Shopify için Sayfa Hızı Optimizasyonuna Yönelik En İyi Kılavuz [222]
Yayınlanan: 2021-08-10Sayfa hızı optimizasyonu, teknik SEO'nun ayrılmaz bir parçasıdır. Bugün size Shopify mağazanızı neyin yavaşlattığını nasıl tanımlayacağınızı ve online mağazanızın sayfa hızını nasıl iyileştireceğinizi göstereceğiz.
genel bakış
Bölüm I: Sayfa hızı optimizasyonuna giriş
- Sayfa hızı nedir ve site hızından farkı nedir?
- Shopify mağazanızın sayfa hızını neden optimize etmelisiniz?
- Shopify mağazanızın sayfa hızını etkileyen faktörler
Bölüm II: Shopify için sayfa hızı optimizasyonunun temelleri
- Shopify'da yerleşik performans özellikleri
- Shopify Online mağaza hız raporu
- Sorun giderme araçları
Bölüm III: Shopify mağazanızın sayfa hızını nasıl optimize edebilirsiniz?
- Shopify mağazanız için doğru temayı seçin
- Doğru yazı tipini seçin
- Yüklediğiniz uygulamaları değerlendirin
- Ana sayfa tasarımınızı basitleştirin
- Koleksiyonları ve filtrelemeyi optimize edin
- Yönlendirmeleri en aza indir
- Kırık bağlantıları en aza indirin
- Resimlerinizi optimize edin
- Video içeriğinizi optimize edin
- AMP'yi uygulayın
- Aşırı DOM boyutundan kaçının
- Gereksiz HTTP isteklerini kaldırın
- Ayrıştırıcı engelleme komut dosyalarından tarayıcının engellemesini kaldırın
- İzleme kodunuzu Google Etiket Yöneticisi ile düzenleyin (Yalnızca Shopify Plus satıcıları için)
- Kodunuzu optimize edin
Bölüm IV: Bonus bölümü
- Online mağazanızın hızını optimize etmenize yardımcı olacak 5+ Shopify uygulaması ve aracı
Bölüm V: Son düşünceler
- Çözüm
- Düşünce için yiyecek

Sayfa hızı nedir ve site hızından farkı nedir?
Sayfa hızı (veya sayfa yükleme süresi), bir sayfanın düzgün şekilde yüklenmesi için geçen süredir. Google, sayfa yükleme süresinin iki saniyenin altında olmasını önerir. Site hızı, web sitenizin genel performansını temsil eden bir ölçümdür.
Shopify mağazanızın sayfa hızını neden optimize etmelisiniz?
Shopify mağazanızın sayfa hızı birkaç nedenden dolayı önemlidir:
- Müşterilerinizin alışveriş deneyimini etkiler. Daha hızlı bir web sitesi = daha iyi bir alışveriş deneyimi. Daha iyi bir alışveriş deneyimi = daha yüksek kullanıcı etkileşimi, artan müşteri memnuniyeti ve daha düşük alışveriş sepetini terk etme oranları.
- Müşterilerinizin satın alma kararlarını etkiler.
- Dönüşüm oranınızı etkiler.
- En yüksek e-ticaret dönüşüm oranları, yükleme süreleri 0-2 saniye arasında olan sayfalarda gerçekleşir.
- Web sitesi dönüşüm oranları, her ek yükleme süresiyle (0-5 saniye arasında) ortalama %4,42 düşer.
- Web sitesi dönüşüm oranları, her ek yükleme süresiyle (0-9 saniye arasında) ortalama %2,11 düşer.
Kaynak: HubSpot, Sayfa Yükleme Süresinin Dönüşüm Oranını Nasıl Etkilediğini Gösteren 12 İstatistik
- Hemen çıkma oranınızı etkiler.
Sayfa yükleme süresi bir saniyeden 10 saniyeye indikçe, bir mobil site ziyaretçisinin hemen çıkma olasılığı %123 artar. Kaynak: Google/SOASTA Araştırması
- Sayfa deneyimi bir sıralama sinyalidir. Bu nedenle sayfa hızı, sıralamanızı ve Shopify mağazanızın keşfedilebilirliğini etkiler. Kaynak: Daha iyi bir web için sayfa deneyimini değerlendirme
- Sayfa deneyimi, web sitenizin erişilebilirliğini ve genel performansını etkiler.
Shopify mağazanızın sayfa hızını etkileyen faktörler
Shopify mağazanızın sayfa hızını birkaç faktör etkiler.
Bu faktörlerin bazıları kontrolünüz dışındadır. Bu faktörler, müşterilerinizin cihazını, internet bağlantısını, tarayıcısını, konumunu vb. içerir. Shopify altyapısı (ör. sunucular, CDN (İçerik Dağıtımı/Dağıtım Ağı), tarayıcı önbelleği, sunucu tarafı önbelleği vb.) de sizin dışınızdadır. kontrol.
Kontrol edebileceğiniz diğer faktörler. Örneğin:
- Shopify mağazanızın teması
- Mağazanız için seçtiğiniz yazı tipi
- Yüklediğiniz uygulamalar
- Ana sayfa tasarımınız
- Koleksiyonlarınızın organizasyonu ve filtreleme seçenekleri
- Web sitenizdeki yönlendirmelerin ve bozuk bağlantıların sayısı
- Resimleriniz ve video içeriğiniz
- AMP'yi (Hızlandırılmış Mobil Sayfalar) uygulayıp uygulamadığınız
- DOM boyutu
- HTTP isteklerinin sayısı
- Ayrıştırıcı engelleme komut dosyaları
- Organize olmayan izleme kodu
- Verimsiz veya işe yaramaz Liquid kodu
- Optimize edilmemiş JavaScript ve CSS dosyaları
Bu kılavuzun III. Bölümünde kontrol edebileceğiniz faktörlerin her birine göz atacağız - Shopify mağazanızın sayfa hızını nasıl optimize edebilirsiniz?
İlk olarak, Shopify için sayfa hızı optimizasyonunun temellerini inceleyelim. Yerleşik performans özelliklerini, Shopify Online mağaza hız raporunu ve sayfa hızı sorunlarını belirlemenize yardımcı olabilecek araçları tartışacağız.

Shopify'da yerleşik performans özellikleri
- Shopify kutunun dışında hızlıdır. Shopify Plus, bulut tabanlı altyapısı sayesinde %99,98 genel çalışma süresine sahiptir. BigCommerce ile karşılaştırıldığında Shopify Plus vitrinleri 2,97 kat daha hızlı yüklenir (kaynak: BigCommerce ve Shopify Plus). Ayrıca Shopify'ın yeni altyapı yükseltmesi - Storefront Renderer (SFR) - site hızını daha da hızlandırır.
- Shopify, web sitenizi sınırsız bant genişliğine sahip hızlı, güvenilir ve ölçeklenebilir sunucularda barındırır. Böylece, web sitenizin yoğun trafik ve yüksek işlem günlerinde bile iyi performans göstermesini sağlayın. Shopify barındırma hakkında daha fazla bilgi edinin → Shopify, Sınırsız web barındırma, dünya çapında
- Shopify, Fastly tarafından desteklenen birinci sınıf çift CDN'ler sağlar. CDN, içerik dağıtım yükünü (örn. resimler, JavaScript veya CSS dosyaları, vb.) ziyaretçinin konumuna en yakın konumdaki sunucu aracılığıyla dağıtan bir grup sunucudur (dünya çapında stratejik konumlara dağılmıştır). Bu, mağazanızın sayfa hızını artırır ve daha iyi bir alışveriş deneyimi sunmanıza yardımcı olur.
- Shopify, önbelleğe alınabilir kaynaklar (ör. resimler, pdf'ler, JavaScript ve CSS dosyaları vb.) için yerel tarayıcı önbelleğe almayı otomatik olarak ayarlar. Bu sayede kaynaklar, mağazanızı bir kez ziyaret eden kullanıcıların tarayıcısında saklanabilir. Sonuç olarak, bir sonraki ziyaretlerinde web siteniz çok daha hızlı yüklenecektir.
- 2020'de tema motoru (tema.liquid dosyalarını HTML'ye çeviren motor) yeniden yazıldı ve bu "canlı mağazalardaki yükleme sürelerinde yüzde 40 ila 200'lük bir iyileşme sağlıyor" (kaynak: Shopify, Shopify Reunite 2020'de Duyurduğumuz Her Şey) , Verim).
- Shopify, kodunu ve altyapısını sürekli olarak geliştirmektedir. Dolayısıyla gelecekte daha da fazla (ve daha iyi!) performans özelliği bekleyebiliriz!
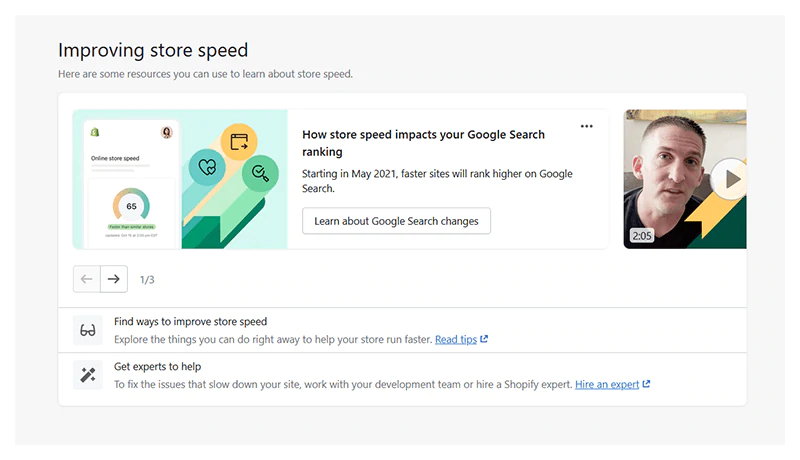
Shopify Online mağaza hız raporu
Temmuz 2020'de Shopify, Çevrimiçi mağaza hız raporunu tanıttı (kaynak: Shopify Developer değişiklik günlüğü, Yeni Çevrimiçi mağaza hız raporuyla vitrin performansını ölçün).
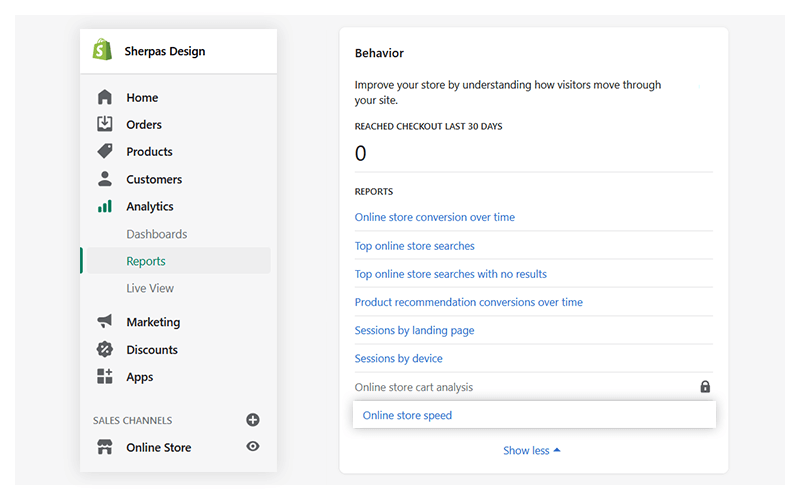
Çevrimiçi mağaza hızı raporuna erişmek için Shopify Yönetici panelinizi > Analizler (sol kenar çubuğu menüsü) > Raporlar > Davranış > Tümünü Göster > Çevrimiçi mağaza hızını açın.

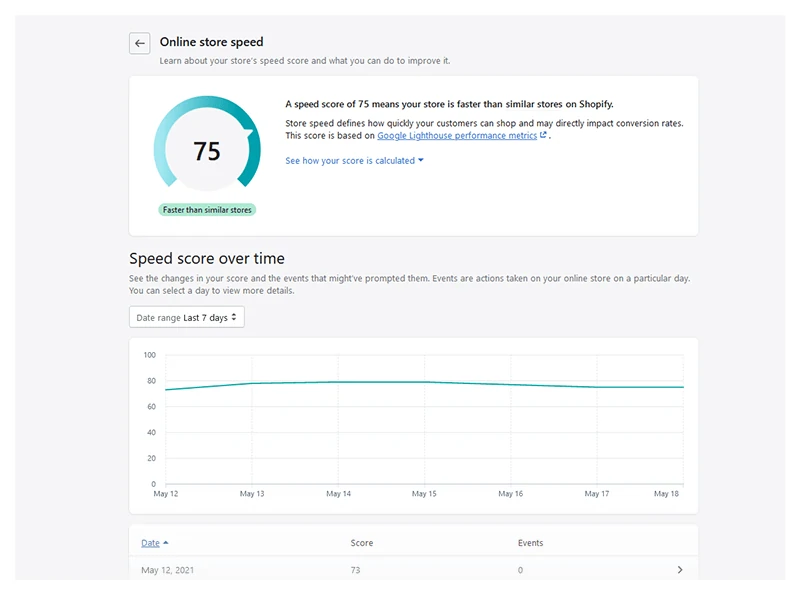
Çevrimiçi mağaza hız raporunuz, web sitenizin performansını en iyi uygulamalara, sektör standartlarına ve benzer Shopify mağazalarına kıyasla değerlendirir.
Size bir hız puanı (Google Lighthouse performans ölçümlerine dayalı olarak) ve bir hız sıralaması (mağazanızın daha yavaş, daha hızlı veya benzer Shopify mağazalarıyla aynı hıza sahip olup olmadığını söyler) verir. Ayrıca, hız puanınızın zaman içinde (son 7 veya 30 gün içinde) nasıl değiştiğini görebilirsiniz.

Ayrıca mağaza hızınızı artırmanıza yardımcı olabilecek kaynaklara da erişebilirsiniz.

Shopify hız puanı ne anlama geliyor?
Hız puanınız 0 ile 100 arasında bir sayıdır. Google Lighthouse metriklerine dayalı olarak mağazanızın Shopify test ortamında nasıl performans gösterdiğini ölçer.
Hız puanınız, ana sayfanız, son 7 gün içinde en fazla trafiğe sahip ürün sayfası ve son 7 gün içinde en fazla trafiğe sahip koleksiyon sayfası için Lighthouse performans puanlarının ortalamasına dayanır. Shopify satışlarının %60'ı mobil cihazlardan yapıldığından Lighthouse, bu sayfaların mobil sürümlerinde raporlar çalıştırır. Bu nedenle Shopify mağazanızın mobil cihazlar için optimize edilmesi çok önemlidir. Web sitenizi mobil cihazlar için nasıl optimize edeceğinizi öğrenin: Mobil kullanılabilirlik: Harika bir mobil alışveriş deneyimi sunmanın 10'dan fazla yolu
Genel olarak, hız puanınız ne kadar yüksekse o kadar iyidir. Örneğin, 70'in üzerinde bir puan, çevrimiçi mağazanızın, ona erişen çok çeşitli müşteriler tarafından hızlı olarak algılandığı anlamına gelir. Daha düşük bir puan, çevrimiçi mağazanızın, cihazları yavaş veya internet bağlantısı zayıf olan müşteriler tarafından erişilebilir olmadığı anlamına gelebilir.
Hız puanınız her gün hesaplanır ve sık sık değişebilir. Örneğin, resimlerinizi optimize etmek veya kodunuzu küçültmek puanınızı yükseltebilir (değişikliklerin yansımasının biraz zaman alabileceğini unutmayın). Öte yandan, bir rakip çevrimiçi mağazasında iyileştirmeler yaparsa, puanınız buna kıyasla düşebilir (mağazanızda herhangi bir değişiklik yapmamış olsanız bile). Puanınız ne kadar yüksekse, iyileştirmenin o kadar zor olduğunu unutmayın. Tabii ki, 100 puan almak sınırda imkansız.
Hız puanım yok. Niye ya? Shopify mağazanız parola korumalıysa Lighthouse ona erişemez ve Online mağaza hız raporunuzda bir hız puanı görmezsiniz. Ayrıca, çevrimiçi mağaza parolanızı yeni kaldırdıysanız veya mağazanızın son 7 gün içinde hiç trafiği olmadıysa bir puan görünmeyebilir. Daha fazla bilgi edinin → Shopify, Online mağaza hız raporu, Sık sorulan sorular
Önemli: Hız puanınız hız sıralamanızla aynı değil! Hız sıralamanız, web sitenizin benzer Shopify mağazalarına kıyasla nasıl performans gösterdiğini gösterir, yani web sitenizin daha yavaş, daha hızlı veya benzer mağazalarla aynı hıza sahip olup olmadığını size söyler. Benzer bir mağaza, yaklaşık olarak aynı sayıda satışa, benzer sayıda ve türde ürüne, benzer sayıda uygulamaya vb. sahip olan bir mağazadır.
"Zaman içinde hız puanı" bölümü ne anlama geliyor?
"Zaman içinde hız puanı" bölümü bir grafikten (hız puanınızın son 7 veya 30 gün içinde nasıl değiştiğini gösteren) ve bir tablodan (seçilen zaman aralığında farklı günlerde hız puanınızı listeleyen) oluşur. Hız puanları her gün UTC saat 9:00'da yeniden hesaplanır.
"Zaman içindeki hız puanı" bölümündeki tablonun, her gün gerçekleşen etkinlikleri (uygulama yüklemeleri veya kaldırmaları) içerdiğini unutmayın. Bu bilgi önemlidir çünkü uygulamayla ilgili olaylar hız puanınızı doğrudan etkileyebilir. Örneğin, bir uygulama yüklerseniz ve hız puanınızda bir düşüş fark ederseniz, uygulamanın faydalarını mağazanızın performansı üzerindeki etkisiyle anında tartabilirsiniz. Uygulamanın faydaları, mağazanızın hızı üzerindeki etkisinden daha ağır basmıyorsa, uygulamayı kaldırmalısınız.
Çevrimiçi mağaza hız raporu hakkında daha fazla bilgiye mi ihtiyacınız var?
Shopify'ın ayrıntılı belgelerine bakın → Çevrimiçi mağaza hız raporu
Sorun giderme araçları
Bu bölümde, web sitenizi neyin yavaşlattığını size gösterebilecek en iyi araçlardan bazılarına göz atacağız:
- Google PageSpeed Insights
- GTmetrik
- Pingdom
- Chrome için Shopify Tema Denetçisi
Google PageSpeed Insights (PSI)
Google PSI, web sayfalarınızın masaüstü ve mobil cihazlarda performansını analiz eden ücretsiz bir araçtır. Ayrıca, bunları nasıl iyileştireceğiniz konusunda size eyleme geçirilebilir ipuçları verir.
PSI şunları sağlar:
- Google Lighthouse tarafından belirlenen bir performans puanı. Google PSI performans puanınızın Shopify Online mağaza hız raporundaki hız puanınızdan farklı olabileceğini unutmayın. Niye ya? Her iki rapor da Google Lighthouse metriklerini kullansa da Shopify Online mağaza hız raporu, puanınızı hesaplamak için Shopify test ortamını kullanır. Bu, web sitenizin çok çeşitli web siteleri yerine yalnızca Shopify mağazalarıyla karşılaştırıldığı anlamına gelir. Not: Amacınız 90'ın üzerinde bir puana ulaşmaktır - Google bunu iyi bir performans puanı olarak değerlendirir. Puanınız 50'nin altındaysa, derhal iyileştirmeler yapmalısınız.
- Web sayfalarınızla ilgili laboratuvar verileri - sabit bir dizi koşula sahip bir sayfanın simüle edilmiş yüklemesine dayalıdır; performans sorunlarını ayıklamak için kullanışlıdır. Varsa, PSI İlk İçerikli Boyama, En Büyük İçerikli Boyama, Hız İndeksi, Kümülatif Düzen Kaydırma, Etkileşime Geçme Süresi ve Toplam Engelleme Süresini bildirir. Her metrik puanlanır ve İyi, İyileştirme Gerekiyor ve Kötü olarak sınıflandırılabilir.
Google PSI hakkında daha fazla bilgi edinin → PageSpeed Insights Hakkında
Google PSI ile mağazanızın hızını test etmek için Google PageSpeed Insights'ı açın > Mağazanızın URL'sini "Bir web sayfası URL'si girin" alanına yapıştırın > "Analiz et"i tıklayın.

GTmetrik
GTmetrix ile Shopify mağazanızın hızını farklı ülkelerde, farklı tarayıcılarda, bağlantı hızlarında ve daha fazlasında test edebilirsiniz. Ayrıntılı performans raporları alırsınız. Örneğin, mağazanızın zaman içindeki performansını izleyebilir, uyarılar ayarlayabilir ve web siteniz iyi performans göstermediğinde bildirim alabilir, sayfanızın farklı cihazlarda nasıl yüklendiğini görebilir ve daha fazlasını yapabilirsiniz.
Shopify mağazanızın hızını GTmetrix ile test etmek için "Analiz edilecek URL'yi Girin" alanına mağazanızın URL'sini (veya belirli bir web sayfasının URL'sini) ekleyin > "Sitenizi test edin"i tıklayın.

GTmetrix'i ücretsiz kullanmaya başlayabilir ve daha sonra ihtiyaçlarınıza uygun planı seçebilirsiniz.
Pingdom
Pingdom, Shopify mağazanızın yükleme hızını test etmenize ve analiz etmenize olanak tanıyan başka bir araçtır. 70'in üzerinde küresel oylama yeri kullanır ve web sitenizin güvenilir çalışma süresi ve performans izlemesini sunar.
Mağazanızın sayfa hızını test etmek için Pingdom'u açın > "URL" alanına mağazanızın URL'sini (veya belirli bir web sayfasının URL'sini) girin > "Şuradan test et" açılır menüsünden bir test konumu seçin > "Testi başlat"ı tıklayın.

Pingdom'un yeteneklerini izleme ihtiyaçlarınıza uyacak şekilde karıştırıp eşleştirebilir ve işiniz için en iyi fiyatlandırma planını seçebilirsiniz.
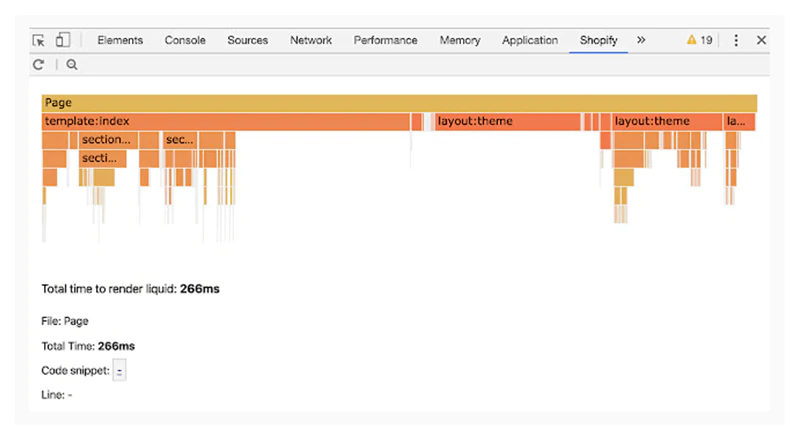
Chrome için Shopify Tema Denetçisi
Shopify Theme Inspector for Chrome, theme.liquid'inizde Shopify mağazanızı yavaşlatan değişiklikleri tanımlar. Liquid render profil oluşturma verilerinin görselleştirilmesini sağlar ve temanızın en yavaş kısımlarını (tam dosya ve kod satırına kadar) belirlemenize, önceliklendirmenize ve düzeltmenize yardımcı olur.
Uzantıyı yüklediğinizde Shopify kimlik bilgilerinizle oturum açabilecek ve Chrome DevTools'ta bir "Shopify" paneli görebileceksiniz.

Shopify Theme Inspector → Chrome için Shopify Theme Inspector hakkında daha fazla bilgi edinin

Önemli!
Shopify Liquid'e aşina değilseniz veya kodu okuyup düzenleme konusunda rahat değilseniz, Shopify Theme Inspector for Chrome'u kullanmaktan kaçınmak en iyisidir. Bunun yerine, aracı kullanmanıza ve Shopify mağazanızın performansını artırmanıza yardımcı olabilecek bir Shopify Expert ile iletişime geçmeyi düşünün.


Önemli!
Shopify mağazanızın hızını optimize etmek için teknik bilgi gerekir. Bu adımlardan bazılarını tamamlamak için HTML, CSS, JavaScript ve Shopify Liquid'i iyi anlamak gerekir. Böyle bir uzmanlığa sahip değilseniz değişiklikleri sizin için uygulayabilecek bir Shopify Expert ile iletişime geçmeyi düşünün.
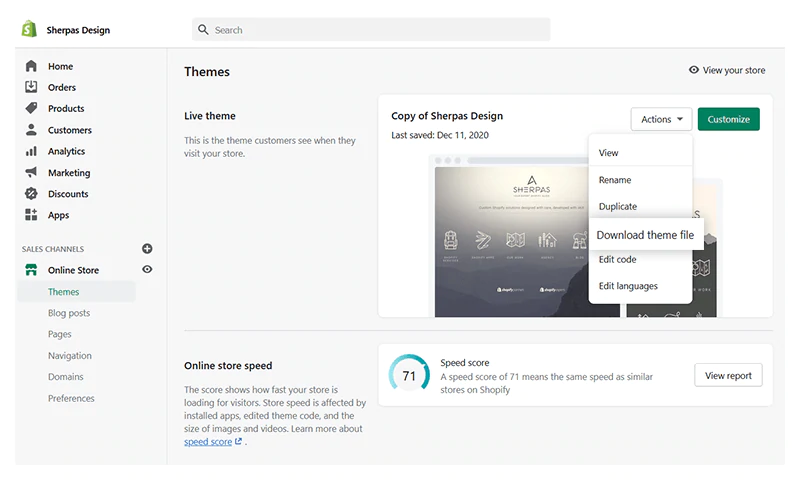
Teknoloji konusunda bilgiliyseniz ve değişiklikleri kendiniz uygulayacaksanız, başlamadan önce temanızı yedeklediğinizden emin olun. Temanızı yedeklemek için Shopify Yönetici > Çevrimiçi mağaza > Temalar > Eylemler > Tema dosyasını indirin.

Shopify mağazanız için doğru temayı seçin
Shopify temaları Liquid, HTML, CSS ve JavaScript kodundan oluşur. Tema dosyası boyutları, özellikleri, yazı tipleri vb. mağazanızın hızını etkiler.
Shopify temanız şöyle olmalıdır:
- Duyarlı. 2022'de, mobil trafiğin tüm trafiğin %54,86'sını oluşturduğu (kaynak: statcounter, GlobalStats), bu kendi kendini açıklayıcıdır.
- Hafif. Hızlı ve hafif bir tema seçmek, performans açısından size büyük bir avantaj sağlayacaktır. 200'den fazla Shopify temasını test eden bir şirket olan GoFishDigital'e göre, en iyi performans gösteren Shopify temaları Toy, Warm, Light ve Outdoors'tur.
- Güncel. Eski Shopify temaları, sayfa hızını olumsuz yönde etkileyebilecek eski JavaScript kitaplıkları içerebilir.

Profesyonel ipuçları
- Temanızın performansını daha da optimize etmek için kullanmadığınız tüm tema özelliklerini devre dışı bırakın. Daha fazla bilgi edinin → Çevrimiçi mağazanızın hızını, Tema veya uygulama özelliklerini iyileştirme
- Shopify mağazanız için bir tema seçmeden (veya mevcut temanızı değiştirmeden) önce Google PageSpeed Insights aracılığıyla önizleme sayfasını çalıştırın. Bu size temanın performansı hakkında daha iyi bir fikir verecektir.
Doğru yazı tipini seçin
Yazı tipleri ve sayfa hızı optimizasyonu söz konusu olduğunda tek bir temel kural vardır - bir sistem yazı tipi kullanın. Sistem yazı tipleri çoğu bilgisayara yüklenir. Bu, müşteri web sitenizi ziyaret ettiğinde yazı tipinizin müşterinin bilgisayarına indirilmesi gerekmediği anlamına gelir (bu, sayfanızın daha hızlı yükleneceği anlamına gelir).
Sistem yazı tipleri mono, serif veya sans-serif olarak sınıflandırılır. Bu yazı tipi ailelerinin her biri farklı yazı tiplerinden oluşur:
- Mono: Konsollar, Kurtuluş Mono, Lucida Konsolu, Menlo, Monaco.
- Serif: Elma Garamond, Baskerville, Droid Serif, Iowan Eski Stil, Kaynak Serif Pro, Times, Times New Roman.
- Sans-serif: BlinkMacSystemFont, Helvetica Neue, Roboto, Segoe UI, Ubuntu.
Shopify şu yazı tiplerinin kullanılmasını önerir: Courier New, Garamond, Lucide Grande, Monaco, Palatino, Times New Roman ve Trebuchet MS.
Elbette Shopify mağazanız için farklı bir yazı tipi kullanmayı seçebilirsiniz. Yazı tipi yaygın değilse, sayfalarınızın yüklenmesinin daha uzun sürebileceğini unutmamalısınız (çünkü yazı tipinin önce müşterilerinizin bilgisayarlarına indirilmesi gerekir).
Bunun bir yolu olabilir. Örneğin, alışılmadık veya özel bir yazı tipi kullanmak istiyorsanız, sayfayı varsayılan bir yazı tipiyle yükleyebilir (daha hızlı yükleme süresi için) ve müşterinin tarayıcısı indirmeyi bitirdiğinde özel yazı tipine geçebilirsiniz. Bu, font-display: takas özelliği sayesinde mümkündür. Kurulumu kod düzenleme gerektirir, bu nedenle CSS ve Shopify Liquid hakkında bilgi sahibi olmanız (veya görevi bir Shopify Expert'e dış kaynak sağlamanız) gerekir.
Yüklediğiniz uygulamaları değerlendirin
Shopify uygulamaları harikadır - mağazanızı daha çekici hale getirebilir, daha iyi bir alışveriş deneyimi sunmanıza, kullanıcı etkileşimini artırmanıza, satışları artırmanıza vb. yardımcı olabilirler. Uygulamalar, mağazanızın işlevselliğini veya görünümünü değiştirmek için temanıza kod ekler. Bazı durumlarda, bu kod web sitenizi yavaşlatabilir (özellikle düzgün biçimlendirilmemişse).
Bu nedenle, mağazanızın sayfa hızını artırmak için:
- Yüklediğiniz uygulamaları gözden geçirin. Kullanmadığınız tüm uygulamaları kaldırın. Tüm kalan kodu kaldırın. Gerekirse uygulama geliştiricisiyle iletişime geçin ve yardım isteyin. Gereksiz uygulamaları kaldırmak, HTTP isteklerinin sayısını azaltmanın etkili bir yoludur.
- Kullandığınız tüm uygulamaları değerlendirin. Kendinize bunları tutmaya değer olup olmadığını sorun - işinizi yürütmenize nasıl yardımcı olurlar? Bir uygulama düzgün çalışıyorsa ancak bunu düşündüğünüz kadar sık kullanmıyorsanız, onu tutmanın faydalarını değerlendirin - tüm uygulamaların arka planda çalıştığını ve mağazanızın hızını etkilediğini unutmayın.
- Yeni bir uygulama yüklemeden önce kendinize gerçekten ihtiyacınız olup olmadığını sorun. Her zaman olduğu gibi, özellikler ve hız arasındaki dengeye dikkat etmelisiniz.
- Uygulamalarınızın performansını ve web sitenizin performansı üzerindeki etkilerini düzenli olarak izleyin. Kullandığınız bir uygulamanın web sitenizi yavaşlattığını fark ederseniz, onu değerlendirmek ve tutmaya değer olup olmadığına karar vermek en iyisidir.
Daha fazla bilgi edinin → Shopify, Uygulamalarla çalışma
Ana sayfa tasarımınızı basitleştirin
Ana sayfa tasarımınızı basitleştirmek ve sayfa yükleme süresini azaltmak için:
- Gereksiz bölümleri kaldırın. Çok büyük miktarda içerik yayınlamak yerine, müşterilere bir önizleme ve "Daha fazlasını görüntüle / Daha fazlasını oku / Daha fazlasını öğren" bağlantısı verin. Not: Shopify'da ana sayfanıza 25'ten fazla bölüm ekleyemezsiniz.
- Sosyal medya beslemelerini ve widget'larını kaldırmayı düşünün. Bunun yerine, bunları web sitenizdeki diğer stratejik konumlara uygulayın (ör. kategori sayfalarınız).
- Kaydırıcı yerine bir kahraman resmi kullanın. Kaydırıcılar, ürünlerinizi sergilemenin ve müşterilerinizi farklı tekliflerle meşgul etmenin harika bir yolu olsa da, sayfa hızınızı olumsuz etkileyebilir. Kaydırıcı ne kadar çok resim içeriyorsa, etki o kadar önemli olur. Bu sorunu önlemek için tek bir yüksek kaliteli kahraman resmi kullanabilirsiniz. Net bir CTA ile mükemmel teklifi oluşturmaya odaklanın. Ürünlerinizi en iyi şekilde sunmak bir zorunluluktur - kahraman imajınız bir ihtiyaç yaratmalı ve müşterilerinizi ürünlerinizi keşfetmeye ikna etmelidir. Ayrıca, farklı ürünleri tanıtmak için kahraman imajınızı sık sık değiştirebilirsiniz. Yine de, kalbiniz bir kaydırıcıya bağlıysa, en iyi UX uygulamalarını takip ettiğinizden, en fazla üç slayt kullandığınızdan ve tembel yükleme uyguladığınızdan emin olun.
- Isı haritalarından yararlanın. Bu, müşterilerinizin davranış kalıplarını anlamanıza ve ana sayfanızı hız, katılım ve dönüşümler için optimize etmenize yardımcı olacaktır. Lucky Orange Isı Haritaları ve Tekrar Oynatma gibi bir Shopify uygulamasını kullanabilirsiniz (+, 700+ inceleme, ücretsiz plan mevcut, 10 - 50 $ / ay, 7 günlük ücretsiz deneme).
- Ana sayfa gezinmenizi basitleştirin ve iyileştirin.
Gerekirse değişiklikleri uygulayabilecek bir Shopify Expert ile görüşün.

Koleksiyonları ve filtrelemeyi optimize edin
- En iyi uygulama, daha az ürünle daha küçük ve daha spesifik koleksiyonlar oluşturmaktır. En iyi yanı, Shopify'ın bununla zaten ilgileniyor olmasıdır - bir koleksiyon sayfasına 50'den fazla ürün ekleyemezsiniz.
- Yalnızca ilgili filtreler oluşturun ve bunları minimumda tutmaya çalışın. Ne kadar çok filtreniz varsa, sayfanın yüklenmesi o kadar uzun sürer.
- Pop-up'ları idareli kullanın. Pop-up'lar, koleksiyon sayfalarında daha fazla ürün ayrıntısı göstermenin harika bir yoludur. Bu, müşterilerin ürünle ilgilenip ilgilenmediklerine karar vermelerine ve daha iyi bir alışveriş deneyimi sunmalarına yardımcı olmalıdır. Ancak, açılır pencere ürün sayfasının içerdiği tüm bilgileri önceden yüklerse, web sitenizi önemli ölçüde yavaşlatabilir. Müşterilerinizin "Hızlı görünüm" özelliğini (açılır pencereleri tetikleyen) kullanıp kullanmadığını belirlemek için bir ısı haritası aracı kullanabilirsiniz. Düşündüğünüz kadar kullanmıyorlarsa, kaldırın. Pop-up'ları kullanmak istiyorsanız (ve müşterileriniz bu özelliği seviyorsa), sınırlı bir ürün bilgisini ürün ızgara öğesinde veri öznitelikleri olarak kaydedebilir ve HTML'yi ve açılır pencereyi JavaScript ile dinamik olarak oluşturabilirsiniz. Teknoloji konusunda bilgili değilseniz bir Shopify Geliştiricisi ile iletişime geçmeyi düşünün.
Yönlendirmeleri en aza indir
Yönlendirmeler, ek HTTP isteklerini tetikler ve veri aktarımlarını geciktirir. Web sitenizdeki yönlendirmelerin sayısını (ve bunların mağazanızın hızı üzerindeki etkisini) en aza indirmek için:
- Sayfaları, yönlendirilen sayfalara yönlendirmeyin.
- Gereksiz yönlendirmeleri silin. Daha fazla bilgi edinin → Shopify, URL yönlendirmeleri, URL yönlendirmelerinizi yönetin
Kırık bağlantıları en aza indirin
Yönlendirmelere benzer şekilde, bozuk bağlantılar HTTP isteklerinin sayısını artırır (bu, Shopify mağazanızın hızını etkiler).
Bozuk bağlantıları (ve bunların web sitenizin performansı ve müşterilerinizin alışveriş deneyimi üzerindeki etkisini) en aza indirmek için:
- Bozuk bağlantıları tespit etmek ve düzeltmek için Ahrefs'in Kırık Bağlantı Denetleyicisi gibi bir site denetim aracı kullanın.
- Yanlışlıkla yanlış bir URL giren (veya takip eden) ziyaretçilere yardımcı olan özel 404 sayfaları oluşturun.
Resimlerinizi optimize edin
Shopify, mağaza sahiplerinin web sitelerini görsel içerikle (resimler ve video) aşırı yüklemesini önlemek için otomatik olarak güvenlik önlemleri ekler. Bir koleksiyon sayfasında 50'den fazla ürüne ve ana sayfanızda 25'ten fazla bölüme sahip olamayacağınızı unutmayın. Ayrıca birçok tema, görüntünün görüntülendiği ekranın boyutuna göre belirli bir görüntü boyutu yükler veya o anda ekranda görüntülenmeyen görüntüleri yüklemeyi erteler. Shopify'da geç yükleme hakkında daha fazla bilgi edinin → Geç Yükleme, Shopify Tema Resimlerinizi Nasıl Optimize Edebilir

Temanız varsayılan olarak tembel yükleme uygulamıyorsa, kolayca yükleyebilirsiniz:
- lazysizes.js kitaplığını temanızın varlıklar klasörüne indirin
- lazysizes.js kitaplığını theme.liquid <head> etiketinize ekleyin
- Resim etiketlerinizi güncelleyin - src niteliğini data-src ile değiştirin
- Lazyload sınıfını ekleyin (örneğin, <img data-src="IMAGE_URL" class="lazyload">)
Shopify Liquid'e aşina değilseniz ve kod düzenleme konusunda kendinizi rahat hissetmiyorsanız değişiklikleri sizin için uygulayabilecek bir Shopify Expert ile iletişime geçin.
Shopify'da görsellerinizi daha da optimize etmek için:
- Sayılarını azalt
- onları sıkıştır
- Açıklayıcı dosya adları yazın
- Açıklayıcı alt etiketler yazın
Shopify mağazanızdaki görsel sayısını azaltın
Bu adım basittir - tüm gereksiz resimleri (örneğin, benzer ürün fotoğrafları, eski ürün resimleri, eski afişler vb.) web sitenizden kaldırın. Bu, her görsel bir HTTP isteği oluşturduğundan mağazanızı önemli ölçüde hızlandıracaktır, yani gereksiz görselleri kaldırarak gereksiz HTTP isteklerinin sayısını azaltacaksınız.
Ayrıca kodunuzu boş görüntü kaynakları için kontrol edin (<img src = ' '>). HTTP istekleri de yaratırlar, bu yüzden onları kaldırmak en iyisidir.
Resimlerinizi sıkıştırın
Shopify'daki görsel boyutları hakkında bilmeniz gerekenler:
- Ürün görselleriniz ve koleksiyon görselleriniz 4472 x 4472 piksele (veya 20 megapiksel) kadar herhangi bir boyutta olabilir.
- Ürün resimleriniz ve koleksiyon resimleriniz 20 MB'tan küçük olmalıdır (aksi takdirde bunları Shopify mağazanıza yükleyemezsiniz). İyi bir kural, resimlerinizi 70 kb'nin altında tutmaktır.
- Kare ürün görselleri için 2048 x 2048 piksel boyutu en iyi sonucu verir.
Kaynak: Shopify, Ürün medya türleri, Görseller
Ayrıca, dosya türlerinin resimlerinizin boyutunu etkilediğini unutmayın. Shopify'a göre en iyi resim dosyası türü PNG (30 kb - 100 kb), ardından JPEG (yaklaşık 30 kb) ve GIF (yaklaşık 35 kb) şeklindedir. Kabul edilen diğer dosya türleri arasında PSD, TIFF ve BMP bulunur. Bu dosya türlerinin Shopify'a yüklediğinizde JPEG veya PNG'ye dönüştürüldüğünü unutmayın.
Genel olarak, daha yüksek görüntü çözünürlüğü daha iyi bir alışveriş deneyimi anlamına gelir. Ancak, aynı zamanda daha büyük bir boyut anlamına gelir. Elbette, daha büyük bir boyutun sayfa yükleme süresinin artmasına neden olduğunu zaten biliyorsunuz.
Bu yüzden resimlerinizi sıkıştırmanız gerekir. Shopify'ın yerleşik SEO özelliklerinden biri, resimlerinizi otomatik olarak sıkıştırmasıdır. Ancak, daha da iyi sonuçlar elde etmek için yine de bir görüntü sıkıştırma aracı kullanabilirsiniz. İşte en iyi seçeneklerden bazıları:
- Shopify'ın ücretsiz çevrimiçi resim boyutlandırma aracı
- Akıllı SEO (, 880+ inceleme, ücretsiz plan mevcut, ayda 9,99 ABD doları - ayda 29,99 ABD doları, 7 günlük ücretsiz deneme)
- Photoshop'ta "Web için Kaydet" komutu - Kaliteden ödün vermeden görüntü boyutunu küçültmeniz gerektiğini unutmayın
- Photoshop Express - Adobe'nin akıllı telefonlar ve tabletler için tüm temel görüntü düzenleme özelliklerini sunan ücretsiz görüntü düzenleme uygulaması
- Canva - Gelişmiş özelliklere sahip ücretsiz bir çevrimiçi fotoğraf düzenleyici (görüntü boyutlandırıcı dahil)
Açıklayıcı görüntü dosyası adları yazın
- IMG1001.jpg gibi varsayılan resim adlarını kullanmayın - bunlar geneldir ve SEO değeri sağlamaz. Ayrıca Google bu görselin ne hakkında olduğunu anlayamayacağı için Görsel sonuçlarında görünmesi pek olası değildir. Bunun yerine...
- Kısa ve açıklayıcı görüntü dosyası adları oluşturun. Anahtar kelimeleri dahil edin. Örneğin, resim siyah deri bir Biker ceketiyse ve hedef anahtar kelime "Biker ceketi" ise, resim dosyası adı "Black-Leather-Biker-Jacket.jpg" veya "Black-Leather-Biker-Jacket" olmalıdır. png” (görüntü dosyası türüne bağlı olarak).
- Kelimeleri alt çizgi (“_”) ile değil, tire (“-”) ile ayırın.
- Resim dosyalarınızı adlandırırken, müşterilerinizin benzer ürünleri nasıl aradıklarını düşünün - hangi anahtar kelimeleri veya anahtar kelime öbeklerini kullandıklarını, hangi sırayla, vb. Arama modellerini tanımlamak için Amazon'un otomatik tamamlama özelliğini kullanabilirsiniz.
Shopify'a bir görsel yükledikten sonra dosya adını değiştiremezsiniz. Bir görsel dosya adını değiştirmek istiyorsanız görseli Shopify'dan silmeniz, yeniden adlandırmanız ve yeniden yüklemeniz gerekir. Bu nedenle en iyi uygulama, görseli Shopify'a yüklemeden önce görselin dosya adının arama için optimize edildiğinden emin olmaktır.
Açıklayıcı resim alt etiketleri yazın
Alt etiketleri ("alt nitelikler" ve "alt açıklamalar" olarak da adlandırılır) resim etiketlerine uygulanan HTML nitelikleridir. Bir görüntünün alt etiketi, görüntünün ne hakkında olduğunu açıklar, yani görüntüye alternatif bir metin sağlar.
Alt etiketleri, arama motorlarına uygulandıkları resimler hakkında bilgi verir, yani arama motorlarının içeriğinizi anlamasına ve kategorilere ayırmasına yardımcı olur. Ayrıca, arama motorlarının bir web sayfasının alaka düzeyini tanımlamasına yardımcı olurlar.
Ancak alt etiketler her şeyden önce web erişilebilirliğinin bir ilkesidir - Ekran Okuyucuları tarafından okunduklarından, web sitenizi görme engelli müşteriler için daha erişilebilir hale getirirler.
Bu nedenle, alakalı anahtar kelimeleri uygulayan açıklayıcı alt etiketler oluşturmanız önemlidir.
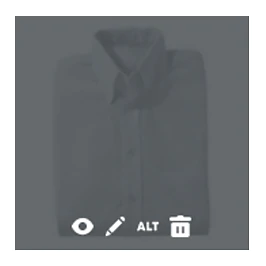
Bir ürün görselinin alternatif metnini değiştirmek (veya bir ürün görseline alternatif metin eklemek) için Shopify Yönetici Panelinizi açın > Ürünler > Tüm ürünler > Düzenlemek istediğiniz ürünü seçin > Fareyle, hangi alt etikete sahip olmak istediğiniz ürün görselinin üzerine gelin düzenle > “ALT” simgesine tıklayın > “Görüntü alternatif metni” alanına yeni alternatif metninizi düzenleyin veya girin > “Kaydet”e tıklayın

Görsel kaynağı: Shopify
Video içeriğinizi optimize edin
- 2022'ye kadar tüm çevrimiçi içeriğin %82'si video içeriği olacak (kaynak: Cisco).
- Video, metin ve resimlerin birleşiminden %1200 daha fazla paylaşım oluşturur (G2 Learn Hub). Aslında, mobil video izleyicilerinin %92'si videoları başkalarıyla paylaşıyor (Sosyal Medya Haftası).
Video yükselişte. Yalnızca daha fazla video içeriği oluşturup Shopify mağazanıza yüklemeniz mantıklıdır. Ancak, video içeriği web sitenize düzgün şekilde yerleştirilmemişse, sayfa yükleme süresini önemli ölçüde artırabilir. Video içeriğinizi optimize etmek için:
- Videolarınızı YouTube ve Vimeo gibi harici kaynaklarda barındırın.
- Lite yerleştirmeleri kullanın - Bu, web sayfalarınızın boyutunu neredeyse 1 MB azaltabilir. YouTube'dan gelen standart yerleştirme kodu, müşterileriniz videoyu oynatmadan önce bile bazı dosyaların indirilmesini gerektirir. Bu, web sitenizi yavaşlatabilir. Bunu önlemek için lite embed'leri kullanabilirsiniz. Bu şekilde, sayfa yüklendiğinde site yalnızca YouTube videosunun küçük resmini gömer ve videonun kendisi (tüm JavaScript kodu dahil) yalnızca müşteri "Oynat"ı tıkladığında yüklenir. Daha fazla bilgi edinin → Lite YouTube Embeds - YouTube Videolarını Web Sitenize Gömmek için Daha İyi Bir Yöntem
AMP'yi uygulayın
AMP (Hızlandırılmış Mobil Sayfalar), web sitenizin mobil sürümünü hızlandırmak için tasarlanmış açık standart bir çerçevedir. Daha fazla bilgi edinin → Google'ın AMP Projesi Mobil Web'i Nasıl Değiştiriyor
Shopify mağazanız için AMP sayfaları oluşturmak üzere aşağıdaki Shopify uygulamalarını kullanabilirsiniz:
- Shop Sheriff'den AMP (, 520+ inceleme, ayda 9 ABD doları - 99 ABD doları, ücretsiz plan mevcut)
- Fire AMP (+, 160+ inceleme, 7,99 ABD doları/ay, 15 günlük ücretsiz deneme)
- AMP by Ampify Me (+, 400+ inceleme, 9,99 ABD doları - ayda 29.99 ABD doları, ücretsiz plan mevcut)
Aşırı DOM boyutundan kaçının
Belge Nesne Modeli, bir XML veya HTML belgesini, her düğümün belgenin bir bölümünü temsil eden bir nesne olduğu bir ağaç yapısı olarak ele alan, platformlar arası ve dilden bağımsız bir arabirimdir. Kaynak: Wikipedia, Belge Nesne Modeli
Layman'ın terimleriyle, DOM boyutu, web sayfalarınızı görüntülemek için gereken HTML kodunun miktarını ifade eder. Büyük bir DOM boyutu, ağ verimliliğini, yükleme performansını, çalışma zamanı performansını ve bellek performansını etkilediğinden web sitenizi yavaşlatabilir.
Google, mağazanızı optimize etmek ve iyi performans gösterdiğinden emin olmak için aşağıdakileri önerir:
- Web sayfalarında 1.500'den fazla düğüm olmamalıdır
- Web sayfaları, iç içe geçmiş 32 düzeyden daha derin olmamalıdır
- Web sayfalarında 60'tan fazla alt düğüme sahip üst düğümler olmamalıdır
Esasen bu, web sayfalarınızı basitleştirmeyi hedeflemeniz gerektiği anlamına gelir. Hangi bölümlere ve widget'lara ihtiyacınız olduğunu ve hangilerinin olması güzel olduğunu değerlendirmeniz gerekir.
Gereksiz HTTP isteklerini kaldırın
Şimdiye kadar, HTTP isteklerinden (ve bunları nasıl en aza indirebileceğinizden) birkaç kez bahsettik.
Gereksiz HTTP isteklerini kaldırma sürecini kolaylaştırmak için HTTP İstek Denetleyicisini kullanın. Bu araç, web sayfalarınızın tam olarak yüklenmesi için kaç istekte bulunduğunu size söyleyecektir. Ardından, bazı değişiklikleri uygulamak ve web sitenizin performansını iyileştirmek için bilgileri kullanabilirsiniz.
HTTP isteklerini şu şekilde azaltabilirsiniz:
- Resimlerinizi sıkıştırmak
- Gereksiz resimlerin veya sayfa öğelerinin kaldırılması
- Yönlendirmeleri ve bozuk bağlantıları en aza indirme
- CSS ve JavaScript dosyalarınızı birleştirme ve satır içine alma
- Web sitenizin tasarımını basitleştirme
- Sosyal düğmelerin sayısını en aza indirme
Daha fazla bilgi edinin → Daha az HTTP isteği nasıl yapılır
Ayrıştırıcı engelleme komut dosyalarından tarayıcının engellemesini kaldırın
Bir sayfayı görüntülemek için tarayıcının sayfanın HTML kodunu ayrıştırması gerekir. Ayrıştırıcı engelleme komut dosyaları bu işlemi kesintiye uğratabilir - bir tarayıcı böyle bir komut dosyasıyla karşılaştığında, HTML'yi ayrıştırmaya devam etmeden önce ayrıştırma işlemini duraklatmalı ve ayrıştırıcı engelleme komut dosyasını çalıştırmalıdır. Bunu önlemek için “erteleme” özelliğini kullanabilirsiniz. Örneğin:
- Ayrıştırıcı engelleme: <script src="jquery.js"></script>
- Ayrıştırıcı engelleme değil: <script src="jquery.js" defer></script>
Organize your tracking code with Google Tag Manager (For Shopify Plus merchants only)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
Smart SEO
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:Image Optimizer,Page Speed
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. No coding required.
Page Speed Booster
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. No coding required.
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

Çözüm
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google Search Central Blog
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
