X Faktörü: Yeni iPhone X, mevcut Uygulama Tasarımınızda ne yapıyor?
Yayınlanan: 2017-11-15iPhone'un uzun zamandır beklenen özel sürümü nihayet Eylül 2017'de ön rezervasyon yaptıran binlerce kişiye ulaşmaya başladı. Artık hem kullanıcılar hem de sandalyelerinin köşesinde oturup nasıl olacağını merak eden iPhone Uygulama Geliştiricileri için bekleyiş sona erdi. uygulamaları X üzerinde davranırdı.
iPhone X'in (on olarak telaffuz edilir) resmi lansmanından bir hafta önce Apple, uygulama geliştiricilerine uygulamalarını yeni iPhone tasarımına göre güncellemelerini hatırlattı.
Cihaz artık dikdörtgen değil. Bunun yerine, uçtan uca bir ekrana, yuvarlatılmış köşelere ve Face ID için TrueDepth kamera sistemi ile ekranın üst kısmına sahip bir çentik var. İkonik ana sayfa düğmesi de sanal bir ana sayfa göstergesiyle değiştirildi.
Cihaz tasarımındaki bu tür daha birçok köklü değişiklikle, soru uygulamanızın şimdi nasıl görüneceğidir.
Bir kayanın altında yaşamayan tüm iPhone Uygulama Geliştiricileri için, uygulamanızın yeni cihazda nasıl göründüğünü kontrol etmiş olmalısınız.
Tahmin ettiğim gibi, bulduğun şey bu:
1. 'Güvenli Alan'ın ötesine geçen tasarım
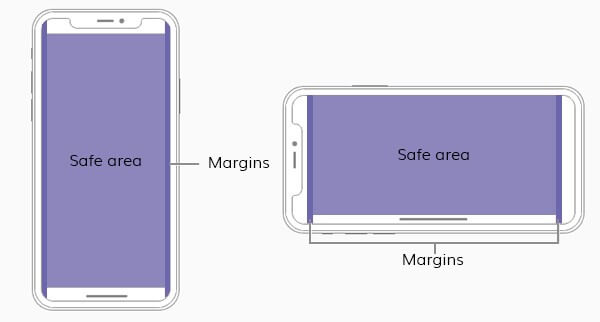
Güvenli alan, cihaz üzerinde her zaman görülebilen alandır. Araç çubuğunu, sekme çubuklarını, gezinme çubuğunu ve ekrandaki diğer sabit, varsayılan işlevleri kaldırdıktan sonra kalan kısımdır.

Şimdi uygulamanızda olan şey, bileşenleriyle birlikte ekranın ayrılan Güvenli Alan alanından daha fazlasını kaplıyor olmasıdır. Bu, bazı öğeleri parmaklıkların arkasına kırpıyor veya itiyor.
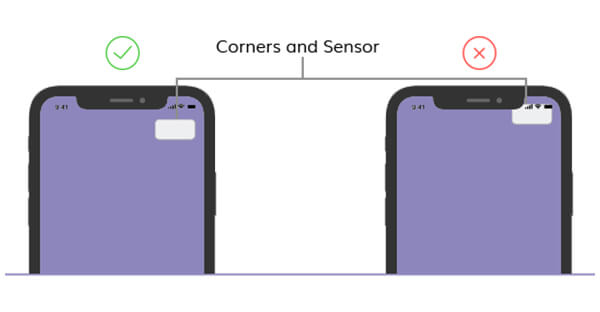
2. İçerik köşelerden kırpılıyor
Yeni tasarım, kenarlardaki uygulama içeriğinizi kesen sensör muhafazası ve kavisli ekran köşeleriyle birlikte gelir.
3. Uygulamanızın en üstteki öğeleri bildirim çubuğunun arkasındadır

iPhone X'te bildirim çubuğunun altında boş tutulması gereken bir boşluk var. Şu anda olan şey, en üstteki uygulama öğelerinizin ya alan tarafından üst üste gelmesi ya da yanlış konumlandırılmasıdır.
4. En alttaki içeriğe kolayca dokunulamaz
Uygulamanız ana sayfa göstergesine müdahale ediyor. Olan şey, bir kullanıcı uygulamada bir eylem gerçekleştirmek için alt öğeye tıkladığında, ana gösterge alanı, uygulama yerine cihazın hareket etmesini sağlıyor.
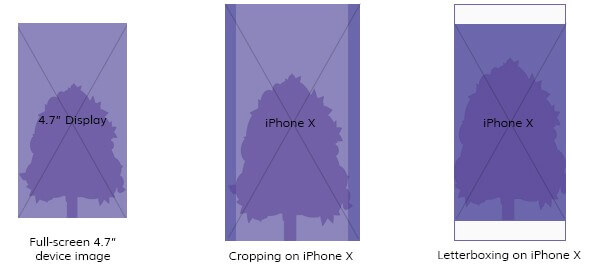
5. Ekranınız ve resimleriniz gergin görünüyor
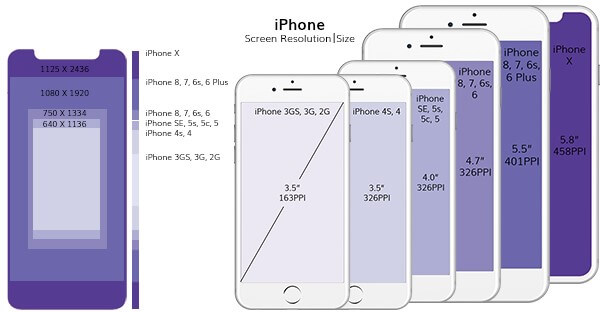
iPhone X, iPhone 7 ve 8'den %20 daha uzundur. Büyük ihtimalle ekranınız 375×812 piksel boyutunun altında değildir. Bu, ekranın boyutuyla ilgili olsa da, resimlerinizin donuk veya solgun görünmesinin nedeni, set 5.8” 458 PPI kılavuzuna göre tasarlanmamalarıdır.
Bunlar, uygulamanızın iPhone X'te karşılaşması gereken tasarım sorunlarından bazılarıdır. Biz de öyle yaptık.
Peki, iPhone X'e uygun hale getirmek için Uygulama Tasarımınızla ne yapmalısınız?
İşte iPhone X Uygulamamızı Hazır hale getirmek için yaptıklarımız
Önce Xcode 9'un en son sürümünü indirdik ve Stimülatörde geliştirdiğimiz tüm uygulamaları test ettik. Ardından, bir cihazda kontrol etmeye geçmeden önce stimülatörün kendisindeki UI sorunlarını bulduk ve çözdük.
Lansman Storyboard'umuz zaten olduğundan ve projemizin temel SDK'sı iOS 11'de ayarlandığından, uygulamamız Tam Ekran Görüntüleme Modunda çalıştı. Bu, uygulamanın her öğesini doğrulamayı kolaylaştırdı. Öğelerin hiçbirinin üst üste binmemesini, yanlış konumlandırılmamasını, kırpılmamasını veya yanlış ölçeklenmemesini sağladık.
Bunu yaparken, daha sonra doğru konumlandırma için düzen marjını ve güvenli alan kılavuzlarını kullanarak düzelttiğimiz bazı sorunlarla karşılaştık.
Ardından, bir ölçeklendirme hatasıyla karşılaştık. Kullanıcıların tam ekrandan ekrana sığdırmak için modları değiştirmelerini gerektiren, farklı seçenekleri ölçeklendirmelerini gerektiren, geliştirdiğimiz bazı video uygulamaları var, ancak Güvenli Alan'ı not etmek üzerinde çalışmamız gereken bir şeydi.


Şimdi AVPlayerViewController bunu kendi başına hallederken, bizimki AVPlayerLayer'da yapılmış özel video oynatıcılar kullandı. Yaptığımız şey, kullanıcıların açıları değiştirmesine ve videoları tercihlerine göre görüntülemesine izin veren uygun bir başlangıç video yerçekimi ayarı seçtik.
Uygulamalarımızı iPhone X'i hazır hale getirirken yaşadıklarımızdan yola çıkarak, bir iPhone uygulama Geliştirme Şirketinden diğerine geliştirici ekibimizle, uygulamanızı iPhone için güncelleyip güncellemediğinizi de göz önünde bulundurmanız gereken faktörlerin yoğun bir listesini yaptım. X veya yeni bir tane oluşturun.
Uygulamanızı iPhone X'e hazır hale getirmek için Hızlı Kılavuz
Müşterilerimizin uygulamalarını güncelleyerek onları günümüze ve yakında milyonlarca iPhone X kullanıcısı olmaya hazır hale getirmek için çalışan tasarımcılarımız tarafından paylaşılan bazı ipuçlarını burada bulabilirsiniz.
Ekran boyutu

iPhone X'in genişliği iPhone 6, 7 ve 8 ile aynı, cihaz onlardan 145 puan daha uzun. Bu nedenle, bir uygulama tasarlarken, iPhone 7 – 8 plus için kullanacağınız alanı kullanın ve ardından görüntüleri iPhone X Super Retina Display için @3x olarak dışa aktarın.
iPhone Uygulamanız yerel iOS bileşenlerini kullanıyorsa, yeni ekran boyutuna otomatik olarak ayarlanacağını unutmayın. Ancak, özel düzen kullanıyorsanız, ekran boyutuna dikkat etmeniz gerekecektir.
Güvenli bölge

iPhone X'te uygulamanızı güncellerken not etmeniz gereken belirlenmiş alanlar vardır. Araç çubuğu, yan hareketler, bildirim çubuğu ve ana sayfa göstergesi gibi cihazın kendi işlevsellik öğeleri için kenar boşluğu bırakarak ekranın ortasına odaklanın.
Otomatik Düzeni kullanmak, uygulamanızın UI öğelerini otomatik olarak güvenli alana yerleştirir.
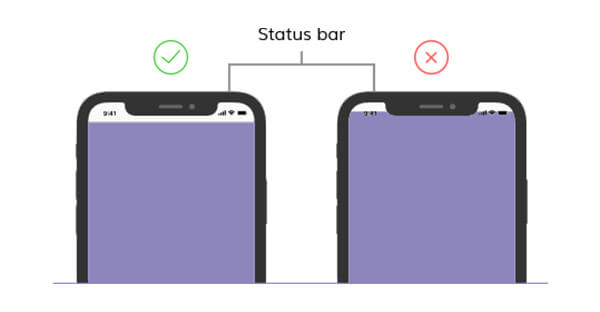
Durum çubuğu
iPhone X durum çubuğu, ön kamerası ve telefonları hakkında gerekli tüm bilgileri içeren, benzersiz şekilde kesilmiş bir dikdörtgen şeklindedir. Tasarımınızı, durum çubuğu alanına dokunulmadan kalacak şekilde planlayın.
Uygulama durum çubuğunun konumunu sabitten dinamik olarak güncelleyerek iPhone X düzenine kolayca uyum sağlayabilirsiniz.
Yuvarlak Ekran Köşesi

iPhone X, en üst kısımdaki bildirim çubuğunda yuvarlak bir ekran köşesi süslüyor. İçeriği yuvarlatılmış köşelerden uzak tutmalısınız. Bunu yapmamak, parçaların kesilmesine neden olur.
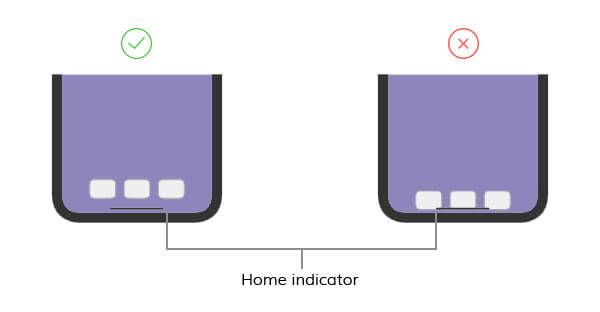
Ana Sayfa Göstergesi

Tüm iPhone'larda bulunan Ana Sayfa düğmesinin yerini alan iPhone X, cihazların ucunda oturan ve "Kilidi Açmak için Kaydır" istemiyle seçeneklerle genişleyen bir hap kutusu çubuğuyla birlikte gelir.
Cihazın kenarlarında bir dizi işlev vardır – Bildirim Merkezi, Kontrol Merkezi, Uygulama Değiştirici ve Ana Ekran. Uygulamanızın hareketinin cihazınkiyle değiştirilmesini önlemek için belirtilen güvenli alanda kalın.
Test Ekranı Yönleri

Portre modundaki sorunları çözdükten sonra cihazınızı Manzara yönünde çevirin. Manzara modunda farklı bir dizi kullanıcı arayüzü sorunu bulabilirsiniz. Resimlerinizin, videolarınızın ve içeriğinizin her iki ekran yönüne de mükemmel şekilde uyacak şekilde uygun şekilde ölçeklendiğinden emin olun.
Apple'ın iPhone X ile getirdiği tüm tasarım değişikliklerinin çözülmesi ve benimsenmesi zaman alacak. Bu arada, umarım bu blog, harika iPhone uygulamaları oluşturmak için ilerlemeniz gereken yönde size yardımcı olmuştur.
