Facebook Reklamlarını İçerik Etkileşimi için Optimize Etme: 4 Özel Dönüşüm Fikri
Yayınlanan: 2021-10-23Hepimiz Facebook Pixel'i biliyoruz. Teslimat optimizasyonu ve takibi için etkileşim ve dönüşüm verilerini Facebook Reklamları algoritmasına geri göndermekle görevli küçük kod parçası. Bir dizi standart olay ve Özel Dönüşümleri takip etme yeteneği ile Facebook Pixel, Facebook Reklamları platformunun önemli bir unsurudur.
Standart olaylar, satın alma veya indirme gibi çeşitli yaygın dönüşümler için farklı senaryoları kapsasa da, "standart" olmayan bir şeyi izlememiz ve optimize etmemiz gerekirse ne olur? Bu gönderide, içerik etkileşimini optimize etmeye odaklanarak Facebook Pixel özel dönüşümünü uygulamak için bazı alışılmadık kullanım durumlarına göz atacağız.
Bu yayında verilen talimatları takip etmek için temel Google Etiket Yöneticisi bilgisine ihtiyacınız olacak. GTM'ye aşina değilseniz veya bu konuda fikrinizi yenilemeniz gerekiyorsa, Google Etiket Yöneticisi Temel Bilgileri'ne göz atmayı unutmayın.
Google Etiket Yöneticisi'ni kullanarak temel Facebook Piksel yüklemesi
Kullanım durumlarımıza dalmadan önce, Facebook Pixel'i GTM aracılığıyla hızlı bir şekilde yükleyelim. Daha sonra ekleyeceğimiz tüm özel olay kodları bu temel koda bağlı olacaktır. Pixel'i GTM kullanarak kurmak gerekli değildir, manuel kurulum da yapabilirsiniz.
Google Etiket Yöneticisi, çok çeşitli platformlar için yerel entegrasyonlara sahiptir, ancak Facebook Pixel'in Özel HTML etiketi olarak yüklenmesi gerekir.
- Google Etiket Yöneticisi'ne giriş yapın ve Yeni Etiket oluşturun.
- Etiketinize Base Facebook Pixel gibi bir ad verin.
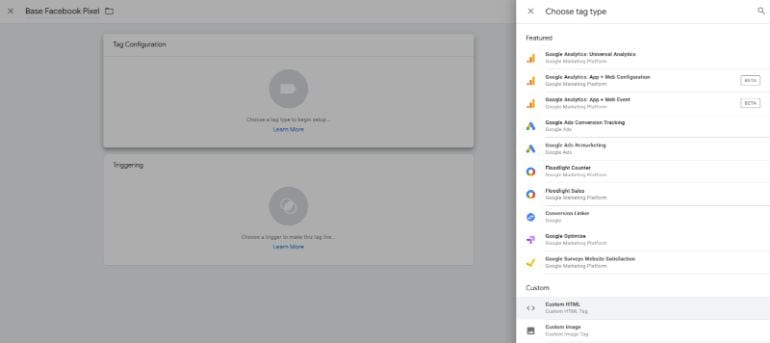
- Etiket Yapılandırması'nı seçin ve ardından etiket türü olarak Özel HTML'yi seçin.

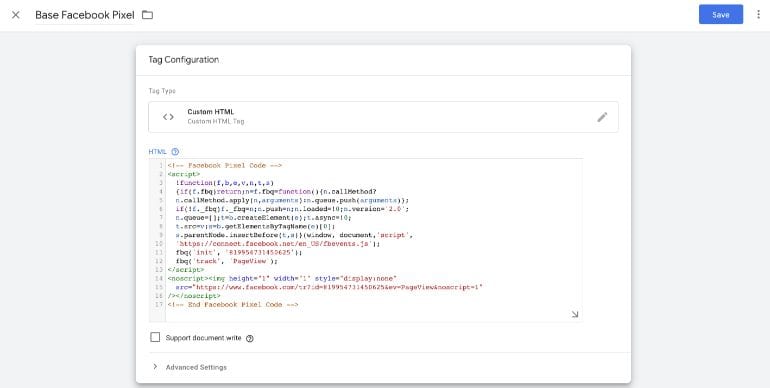
- Facebook Piksel kodunuzu kopyalayın, buraya yapıştırın ve etiketi kaydedin.

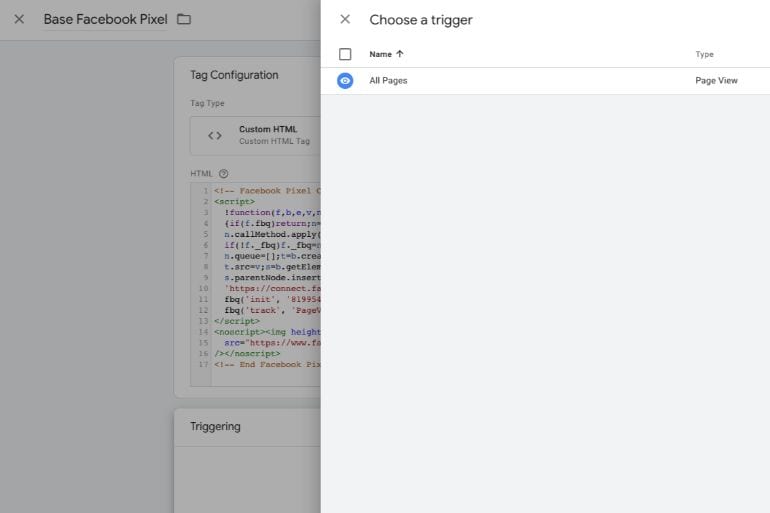
- Şimdi bir tetikleyici tanımlamanın ve az önce tanımladığımız etiketi tetiklemek için koşulları ayarlamanın zamanı geldi. Facebook Pixel'in web sitemizin her sayfasında tetiklenmesini istiyoruz. Tetikleyiciyi Tüm Sayfalarda Sayfa Görünümü olarak ayarlayın. Etiketinizi kaydetmeyi unutmayın.

- Yeni etiketinizi Önizleme modunu ve ayrıca Chrome için Facebook Pixel Helper eklentisini kullanarak test ettiğinizden emin olun.
Artık temel Piksel kurulumumuza sahip olduğumuza göre, Özel Dönüşümler için kullanım örneklerine bakalım.
1- Gecikmeli Piksel ateşi
Bir süre önce bir müşterimiz Facebook kampanyalarını içerik tüketimine göre optimize etmemizi istedi. Beklediğiniz etkileşimi görüyorsanız, Açılış Sayfası Görüntüleme için optimizasyon, bu hedefe ulaşmak için iyi bir yol gibi görünüyor, ancak bu durumda, ziyaretçinin açılış sayfasında minimum zaman harcadığından emin olmamız gerekiyordu. Bu nedenle, bunu özel bir dönüşüm olarak tanımlamanın ve bunun için optimize etmenin yollarını aramaya başladık.
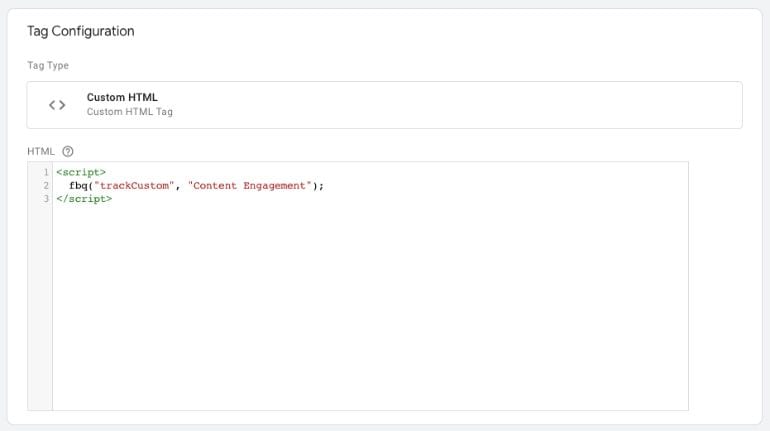
- İhtiyacımız olan ilk şey, istenen web sayfası etkileşimi için bir dönüşüm pikselini tetiklemektir. Burada, bir ziyaretçi sayfamızda 7 saniye veya daha fazla zaman geçirirse, özel bir dönüşüm oluşturmak istiyoruz. Etiket Yöneticisi'nde, başka bir Özel HTML etiketi oluşturun ve aşağıdaki kodu yazın.
<script>
fbq("trackCustom", "Content Engagement");
</script>
Gördüğünüz gibi, Content Engagement adlı özel bir etkinlik tanımlamak için Facebook Pixel'in fbq işlevinden yararlanıyoruz.
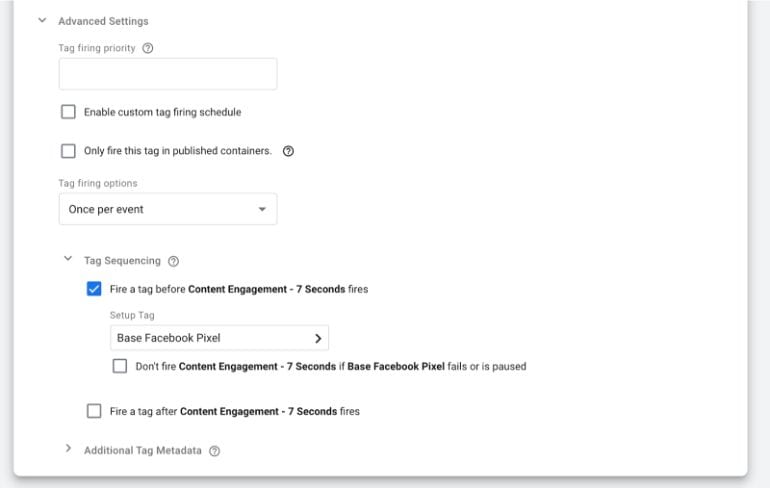
- Az önce yazdığımız script, temel Facebook Pixel koduna bağlıdır ve bu nedenle, temel kod yüklendikten sonra ateşlendiğinden emin olmamız gerekir. Temel Pixel etiketinden sonra özel olay kodunu yüklemek için Gelişmiş Ayarlar altındaki Etiket Sıralama özelliğini kullanacağız.
Gelişmiş Ayarlar bölümünü genişletin ve "[etiketinizin adı] tetiklenmeden önce bir etiketi tetikle"nin yanındaki kutuyu işaretleyin. Açılır menüden temel Facebook Piksel etiketini seçin.
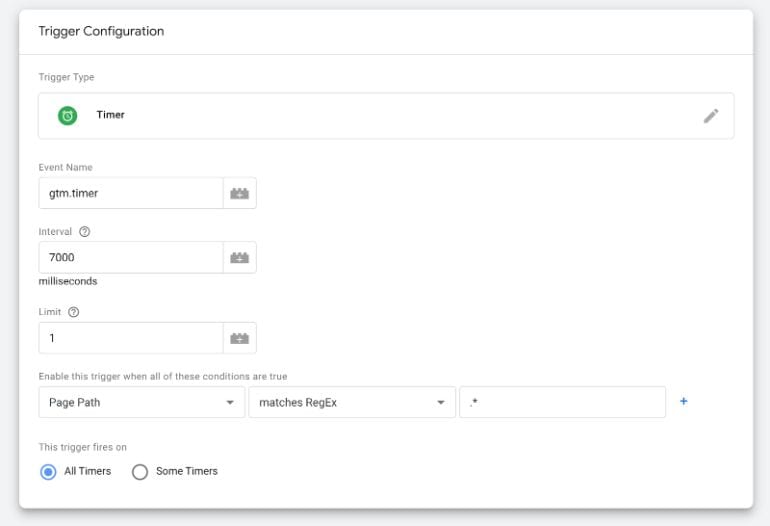
- Şimdi tetikleyiciyi tanımlama zamanı. Tetikleme paneline ve ardından sayfanın sağ üst kısmındaki (+) işaretine tıklayın. Tüm tetikleyicilerin listesini görebilmek için Tetik Yapılandırma'yı seçin. Zamanlayıcı tetik türünü seçin. Gördüğünüz gibi tetikleyicimize “7 Saniye” adını verdik.
- Aralık altında piksel ateşlemenizi (diğer bir deyişle özel etkinliğiniz başladığında) geciktirmek istediğiniz süreyi girin. Gördüğünüz gibi bu milisaniye cinsinden yani 7 saniye için 7000 girdik.
Buradaki bir diğer önemli ayar Limit'tir, özel olayın yalnızca bir kez tetiklenmesini istiyoruz, bu yüzden 1 girdik. Bunu boş bırakırsanız özel dönüşüm her 7 saniyede bir (veya tanımladığınız aralık süresi ne olursa olsun) tetiklenir.
Son olarak, etiketi tetiklemek için koşulları tanımlamamız gerekiyor. Content Engagement özel etkinliğimizi web sitenizin her sayfasına kaydetmek istiyoruz ve tüm sayfaları dahil etmek için RegEx (normal ifade) operatörünü kullandık. Çalışmanı kaydet!
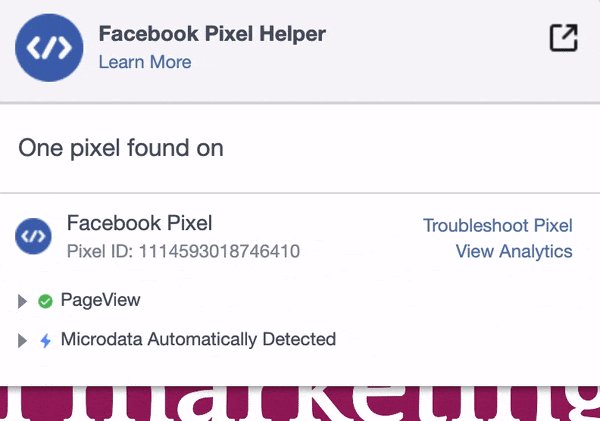
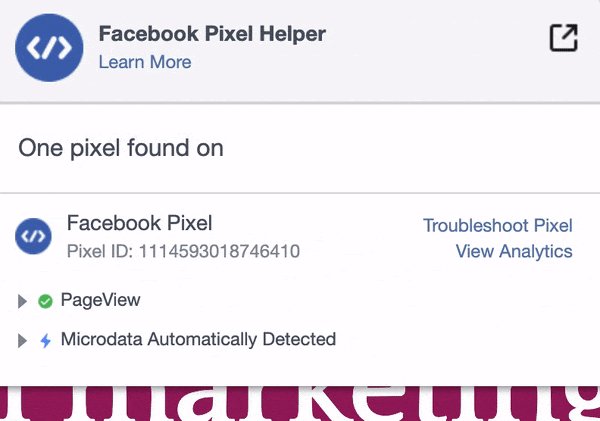
- Etiket Yöneticisi çalışma alanınızı tüm yeni değişikliklerle yayınlayın. Şimdi test etme zamanı. GTM'nin önizleme ve hata ayıklama modunu veya bizim gibi Facebook Pixel Helper'ı kullanabilirsiniz. Temel Pixel'in tetiklendiğini gösteren PageView olayına ek olarak, tanımlı aralığımızdan sonra yüklenen özel olayımızı da görmeliyiz. Örneğimizde bu şekilde yüklenir: dönüştürme işleminin yüklenmesi birkaç (tam olarak 7 saniye) sürer:

İşte! Özel Etkinliğimizi başlattık, bu dönüşüm için kampanyalarımızı optimize edebilmek için tek yapmamız gereken bir Özel Dönüşüm tanımlamak.
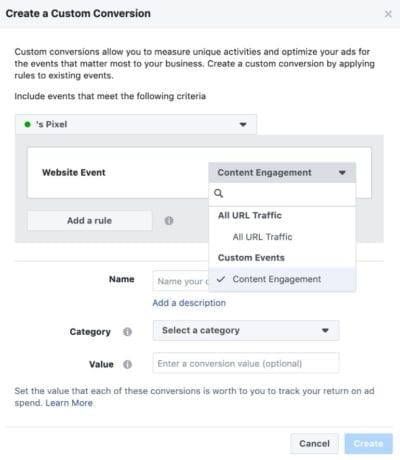
Olay Yöneticisi'nde Özel Dönüşümler'e gidin ve yeni bir dönüşüm oluşturun. Web Sitesi Etkinliği açılır menüsünden önceki adımlarda oluşturduğunuz Özel Etkinliği seçin. Yalnızca web sitenizin belirli sayfalarında izlemek istiyorsanız, özel dönüşümünüze kurallar ekleyebilirsiniz. Bir ad, kategori ve değer atayın. Son ikisi isteğe bağlıdır ancak konu RoAS'ı (Reklam Harcamalarından Getiri) raporlamak ve ölçmek söz konusu olduğunda oldukça faydalıdır.

Bu kadar! Gecikmiş bir Facebook Piksel için Özel Etkinliğinizi ve ayrıca Özel Dönüşümünüzü başarıyla oluşturdunuz. Aşağıdaki bölümlerde, aynı işlemi Google Etiket Yöneticisi kullanarak Facebook Özel Etkinlikleri dağıtmanın diğer kullanım örneklerine uyguluyoruz.
2- Sayfa Kaydırma Derinliği
Sayfa kaydırma derinliğini Özel Dönüşüm olarak tanımlamak, hedef kitlenin açılış sayfasıyla ne kadar iyi etkileşim kurduğunu gösteren bir proxy işlevi görebilir. Örnekler, içerik açısından yoğun ve uzun açılış sayfalarına sahip veya yalnızca bloglarda, haber web sitelerinde ve diğer içerik dağıtım işletmelerinde bulunan daha karmaşık ürünler veya hizmetlerdir.
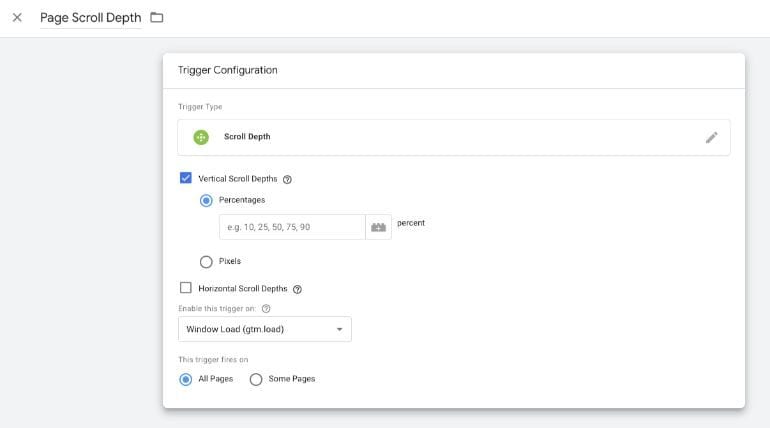
Özel Etkinliğimizi ve Dönüşümümüzü tanımlama süreci, Gecikmeli Piksel yangını örneği için az önce yaptığımızla aynıdır. Adım 4'ü bir önceki bölümden değiştiren tek şey ve bu da GTM'de seçmemiz gereken Tetikleme Tipi. Bu sefer Kaydırma Derinliği tetikleyicisini kullanacağız.

Web sitenizdeki veya uygulamanızdaki kullanıcı deneyimine bağlı olarak Özel Etkinlik etiketimizi dikey, yatay veya her ikisinin bir karışımı için tetikleme seçeneklerine sahipsiniz. Ve kaydırma derinliğinin ölçümü yüzde veya piksellere dayalı olabilir. Örneğin, Özel Etkinlik etiketinizi yalnızca kullanıcı açılış sayfanızın %75'ini aşağı kaydırdığında tetiklenecek şekilde tanımlayabilirsiniz.
3- YouTube Video Görüntülemeleri
Bu, sayfalarında YouTube'dan gömülü videoları kullananlar için çok uygun olacaktır. Kaydedilmiş bir web semineri, bir video kursu web sitesi veya bir vlog olabilir. Facebook Özel Dönüşümünüzü GTM'de YouTube Video tetikleyicisine bağlayabilir ve farklı türdeki video içeriği etkileşimlerine göre optimize edebilirsiniz.

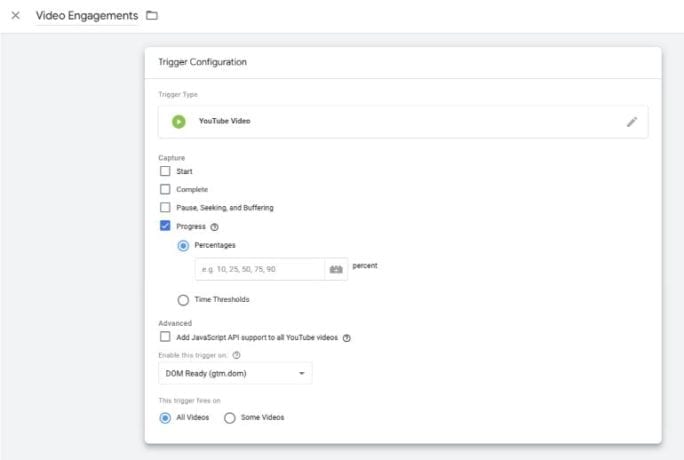
Yine, ana süreç, Gecikmeli Piksel yangınının ilk örneğimizle aynı kalır. Tek farklı adım Tetikleme Türüdür ve bu sefer YouTube Video kullanıyoruz.
Videoyu başlatma, tamamlama, duraklatma, arama ve en önemlisi video izleme ilerlemesini takip edebilirsiniz. Sonuçlarınızı bulanıklaştırabileceğinden, farklı optimizasyon eylemlerini test etmekle ilgileniyorsanız, ayrı etiketler oluşturduğunuzdan emin olun. Video uzunluğunuza ve kullanıcı deneyiminize bağlı olarak yüzde veya zamana dayalı olay yakalamaları tanımlayabilirsiniz.
4- Eleman Görünürlüğü
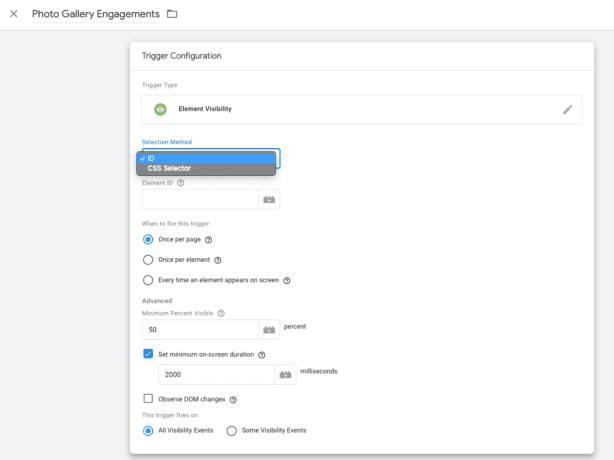
Açılış sayfanızdaki belirli bir öğenin görünürlüğü gibi eylemleri izlemek ve optimize etmekle ilgilendiğiniz durumlar olabilir. Örnek olarak, bir kullanıcı belirli bir görüntüde 2 saniyeden fazla kaldığında Özel Dönüşüm tetiklenebilir. Veya ürün fotoğraf galerinizdeki en az 3. fotoğrafa ulaştılarsa. Bir Özel Dönüşüm etiketini tetiklemek için bu tür etkileşimleri tanımlamamıza izin veren Tetikleme Türü, Öğe Görünürlüğü'dür.

Bu yazının ilk bölümünde açıklanan işlemin aynısını izleyin. Öğe Görünürlüğü etiketi, istenen sayfa öğelerini öğe kimlikleri veya CSS Seçici ile tanımlama seçenekleri sunar. Ekran süresi için (milisaniye cinsinden) bir minimum süre tanımlayabilirsiniz ve ayrıca dönüşüm olarak kabul edilmesini istediğiniz koşulların doğru kombinasyonunu elde etmek için ince ayar yapabileceğiniz başka ayarlar da vardır.
Gördüğünüz gibi, Google Etiket Yöneticisi'ni kullanarak Özel Dönüşüm kodunuzu tetikleme seçenekleri neredeyse sonsuzdur. Kullanım durumunuza ve kullanıcı deneyiminize bağlı olarak farklı kullanıcı etkileşimleri için Facebook dönüşüm kampanyalarınızı izleyebilir ve optimize edebilirsiniz.
Umarım bu blog size, yüksek kaliteli içerik katılımını temsil eden yaratıcı Özel Etkinliklerle Facebook kampanyalarınızı optimize etmek için harika fikirler vermiştir. Google Etiket Yöneticisi hakkında daha fazla bilgi edinmek ve web siteniz veya uygulamalarınızdaki önemli etkileşimleri izlemek istiyorsanız, bu Google Analytics Akademisi kursu başlamak için harika bir yerdir.
