Bir Mobil Uygulama İçin Tel Çerçeveler Nasıl Oluşturulur - Adım Adım Kılavuz
Yayınlanan: 2021-08-09Tel çerçeveler, proje ne olursa olsun, özellikle bir mobil uygulama tasarım projesinde önemli bir rol oynar. Tel çerçeveler, ilk etkileşimli prototipler ile düşük kaliteli eskizler arasında bir orta yol gibidir. Mobil için, gerçek tel çerçeveleme süreci büyük ölçüde değişir.
Farklı tasarımcılar tel çerçeveleme yapar ve çevirisi çeşitli şekillerde hi-fi tasarıma ulaşır. Aynı zamanda bazı markalar direkt olarak eskizlerden kodlama yapmayı tercih ediyor. Tipik tasarım süreci aşağıdaki adımları içerir:
Taslak (Kavramsal düzey) → Tel Çerçeve (Bileşen düzeyi) → Model/Prototip (Stil düzeyi/Etkileşim düzeyi) → Kod
Ürün tasarımının çok adımlı bir süreç olduğunu takip etmeli ve bu nedenle sürecin ilk adımında tel çerçeveleme yapmaktan kaçınmalıyız. Tel çerçeveler oluşturmadan önce, kullanıcı araştırmasına yeterince zaman ayırmanız gerekir. Tel çerçeveleme sırasında nicel ve nitel araştırma verileri bir referans görevi görecektir.
Yani, tel kafesleri daha iyi anlamak, tasarım sürecine nasıl uygun hale geldiklerini ve nasıl oluşturulacağını öğrenmek istiyorsanız, sizin için bir rehber hazırladık. Burada, başlamanıza yardımcı olacak adım adım talimatları öğreneceksiniz. Ayrıca, tasarım konseptlerinin hızlı bir şekilde oluşturulmasını kolaylaştıracaktır.
Bir Mobil Uygulamanın Tel Çerçeveleme Adımları
Şimdi mobil uygulama fikirleri tel çerçeve oluşturma adımlarıyla başlayalım. Adımları ikiye böleceğiz: tel kafesler ve tel kafesler oluşturmadan önce.
Tel Çerçeveler Oluşturmadan Önce
1. Hedef Kullanıcı Akışının Haritasını Çıkarın
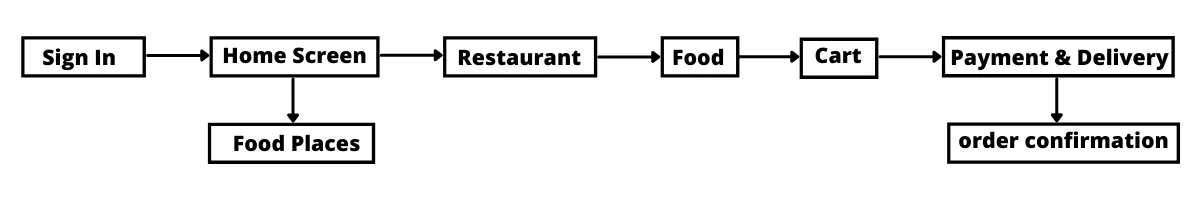
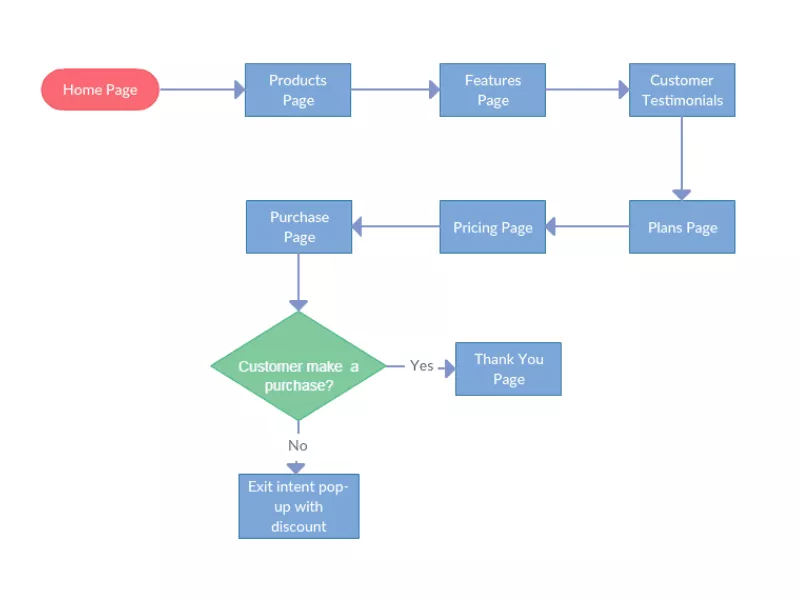
Tel çerçeve oluşturmaya başlamadan önce, kaç tane ekran tasarlamanız gerektiğini ve kullanıcıların bunlarla nasıl etkileşime gireceğini bilmelisiniz. Somut bir kullanıcı akışı bunu anlamanızı kolaylaştıracaktır.
Kullanıcı Akışı Kullanıcıların belirli bir hedefe ulaşmak için izledikleri bir dizi adımdır. Kullanıcı amacı, kullanıcı akışının temelidir. Belirli bir hedefe ulaşmak için kullanıcı birkaç farklı yolu deneyebilir. Bu yüzden kullanıcı akışları düz olmayabilir. Kullanıcı akışları, hangi tel çerçeveleri oluşturmanız gerektiğini ve bunların nasıl birbirine bağlanması gerektiğini anlamanıza yardımcı olacaktır.
Oklar ve kutular gibi temel nesneleri kullanarak akışları görselleştirebilirsiniz. Dijital bir araçta veya kağıt üzerinde kullanıcı akışları oluşturabilirsiniz.

2. Kullanıcı Akışının Temel Kısmını Çizin
Ardından, kullanıcı akışını tanımladıktan sonra onu görselleştirmeniz gerekir. Bunun için dijital bir prototipleme aracı kullanmak kolay olurdu, ancak bunu yapmak iyi değil. Bu adımın temel amacı, birden çok tasarım yönünü keşfetmenize izin vermektir. Çoğu durumda, eskiz, dijital bir eskiz aracı kullanılarak daha iyi yapılır veya kağıt üzerinde daha iyi performans gösterir.
Eskizler, başkalarıyla paylaşabileceğiniz, geri bildirim alabileceğiniz ve üzerinde yineleyebileceğiniz hızlı konseptler oluşturmanıza olanak tanır. Eskiz yaparken kullanıcının bakış açısıyla düşünmeli ve kullanıcının amacını düşünmelisiniz. Tasarladığınız her ekran için şunu sormalısınız:
- Her sayfanın amacı nedir?
- Her sayfa bir işletmenin/kullanıcının hedeflerine ulaşmasına nasıl yardımcı olur?
Tel Çerçeveleme Nedir?
Oluşturduğunuz eskizler, tel kafesleriniz için bir temel olacaktır. Tel çerçeveleme söz konusu olduğunda, orta kalitede tel çerçeveler oluşturmaya çalışın. Bu tür tel kafesler, diğer tasarımcılar ve geliştiricilerle tartışırken işlevseldir.
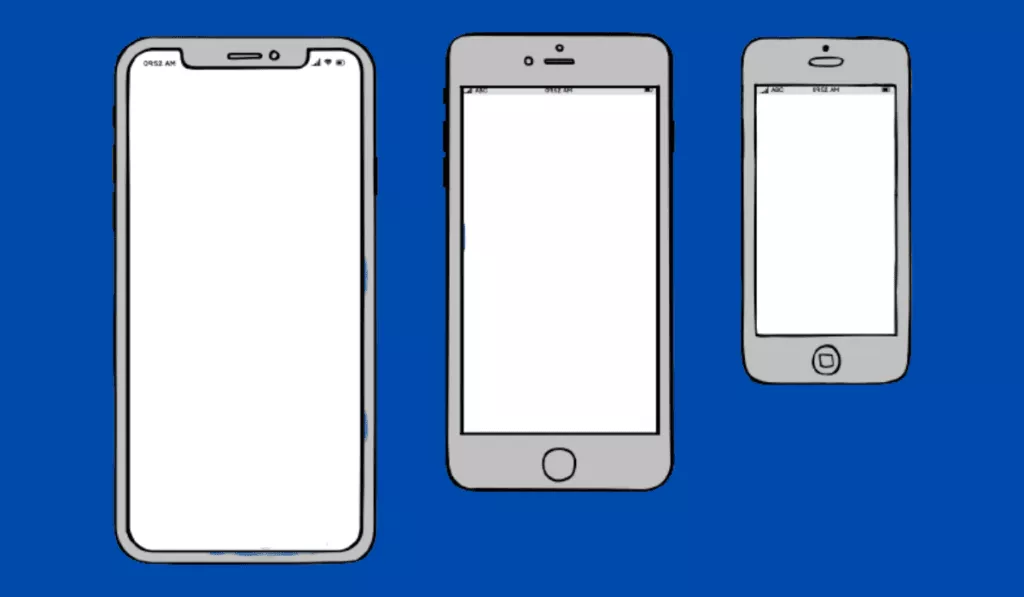
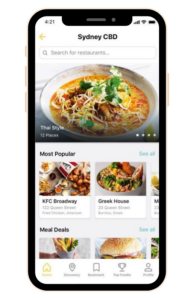
1. Bir Mobil Çerçeve Ayarlayın
Mobil tasarımınızı çerçevelemek için basit bir dikdörtgen kullandığınızda, tasarladığınız gerçek bir cihazın boyutlarına sahip çerçeveyi seçmek daha iyidir.
İlk olarak, çerçeve, ekrana birçok öğe koymanıza izin vermeyecek doğal bir kısıtlama gibi görünecek.
İkinci olarak, bir çerçeve gerçek bir tasarım üzerinde bir illüzyon yaratacaktır.
Tel çerçeveleme tasarlamak istediğiniz geniş bir cihaz yelpazesine sahip olacaksınız. Ancak orta ekran boyutuna sahip bir cihazla başlamanız önerilir.

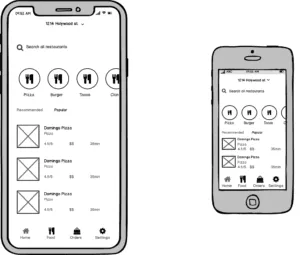
2. Kutularla Düzeni Belirleyin
Tel çerçevelemenin ilk aşamalarında, hedefiniz şeffaf bir görsel hiyerarşi, yerleşim düzeni ve yapı oluşturmalıdır. Bu adımda, içeriği hedeflemeniz gerekmez. Nasıl sunacağınızı düşünmelisiniz. Bu nedenle, kullanıcılarınızın bilgileri işlemesini istediğiniz düzeni planlamalı ve tuval üzerine kutuları çizmeye başlamalısınız.
Asıl amacınız, kullanıcılarınıza sunmanız gereken bilgilerin sırasını belirlemek olmalıdır. Kullanıcıların telefon ekranlarını ve web sayfalarını yukarıdan aşağıya ve soldan sağa taradığını unutmayın (F-şekilli bir desen, mobil ve masaüstü ekranları için en iyi performansı gösterir).

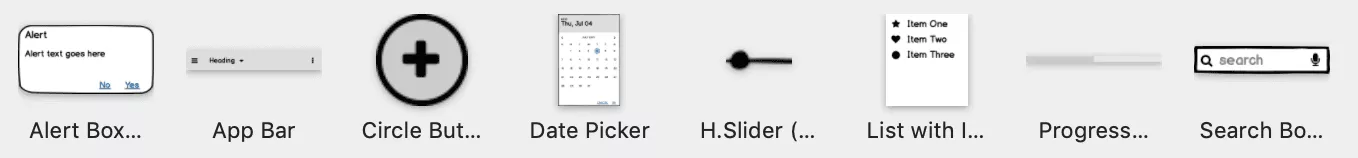
3. Tasarım Kalıplarını Kullanın
İyi UX tasarımının temel özelliklerinden biri aşinalıktır. İnsanlar yeni bir üründe tanıdık UI öğelerine tanık olduklarında, bu ürünle ilgili önceki deneyimlerine bağlı olabilirler.
Android ve iOS, tasarımcılar için tanıdık bir deneyim oluşturmayı kolaylaştıran yerel tasarım modellerine sahiptir. Tasarım kalıpları, genel gezinme gibi yaygın sorunları çözmek için kullanabileceğiniz yeniden kullanılabilir içerik blokları olarak işlev görür. Üst düzey mobil navigasyon, Kayan Eylem Düğmesi (FAB), yan çekmece ve alt sekme çubuğu ağırlıklı olarak kullanılır. Basit gezinme yolları tasarlamanız gerekiyorsa, bu kalıpları e-ticaret mobil uygulamanızda kullanabilirsiniz.


Ayrıca Okuyun: Uygulama Geliştirme İçin Bir Teknik Yığın Seçin
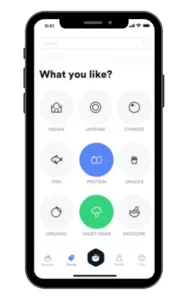
4. Asıl Kopyayı Getirin
Görsel hiyerarşiniz sizi tatmin ettikten sonra, boş metinleri ve yer tutucuları gerçek içerikle değiştirmeye başlayabilirsiniz. Sayfanın kullanıcıları hedeflerine ulaşmada nasıl desteklediğini iletmede başarısız olduğu için bu aşamada boş metinlerden kaçınmalısınız. Ayrıca oluşturduğumuz çeşitli görsel öğeler, ürünlerimizde sahip olduğumuz içeriğe bağlıdır. Gerçek içeriği eklemeye başladığınızda, bazı UI öğelerinin ürününüz için gerekli olmadığını bileceksiniz.
Tel kafeslerinizi doğru detaylarla doldururken yerleşim düzeninin doğru çalışmadığına şahit olacaksınız. Böyle bir durumda iletişim kurmanız gereken bilgileri sergilemenin daha iyi bir yolunu yinelemeli ve ortaya çıkarmalısınız.
Bundan sonra sayfanın kullanıcılar için akıp akmadığını test etmeniz gerekir. Sayfanızdaki bazı içerikler yardımcı olmayabilir. Şu anda sayfanızın içeriğini yeniden düzenleyebilir ve kompozisyonun daha iyi görünmesini sağlayabilirsiniz.

5. İçeriğinizin Mükemmel Ölçeklendiğinden Emin Olun
Orta boy bir telefon ekranında oluşturduğunuz tasarım etkileyici görünüyorsa, diğer modellerde daha iyi görüneceği söylenemez. Tel çerçeveleme sırasında orta boyutlu bir ekranla başlamak iyi olsa da, içeriğin farklı ekran boyutlarında nasıl göründüğünü kontrol etmek ve gerekirse ayarlamak da önemlidir.

6. Bir Akış Oluşturmak için Sayfaları Toplu Olarak Bağlayın
Tasarımınızı ayrı ekranlardan oluşan bir koleksiyon olarak aktarmanız mümkündür. Ancak, bir akış oluşturmak daha iyi olurdu. UX akışları, ekibinizin etkileşim senaryolarının bilgilerini anlamasını kolaylaştırır. Bu şekilde, kullanıcıların bir ürünle nasıl etkileşime girebileceklerini ileteceklerdir.

7. Tasarım Kararlarınızı Test Edin
Tel çerçevelemedeki son adım test etmektir. Test, kullanıcı etkileşimini içerir; bu yüzden bu metin genellikle prototiplerin bağlamında kullanılır. Tel kafeslerden oluşturduğumuz bir akış için basit testler yapabiliriz. Bu mobil uygulama test kontrol listesini kullanabilir ve ayrıca tel kafesleri birbirine bağlayarak basit tıklanabilir prototipler oluşturabiliriz. Bu tür testlerin amacı, ekranların birlikte çalışıp çalışmadığını kontrol etmektir.

Ayrıca Okuyun: 2021'de Mobil Uygulama Nasıl Başlatılır
Çözüm
Tel çerçevelemenin temel amacı, içeriğin ana hatlarını bilmek ve tasarım sürecinin sonraki adımları için sağlam bir temel oluşturmaktır. Mobil uygulama geliştirme için iyi hazırlanmış tel çerçeveler, etkileşimi ve görsel tasarımı kolaylaştırır.
Bu nedenle, tel çerçeveleme tasarlarken, farklı süreçleri ve araçları denemek için yeterli zaman verin. Bu şekilde, uygulama tel çerçeveleme tarzınızı bulmanıza yardımcı olacaktır.

