E-Ticaret Sitenizi Öldüren 7 Mobil UX Başarısızlığı
Yayınlanan: 2022-02-20E-ticaret siteniz için mobil kullanıcı deneyimine (UX) bakmıyorsanız, müşteri ve gelir kaybediyorsunuz. Bu verilen bir şey. Mobil cihazlar için optimizasyon isteğe bağlı bir ekstra değil, olmazsa olmazlardandır. Google'ın kendi araştırması, iyi mobil UX'in "kullanıcıları müşterilere dönüştürebileceğini" gösteriyor. Yine de yanlış anlayın ve başka bir yere giderler - hızlı!
Bunun bir sorun olmadığını mı düşünüyorsun? Tekrar düşün. KISSMetrics blogunda yayınlanan araştırma, yerel işletme bilgileri için yapılan mobil aramaların %78'inin satın almayla sonuçlandığını gösteriyor. Coupofy'den alınan bu bilgi grafiği, mobil ticaretin ne kadar hızlı büyüdüğünü gösteriyor.
Bunu, mobil cihazları kullanan çok sayıda kişiye ve Google'ın son “mopocalypse” güncellemesine (zaten bazı markalara zarar veriyor) ekleyin ve e-ticaret sitenizi düzeltmek için fazlasıyla yeterli nedeniniz var. Ne yazık ki, herkes bunu yapmıyor, bu yüzden UX'i şu şekilde başarısız oluyorsunuz:
1. Mobil Optimizasyon Yok
Bu tamamen bir UX başarısızlığı değil, ancak en büyük sorun mobil için optimize edilmemesidir. Sizi bilmem ama ben sadece fare tıklamaları ve yükleme süreleri için tasarlanmış bir kullanıcı arayüzü ile mücadele etmek için telefonumda veya tabletimde siteleri ziyaret etmeye çalıştım, bu da bir kaplumbağayı Speedy Gonzales'e benzetecekti. Bu UX hakkında daha fazla bilgi daha sonra başarısız olur, ancak bunun için bir mazeret yoktur.

Google, mobil site optimizasyonu için kabul edilebilir birkaç seçenek listelemiştir, bu nedenle tek yapmanız gereken ihtiyaçlarınıza en uygun olanı seçmektir. SEMRush, çoğu kişinin duyarlı tasarımı tercih ettiğini, ancak bunun e-ticaret siteleri için her zaman en iyi seçim olmadığını söylüyor.
Bunun nedeni, istemci tarafı seçimleri web sayfası biçimlendirmesini ve boyutunu yönlendirdiğinde, sayfalar yavaş yüklenebilir ve işlerini kaybedebilir. Bir alternatif, tüm web sayfalarının belirli bir cihaz için en uygun içerikle en hızlı sürede yüklenmesini sağlamak için uyarlanabilir tasarımdır.
E-ticaret perakendecileri için potansiyel getiri çok büyük. UserTesting.com'da yayınlanan bir vaka çalışması, mobil cihazlar için tasarlanmış bir siteye sahip olmanın, cebinizde para anlamına gelen çift haneli dönüşüm optimizasyonu kazanımlarıyla sonuçlanabileceğini gösteriyor.
2. Parmaklara Uygun Değil
Bazı sitelerin mobil seçeneği vardır, ancak bu seçeneğin hala masaüstü hissi vardır. Küçük bağlantı metni ve küçük dokunma hedefleri gibi şeylerden bahsediyorum. Bir mobil cihazın ekranında bir şey seçmeye çalışırken, parmaklar masaüstündeki fare işaretçileri kadar hassas değildir. Ekranda ne zaman bir şey seçmeye çalışsan, yanlış yere gitmen çok can sıkıcı bir hal alıyor. En sevdiğim özet akışı okuyucum Feedly'de bile, atmak istediğim bir bağlantıyı yanlışlıkla kaydetmek çok kolay.
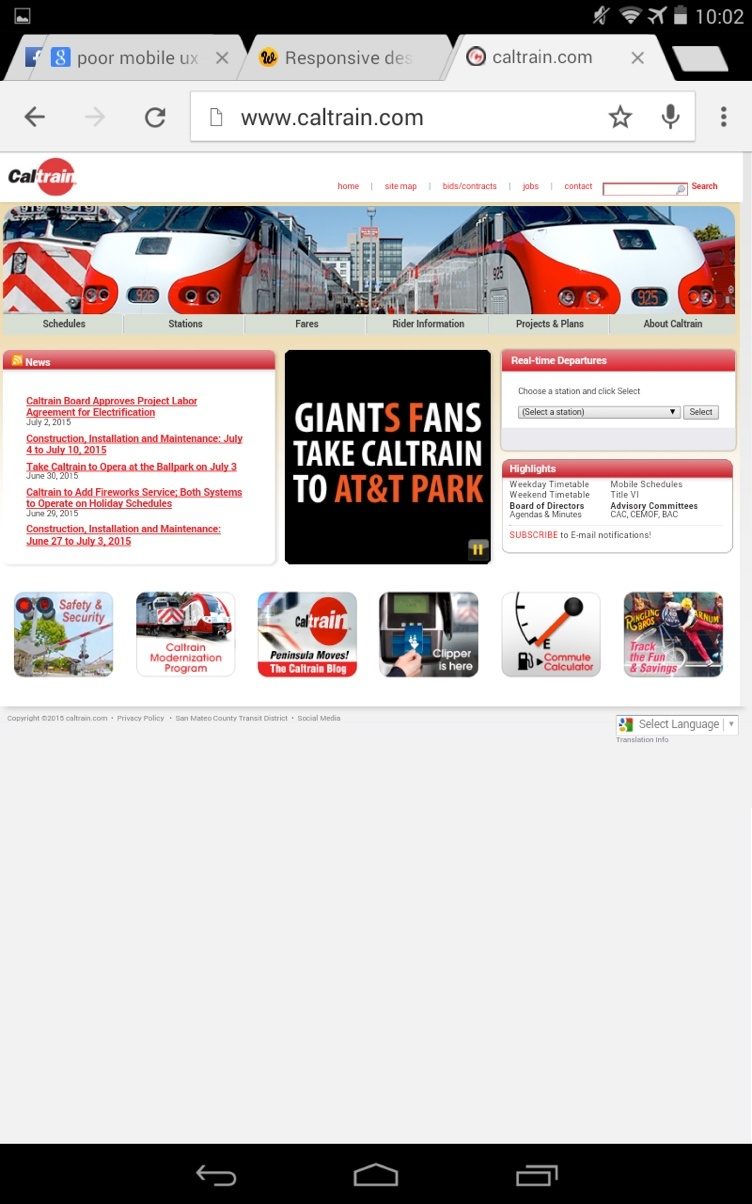
İnsanlar sitenizde istedikleri yere gidemezlerse, hissettikleri hayal kırıklığı onları uzaklaştıracaktır. Aşağıdaki örnekte uygun hafifçe vurma hedefleri var, ancak grafik çok fazla yer kaplıyor.

Hazır buradayken, diğer popüler tasarım özelliği olan atlıkarınca veya kaydırıcı hakkında konuşalım. Onlardan nefret ediyorum ve tek ben değilim. Onlarla neredeyse masaüstünde yaşayabilirim, ancak mobil cihazlarda ihtiyacım olan bilgiyi almam çok uzun sürüyor. Ürünlerinizi sergilemek için bir atlıkarınca kullanıyorsanız, analizlerinizi kontrol edin ve müşterilerinizin nasıl tepki verdiğini görün. En iyi bahsiniz: onlardan kaçının ve bunun yerine büyük düğmeler kullanın.
3. Kullanıcılar Aradıklarını Bulamıyor
Yıllar içinde, web'de gezinmek için bilgisayarları kullanırken arama kutularına bir şeyler yazmak üzere eğitildik. Mobil cihazlarda bu her zaman kolay değildir. E-ticaret sitelerinin binlerce sayfası olabilir, bu nedenle gezinme ve arama her zaman bir zorluktur. İnsanlar genellikle şunları ister:
- bir ürün veya ürün ayrıntılarını bulun
- araştırma nakliye ve teslimat bilgileri
- bir ürün satın al
İşiniz, bunu mobil cihaz kullanıcıları için mümkün olduğunca kolaylaştırmaktır. İnsanlar ihtiyaç duydukları bilgiyi bulamazlarsa ve bu bilgi akışı keserse, müşteri deneyimi zayıf olur ve muhtemelen satın almazlar.
Bunu düzeltmenin yolları arasında, gönderiyi ve teslimatı sayfaya yerleştirerek açık hale getirmek ve kullanıcıların otomatik tamamlama ve düğmeler veya daraltılabilir, sezgisel menüler gibi mobil uyumlu gezinme seçenekleriyle öğeleri kolayca bulmalarına yardımcı olmak yer alır. Bununla ilgili daha fazla bilgi için Bruce Clay Inc hakkındaki bu makaleye göz atın.
4. Formları Berbat
Formlar hakkında konuşabilir miyiz? Anladım; Gerçekten yaptım. Gönderi ve müşteri bilgilerini toplamanız gerekir, ancak PC kullanıcıları için işe yarayan bu uzun, karmaşık form, mobil cihaz kullanıcıları için tamamen yanlıştır. Formları tabletlere ve formlara doldurmak genellikle işkence gibi geliyor. Müşterileriniz böyle hissediyorsa, rahatsız olmazlar.
Alternatif nedir? Yalnızca temel bilgileri veya tıkla ve ara bağlantısını toplayan daha kısa formlar. Sosyal oturum açma, müşterilerinizin cihazlarında zaten sahip olduğu uygulamalarla çalışmak üzere tasarlandıysa. Ya da hiç formu yok. İstatistikler, daha kısa formların daha iyi dönüştüğünü gösteriyor. İlham almak için bu örneklere göz atın.

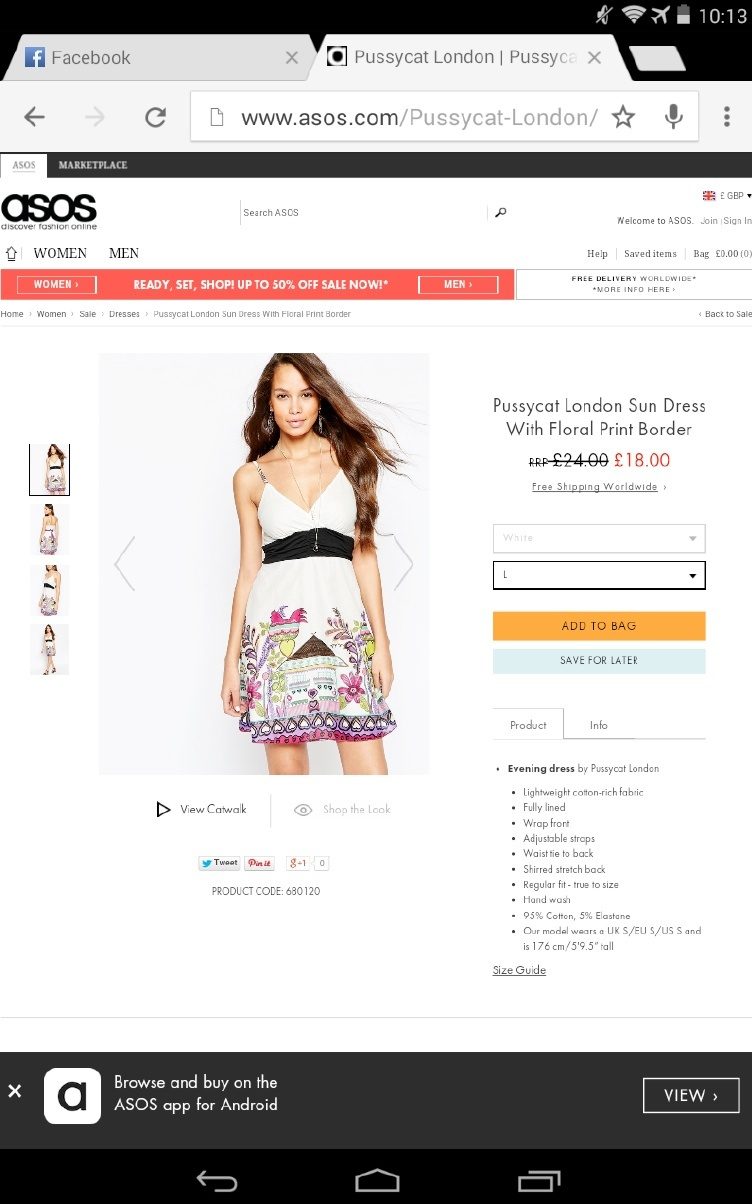
Hazır formlar konusuna gelmişken, gelelim kayıt konusuna. Bir perakendeci olarak müşteri bilgilerini yakalamak istiyorsunuz, ancak bunu çok erken yapmaya çalışmak başarısız olabilir. Bunun yerine, ihtiyaç duydukları tüm bilgileri sağlayarak onların yanında kalmaya değdiğini kanıtlayın. Asos sitesini her zaman sevmişimdir çünkü ilk ziyaret ettiğimde, ürünleri kaydedip favorilerime ekleyebilir, sepetime ekleyebilir ve ardından satın almak için gereken minimum bilgiyi tamamlayabilirim. Daha sonra ayrıntılı bilgi toplamak için yeterli zaman var.
Bilgi almadan önce kaydolmanız gerekiyorsa, teşvik yok çünkü istediğim herhangi bir şeye sahip olduğunuza dair bir kanıt yok.
5. Ödeme Optimize Edilmedi
Custora, mobil e-ticaretin 2014 sonunda tüm çevrimiçi tatil satışlarının yaklaşık beşte birini temsil ettiğini söylüyor. Bu müşterileri kaybetmek istemiyorsanız, mobil ödemeye dikkat etmeniz gerekiyor. Bunun sayfa hızı, dokunma hedefleri ve kayıt gerektirmemesi gibi bazı yönlerinden daha önce bahsetmiştik. Smashing Magazine'in bu konudaki makalesi bir süredir ortalıkta dolaşıyor ama yine de mantıklı. Aşağıdaki gibi alanları vurgular:
- dikkat dağıtıcı olmayan ödeme sayfaları
- ilerleme çubukları
- Güvenlik bilgileri
- misafir çıkışları
Bakılacak birkaç alan daha var. Formlar konusuna dönecek olursak, alan etiketlerini form alanlarının içine koymak yerine form alanlarının üzerine koymak, müşterilerin hangi bilgileri girmeleri gerektiğini merak etmelerine gerek olmadığı anlamına gelir. Formismo, kullanıcıların sayıları sayısal tuş takımıyla doldurabilmeleri için mobil cihaz entegrasyonlarını kullanmanın da faydalı olduğunu söylüyor.

Ulusal veya küresel olarak satış yapıyorsanız, müşterilerin doğru para birimini ve nakliye bilgilerini görmesi için kasanızın doğru yerel ayarı tespit etmesine izin vermek bir zorunluluktur - Amazon bunu masaüstü alışveriş yapanlar için bile yapar. Ayrıca kalıcı bir alışveriş sepeti kullanmak ve ödeme/alışveriş sepetini kolayca görünür ve erişilebilir kılmak da iyi bir fikirdir. Yukarıdaki örnekte Asos bazı şeyleri doğru yapıyor, ancak metin çok küçük.
6. Mobil Kullanıcı Davranışını Yanlış Anlama
Mobil cihazlarda kullanıcı davranışını düşünmek önemlidir çünkü mobil kullanıcılar kesinlikle PC kullanıcıları ile aynı değildir. Araştırmalar, hızlı satın alma kararları aldıklarını gösteriyor; bu nedenle, bilgisayar alışverişi yapanların işine yarayan uzun kopyaları unutun ve ihtiyaç duydukları bilgileri en kısa sürede almalarını kolaylaştırın. Mobil UX'in onlar için çalışmasını sağlamanın en iyi yolu budur.
Bir süredir çok ekranlı bir dünya oldu. Bu da müşterilerin bir akıllı telefonda bir işlem başlatabileceği ve bir tablet veya masaüstü bilgisayarda bitirebileceği anlamına geliyor. Bu, geçişi onlar için olabildiğince sorunsuz hale getirmek için sorunsuz bir deneyime ve kayıtlı bilgilere ihtiyacınız olduğu anlamına gelir. Bunu, oturumları kullanıcı kimliğine göre izlemenizi sağlayan analitik veriler aracılığıyla kontrol edin.
Daha iyi dönüşümlerin ve satışların temel kuralı, kullanıcılara istediklerini vermektir, bu nedenle izleyin, tahminde bulunmayın. En son mobil perakende verileri, birçok müşterinin bu makalede önerildiği gibi her ikisini de ele alabileceğiniz ürün ayrıntılarını ve güvenliği bulma konusunda endişeli olduğunu söylüyor.
7. Diğer Kullanıcı Arayüzü Sorunları
İyi bir kullanıcı arayüzü (UI) her zaman iyi bir UX anlamına gelmez, ancak yardımcı olur. Aşağıdaki gibi hatalara dikkat edin:
- çalışmayan linkler
- mobil kullanıcıları masaüstü arayüzlerine yönlendirmek
- önemli dönüşüm sayfalarında dağınıklık
- okunması zor metinler (aşağıdaki örnekte, bazı alt başlıklar ve daha büyük bir yazı tipi yardımcı olabilir).

Müşterileriniz için hem UI'yi hem de UX'i geliştirmek için temel unsurlara odaklanın.
Alt çizgi?
İyi UX, potansiyel müşterilerin sitenize güvenmesine ve sizden satın almak istemesine yardımcı olacaktır. Bu nedenle, içeriğiniz için mükemmel renk şemasına veya piksel genişliğine takılıp kalmayın. Genel deneyimi ve kullanıcıların bir satın alma işlemini tamamlamak için ihtiyaç duydukları şeyi alıp alamayacaklarını düşünün. Sonuçta, bu e-ticaret başarısının işaretidir.
Sitenizin mobil uyumlu olup olmadığından emin değilseniz, nasıl göründüğünü görmek için bir telefon veya tablette kendiniz deneyin, Google'ın mobil uyumlu test aracını kullanın veya bir mobil emülatör bulun. Muhtemelen, açılıştan ödemeye kadar sizin için işe yaramazsa, müşterileriniz için de işe yaramayacaktır. İlk önce neyi düzeltmeniz gerekebileceğini görmek için bu 105 UX ipucu listesine göz atın.
