Aylık Şablon Kitleri #3: Portföy Sitesi Kiti
Yayınlanan: 2019-10-02Harika bir portföy, muhtemelen yaratıcı profesyonellerin hizmetlerinden yararlanmak ve daha fazla müşteri elde etmek istiyorlarsa sıralanması gereken en önemli varlıktır.
Harika bir portföy oluşturmaya odaklanmak genellikle ihmal edilir. Birçok tasarımcı, çalışmalarına daha fazla öncelik verir ve bu önemli unsuru ihmal eder. Başarılı bir portföy oluşturmak kolay bir iş değildir. Yaratıcı çalışmaları sergilemenin birçok yolu vardır. Bir UX tasarımcısının portföyü, bir baskı tasarımcısının portföyüyle aynı değildir ve farklı bir stili hak eder.
Bu nedenle, üçüncü şablon seti sürümümüz için, çeşitli zevklere uyacak ve çalışmalarınızı mümkün olan en iyi şekilde sergilemenizi sağlayacak (ve bu güzelleri kaçırmayın) göz alıcı bir portföy şablon seti sunmaya karar verdik. İlhama ihtiyacınız varsa web tasarım portföy örnekleri).
Portföy Şablonu Kitiyle Tanışın

Fotoğrafçılardan, pazarlamacılardan, danışmanlardan herhangi bir yaratıcı profesyonel bu kitin tadını çıkarabilir. Serbest çalışanlar ve işletmeler bu kiti alıp birkaç küçük özelleştirmeyle kendilerine ait hale getirebilirler.
Tüm çizimler, her zaman olduğu gibi, ücretsiz kaynaklardan alınmıştır. Çizimler dışında tüm grafikler, maketler, arka planlar ve diğer görsel unsurlar ekibimiz tarafından oluşturulmuştur.
Ana Sayfa

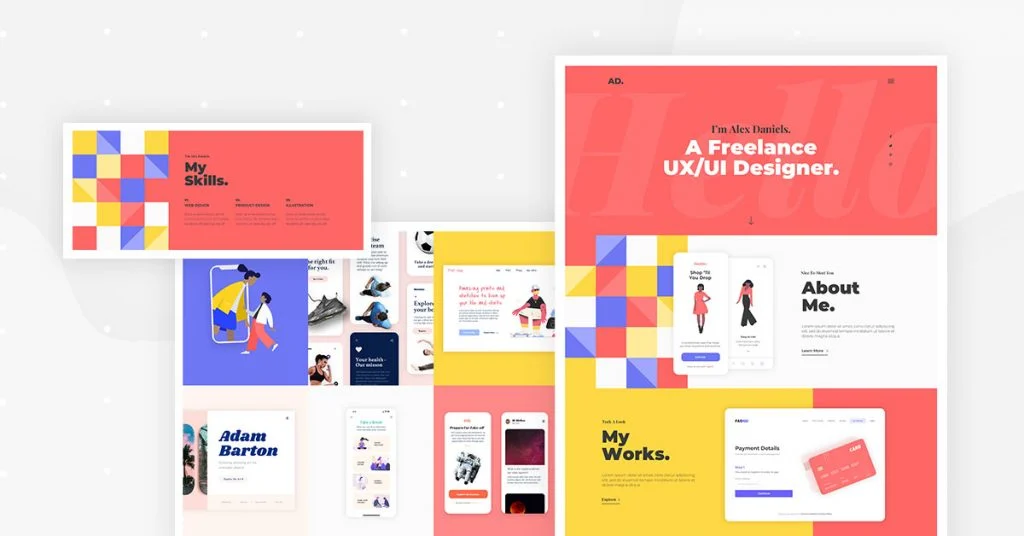
Ana sayfaya bir göz attığınızda, bunun tasarımcı odaklı bir site olduğunu hemen anlayabilirsiniz. Cesur ve canlı renkler, arka planda büyük tipografik öğeler ve sans-serif yazı tipi kullanılarak belirgin bir mesaj seti.
Aşağı kaydırdığınızda, kredi kartının görünümünde görülen hareket efektinin yanı sıra yakın zamanda piyasaya sürülen arka plan slayt gösterisi özelliğimizin akıllı kullanımlarını fark edeceksiniz.
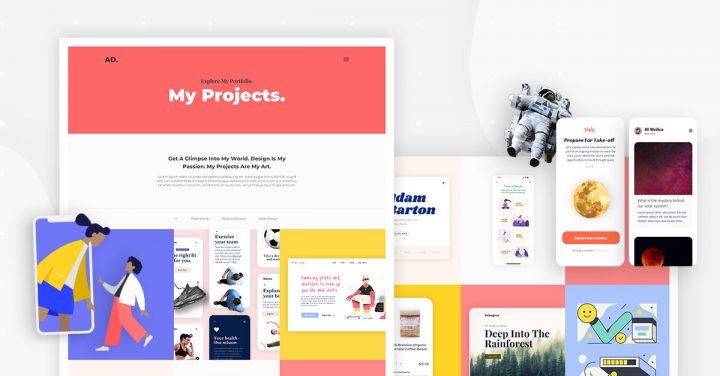
Projeler Sayfası

Projeler sayfası, siteyi ilk etapta inşa etmemizin nedeni, değil mi?
Portföy Galerisi widget'ında filtrelemek için üç kategorimiz var: çizimler, ürün tasarımı ve web tasarımı.
Projeler için 9 başlangıç maketi tasarladık ve ilk 3'ü detaylandırdık. Üç projenin her biri farklı şekilde inşa edildi ve işin tanımı ekranın çeşitli yerlerinde görünüyor.
BTW, tek şablonların her biri Elementor's Theme Builder ve dinamik içerikle birlikte kullanılabilir, böylece aynı tasarım tek tıklamayla birden fazla projeye anında uygulanabilir.
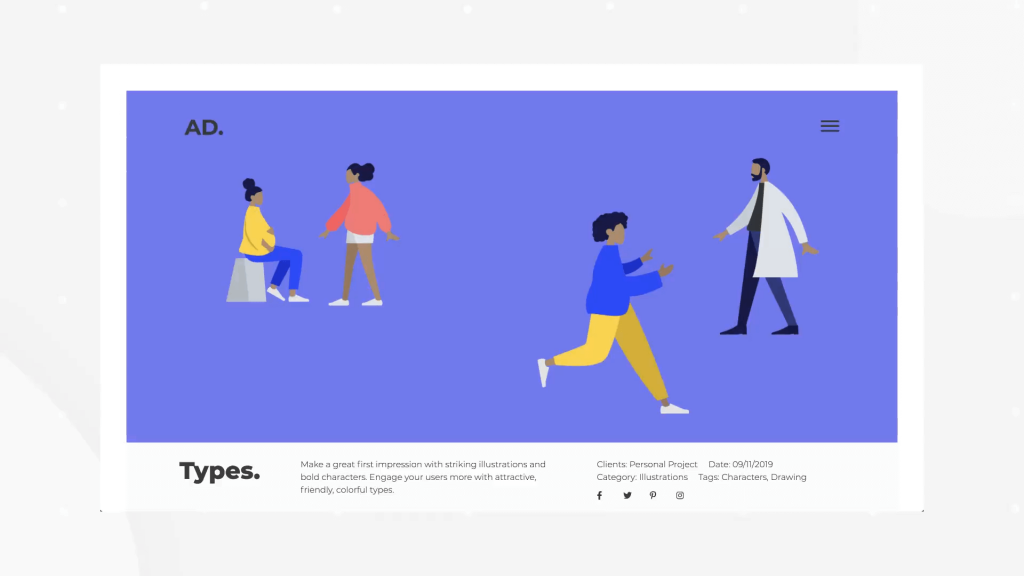
Tek Şablon #1: Çizim (Türler)

Bir illüstrasyon projesine yakışan bu şablon, görsel malzemeye maksimum kullanılabilir alan sağlar. Açıklama metni, yapışkan bir öğe olarak ekranın alt kısmına düzgün bir şekilde oturur.
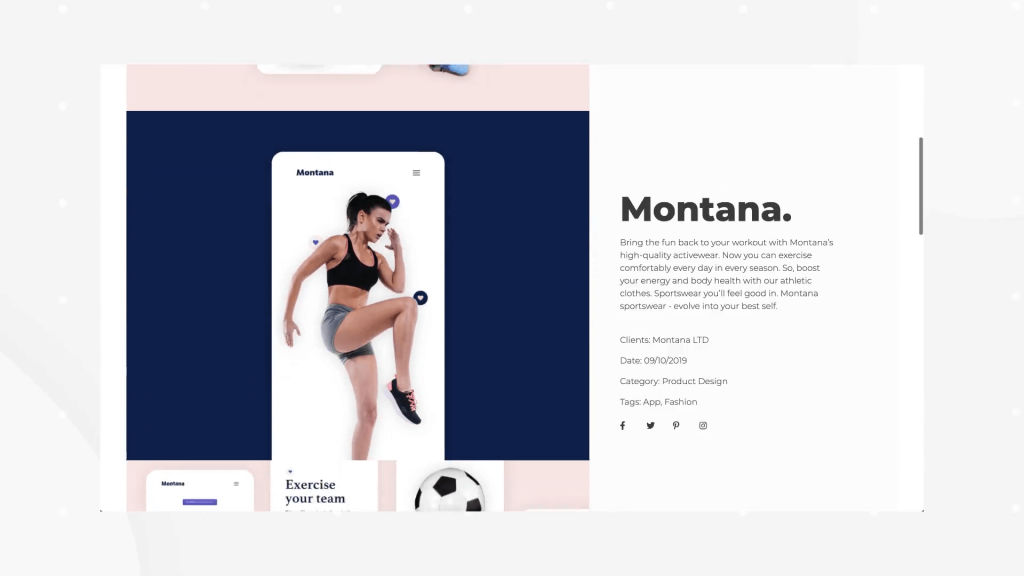
Tek Şablon #2: Ürün Tasarımı (Montana)

Burada, proje varlıklarının solda göründüğünü ve projeyi açıklayan yapışkan bir kenar çubuğunun kullanıcıyla birlikte sağa kaydırıldığını görüyoruz.
Kısa bir süre önce bir kullanıcıdan sosyal paylaşımlı kayan bir kenar çubuğu isteyen bir yorum aldık. Bu şablonda görüldüğü gibi, Elementor'un yapışkan sütunu ve sosyal paylaşım düğmeleri / sosyal simgeleri kullanılarak kolayca yapılabilir.
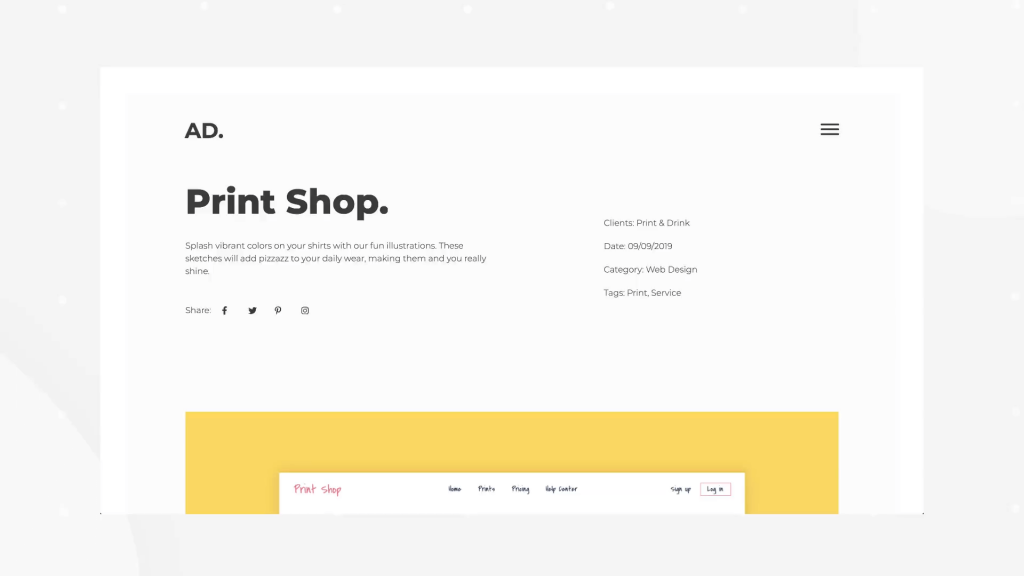
Tek Şablon #3: Web Tasarımı (Baskı Dükkanı)

Evet, gerçekten bir web sitesi şablonu içinde görünecek bir web sitesi şablonu oluşturduk. Bununla birlikte, web sitesi şablonumuzun içindeki web sitesi şablonu bir web sitesi şablonu içermediğinden, tam 'başlangıç' yapmadık.
Bu, yapışkan öğeleri olmayan klasik bir portföy projesi sayfasıdır. Projenin açıklaması en üstte ayrıntılı olarak görünür ve web sitesi tasarım varlıkları aşağıda görünür. Sayfalar, arka plandan ayırmak için sarı bir kenarlıkla çevrelenmiştir.
Şablonları belirli tasarım kategorilerine ayırmış olsak da, bu kategoriler tarafından hiçbir şekilde kısıtlanmadığınızı unutmayın. Alanınız ne olursa olsun, şablona karar verirken kendinize sormanız gereken soru, içeriğinizin en iyi tam ekran, kutulu ve kenarlıklı mı yoksa bir metin açıklamasının yanına mı yerleştirileceğidir.
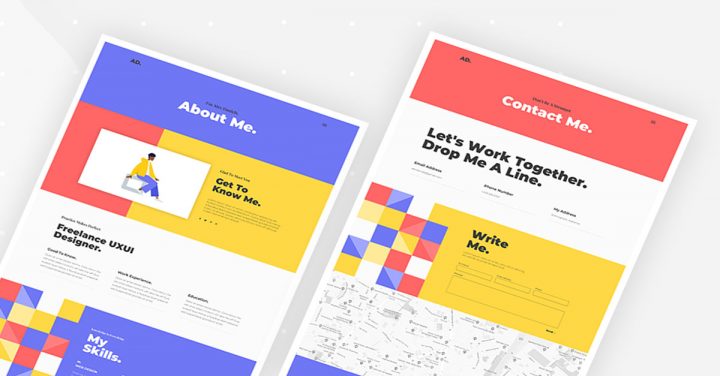
Hakkında & İletişim Sayfaları

Portföy sitelerindeki hakkında sayfası genellikle daha sağlam ve metinseldir ve çarpıcı görselleri projeler sayfasına bırakır.
Özellikle tasarıma yönelik siteler için, metin ağırlıklı sayfaları yapılandırmak her zaman bir zorluktur. Bu nedenle, sayfa boyunca birkaç içerik düzeni oluşturduk.
Klasik bölümle başlar, bir tarafta bir resim ve diğer tarafta bir sütun metni bulunur. Ardından, 3 sütunlu içerik düzenine sahip başka bir temiz bölüm. Sonra tekrar 3 sütun, ancak sağa itildi. Son olarak, sol sütun dikey olarak ortalanmış ve sağa yayılmış 4 metin kutusu içeren daha az yaygın bir yapı.
Potansiyel müşteri elde etmek için önemli adımların bir parçası olarak iletişim bilgilerinizi doğru almaktan bahsetmiştik. Bu, profesyonel tasarımcılar tarafından bile genellikle göz ardı edilen bir şeydir. Bu iletişim sayfası ile ziyaretçileriniz bir sonraki adıma nasıl geçileceği ve bağlantının nasıl kurulacağı konusunda kafaları karışmayacak.
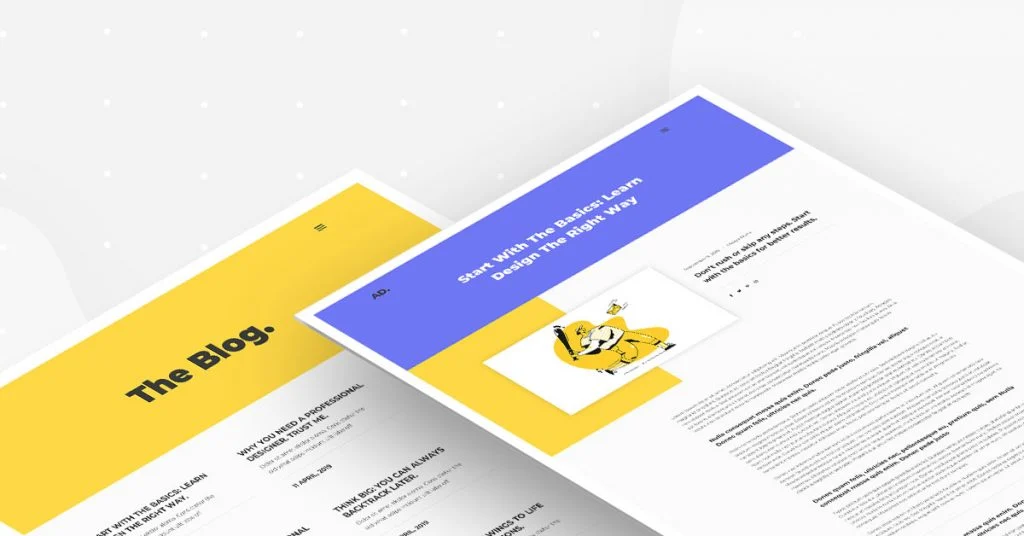
Ana Blog Sayfası ve Tek Blog Gönderisi

Sitenin görsel içerikle dolu olduğundan daha önce bahsetmiştik ve bu yüzden blogun görünüşünü ve verdiği hissi basitleştirmeyi seçtik. Yalnızca başlığı, açıklamayı ve yayın tarihini gösteren temiz, minimalist bir blog düzenidir.
Tek bir blog gönderisine girdiğimizde, aynı renk kutularının en üstte göründüğünü görüyoruz.
404 Sayfa

En çılgın numaralarımızı şablon setlerimizin 404 sayfalarına dahil etme eğilimindeyiz. Değişen pantolon renkleri ile kayan insanlara nasıl ulaştığımızı tahmin etmeniz için size meydan okuyorum. (İpucu: bunlar aslında ayrı resimlerdir).
Nasıl yaptığımızı bulamıyorsanız, bu şablonu kendiniz ekleyin ve paneli keşfederek tersine mühendislik yapın. Tam orada senin için 10 dakikalık eğlenceli bir aktivite var!
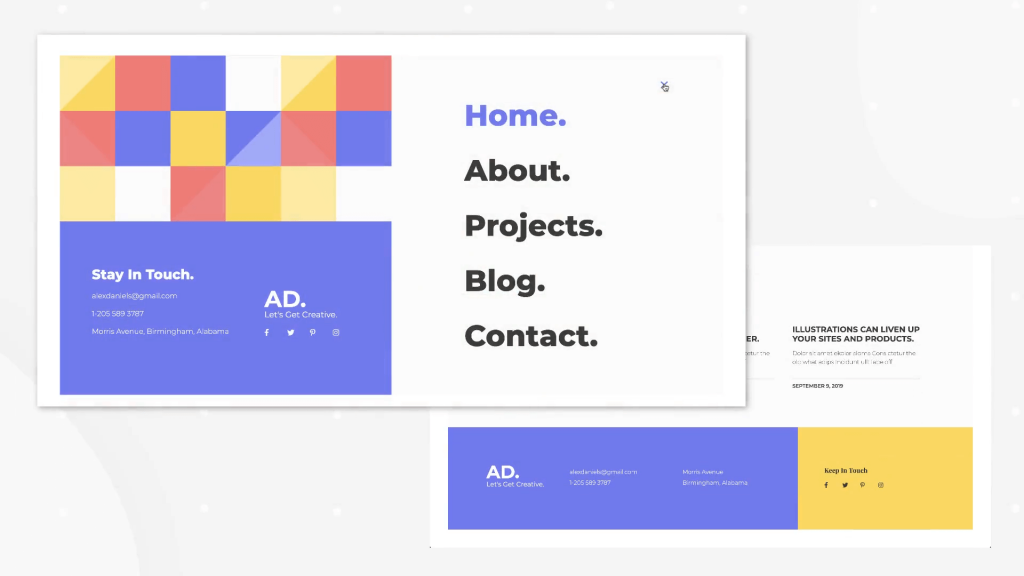
Açılır menü

Açılır menüyü oluşturmak için hangi menü eklentisini kullandığımızı merak ediyorsanız, cevap – yok!
Aslında hamburgerin bir görüntüsüne bağladığımız bir Elementor açılır penceresi.
Bir süre önce yayınladığımız bir açılır menü oluşturma hakkındaki eğiticiye göz atın.
Portföyünüzü Mükemmelleştirmeye Başlayın!
Mazeret yok. Şunu duymak istemiyorum: “Müvekkilimin projeleri üzerinde çalışmakla çok meşgulüm”.
Bu portföy şablonunu biraz deneyin ve müşterilerin ilgisini çeken heyecan verici bir site oluşturun.
Bu şablon, piyasaya sürülen önceki iki setten oldukça farklı bir tarza sahip: öne çıkan şekillerin yer aldığı dijital ajans seti ve cesur renkler ve hareket içeren spor salonu seti. Bu kit ile çok daha incelikli, temiz ve minimalist bir tarz seçtik, çünkü görsel yönler sergilenen çalışma aracılığıyla elde edilmelidir.
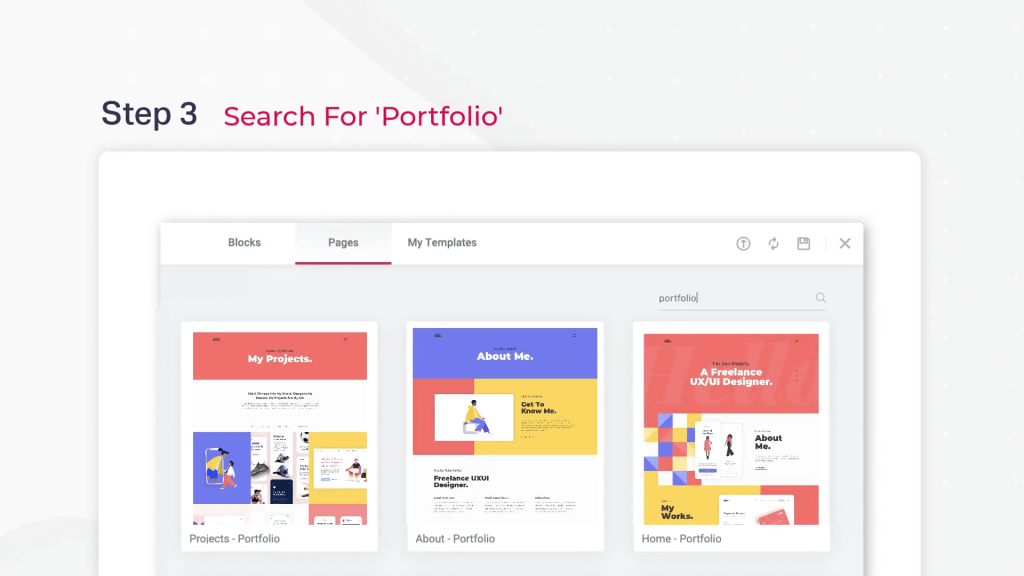
Kit nasıl kurulur? Elementor Pro'nuz varsa, bu son teknoloji kitin keyfini çıkarmak için tek yapmanız gereken Elementor'a girmek, şablon kitaplığını açmak ve 'Portföy' aramaktır.