Mobil Öncelikli Tasarım: Neden Önemlidir, Temel Öğeler ve En İyi 5 Örnek
Yayınlanan: 2020-10-02
Araştırmalar, 2021 yılına kadar dünya çapında 3,8 milyardan fazla mobil cihaz kullanıcısı olacağını gösteriyor.
Ayrıca, mobil arama yapanların %61'inin, mobil uyumlu bir siteye sahip olmaları durumunda yerel bir işletmeyle iletişim kurma olasılığı daha yüksektir.
Her iki rakam da giderek artan sayıda insanın içerik bulmak ve ürün/hizmet araştırmak için mobil cihazları kullandığını gösteriyor ve bu da mobil uyumlu ve mobil öncelikli web sitelerine artan ihtiyaca işaret ediyor.
Bu yazıda, mobil öncelikli tasarımın temel unsurlarının neler olduğunu öğreneceğiz.
Ayrıca şunlara da değineceğiz:
- Mobil öncelikli tasarım işletmeler için neden önemlidir?
- Mobil öncelikli ve duyarlı tasarım arasındaki fark
- Başarılı mobil öncelikli web tasarımının en çarpıcı beş örneği
Hadi hadi bakalım!
İçindekiler
- Mobil Öncelikli Tasarım Nedir ve Neden Önemlidir?
- Mobil Öncelikli ve Duyarlı Web Tasarımı Arasındaki Fark Nedir?
- Mobil Öncelikli Web Tasarımının 5 Temel Öğesi
- 5 En İyi Mobil Öncelikli Web Sitesi Örnekleri
- Mobil İlk Tasarımda Çıkarımlar
Mobil Öncelikli Tasarım Nedir ve Neden Önemlidir?
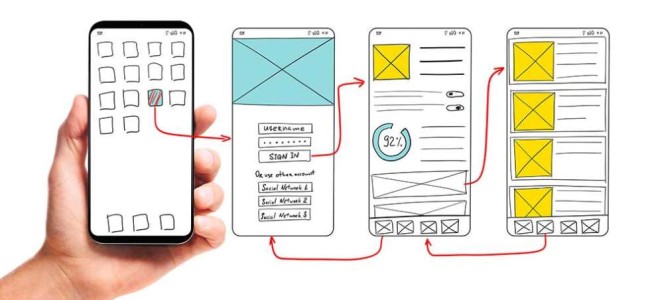
Mobil öncelikli web tasarımı, web sitelerini akıllı telefonlar aracılığıyla ziyaret eden kişiler için en iyi kullanıcı deneyimini oluşturma amacıyla en küçük mobil ekranlardan başlayan bir süreçtir.
Mobil öncelikli web tasarımı, özünde sadelik ve minimalizm ile ilgilidir.
Web tasarımcıları ve geliştiricileri, akıllı telefonları ve tabletleri göz önünde bulundurarak bir web sitesi oluşturarak ziyaretçiler için sorunsuz bir deneyim elde etmeye yardımcı olabilir.
Mobil öncelikli tasarıma geçmenin ardındaki mantık, web sitesi tasarımcılarının, sahiplerinin ve diğer karar vericilerin kullanıcılara sunmak için yalnızca en önemli öğeleri seçmesi gerektiğidir.
Bunu, daha büyük masaüstü ekranlarına uyarlamadan önce, bir web sitesi düzeninin mobil ekranlarda nasıl görünmesi gerektiğini çizerek yaparlar.
Daha basit bir taslak ve işlevsellikten daha karmaşık masaüstü çözümlerine geçmek daha kolaydır.
Google'ın algoritması, mobil uyumlu web sitelerini tercih eder ve mobilde iyi bir kullanıcı deneyimi sağlayarak işletmenizin keşfedilebilirliğini artırır.
Ayrıca, akıllı telefonlar için optimize edilmiş web sayfalarının dönüşüm oranlarını artırdığı ve daha fazla potansiyel müşteri oluşturduğu kanıtlanmıştır.
Ancak mobil öncelikli bir web sitesine sahip olmanın tek avantajı bunlar değildir.
Mobil öncelikli siteler ayrıca şunları da yapabilir:
- Taşınabilir cihazlarda daha iyi kullanıcı deneyimi sağlayın
- Telefonun yerleşik özelliklerini kullanın
- Uygulamalar gibi daha pahalı çözümler oluşturmak için harcayacağınız paradan tasarruf edin
- Kullanıcıların temel içeriğe odaklanmasına yardımcı olun
- Erişimi ve görünürlüğü artırın
- Kolay gezinme sağlayın
Mobil Öncelikli ve Duyarlı Web Tasarımı Arasındaki Fark Nedir?
Özetle, duyarlı web tasarımı, masaüstü web sitelerini mobil ekranlara uyarlamaktır - bu, mobil öncelikli tasarım sürecinin tam tersidir.
Duyarlı tasarım masaüstünde başlar ve daha küçük ekranlara ölçeklenir. İçerik, gezinme ve düzen, mobil ekranlara sığacak şekilde azalır, ancak "klasik" masaüstü web siteleri için tasarlanmış kalır.
Mobil öncelikli tasarım, bir mobil uygulama tasarlamaya ve masaüstü cihazlar için düzeni ayarlamaya daha çok benzerken, yüksek indirme hızları ve hedef kitlenin ilgisini çekmek için akıcı içerik gibi harika bir kullanıcı deneyiminin özelliklerini korur.
Duyarlı web tasarımı, web sitesi içeriğinin farklı cihazların ekranlarına otomatik olarak ve kullanıcıların okumasını kolaylaştıracak şekilde sığdırılmasına yardımcı olur.
Mobil öncelikli yöntem, öncelikle mobil kullanıcıların ihtiyaçlarını dikkate alır, daha kısıtlayıcı mobil uçtan kaynaklanır ve masaüstüne yönelik özellikleri genişletmeye çalışır.
Duyarlı web sitelerinin kendi avantajları vardır, örneğin:
- Geliştirme ve bakım oldukça uygun maliyetlidir
- Tasarımları iyi bir SEO faktörü
- İçerik ve bilgi ağırlıklı web siteleri için harika
- Karmaşık harekete geçirici mesajlar için başarmak daha kolaydır

Mobil Öncelikli Web Tasarımının 5 Temel Öğesi
İnternet kullanıcılarının %57'si, mobil cihazlarda kötü tasarlanmış bir web sitesine sahip bir işletmeyi tavsiye etmeyeceklerini söylüyor.
Bu senaryodan kaçınmak için işletmeniz, mobil öncelikli web sitenizin birinci sınıf olmasını sağlayan her zaman değişmeyen bu adımları izlemelidir.
1. Kullanıcılarınızı Tasarımınızın Ön Planına Yerleştirin
Mobil cihazlar için bir web sitesi tasarlama süreci başlamadan önce bile yapılacak ilk şey, araştırma yapmak ve ziyaretçilerinizin sorunlu noktalarını belirlemektir.
Mobil öncelikli bir web sitesi, ziyaretçilerinizin bir görevi tamamlamasına veya bir sorunu kendileri için en uygun şekilde hızlı ve verimli bir şekilde çözmesine yardımcı olmalıdır.
İkinci önemli adım, mobil öncelikli web sitenizde hangi kullanıcı akışının ve kullanıcı yolculuklarının uygulanacağını belirlemektir.
Her site sayfasında farklı kullanıcı davranışı senaryolarını göz önünde bulundurmayı deneyin ve kullanıcınızın yolculuğunu buna göre ayarlayın.
Web sitenizi daha kullanıcı dostu ve sezgisel hale getirmek için, bir kullanıcı ile bir web sitesi arayüzü arasındaki olası etkileşimleri düşünün ve aşağıdakileri yaparak kullanıcılarınızın sorunlu noktalarını belirleyin:
- Halihazırda var olan mobil öncelikli web sitelerini incelemek ve nasıl geliştiklerini öğrenmek
- Rakiplerinizi analiz etmek ve hangi mobil uyumlu çözümleri sunmadıklarını bulmak
- Anketler aracılığıyla ziyaretçilerinize mobil web sitenizde yaşadıkları sorunları doğrudan sorma
2. İçeriğinizin Görsel Hiyerarşisini Oluşturun
Mobil öncelikli bir web sitesi için içerik oluştururken, bu içeriği mümkün olduğunca kısa ve öz yapmalısınız.
Kullanıcılarınıza aradıkları içeriği verin ve kullanıcının dikkatini dağıtabilecek veya bunaltabilecek veya içeriğin özünü okumayı zorlaştırabilecek hav, dağınıklık ve diğer her şeyi kaybedin.
Mobil web siteleri belirli ekran boyutu kısıtlamaları ile geldiği için içeriğin önemine göre görsel hiyerarşiye saygılı bir şekilde içeriği hedef kitlenize sunmalısınız.
Bu, hangi öğelerin en önemli olduğunu ve ilk sıraya konulmayı hak ettiğini ayırt etmeyi kolaylaştırır.
İçeriğin optimizasyonu, web sitesi performansını iyileştirir ve kullanıcı deneyimini kolaylaştırır. Mobil öncelikli içerik ve hiyerarşisi ile ilgili olarak her zaman şu terimlerle düşünün:
- Okuyucuların içeriği hemen görebilmesi ve anlayabilmesi için başlıklarınızı üstte ve makale önizlemesini ekranın üst kısmında tutun
- Mobil cihazlarda kusursuz performans için görüntülerin ve videoların boyutlarını optimize edin
- Yalnızca kullanıcılarınızın hızla tarayabileceği alakalı içeriği sunmaya odaklanın
- İçeriği kısa ve öz tutun ve mümkün olduğunca az kelimeyle mümkün olduğunca fazla bilgi verin
- Uzun kopyayı çok sayıda gözden geçirilebilir tek cümlelik paragraflara bölün
3. Web Sitenizi Basit Tutun
Basit ve minimal tasarım, web tasarımında bir nedenden dolayı modadır: içeriğin netliğini artırır ve kullanıcıların dikkatini en önemli olana odaklar.
Pratikte bu, mobil öncelikli bir web sitesi oluştururken, gerçekten ihtiyacınız olduğunu düşündüğünüz öğeleri tutmanız ve gerisini kaybetmeniz gerektiği anlamına gelir.
Pop-up'lar ve reklamlar gibi rahatsız edici ve dikkat dağıtıcı bulabilecekleri gereksiz öğelerle kullanıcılarınızı sıkmamaya çalışın. Yalnızca web sitenize geldikleri öğeleri ekleyin.
Mobil öncelikli web sitenizi basitleştirmek istediğinizde şu önlemleri almayı düşünün:
- Gezinme menünüzdeki bağlantı sayısını azaltın
- Basit tipografi kullanın ve mobil ekranlar için çok küçük yapmayın
- Geniş kenarlıklar ve temiz çizgiler kullanın
- Web sitenizde mümkün olduğunca az sayfa kullanın
- Yararlı bir arama motoru özelliğini entegre edin
- Düzeni daha az karmaşık ve daha okunaklı hale getirmek için beyaz alandan yararlanın
- En fazla iki sütun içerik kullanın

4. CTA'ları ve Mobil Öncelikli Diğer Öğeleri Tutarlı ve Cesur Yapın
Temiz çizgiler, parlak renkler ve tipografik öğelerin tümü, akıllı telefonlar düşünülerek tasarlanmış web siteleri için harikalar yaratır.
Hepsini etkili, etkili bir harekete geçirici mesaj düğmesinde birleştirmek, mobil cihazlar için öncelikli bir zorunluluktur.
Bu kadar cesur CTA'lara sahip olmamak, değerli olası satışları ve dönüşümleri kaybetmenize neden olabilir. Mümkün olduğunda, mobil ekranlarda dokunması çok zor olabilecek bağlantılar yerine bu görsel olarak etkili CTA'ları kullanın.
İçerik veya düzen çekici değilse ve tasarım odaklı şirketler S&P Endeksindeki diğerlerinden %219 daha iyi performans gösteriyorsa, insanların %90'ı bir web sitesinden hemen çıkacaktır.
Bu, dikkat çekici olması gerekenin yalnızca CTA'larınız olmadığı anlamına gelir. Kullanıcı deneyimini geliştiren ve kullanıcılarınızı satış hunisinde aşağı çeken diğer mobil öncelikli grafik öğeleri de göz alıcı olmalıdır. Bunlar şunları içerir:

- Üst kısımdaki hamburger menüsünde ek içerik depolayan, okunması kolay gezinme düğmeleri
- Zıt renk şemaları ve canlı tonlar
- Geometrik şekiller ve soyut desenler
- Paralaks kaydırma çubukları ve görüntü veya video arka planları
- Elle çizilmiş resimlerle bir tutam kişiselleştirme
- Güçlü tipografi
5. Sitenizin Yükleme Hızı Üzerinde Çalışın
Araştırmalar, tam olarak yüklenmesi üç saniyeden fazla sürerse ziyaretçilerin bir web sitesinden ayrılacağını gösteriyor.
Ayrıca, web sitesi performansının düşük olması durumunda, alışveriş yapanların %79'unun bir web sitesinden tekrar satın alma olasılığı daha düşüktür.
Web sitesi yükleme hızı, bir web sitesinin başarısı için önemlidir - hem arama motoru sıralama faktörü hem de kullanıcı deneyimi öğesi olarak.
Mobil cihazlarda yükleme hızı daha da önemli olmasa da aynı derecede önemlidir. Bu nedenle, mobil öncelikli web sitelerini gereksiz öğelerden arındırmak bu lehte çalışır.
Takip etmeniz gereken diğer bazı hız protokolleri şunları içerir:
- Resimlerinizi sıkıştırın, böylece "ağırlık versinler" ancak web için kaydedip boyutlarını küçülterek kalitelerinden hiçbir şey kaybetmezler.
- Web sitenizin en azından bazı bölümlerinin kullanıcılar tarafından hemen görülebilmesi için web sitesi öğelerini ayrı ayrı ve sırayla yükleyen "tembel yükleme" kullanın.
- Güvenli olmanın yanı sıra daha hızlı olan ve daha iyi SEO'ya katkıda bulunan güvenli HTTPS protokolüne geçin
Sitenin içeriğini kullanıcıya en yakın önbellekten yükleyen bir CDN kullanın
5 En İyi Mobil Öncelikli Web Sitesi Örnekleri
Şimdi, harika bir mobil tasarım kriterlerini karşılayan ve hatta herkes için standartlar belirleyerek bu konuda ötesine geçen bazı mobil öncelikli web sitelerine göz atacağız.
1. Festa de Francofonia

Bu etkinlik sektörü web sitesi, içerik güncellemelerini teşvik eder ve bildirim tekniklerini uygular. Hızını büyük ölçüde artıran HTTPS protokolünü kullanır (HTTP trafiğini kendisine yönlendirir).
Ayrıca CSS, HTML ve JavaScript'i küçültür ve optimum mobil performans için dosya sıkıştırmayı kullanır.
Kullanıcı deneyimi açısından, okunaklı yazı tipi boyutlarının kullanımı, renk kontrastları ve görünür içeriğin önceliklendirilmesi bu web sitesini taşınabilir cihaz kullanıcılarının ihtiyaçlarını karşılamasını sağlar.
Mobil öncelikli temel öğeler :
- geometrik tasarım
- Çok basit bir menü
Hızlı yükleme süreleri - Özel animasyon
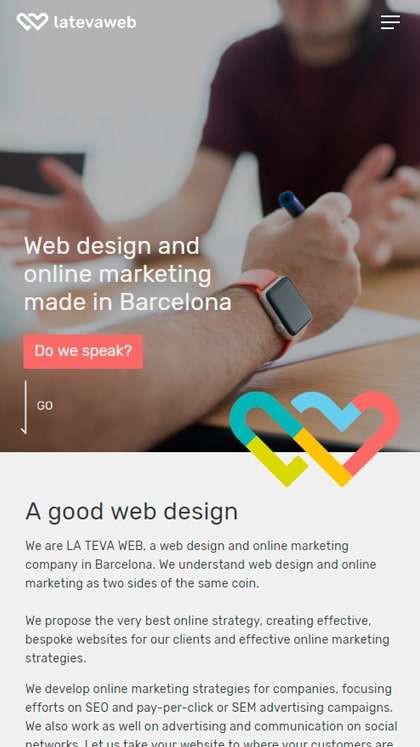
2. La Teva Web

Web tasarım ajansı La Teva Web, uygulama önbelleğini ve sayfa yüklenirken coğrafi konum izni istemeyi önlediği için, PWA en iyi uygulamalarıyla çoğu kutuyu kontrol eden, mobil öncelikli bir web sitesine sahiptir.
Çok kullanıcı dostu olan bu web sitesi, görünüm alanı ve boyuta dokunma hedefleri için uygun şekilde boyutlandırılmış içeriğe sahiptir. Performansı artırmak için web sitesi aşamalı JPEG'ler kullanır.
Mobil öncelikli temel öğeler :
- Sezgisel gezinme
- Kısa Bize Ulaşın formu
- kaydırılabilir içerik
- Mobil uyumlu tipografi
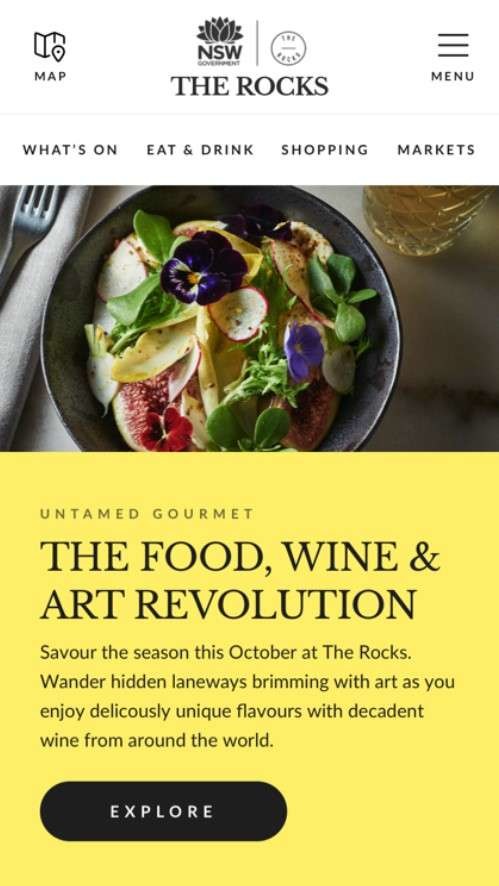
3. Kayalar

Eat & Drink web sitesi The Rocks, bilgilendirici doğası, kaliteli görüntüler ve blog makalelerini tanıtan temel metin blokları ile mobil öncelikli bir ortama dönüşen, zengin içerikli bir portaldır.
Büyük CTA'lar bu içerik parçalarını tamamlar, çünkü daha küçük bağlantılar kullanmak çok zahmetli olur.
Daha da iyi kullanılabilirlik için, marka logosu bir ana sayfaya bağlanır, gezinme menülerinde aktif bölüm vurgulanır ve kullanıcıların formlarda yapabileceği tüm hatalar, doğru tamamlama talimatları ile birlikte hemen vurgulanır.
Mobil öncelikli temel öğeler :
- Sadece birkaç öğeyle basitleştirilmiş menü
- Büyük resimler
- Kısa içerik tanıtımı
- Kalın CTA'lar
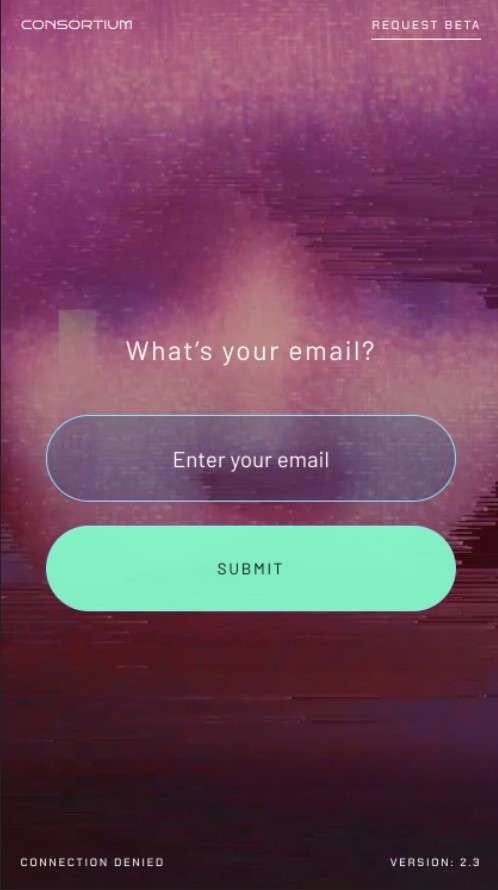
4. Buluş (Pythia Çağı)

Fütüristik görünümlü web sitesi, mükemmel CTA'lar, okunaklı yazı tipi boyutları, tatmin edici renk kontrastı ve mobil ekranlar için tam olarak doğru boyutta içerik ile %100 mobil uyumlu bir deneyimdir.
Güvenli ve hızlı yüklenen web sitesi, arama motorlarında erişilebilirliği ve görünürlüğü artıran HTTPS protokolünü kullanır.
Benzersiz tasarım, web sitesinin yükleme sürelerini etkilemeyen arka plan animasyonları ve paralaks kaydırma kullanır.
Mobil öncelikli temel öğeler :
- Sayfa yükleme hızı
- Sıkıştırılmış görüntüler
- paralaks kaydırma çubuğu
- En az yazılı içerik
5. Uluslararası Enerji Ajansı

Bu mobil öncelikli web sitesinde, kullanıcı profili, arama ve menü gibi öğeler, markanın logosuyla birlikte düzgün bir şekilde üstte yer alıyor ve yeteneklerini tek bir dokunuşla açıp sunuyor.
Bu web sitesinde çok sayıda blog makalesi bulunduğundan, kullanıcıları daha fazla içerik için aşağı kaydırmaya davet eden tek bir sütun düzeni ile kullanılabilirlik geliştirildi.
Ziyaretçilere yüksek kaliteli fotoğrafa karşı büyük bir başlık ve içeriği açan bir CTA bağlantısı sunulur.
Mobil öncelikli temel öğeler :
- Ulaşılması kolay ek içeriğe sahip hamburger menüsü
- Site hızı için iyi sıkıştırılmış yüksek kaliteli görüntüler
- Tek cümlelik girişlerle büyük başlıklar
- Tek sütunlu düzen
Mobil İlk Tasarımda Çıkarımlar
Yetişkinlerin %85'i, bir şirketin mobil web sitesinin masaüstü web sitesi kadar veya daha iyi olması gerektiğini düşünüyor.
Mobil öncelikli web tasarımının amacı, eksiksiz bir mobil kullanıcı deneyimi sunmaktır.
- Daha az kopya
- Uygulama benzeri kullanıcı arayüzü
- Büyük yazı tipleri
- Görünür CTA'lar
- Daha yüksek indirme hızları
- Optimize edilmiş video ve görüntü materyali
Mobil teknolojinin ilerlemesiyle birlikte akıllı telefon cihazları ve tarayıcıları, kamera, ses algılama ve dokunsal geri bildirim gibi özellikleri daha belirgin bir şekilde kullanmaya başlayacak.
Bu, en uygun kullanıcı deneyimi sağlamak için mobil öncelikli yaklaşımı ve onu kullanan işletmeleri, değerli trafiği yönlendirme ve potansiyel müşteri yaratma konusunda rekabetlerinin önüne geçirecek.
