Yerel ve Aşamalı Web Uygulamaları (PWA'lar): Kim Kazanıyor?
Yayınlanan: 2018-05-29Her geçen yıl, mobil kullanıcı sayısı önemli ölçüde artıyor. Infact, Statista'ya göre , 2020 yılına kadar dünya çapında akıllı telefon kullanıcılarının sayısı 2,87 milyara ulaşacak. Günümüzde insanlar cep telefonlarında internette gezinmek için daha fazla zaman harcıyorlar. Kullanıcılar, akıllı telefonlarında masaüstüne kıyasla 2 kat daha fazla içerik tüketiyor.
Mobil kullanıcılara ulaşma potansiyeli giderek arttığından, web sitesi sahipleri bu olasılıktan heyecan duymalıdır.
Bir mobil varlık oluşturmanın ve kullanıcılarınızın içeriğinize mobil cihazlarında erişmesini sağlamanın birkaç yolu vardır.
Elbette, kullanıcıların bir web sitesi aracılığıyla etkileşime girmesini sağlayan duyarlı web tasarımı var.
Ardından, kullanıcıların bir uygulama mağazasından veya Google Play Store'dan indirebilecekleri yerel uygulamalar gelir.
Son yıllarda, yeni bir uygulama biçimi olan Progressive Web Apps'e (PWA) olan ilgi çok çeşitli şekillerde artıyor. Yerel bir uygulamanın özelliklerini bir web sitesinin erişilebilirliği ile harmanlar.
Birçok e-Ticaret web sitesi mobil cihazlar için tasarlanmamıştır, bu nedenle tüketicilerin yalnızca satın alma yapmak için yerel bir uygulama indirme olasılığı daha düşüktür. E-ticaret şirketleri, her iki dünyanın da en iyisi gibi bir dijital mağazaya ihtiyaç duyar.
İşte tam da bu noktada ilerici web uygulamaları devreye giriyor. Neredeyse mobil web siteleri ve mobil uygulamalar arasında bir orta yol yaklaşımı benimsemek gibidir.
Mobil uygulamalar en az yaklaşık on yıldır standart seçim olduğundan, başgösteren soru, gelecek PWA mı? Bu makalede, aşamalı web uygulamalarına karşı yerel uygulamalara ilişkin olası tüm bilgileri ele alacağız .
PWA'lar Nedir?
Aşamalı bir web uygulaması, yerel bir uygulama gibi çalışan bir web sitesidir. Aşamalı web uygulamaları ile yerel uygulamalar arasındaki temel fark , Aşamalı Web uygulamasının bir tarayıcıda çalışmasıdır, bu nedenle uygulama mağazasından indirmeye gerek yoktur.
PWA'lar, servis çalışanları sayesinde bir kullanıcının cihazındaki önbellekte veri depolayabilir. Bu, kullanıcıların internet bağlantısından bağımsız olarak her zaman güncel kalmalarını sağlar. Örneğin Twitter, aşamalı bir web uygulaması sağlar, ancak iOS ve Android için yerel mobil uygulamaları da vardır.
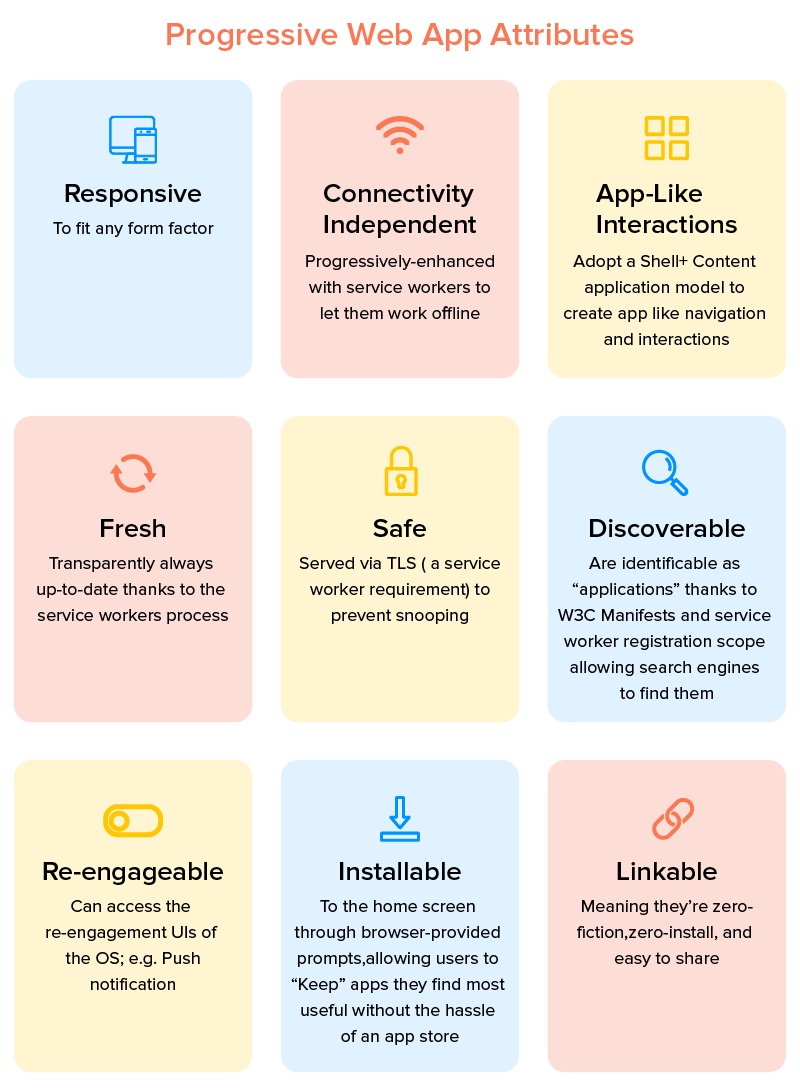
PWA'lar, zayıf ağlardan veri kısıtlamasına veya toplam bağlantı eksikliğine kadar çeşitli sorunları ortadan kaldırmayı amaçlar. Google, PWA'ları şu şekilde olan web deneyimleri olarak tanımlar:
Güvenilir :
Belirsiz ağ koşulları altında bile anında yüklenir ve bir web sitesinin kapalı olduğunu asla göstermez.
Hızlı:
Çarpık kaydırma ve ipeksi pürüzsüz animasyonlar olmadan kullanıcı etkileşimlerine hızla yanıt verir.
İlgi çekici:
Sezgisel bir kullanıcı deneyimi ile normal bir uygulama gibi geliyor.

PWA, kullanıcıların Chrome, Firefox, Safari veya başka herhangi bir tarayıcıdan erişebilecekleri ve içeriklerini göz attıkları anda güncelleyebilecekleri, ultra optimize edilmiş bir mobil web sitesidir.
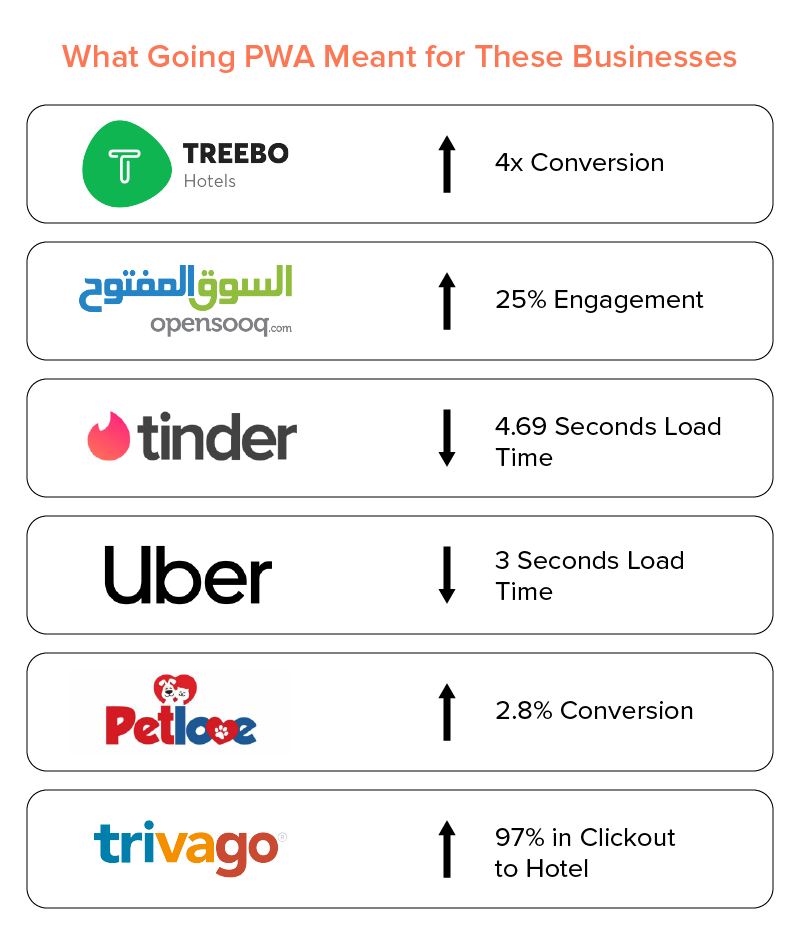
PWA'lar piyasaya sürüldüklerinden beri işletmelerden adil paylarını alıyorlar ve Twitter, NASA, Lyft, Medium, Flipkart ve Starbucks gibi markalar platformla ilişkilendirildiğinden çok daha fazlası. PWA'ların yüklü olarak geldiği özellikler, onu çok düşük bir maliyet ve geliştirme çabasıyla kitlesel görünürlük elde etmek isteyen işletmeler için ideal hale getirdi.
Birçok işletme, Uygulama Portföyünü, daha önce Yerel mobil uygulamalarla sınırlı olanlardan şimdi PWA'lara kadar genişlettiğinden beri, her biri gelir rakamlarında dikkate değer bir değişikliğe tanık oldu:

İşletmelerin PWA'ları genişleterek elde etmesi gereken çeşitli avantajları doğrulayan ReactJS, çerçevesini kullanarak Aşamalı Web Uygulaması Geliştirme desteğini belgelemiştir. React ile birlikte React PWA olarak popüler hale gelen bir teknoloji yığını, mobil uygulamaya bir sonraki seviye özellikleri ekleme fırsatı ile birlikte geliyor.
React PWA, React'in genişlediği yeni hizmettir. Ünlü çapraz platform çerçevesi, projenizi varsayılan olarak Aşamalı Web Uygulaması olarak oluşturan Create React App adlı yeni platformunu başlattı.

React'in şu anda PWA'yı destekliyor olması, önümüzdeki dönemde PWA ekosisteminin ne kadar güçlü olacağının bir işareti – mobil uygulamaların geleceği olabileceğini gösteren bir şey .
Yerel mobil uygulamalar nelerdir
Yerel uygulama, iOS veya Android gibi belirli bir cihaz platformu için belirli bir programlama dilinde oluşturulmuş bir yazılım uygulamasıdır.
Yerel iOS uygulamaları Swift veya Objective-C ile yazılır ve yerel Android uygulamaları Java ile yazılır.
Tek bir platform için özel olarak tasarlanmışlardır ve kamera, GPS, ivmeölçer, pusula, kişi listesi gibi tüm cihaz özelliklerinden tam olarak yararlanabilirler.
Şimdi hem aşamalı web uygulamasının hem de yerel uygulamanın avantajlarını ayrıntılı olarak tartışalım . Merak ediyorsanız, web sitenizi Progressive web uygulamasına taşımanız veya bir tane geliştirmeye yatırım yapmanız gerekip gerekmediğine karar vermenize de yardımcı olabilir .
Kapsamlı bilgilerle, aşamalı web uygulamaları ile yerel arasındaki tartışmayı bir kenara bırakmanıza yardımcı olacağız .
PWA'nın Faydaları
1. Erişilebilirlik
Yerel uygulamaları web uygulamalarıyla karşılaştırdığınızda , PWA'ların en büyük avantajı, uygulama mağazalarından bağımsız olmalarıdır. Akıllı telefon kullanıcılarının %25'i, depolama alanı eksikliği nedeniyle uygulamaları kaldırdığından, bu bağımsızlık büyük bir avantaj olabilir. Müşterilerin PWA'ları indirmesi ve alan kullanması gerekmez. Tek gereken bir web tarayıcısı.
2. Küresel Uyumluluk
PWA'lar, kullanıcıların modern tarayıcılarda web'e erişmek için ihtiyaç duyduğu HTML5'in özellikleri üzerinde çalışır.
Bir düşünün, internete mobil cihazlarından erişen 3,7 Milyardan fazla kullanıcı var. Artık yarısı Progresif Web uygulamalarınızı açsa bile işiniz, kendinizi 700 Milyon Android ve iOS kullanıcısıyla sınırladığınızda ulaşacağınızdan çok daha fazla kârlı olacaktır.
3. Otonom Özellikler
Bir PWA, çevrimdışı modda çalışabilir, kullanıcılara çevrimiçi mağazaya erişim sağlar ve onları güncel tutar.
4. SEO optimizasyonu
PWA'nın yerel uygulamalara göre avantajları, PWA'ların Google tarafından dizine eklenen URL'lere sahip olmasıdır; bu, müşterilerin bir arama motorunu kullanarak bir web uygulamasını kolayca bulabileceği anlamına gelir. .
5. Düşük Geliştirme Maliyeti
PWA'nın KOBİ'ler için işletmeleri yönlendirmek için en iyi seçenek olarak görülmesinin en büyük nedenlerinden biri, PWA'ların web tabanlı olması nedeniyle Android ve Apple Play Store tarafından belirlenen standartları karşılamaları gerekmemesi ve geliştirme maliyetlerinin çok yüksek olmasıdır. Yerli meslektaşlarından daha düşük.
Ayrıca, çok hızlı bir giriş ve çıkış seçeneği sağlamayı amaçladıklarından, teknik açıdan da akıllıca, en iyi geliştirme çerçevelerini kullanarak bir Aşamalı web uygulaması oluşturmak çok daha uygun maliyetlidir.
Aşamalı Web Uygulaması Geliştirmenin maliyeti 3.000 ila 9.000 ABD Doları civarındayken, Yerel Uygulama Geliştirme 25.000 ABD Doları ile başlar.
6. App Store'lardan Sıfır Girişim
PWA'lar bir URL bağlantısı ve web tarayıcısı aracılığıyla başlatılır, Play Store'a veya App Store'a yüklenmesi gerekmez, bu da maliyetten ve pazarlama süresinden büyük ölçüde tasarruf sağlar.
App Store'lardan gelen bu müdahale eksikliği, işletmelerin uygulama geliştirme ve başlatma açısından çok tasarruf etmelerini sağlar.
7. Daha İyi Katılım
PWA'ların artan müşteri katılımına katkıda bulunduğuna şüphe yoktur. PWA'ların önbelleğe alma ve çevrimdışı özelliği, kullanıcıların istedikleri zaman e-ticaret mağazalarına göz atabilmelerini ve uzun yükleme süreleri nedeniyle web uygulamasını terk etmemelerini sağlar.

Anında iletme bildirimleri ve konum takibi gibi özellikler, pazarlamacıların her yerde mobil kullanıcılara alakalı içerik sağlamasına olanak tanır. Bu tür yönler, PWA'ları gelişmiş kullanıcı deneyimleri sunmak için mükemmel kılar.
Yerel Uygulamaların Faydaları
1. Daha hızlı
Yerel bir uygulamanın hem yükleme hızı hem de performansı Aşamalı Web Uygulamalarından çok daha yüksektir . Ve yüksek yükleme hızları nedeniyle, PWA'ların aksine fazla pil ömrü tüketmezler.
2. Daha Güvenli
Apple Store ve Play Store tarafından belirlenen çeşitli standartlardan geçmeleri gerektiğinden, kullanıcılar Yerel Uygulamaları kullanırken, bir url'den başka bir şey kullanmadan PWA kullandıkları zamana kıyasla kendilerini daha güvende hissederler.
3. Dahili Cihaz özellikleriyle daha fazla bağlantı
Kamera, GPS, Wi-Fi gibi özellikler, kullanıcı deneyimini daha bağlantılı, kullanışlı ve amaca yönelik hale getirir. Ve cihazın temel özellikleriyle olan bu bağlantı, PWA'larla değil, yalnızca Yerel uygulamalarla mümkündür.
Şimdi, görünüşe göre, PWA, Native ile karşılaştırıldığında çok daha iyi bir seçenek gibi görünse de, işletmeleri %100 Aşamalı Web Uygulamalarına geçmekten alıkoyan iki alan var : Hızlı Yükleme Hızı ve Daha Yüksek Performans.
İşletmelerin PWA'ları %100 uyarlamasını engelleyen diğer nedenler şunlardır:
- Yükleme ve çalıştırma süresi Native'den daha düşüktür. Ayrıca, PWA'lar Native emsallerinden çok daha fazla pil tüketir.
- Bluetooth, NFC ve Proximity Sensor gibi cihaz özelliklerine PWAs uygulamaları tarafından erişilemez.
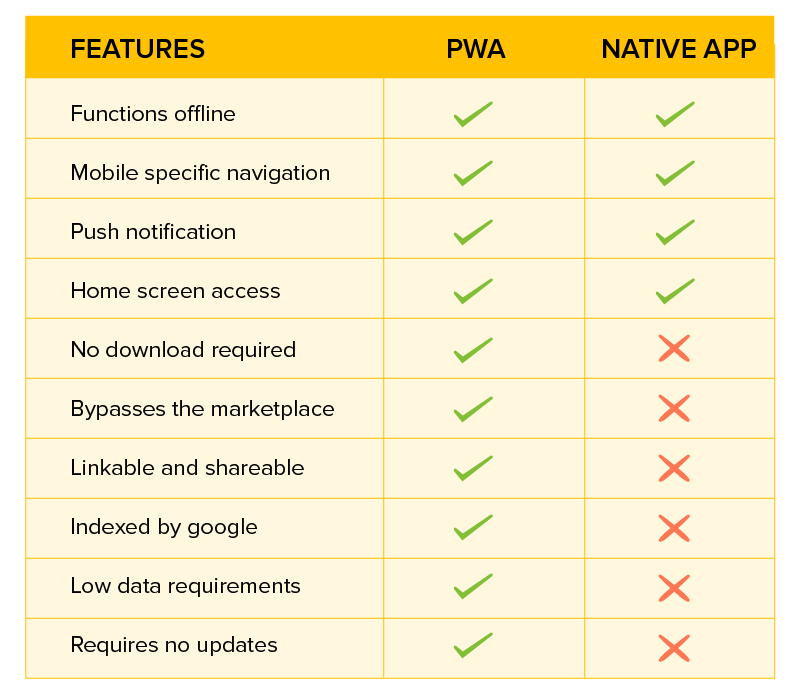
Aşağıda belirtilenler, pwa ve yerel uygulama arasındaki temel farktır:

Aşamalı web uygulamaları ile yerel uygulamalar arasında seçim yapmak söz konusu olduğunda çok farklı iki düşünce okulu vardır ve bunların çoğu uygulama türü seçimine bağlıdır. Ancak, aslında buna karşı olmadığını gösteren farklı kullanım durumları vardır, bunun yerine, PWA'ların bir işletme için daha faydalı olacağı bireysel durumlar ve Yerel mobil uygulamaların daha karlı olacağı başka durumlar vardır.
Bu bizi bir sonraki ve son tartışma noktamıza götürüyor –
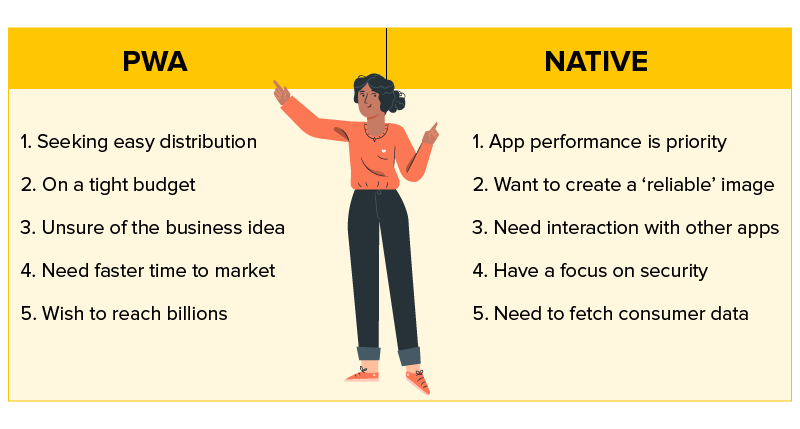
PWA Ne Zaman Kullanılmalı ve Yerel Bir Uygulama Ne Zaman Kullanılmalı

1. Kolay dağıtıma ihtiyacınız olduğunda
Uygulamanızın daha kısa sürede daha fazla kişiye ulaşmasına ihtiyaç duyduğunuzda, PWA'lar idealdir, çünkü bunlar yalnızca bir URL bağlantısı tarafından paylaşılabilir ve çalıştırılabilir, Native'in uygulamanızı yüzlerce benzer arasından bulma ve ardından uygulamanızı bulma gibi ekstra adımlarını ortadan kaldırır. kullanıcılar, arkadaşlarıyla paylaşmak için iki ekstra düğmeye basar.
2. Uygulama Geliştirme Bütçesi Bir Kısıt Olduğunda
Fikir oluşturmadan kodlamaya, dağıtım ve bakıma kadar tüm mobil uygulama geliştirme süreci paketine yatırım yapmak için yeterli paranız olmadığında , PWA'ları kullanmak idealdir. Aşamalı uygulama geliştirme , düşük geliştirme saatleri ve teknik gereksinimler nedeniyle çok daha düşük bir fiyat etiketi ile gelir.
3. Uygulama Performansı, Uygulama Geliştirme Maliyetinden Daha Önemli Olduğunda
Uygulama geliştirmeye yatırım yapacak paranız varsa ve karşılığında istediğiniz şey yüksek performans ve daha hızlı yükleme süresiyse Native Apps'i seçmelisiniz. Yerel uygulamalar belirli bir platform için oluşturulduğundan ve optimize edildiğinden, yüksek düzeyde performans sunar. Veriler zaten bir cihazda depolandığından, uygulama birkaç kat daha hızlı yüklenir.
4. Cep Telefonuna Geçmeniz Gerekip Gerekmediğinden Emin Değilseniz
Yalnızca rakipleriniz olduğu için mobil oluyorsanız veya kitlenizin mobil üzerinden etkileşim kurmak isteyip istemediğinden emin değilseniz ve bir belirsizlik aşamasında herhangi bir büyük yatırım yapmak istemiyorsanız, PWA'lara bağlı kalın.

5. Aradığınız Şey Güvenilirlik Olduğunda
Güvenilirlik ve güvenilir bir marka imajı yaratmak istediğinizde, Native Apps ile devam edin. Uygulama mağazası incelemeleri ve derecelendirmeleri, güvenilir bir marka olma imajını oluşturmada çok kullanışlı olduğundan.
6. Uygulamanız İzolasyonda Çalışmadığında
Cihazın dahili özellikleriyle fazla etkileşime girmek zorunda kalmadan kullanıcılarınıza hızlı bir giriş ve çıkış seçeneği sunmak istiyorsanız, PWA'ları kullanın. Ancak, kullanıcılarınıza bir fotoğraf yüklemek için bir Kamera veya A Noktasından B Noktasına yön bulmak için GPS ile etkileşim kurmalarını gerektiren bir hizmet vermek istiyorsanız, seçiminiz Native olmalıdır.
Sonunda - Karar nedir? PWA Native'den Daha İyi mi? İşletmeler Twitter, Medium, Starbucks ve daha onlarcasını örnek almalı ve Uygulama Portföylerini Aşamalı Web Uygulamalarına genişletmeli mi?
İki senaryo olabilir -
- Zaten bir Yerel Uygulamanız olduğunda
Halihazırda App Store veya Google Play Store'dan indirebileceğiniz yerel bir uygulamanız varsa, ancak kullanıcı tabanınızı minimum geliştirme çabasıyla genişletmek istiyorsanız, PWA'ya genişletin.
- Sıfırdan bir uygulama geliştirirken
Yeni bir uygulama başlatırken ve pazardan ve kullanıcıların buna nasıl tepki vereceğinden emin değilseniz, tam teşekküllü bir Native uygulama oluşturmak yerine, suları test etmek için PWA ile gidin.
Sonuç olarak, mobil ortama geçiş söz konusu olduğunda, React Native ve Flutter'dan Core Android, iOS ve PWA'lara kadar uygulamanızı temel alan bir dizi platforma sahipsiniz. Almanız gereken yön, nihayetinde iş ihtiyaçlarınıza ve bütçenize bağlı olmalıdır.
PWA ve Native App hakkında Sıkça Sorulan Sorular
S. Aşamalı Web uygulamaları neden yerel uygulamalardan daha iyidir?
PWA'lar yerel uygulamalardan daha iyidir çünkü: -
- Küresel uyumluluk sunarlar.
- Başlatmaları kolaydır.
- Daha düşük geliştirme maliyeti talep ederler.
- Seo optimizasyonludurlar.
- Daha iyi kullanıcı deneyimleri, daha iyi katılım sağlar ve dönüşümleri artırabilir.
S. Aşamalı Web Uygulamaları yerel uygulamaların yerini alacak mı?
Evet, önümüzdeki dönemde olacak. Bunun arkasındaki neden, daha kolay kurulum, daha iyi performans, güncelleme sorunu olmaması, sorunsuz çevrimdışı çalışabilirlik ve daha düşük geliştirme maliyeti gibi getirdiği avantajlardır.
S. Aşamalı bir web uygulamasının maliyeti nedir?
Genel olarak, Aşamalı Web Uygulaması Geliştirmenin maliyeti 3.000 ila 9.000 ABD Doları arasındadır. Ancak, gerçek mobil uygulama geliştirme maliyeti, büyük ölçüde ilgili özelliklere ve teknolojilere, işe alınan ekibin boyutuna ve konumuna, konseptin karmaşıklığına ve diğer bu tür faktörlere bağlıdır, bu nedenle Progressive web'i tanımak için bir uzmana danışmak her zaman daha iyidir. uygulama geliştirme maliyeti.
S. Yerel uygulamalar neden PWA'dan daha iyidir?
PWA, https'de güvenli URL'ler kullansa da, yerel uygulamalar bilgiye erişmenin daha güvenli ve daha güvenilir bir yolu olmaya devam ediyor. Kullanıcı erişimi ve navigasyonu daha kolay, daha sorunsuz ve daha keyifli olduğundan, yerel uygulama Aşamalı Web Uygulamasından daha iyi çalışır.
S. Aşamalı web uygulamaları çevrimdışı çalışıyor mu?
Evet, aşamalı web uygulamaları çevrimdışı çalışır. Bir PWA indirdikten sonra, uygulama içindeki içeriği İnternet bağlantısı olmadan tüketebilirsiniz.
S. Tepki yerel bir ilerici web uygulaması mı?
No tepki yerel, ilerici bir web uygulaması değildir. React Native, gerçek, yerel olarak oluşturulan mobil uygulamalar yazmak için bir JavaScript çerçevesidir, ancak yerel tepki kullanarak bir PWA oluşturabilirsiniz.
