Shopify'da Stellar Sayfa Deneyimi Sunmanın 15+ Zamansız Yolu
Yayınlanan: 2020-08-13Sayfa deneyimi, Shopify satıcısı olarak uzun vadeli başarınız için çok önemlidir. Harika bir sayfa deneyimi sağlamak için şunları yapmalısınız:
- Kullanıcı deneyiminin ne olduğunu ve nasıl değerlendirildiğini anlayın
- Kullanıcı deneyimi ve sayfa deneyimi arasındaki ilişkiyi anlayın
- Nerede olduğunuzu öğrenin (sayfa deneyimi açısından) ve iyileştirme fırsatlarını belirleyin
- Bu fırsatlardan en iyi şekilde yararlanmak için uzmanlığı kazanın
- Hayatınızı kolaylaştıracak doğru araçları bulun
- Google'ın kullanıcı ve sayfa deneyimi kriterleriyle ilgili tüm değişikliklerden haberdar olun
Bu kılavuzda, bu ve diğer ilgili sorunları ele alacağız.
ne öğreneceksin
- Kullanıcı deneyimi nedir ve neden önemlidir?
- Sayfa deneyimi nasıl değerlendirilir?
- İyileştirme fırsatları nasıl belirlenir?
- Harika bir sayfa deneyimi nasıl sağlanır?
- Sayfa deneyimi optimizasyonu için gelişmiş ipuçları
- paket servisler
Kullanıcı deneyimi nedir ve neden önemlidir?
Tanım olarak kullanıcı deneyimi, “bir kişinin web sitesi veya bilgisayar uygulaması gibi bir ürünü, özellikle de kullanımının ne kadar kolay veya memnuniyet verici olduğu konusunda genel deneyimidir” (Kaynak: lexico).
Kullanıcı deneyimi, sayfa deneyimiyle yakından ilgilidir. Örneğin, bir sayfanın mobil uyumluluğu ve sayfanın ne kadar hızlı yüklendiği, hem kullanıcı deneyimi kriterleri hem de sıralama faktörleridir. Daha fazla bilgi edinin → Daha iyi bir web için sayfa deneyimini değerlendirme, Google Arama Merkezi Blogu
Sıralamalarınız üzerinde bir etkisi olmasının yanı sıra, kullanıcı deneyimi müşterilerinizin satın alma kararlarını etkileyebilir - harika kullanıcı deneyimi onları satın almaya teşvik edecek ve kötü kullanıcı deneyimi onları uzaklaştıracaktır. Başka bir deyişle, kullanıcı deneyiminin kârlılığınız üzerinde de etkisi vardır.
Sayfa deneyimi nasıl değerlendirilir?
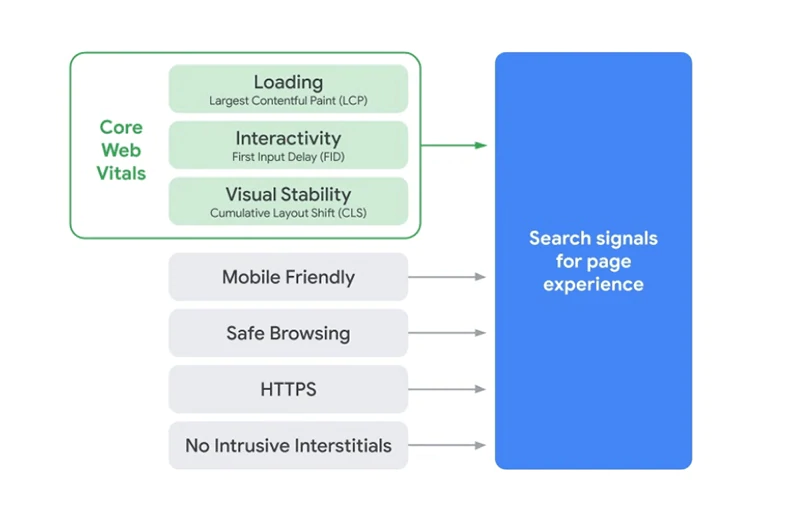
Sayfa deneyimi, kullanıcıların bir web sayfasıyla etkileşim deneyimini saf bilgi değerinin ötesinde nasıl algıladıklarını ölçen bir dizi sinyaldir.
Sayfa deneyimi, mobil uyumluluk ve sayfa hızı gibi bir dizi faktörün yanı sıra güvenli tarama, HTTPS ve araya giren geçiş reklamları (pop-up reklamlar) gibi diğer Arama sinyallerine göre değerlendirilir. Daha fazla bilgi edinin → Google Arama sonuçlarında sayfa deneyimini anlama

Kaynak: Daha iyi bir web için sayfa deneyimini değerlendirme
Sayfa deneyimi ayrıca, tüm web deneyimleri için gerekli olan bir dizi kullanıcı merkezli ölçüm (veya sinyal) olan Önemli Web Verilerini (Mayıs 2020'de tanıtıldı) içerir: yükleme hızı, yanıt verme ve görsel kararlılık.

Kaynak: Web Verileriyle Tanışın: sağlıklı bir site için temel metrikler, Chromium Blog
Sayfa deneyimini neden önemsemelisiniz?
Ağustos 2021 itibariyle, sayfa deneyimi sinyalleri Google Arama sıralamasına dahil edilmiştir.
Bu güncellemenin bir parçası olarak, mobil cihazlarda Arama'daki En Çok Okunan Haberler özelliği için sıralama ölçütlerimize sayfa deneyimi metriklerini de dahil edeceğiz ve En Çok Okunan Haberler uygunluğundan AMP gereksinimini kaldıracağız. (Kaynak: Daha iyi bir web için sayfa deneyimini değerlendirme, Google Arama Merkezi Blogu)
Sıralamanızın yanı sıra sayfa deneyimi, müşterilerinizin kullanıcı deneyimini, satın alma kararlarını ve markanızdan genel memnuniyetlerini de etkiler. Bu nedenle, mükemmel bir sayfa deneyimi sağlamanız önemlidir.

Google, harika bir sayfa deneyimi sağlamanın yüksek kaliteli içerik üretmeyi geçersiz kılmadığını açıkça belirtti. Google her zaman gerçekten şaşırtıcı içeriği ödüllendirmeye çalışmıştır ve olacaktır. Daha fazla bilgi edinin → Google'ın 2020 Geniş Çekirdek Güncellemeleri: Shopify İçin Nihai Anlamsız Kılavuz
İyileştirme fırsatları nasıl belirlenir?
Bir gerçeklik kontrolü yapın. Kendinize sorun: “Nerede duruyorum? Sayfa deneyimi açısından neleri iyileştirebilirim?” Örneğin:
- Web sitenizin mobil uyumlu olup olmadığını kontrol edin
- Web sitenizde herhangi bir güvenlik sorunu olup olmadığını kontrol edin ve sitenizi HTTPS ile güvenceye alın (bunu henüz yapmadıysanız)
- Web sitenizin erişilebilir olduğundan emin olun
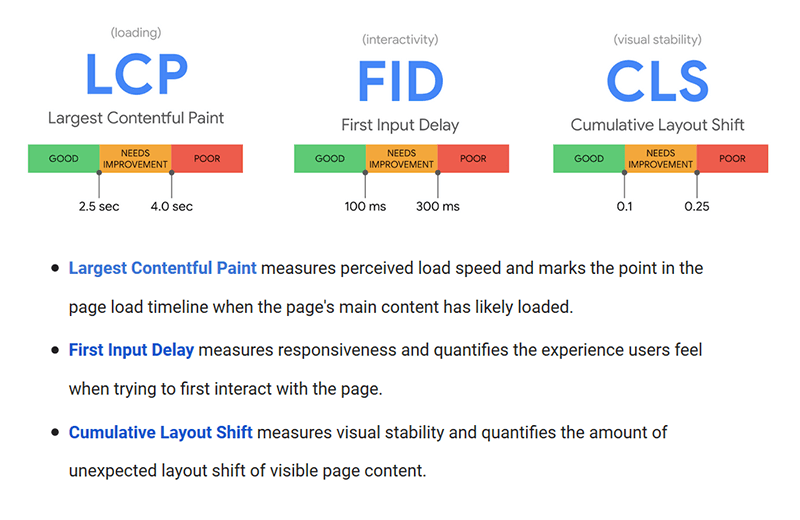
- Mağazanızın Önemli Web Verilerini ölçün: LCP (En Büyük İçerikli Boyama - yükleme hızı), FID (İlk Giriş Gecikmesi - yanıt verme) ve CLS (Kümülatif Düzen Kayması - görsel kararlılık)
Bu görevler bir öncelik olmalıdır. Bunları listenizden çıkardıktan sonra, müşterilerinizin Shopify mağazanızı nasıl algıladığı ve onunla nasıl etkileşim kurduğu üzerinde büyük etkisi olabilecek diğer faktörleri değerlendirmeye geçebilirsiniz. Bu faktörleri değerlendirmek için aşağıdaki soruları yanıtlamanız gerekir:
- Müşterilerinizi iyi anlıyor musunuz? Müşterilerinizi tanımak, onların sorunlarını çözmenin ve ihtiyaçlarını karşılamanın anahtarıdır. Aynı zamanda en iyi marka ve pazarlama stratejisini seçmek, ürünlerinizi nasıl sunacağınıza, ne tür içerik oluşturacağınıza ve daha fazlasına karar vermek için bir başlangıç noktasıdır.
- Ana sayfanız doğru mesajı iletiyor mu? Yeterli bilgi sağlıyor mu? Profesyonel görünüyor mu? Düzgün yükleniyor mu?
- Web sitenizin tasarımı markaya uygun ve kullanıcı dostu mu?
- Ürün sayfalarınız iyi markalanmış mı?
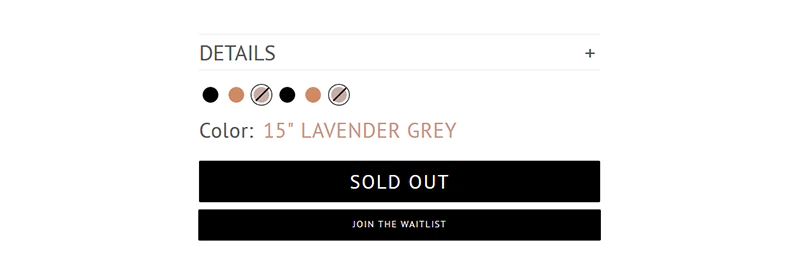
- İhtiyacınız olmayan ürün sayfalarınız mı var? Örneğin, ürün tükendiği için artık dönüşüm sağlayamayan ürün sayfalarını hâlâ tutuyor musunuz? Ürünü yeniden stoklamayı planlamıyorsanız, ürün sayfasını silmek en iyisidir - bu, Tarama Bütçenizi en üst düzeye çıkaracak ve site hızınızı artıracaktır. Ancak tekrar satmayı planlıyorsanız, "Bekleme listesine katıl" düğmesi eklemek iyi bir uygulamadır. Bunun IRL'nin nasıl göründüğünü merak ediyor musunuz? SAMARA ÇANTA zarif bir çözüm buldu:

- Kaliteli içerik üretiyor musunuz? Örneğin, ürün açıklamalarınız yeterince bilgilendirici mi? Politika sayfalarınıza bağlantılar içeriyorlar mı? İçerik gerçek sorunları ele alıyor mu? Kulağa gerçek geliyor mu? değer sağlıyor mu? Google'ın neyi yüksek kaliteli içerik olarak tanımladığını öğrenin → Google'ın 2020 Temel Güncellemeleri, Ocak 2020 Temel Güncellemesi, Yüksek kaliteli içerik üretme
- Yüksek kaliteli görsel içerik üretiyor musunuz? Ürün fotoğraflarınız ürünlerinizin en iyi özelliklerini sergiliyor mu? Her ürün çeşidinin kendi ürün fotoğrafı var mı? Ürün sayfalarınızda ürün videoları var mı? Görsel dosyalarınız SEO için optimize edilmiş mi (örneğin, doğru boyuttalar mı, açıklayıcı alt etiketleri ve dosya adları var mı ve daha fazlası)?
- Açık, fayda odaklı CTA'lar yazıyor musunuz?
- Web sitenizdeki stratejik yerlerde belirgin bir şekilde görüntülenen sosyal kanıtınız var mı? Örneğin, ürün sayfalarınızda ürün incelemeleri var mı? Ana sayfanızda referanslar atlıkarınca var mı?
- Form kullanıyor musunuz? Evet ise, bunlar kullanıcı dostu mu, yani anlaşılması ve doldurulması kolay mı?
- Web siteniz bozuk bağlantılar içeriyor mu?
Aşağıda, bu faktörlerin her birine bir göz atacağız. Hemen dalalım!
Mükemmel bir sayfa deneyimi nasıl sağlanır: 15 adımlı nihai strateji
- Shopify mağazanızın mobil uyumlu olduğundan emin olun
- Shopify mağazanızın güvenli olduğundan emin olun
- Shopify mağazanızı HTTPS ile koruyun
- Shopify mağazanızın erişilebilir olduğundan emin olun
- Shopify mağazanızın Temel Web Verilerini ölçün
- Müşterilerinizi tanıyın
- Ana sayfanızı optimize edin
- Tasarımınızın markaya uygun ve kullanıcı dostu olduğundan emin olun
- Ürün sayfalarınızın iyi markalı ve bilgilendirici olduğundan emin olun
- Yüksek kaliteli içerik üretin
- Görsel içeriğinizin alakalı ve yüksek kaliteli olduğundan emin olun
- Açık ve fayda odaklı CTA'lar yazın
- Sosyal kanıt kullan
- Formlarınızı optimize edin
- Bozuk geri bağlantılarınızı düzeltin
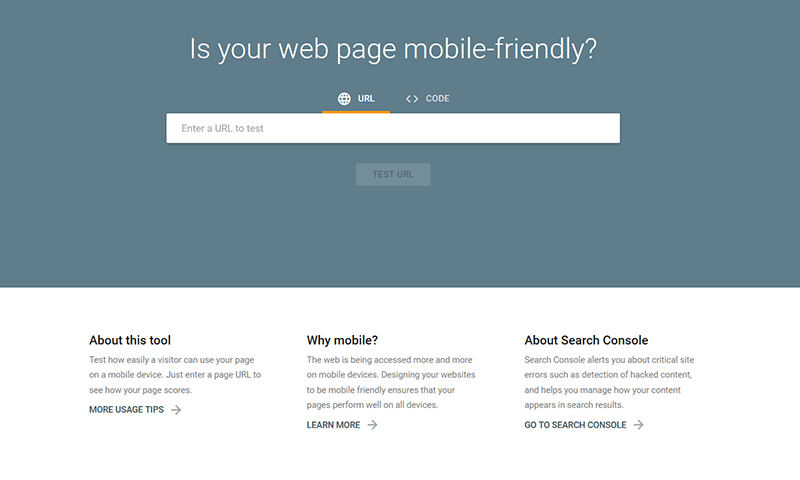
#1. Mağazanızın mobil uyumlu olduğundan emin olmak için Mobil Uyumluluk Testini kullanın
Mobil Uyumluluk Testini aşağıdakiler için kullanın:
- Müşterilerinizin Shopify mağazanızı mobil cihazlarında nasıl görüntülediğini ve kullandığını test edin
- Mobil uyumlu bir web sitesi tasarlamayla ilgili ipuçlarını bulun
- Kritik site hataları hakkında uyarı alın
- İçeriğinizin arama sonuçlarında nasıl görüneceğini yönetin

#2. Güvenlik Sorunları Raporunu Kontrol Edin
Shopify mağazanızı aşağıdakiler için kontrol etmek için Güvenlik Sorunları Raporunu kullanın:
- Saldırıya uğramış içerik
- Kötü amaçlı yazılım veya istenmeyen yazılım
- Sosyal mühendislik
Sitenizdeki olası güvenlik sorunları hakkında daha fazla bilgi edinin:
Güvenlik Sorunları Raporu ayrıca:
- Shopify mağazanızın tam olarak hangi sayfalarının etkilendiğini gösterir
- Sorunları nasıl çözeceğiniz konusunda size bir fikir verir
Kaynak: Güvenlik Sorunları Raporu
#3. Shopify mağazanızı HTTPS (Güvenli Köprü Metni Aktarım Protokolü) ile koruyun
Çevrimiçi güvenlik ve gizlilik kullanıcılar için önemlidir. Ayrıca, herhangi bir iyi sayfa deneyiminin ayrılmaz bir parçasıdırlar.
HTTPS, müşterilerinizin cihazları ile Shopify mağazanız arasında güvenli bir veri aktarımı sağlayan bir protokoldür. Web sitenizi HTTPS ile güvence altına almak, değiştirilen verilerin şifrelendiği ve değiştirilemeyeceği veya bozulamayacağı anlamına gelir.
Web sitenizi HTTPS ile güvence altına almak için yapmanız gerekenler:
- SSL sertifikası gibi bir güvenlik sertifikası kullanın. Neyse ki Shopify, aboneliklerinin bir parçası olarak SSL sertifikaları sağlar. SSL sertifikanızı nasıl etkinleştireceğinizi öğrenin → Shopify için Sayfa İçi SEO, Shopify için gelişmiş sayfa içi SEO uygulamaları
- HTTPS sayfalarının taranabileceğini ve dizine eklenebileceğini doğrulayın
- HSTS'yi destekleyin
Daha fazla bilgi edinin → Sitenizi HTTPS ile koruyun
#4. Shopify mağazanızın erişilebilir olduğundan emin olun
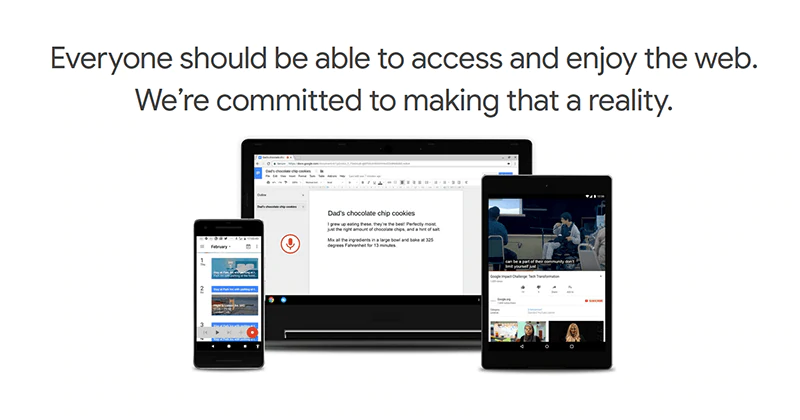
Erişilebilirlik terimi, çoğunlukla, bir bilgisayarın (A/N: veya bir web sitesinin) engelli veya engelli bir kişi tarafından kullanılmasını sağlamak için tasarlanmış özel donanım veya yazılımlara veya her ikisinin birleşimine atıfta bulunmak için kullanılır. (Kaynak: Wikipedia)
Bir web sitesi, Web İçeriği Erişilebilirlik Yönergelerine uygunsa, yani içerdiği bilgiler sağlam, algılanabilir, anlaşılabilir ve kullanılabilir ise erişilebilir olarak kabul edilir.
Web sitenizin erişilebilir olduğundan emin olmak, tüm müşterilerinize olağanüstü alışveriş deneyimleri sunmak ve SERP'lerde üst sıralarda yer almak için önemlidir.

Kaynak: Google, Erişilebilirlik
Shopify mağazanızı daha erişilebilir hale getirmek için:
- Metin ve arka plan için zıt renkler kullanın
- İçeriğinizin anlaşılır olduğundan emin olun
- Herhangi bir yazılı içeriği, okunması ve taranması kolay bir şekilde biçimlendirin, yani başlıklar, alt başlıklar, madde işaretleri, sayılar kullanın, kısa paragraflar yazın, vb.
- Kullanıcıların ihtiyaç duyduklarını kolayca ve hızlı bir şekilde bulmalarını sağlamak için bağlantı bağlantılarını kullanın
- “Buraya tıklayın” gibi belirsiz ve genel bağlantı metinleri kullanmaktan kaçının. Bunun yerine, açıklayıcı ve anahtar kelime açısından zengin bağlantı metni yazın. Her zaman olduğu gibi, anahtar kelime doldurmaktan kaçının.
- Shopify mağazanıza yüklediğiniz görseller için açıklayıcı alternatif metin yazın
- Web formlarınızın (örn. ödeme formu, iletişim formu, kayıt formu vb.) kısa, net, sezgisel ve kullanımı kolay olduğundan emin olun.
- İçeriğinizin mobil cihazlarda kolayca erişilebilir olduğundan emin olun
- Ve dahası!
Web erişilebilirliği, başka bir makalede tartışacağımız geniş bir konudur. Şimdilik, daha fazla bilgiye ihtiyacınız varsa, burada yararlı bulabileceğiniz birkaç kaynak var:
- Web erişilebilirliğine giriş
- Ulaşılabilirlik
- WAVE web erişilebilirlik değerlendirme aracıyla web sitenizin erişilebilirliğini test edin
#5. Shopify mağazanızın Temel Web Verilerini ölçün
Shopify mağazanızın Önemli Web Verilerini ölçmek, nerede bulunduğunuz (sayfa deneyimi açısından) ve geliştirmek için neler yapabileceğiniz konusunda size daha iyi bir fikir verecektir.
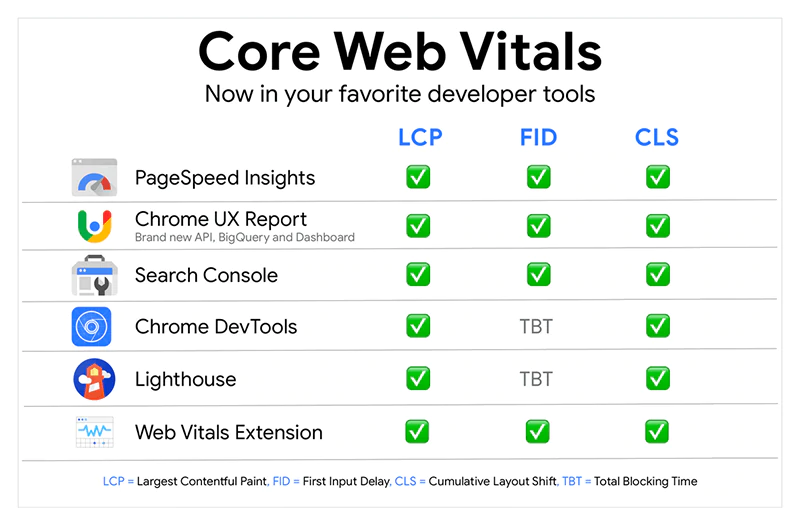
Önemli Web Verilerini tüm popüler Google geliştirici araçlarıyla ölçebilirsiniz.

Kaynak: Önemli Web Verilerini ölçmek için araçlar
Sayfa Hızı Analizleri
Sayfa hızını, yanıt verme hızını ve görsel kararlılığı ölçmek için Sayfa Hızı Öngörülerini kullanabilirsiniz.
Shopify mağazanızın ne kadar hızlı olduğunu kontrol etmek için Shopify Performance Analyzer'ı (Ecom Experts tarafından) da kullanabilirsiniz. Shopify Performance Analyzer, tüm web sitenizi analiz edecek ve kişiselleştirilmiş öneriler listesiyle kapsamlı bir çözüm sağlayacaktır.
Sayfa hızı ve bunun neden önemli bir ölçü olduğu hakkında daha fazla bilgi edinin:
Sonuç olarak, sayfa yükleme süresindeki bir saniyelik gecikme şu sonuçları sağladığı için sayfa hızı önemli bir ölçümdür:
- %11 daha az sayfa görüntüleme
- Müşteri memnuniyetinde %16 azalma
- Dönüşümlerde %7 kayıp
Kaynak: Çılgın Yumurta
Tüm tarayıcılarda ve cihazlarda hızlı ve düzgün yüklenen, yüksek dönüşüm sağlayan sayfalar oluşturmak için sayfa optimizasyonuna odaklanmanız gerekir. Daha fazla bilgi edinin → Shopify için Sayfa İçi SEO: En İyi Kılavuz
Chrome UX Raporu
Bir dizi kullanıcı deneyimi metriğini ölçmek için Chrome UX Raporunu (Chrome Kullanıcı Deneyimi Raporu) kullanabilirsiniz:
- First Paint (“tarayıcının navigasyondan sonra ilk oluşturulduğu zamanı bildirir”)
- First Contentful Paint ("tarayıcının herhangi bir metni, resmi, beyaz olmayan tuvali veya SVG'yi ilk kez oluşturduğu zamanı bildirir")
- DOMContentLoaded ("ilk HTML belgesinin tamamen yüklendiği ve ayrıştırıldığı zamanı bildirir")
- onload ("sayfa ve bağımlı kaynakları yüklemeyi bitirdiğinde tetiklenir")
- İlk Giriş Gecikmesi (yük duyarlılığını ölçer)
- En Büyük Contentful Paint (yükleme hızını ölçer)
- Kümülatif Düzen Kayması (görsel kararlılığı ölçer)
- İlk Bayt Süresi (sunucunun veya diğer ağ kaynaklarının yanıt verme hızının göstergesi)
- Bildirim İzinleri
Arama Konsolu
Arama Konsolu size şu konularda yardımcı olur:
- Mağazanızın performansını ölçün
- Arama Analizi ile içeriğinizi optimize edin
- Tarama için site haritanızı ve URL'lerinizi gönderin
- Web sitenizin hangi sayfalarının düzeltilmesi gerektiğini öğrenin
- Google'ın sayfalarınızı nasıl gördüğünü daha iyi anlayın.
- AMP sayfalarınızı izleyin, test edin ve takip edin
- Mağazanızın mobil kullanılabilirliğini iyileştirin
- Zengin snippet'ler edinin
- Ve dahası
Web Önemlileri
Web Vitals, “yükleme, etkileşim ve düzen değiştirme metrikleri hakkında anında geri bildirim” sağlar. LCP, CLS ve FID'yi yakalar. Temel özellikleri şunları içerir:
- Ortam rozeti ("Sayfanın Önemli Web Verileri eşiklerini geçip geçmediğini kontrol eder")
- Açılır pencerede ayrıntılı inceleme (bir metriğin değişmesi gerekip gerekmediğini veya bir işlem gerektirip gerektirmediğini kontrol eder)
- HUD (Baş üstü ekranı) yer paylaşımı
Bu araçların ve uzantıların her biri, sayfa deneyimi açısından nerede durduğunuzu daha iyi anlamanızı sağlayacaktır. Ayrıca, iyileştirme fırsatlarını belirlemenize ve nihayetinde daha iyi bir alışveriş deneyimi sunmanıza yardımcı olurlar.
#6. Müşterilerinizi tanımanın önemi
Müşterilerinizin ihtiyaçlarını anlamak, iyi bir kullanıcı ve sayfa deneyimi sağlamanın anahtarıdır. Aynı zamanda bir web sitesi tasarlamanın ve güvenecekleri ve yatırım yapmak isteyecekleri bir marka oluşturmanın anahtarıdır. Müşterilerinizi anlamak aynı zamanda doğru içeriği üretmenin, doğru hikayeyi anlatmanın, doğru türde ve miktarda bilgi sağlamanın da temelidir. , doğru sorunları ele almak ve ürünlerinizin avantajlarını dönüşümleri artıracak ve müşteri memnuniyetini artıracak şekilde vurgulayın.
İşte müşterilerinizi tanımanın ve veriye dayalı kararlar ve tahminler yapmanın en etkili yollarından birkaçı:
- Sektörünüz için analist raporlarını inceleyin
- Google Analytics ve Inspectlet gibi araçlarla analiz verilerini toplayın
- Müşterilerin web sitenizle nasıl etkileşime girdiğini incelemek için Crazy Egg gibi bir araç kullanın
- Müşterilerinizin yolculuklarını inceleyin ve farklı temas noktalarını analiz edin
- Müşteri tetikleyicilerini belirleyin ve bunlara göre hareket etmenin yollarını bulun
- Sosyal medyayı kullanın - müşterileriniz için özel bir Facebook grubu oluşturun, kendi Instagram hashtag'inizi oluşturun, Twitter'da sohbetlere katılın ve daha fazlasını yapın
- Müşteri geri bildirimi toplayın - anketler yapın, kullanılabilirlik testleri yapın, anında geri bildirim toplayın ve daha fazlasını yapın
- Mağazanıza canlı sohbet ekleyin - bu, müşteri memnuniyetini kaçınılmaz olarak artıracak daha iyi müşteri desteği sağlamanıza yardımcı olacaktır. İşte kullanabileceğiniz birkaç Shopify uygulaması: Canlı Sohbet, ChatBot, Sepet Tasarrufu (4.9), Tidio - Canlı Sohbet ve Sohbet Robotları (4.8), Gorgias - Canlı sohbet ve Yardım Masası (4.7).
- Tüm incelemeleri ve referansları dikkatlice okuyun - onlardan öğrenin, müşterilerinizi neyin mutlu ettiğini görün, onları neyin hayal kırıklığına uğrattığını anlayın ve iyileştirme fırsatlarını belirleyin. Tüm incelemelere yanıt verdiğinizden emin olun. Not: Olumsuz incelemelere daha fazla dikkat edin - iyi kullanıcı deneyimleri sunmak için bir sorunu belirlemek ve buna göre hareket etmek çok önemlidir; ayrıca müşteri memnuniyetini artırmanıza ve sadık bir müşteri tabanı oluşturmanıza yardımcı olur. Bu nedenle, tüm incelemelere kişisel olarak yanıt verecek vaktiniz yoksa, en azından tüm olumsuz olanları yanıtladığınızdan emin olmalısınız.
- Bir sadakat programı başlatın. İşte kullanabileceğiniz birkaç Shopify uygulaması: Hediye Kartları ve Bağlılık Programı (4.8), Yotpo Bağlılık ve Ödüller (4.7), Bağlılık, Ödüller ve Yönlendirmeler (4.4).
- Güçlü alıcı kişilikleri oluşturun. Yaş, konum, dil, meslek, finansal geçmiş, satın alma alışkanlıkları, ihtiyaçlar, ilgi alanları, acı noktaları, hedefler, yaşam evresi ve daha fazlası gibi ayrıntıları ekleyin.
Sonuç olarak, müşterilerinizi anlamanın anahtarı dinlemektir. İletişime açık olun, sohbetler başlatın, geri bildirim toplayın ve bundan bir şeyler öğrenin. Tek müşteri etkileşimlerinin ötesinde düşünün ve büyük resme odaklanın.
#7. Ana sayfa optimizasyonu

Sayfa deneyimi açısından ana sayfa optimizasyonu hakkında bilmeniz gerekenler:
- Optimizasyon sürecinin yapısal SEO yönünü göz önünde bulundurun: düşük derinlikli bir sayfa hiyerarşisi, sezgisel web sitesinde gezinme (kırıntılar gibi ikincil gezinme dahil) ve mantıksal bir URL yapısı oluşturun. Daha fazla bilgi edinin → SEO Dostu Bir Web Sitesi Mimarisi Nasıl Oluşturulur?
- Ana sayfanız temiz ve anlaşılması kolay olmalıdır.
- CTA'larınız açık olmalıdır. Örneğin, müşterileriniz ilk bakışta bir düğmenin ne yaptığını anlayabilmelidir. Ve onları bülteninize kaydolmaları için nazikçe dürtüyorsanız, karşılığında ne alacaklarının net olduğundan emin olun - “Bültenimize kaydolun ve ilk siparişinizde %15 indirim kazanın” kulağa bundan çok daha iyi geliyor. "Döngüde kalın" veya "Hiçbir indirimi kaçırmayın".
- Erişilebilirliği düşünün. Örneğin, ana sayfanızda bir video varsa, belirgin bir şekilde yerleştirilmiş "Oynat" ve "Duraklat" düğmeleri olmalıdır (sayfa yüklendiğinde video otomatik olarak oynatılmamalıdır).
- Sayfa tüm cihazlarda hızlı ve düzgün bir şekilde yüklenmelidir.
- Kahraman kaydırıcınızın sayfanızı yavaşlatmadığından ve insanların hemen dikkatini çekmediğinden emin olun. Görseller SEO için optimize edilmelidir. Ayrıca, kullanmayı seçtiğiniz görsellerin sayısına ve türüne de dikkat edin. Örneğin, üçü çok az değer katan veya hiç değer katmayan beş belirsiz kaydırıcı yerine bir veya iki alakalı ve iyi düşünülmüş kahraman kaydırıcısı (net CTA'lara sahip) kullanmak daha iyidir. Kullanıcı dostu bir ana sayfa atlıkarınca tasarlamayı öğrenin → Kullanıcı Dostu bir Ana Sayfa Döngü Tasarımı için 9 UX Gereksinimi (İhtiyacınız Varsa)
Basitçe söylemek gerekirse, ana sayfanız:
- gezinmek kolay
- anlaşılması kolay ol
- Tüm büyük tarayıcılarda düzgün ve hızlı bir şekilde yükleyin
- Duyarlı bir tasarıma sahip olun
- SEO ve gezinme amaçlı arama amacı için optimize olun
#8. Tasarım

Kullanıcı dostu tasarım söz konusu olduğunda akılda tutulması gereken birkaç şey:
- Az daha çoktur - konu gezinme, arama çubukları, bağlantılar, düğmeler vb. olduğunda işleri basit tutun. Bu öğelerin her birinin farklı cihazlarda kullanımı kolay olmalıdır. Duyarlılık anahtardır.
- Büyük bilgi bloklarını atılabilir parçalara bölün (başlıklar, madde işaretleri, numaralandırma vb. kullanın).
- Mağazanızın tüm sayfalarında her şeyi tutarlı tutun. Başka bir deyişle, ana sayfanızdaki butonların ürün sayfalarınızdaki, kategori sayfalarınızdaki vb. butonlarla aynı olduğundan emin olun; site genelinde aynı yazı tipini ve daha fazlasını kullanın.
- Sahte metin kullanmak yerine, web sitenizi tasarlarken gerçek kopyayı kullanmak daha iyidir. Bu size her şeyin en başından nasıl görüneceğine dair daha iyi bir fikir verecektir.
- Her zaman müşterilerinizi düşünün - hedef kitlenize ne tür bir tasarım çekici gelir? Hangi yazı tipini seçmelisiniz? Başlıklar nasıl tasarlanmalıdır? Videolar ve GIF'ler uygun olur mu? Basitçe söylemek gerekirse, tasarımınızı müşterilerinize uyarlayın. Bu sayede daha iyi bir kullanıcı deneyimi sunacak ve müşterilerinizin ihtiyaçlarına beklentilerine uygun şekilde cevap vereceksiniz. Kullanıcı merkezli tasarım hakkında daha fazla bilgi edinin → E-ticaret Tasarımında Kullanıcı Merkezli Akışlar Oluşturma
- Tasarımın markaya uygun olduğundan emin olun.
- Göz alıcı ve gözü yormayan arasındaki dengeyi bulun.
Basitçe söylemek gerekirse, işlevsellik, yanıt verme ve basitlik, kullanıcı dostu tasarımın üç direğidir.

#9. Ürün sayfası optimizasyonu

Harika ürün sayfası deneyimleri, daha fazla satmanıza, kararsız alıcıların dönüşüm sağlamasına, müşteri LTV'sini artırmanıza, marka sadakatini beslemenize ve çok daha fazlasını yapmanıza olanak tanır. Mükemmel bir ürün sayfası deneyimi sağlamak için şunları yapmanız gerekir:
- Alakalı ve ürünün en iyi özelliklerini sergileyen yüksek kaliteli ürün fotoğrafları ekleyin. Uygunsa, bu fotoğrafları ürünün videoları, GIF'leri ve 3D modelleriyle tamamlayın. Kaynaklarınız varsa, AR'yi uygulamayı düşünün - bu, faydaları sayısız olan daha sürükleyici alışveriş deneyimleri sağlamanıza yardımcı olacaktır. Daha fazla bilgi edinin → Shopify AR ve VR: Sürükleyici Alışveriş Deneyimlerinin Anahtarı
- Fiyatla ilgili yeterli ayrıntı sağlayın (ve elbette, bir müşteri sayfaya ulaştığında fiyatın hemen görünür olduğundan emin olun)
- Ürün özellikleri ve faydaları hakkında faydalı bilgiler sağlayın (ve bu bilgilerin sattığınız ürünle ilgili uzmanlık düzeyleri ne olursa olsun tüm müşteriler tarafından anlaşılabilir olduğundan emin olun)
- Ürünün yapıldığı malzemeleri veya kumaşları tanımlayın (varsa)
- Politika Sayfalarınıza bağlantılar ekleyin
- Beden Tablonuza bağlantılar ekleyin (varsa)
- Sayfanın iyi markalanmış olduğundan emin olun. Logonuzun ve markanızın ötesinde düşünün. Mümkünse marka değerleriniz, tedarik zinciriniz, çevresel etkiniz ve daha fazlası hakkında konuşun.
- Sayfanın tüm öğelerinin müşterinin rahatlığı düşünülerek tasarlandığından emin olun - bilgilerin nasıl sunulduğuna, düğmelerin nereye yerleştirildiğine, fiyatın nerede görüntülendiğine, sosyal kanıtın ve UGC'nin (kullanıcı tarafından oluşturulan içerik) nerede görüntülendiğine dikkat edin , ve dahası.
Daha fazla bilgi edin:
- E-Ticaret Mağazanızın Kullanıcı Deneyimini Nasıl İyileştirirsiniz (ve Daha Fazla Satmak İçin Daha Az Ödeyin)
- Ürün Sayfalarınızı Daha Fazla Satış İçin Nasıl Optimize Edebilirsiniz: Uzmanlar Tarafından Tavsiye Edilen 11 İpucu
İlham almak:
- Ürün Sayfaları: Sınıfının En İyisi 16 Örnek ve Neden Çalıştıkları
#10. Yüksek kaliteli içerik oluşturun
Google'ın 2020 Temel Güncellemeleri hakkındaki makalemizde, Google'ın yüksek kaliteli içerik olarak gördüğü şeylerden bahsettik. Daha fazla bilgi edinin → Ocak 2020 Temel Güncellemesi. Yazının tamamını okumaya vaktiniz yoksa EAT, ince içerikli sayfalar ve yüksek kaliteli içerik bölümlerine dikkat edin.
Ayrıca, e-ticaret için en iyi 4 bağlantı kurma taktiği kılavuzumuzda ilham verici içerik yazmaktan bahsettik. Daha fazla bilgi edinin → Bloglama
Bugün, yüksek kaliteli içeriğin diğer birkaç önemli özelliğine değinmek istiyoruz. Yani:
- Yazılı içeriğin ve onunla ilgili her şeyin (araştırmadan düzenleme ve görsellere) ötesine geçer.
- Web sitenizdeki her şey - her dosya, her resim, her CTA'daki her kelime, her form ve küçük resim vb. - içeriktir. Ve bu farklı içerik türlerinin her biri özenle ve beceriyle oluşturulmalıdır.
- İçeriğinizi insanlar, arama motorları ve arama amacı için optimize etmeniz önemlidir. Sayfanın amacına bağlı olarak uzunluğunu optimize etmek de önemlidir - örneğin, bir ürün sayfası, ayrıntılı bir blog gönderisine kıyasla oldukça az miktarda içerik içerecektir. Ayrıca, farklı türdeki ürün sayfaları farklı miktarda içerik içerebilir (çünkü farklı ürün türleri farklı tür ve miktarda bilgi gerektirir).
- İlham alın - diğer markaların neler yaptığını görün (hayran olduğunuz markalara daha fazla dikkat edin) ve onlardan öğrenin (doğru yaptıklarından ve yanlış yaptıklarından). Not almak. Yeni şeyler denemek. Gerektiği gibi ayarlayın.
- Kendi sesinizi bulun. Zaman ve pratik gerektirir. Farklı yaklaşımları test edin. Doğru yolda olduğunu anlayacaksın.
- Çözüm sunmaya ve müşterilerinizin hayatlarına değer katmaya odaklanın - bazen bu satış yapacağınız anlamına gelmez, bazen bu müşterilerinizi güldürmeniz gerektiği anlamına gelir.
- Hikayeler anlatın ve sesinizin gerçek ve insani olduğundan emin olun. %100 resmi konuşmanıza gerek yok. Uygunsa (yani, marka kimliğinize uyuyorsa ve hedef kitlenize çekici geliyorsa), şaka yapmak veya daha resmi olmayan bir ton kullanmak sorun değil.
- İçeriğinizin amacı markanıza hayat vermektir. Ve bu, başlamak için inanılmaz bir yolculuktur - yaratırken cesur olun, ilham almanın yeni yollarını bulun ve alçakgönüllü kalın. Ve burada hatırlanması gereken önemli bir şey var - mükemmellik için çabalamak harikadır ve büyümenize yardımcı olur. Ama biraz rahat ol - kimse mükemmel değildir! Elinizden gelenin en iyisini yapmak, sürekli öğrenmek ve potansiyelinizi genişletmek fazlasıyla yeterli.
#11. Görsel içerik

Görsel içerik açısından:
- Shopify mağazanıza yalnızca yüksek kaliteli görseller yüklediğinizden emin olun. Bu, diğer görsel içerikler (videolar ve 3B modeller gibi) için de geçerlidir.
- Görsellerin SEO için optimize edildiğinden emin olun. Daha fazla bilgi edinin → Shopify için Sayfa İçi SEO, Resimlerinizi nasıl optimize edersiniz
- Ürün fotoğraflarının en iyi ürün özelliklerini gösterdiğinden emin olun ve ürünü mümkün olan en iyi ışıkta sunun
- Ürün videolarının hikayeler anlattığından ve müşterilerinizin hayatlarına değer kattığından emin olun. yani bir sorunu çözmeleri, müşterilere ürünlerinizi nasıl kullanabileceklerini göstermeleri, ilk elden deneyim sağlamaları vb.
- Ürününüzün birkaç çeşidi varsa ve her çeşidin bir ürün fotoğrafı varsa çeşitlerin ve ürün fotoğraflarının doğru şekilde bağlantılı olduğundan emin olun.
#12. CTA'lar

CTA'larınız şöyle olmalıdır:
- Temizlemek
- Özlü
- Noktasına doğru
- Cazip
- fayda odaklı
Ayrıca:
- CTA'larınız çevreleyen içerikten öne çıkmalıdır.
- Çevrelerindeki alanın düzenli olması daha iyidir (böylece müşterilerinizin tüm dikkatini çekebilirler).
- Uygunsa, sahnenin ortasında yer alabilirler.
- Her sayfanın bir ana CTA'sı olmalıdır - bir sayfada birden fazla CTA varsa müşterilerin kafası karışabilir (kendilerinden ne beklendiği konusunda).
#13. Sosyal kanıt
UGC (kullanıcı tarafından oluşturulan içerik) hakkında biraz konuşalım:
- UGC, tüketiciler tarafından oluşturulan her türlü içeriktir. Örneğin, sosyal medya ve tartışma forumlarındaki gönderiler ve yorumlar, ürün derecelendirmeleri ve incelemeleri, müşteri referansları, geri bildirimler ve daha fazlası.
- UGC, çevrimiçi varlığınızı geliştirir ve markanızın görünürlüğünü ve bilinirliğini artırır (bu da daha fazla satış ve büyüme fırsatı sağlar).
- UGC'yi teşvik etmek, sadık bir marka savunucuları topluluğu oluşturmanıza yardımcı olur (bu da müşteri memnuniyetini artırır).
- UGC, pazarlama ve reklam maliyetlerini düşürürken daha etkili e-posta kampanyaları göndermenize yardımcı olur.
- UGC, müşteri tabanınızı daha iyi anlamanıza yardımcı olur ve müşteri talebini tahmin etmenizi sağlar.
- UGC, mağazanıza organik trafik getirir ve yeni müşteriler edinmenize yardımcı olur.
- UGC, alıcıların isteksizliğiyle daha verimli bir şekilde başa çıkmanıza yardımcı olur.
- Son olarak, UGC, güçlü bir sosyal kanıt biçimidir ve sosyal kanıt, çoğu çevrimiçi satın alma işleminin arkasındaki itici güçtür.
Shopify mağazanıza sosyal kanıt eklemek, müşterilerinizin satın alma kararlarını kolaylaştırır, dönüşümleri artırır ve müşteri güveni oluşturur.
Ürün incelemeleri, müşteri referansları ve UGC fotoğrafları, sosyal kanıtın en güçlü üç biçimidir.

Shopify mağazanızı ticari arama amacı için optimize etme kılavuzumuzda ürün incelemeleri ve müşteri referansları hakkında konuştuk.
Ürün incelemeleri ve bunlardan en iyi şekilde nasıl yararlanabileceğiniz hakkında daha fazla bilgi edinin → Shopify mağazanıza bir "Yorumlar" sayfası ekleyin (veya web sitenizdeki stratejik yerler hakkında incelemeler yapın)
Müşteri referanslarından nasıl yararlanacağınızı öğrenin → Müşteri referanslarından yararlanın
Bugün size Shopify web sitenizde UGC fotoğraflarını nasıl görüntüleyeceğinizi göstereceğiz.
Size sosyal kanıt sağlamanın yanı sıra, UGC fotoğraflarını web sitenizde sergilemek müşterilerinize bağlam, yani ürünlerinizin yaşamlarına nasıl uyabileceği (nasıl kullanılabilir, onlara nasıl fayda sağlayabilecekleri ve daha fazlası) hakkında daha iyi bir fikir verecektir. Sırasıyla, müşterilerinizin satın alma kararlarını kolaylaştıracak ve iade edilen siparişlerin miktarını önemli ölçüde azaltacaktır. Shopify App Store'da UGC fotoğraflarını web sitenizde görüntülemenize yardımcı olabilecek çok sayıda uygulama bulunmaktadır. Bugün bunlardan ikisine daha yakından bakacağız - InstaShow - Instagram Akışı ve Shoppable Instagram & UGC.
InstaShow - Instagram Akışı (4.8) şunları yapmanızı sağlar:
- Farklı kaynaklardan görseller düzenleyin ve paylaşın: herkese açık Instagram hesapları, hashtag'ler, URL'ler
- Fotoğrafları istediğiniz şekilde birleştirin, belirli bir hesaptan veya kaynaktan gelen fotoğrafları hariç tutun, galeriyi markanızın kişiliğine uyacak şekilde özelleştirin ve çok daha fazlasını yapın.
Uygulamayı çalışırken görün: Yaygın Olmayan Yeşil
Shoppable Instagram ve UGC (4.8) şunları yapmanızı sağlar:
- Müşterilerinizin Instagram fotoğraflarını alışveriş yapılabilir galerilere dönüştürün ve ana sayfa, ürün sayfaları, özel bir sayfa gibi web sitenizde sergileyin.
- Alışveriş yapılabilir fotoğrafları Facebook veya Instagram reklamlarına dönüştürün
- Alışveriş yapılabilen fotoğrafları haber bültenlerinde görüntüleyin (uygulama çoğu e-posta platformuyla entegre olur)
- Görüntülediğiniz içerik ve gönderi takvimi üzerinde tam kontrole sahip olun
- Hareket halindeyken her şeyi yönetin (bir iPhone uygulaması aracılığıyla)
- Google Analytics hesabınızdan performansı izleyin
Uygulamayı çalışırken görün:
- Jachs New York – Erkekler ve Kadınlar
- serbest stil
- avcılar
Sonuç olarak, UGC, tüm müşteri yolculuğu boyunca güven oluşturmanıza yardımcı olan stratejik bir kaynaktır. Ayrıca, çevrimiçi alışverişte varsayımları ortadan kaldırmanıza ve daha ilgi çekici müşteri deneyimleri sunmanıza yardımcı olur. Bu nedenle, Shopify mağazanıza UGC'yi teşvik etmenizi ve eklemenizi şiddetle öneririz!
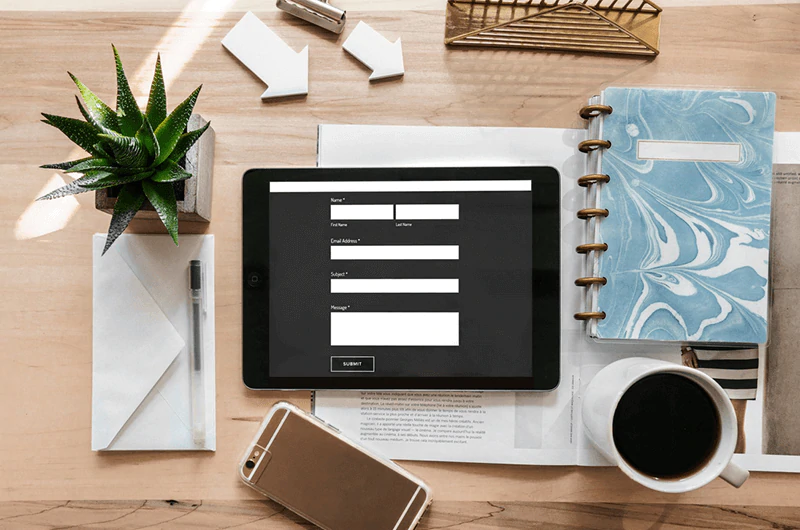
#14. Formlar

Formlar, dönüşüm hunisinin ayrılmaz bir parçasıdır. Sezgisel bir kullanıcı arayüzü (kullanıcı arayüzü) ile bir form tasarlamanıza yardımcı olabilecek birkaç form tasarımı ipucu:
- Formdaki alan sayısını sınırlayın. Bir form ne kadar uzun olursa, o kadar fazla sürtünme yaratır. Örneğin, “Ad” ve “Soyad” olmak üzere iki yerine bir “Ad” alanı olması daha iyidir.
- Form kısa ise tek sayfada görüntülenmesi daha iyidir. Ancak daha uzun formlar için çok adımlı yaklaşımın daha etkili olduğu kanıtlanmıştır. Daha uzun bir form tasarlamanız gerekiyorsa, ilgili soruları adımlar veya bölümler halinde gruplandırdığınızdan emin olun.
- Çok adımlı formlar kullanıyorsanız, bir sonraki adıma otomatik ilerlemeyi önlemek daha iyidir. Mevcut adımdaki tüm alanları doldurduktan sonra müşterilerin kendi başlarına tıklayabilecekleri bir buton olmalıdır. Bir ilerleme çubuğu görüntülediğinizden emin olun. Ayrıca geçiş hızına da dikkat edin.
- Çok adımlı formları kısaltmak için koşullu mantığı kullanabilirsiniz - bu durumda sonraki her adım, önceki adımda sağlanan bilgilere göre görüntülenecektir.
- Hangi yaklaşımı seçerseniz seçin (tek sayfalık bir form veya çok adımlı bir form), zorunlu alanları açıkça işaretlediğinizden emin olun (tüm alanlar gerekli değilse). En iyi uygulama yıldız işareti (*) kullanmaktır.
- Alanlar, doldurulması en kolaydan en zora doğru bir sırada düzenlenmelidir. Örneğin, Ad → Telefon → E-posta → Adres → Konu → Mesaj.
- Alanlar arasında mantıksal bir ilişki olmalıdır. Soruların sırası kulağa doğal gelmeli ve doğal hissettirmelidir.
- Tek sütunlu tasarım, çok sütunlu tasarımdan daha iyidir.
- Tüm alanları ve beraberindeki tüm metinleri sola hizalayın - bu, kullanılabilirlik için daha iyidir.
- Formun iyi göründüğünden ve farklı cihazlarda düzgün çalıştığından emin olun. Örneğin, alanların yeterince geniş olduğundan ve mobil cihazlarda yazmanın masaüstü bilgisayarlarda olduğu kadar kolay olduğundan emin olun.
- Mobil uyumlu form tasarımından bahsetmişken, alan odaklı olduğunuzdan emin olun. İşlemi basitleştirmek için bazı akıllı telefonların yerel özelliklerini de (ör. coğrafi konum, tarih seçici vb.) kullanabilirsiniz.
- Form iyi görünmeli ve tüm büyük tarayıcılarda düzgün çalışmalıdır.
- Müşteriler, Sekme tuşunu kullanarak formda gezinebilmelidir.
- Hataları iletin. Bir müşteri bir alanı düzgün bir şekilde doldurmazsa, neden devam edemeyeceklerini ve neyi düzeltmeleri gerektiğini açıklayın. Olumlu hata mesajları kullanın - bir alan doğru doldurulmamışsa asla kullanıcıyı suçlamayın. Bunun yerine, kullanıcının kafasının neden karıştığını bulmaya çalışın ve gelecekte bundan kaçınmak için ne yapabileceğinizi kendinize sorun. Örneğin, ek bilgi sağlamalı mısınız yoksa alanın adını mı değiştirmelisiniz?
- Hataları gerçek zamanlı olarak belirleyebilmek ve kullanıcıları hemen (yani formu göndermeden önce) uyarmak için satır içi form alanı doğrulamasını kullanın.
- Müşterilerin hassas bilgiler vermesini istiyorsanız, buna neden ihtiyaç duyduğunuzu açıklayın. Karmaşık yasal masajlardan kaçının.
- Müşterilerinizin formu doldurmasını kolaylaştırmak için yer tutucuları kullanın.
- With the exception of the "Name" field, enable autocorrect and autocomplete.
- If a customer has to choose between several options, radio buttons are better than drop-down menus. Use checkboxes if the customer can choose more than one option. Radio buttons and checkboxes should be displayed in a single column.
- Use predictive search for fields with multiple predefined options.
- Use an engaging and benefit-oriented CTA. The CTA should be the same width as the fields.
- Use icons to make forms more intuitive.
- Don't ask people to confirm their password more than once (in sign-up forms).
- If the form contains a “Sign up to our newsletters” checkbox, it shouldn't be marked by default. Also, it should be visible, but not so prominently displayed that it annoys your customers (unless, of course, we're talking about an email sign-up form).
- Make sure the design is beautiful and minimalistic. Simplicity is key.
- If suitable, display social proof in close proximity to your forms.
- If suitable, display your contact information in close proximity to your forms.
- The action button should be prominently placed.
- Explain what happens after a customer clicks “Submit”/“Sign up”, etc.
Ultimately, a form with good UI is:
- Basit
- Straightforward
- Temizlemek
- Sezgisel
- fonksiyonel
- Kullanımı kolay
- Güzel
- Minimalistic
- Contains a benefit-oriented CTA and a prominently placed action button
İlham almak!
- SAMARA BAGS
- Ina Kess
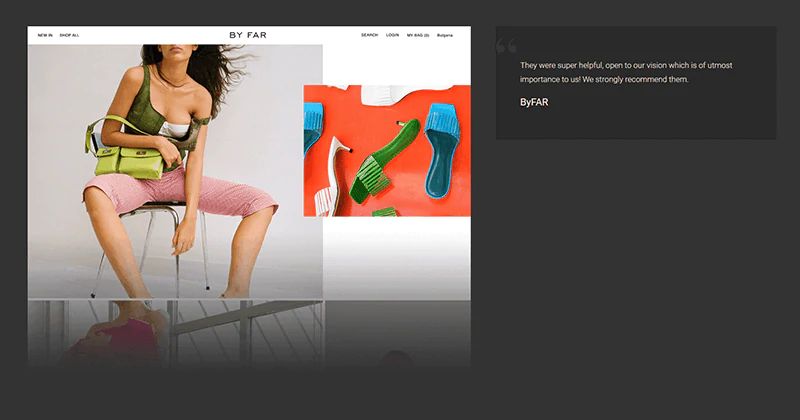
- By Far
- Vinebox
#15. Broken links
Google uses link quality to determine the authority of a website. Broken backlinks aren't in your favor - they can impact site speed and your rankings.
You can use a robust Shopify app like Smart SEO (4.9, 800+ reviews) to find and manage broken links. Smart SEO will scan your website and then query one of the most powerful APIs in the world to identify all broken backlinks (websites linking to non-existent pages on your Shopify store). Once the scan is complete, you can easily and quickly fix the broken links and make search engines fall in love with your store all over again. Smart SEO has a free plan and three paid plans. Pricing starts from $9.99/month. Learn more → Smart SEO Pricing
Advanced tips for page experience optimization
Before we wrap things up, let's take a closer look at 4 advanced practices for page experience optimization.
Hosting and CDN

Shopify offers:
- Secure hosting included with every plan

- CDN - Shopify was the first ever e-commerce platform to use a CDN (operated by Fastly) - a network of servers scattered around the world that distributes the content delivery load to the closest server to ensure faster site speed.

Minify your code
- Shopify handles SCSS.liquid minification automatically. They also offer whitespace controlling tags.
- You should remove poorly coded HTML, CSS, and JavaScrip. Here's a list of resources that can help. If you're not a skilled developer, you can reach out to a Shopify Expert that can handle the minification process.
Reduce unnecessary Liquid forloops
Forloop means the system has to crawl all products in a category when it's looking for a specific condition. Looping can take a long time if you have a large number of products and a lot of product variants. It can also be an issue in the case of advanced collection filtering and mega-navigation implementations. To solve the problem, you need to review your theme Liquid (theme code) and remove any duplicate tasks and conflicting code.
Take a closer look at the apps you use
Sometimes it is enticing to install a new Shopify app - especially if it is free. It might not be an app that you need - it might be an app that you just want to test.
The issue with having too many apps (that you don't use), is that each app is running in the background. This may hurt your site performance and speed. So, our advice is to take a closer look at the apps you have installed and ask yourself:
- How many of these apps do you actually use?
- Are there apps that essentially serve the same purpose?
- Are there apps you're not happy with (but still haven't removed)?
paket servisler
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Providing a great page experience is paramount to your long-term success as a Shopify merchant. To provide a stellar page experience you need to:
- Use the Mobile-Friendly Test to make sure your store is mobile-friendly.
- Use the Security Issues Report to check your Shopify store for hacked content, malware or unwanted software, and social engineering.
- Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure).
- Make sure your Shopify store is accessible - a website is considered accessible if the information it contains is robust, as well as perceivable, understandable, and usable.
- Measure your Shopify store's Core Web Vitals with tools like Page Speed Insights, Test My Store Speed, Chrome UX Report, Search Console, Web Vitals, etc.
- Get to know your customers - Understanding your customers' needs is the key to providing good user and page experiences. It is also the key to designing a website and building a brand that they'll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
- Optimize your homepage and make sure it is easy to navigate and understand. It should also be optimized for SEO and navigational search intent, as well as have a responsive design and load properly and quickly on all major browsers.
- Make sure your design is on-brand and user-friendly - functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
- Make sure your product pages are well-branded and informative - they should provide enough information about the product (benefits, features, price, etc.), as well as information your customers may need (ie you should add links to your Policy pages, Size guide, Guarantee policy, and more).
- Create high-quality content, ie content that is aspiring, adds value, solves a problem, etc.
- Upload high-quality and relevant product photos that are optimized for SEO and display your products and brand in the best possible light.
- Write clear and benefit-oriented CTAs.
- Use social proof such as product reviews, customer testimonials, and UGC photos to facilitate your customers' buying decisions, boost conversions and build brand loyalty.
- Create simple and clear forms with user-friendly UI.
- Fix all broken backlinks.
Ultimately, improving your site performance and page experience requires continuous effort and takes time. We hope this guide will give you the expertise, as well as the tools and apps, needed to achieve success. If you have further questions, or want to share your experience, just leave a comment!

Food for thought
- Evaluating page experience for a better web, Google Search Central Blog
- Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
- Analyze and optimize your website with PageSpeed tools
- Improve Your Ecommerce Site Performance & Speed to 2X Conversions
- Web Content Accessibility Guidelines
