütme, kalite kaybı ve grenli etki

Retina mı normal ekran mı?
Ayrı bir tartışma Apple tarafından 2010'da tanıtılan Retina ekranlarla ilgilidir . Retina teknolojisi, Cupertino'ya göre insan gözünün tek tek pikselleri algılayacağı birim alan başına daha yüksek piksel yoğunluğuna dayanır. Böylece görüntü daha homojen olur ve izleme daha keyifli ve daha az göz yorar .
Retina ekran başına piksel yoğunluğu normal bir ekranın yaklaşık iki katı olduğundan , grenli bir etkiyi önlemek için görüntülerin boyutunu iki katına çıkarmanız gerekir. Örneğin, e-postadaki görselin boyutları 250×145 piksel ise (yani <img height=”250″ width=”145″), 500×290 piksellik bir görsel kullanmanız gerekir.
ipuçlarımız
- Resimleri e-posta için boyutuna göre kesin
- Eğer düzenleme yaparken aynı kaynak ve daha fazla kontrol sahibi böylece, aynı klasördeki tüm görüntüleri kaydetme
- , Görüntülerin boyutunu ayarlamak etmeyin “şekline” iletişim yapısını sağlayan, içinde bulundukları çerçevenin içine sıvı görüntü tutmak
3. Animasyonlu GIF'ler optimize edilmemiş
İletişiminize bir animasyon (GIF gibi) eklemek kesinlikle mesaja çok fazla önem verir: Bu, özellikle grafik tasarım özenle oluşturulmuş ve orijinalse, dikkat çekmenin son derece etkili bir yoludur .

E-postalara animasyonlu GIF'ler eklemek kolaydır, ancak tipik statik resimlerinizden biraz daha fazla dikkat etmeniz gerekir.
E-postalara animasyonlu GIF'leri nasıl ekleyeceğinizi öğrenin >
Biraz tarih: Grafik Değişim Formatının kısaltması olan GIF'ler 1987'de doğdu . Temel fikir, sıkıştırma sırasında görüntü kalitesi kaybını önlemek için görüntüyü oluşturan verilerle birlikte dahil edilecek varsayılan bir renk kümesi tanımlamaktı.
1989'dan beri format iki önemli yenilik aldı: şeffaflık ve hepsinden öte , animasyonlara giden yolu açan çok sayıda görüntü.
O zamandan beri, dünyanın dört bir yanındaki tasarımcılar , web'i dolduran tarihi GIF'ler yaratarak hayal güçlerini ateşlediler . Bugüne kadar, GIF'in sağlık durumu mükemmel : sadece her gün e-postalara kaç şekilde dahil edildiğini değil, aynı zamanda giphy.com gibi sitelerin servetini de düşünüyoruz.

Her şeyde olduğu gibi bu durumda da kullandığınız medyaya dikkat etmeniz gerekiyor. Her şeyden önce, animasyonlu bir GIF'in KB cinsinden ağırlığının , hem animasyondaki kare sayısının bir fonksiyonu hem de boyutuna bağlı olarak hızla arttığını dikkate almalıyız . Bu nedenle, en başından, yapacağınız animasyonun türünü dikkatlice düşünmek iyi bir fikirdir.
İkinci olarak, bazı istemcilerin hiç animasyon göstermediğini göz önünde bulundurmalısınız. Ana istemcilerden biri (Outlook 2007-2013), aşağıdaki örnekte gösterildiği gibi yalnızca ilk kareyi gösterir.

ipuçlarımız
- Resmin toplam ağırlığına dikkat edin (ve 1. bölümde ne söylendiğini hatırlayın!)
- E-posta başına birden fazla animasyon kullanmayın
- Çok fazla kare kullanmayın : GIF bir video değildir!
- Tüm montajı tehlikeye atabilecek aşırı karmaşık animasyonlardan kaçının
- İlk çerçevenin iletişim hakkında tam bir fikir verdiğinden emin olun , her durumda asla boş olmadığından emin olun
- Animasyon toplam ağırlığı azaltmak için sinematografik tekniği, örneğin, yararlanmak
4. Alternatif Metinler eksik
Resimsiz oluşturulan e-postalar bu günlerde giderek daha nadir hale geliyor. Ancak, bazı e-posta istemcilerinin varsayılan olarak görüntüleri göstermediğini ve çeşitli nedenlerle bazı kullanıcıların bunları devre dışı bırakmayı tercih ettiğini unutmayın: bu gibi durumlarda, e-postanın mesajı iletmek için alternatif yolları yoksa , iletişim umutsuzca uzlaştı .
Öyleyse, <img> etiketinin alt ve başlık özelliklerini kullanarak HTML'den yararlanarak bu kritik sorunu etkili bir şekilde nasıl kapatacağımızı görelim.
özellikle:
- başlık , fare imleci görüntünün alanı üzerine getirildiğinde içeriğin görüntülenmesine izin verir
- alt , görüntünün yüklenememesi durumunda görüntülenecek metni tanımlar (Alt Metin)
Bu nedenle, stratejik olduğunu düşündüğünüz görüntülere (marka logosu, görsel, ürün vb.) bu iki özelliği her zaman eklemek ve onlara görüntünün ne içerdiğine dair bir açıklama ile değerler vermek çok önemli olduğu ortaya çıkıyor.
Başlık özelliği
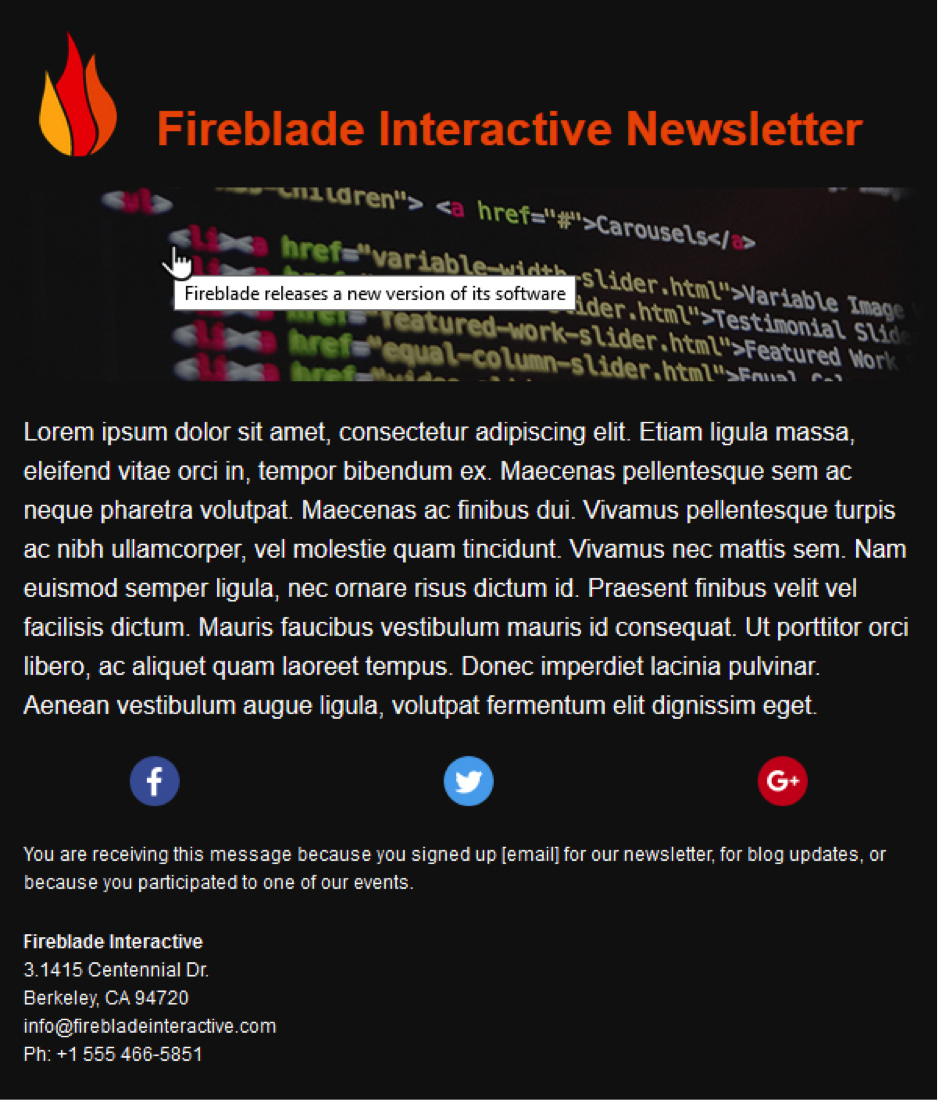
Nitelik başlığının nasıl çalıştığını görelim: Şekilden, koda girilen metinle birlikte imlecin altında küçük bir pencerenin göründüğünü görebilirsiniz. Bu nedenle, görüntüde mevcut olanı tamamlayacak ek bilgiler eklemek için bu bölümden yararlanabiliriz.

Alt özellik
Şimdi, eylem için kesinlikle daha fazla yer olan alt niteliğinin davranışını analiz etmeye devam edelim.
Aşağıdaki ekran görüntüsü, resim yüklemeyi hariç tutan bir e-posta istemcisi için haber bülteninin nasıl görüntüleneceğini gösterir. Sırasıyla bir bağlantının ve daha önce ziyaret edilen bir bağlantının varlığını gösteren klasik mavi ve mor bağlantıları görebilirsiniz.

Açıkçası, e-posta pazarlaması yapan hiç kimse bu kadarla yetinmez: tamam, resim gösterilmediğinde bağlantı içeren bir metin görünür, ancak kesinlikle bu görünüm görsel olarak göz kamaştırıcı , okunması çok zor.
Bu durumu iyileştirebilir misin? İşte kurtarmaya CSS geliyor. Görüntüye bir metinmiş gibi satır içi stil uygulayarak, yalnızca rengi (sosyal medya bloğuna dikkat edin) değil, aynı zamanda boyutu, yazı tipini ve alt çizgiyi de tanımlayabiliriz.

Tam kodu görelim. alt ve title niteliklerine ek olarak, görüntünün üzerinde boyutu (16 piksel), yazı tipi türünü (Helvetica, Arial, …) ve görüntü olmadığında metin rengini (#ffffff) tanımlayan bir satır içi stili olduğunu unutmayın. yüklendi.

Bu sayede resimler düzgün çıkmasa bile en azından tam bir bilgi kaybı yaşamazsınız . Bu tekniği uygulayarak hala güzel biçimlendirilmiş bir metin aracılığıyla bilgi alıyoruz ve buna ek olarak tıklanabilir bir bağlantının varlığını vurguluyor.
ipuçlarımız
- En önemli görsellerin her zaman alt ve başlık öznitelikleri değerlerine sahip olduğundan emin olun ;
- Girilen metni aşmaktan kaçının , çok uzun olabilir ve iletişimde birkaç sayfa oluşturabilir (alt için) veya kullanımı zor olabilir (başlık için);
- Özellikle renkli bir arka planınız varsa, alternatif metin renginin hem boyut hem de renk açısından kolayca okunabilir olduğundan emin olun ;
- Tercihen , alt çizgiyi alternatif metne bir bağlantı ile bırakın, böylece iletişim içindeki işlevi kolayca tanınabilir.
E-postadaki resimlerle ilgili deneyiminiz nedir? Aşağıdaki yorumlar bölümünde bize bildirin!

