Google Materyal Tasarımının Mobil Uygulama Tasarımı Üzerindeki Etkisi [Tam Kılavuz]
Yayınlanan: 2019-02-06Önümüzdeki sekiz dakika içinde, Materyal Tasarımının dünya çapındaki mobil uygulama tasarım şirketlerini nasıl etkilediğini okuyacaksınız. Google Materyal Tasarımı standartlarının dayandığı yol gösterici ilkeleri ve Materyal Tasarımını mobil uygulamanıza nasıl dahil edeceğinizi okuyacaksınız.
Şimdi Materyal Tasarımı adlı Tasarım Yolculuğuna geçelim.
UI ve UX, sadece uygulamanın değil, aynı zamanda onu tasarlayan ve geliştiren mobil uygulama tasarım şirketinin de bugününe ve geleceğine karar veren iki mobil uygulama öğesidir .
Mobil uygulama kullanıcı arayüzünü geliştirmek için kanıtlanmış tüm ipuçları , tek bir öğeye odaklanır: Mobil Uygulama Tasarımı.
Uygulamanızın tasarlanma şekli, kullanıcıların Android uygulamanızda çalışırken karşılaştıkları deneyim duygusunu etkiler.
Modern bir uygulama kullanıcısının talepleri – gerçek hayattaki öğeleriyle aynı şekilde görünen uygulamalar – anlaşılması kolay gibi görünse de, bir tasarıma dönüştürüldüğünde zor olabilir.
Şimdi, maddi dünyanın hissini veren etkileşimli tasarım öğelerinin oluşturulması ve dahil edilmesi söz konusu olduğunda, Google, Materyal Tasarımı ile Mobil uygulama geliştiricilerine çok ihtiyaç duyulan yardımı sağladı.
Daha önce minimalist düzlüğün hüküm sürdüğü tasarım dünyası, Material Designs'ın tanıtılmasıyla birlikte şimdi minimalist etkileşimli materyallerin unsurları ile değiştirildi.
Artık Google malzeme tasarımının ne olduğunu anladığımıza göre , şimdi Google Materyal Tasarımı kullanıcı arayüzünü ve ipuçlarını ve püf noktalarını inceleyelim
İşte Google Materyal Tasarımının İlkeleri

Materyal Tasarımı Uygulamaları, yukarıdaki resimde gösterilen üç ilke tarafından yönlendirilir. Dünyanın önde gelen tüm Android Uygulama Tasarım Şirketi tarafından üzerine yemin edilen ilkeler.
Malzeme Metafordur
Yaratıcı ilke, malzemenin incelenmesine ve bunların çeşitli ışık miktarında nasıl farklı göründüklerine ve üst üste yığıldıklarında nasıl göründüklerine dayanır.
İlke, kenarlar, gölgeler, boyutlar vb. niteliklerle desteklenir.
Kalın, Kasıtlı, Grafik

Tasarımda kasıtlı beyaz boşluk, cesur ve yine de senkronize olmayan renk kümesinin kullanımı ve ekrandan ekrana sığan ve doğrudan amaçlarına hizmet eden grafikler, Google malzeme tasarım ilkelerinde ikinci en önemli noktayı tanımlayan şeydir .
Hareket Teklifleri Anlamı

Materyal Tasarımında Animasyon, diğer tasarım öğelerine müdahale etmeyen ve zorlanmış görünmeyen bir animasyondur. Kullanıcının birincil eylemlerinin sonucu olarak ortaya çıkarlar ve ipuçlarını takip ederler.
Bunlar, Materyal Tasarımının üç ana yol gösterici ilkesi olmakla birlikte, dünya çapında kabul görmüş tasarım standardını tanımlayan başka iki ilke daha vardır: Esnek Temel ve Çapraz Platform.
Esnek Temel

Materyal Tasarımı, mobil uygulama UI tasarımcılarının marka öğelerini tasarıma eklemelerine olanak tanıyan özel kod tabanı avantajıyla birlikte gelir.
Çapraz Platform

Materyal Tasarımı, Android, Flutter, iOS ve Web'de paylaşılan bileşenlerin kullanılmasına yardımcı olan farklı platformlarda benzer bir kullanıcı arayüzünün korunmasına yardımcı olur.
İşte Android Uygulamaları için Materyal Tasarımının 5 yol gösterici ilkesi. Bu ilkeleri anlama yaklaşımınızı hızlandırmak için, bunları mobil uygulama UI tasarımınızda nasıl uygulayabileceğinizi incelemenin zamanı geldi.
Android Uygulamanızda Google Materyal Tasarımında Nasıl Ustalaşılır?

Google tarafından yayınlanan resmi materyal tasarımı kaynaklarını Kutsal Kitabınız olarak okuyacağınızı varsayarsak, bu Android materyal tasarımı kılavuzunu Mobil uygulamanızda uygulamaya başlamanıza izin verin .
Aşağıda, bir Google Material Design mobil uygulaması oluşturmanıza ve Android ux yönergelerini izleyerek Mobil uygulama tasarım şirketinizin tasarım yıldızı olarak ortaya çıkmanıza yardımcı olacak ipuçları yer almaktadır .
1. Hiyerarşiyi Göstermek için Gölgeleri Kullanın

Kenarlar, yüzey ve gerçekçi gölgeler, Google kullanıcı arayüzü yönergelerinin ana aracı olarak sayılır . Hangi öğenin neyin üzerine geldiğini göstermek için tasarım öğelerinin hiyerarşisini göstermek için gölgeleri kullanın.
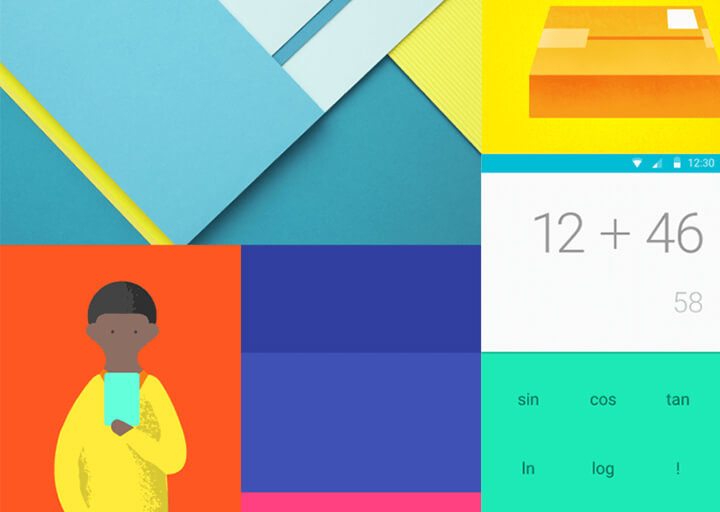
2. Kalın Renkler

Amaçlı, Grafik ve Kalın, mobil UI/UX geliştirme söz konusu olduğunda Google'ın yeni malzeme tasarımını uygulamanın mantrasıdır. Cesur renklerin kullanımı, uygulamayı kullanmayı eğlenceli hale getirirken, kullanıcılar için işleri etkileşimli ve eğlenceli hale getirir.
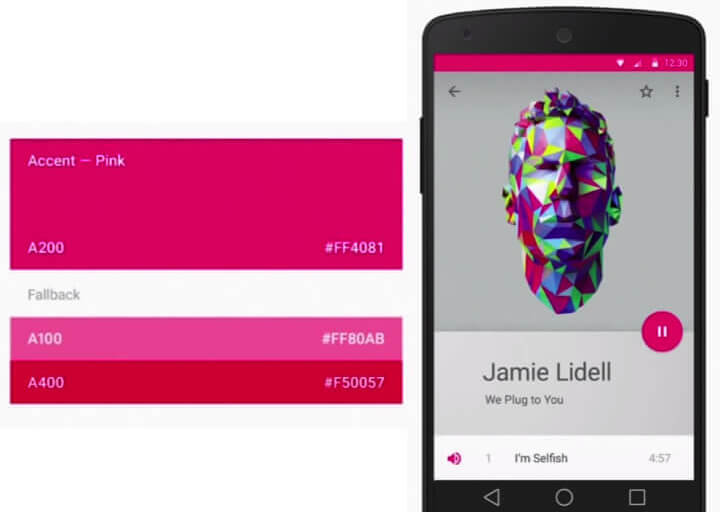
3. Birincil ve Vurgu Renginin Kullanımı


Google Material dokümanları, mobil uygulama tasarımcılarından ana rengin üç tonunu ve vurgu renginden birini kullanmalarını ister.
Ana renk grubu yazı tipleri, kutular ve arka planlar vb. için kullanılırken vurgu rengi mobil uygulama ekranınızın ana öğesini göstermek için doldurulabilir.
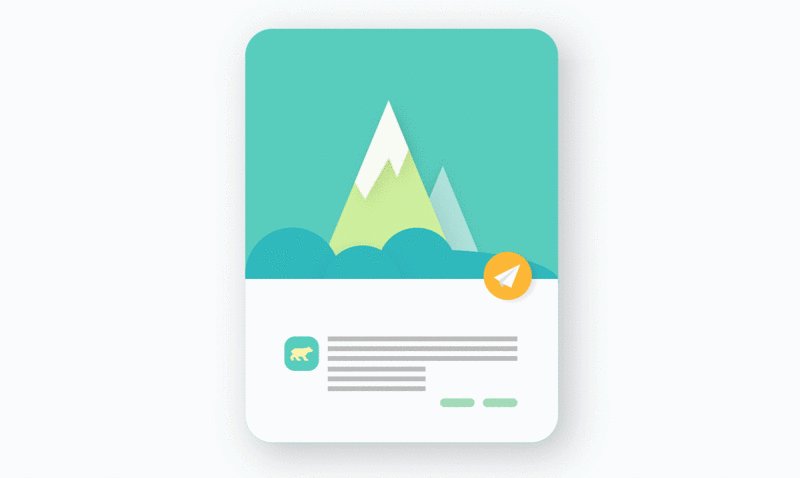
4. Görüntülerden Renkleri Çıkarın
Google, biz mobil uygulama tasarımcılarını sürekli olarak resimlerden rengi çıkarmaya ve resim tabanlı bir tasarım geliştirirken bunları renk paletiniz olarak kullanmaya teşvik ediyor.
5. Hareketi Dahil Edin

Google, bir uygulama kullanıcı arayüzü tasarımında hareket kullanımı konusunda büyük adımlar atıyor. Uygulamada işlerin nasıl hareket ettiğini ve kullanıcıların uygulamayla nasıl etkileşime girmesi gerektiğini anlamamızı sağlar.
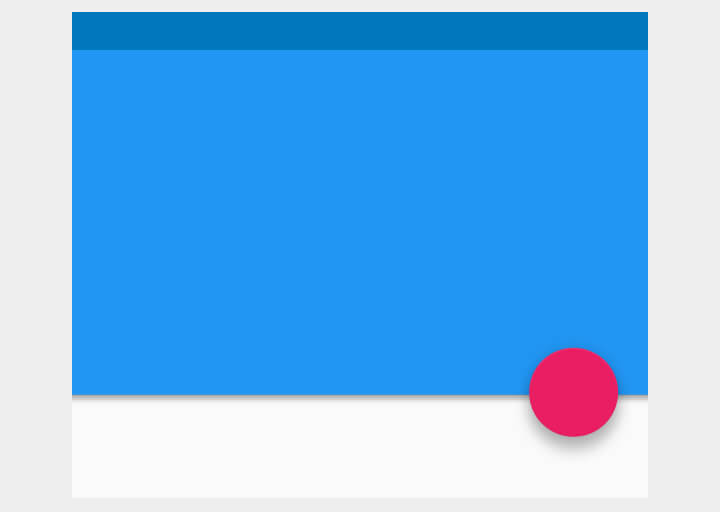
6. Her Şeyi Yüzdürmek
Görünür bir Materyal Tasarım Uygulaması USP varsa, o da kayan tasarım öğeleridir. Uygulamanızın düğmesi veya CTA çubuğu, ekranda yüzüyormuş ve orada düz durmuyormuş gibi görünmelidir.
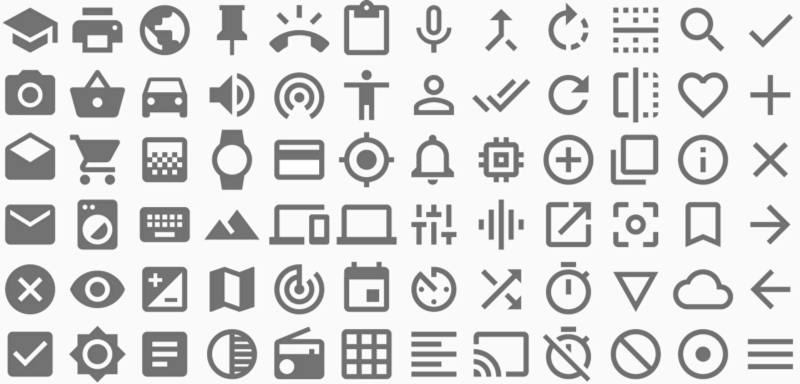
7. Simge Seçimi

Simgeler, doğru seçildiğinde, uygulamanın kullanılabilirliğini ve tasarımını geliştirir. Şimdi, Materyal Tasarımı arayüzü size iki ana kritere giren bir dizi simge seçeneği sunar – Ürün Simgeleri ve Sistem Simgeleri.
8. Uygulamayı Tipografik Olarak Doğru Yapın

Bir Android Materyal Tasarımı Uygulaması geliştirme fikriyle yeni başlıyorsanız, tavsiyemiz Roboto ve Noto tipografi stillerine bağlı kalmanızdır.
9. Duyarlılığı tasarımınıza dahil edin

Materyal'in geliştirdiği ana yol gösterici ilkelerden biri tutarlılıktır. Aynı şey mobil uygulama tasarımınızda da görünmelidir.
Tasarım öğelerinizin her biri, kullanıcının etkileşimde bulunduğu tüm cihazlarda aynı şekilde çalışmalıdır.
Bu 9 eklenti, mevcut uygulamalarınızda size yardımcı olurken, tasarım standartlarının tümü, Google yaratıcı laboratuvar atölyesinde hazırlanan yeni Materyal Tasarım Sürümü ile yeniden tanımlanacak şekilde ayarlanmıştır.
Ve şimdi, Google'ın Materyal Tasarımı kullanılarak yenilenen (veya yenilenen) farklı uygulamalara bakmanın zamanı geldi.
Tasarımlarını Materyal Tasarım Yönergeleriyle Yenileyen En İyi Uygulamalar
1. Google Takvim
Google Takvim, Google'ın Materyal Tasarımı yönergelerinin uygulanmasıyla yıllar içinde gerçekten etkileyici değişiklikler alan en önemli uygulamadır. Uygulama, olaylara otomatik olarak tanıtılan grafikler ve haritalar gibi birçok kullanışlı dokunuşa ve yeni bir randevu eklemeyi kolaylaştıran basit bir otomatik öneri sistemine sahiptir.
2. Gmail
Materyal Tasarımı sayesinde, Google Gmail'deki e-postalar kart tarzı bir arayüzde kategorilere ayrılır. Ayrıca, yeni bir mesaj oluşturmak, hatırlatıcı oluşturmak veya başka herhangi bir işlem gerçekleştirmek için kayan bir düğmeyle birlikte arayüze tamamen yeni bir açılır menü eklenir.
3. Lyft
Lyft, Materyal Tasarımının gücünü kullanan başka bir uygulamadır. Uygulama, kullanıcı arayüzünü rahatsız etmeden Google'ın malzeme tasarım ilkelerini izleyerek gerekli bilgileri gösteren bir dizi kontrol ve bir harita sunar.
4. BuzzFeed
Google Material Design uygulamaları arasına adını yazdıran bir diğer mobil uygulama ise BuzzFeed.
Uygulama, son derece ilgi çekici eğlenceli içeriği nedeniyle daha önce popülerdi. Ancak şimdi, bir Google materyal tasarımı web uygulamasının nasıl görünmesi gerektiğine dair bir standart belirlemesiyle de biliniyor.
5. Google Haritalar
Son olarak, Google Haritalar, Malzeme tasarımını benimseyen büyük bir fark gösteren başka bir uygulamadır. Son haberlere göre, Google Haritalar'ın yeni tasarımı, arama bölümünde yuvarlak ve renkli simgeler ve daha önce sırasıyla siyah ve açık gri renkte mevcut olan beyaz bir arka plan içeriyor.

İşte Materyal Tasarımı için sırada ne var -
Android Materyal Tasarımı için Sırada Ne Var?
Google ux yönergeleri ile tasarım dünya standardını değiştiren Google, Material Design 2.0 ile yine yapısında bir değişiklik getirdi.
Birkaç gün içinde dünya için hayata geçirilecek olan ikinci nesil Materyal Tasarımı, dikdörtgen arayüze veda edecek ve yuvarlak kenarlı mobil kullanıcı arayüz tasarımı ile devam edecek .
Google, yeni Android ux yönergeleri ile Gmail, Google Arama, Google Haritalar vb. gibi tüm önemli ürünlerine bir görünüm kazandırmayı planlıyor.
Materyal Tasarımı 2.0 – Materyal Tasarımı Ardıl – amacı, verimliliği, okunabilirliği artırmak ve dağınıklığı ortadan kaldırmak ve böylece bugüne kadar bir UI'nin en temiz uygulamasını sağlamaktır.
Son Not
İşte burada, yalnızca Android Uygulama Tasarımcıları için değil, aynı zamanda Android uygulama tasarımları dünyasına yeni adım atan android uygulama geliştirme şirketi için de Android Materyal Tasarımı kılavuzu.
İster bir tasarımcı, ister milyonlarca Android kalbine hükmetmek isteyen bir işletme olun, uygulamanızı en iyi Google malzeme tasarımı uygulamaları listesine girmeye hazırlamak için bugün Mobil UI/UX Tasarımcısı ekibimize danışın.